 |
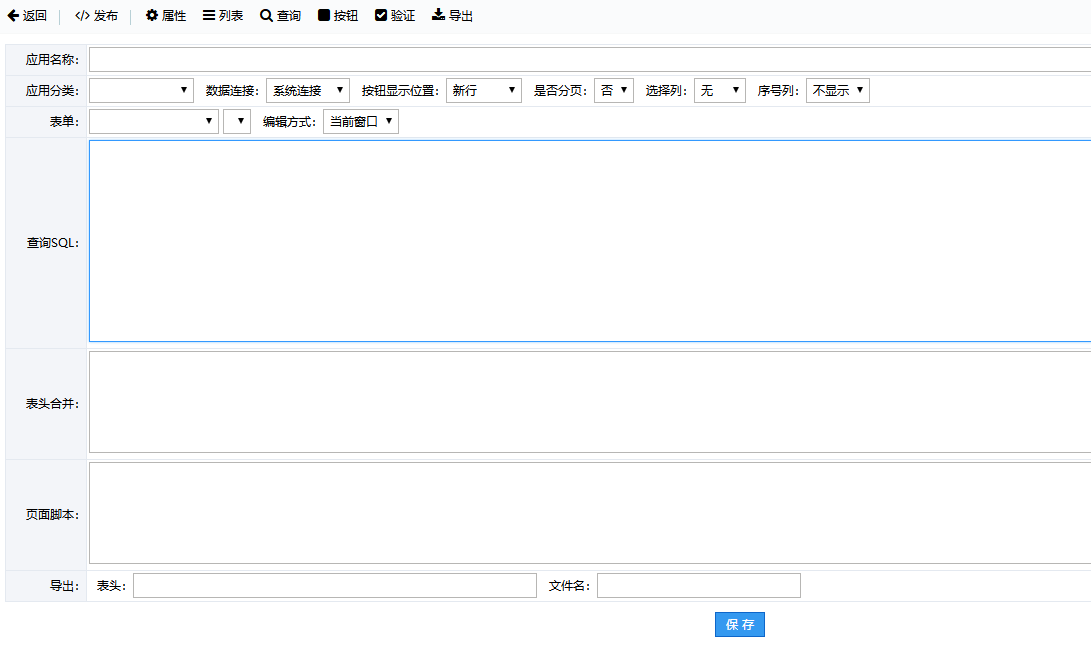
点击新建即可新建一个应用程序设计(在新建或修改了任何一个设置项后,都要点发布按钮才使修改生效)

应用名称:你的程序名称
应用分类:选择一个分类,发布时就会将应用程序发布到相应分类的应用程序库下
数据连接:程序对应于哪个数据库(连接在系统管理 -- 数据连接 中维护)
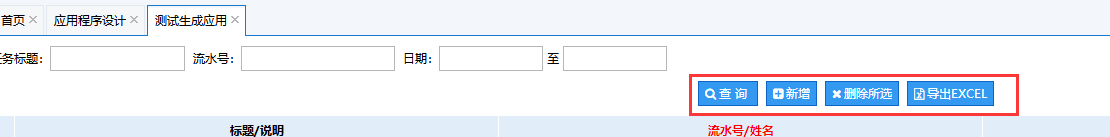
按钮显示位置:应用中普通按钮的显示位置
新行:

查询后面:

是否分页:即程序是否分页,如果不分页则一页显示完所有SQL查询出来的数据
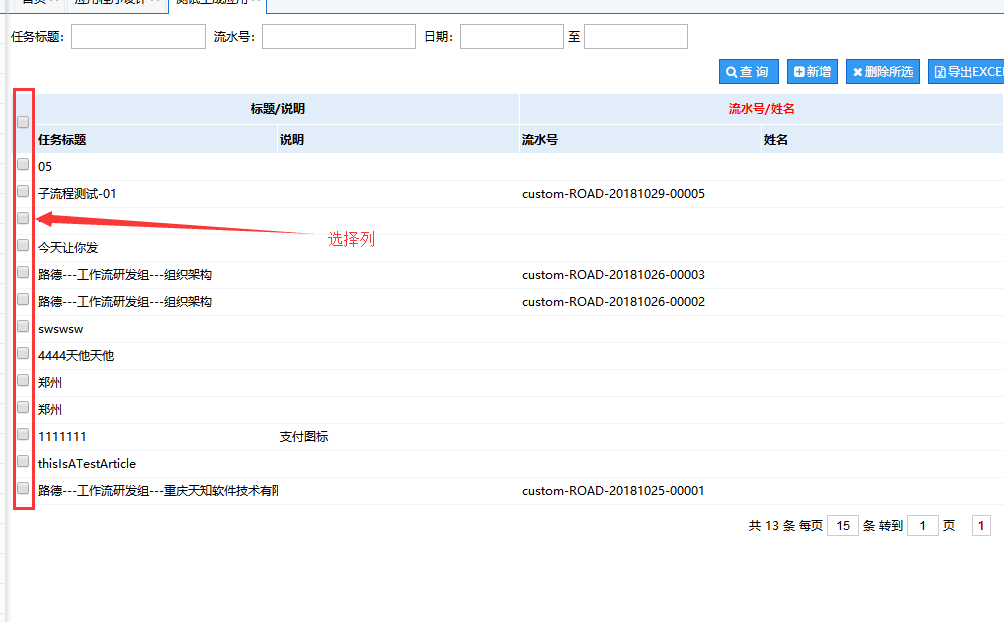
选择列:即程序左边是否显示选择列

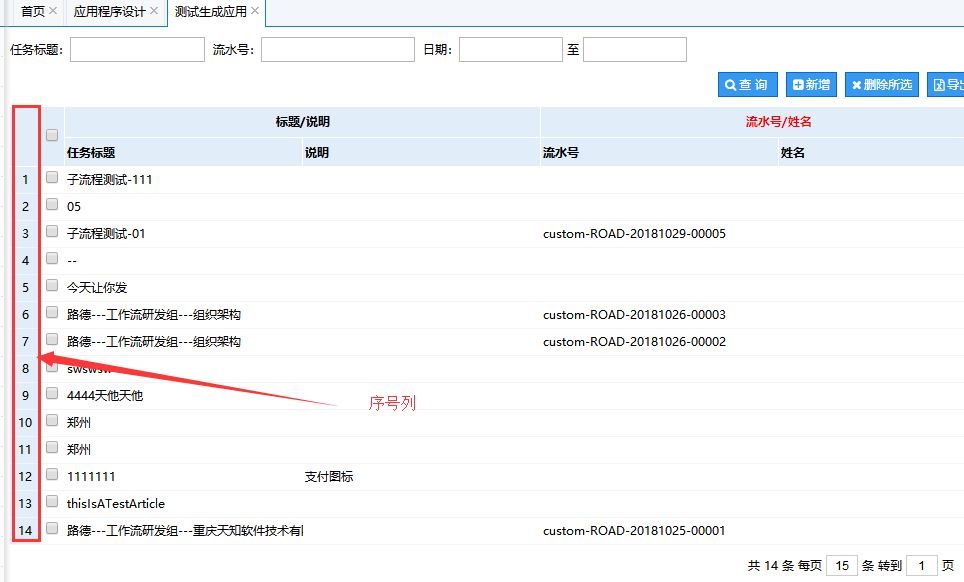
序号列:

表单:如果你的程序不只是查询,要添加修改数据,则要指定一个表单来编辑数据,该表单可以用表单设计器设计
编辑方式:当前窗口,弹出层,弹出窗口
事件:即在数据新增保存修改删除后执行的C#方法。示例参照:RoadFlow.Mvc.Controllers.TestController.ProgrameSaveEvent
查询sql:这里就要写您数据列表的查询SQL(如果要分页这里也不用写分页函数,程序运行时会自己加上分布函数),SQL可以使用通配符
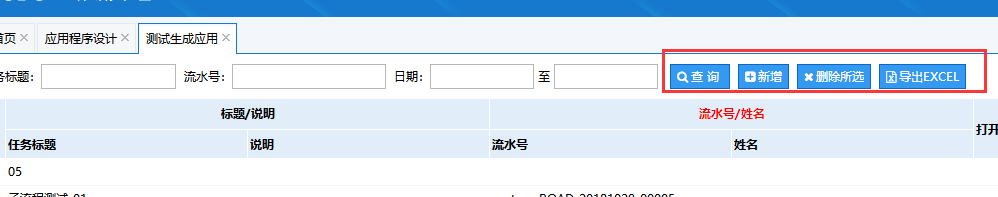
表头合并:即合并表头,如示例中的样式(具体写法还可参考JQGRID的相关文档):
$("#listtable").jqGrid("setGroupHeaders", {
useColSpanStyle: true,
groupHeaders: [{ startColumnName: 'f1', numberOfColumns:2, titleText: '标题/说明' },
{ startColumnName: 'f15', numberOfColumns: 2, titleText: '<span style="color:red;">流水号/姓名</span>' }]
});
页面脚本:在页面中要执行的自定义JS脚本
导出:表头:即导出的EXCEL文件的标题行。文件名:导出的EXCEL的文件名。
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|