 |
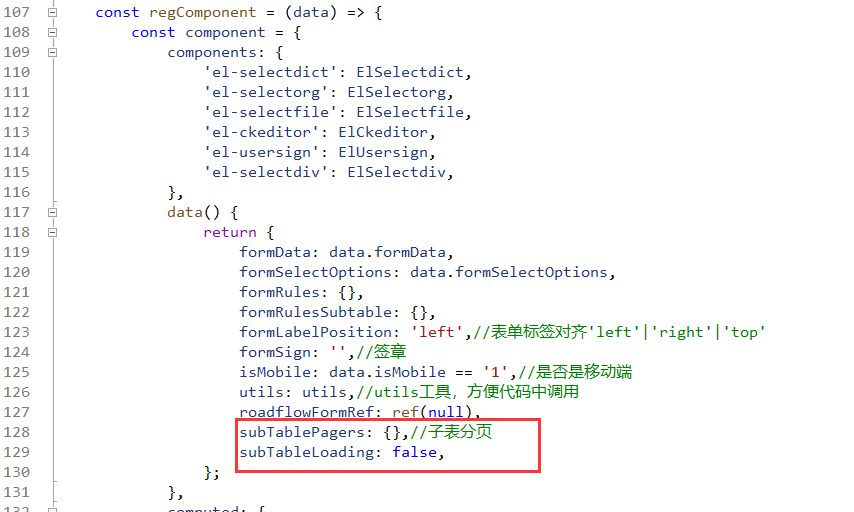
1、修改了表单设计子表分页打印时错误。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js

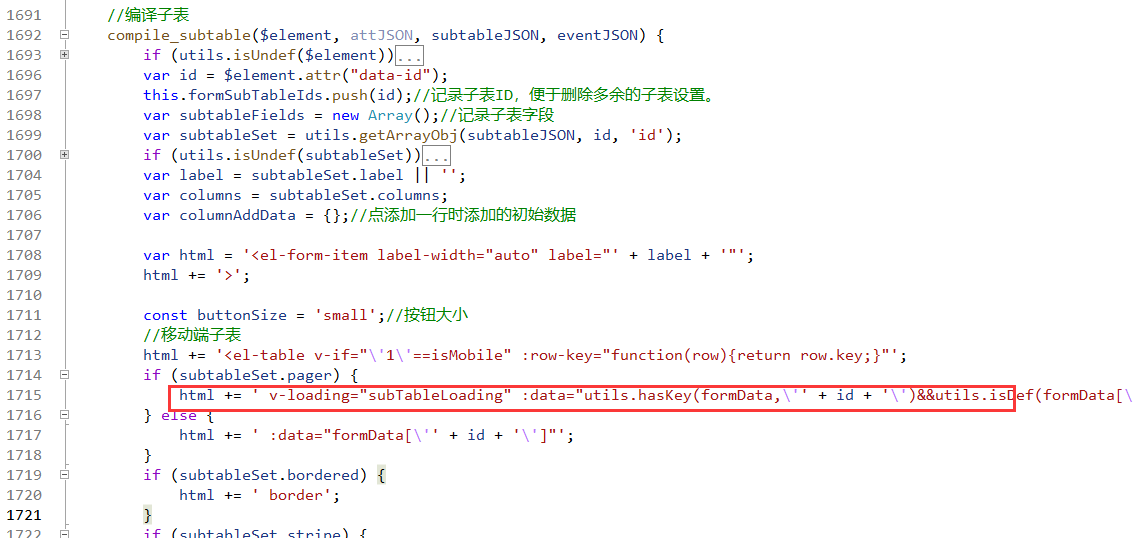
if (subtableSet.pager) {
html += ' v-loading="subTableLoading" :data="utils.hasKey(formData,\'' + id + '\')&&utils.isDef(formData[\'' + id + '\'])?formData[\'' + id + '\'].slice(utils.hasKey(subTablePagers,\'' + id + '\')&&utils.isDef(subTablePagers[\'' + id + '\'])?subTablePagers[\'' + id + '\'].start||0:0,utils.hasKey(subTablePagers,\'' + id + '\')&&utils.isDef(subTablePagers[\'' + id + '\'])?subTablePagers[\'' + id + '\'].end||10:10):[]"';
} else {
html += ' :data="formData[\'' + id + '\']"';
} 
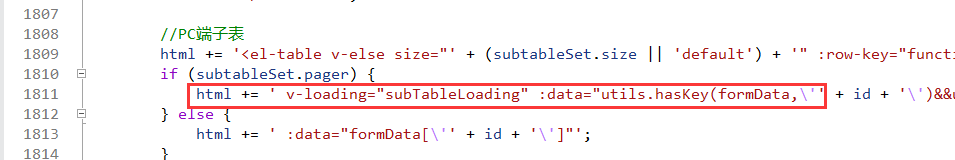
if (subtableSet.pager) {
html += ' v-loading="subTableLoading" :data="utils.hasKey(formData,\'' + id + '\')&&utils.isDef(formData[\'' + id + '\'])?formData[\'' + id + '\'].slice(utils.hasKey(subTablePagers,\'' + id + '\')&&utils.isDef(subTablePagers[\'' + id + '\'])?subTablePagers[\'' + id + '\'].start||0:0,utils.hasKey(subTablePagers,\'' + id + '\')&&utils.isDef(subTablePagers[\'' + id + '\'])?subTablePagers[\'' + id + '\'].end||10:10):[]"';
} else {
html += ' :data="formData[\'' + id + '\']"';
} 
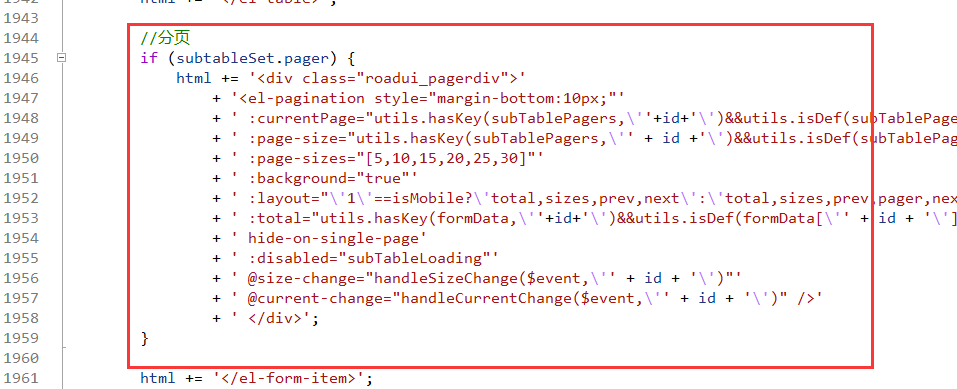
//分页
if (subtableSet.pager) {
html += '<div class="roadui_pagerdiv">'
+ '<el-pagination style="margin-bottom:10px;"'
+ ' :currentPage="utils.hasKey(subTablePagers,\''+id+'\')&&utils.isDef(subTablePagers[\'' + id + '\'])?subTablePagers[\'' + id + '\'].number:null"'
+ ' :page-size="utils.hasKey(subTablePagers,\'' + id +'\')&&utils.isDef(subTablePagers[\'' + id + '\'])?subTablePagers[\'' + id + '\'].size:null"'
+ ' :page-sizes="[5,10,15,20,25,30]"'
+ ' :background="true"'
+ ' :layout="\'1\'==isMobile?\'total,sizes,prev,next\':\'total,sizes,prev,pager,next\'"'
+ ' :total="utils.hasKey(formData,\''+id+'\')&&utils.isDef(formData[\'' + id + '\'])?formData[\'' + id + '\'].length:0"'
+ ' hide-on-single-page'
+ ' :disabled="subTableLoading"'
+ ' @size-change="handleSizeChange($event,\'' + id + '\')"'
+ ' @current-change="handleCurrentChange($event,\'' + id + '\')" />'
+ ' </div>';
}修改文件: \RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue

修改文件: \RoadFlow.WebUIElement\src\roadui-pages\flow\archive\print.vue

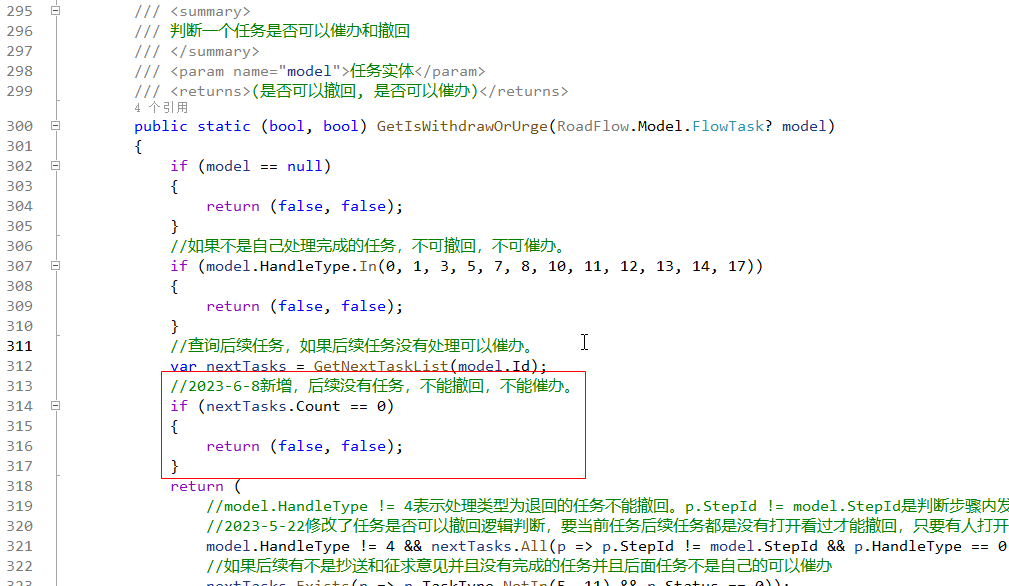
2、修改了已结束流程撤回判断。
修改文件:\RoadFlow.Service\FlowTask.cs

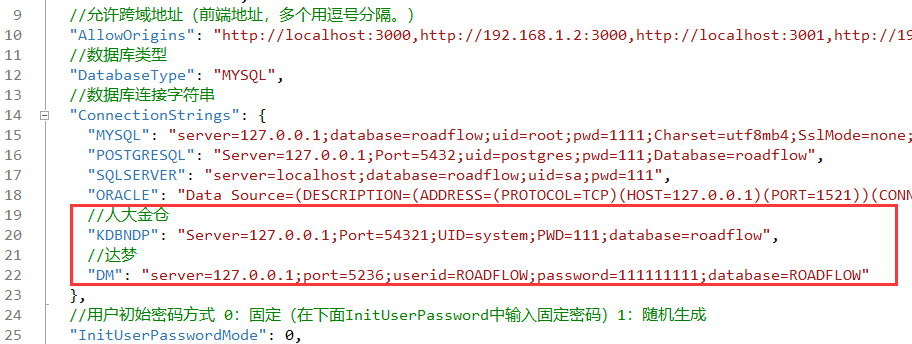
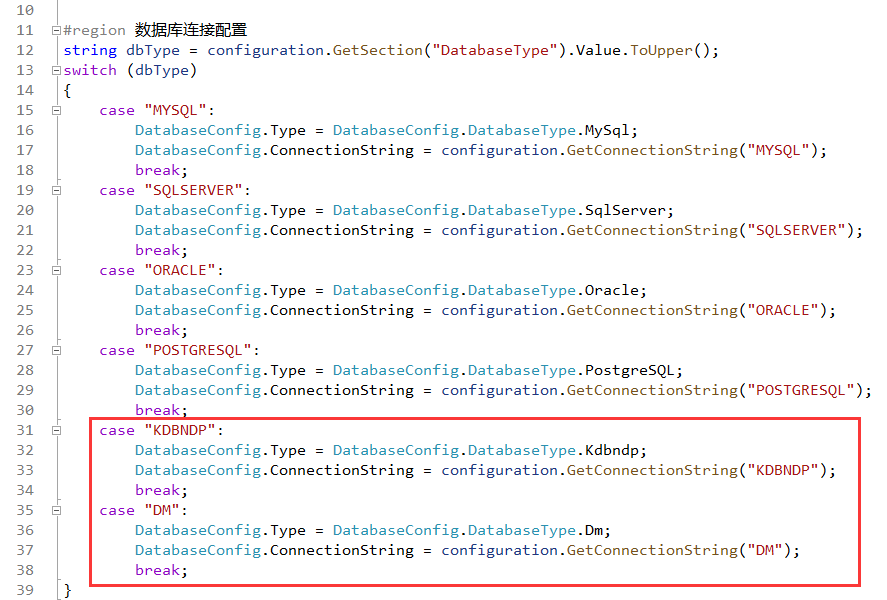
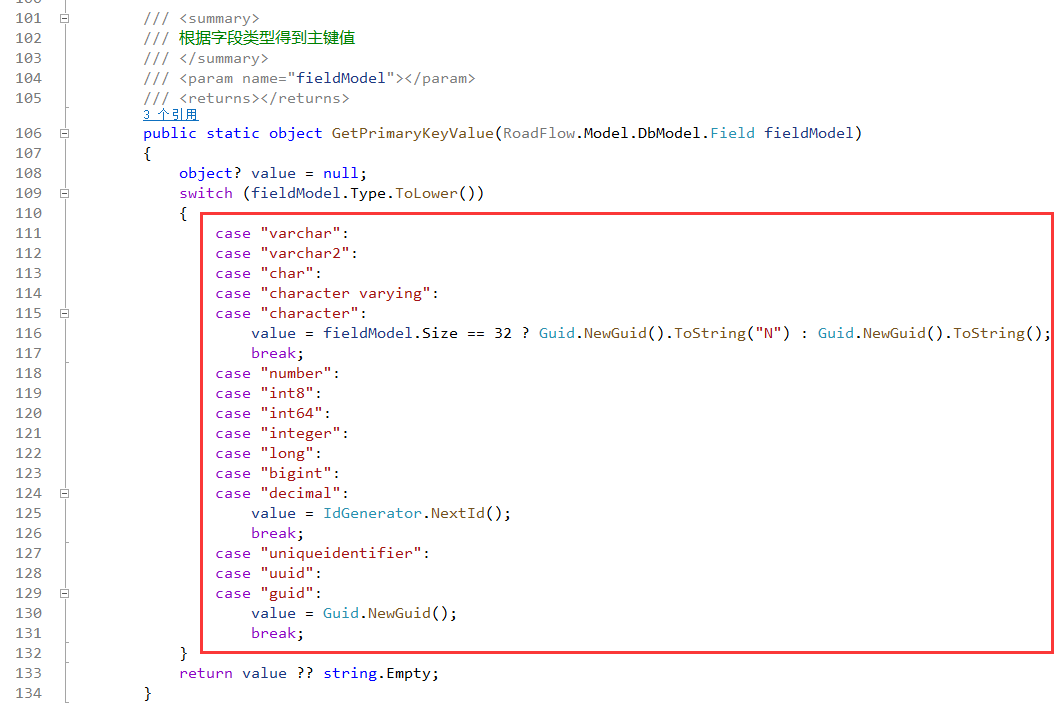
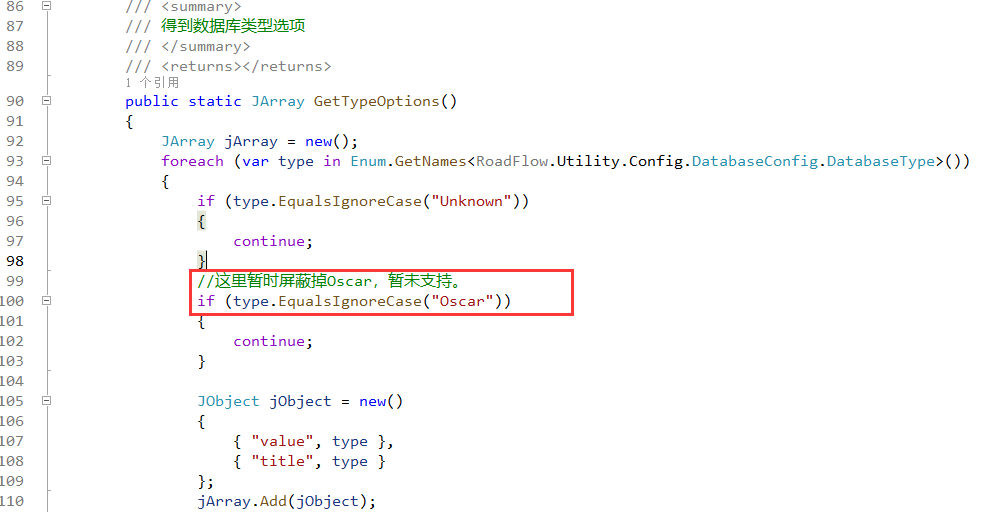
3、增加了人大金仓、达梦国产数据库支持。
修改文件:\RoadFlow.Web\appsettings.json

修改文件:\RoadFlow.Web\Program.cs

修改文件:\RoadFlow.Service\FlowData.cs

修改文件:\RoadFlow.Service\DbConnection.cs

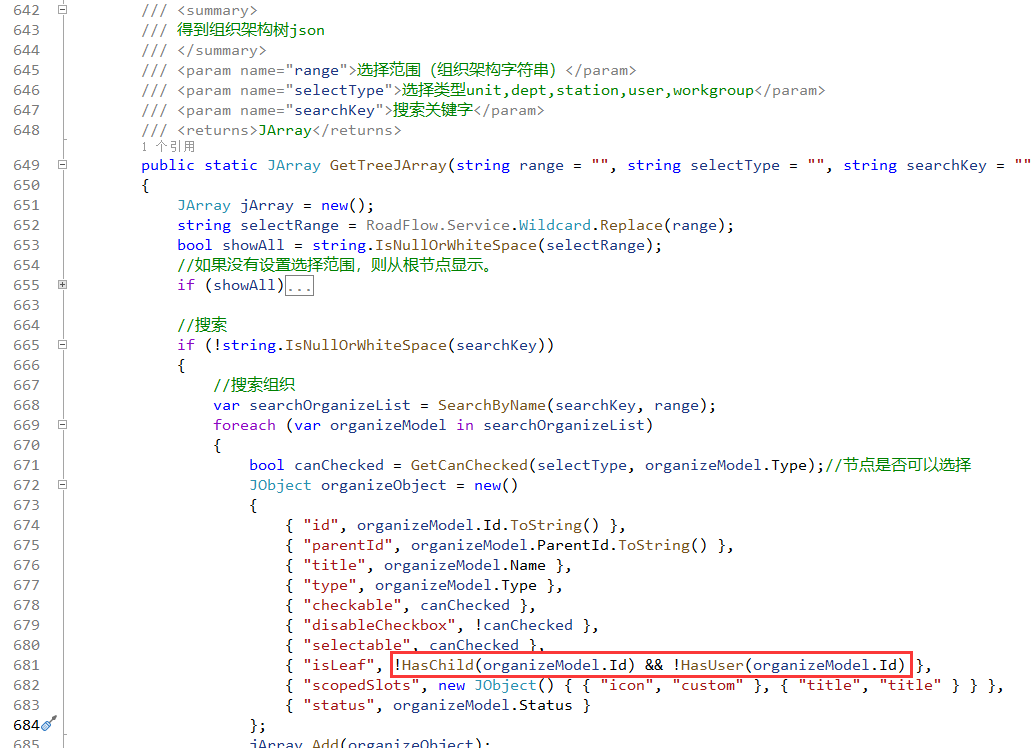
4、修改了组织架构搜索单位、部门如果有下级可展开。
修改文件:\RoadFlow.Service\Organize.cs

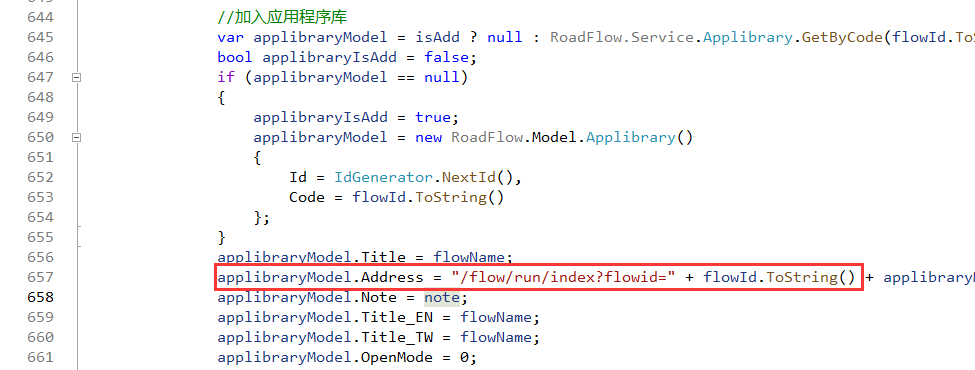
5、修改了流程发布时不修改应用程序库地址参数设置。
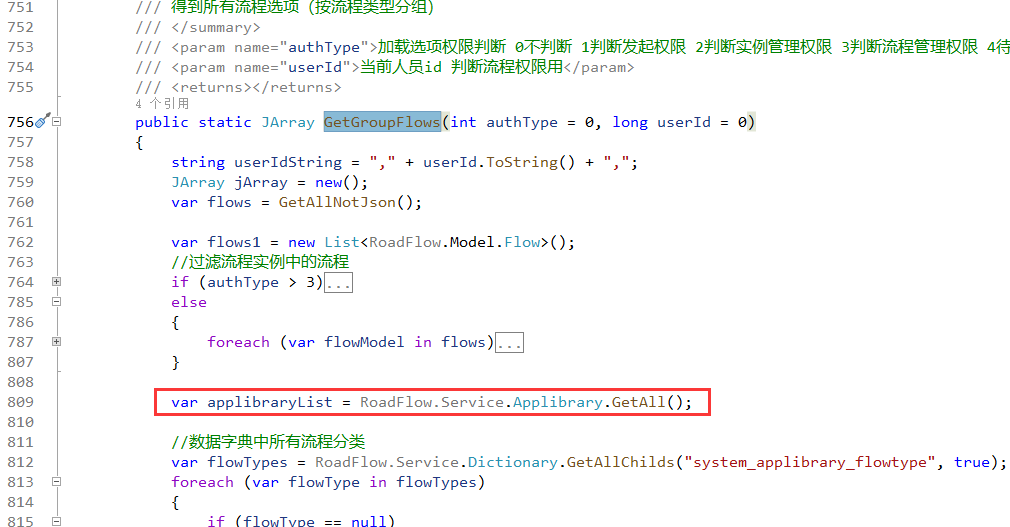
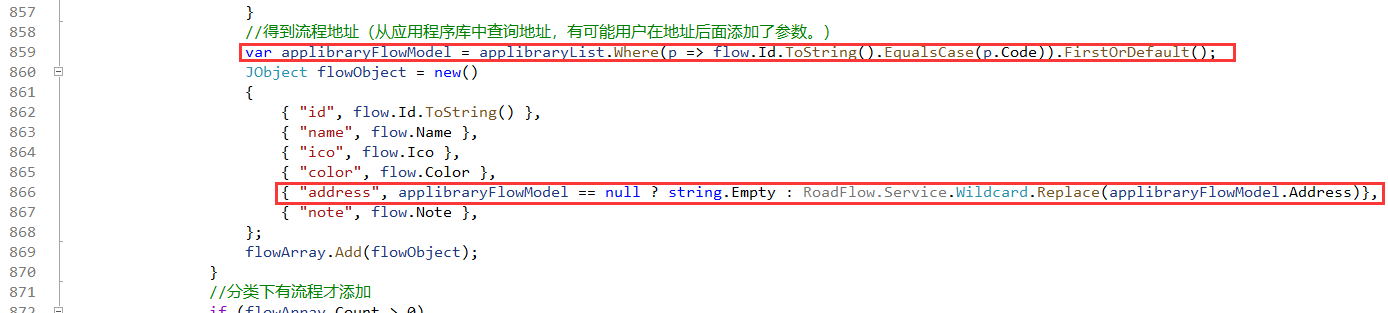
修改文件:\RoadFlow.Service\Flow.cs

applibraryModel.Address = "/flow/run/index?flowid=" + flowId.ToString() + applibraryModel.Address.TrimStartStringIgnoreCase("/flow/run/index?flowid=" + flowId.ToString()); 

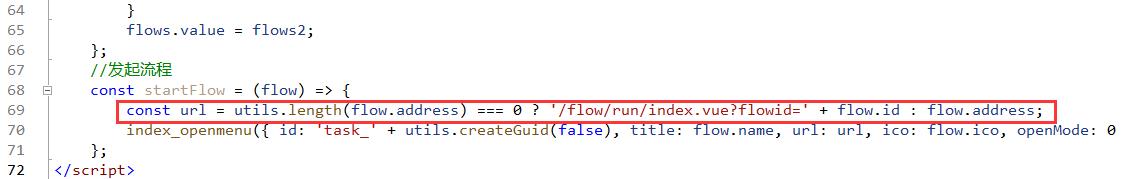
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\starts.vue

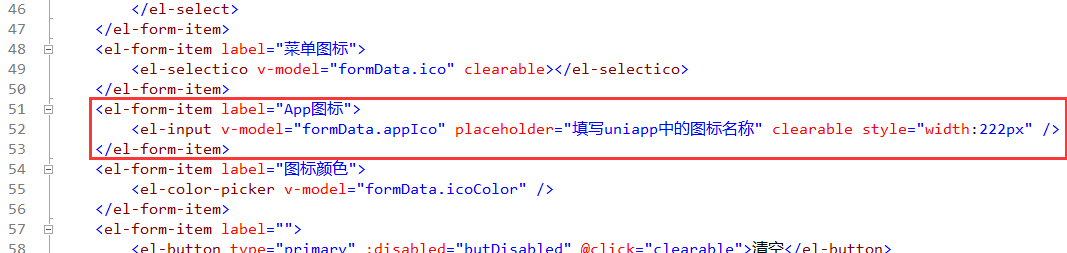
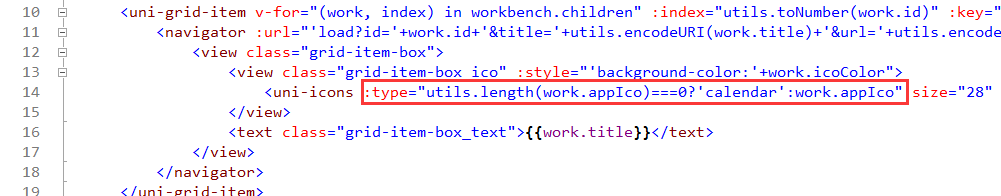
6、修改了移动端工作台可设置图标。
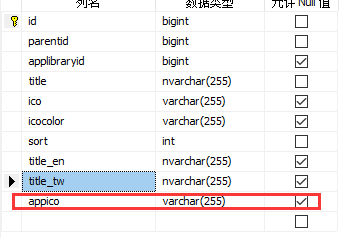
表rf_menu增加字段。

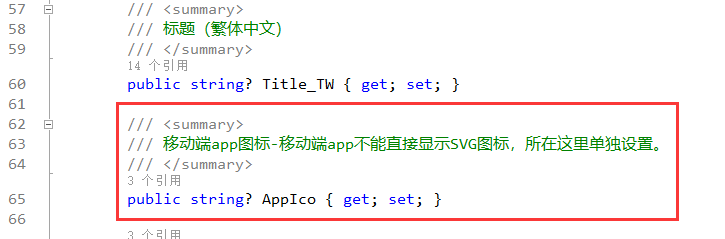
实体类增加:\RoadFlow.Model\Menu.cs

修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\MenuController.cs

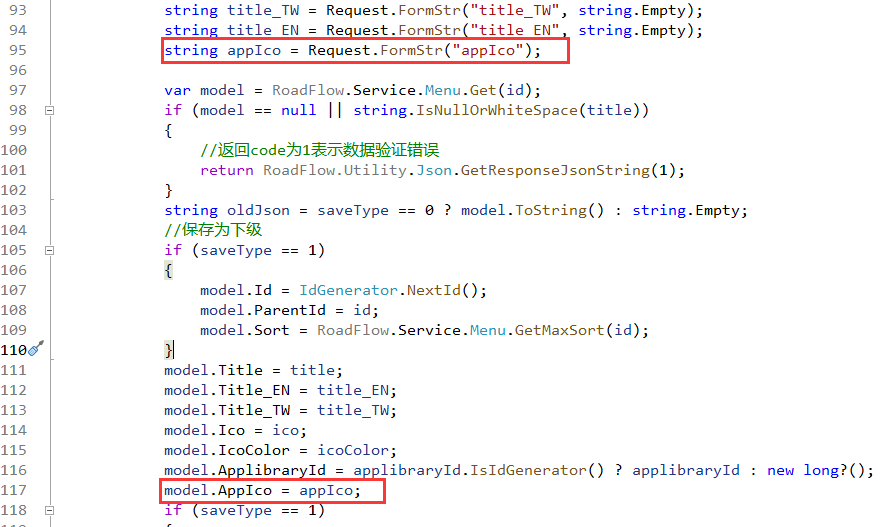
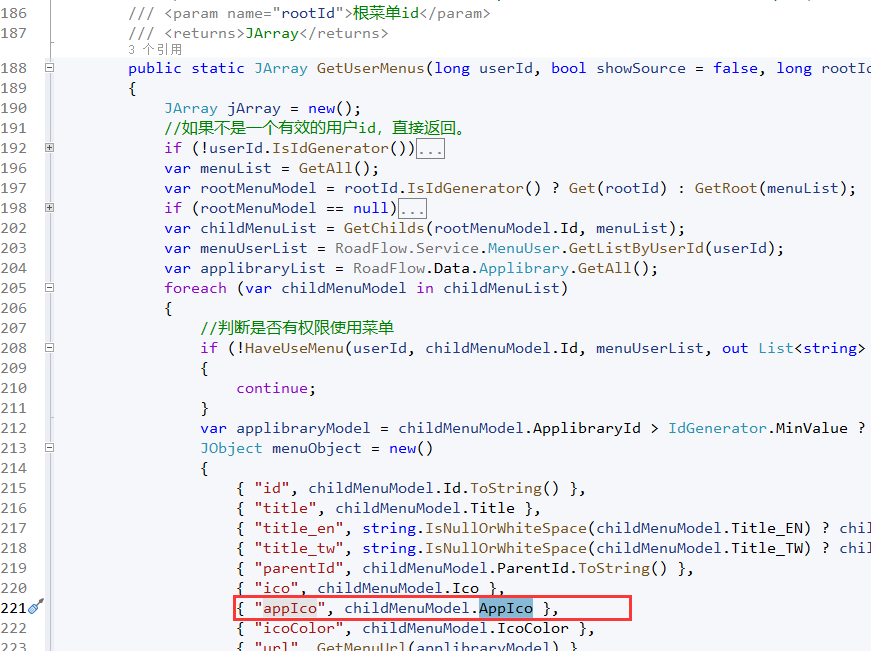
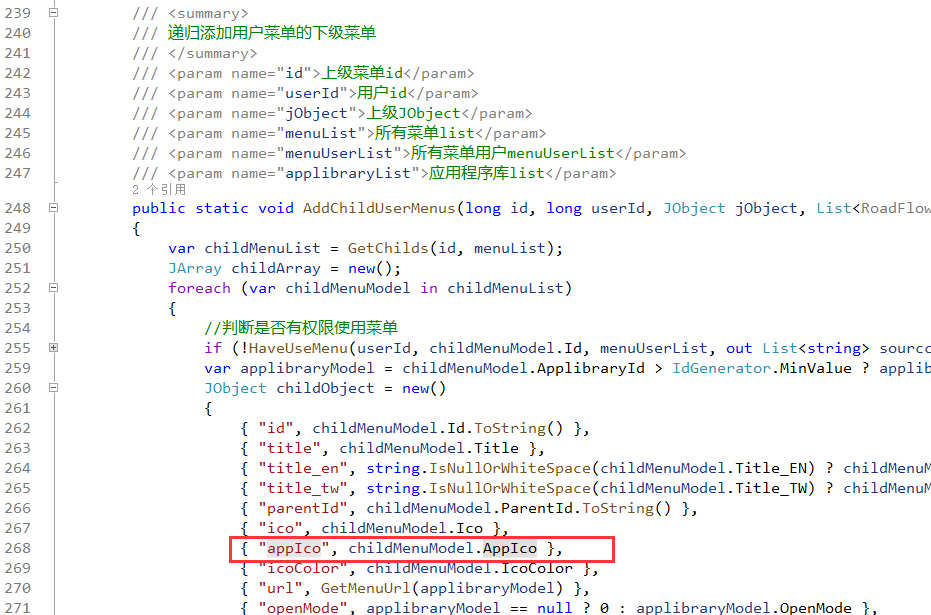
修改文件:\RoadFlow.Service\Menu.cs


修改文件:\RoadFlow.WebUIElement\src\roadui-pages\system\menu\index.vue

修改文件:\RoadFlow.WebUIMobile\pages\workbench\index.vue

7、更新element-plus到2.3.6。
npm install element-plus@2.3.6
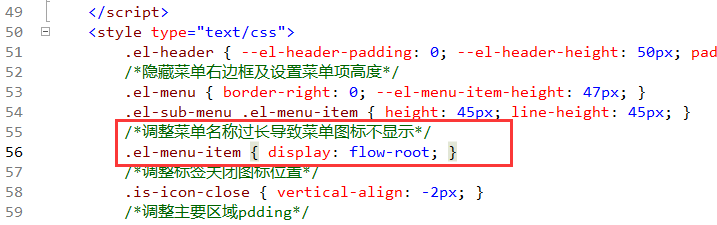
8、修改菜单名称过长导致图标不显示问题。

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2024 重庆天知软件技术有限公司 版权所有
|