 |
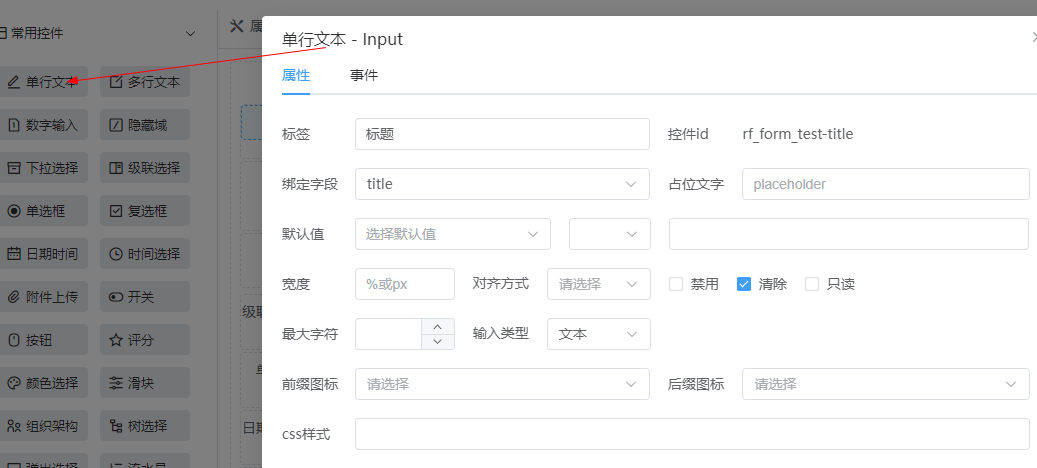
el-input控件:

标签:控件前面显示的标签(el-form-item的标签)
控件id:自动根据表名和字段名生成的id(表名-绑定字段 全部小写),如果不绑定字段则会自动生成一个id。
绑定字段:控件绑定的数据表字段(控件相应的输入内容会保存到绑定的数据表字段中)。
占位文字:控件没有内容时显示的提示文字(placeholder属性)。
默认值:有一些预定义的默认值选项可以直接选择,也可以在后面输入框中直接输入默认值(可以带通配符)。
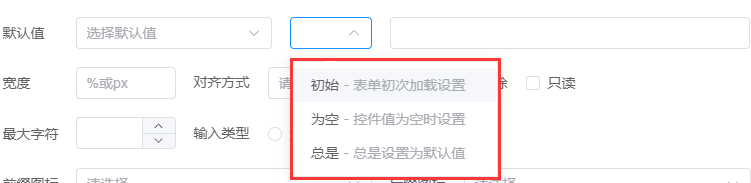
默认值设置方式:

初始:初始打开表单时设置默认值(例如发起流程时)。
为空:当控件值为空时设置默认值。
总是:总是用默认值设置为控件值。
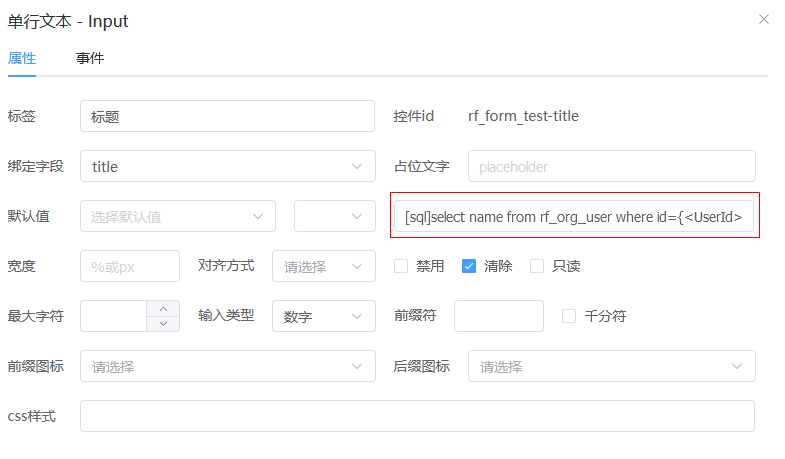
默认值可以写SQL查询,将SQL查询结果作为默认值,SQL查询的数据库连接为表单属性中设置的数据连接,示例:

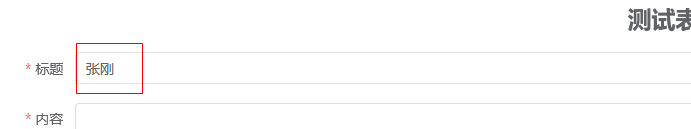
表单加载时默认值为:

所有控件的默认值设置方式一样,其他控件不再单独说明默认值的设置。
宽度:控件显示宽度百分比或px。
对齐方式:控件输入的文字对齐方式。
禁用:控件禁用(disabled属性)。
清除:是否显示清除按钮(clearable属性)。
只读:控件只读(readonly属性)。
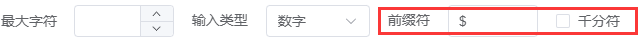
最大字符:可以输入的最大字符数量(maxlength属性)。
输入类型:文本或密码(type="password"属性)。
数字:

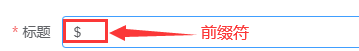
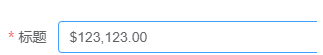
输入框的前缀字符,比如上图中的$运行时:

千分符:输入数字时是否格式化为千分位:

前缀图标:控件左边显示的图标。
后缀图标:控件右边显示的图标。
css样式:自定义的css样式(例如:color:red;)。
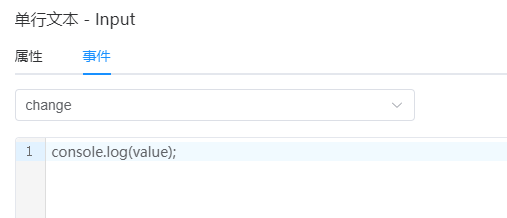
事件:

事件中value为控件当前值。
如果事件中要取其他控件的值,则是this.formData['控件id']。
如果要将输入的数字显示为大写金额,则可以在事件中调用utils.capitalization(value),得到大写金额字符串,再将字符串赋值给控件显示。
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|