 |
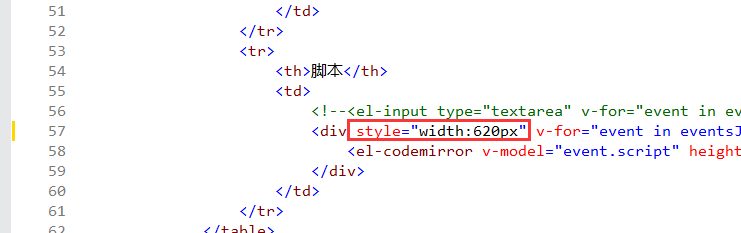
1、修改了表单设计控件事件脚本长度超长后的样式。
修改控件文件:增加固定宽度。


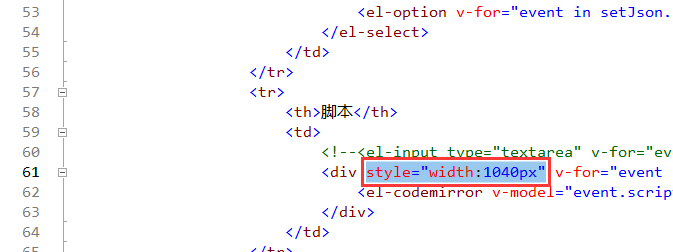
子表:


2、修改了组织架构树冻结状态显示。
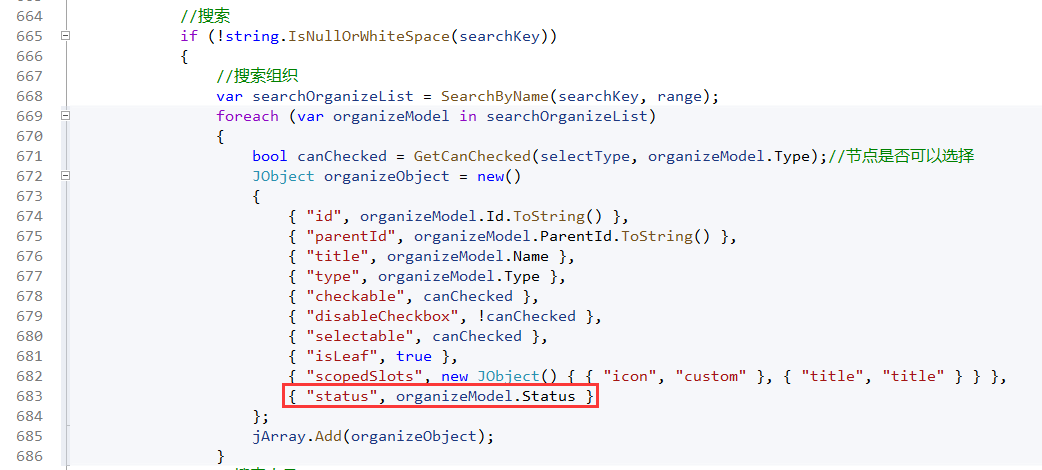
修改文件:\RoadFlow.Service\Organize.cs
返回的json中增加stauts字段,返回的每个节点都要改。

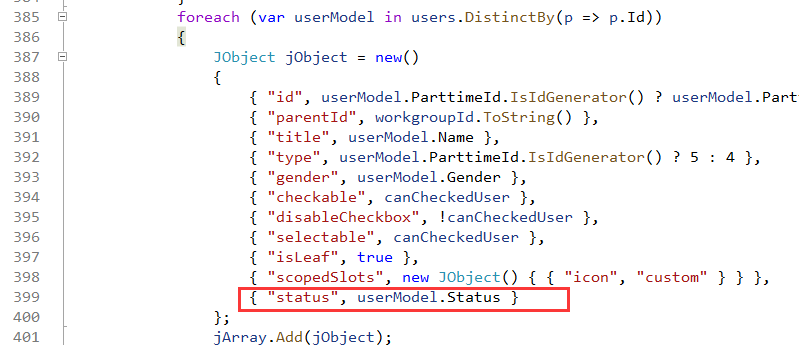
修改文件:\RoadFlow.Service\Workgroup.cs

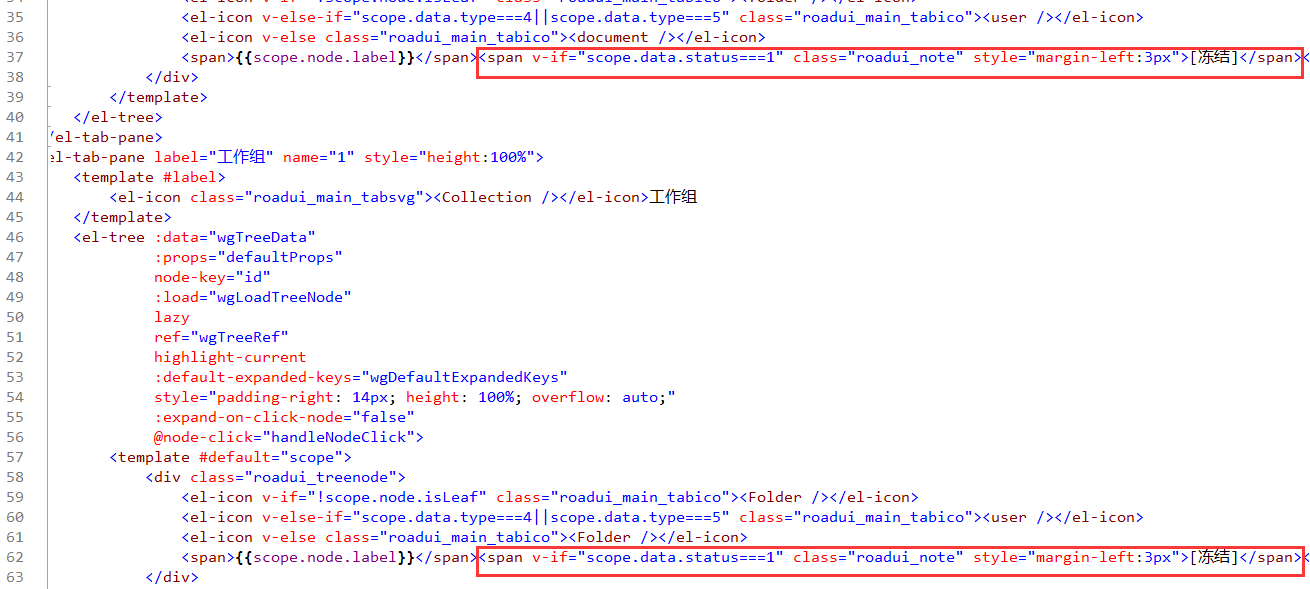
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\system\organize\index.vue

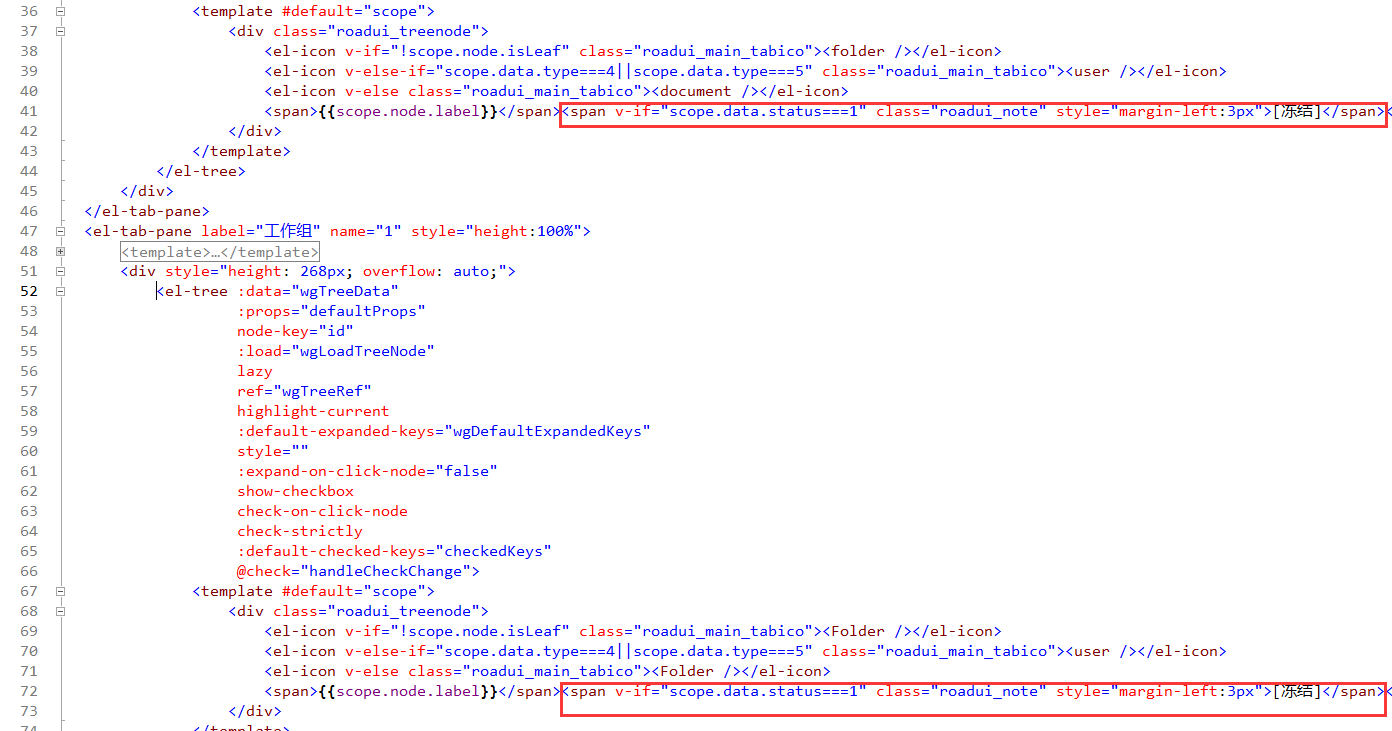
修改文件:\RoadFlow.WebUIElement\src\roadui-components\el-selectorg.vue
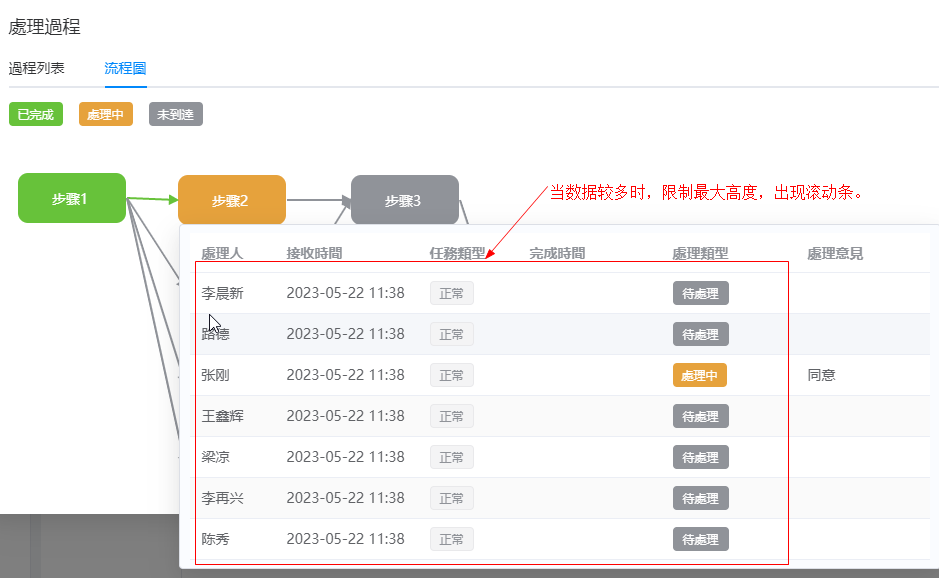
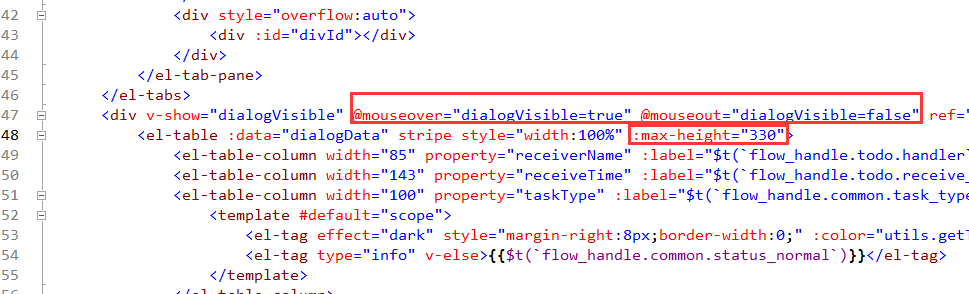
 3、修改了查看流程处理过程图形显示的层最大高度。
3、修改了查看流程处理过程图形显示的层最大高度。

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\process.vue

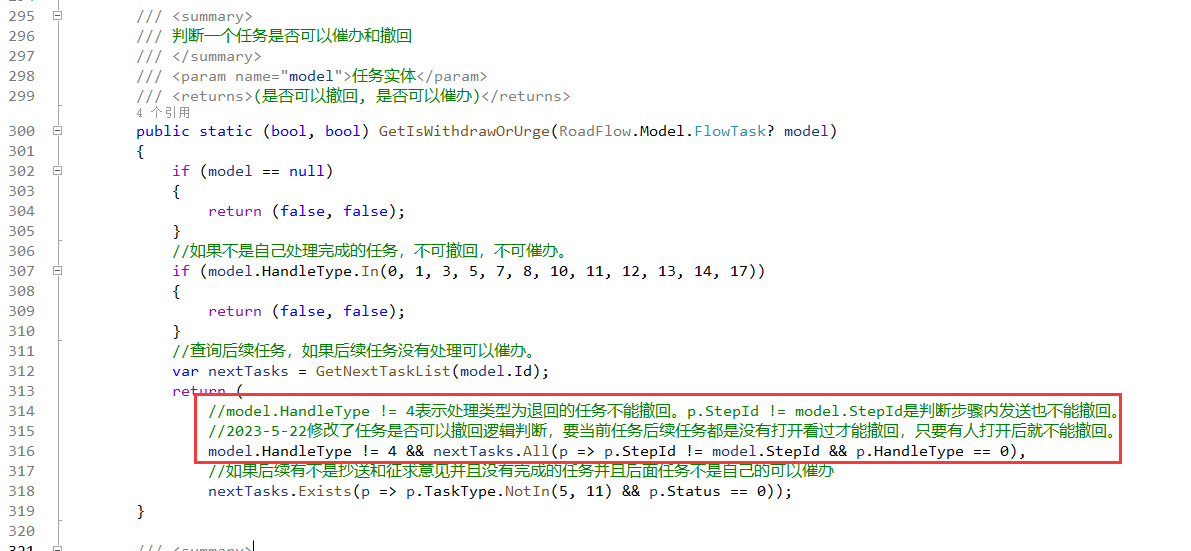
4、修改了已完成任务撤回逻辑判断。
修改文件:\RoadFlow.Service\FlowTask.cs

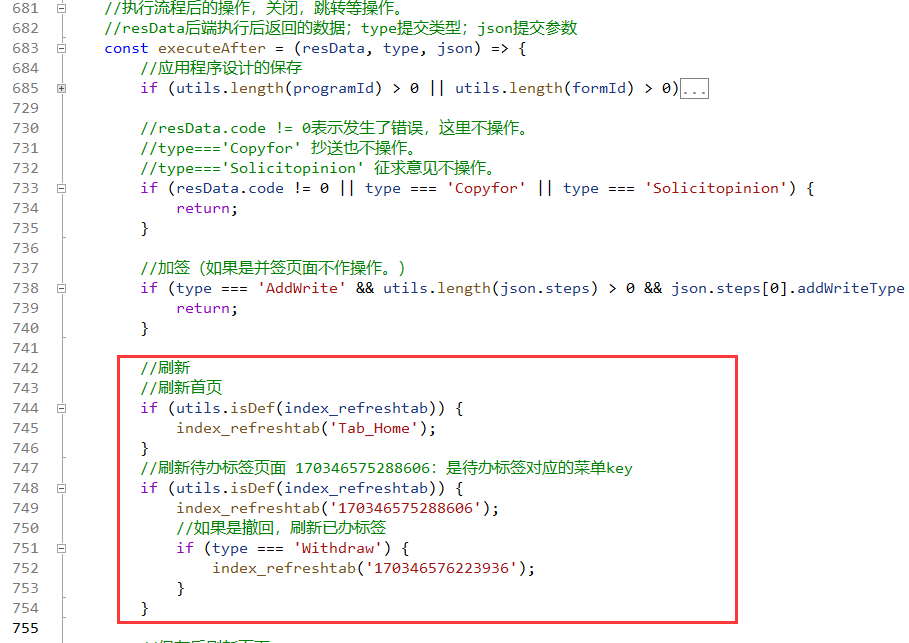
5、修改了流程处理后刷新首页等相关页面。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue

6、修改了流程步骤批量处理默认值。
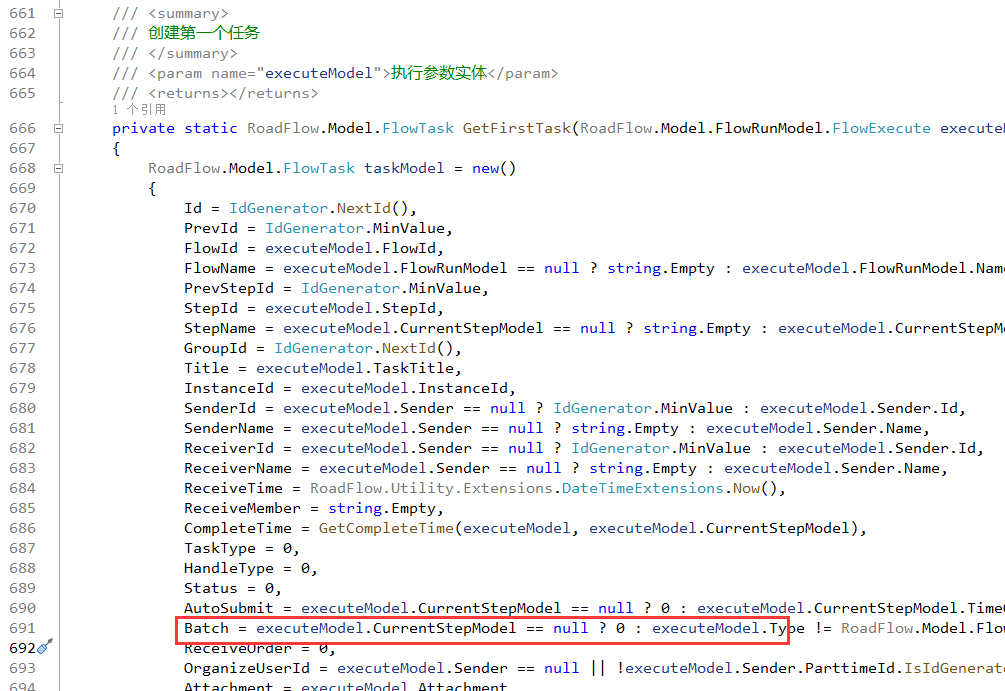
修改文件:\RoadFlow.Service\FlowExecute.cs

Batch = executeModel.CurrentStepModel == null ? 0 : executeModel.Type != RoadFlow.Model.FlowRunModel.ExecuteType.Save ? 0 : executeModel.CurrentStepModel.Batch,
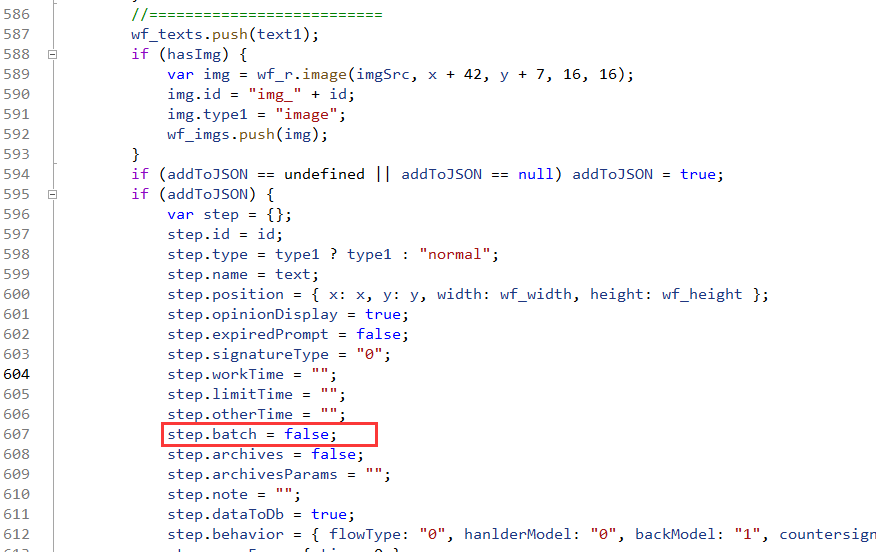
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\design\design.vue

7、升级element-plus到2.3.5
npm install element-plus@2.3.5
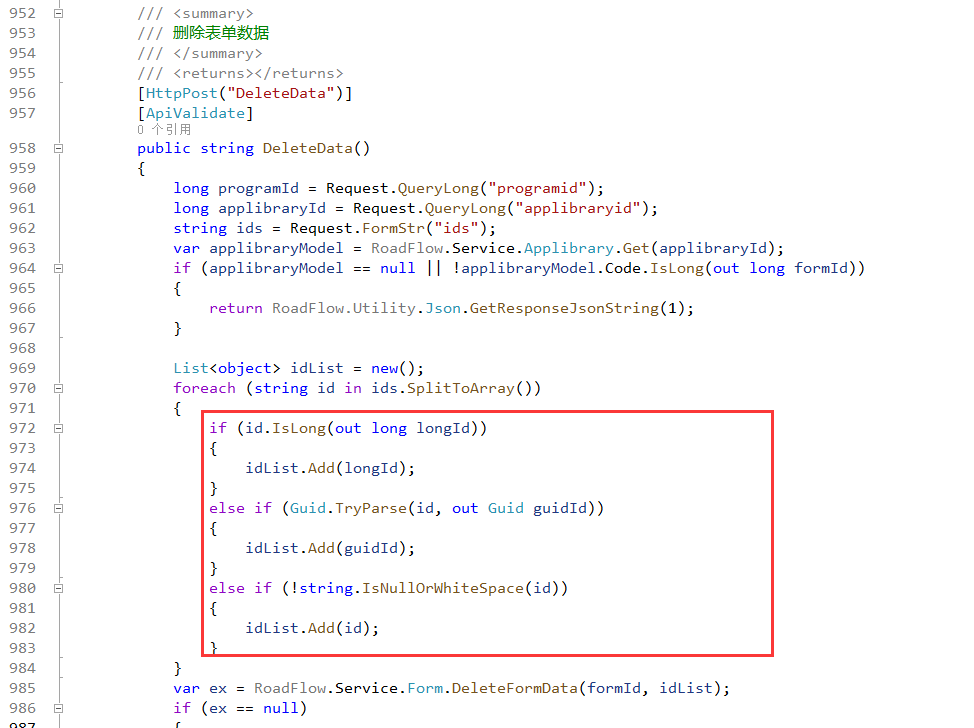
8、修改了应用程序设计删除数据ID判断。
修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\ProgramController.cs

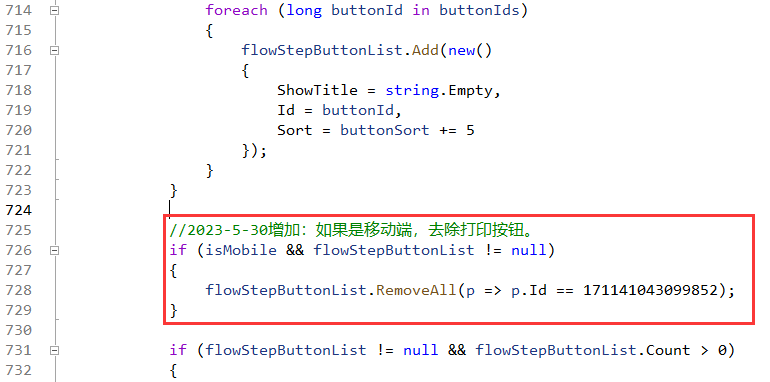
9、修改了移动端不显示打印按钮。
修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\FlowController.cs

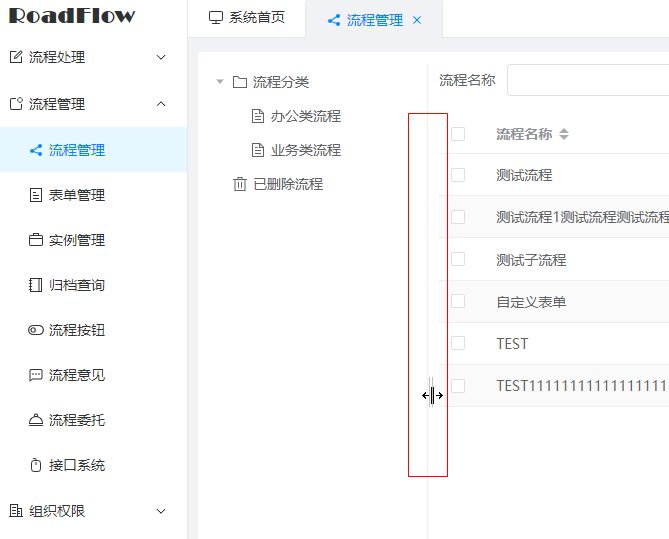
10、修改了左右分栏应用可拖动宽度。

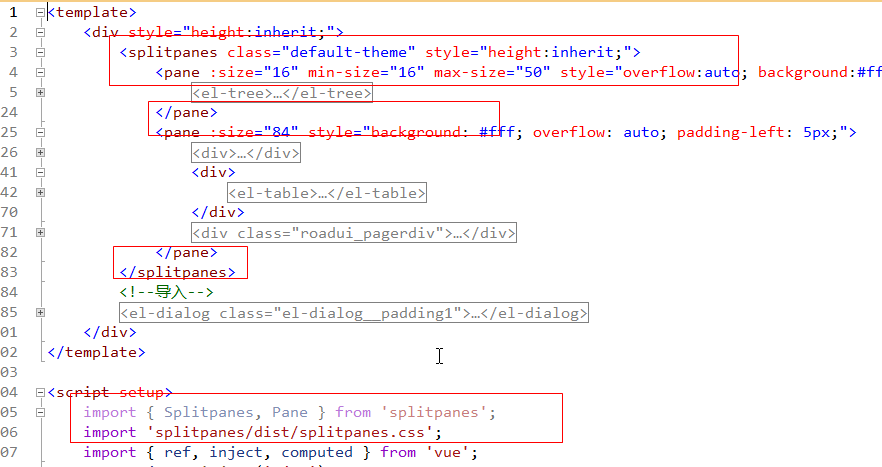
引入组件:splitpanes
npm install splitpanes@next
对应的页面修改:

修改页面:
\RoadFlow.WebUIElement\src\roadui-pages\flow\design\index.vue
\RoadFlow.WebUIElement\src\roadui-pages\form\design\index.vue
\RoadFlow.WebUIElement\src\roadui-pages\program\design\index.vue
\RoadFlow.WebUIElement\src\roadui-pages\system\applibrary\index.vue
\RoadFlow.WebUIElement\src\roadui-pages\system\dictionary\index.vue
\RoadFlow.WebUIElement\src\roadui-pages\system\document\index.vue
\RoadFlow.WebUIElement\src\roadui-pages\system\files\index.vue
\RoadFlow.WebUIElement\src\roadui-pages\system\menu\index.vue
\RoadFlow.WebUIElement\src\roadui-pages\system\organize\index.vue
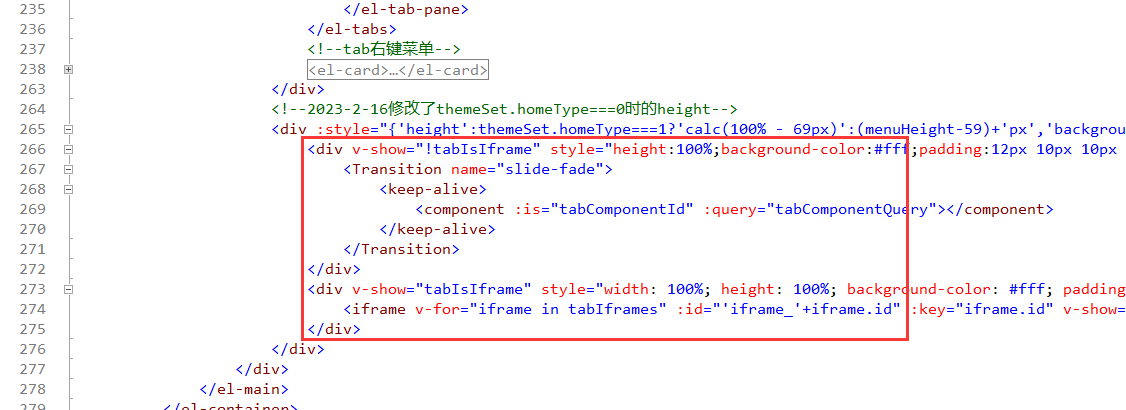
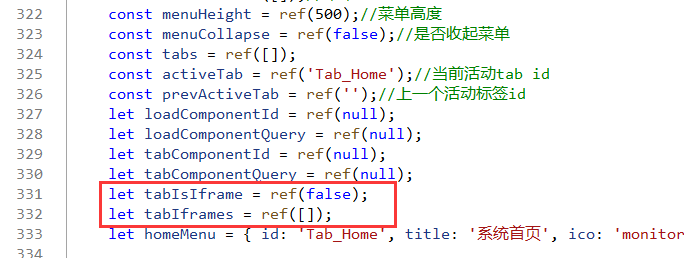
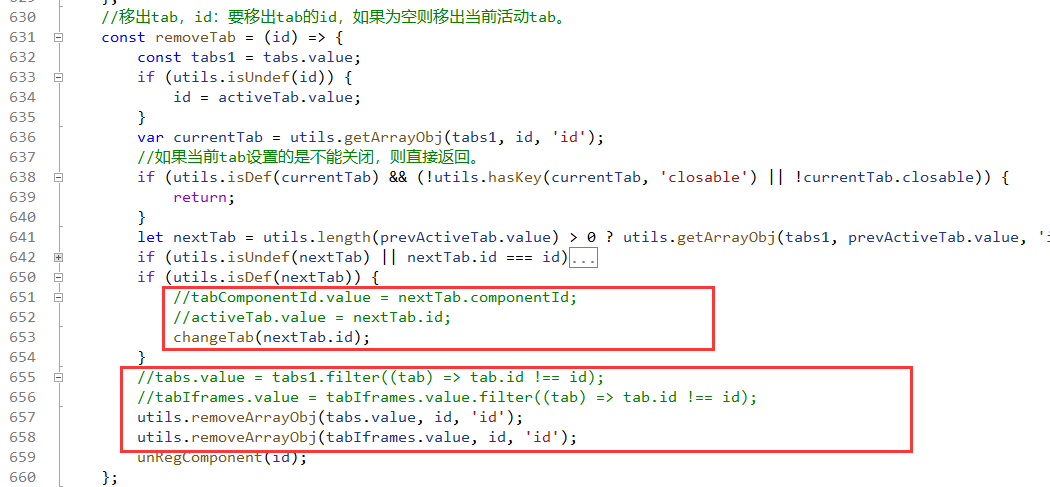
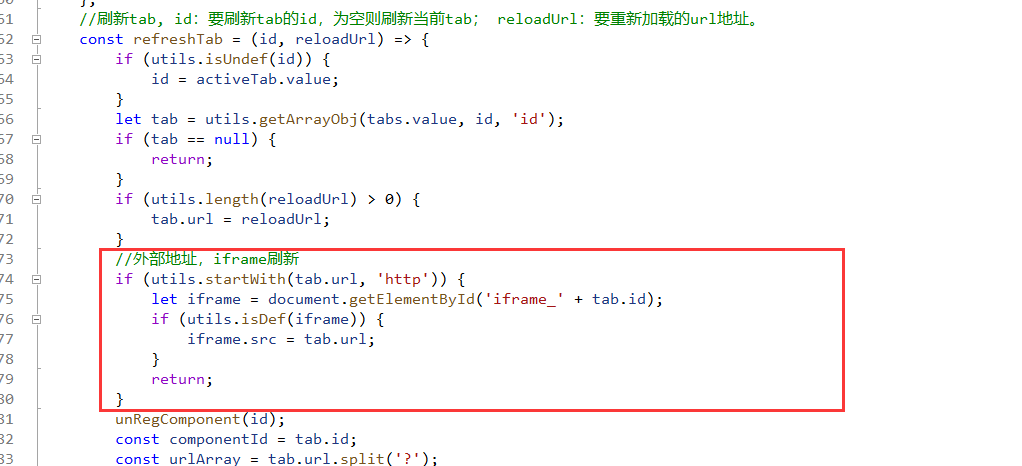
11、修改了系统首页标签可打开外部地址。
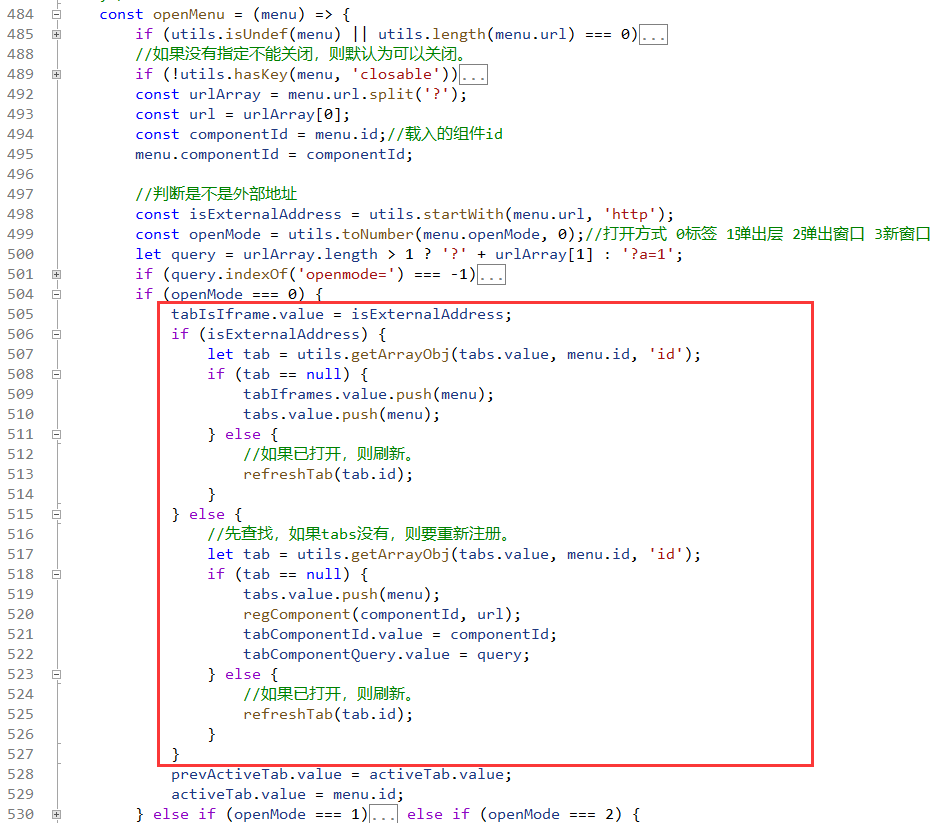
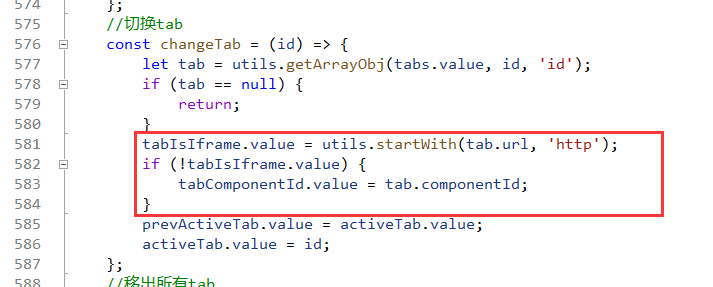
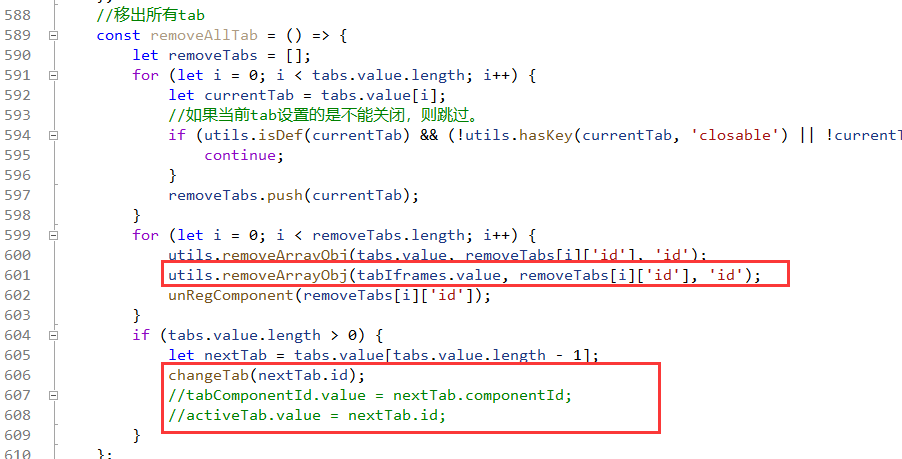
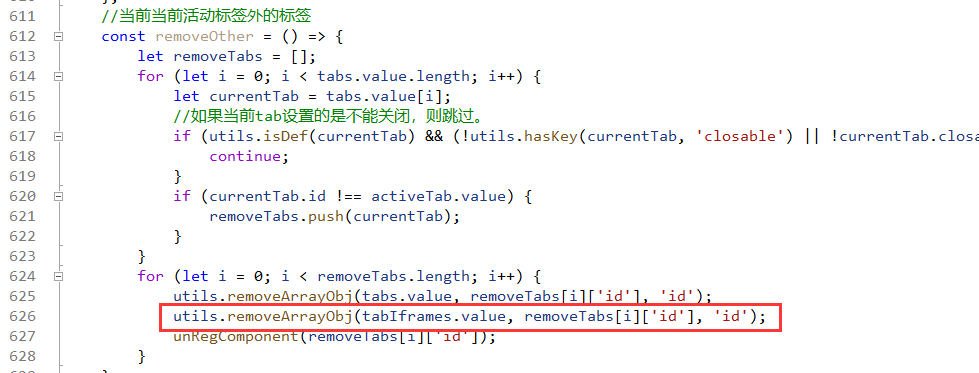
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\index.vue

<div v-show="!tabIsIframe" style="height:100%;background-color:#fff;padding:12px 10px 10px 10px;border-radius:var(--el-border-radius-base);overflow:auto;"> <Transition name="slide-fade"> <keep-alive> <component :is="tabComponentId" :query="tabComponentQuery"></component> </keep-alive> </Transition> </div> <div v-show="tabIsIframe" style="width: 100%; height: 100%; background-color: #fff; padding: 12px 10px 10px 10px; border-radius: var(--el-border-radius-base); overflow: auto;"> <iframe v-for="iframe in tabIframes" :id="'iframe_'+iframe.id" :key="iframe.id" v-show="activeTab===iframe.id" frameborder="0" style="width: 100%; height: 100%; border: 0;" :src="iframe.url"></iframe> </div>







|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2024 重庆天知软件技术有限公司 版权所有
|