 |
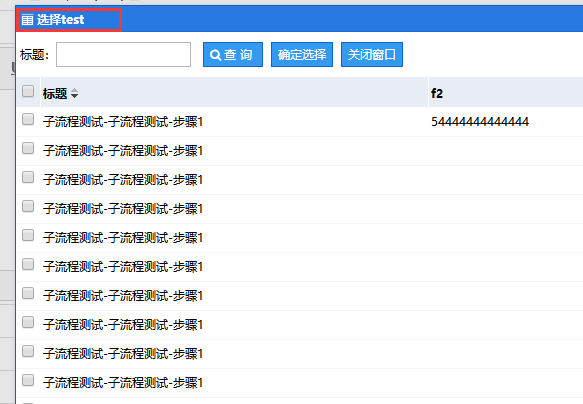
弹出层选择,即在数据量很多的情况下,可以弹出一个层来分页加载数据进行选择。
弹出层选择步骤为:1、用程序设计器设计一个弹出程序(可参考程序中的“弹出测试”,程序中至少要加一个按钮,脚本为:confirmSelect())2、在表单设计中的弹出页面选择刚才设计的“弹出测试”程序。
窗口标题:弹出选择窗口的标题

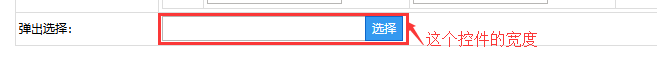
控件宽度:选择控件的宽度

弹出页面:选择应用程序设计的选择页面
获取标题:控件有一个隐藏域存的是选择项的ID,看到的文本框是显示的选择项的标题。在保存后加载的时候要根据ID去获取标题显示在文本框中。关键字段(保存到数据表中的值)标题字段(显示的标题字段)
参数名称:有时候加载选择列表时要根据表单中的某个控件的值去过滤,就可以在这里设置字段,这里的参数名称就是打开选择窗口中的URL参数名称 例:test
参数值:参数的值,如取某个控件的值写法为:$("#表名-字段名").val() 例: $("#RF_TEST-F1").val() (表名和字段名都要大写,无论你数据库中是否为大写,这里统一为大写),在打开窗口时就会在地址URL中加上&test= 值,就可以自己在程序设计列表中通过通配符去取到这个值了。
父窗口:打开弹出选择窗口的窗口。
如果弹出选择要带多个值到表单,弹出程序设计的确定按钮脚本例子:
var eid = RoadUI.Core.queryString("eid"); //获取到表单控件ID
var win = new RoadUI.Window();
var idsArray = getSelectIds(); //得到选择行的数据
var Item_Number= [];//物料号码
var proname = [];//物料名称
for(i=0;i<idsArray.length;i++)
{
var rowData = $("#listtable").jqGrid('getRowData',idsArray[i]);
Item_Number.push(rowData["Item_Number"]);
DESCRIPTION.push(rowData["DESCRIPTION"]);
}
var eidArray = eid.split('_');
var rowId = eidArray[eidArray.length - 1];
win.getOpenerElement('SUBTABLE_RF_TEST1SUB-ID-ID-TESTID_f1_' + rowId).val(Item_Number.join(','));//给表单控件赋值
win.getOpenerElement('SUBTABLE_RF_TEST1SUB-ID-ID-TESTID_f2_' + rowId).val(DESCRIPTION.join(','));//给表单控件赋值
confirmSelect();
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:493501010@qq.com
© 2014 - 2026 重庆天知软件技术有限公司 版权所有
|