 |
RoadFlow表单设计器采用的CKEDITOR作为基础进行扩展自己的控件,可以参照CKEDITOR添加控件的方式来添加自己的控件。
1、在RoadFlowResources\scripts\formDesigner\ckeditor\plugins下新建一个自己的控件目录,如:rf_text。

在新建的目录中新建一个JS文件(js文件可以从其他已经定义好的控件中复制过来进行修改)和一个图片JPG文件(jpg为控件在CKEDITOR工具栏上显示的图标)。
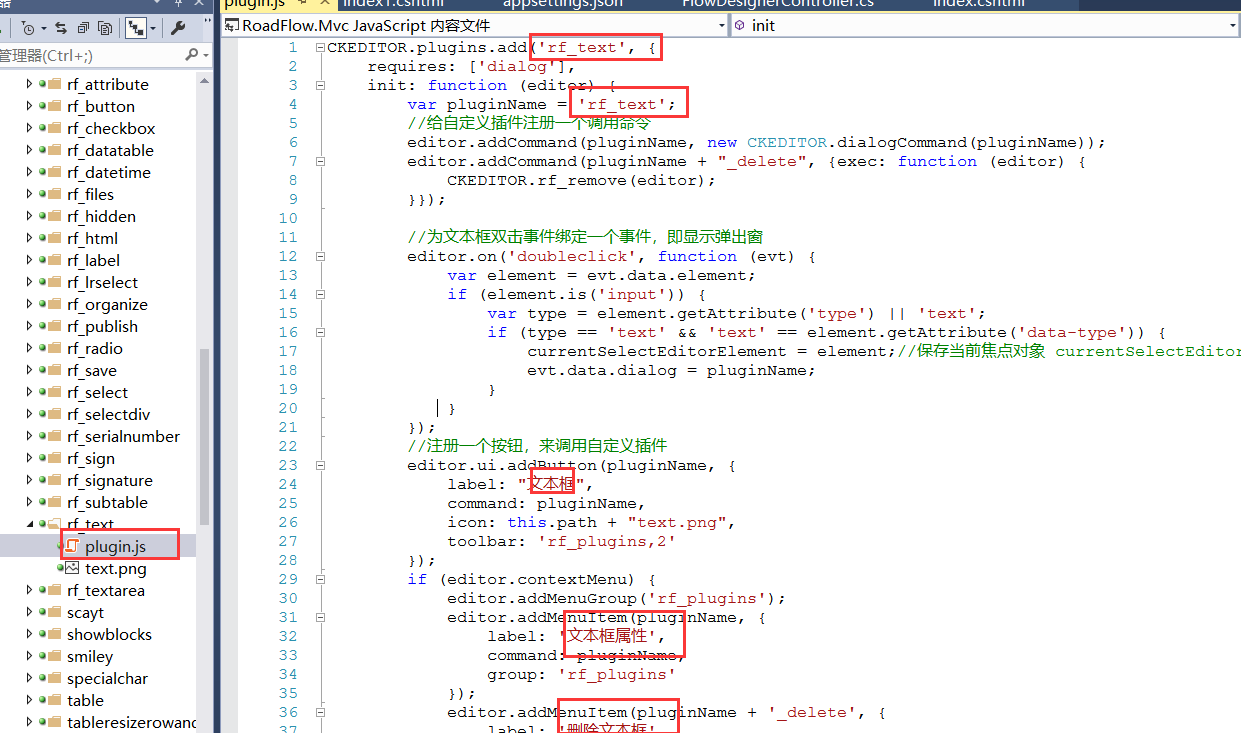
2、修改JS文件。
修改刚刚复制的plugin.js文件:

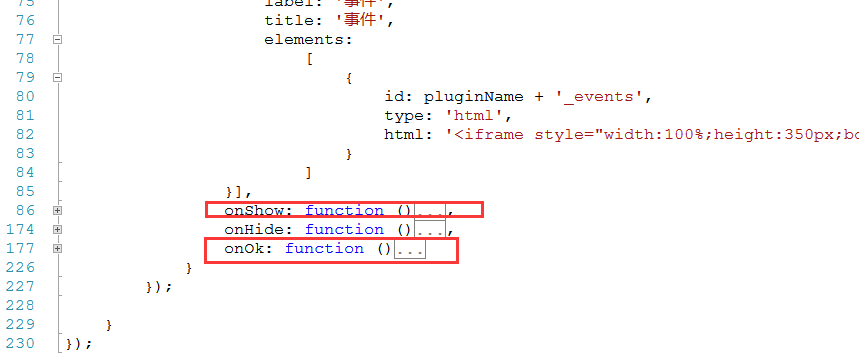
将对应的地方修改为自己的控件相应属性,其中注意两个事件:

onShow:为双击控件打开弹窗时执行的事件(初始化弹窗页面控件值等)。
onOk:为点击弹窗中的确定按钮事件,这时候要将对控件的设置保存到编辑器中。
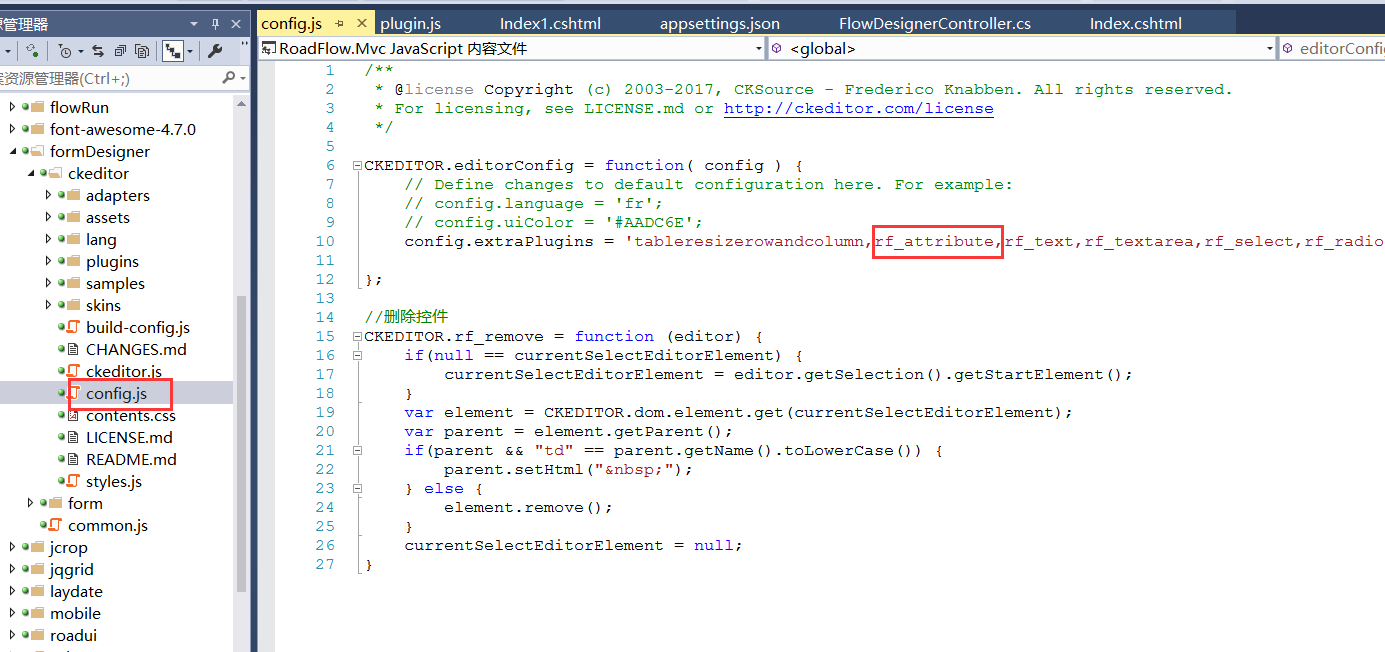
3、在config.js中加入定制的控件。

这样刚刚新增的控件就会在CKEDITOR工具栏中显示了。
4、将控件编译成表单HTML。
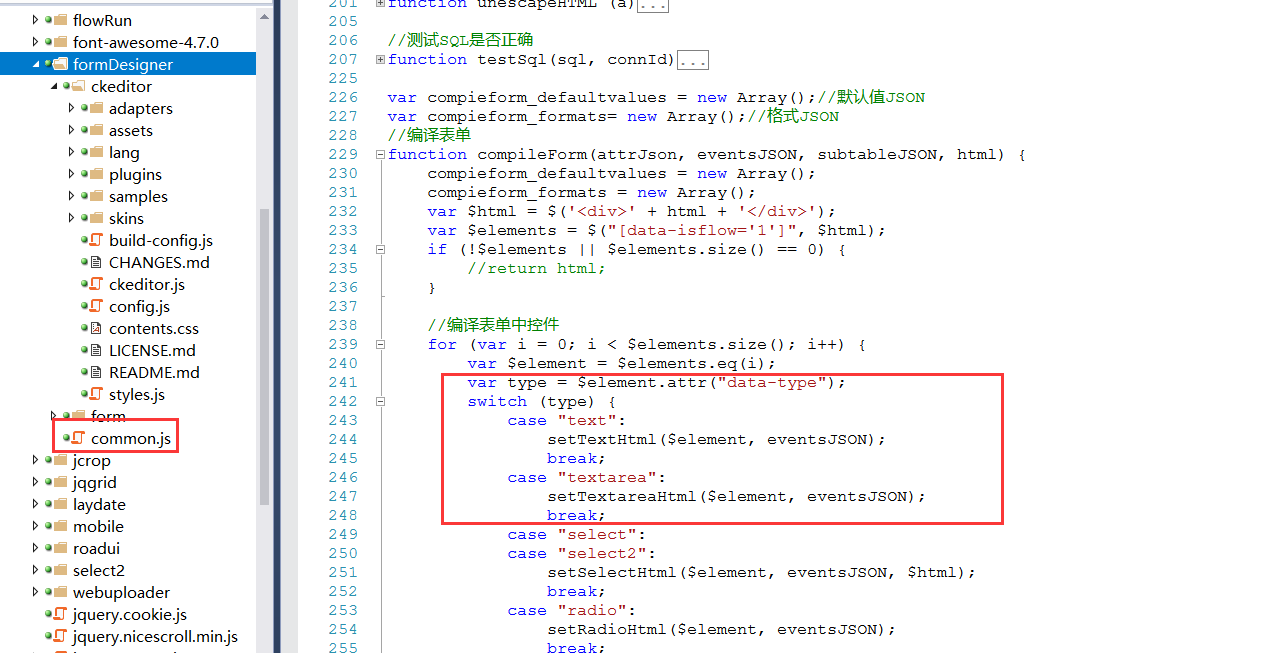
在common.js中判断自己定义的表单类型,并进行HTML转换。

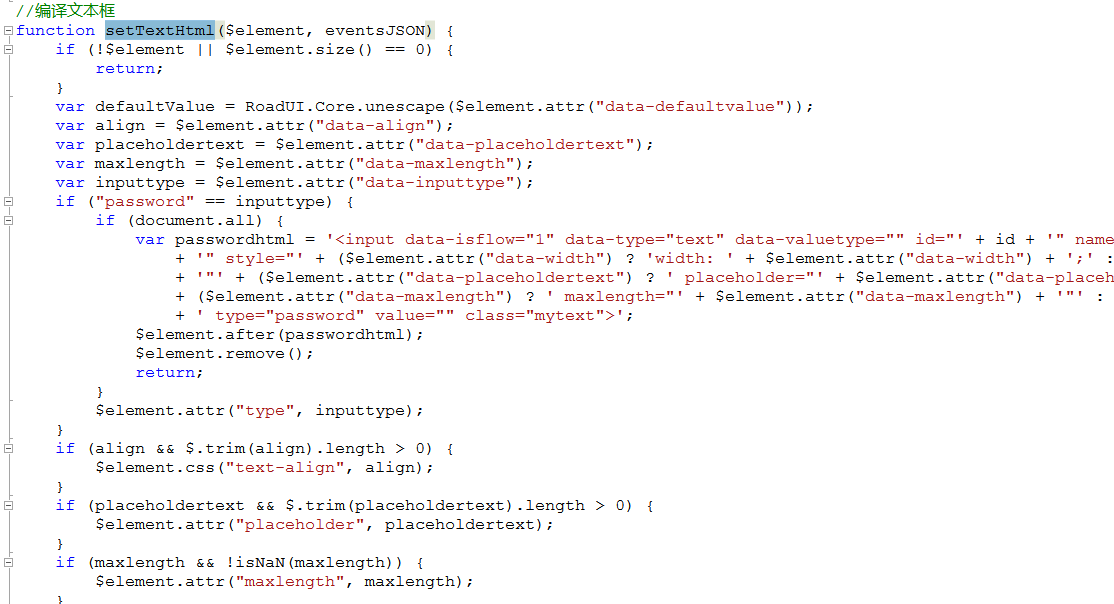
具体操作可以参照文本框控件

其中的几个属性data-isflow="1",data-type="控件类型"为必须,在表单加载时要用到。
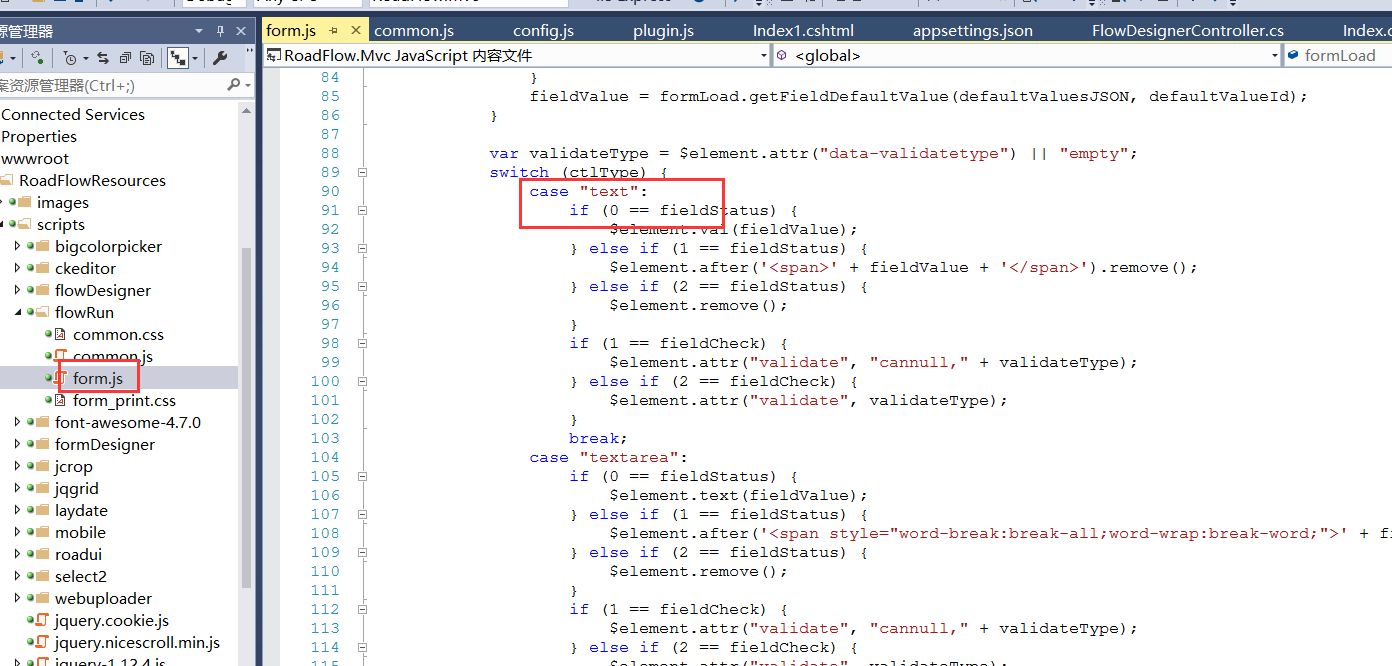
5、修改判断表单加载时的JS文件。

增加自己控件的case标签,判断控件的状态并显示相应的内容(fieldStatus: 0编辑 1只读 2隐藏)。
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:493501010@qq.com
© 2014 - 2026 重庆天知软件技术有限公司 版权所有
|