 |
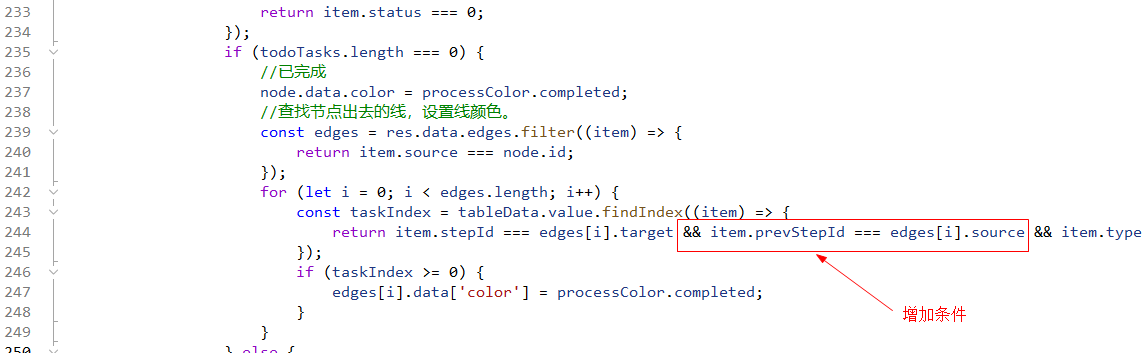
1、修改了流程图显示处理过程时的连线颜色判断。
修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\process.vue

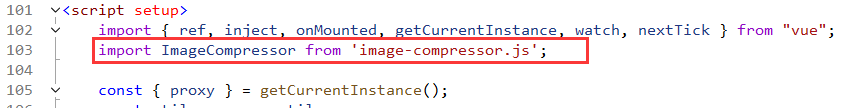
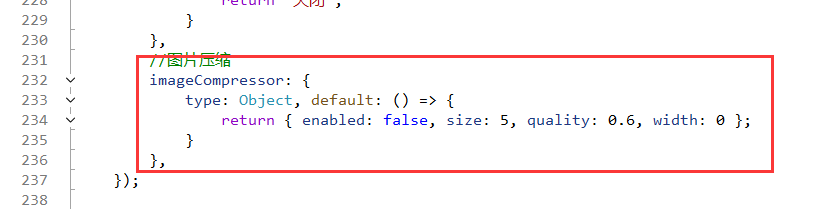
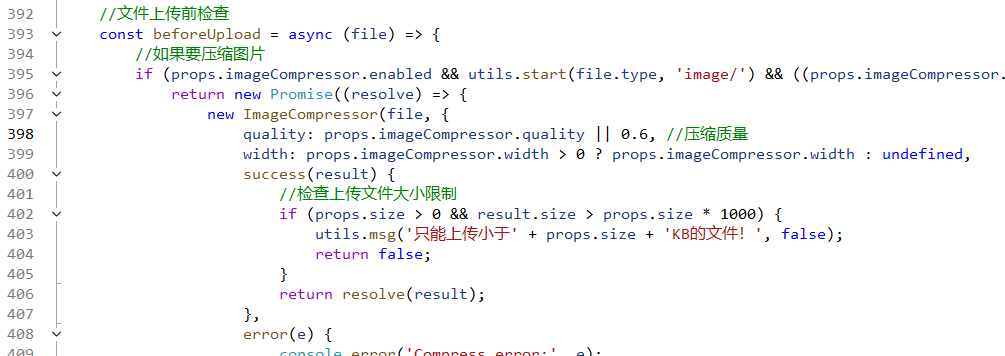
2、附件上传控件增加了图片压缩功能。
安装:npm install image-compressor.js
修改文件:\RoadFlow.WebUI\src\roadui-components\rf-select-file.vue



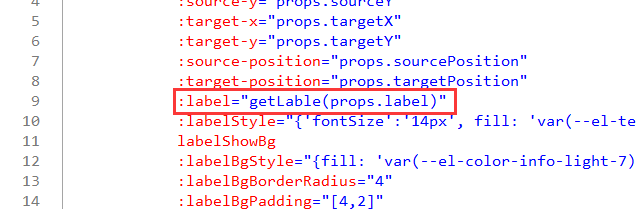
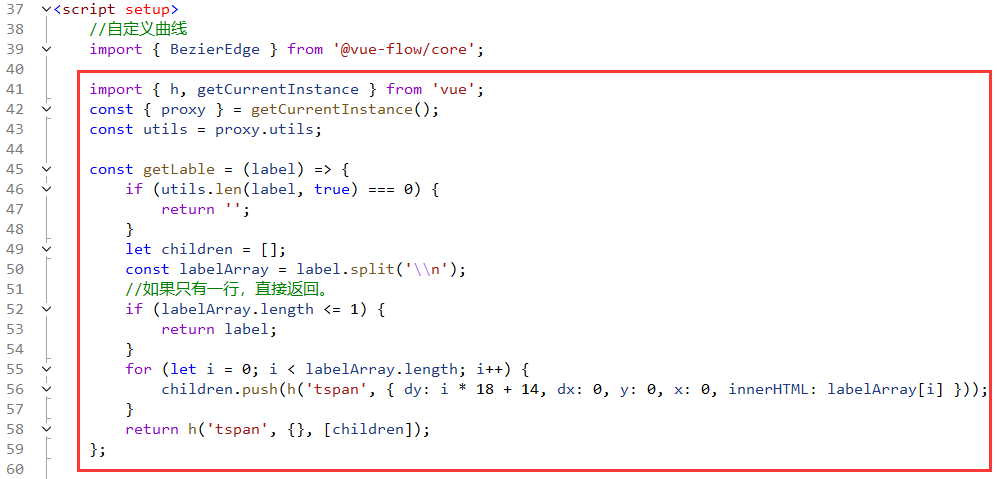
3、流程设置标签文字增加换行功能。
修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\design\custom-bezier-edge.vue


同目录下:\RoadFlow.WebUI\src\roadui-pages\flow\design\custom-smoothstep-edge.vue
\RoadFlow.WebUI\src\roadui-pages\flow\design\custom-step-edge.vue
\RoadFlow.WebUI\src\roadui-pages\flow\design\custom-straight-edge.vue
作同样修改。
修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\design\line.vue

4、修改了应用设计权限验证。
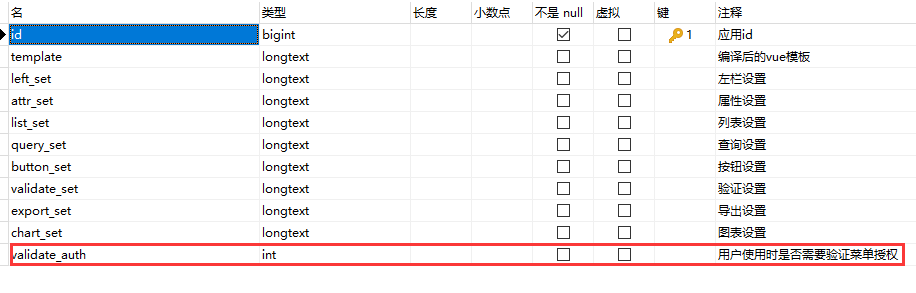
修改表:rf_design增加字段。

对应的实体类增加字段。
修改表rf_design_run增加字段。

对应的实体类修改。
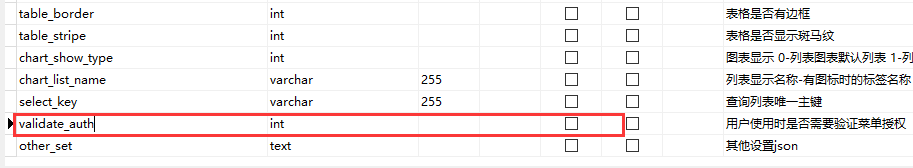
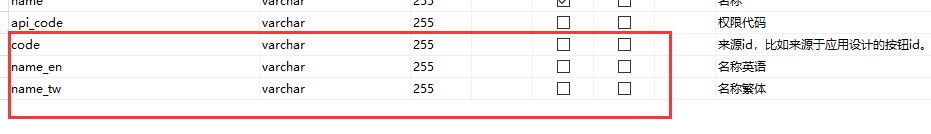
修改表:rf_sys_app_button增加字段。

对应的实体类修改。
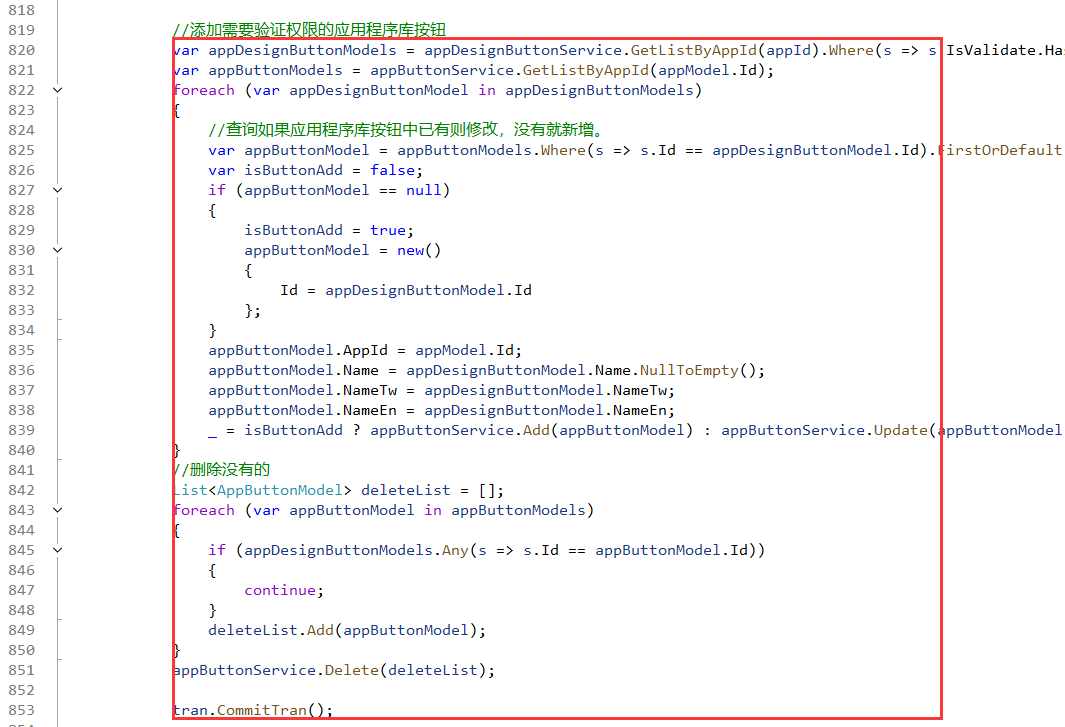
修改文件:\RoadFlow.WebApi\Controllers\RoadFlowWebApi\AppDesign\AppDesignController.cs

//添加需要验证权限的应用程序库按钮
var appDesignButtonModels = appDesignButtonService.GetListByAppId(appId).Where(s => s.IsValidate.HasValue && s.IsValidate.Value == 1);
var appButtonModels = appButtonService.GetListByAppId(appModel.Id);
foreach (var appDesignButtonModel in appDesignButtonModels)
{
//查询如果应用程序库按钮中已有则修改,没有就新增。
var appButtonModel = appButtonModels.Where(s => s.Id == appDesignButtonModel.Id).FirstOrDefault();
var isButtonAdd = false;
if (appButtonModel == null)
{
isButtonAdd = true;
appButtonModel = new()
{
Id = appDesignButtonModel.Id
};
}
appButtonModel.AppId = appModel.Id;
appButtonModel.Name = appDesignButtonModel.Name.NullToEmpty();
appButtonModel.NameTw = appDesignButtonModel.NameTw;
appButtonModel.NameEn = appDesignButtonModel.NameEn;
_ = isButtonAdd ? appButtonService.Add(appButtonModel) : appButtonService.Update(appButtonModel);
}
//删除没有的
List<AppButtonModel> deleteList = [];
foreach (var appButtonModel in appButtonModels)
{
if (appDesignButtonModels.Any(s => s.Id == appButtonModel.Id))
{
continue;
}
deleteList.Add(appButtonModel);
}
appButtonService.Delete(deleteList);|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|