 |
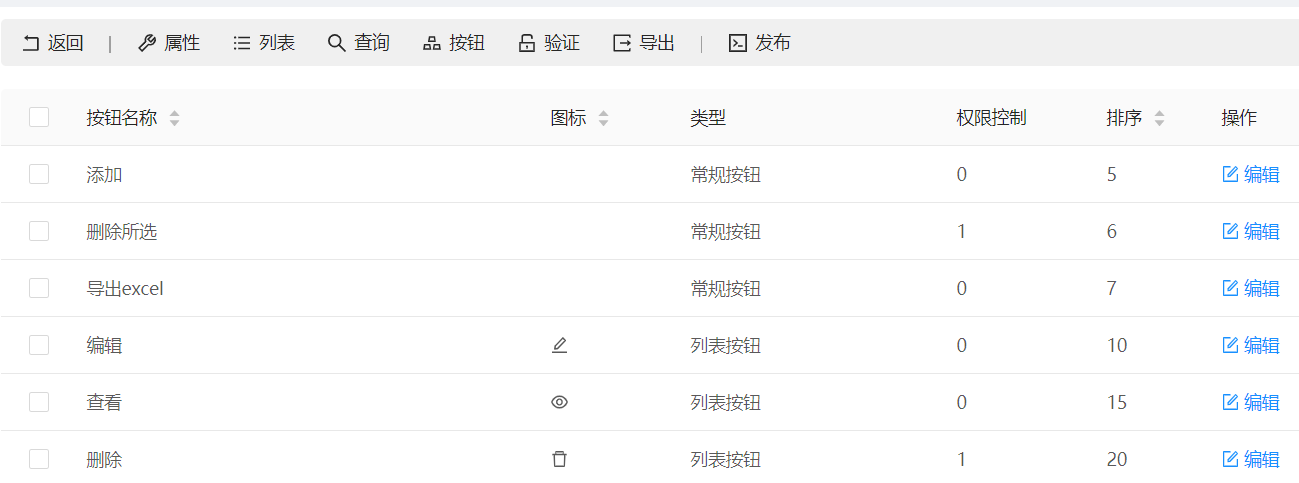
按钮是设置应用程序中的按钮功能:


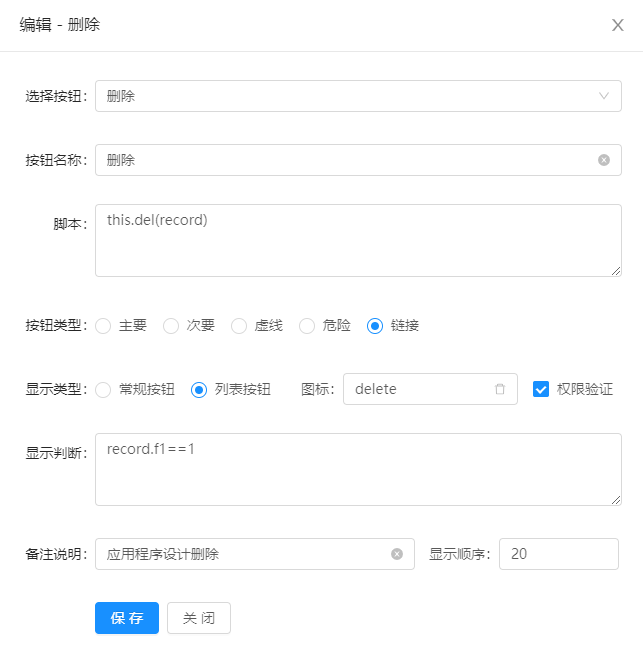
选择按钮:可以从系统按钮库中快速选择已经设置好的按钮(在系统管理 - 系统按钮库中维护的按钮,常用的添加,编辑,删除按钮在系统中已设置好,选择即可。)。
按钮名称:按钮显示的名称。
脚本:按钮执行的js脚本 。
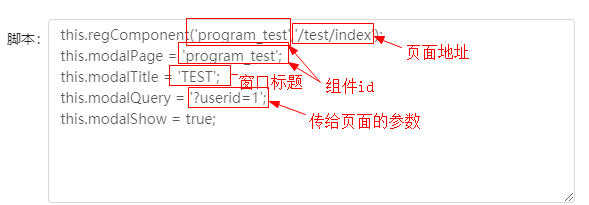
示例:如果要点击按钮弹出窗口并加载一个页面,则脚本如下:

如果页面地址不在roadui-pages目录下,则要写绝对路径,如:@/test/test/index。this.modalWidth=1000设置窗口宽度,this.modalHeight=500设置窗口高度。
按钮类型:对应ant button的类型。
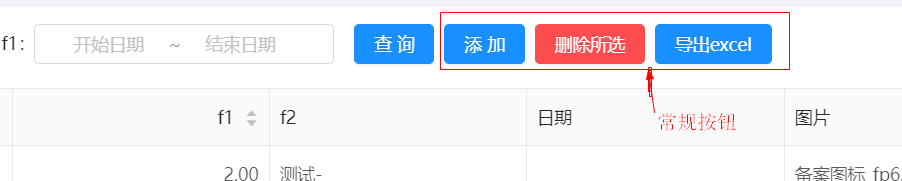
显示类型:
常规按钮:通用按钮

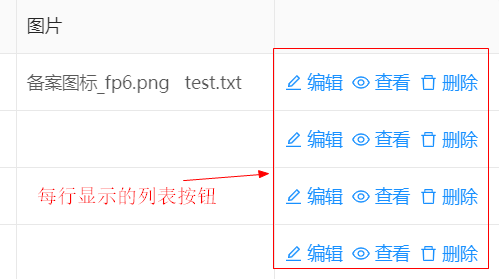
列表按钮:显示在列表行中的按钮。

显示判断:根据表单数据或行数据判断按钮是否显示(脚本为js的布尔表达式脚本)。
例如:

如果按钮类型为常规按钮,则recordg表示当前列表数据tableData多行json array。如果按钮类型为列表按钮,则record表示当前行数据json。
还可以用this访问当前vue对象里的所有属性,比如this.tableData。
此判断仅为JS客户端判断按钮是否显示,无论如何都应该在服务端按钮执行API中判断当前用户是否可以执行该按钮相关的操作。
图标:按钮显示图标。
权限验证:是否要对按钮进行权限权证,如果不验证则所有打开该应用的人都可以使用该按钮,要验证则需要在授权时勾选了按钮才可以使用。
备注说明:按钮的备注说明。
显示顺序:按钮显示的先后顺序。
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|