 |
利用RoadFlow创建一个流程分为以下几步:
第一步:新建表单
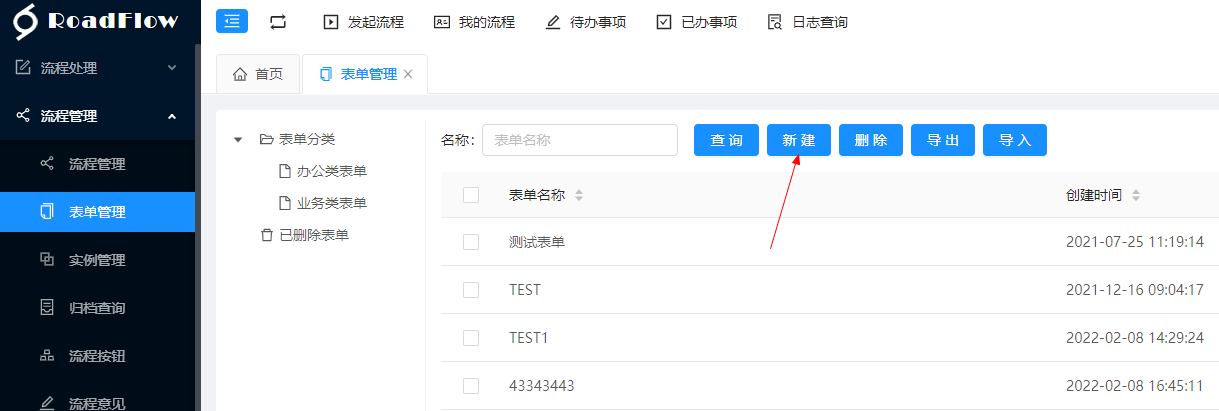
在流程管理 - 表单管理 打开点新建按钮新建一个表单:

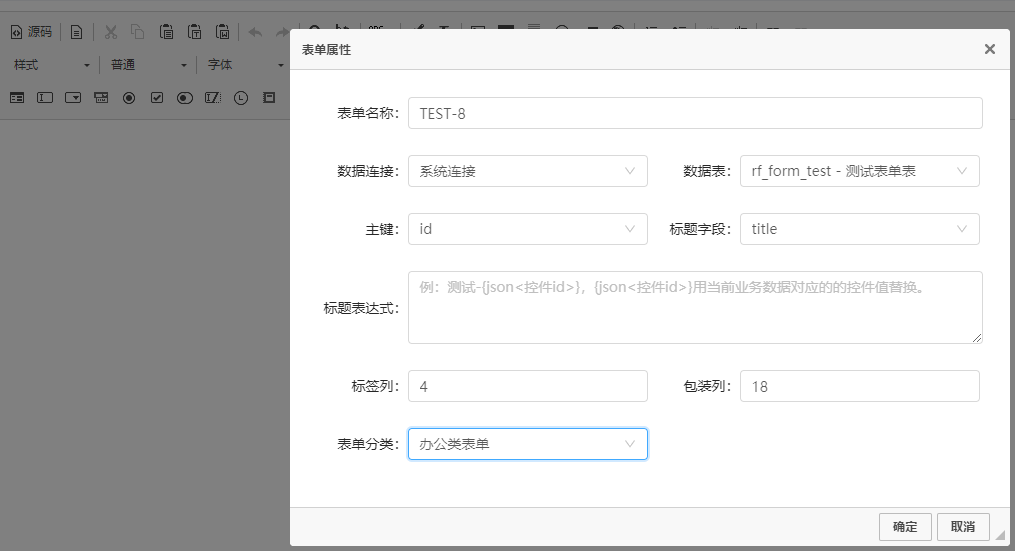
点击新建之后会弹出表单属性设置窗口:

表单名称:填入自己的表单名称。
数据连接:选择表单对应业务表的数据连接(系统初始会有一个系统连接)。
数据表:选择表单对应的业务表(系统中有一个rf_form_test测试表)。
主键:业务表主键(主键数据类型为数字自增,或long长整型,或guid)。
标题字段:选择业务表哪个字段中保存的内容作为流程任务标题。
表单分类:选择表单分类。
数据连接,数据表,主键,标题字段如果表单中的数据不保存到具体的业务表可以不选择。没有设置标题字段的情况下,就需要在标题表达式中设置流程任务标题,这里的{json<控件id>}需要先在表单中添加了控件才能知道控件id,所以要先在表单中添加控件,再次打开表单属性来设置。
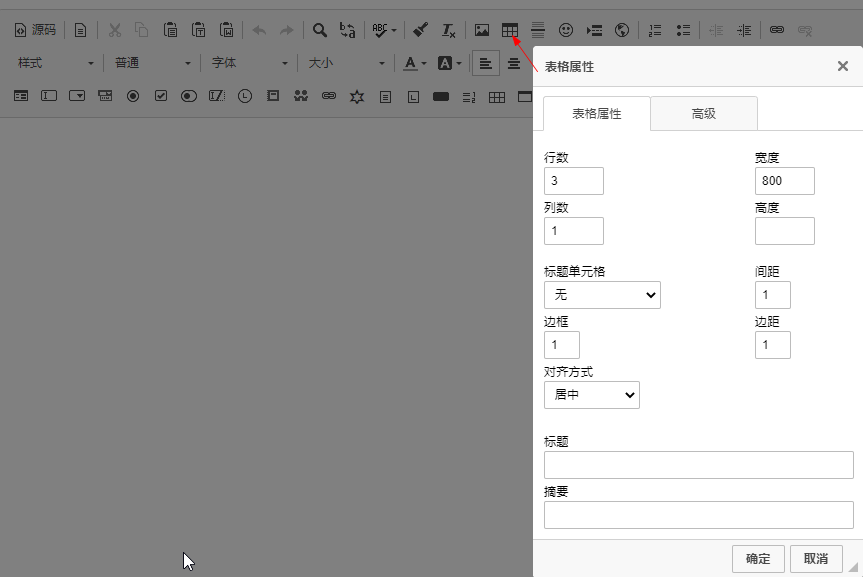
设置好表单属性后点击确定,就可以开始设计表单了。表单一般用表格的布局,所以先在编辑器中插入一个表格:


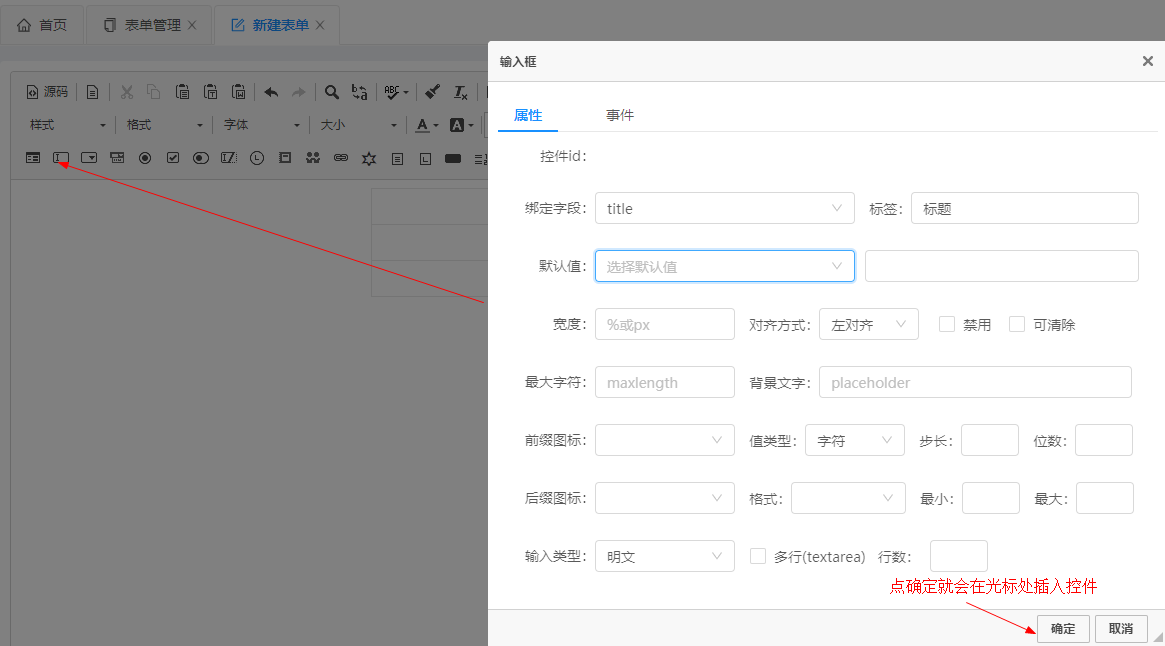
在表单中添加控件:鼠标点击要添加控件的单元格,再点击上面的表单控件:

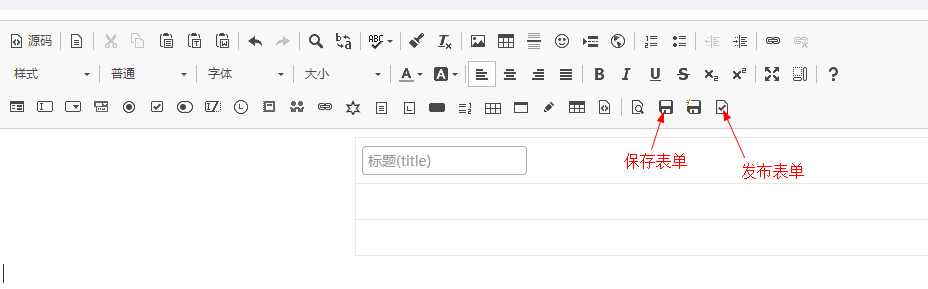
控件添加好后就可以保存和发布表单了:

发布之后表单就进入了组织权限 - 应用程序库列表中,这样在流程步骤上就可以选择这个表单了:

第二步:新建流程
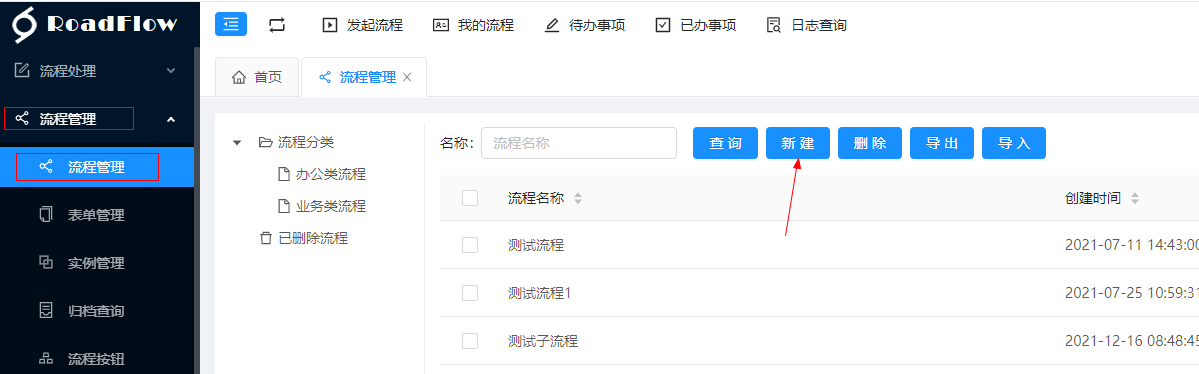
在流程管理 - 流程管理菜单中打开流程列表,点击新建按钮新建流程:

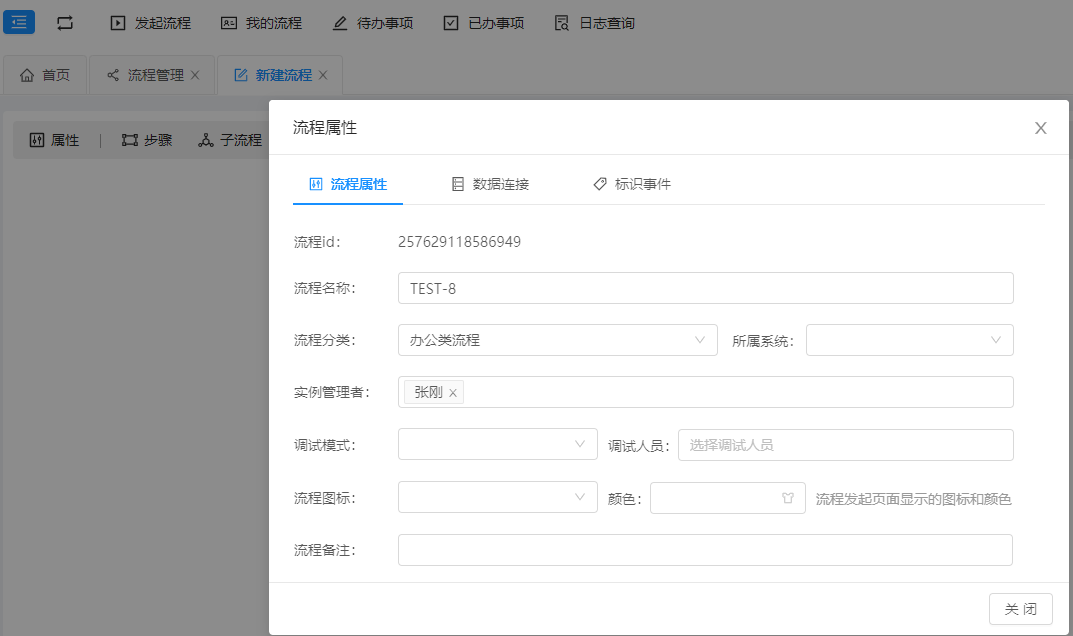
点击新建后会弹出流程属性设置窗口:

流程id:系统自动生成
流程名称:输入流程名称
流程分类:选择流程分类
数据连接标签:选择和表单一样的数据连接和表及主键

设置好流程属性后,点关闭就可以开始设计流程步骤了。
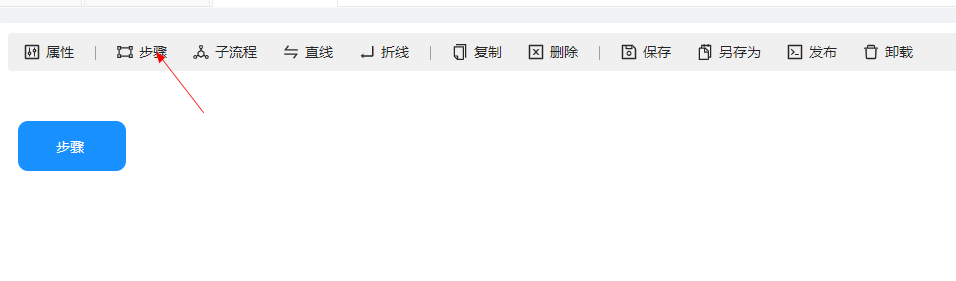
点击步骤按钮就可以添加流程步骤:

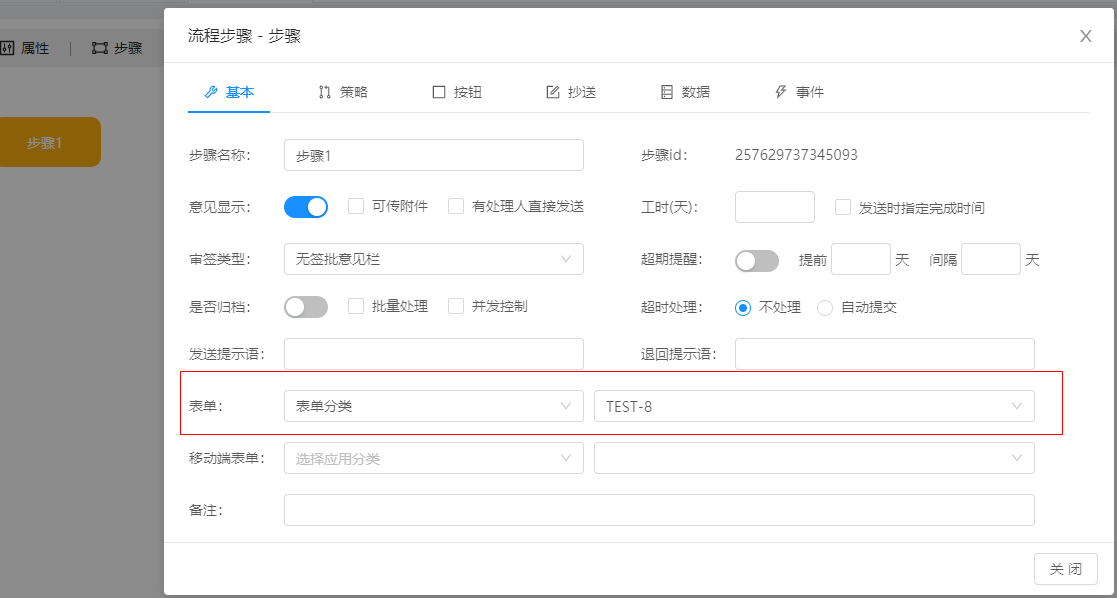
在步骤上双击会弹出步骤相关设置:

输入步骤名称,和选择表单(注意这里的表单选择第一步设计的表单,不要选择成流程了。),由于是入门这里只设置基本的,其他选项采用默认(其他选项设置可以参照具体相关文档)。
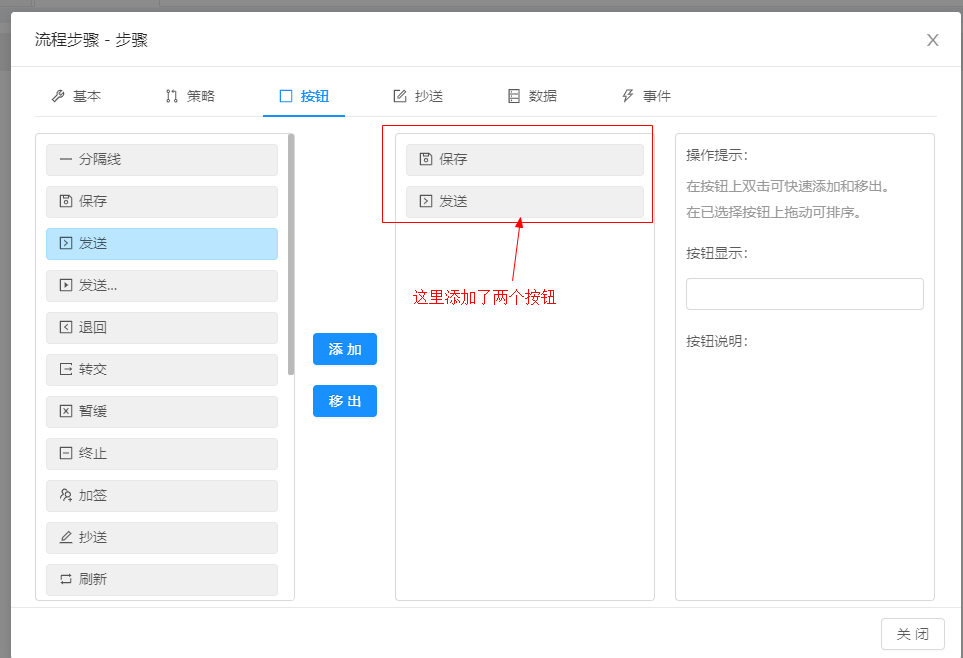
在按钮标签添加按钮:

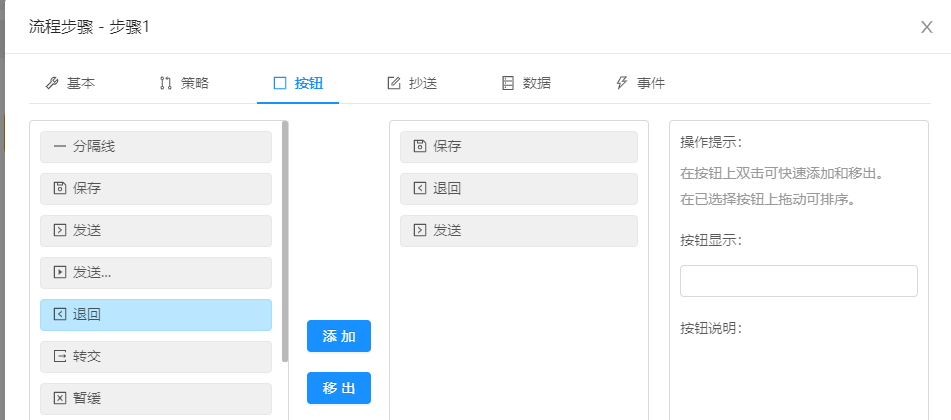
这样一个基本的步骤就算设计好了,同样的方法设置步骤2,步骤2中可以添加一个退回按钮,因为步骤2有可能审批不同意,就要点退回按钮退回到步骤1:

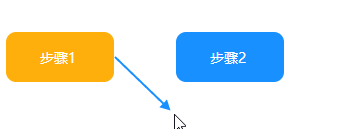
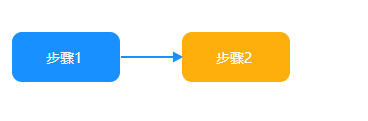
将步骤1和步骤2连接:先在步骤1单击选中步骤1再点击直线按钮,这时会有一条线随鼠标移动,鼠标移动到步骤2上单击即可完成步骤1到步骤2的连线:


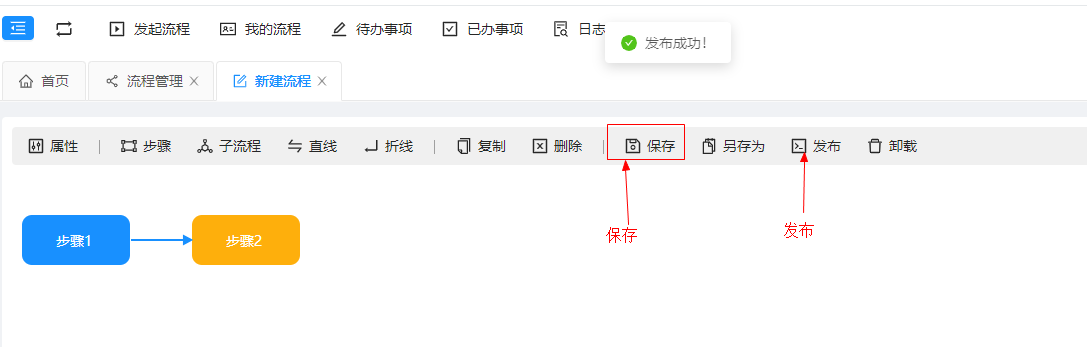
流程设计好后点,保存,发布按钮,发布流程:

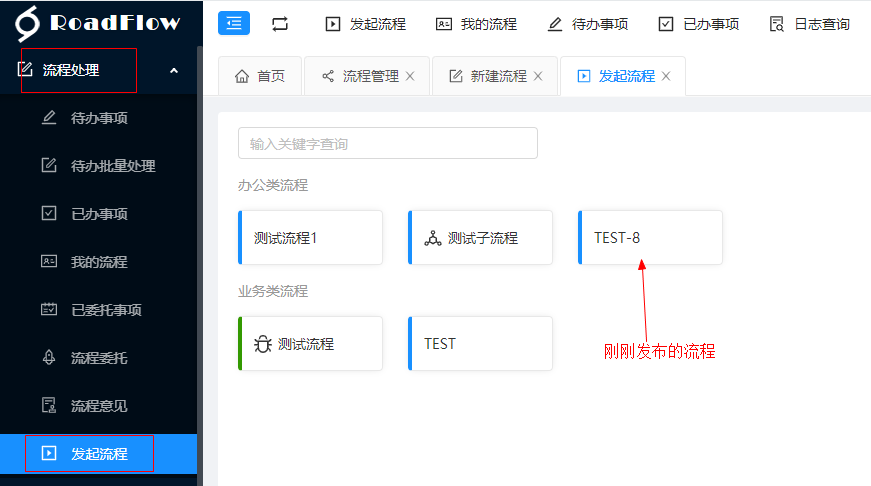
流程发布后就可以在流程处理 - 发起流程列表中看到刚才发布的流程,点击流程就可以发起该流程实例审批了:

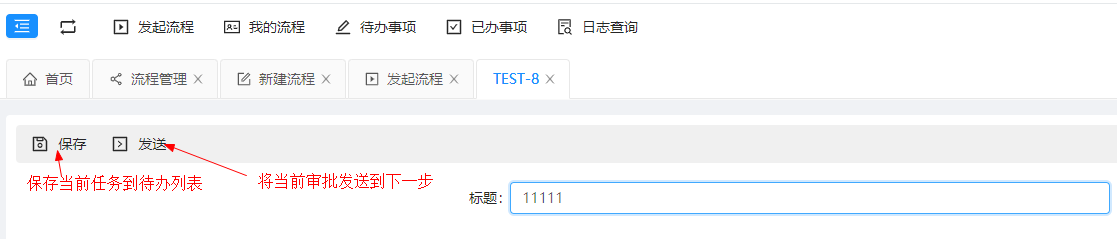
点击发起审批:

这里可以保存(保存到待办列表,下次打开继续处理。),也可以直接点发送,发送到步骤2审批:

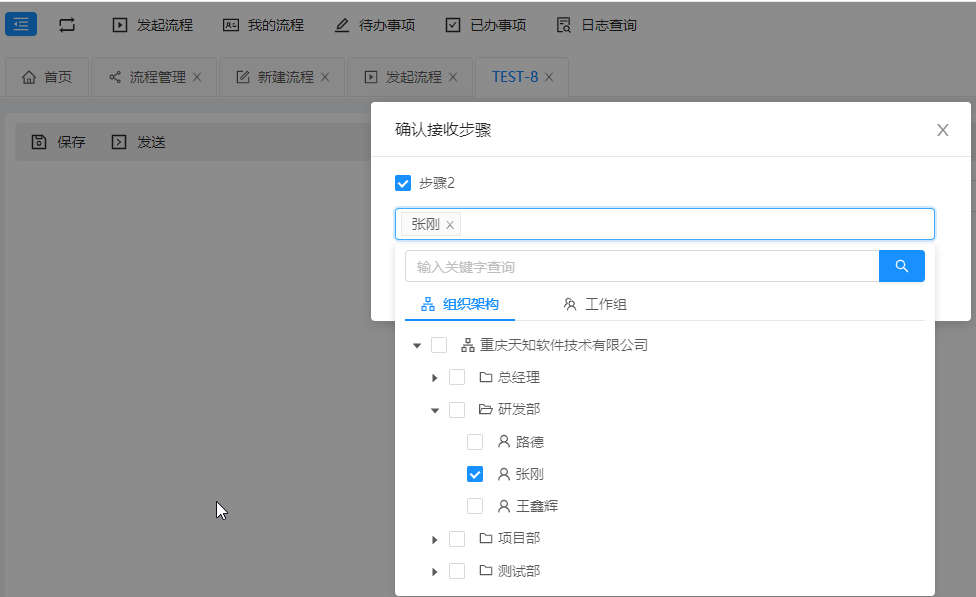
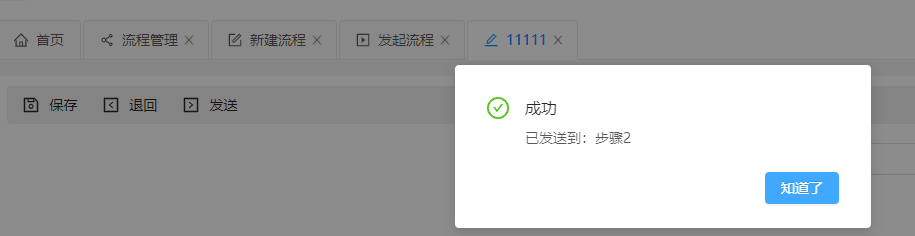
在弹出窗口中选择好步骤2的审批人之后,点确定即可发送到步骤2:

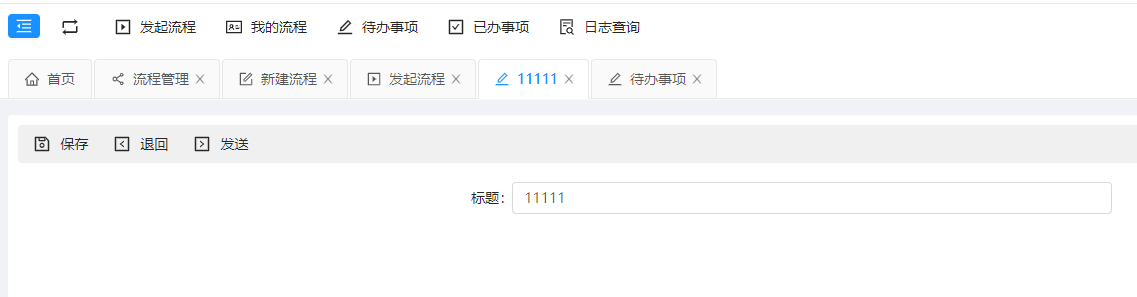
步骤2的处理人在待办列表中就可以看到这条审批任务,点击即可打开审批:


这里如果步骤2审批人同意可以直接点发送按钮,由于步骤2是最后一步,所以直接流程审批完成。如果步骤2审批人不同意可以点击退回按钮,退回给步骤1的发起人重新填写。
至此流程基本入门过程完毕,还有很多的设置,比如会签,分支,跳转等可以参照具体的详细设置文档。
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|