 |


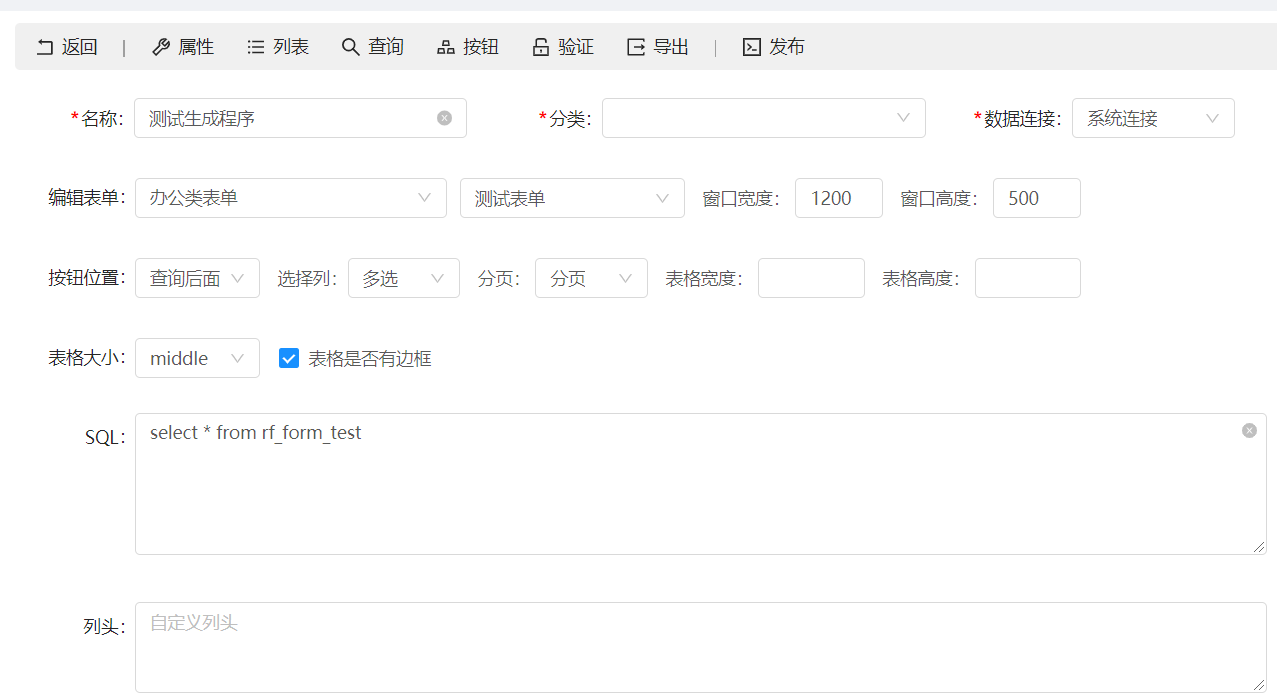
名称:应用名称。
分类:选择应用分类。
数据连接:选择应用对应的数据连接(数据连接在系统管理 - 数据连接中维护,系统会默认有一个和系统连接一样的连接。)
编辑表单:选择添加,编辑数据时对应的表单(表单是在流程管理 - 表单管理中设计的表单。)
窗口宽度:添加,编辑数据时的窗口宽度。
窗口高度:添加,编辑数据时的窗口高度。
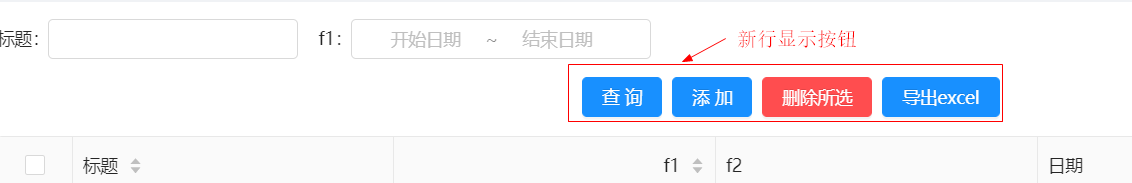
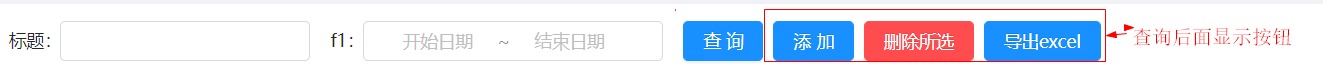
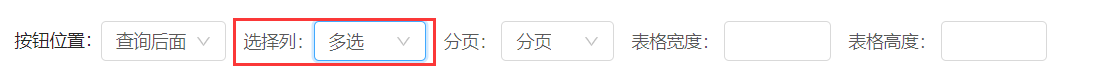
按钮位置:按钮所在位置
新行:

查询后面:

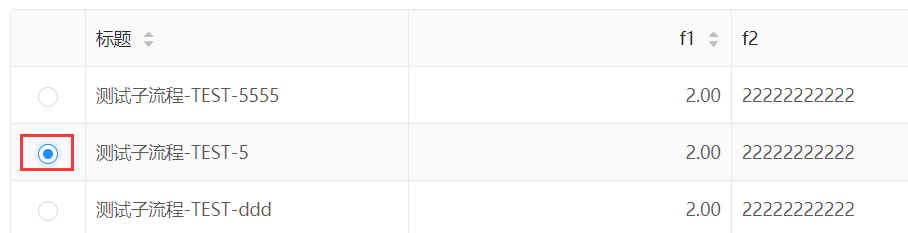
选择列:是否在列表中显示选择列以及选择类型。

无:那没有选择列。
单选:每次只能选择一行。

多选:可以多选几行。

分页:是否分页显示列表,如果不分页则列表显示查询所有数据。

表格宽度:列表表格的宽度。
表格高度:列表表格的高度。
表格大小:列表表格的尺寸,对应ant Table 表格组件的size属性。
表格是否有边框:是否显示表格边框,对应ant Table 表格组件的bordered属性。
SQL:查询列表的sql语句,可以写通配符。
列头:自定义表格列表的列头,对应ant Table 表格组件的columns属性。
示例:
[
{"title":"标题","sorter":true,"dataIndex":"title","ellipsis":true,slot="custom_title",slot-scope="scope,record","scopedSlots":{"customRender":"custom_title"}},
{"title":"标题1","sorter":true,children: [{"title":"f1","sorter":true,"dataIndex":"f1","ellipsis":true},
{"title":"f2","dataIndex":"f2","ellipsis":true}]},
{"title":"阿斯蒂芬","dataIndex":"f3","scopedSlots":{"customRender":"custom"}},
{"title":"f4","dataIndex":"f4","ellipsis":true},
{"title":"","width":"180px","scopedSlots":{"customRender":"action"}}
]
如果列输出类型是自定义,则列要加上:
slot="custom1",slot-scope="scope,record","scopedSlots":{"customRender":"custom1"}
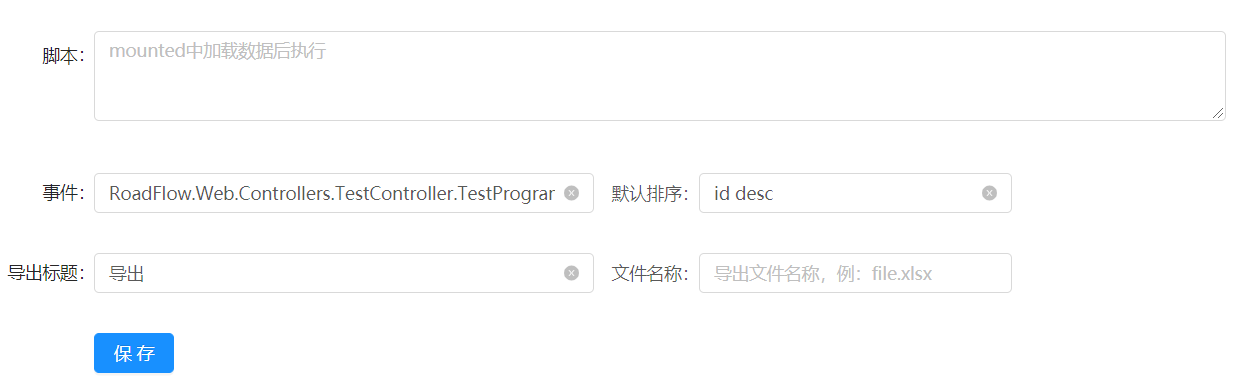
脚本:在页面加载完成时执行的JS脚本。
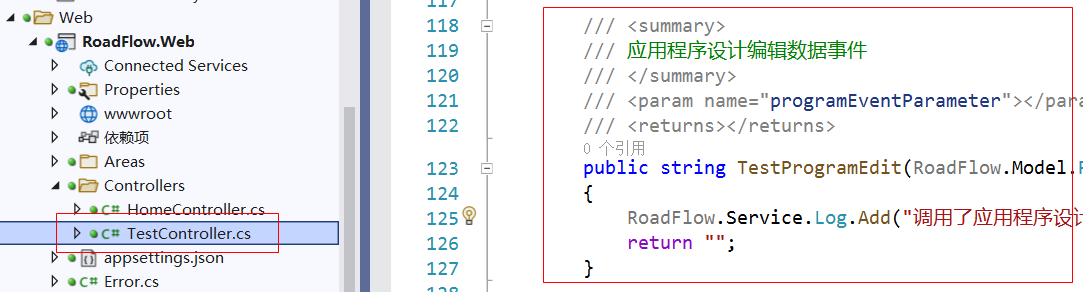
事件:在添加,编辑,删除数据时触发的c#方法,事件写 命名空间.类名.方法名,不用写参数,参数为RoadFlow.Model.ProgramEventParameter实例类。
可参考示例:

默认排序:即打开列表时默认的排序字段。
导出标题:导出excel文件时的表格标题。
文件名称:自定义导出excel文件的文件名。
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2025 重庆天知软件技术有限公司 版权所有
|