 |
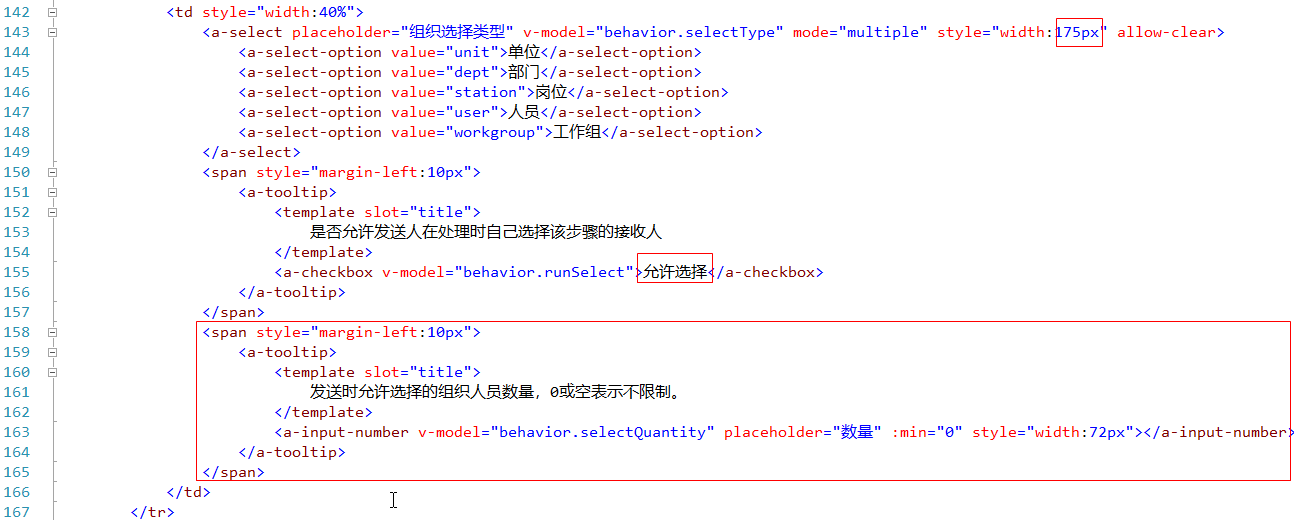
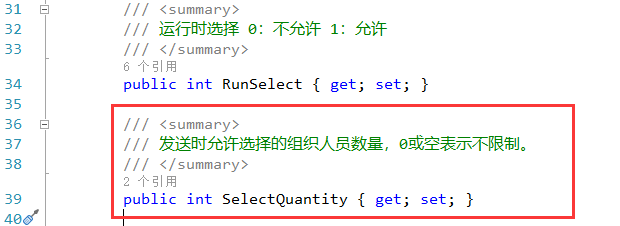
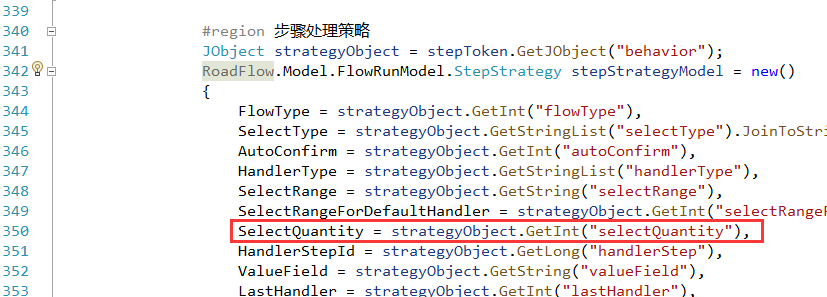
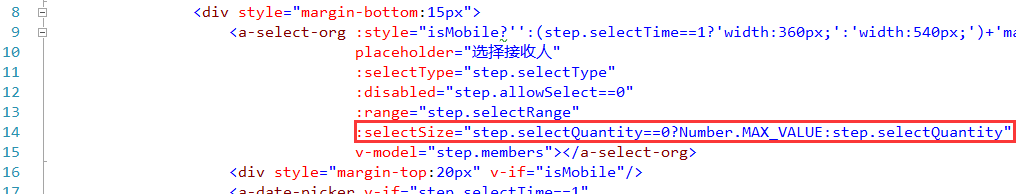
1、流程步骤增加了选择人员数量限制设置。
修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\design\step.vue

修改文件:\RoadFlow.Model\FlowRunModel\StepStrategy.cs

修改文件:\RoadFlow.Service\Flow.cs

修改文件:\RoadFlow.Service\FlowRun.cs

修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\send.vue

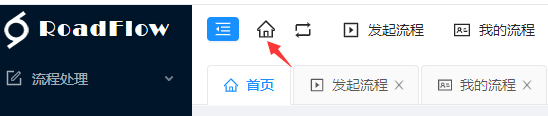
2、首页增加了首页快捷图标。

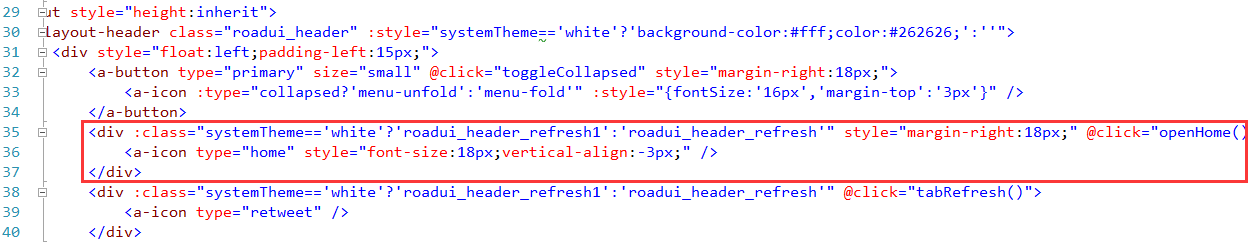
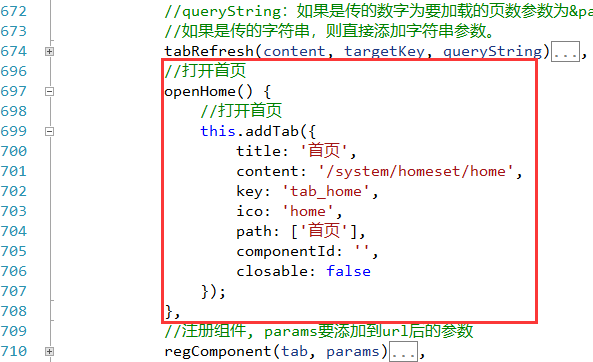
修改文件:\RoadFlow.WebUI\src\roadui-pages\index.vue


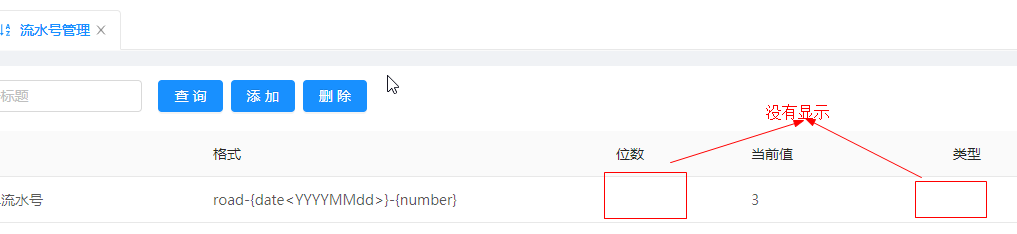
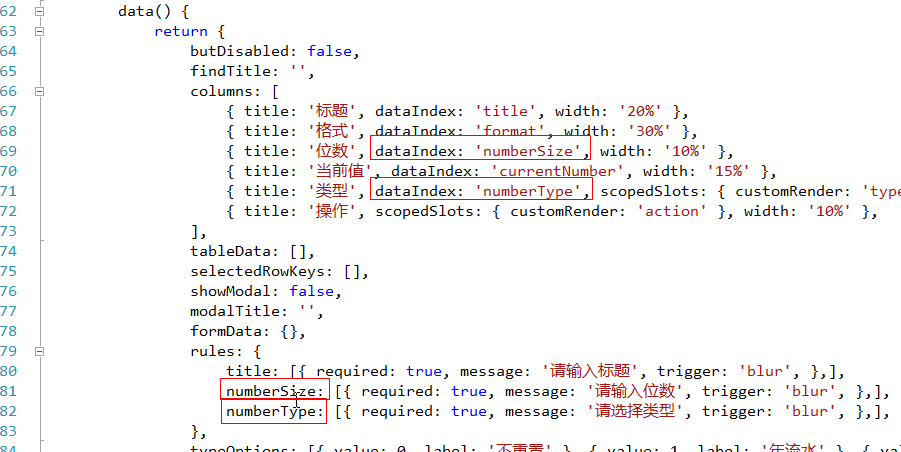
3、修改了流程水号管理位数和类型没有显示的问题。

修改文件:\RoadFlow.WebUI\src\roadui-pages\system\serialnumber\index.vue

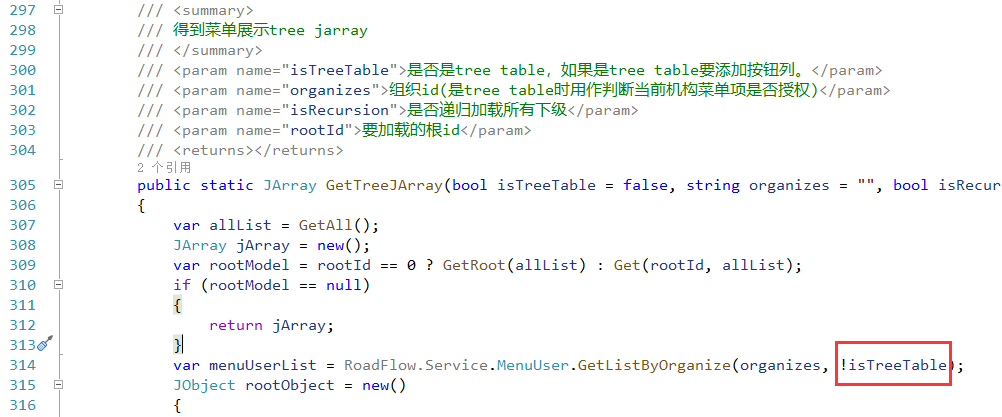
4、修改了组织架构菜单授权后显示问题。
因为缓存未及时更新,所以授权保存后菜单还是显示未勾选。
修改文件:\RoadFlow.Service\Menu.cs

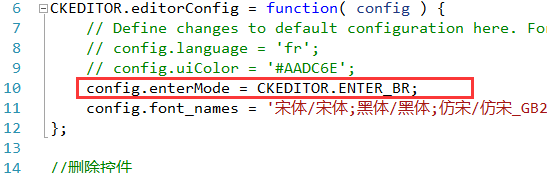
5、修改了html编辑默认换行不用p标签。
用p标签会导致某些浏览器下打印表单会多出一页空白的问题。
修改文件:\RoadFlow.WebUI\public\roadui-assets\ckeditor\config.js

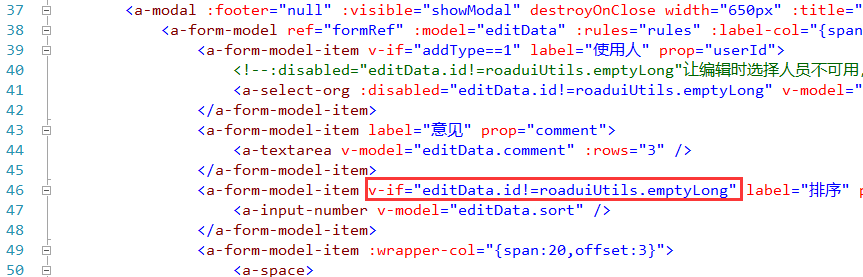
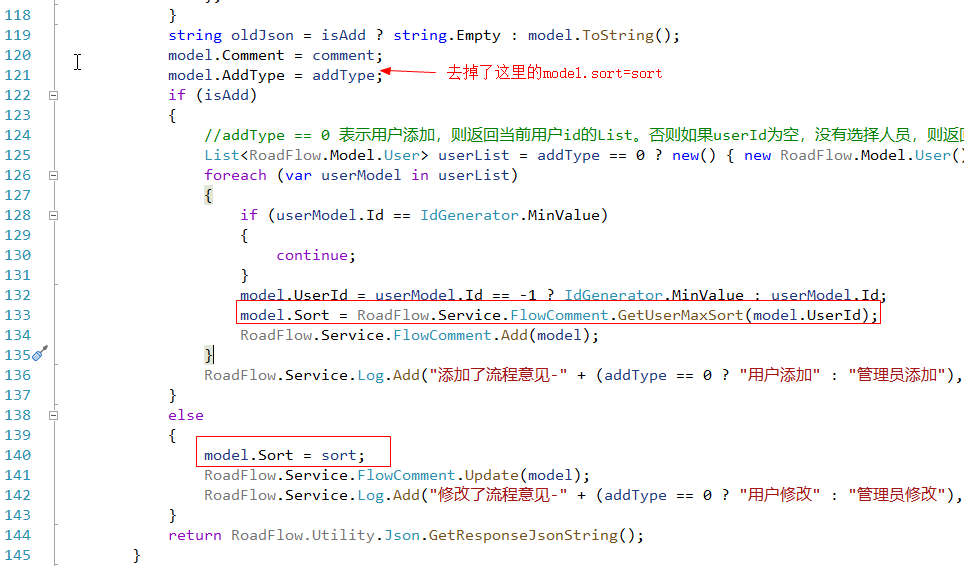
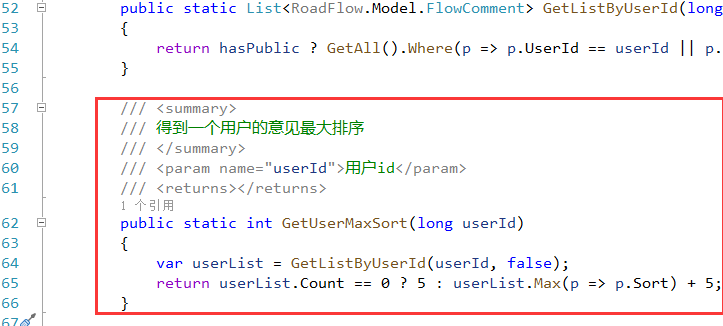
6、修改了流程意见管理添加时的排序始终为0的问题。
修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\comment\index.vue

修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\FlowCommentController.cs

修改文件:\RoadFlow.Service\FlowComment.cs

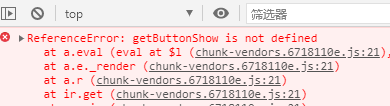
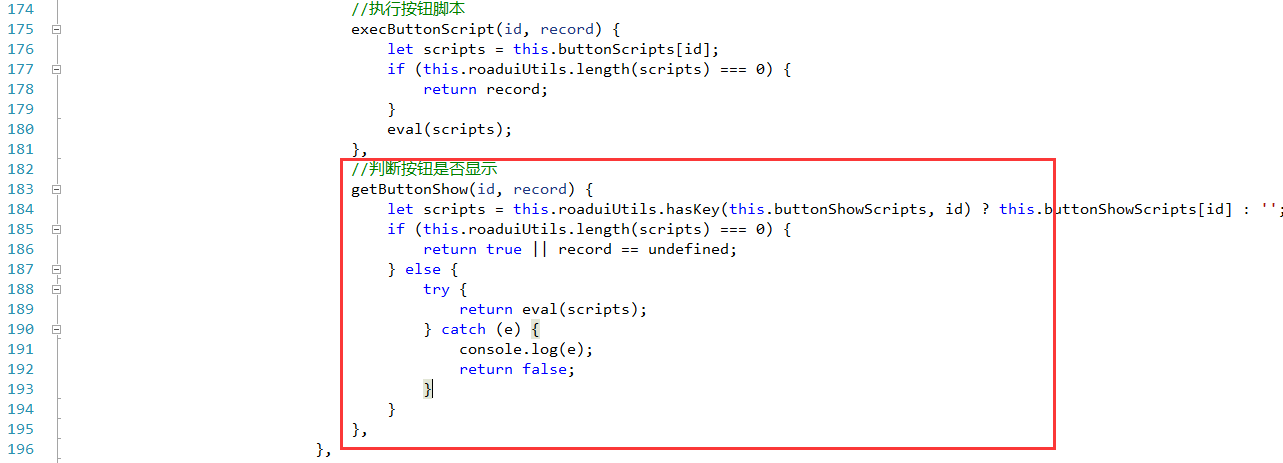
7、修改了表单设计弹出选择控件报错。

修改文件:\RoadFlow.WebUI\src\roadui-components\a-select-modal.vue

//判断按钮是否显示
getButtonShow(id, record) {
let scripts = this.roaduiUtils.hasKey(this.buttonShowScripts, id) ? this.buttonShowScripts[id] : '';
if (this.roaduiUtils.length(scripts) === 0) {
return true || record == undefined;
} else {
try {
return eval(scripts);
} catch (e) {
console.log(e);
return false;
}
}
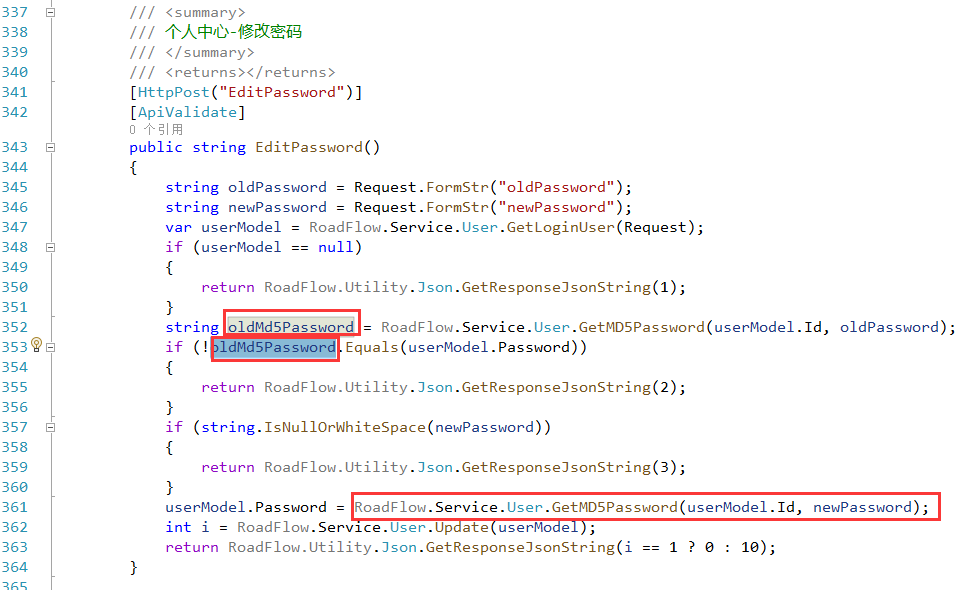
},8、修改了个人中心-修改密码不生效的问题。
修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\UserController.cs

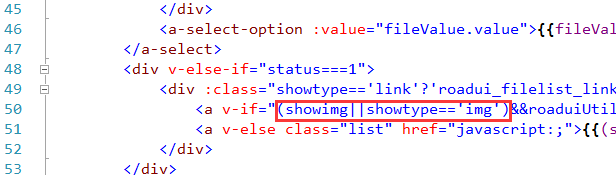
9、修改了子表附件设置显示为图片还是显示链接的问题。
修改文件:\RoadFlow.WebUI\src\roadui-components\a-file.vue

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:493501010@qq.com
© 2014 - 2026 重庆天知软件技术有限公司 版权所有
|