 |
1、修改了应用程序设计字段自定义输出的方式。
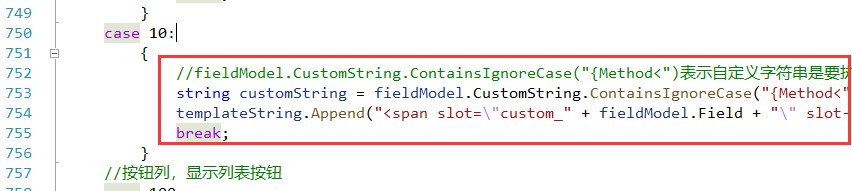
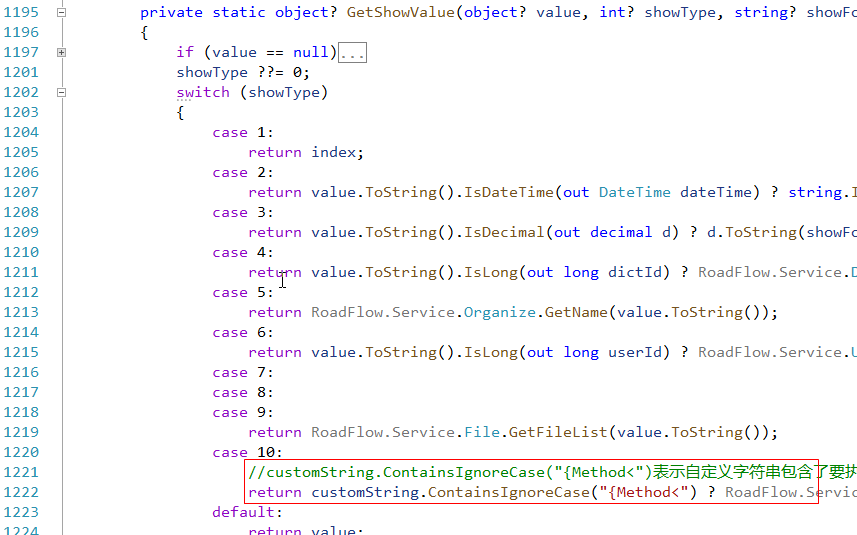
修改文件:\RoadFlow.Service\Program.cs

//fieldModel.CustomString.ContainsIgnoreCase("{Method<")表示自定义字符串是要执行服务端方法,则返回{{scope}}。否则直接返回自定义字符串。
string customString = fieldModel.CustomString.ContainsIgnoreCase("{Method<") ? "{{scope}}" : RoadFlow.Service.Wildcard.Replace(fieldModel.CustomString.ToEmptyString());
templateString.Append("<span slot=\"custom_" + fieldModel.Field + "\" slot-scope=\"scope,record\">" + customString + "</span>");
break; 
//customString.ContainsIgnoreCase("{Method<")表示自定义字符串包含了要执行服务端方法,则调用。否则直接返回。
return customString.ContainsIgnoreCase("{Method<") ? RoadFlow.Service.Wildcard.Replace(customString, dr) : value;2、增加了应用程序设计按钮可以自定义脚本弹出窗口加载页面。
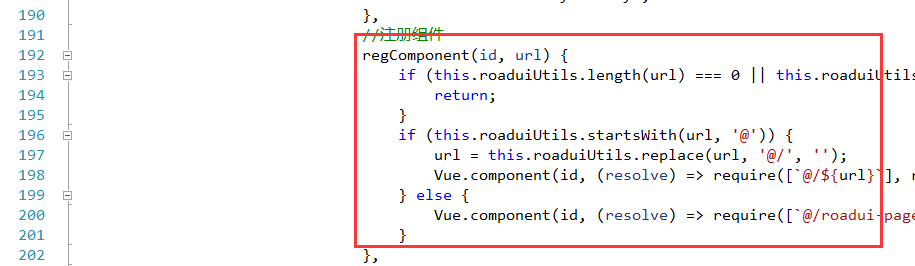
修改文件:\RoadFlow.WebUI\src\roadui-pages\program\run\index.vue

//注册组件
regComponent(id, url) {
if (this.roaduiUtils.length(url) === 0 || this.roaduiUtils.length(id) === 0) {
return;
}
if (this.roaduiUtils.startsWith(url, '@')) {
url = this.roaduiUtils.replace(url, '@/', '');
Vue.component(id, (resolve) => require([`@/${url}`], resolve));
} else {
Vue.component(id, (resolve) => require([`@/roadui-pages${url}`], resolve));
}
},
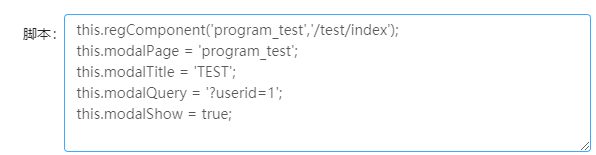
用法:

3、修改了流程任务完成时间工作日计算。
修改文件:\RoadFlow.Service\Workdate.cs
增加方法:

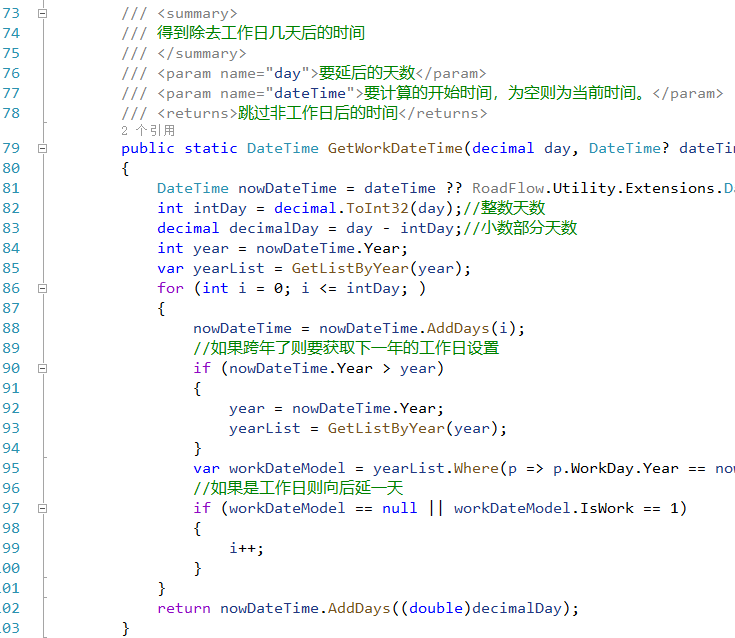
/// <summary>
/// 得到除去工作日几天后的时间
/// </summary>
/// <param name="day">要延后的天数</param>
/// <param name="dateTime">要计算的开始时间,为空则为当前时间。</param>
/// <returns>跳过非工作日后的时间</returns>
public static DateTime GetWorkDateTime(decimal day, DateTime? dateTime = null)
{
DateTime nowDateTime = dateTime ?? RoadFlow.Utility.Extensions.DateTimeExtensions.Now();
int intDay = decimal.ToInt32(day);//整数天数
decimal decimalDay = day - intDay;//小数部分天数
int year = nowDateTime.Year;
var yearList = GetListByYear(year);
for (int i = 0; i <= intDay; )
{
nowDateTime = nowDateTime.AddDays(i);
//如果跨年了则要获取下一年的工作日设置
if (nowDateTime.Year > year)
{
year = nowDateTime.Year;
yearList = GetListByYear(year);
}
var workDateModel = yearList.Where(p => p.WorkDay.Year == nowDateTime.Year && p.WorkDay.Month == nowDateTime.Month && p.WorkDay.Day == nowDateTime.Day).FirstOrDefault();
//如果是工作日则向后延一天
if (workDateModel == null || workDateModel.IsWork == 1)
{
i++;
}
}
return nowDateTime.AddDays((double)decimalDay);
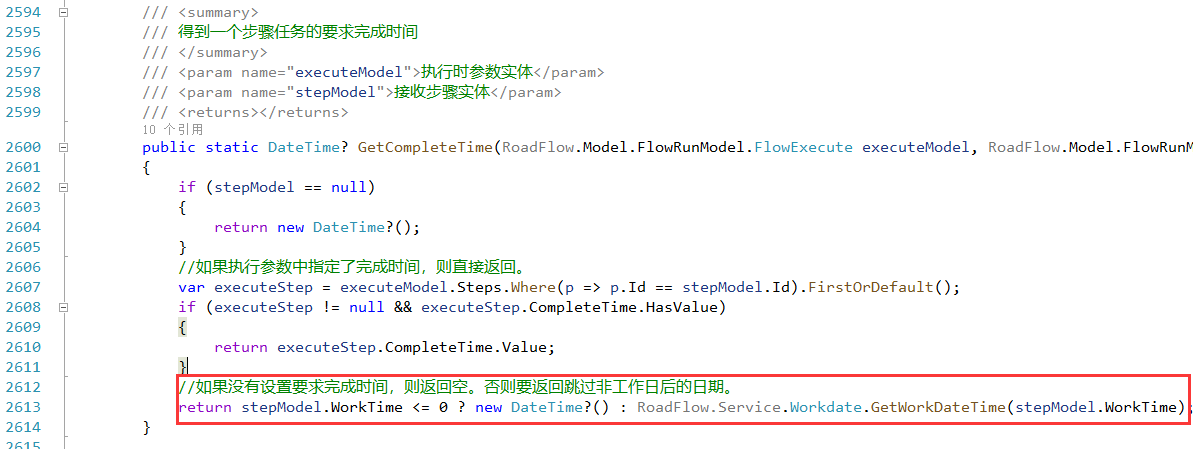
}修改文件:\RoadFlow.Service\FlowExecute.cs

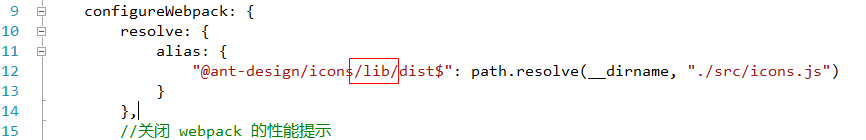
4、修改了VUE打包引用指定图标没有生效的问题。
修改文件:\RoadFlow.WebUI\vue.config.js

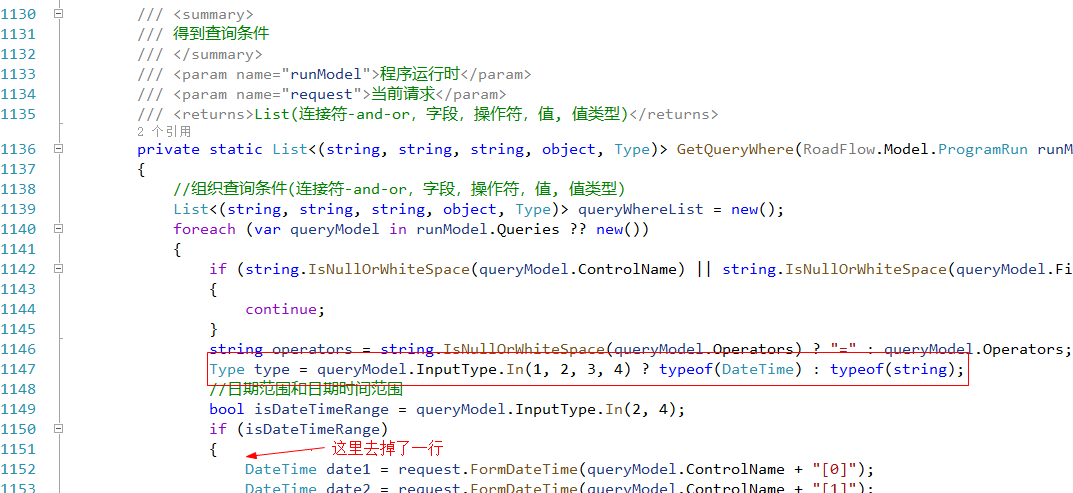
5、修改了PostgreSql下应用程序设计查询条件为日期时间问题。
修改文件:\RoadFlow.Service\Program.cs

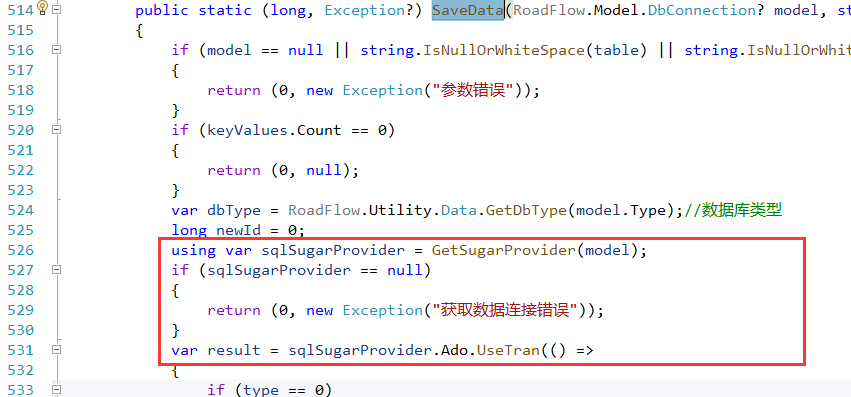
6、修改了表单保存数据如果为外部连接时的错误。
修改文件:\RoadFlow.Data\DbConnection.cs

将此方法内所有RoadFlow.Utility.Data.Instance替换为sqlSugarProvider。
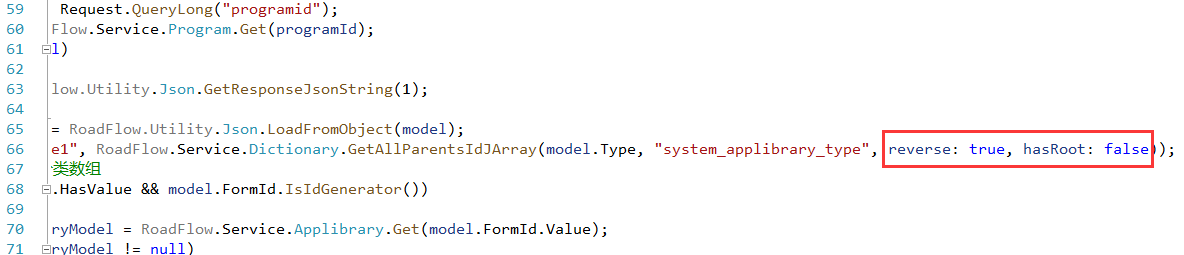
7、修改了应用程序设计属性保存分类的问题。
修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\ProgramController.cs

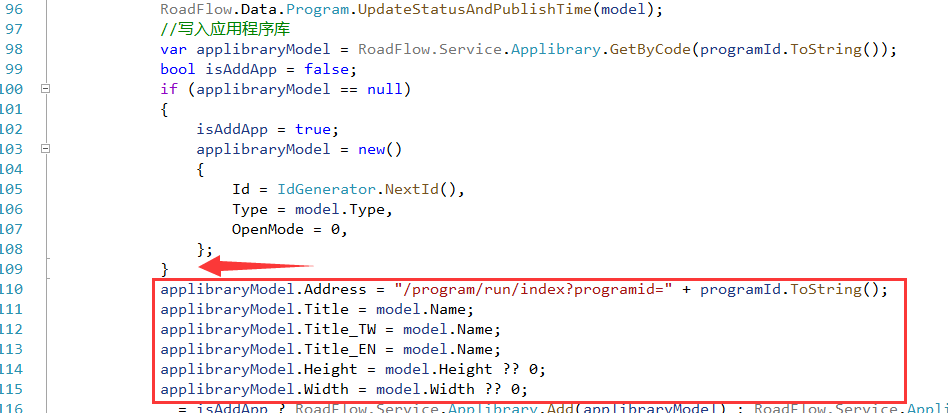
8、修改了应用程序设计发布时信息没有更新问题。
修改文件:\RoadFlow.Service\Program.cs

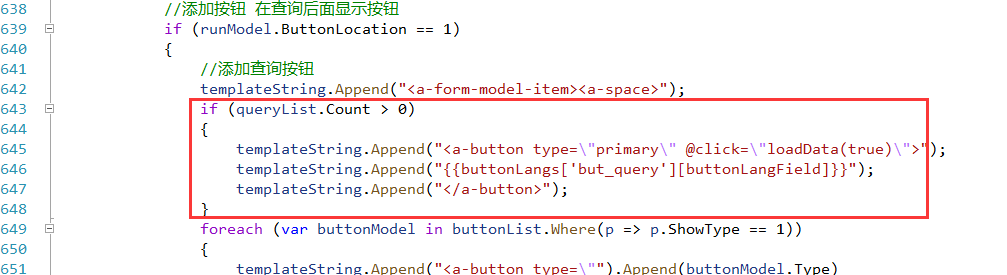
9、修改了应用程序设计没有设置查询条件时报错。
修改文件:\RoadFlow.Service\Program.cs


10、增加了表单直接加载录入数据功能:
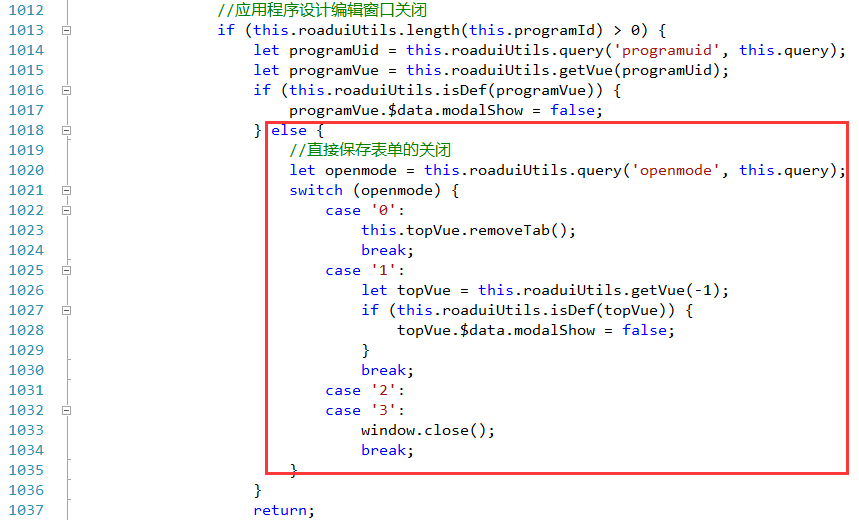
修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\index.vue

//应用程序设计编辑窗口关闭
if (this.roaduiUtils.length(this.programId) > 0) {
let programUid = this.roaduiUtils.query('programuid', this.query);
let programVue = this.roaduiUtils.getVue(programUid);
if (this.roaduiUtils.isDef(programVue)) {
programVue.$data.modalShow = false;
} else {
//直接保存表单的关闭
let openmode = this.roaduiUtils.query('openmode', this.query);
switch (openmode) {
case '0':
this.topVue.removeTab();
break;
case '1':
if (this.roaduiUtils.isDef(this.topVue)) {
this.topVue.$data.modalShow = false;
}
break;
case '2':
case '3':
window.close();
break;
}
}
return;
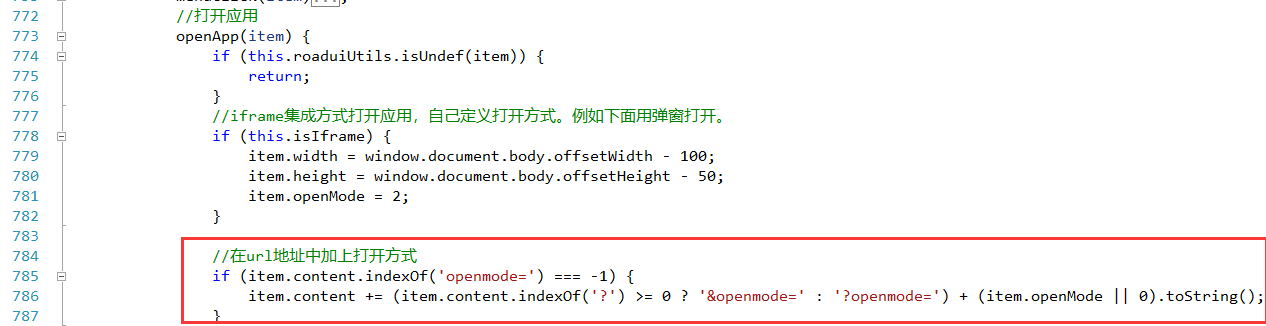
}修改文件:\RoadFlow.WebUI\src\roadui-pages\index.vue

//在url地址中加上打开方式
if (item.content.indexOf('openmode=') === -1) {
item.content += (item.content.indexOf('?') >= 0 ? '&openmode=' : '?openmode=') + (item.openMode || 0).toString();
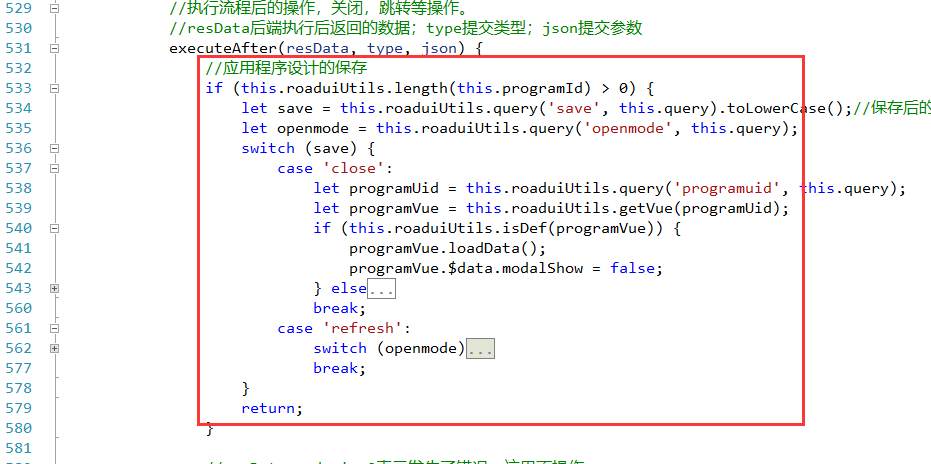
}修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\index.vue

//应用程序设计的保存
if (this.roaduiUtils.length(this.programId) > 0) {
let save = this.roaduiUtils.query('save', this.query).toLowerCase();//保存后的操作 close-关闭录入窗口 refresh-刷新
let openmode = this.roaduiUtils.query('openmode', this.query);
switch (save) {
case 'close':
let programUid = this.roaduiUtils.query('programuid', this.query);
let programVue = this.roaduiUtils.getVue(programUid);
if (this.roaduiUtils.isDef(programVue)) {
programVue.loadData();
programVue.$data.modalShow = false;
} else {
//直接保存表单的关闭
switch (openmode) {
case '0':
this.topVue.removeTab();
break;
case '1':
if (this.roaduiUtils.isDef(this.topVue)) {
this.topVue.$data.modalShow = false;
}
break;
case '2':
case '3':
window.close();
break;
}
}
break;
case 'refresh':
switch (openmode) {
case '0':
if (this.roaduiUtils.isDef(this.topVue)) {
this.topVue.tabRefresh();
}
break;
case '1':
break;
case '2':
case '3':
let herf = window.location.href;
window.location.href = herf;
break;
}
break;
}
return;
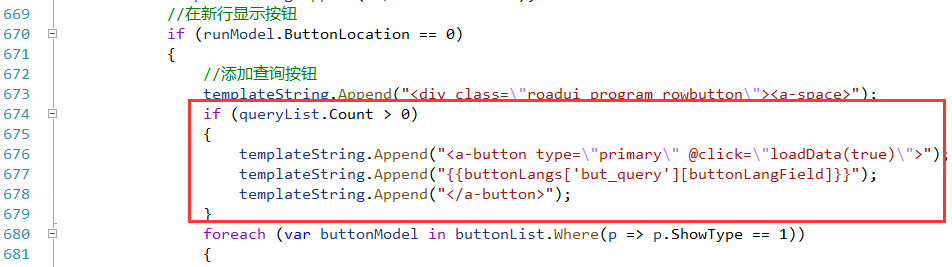
}11、应用程序设计增加了按钮是否显示判断。
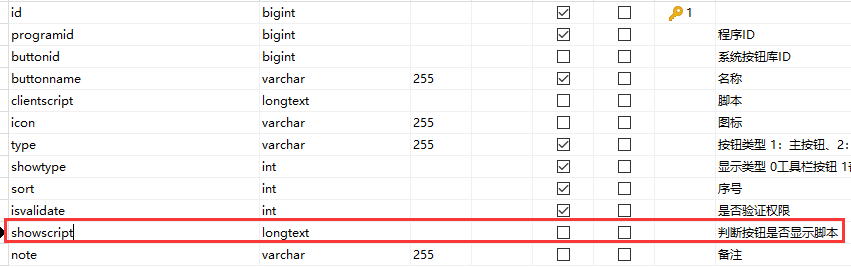
表rf_program_button增加字段:

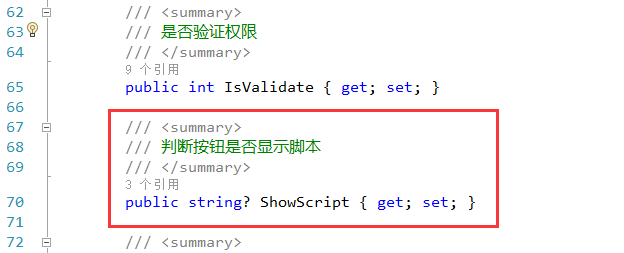
对应的实体类增加:\RoadFlow.Model\ProgramButton.cs

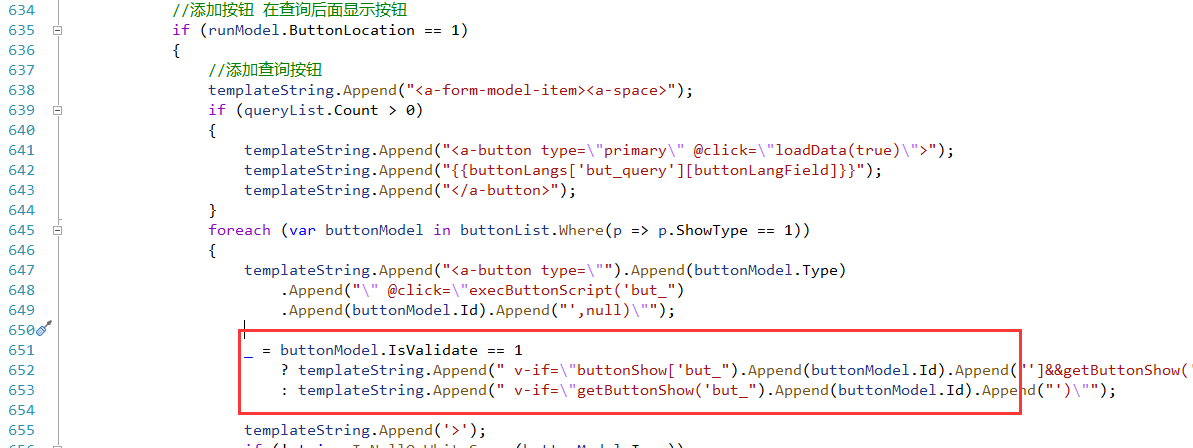
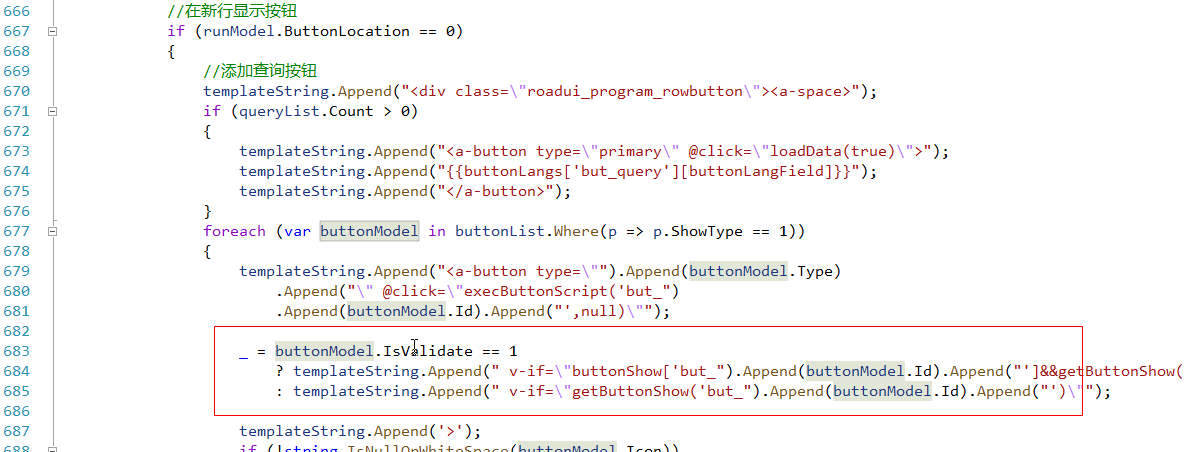
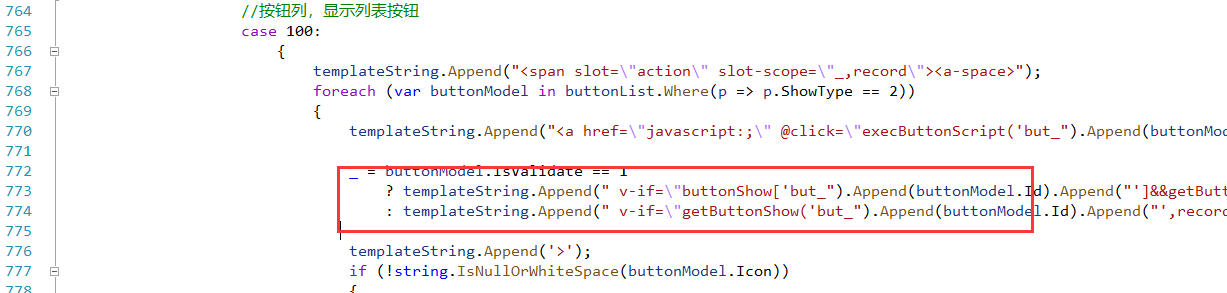
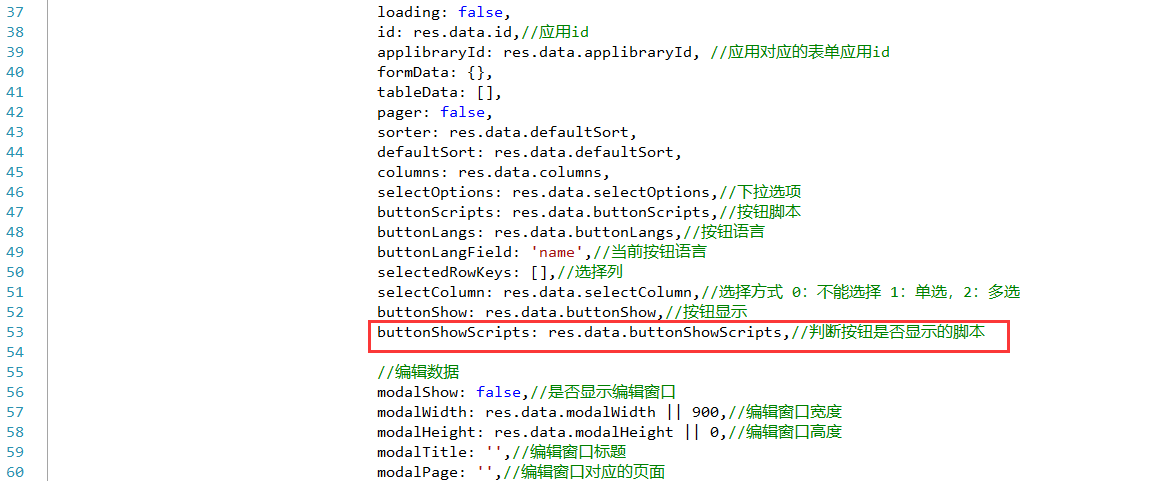
修改文件:\RoadFlow.Service\Program.cs

_ = buttonModel.IsValidate == 1
? templateString.Append(" v-if=\"buttonShow['but_").Append(buttonModel.Id).Append("']&&getButtonShow('but_").Append(buttonModel.Id).Append("')\"")
: templateString.Append(" v-if=\"getButtonShow('but_").Append(buttonModel.Id).Append("')\""); 
_ = buttonModel.IsValidate == 1
? templateString.Append(" v-if=\"buttonShow['but_").Append(buttonModel.Id).Append("']&&getButtonShow('but_").Append(buttonModel.Id).Append("')\"")
: templateString.Append(" v-if=\"getButtonShow('but_").Append(buttonModel.Id).Append("')\""); 
_ = buttonModel.IsValidate == 1
? templateString.Append(" v-if=\"buttonShow['but_").Append(buttonModel.Id).Append("']&&getButtonShow('but_").Append(buttonModel.Id).Append("',record)\"")
: templateString.Append(" v-if=\"getButtonShow('but_").Append(buttonModel.Id).Append("',record)\""); 
if (!string.IsNullOrWhiteSpace(buttonModel.ShowScript))
{
buttonShowScriptJObject.Add("but_" + buttonModel.Id.ToString(), RoadFlow.Service.Wildcard.Replace(buttonModel.ShowScript));
} 
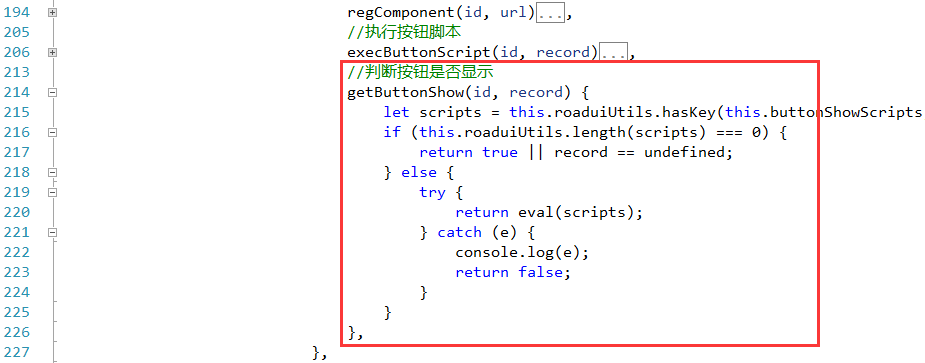
修改文件:\RoadFlow.WebUI\src\roadui-pages\program\run\index.vue


//判断按钮是否显示
getButtonShow(id, record) {
let scripts = this.roaduiUtils.hasKey(this.buttonShowScripts, id) ? this.buttonShowScripts[id] : '';
if (this.roaduiUtils.length(scripts) === 0) {
return true || record == undefined;
} else {
try {
return eval(scripts);
} catch (e) {
console.log(e);
return false;
}
}
},12、修改了表单设计器下拉联动SQL单引号问题。
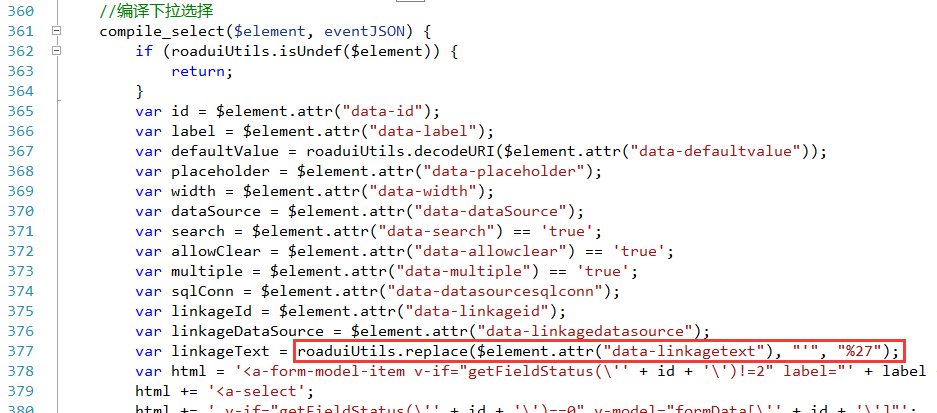
修改文件:\RoadFlow.WebUI\src\roadui-pages\form\form-design.js

修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\FormController.cs

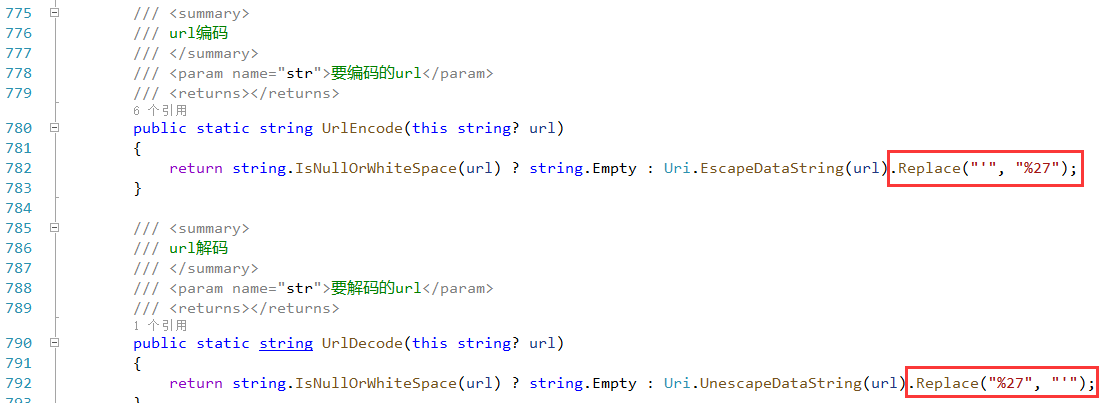
修改文件:\RoadFlow.Utility\Extensions\StringExtensions.cs

13、应用程序设计级联选择数据源增加URL。
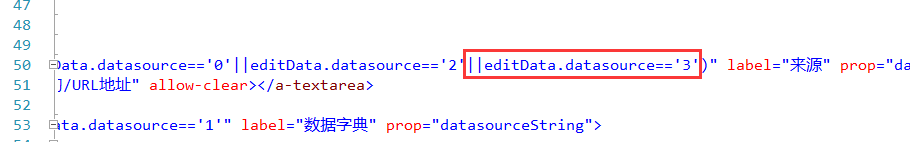
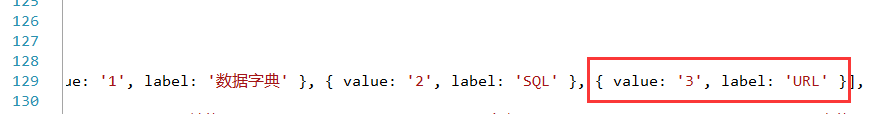
修改文件:\RoadFlow.WebUI\src\roadui-pages\program\design\query.vue


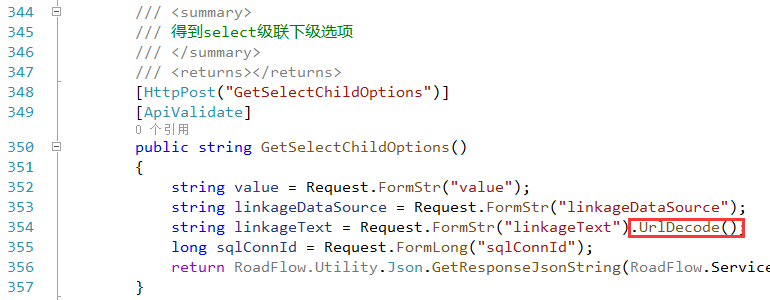
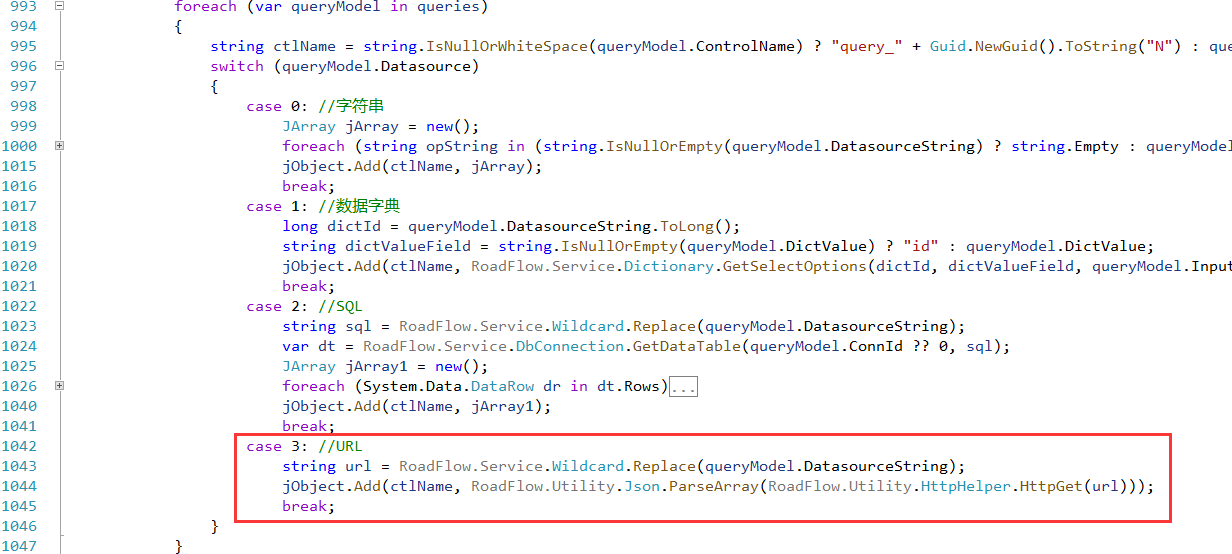
修改文件:\RoadFlow.Service\Program.cs

case 3: //URL string url = RoadFlow.Service.Wildcard.Replace(queryModel.DatasourceString); jObject.Add(ctlName, RoadFlow.Utility.Json.ParseArray(RoadFlow.Utility.HttpHelper.HttpGet(url))); break;
14、增加了问卷调查模块。
数据表增加:

对应的实体类增加:

数据类增加:

业务类增加:

控制器增加:

前端增加:

增加应用程序库,配置菜单,授权。
15、升级html编辑器到4.18.0。
修改文件:

16、增加了在线用户管理和单点登录。
增加表:rf_onlineuser

增加实体类:\RoadFlow.Model\OnlineUser.cs
增加数据类:\RoadFlow.Data\OnlineUser.cs
增加业务类:\RoadFlow.Service\OnlineUser.cs
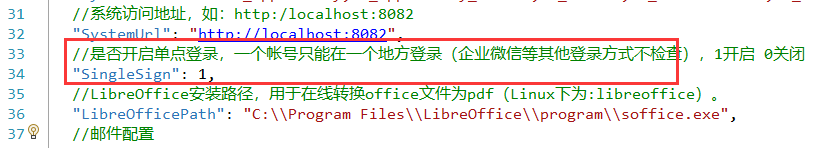
修改文件:\RoadFlow.Web\appsettings.json

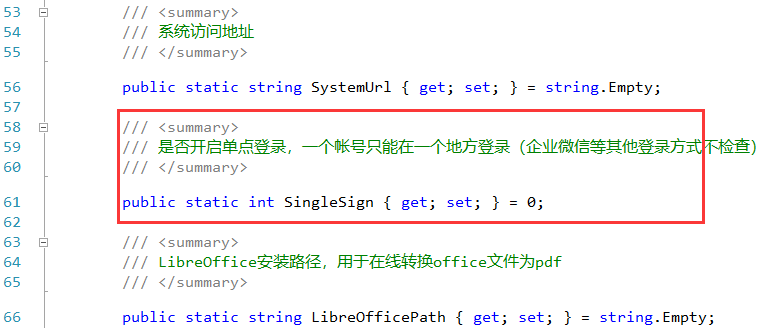
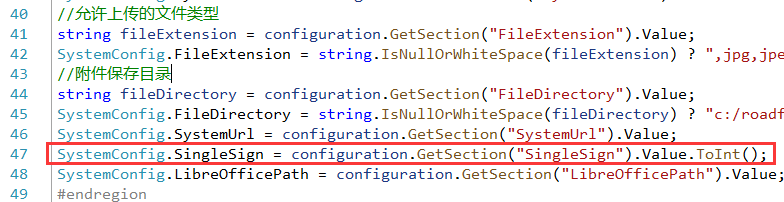
修改文件:\RoadFlow.Utility\Config\SystemConfig.cs

修改文件:\RoadFlow.Web\Program.cs

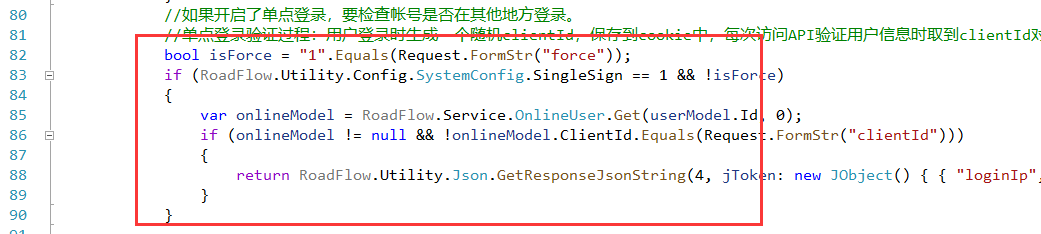
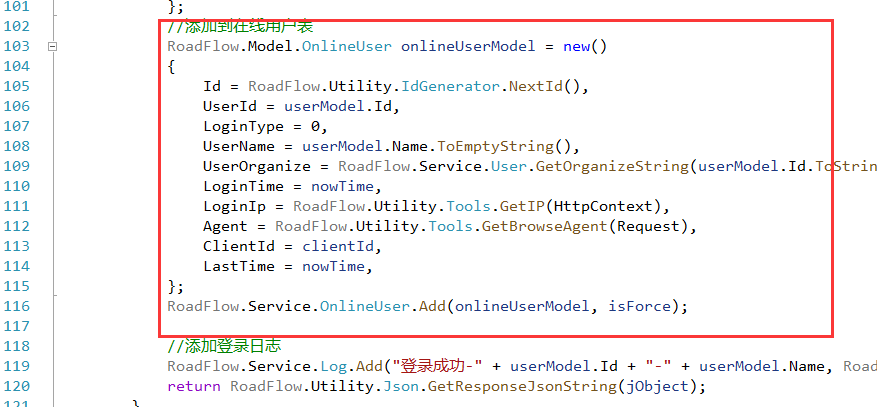
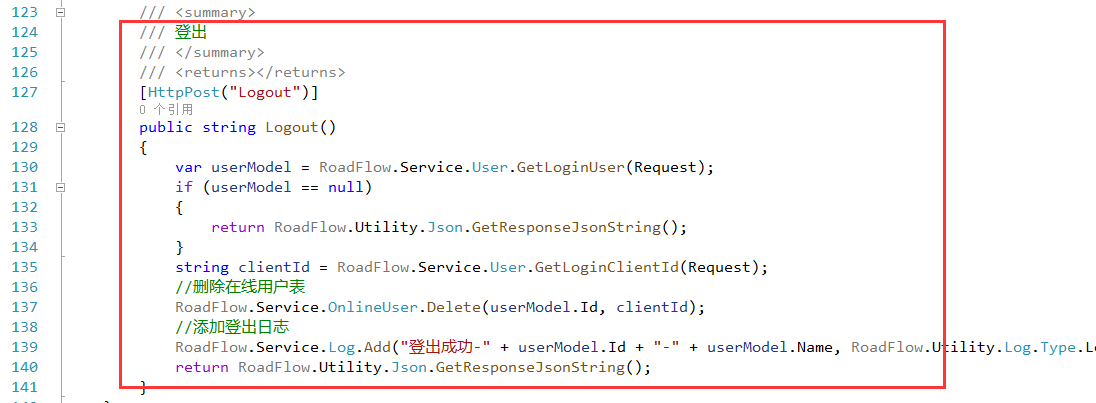
修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\HomeController.cs



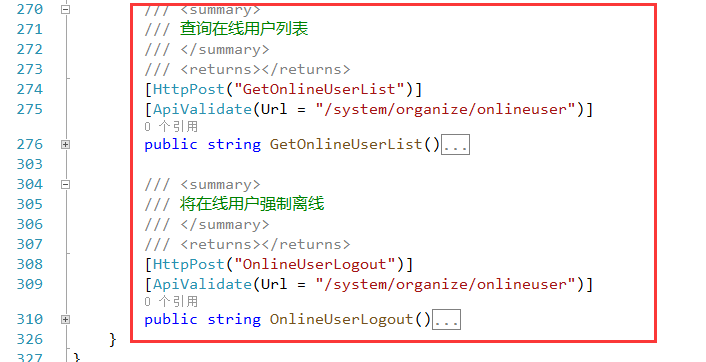
修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\OrganizeController.cs

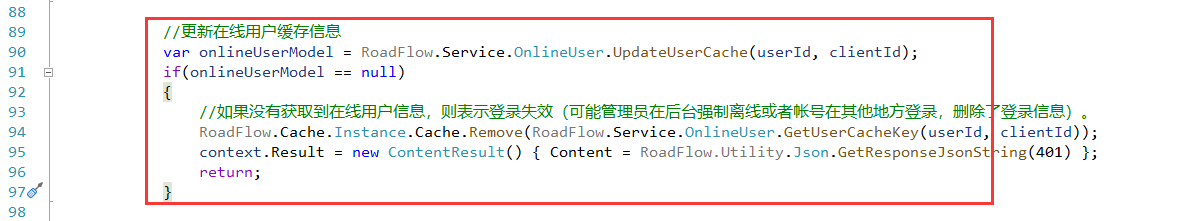
修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\ApiValidateAttribute.cs

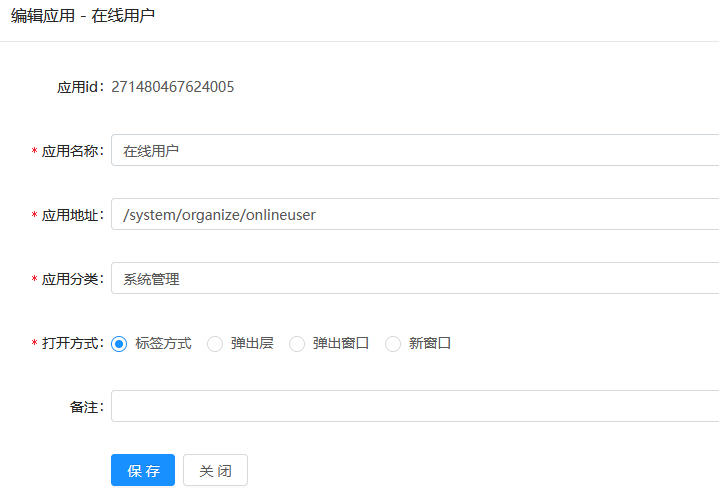
增加应用程序库,以及设置权限分配权限:


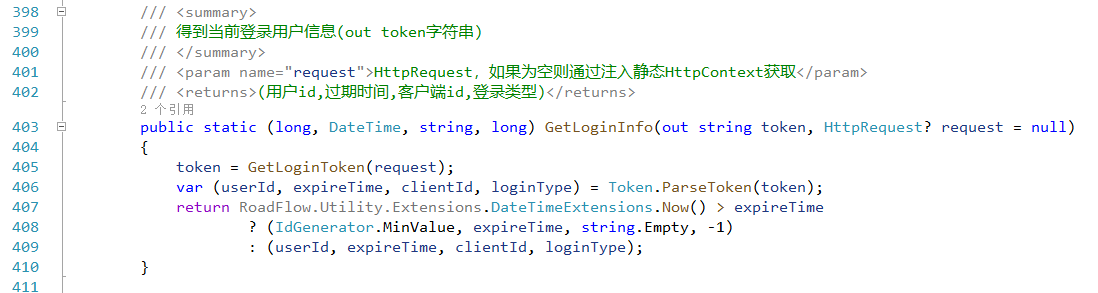
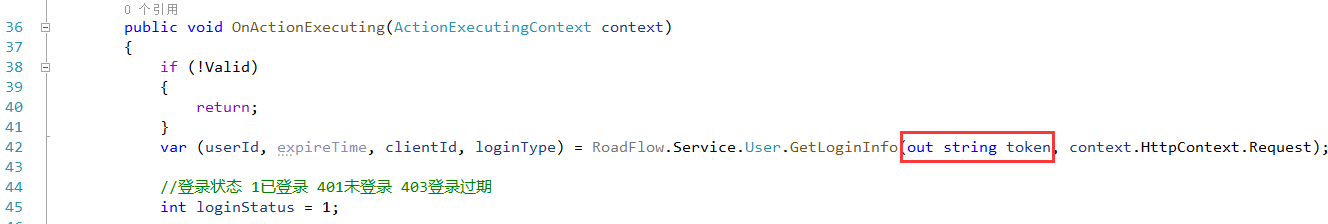
17、修改了token过期验证。
修改文件:\RoadFlow.Service\User.cs

修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\ApiValidateAttribute.cs

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:493501010@qq.com
© 2014 - 2026 重庆天知软件技术有限公司 版权所有
|