 |
1、流程步骤跳过策略增加了审批过的跳过选项。
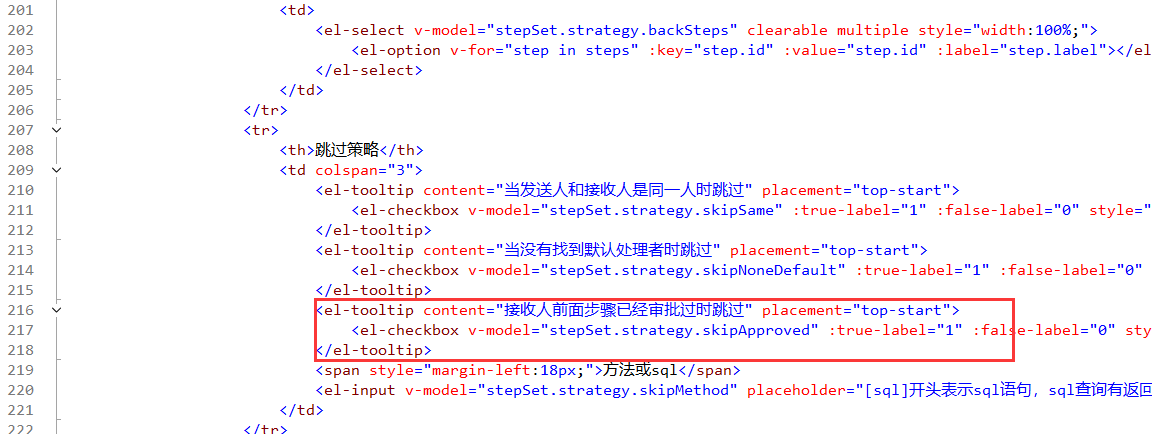
修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\design\step.vue

<el-tooltip content="接收人前面步骤已经审批过时跳过" placement="top-start"> <el-checkbox v-model="stepSet.strategy.skipApproved" :true-label="1" :false-label="0" style="margin-left:-3px;vertical-align:middle;">审批过</el-checkbox> </el-tooltip>
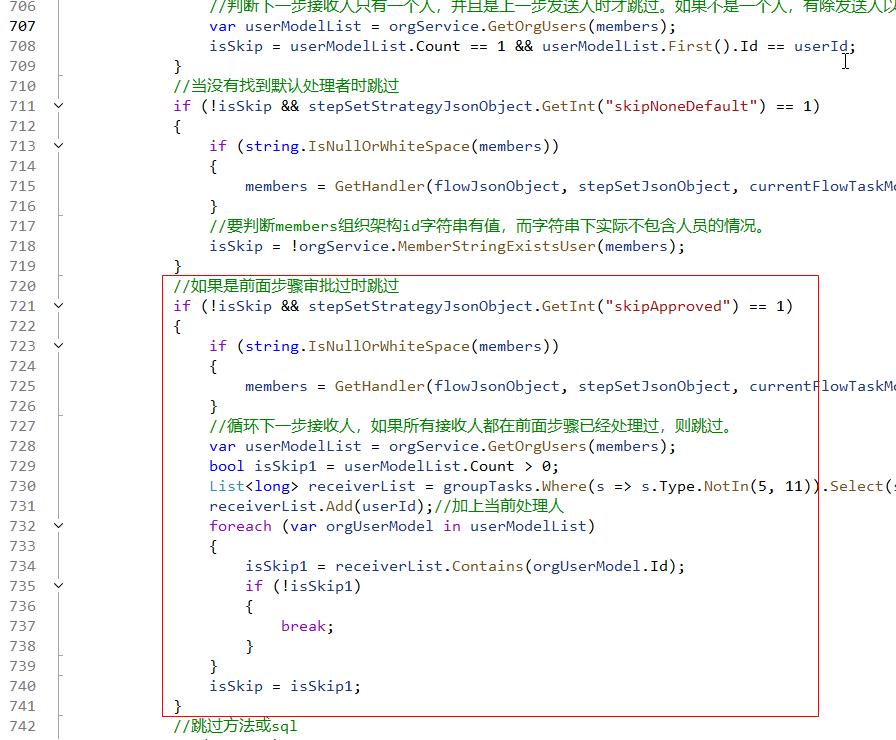
修改文件:\RoadFlow.Service\Flow\FlowRunService.cs

//如果是前面步骤审批过时跳过
if (!isSkip && stepSetStrategyJsonObject.GetInt("skipApproved") == 1)
{
if (string.IsNullOrWhiteSpace(members))
{
members = GetHandler(flowJsonObject, stepSetJsonObject, currentFlowTaskModel, formDataJsonObject, groupTasks, userId, flowEventParamsModel);
}
//循环下一步接收人,如果所有接收人都在前面步骤已经处理过,则跳过。
var userModelList = orgService.GetOrgUsers(members);
bool isSkip1 = userModelList.Count > 0;
List<long> receiverList = groupTasks.Where(s => s.Type.NotIn(5, 11)).Select(s => s.ReceiverId).ToList();
receiverList.Add(userId);//加上当前处理人
foreach (var orgUserModel in userModelList)
{
isSkip1 = receiverList.Contains(orgUserModel.Id);
if (!isSkip1)
{
break;
}
}
isSkip = isSkip1;
}2、增加了流程步骤处理人为子表字段时也可以取值。
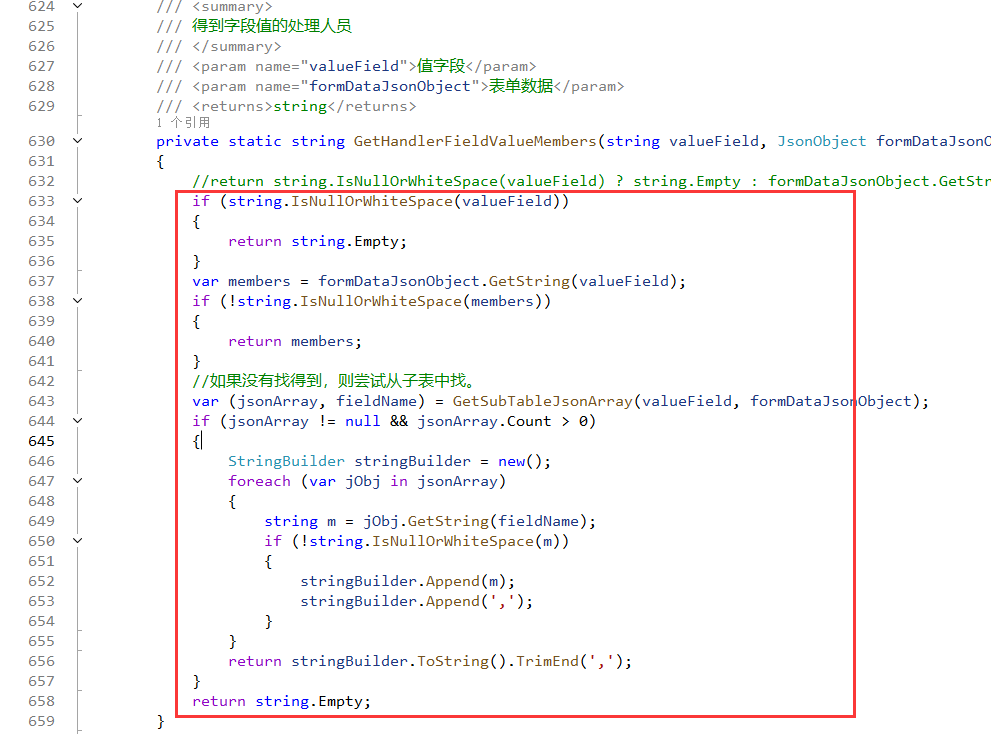
修改文件:\RoadFlow.Service\Flow\FlowRunService.cs

/// <summary>
/// 得到字段值的处理人员
/// </summary>
/// <param name="valueField">值字段</param>
/// <param name="formDataJsonObject">表单数据</param>
/// <returns>string</returns>
private static string GetHandlerFieldValueMembers(string valueField, JsonObject formDataJsonObject)
{
//return string.IsNullOrWhiteSpace(valueField) ? string.Empty : formDataJsonObject.GetString(valueField);
if (string.IsNullOrWhiteSpace(valueField))
{
return string.Empty;
}
var members = formDataJsonObject.GetString(valueField);
if (!string.IsNullOrWhiteSpace(members))
{
return members;
}
//如果没有找得到,则尝试从子表中找。
var (jsonArray, fieldName) = GetSubTableJsonArray(valueField, formDataJsonObject);
if (jsonArray != null && jsonArray.Count > 0)
{
StringBuilder stringBuilder = new();
foreach (var jObj in jsonArray)
{
string m = jObj.GetString(fieldName);
if (!string.IsNullOrWhiteSpace(m))
{
stringBuilder.Append(m);
stringBuilder.Append(',');
}
}
return stringBuilder.ToString().TrimEnd(',');
}
return string.Empty;
}
/// <summary>
/// 得到子表数据JsonArray
/// </summary>
/// <param name="valueField">值字段</param>
/// <param name="formDataJsonObject">表单数据json</param>
/// <returns>(子表数据,子表字段)</returns>
private static (JsonArray?, string) GetSubTableJsonArray(string valueField, JsonObject formDataJsonObject)
{
if (string.IsNullOrWhiteSpace(valueField))
{
return (null, string.Empty);
}
var strArray = valueField.SplitToArray("_");
int endIndex = strArray.Length - 1;
var subTableId = GetSubTableId(strArray, endIndex);
var jsonArray = formDataJsonObject.GetJsonArray(subTableId);
while (jsonArray.IsEmpty() && endIndex >= 0)
{
subTableId = GetSubTableId(strArray, endIndex);
jsonArray = formDataJsonObject.GetJsonArray(subTableId);
endIndex -= 1;
}
return (jsonArray, valueField.TrimStartString(subTableId + "_"));
}
/// <summary>
/// 根据字段名称得到子表id
/// </summary>
/// <param name="strArray">字段名称按_分隔后的数组</param>
/// <param name="endIndex">结束下标</param>
/// <returns>string</returns>
private static string GetSubTableId(string[] strArray, int endIndex)
{
StringBuilder stringBuilder = new();
for (int i = 0; i < endIndex; i++)
{
if (i < strArray.Length)
{
stringBuilder.Append(strArray[i]);
stringBuilder.Append('_');
}
}
return stringBuilder.ToString().TrimEnd('_');
}3、修改了直接保存表单没有生成流水号的问题。
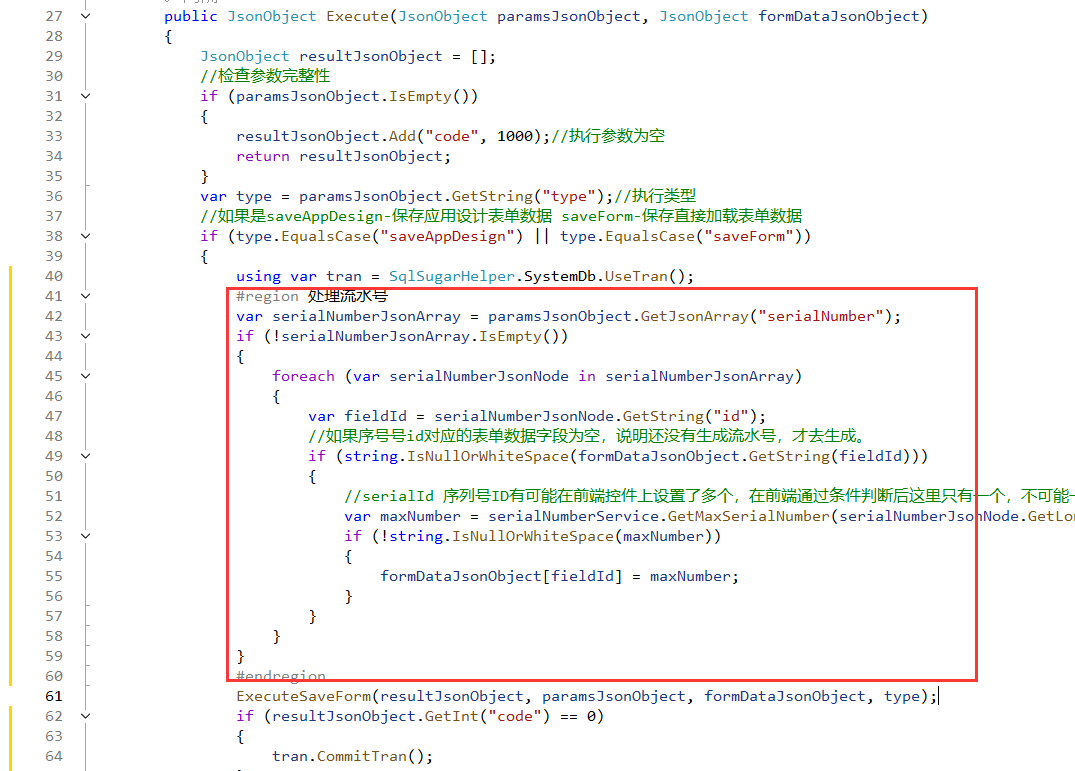
修改文件:\RoadFlow.Service\Flow\FlowExecuteService.cs

#region 处理流水号
var serialNumberJsonArray = paramsJsonObject.GetJsonArray("serialNumber");
if (!serialNumberJsonArray.IsEmpty())
{
foreach (var serialNumberJsonNode in serialNumberJsonArray)
{
var fieldId = serialNumberJsonNode.GetString("id");
//如果序号号id对应的表单数据字段为空,说明还没有生成流水号,才去生成。
if (string.IsNullOrWhiteSpace(formDataJsonObject.GetString(fieldId)))
{
//serialId 序列号ID有可能在前端控件上设置了多个,在前端通过条件判断后这里只有一个,不可能一个字段同时生成两种流水号。
var maxNumber = serialNumberService.GetMaxSerialNumber(serialNumberJsonNode.GetLong("serialId"));
if (!string.IsNullOrWhiteSpace(maxNumber))
{
formDataJsonObject[fieldId] = maxNumber;
}
}
}
}
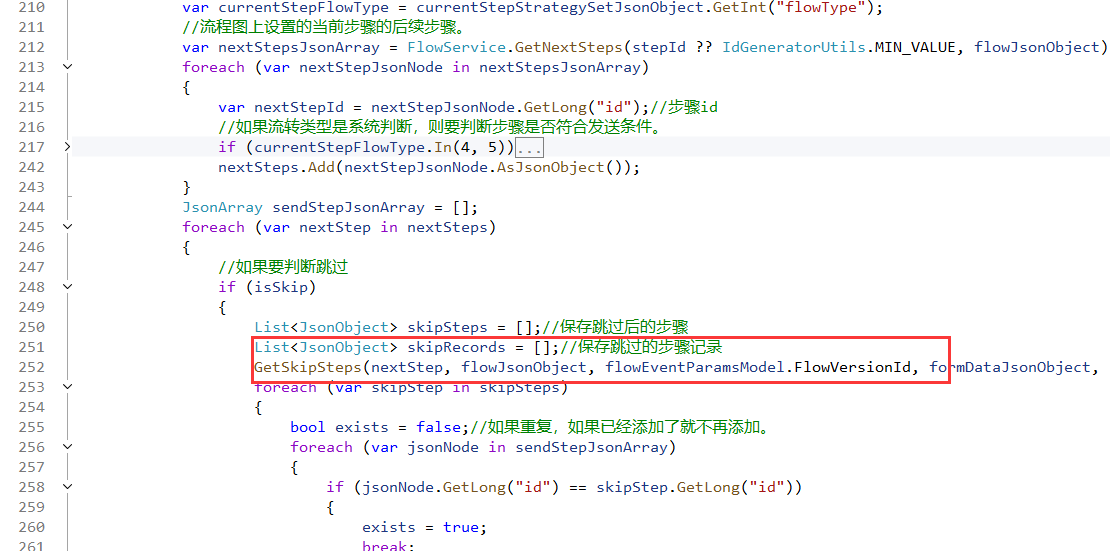
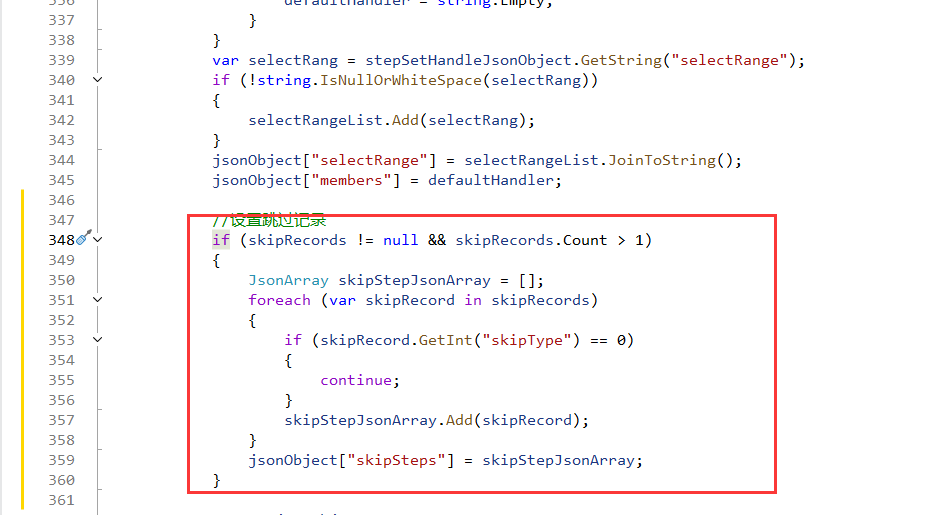
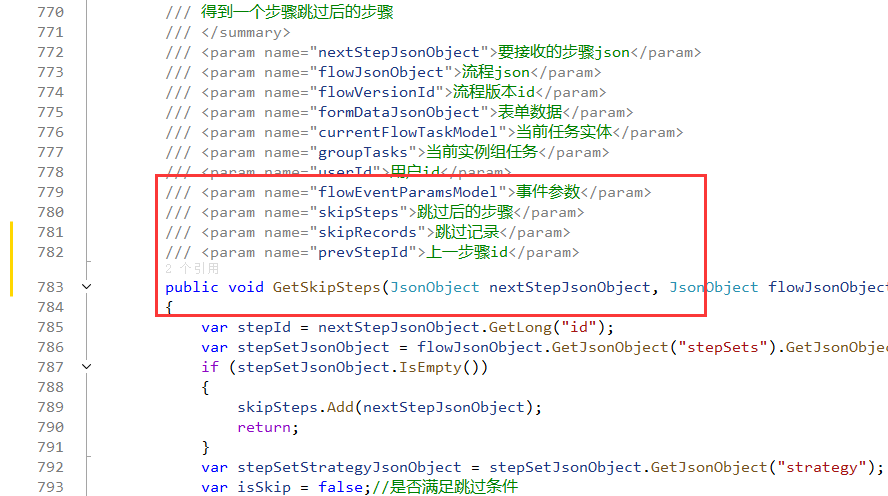
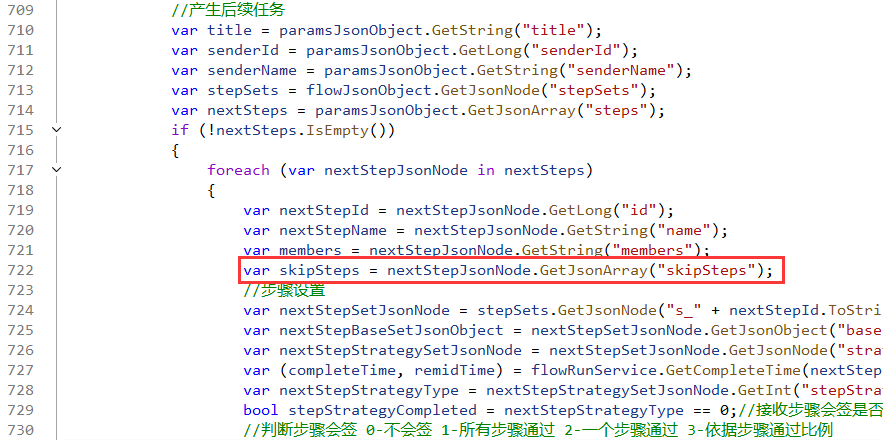
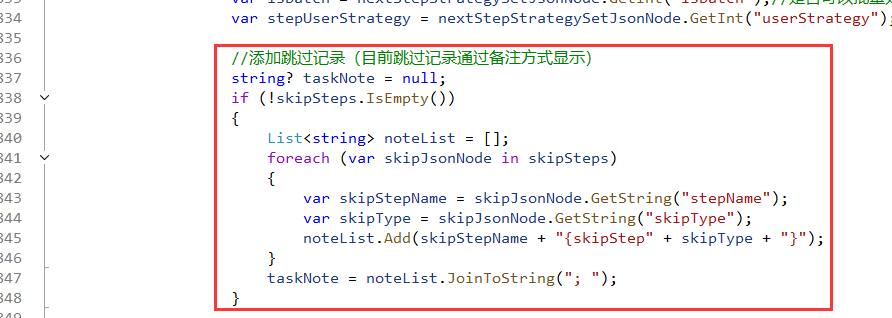
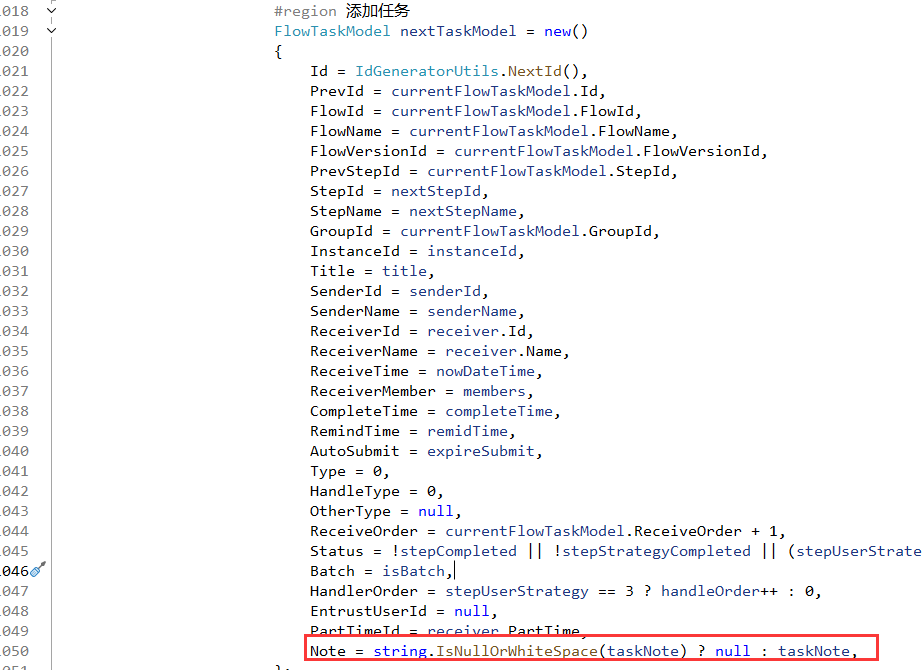
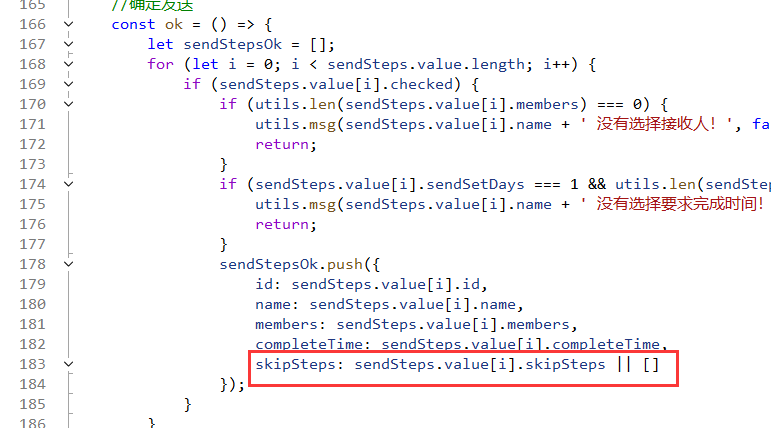
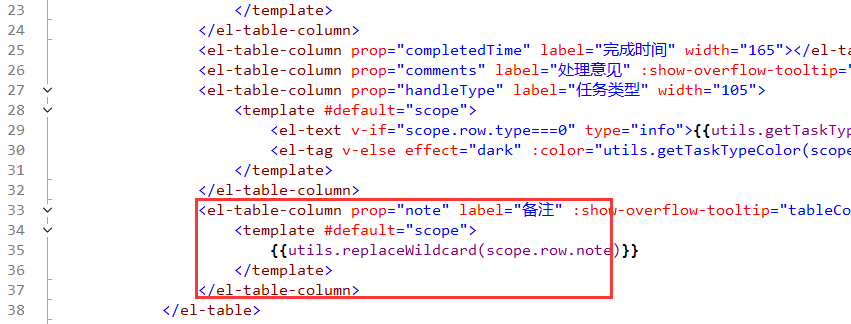
#endregion4、增加了步骤跳过后提示。
修改文件:\RoadFlow.Service\Flow\FlowRunService.cs



修改文件:\RoadFlow.Service\Flow\FlowExecuteService.cs



修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\send.vue

修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\process.vue


5、修改了子表下拉联动二次加载回显问题。
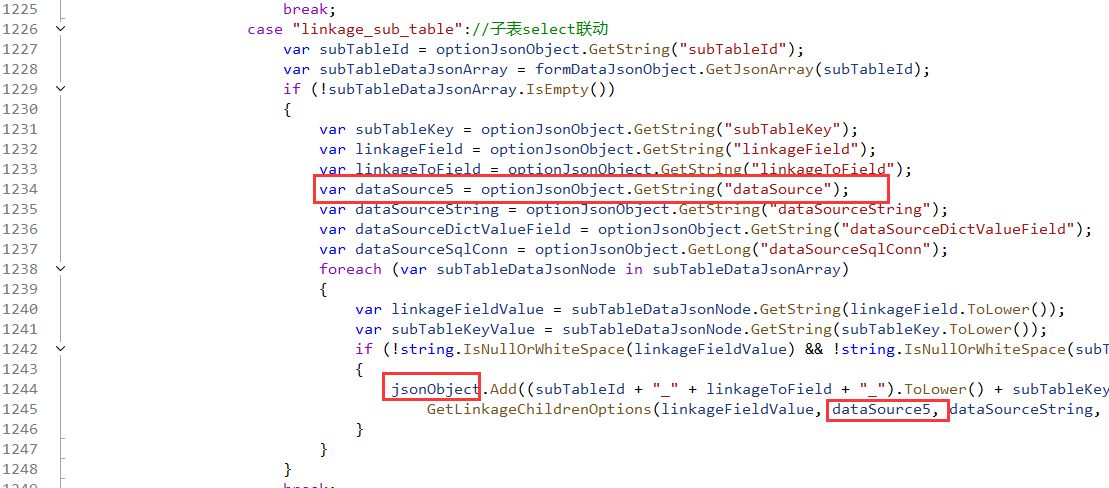
修改文件:\RoadFlow.Service\Form\FormService.cs

6、修改了子表下拉只读时二次加载回显问题。
修改文件:\RoadFlow.WebUI\src\roadui-pages\form\design\design.js

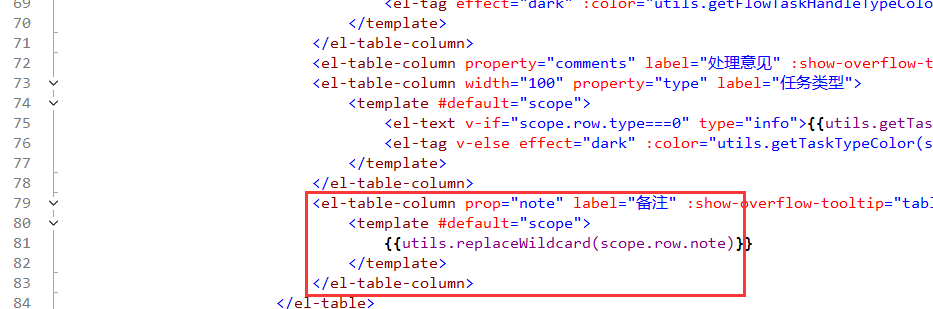
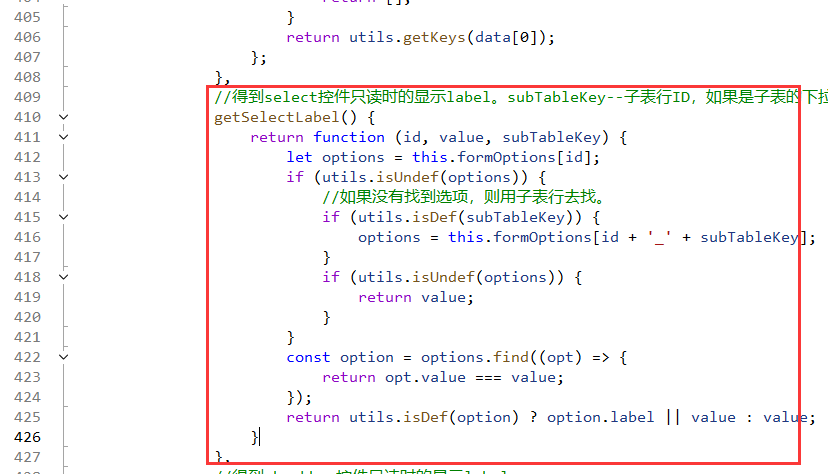
template += '<span v-else class="rf_form_readonly">{{getSelectLabel(\'' + eventId + '\',scope.row[\'' + fieldName + '\'],scope.row[\'' + subTableKey.toLowerCase() + '\'])}}</span>';修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\index.vue

//得到select控件只读时的显示label。subTableKey--子表行ID,如果是子表的下拉回显每行的下拉是独立的选项。
getSelectLabel() {
return function (id, value, subTableKey) {
let options = this.formOptions[id];
if (utils.isUndef(options)) {
//如果没有找到选项,则用子表行去找。
if (utils.isDef(subTableKey)) {
options = this.formOptions[id + '_' + subTableKey];
}
if (utils.isUndef(options)) {
return value;
}
}
const option = options.find((opt) => {
return opt.value === value;
});
return utils.isDef(option) ? option.label || value : value;
}
},7、应用设计导出增加了模板导出功能。
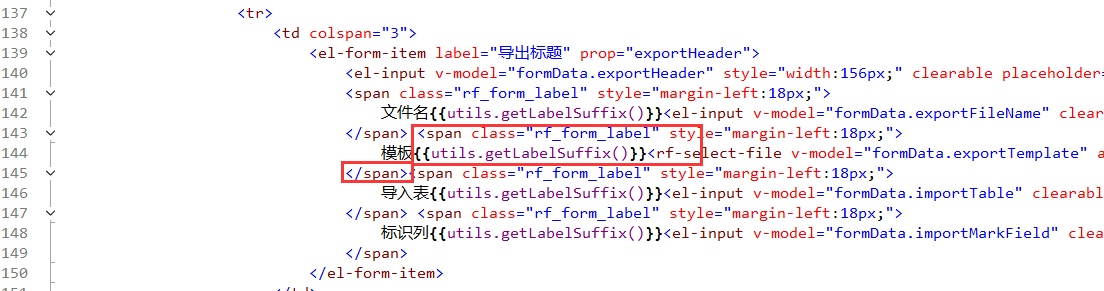
修改文件:\RoadFlow.WebUI\src\roadui-pages\app-design\design\attr.vue

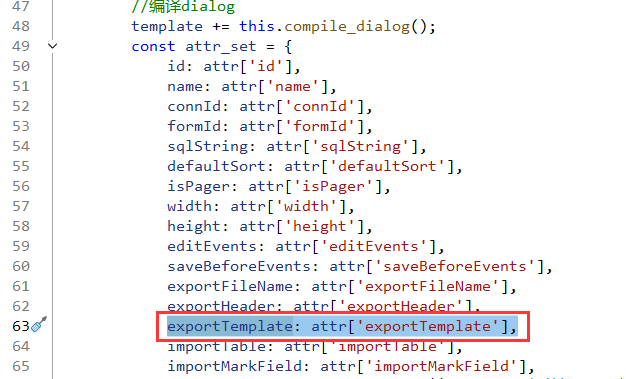
修改文件:\RoadFlow.WebUI\src\roadui-pages\app-design\design\design.js

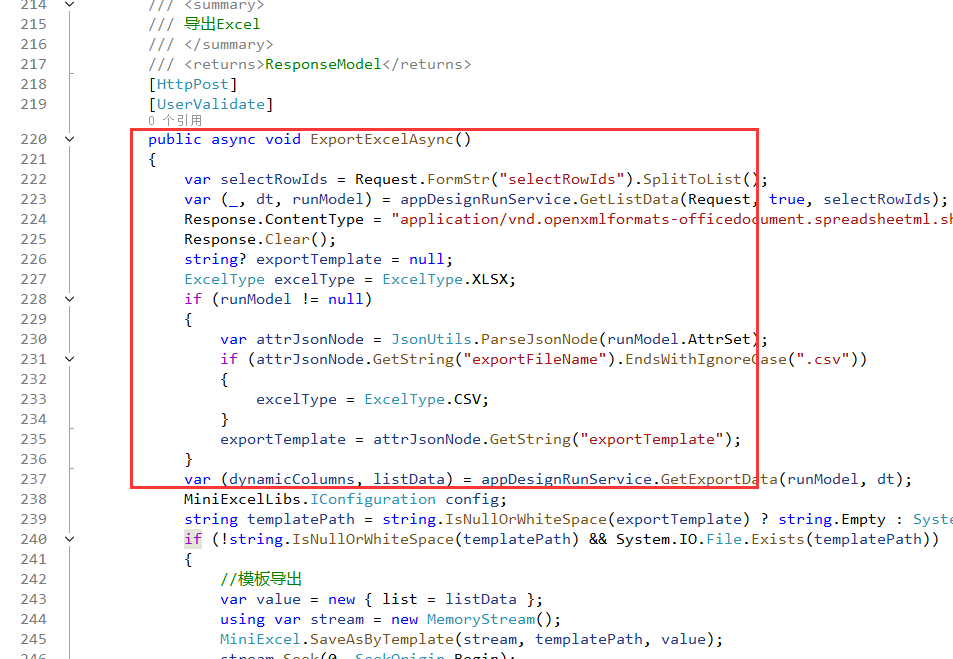
修改文件:\RoadFlow.WebApi\Controllers\RoadFlowWebApi\AppDesign\AppDesignRunController.cs

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|