 |
1、修改了移动端安卓显示PDF文件问题。
安装组件:npm install vue3-pdf-app
修改文件:\RoadFlow.WebUI\src\roadui-assets\utils.js 增加方法:

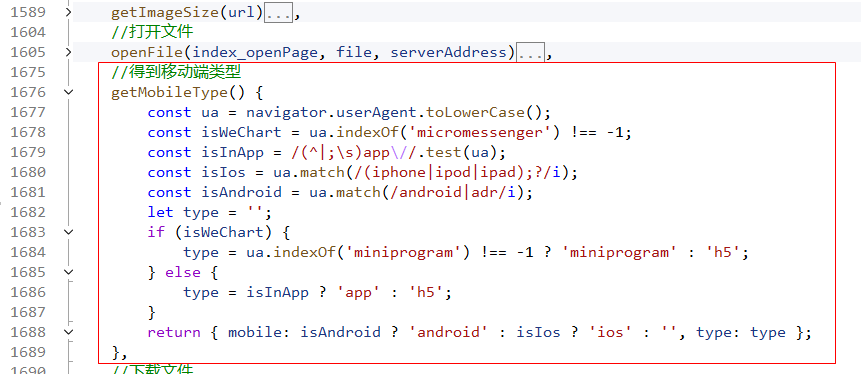
//得到移动端类型
getMobileType() {
const ua = navigator.userAgent.toLowerCase();
const isWeChart = ua.indexOf('micromessenger') !== -1;
const isInApp = /(^|;\s)app\//.test(ua);
const isIos = ua.match(/(iphone|ipod|ipad);?/i);
const isAndroid = ua.match(/android|adr/i);
let type = '';
if (isWeChart) {
type = ua.indexOf('miniprogram') !== -1 ? 'miniprogram' : 'h5';
} else {
type = isInApp ? 'app' : 'h5';
}
return { mobile: isAndroid ? 'android' : isIos ? 'ios' : '', type: type };
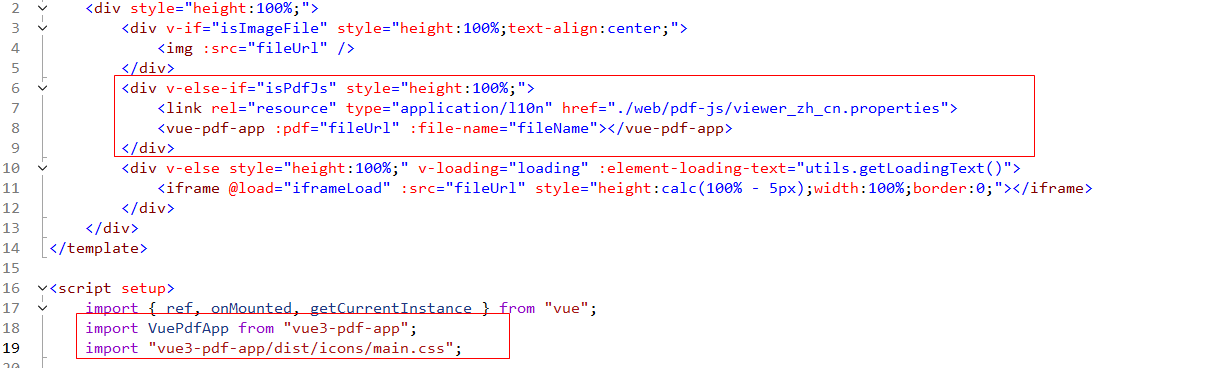
},修改文件:\RoadFlow.WebUI\src\roadui-pages\system\files\show.vue

<div v-else-if="isPdfJs" style="height:100%;"> <link rel="resource" type="application/l10n" href="./web/pdf-js/viewer_zh_cn.properties"> <vue-pdf-app :pdf="fileUrl" :file-name="fileName"></vue-pdf-app> </div> import VuePdfApp from "vue3-pdf-app"; import "vue3-pdf-app/dist/icons/main.css";//import this to use default icons for buttons

const isPdfJs = (utils.isPdfFile(fileName) || utils.isOfficeFile(fileName)) && utils.len(utils.getMobileType().mobile) > 0;
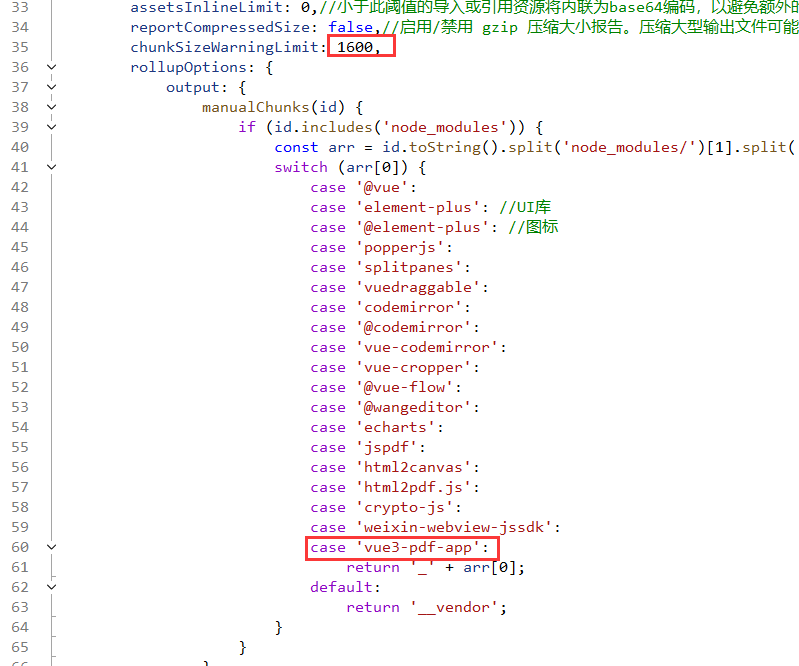
修改文件:\RoadFlow.WebUI\vite.config.js

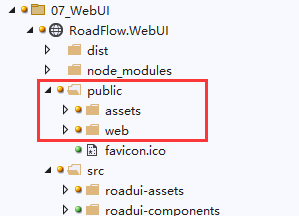
前端增加文件夹及文件:

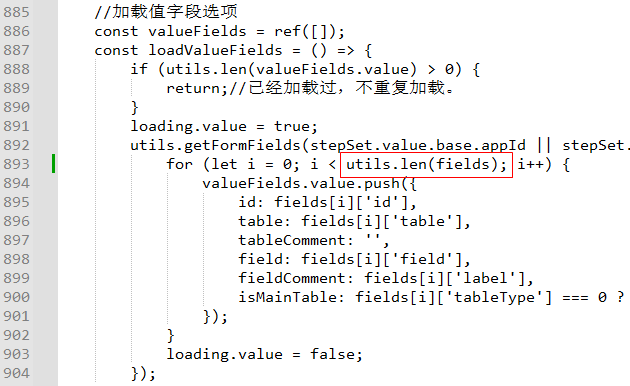
2、修改了流程设计表单无字段时加载字段的脚本错误。
修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\design\step.vue


3、修改了快捷菜单可自定义名称。
表rf_sys_shortcut增加字段:

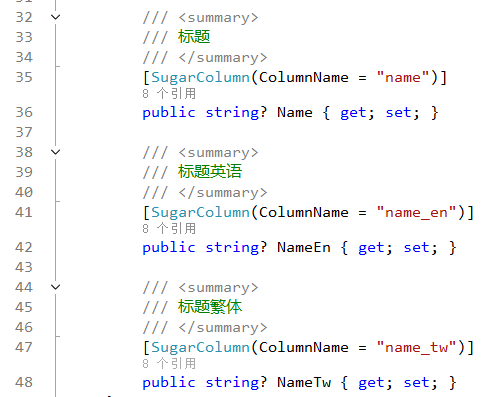
对应实体类增加:\RoadFlow.Model\Sys\ShortcutModel.cs

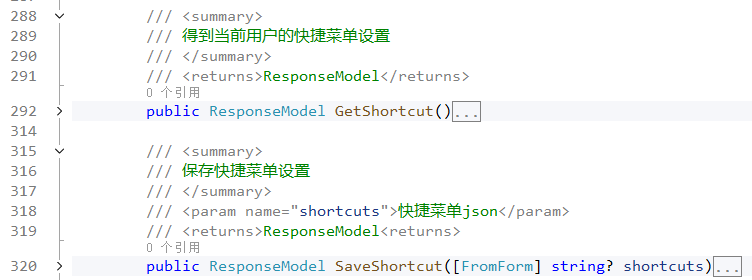
修改文件:\RoadFlow.WebApi\Controllers\RoadFlowWebApi\SetUser\SetUserController.cs

修改文件:\RoadFlow.Service\Sys\ShortcutService.cs
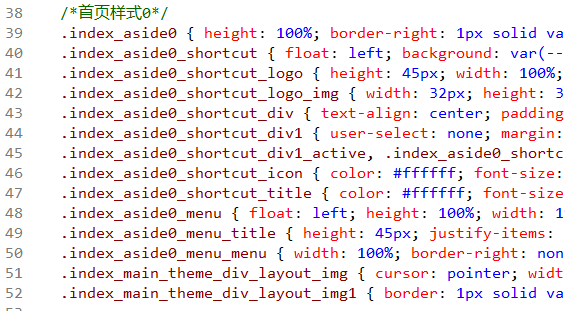
前端修改文件:\RoadFlow.WebUI\src\roadui-assets\main.css

修改文件:\RoadFlow.WebUI\src\roadui-pages\setuser\shortcut.vue
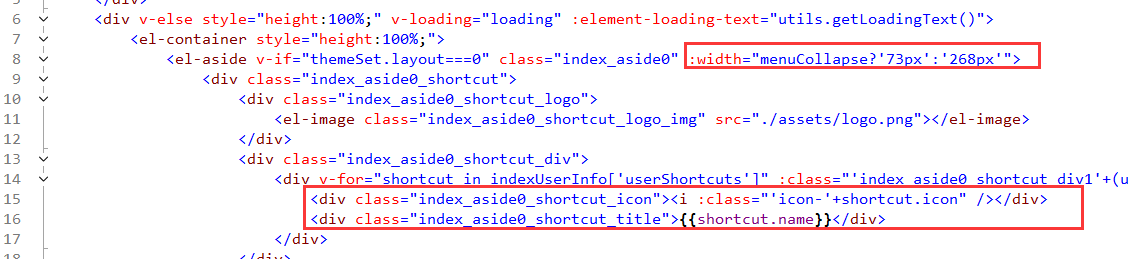
修改文件:\RoadFlow.WebUI\src\roadui-pages\index.vue

4、修改了流程,表单,数据字典导入实现。
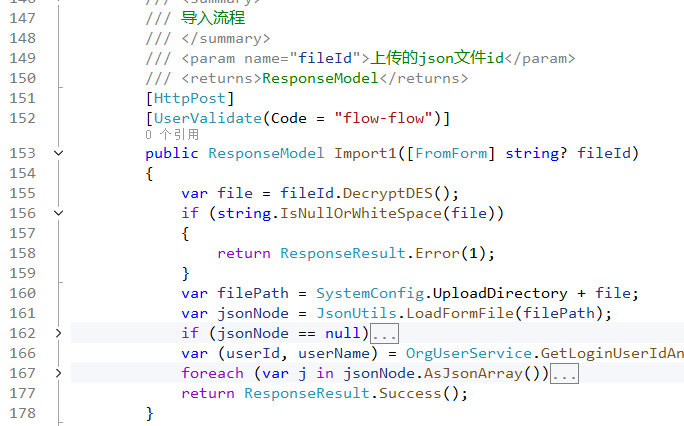
修改文件:\RoadFlow.WebApi\Controllers\RoadFlowWebApi\Flow\FlowController.cs

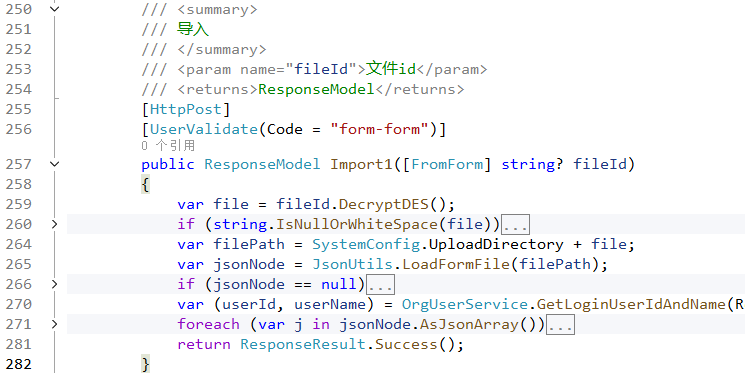
修改文件:\RoadFlow.WebApi\Controllers\RoadFlowWebApi\Form\FormController.cs

修改文件:\RoadFlow.WebApi\Controllers\RoadFlowWebApi\Sys\DictController.cs

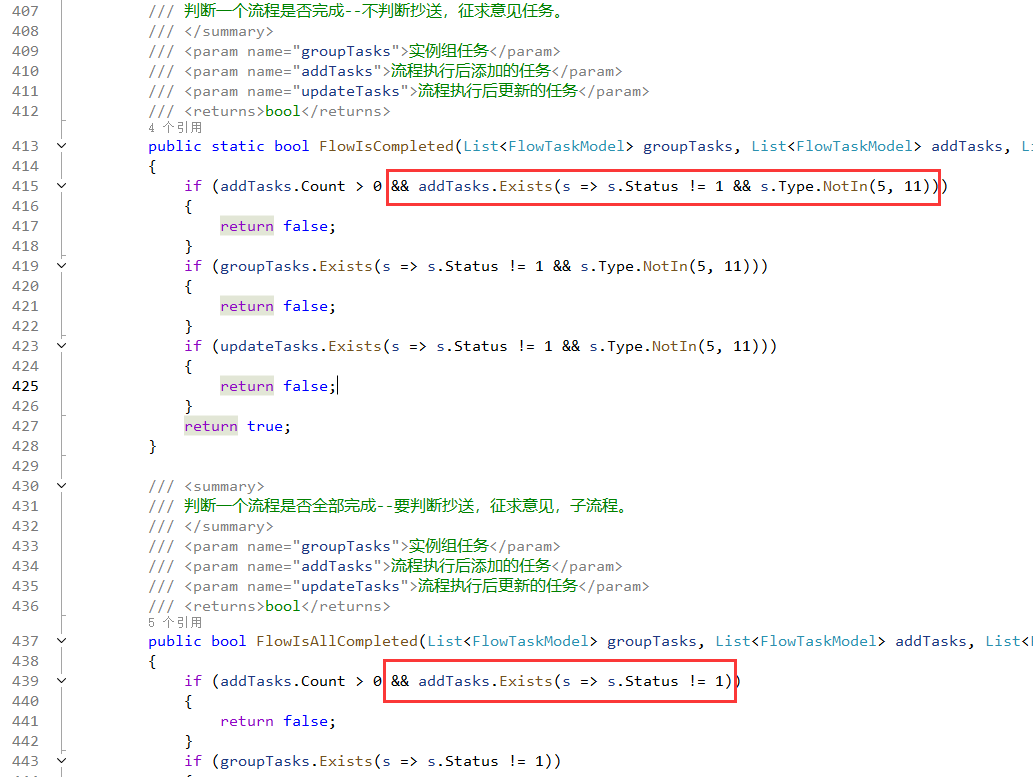
5、修改了流程是否完成判断逻辑。
修改文件:\RoadFlow.Service\Flow\FlowTaskService.cs

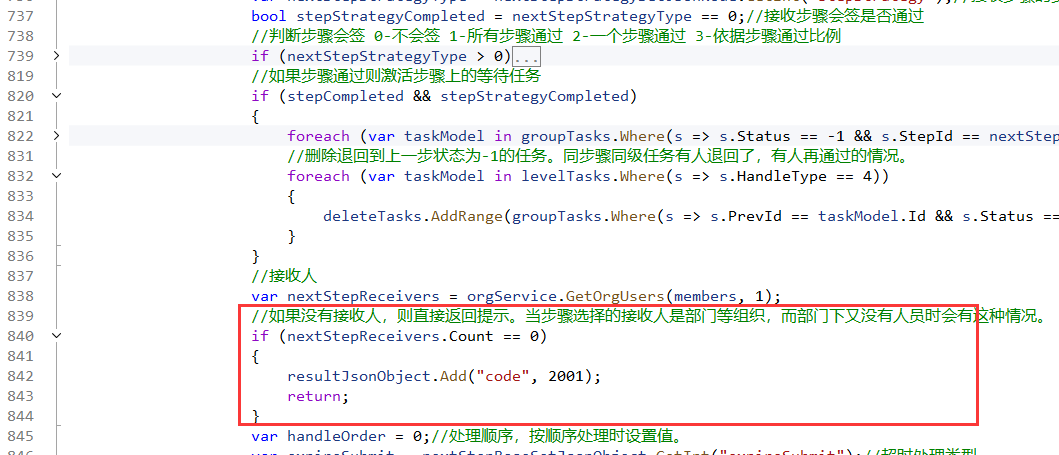
6、增加了流程发送或退回时选择部门等组织而织下没有人员时的提示。
修改文件:\RoadFlow.Service\Flow\FlowExecuteService.cs


|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|