 |
1、修改了流程任务处理后标记关联消息为已读。
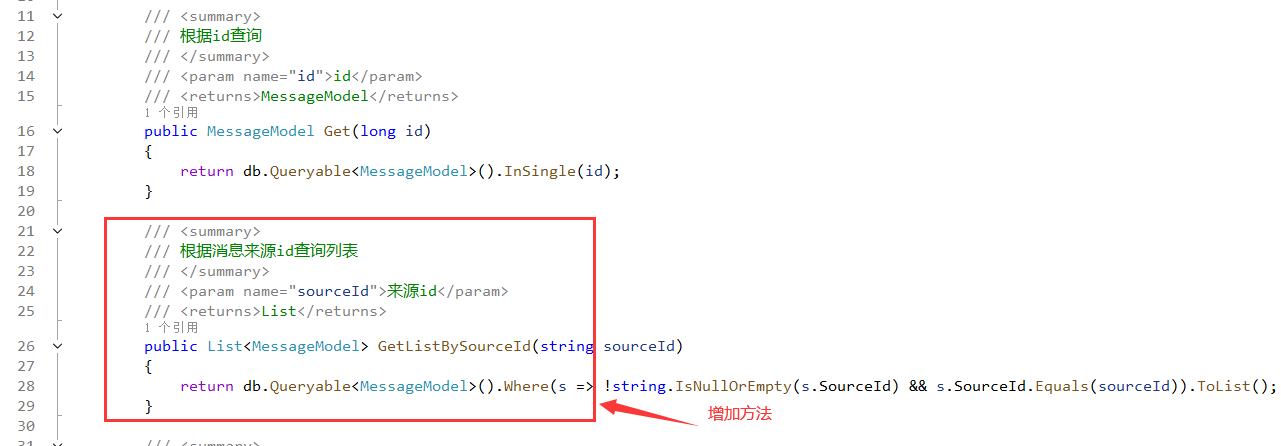
修改文件:\RoadFlow.Data\Message\MessageDao.cs

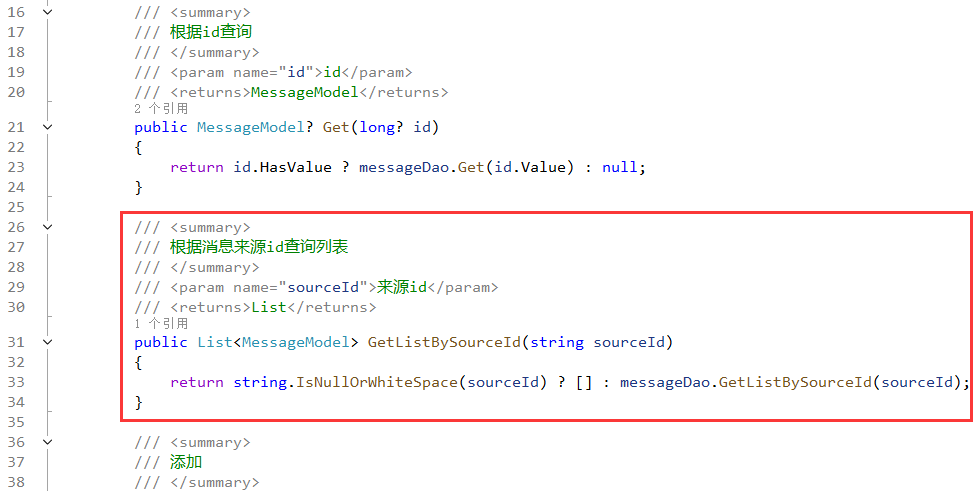
修改文件:\RoadFlow.Service\Message\MessageService.cs

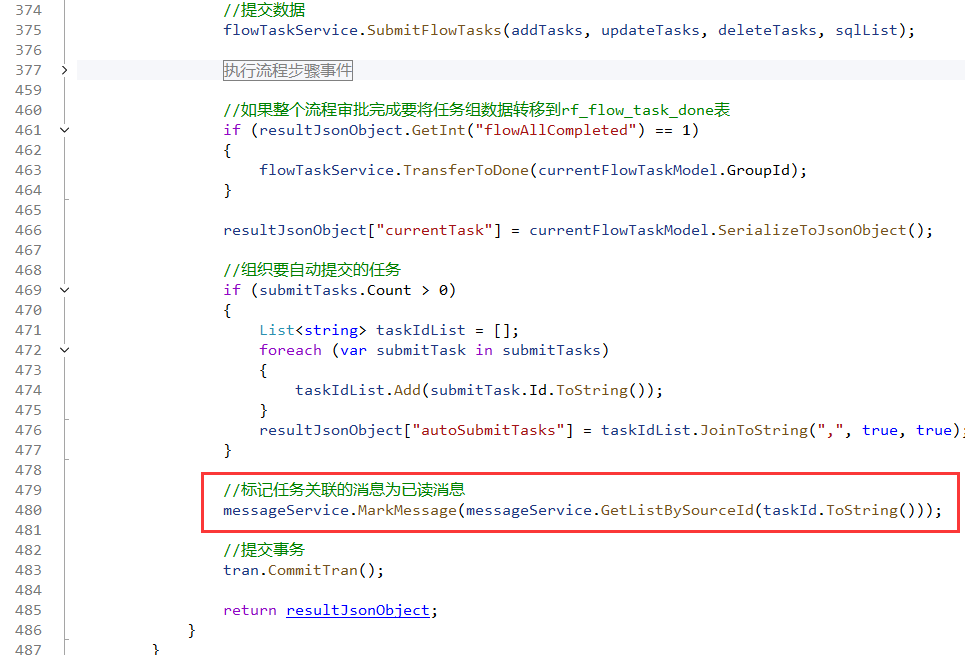
修改文件:\RoadFlow.Service\Flow\FlowExecuteService.cs

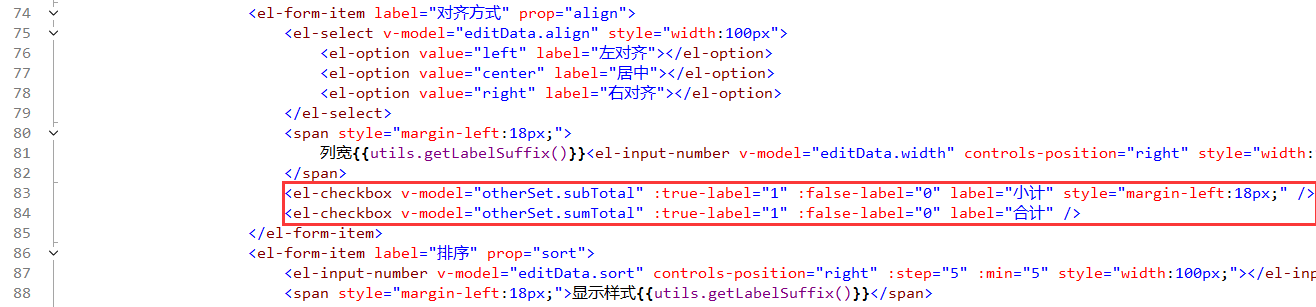
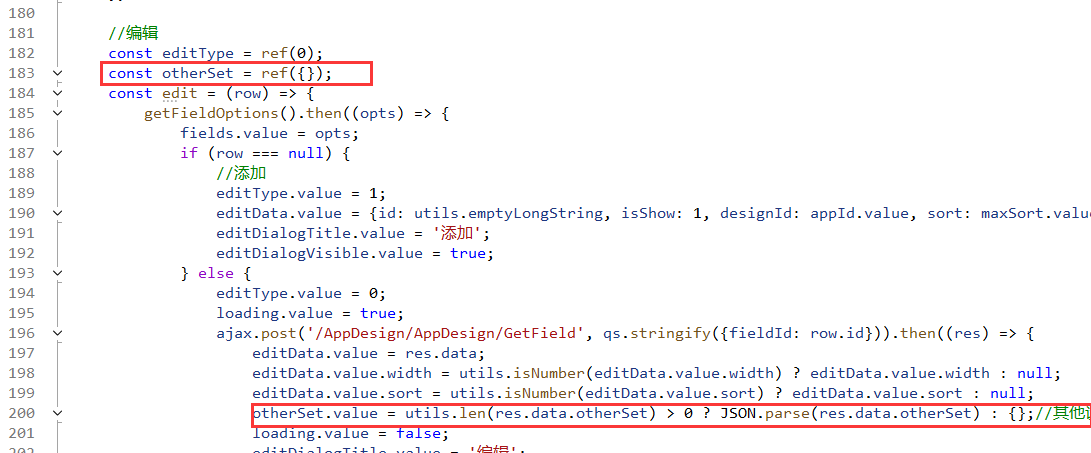
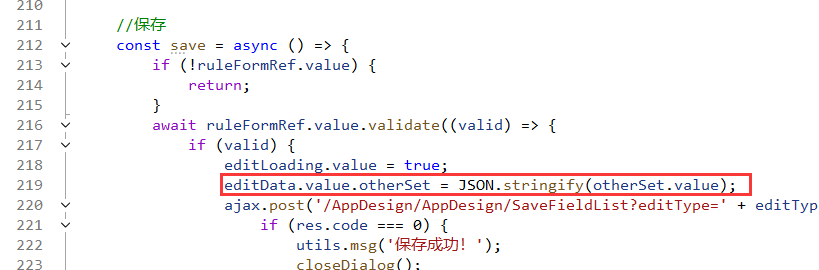
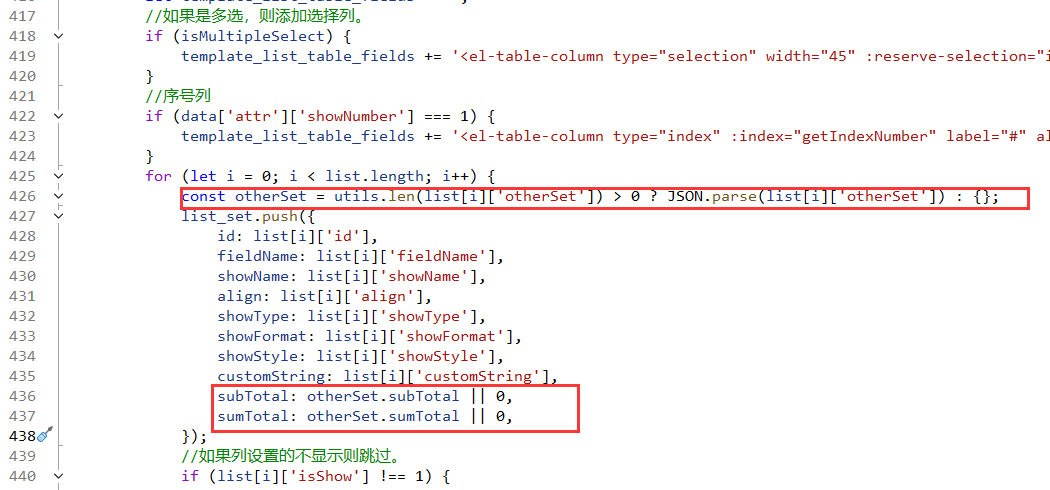
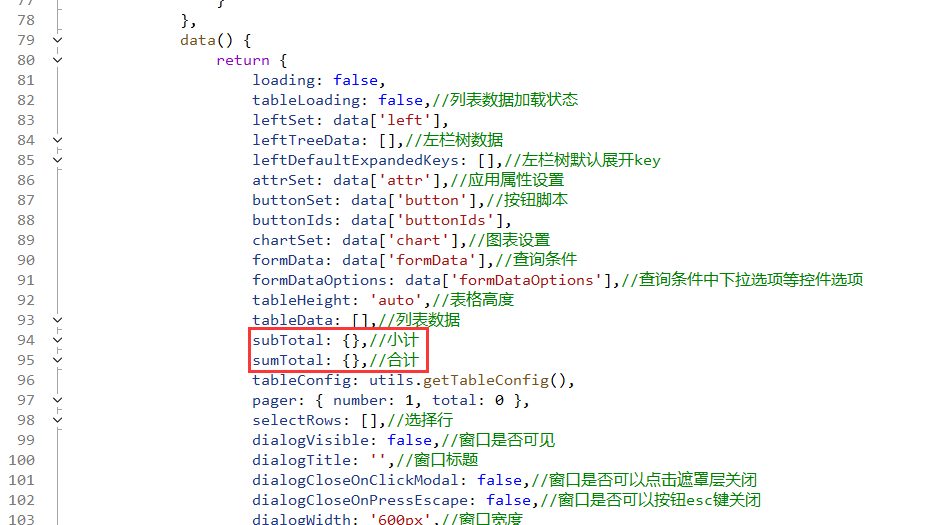
2、增加了应用设计小计合计功能。
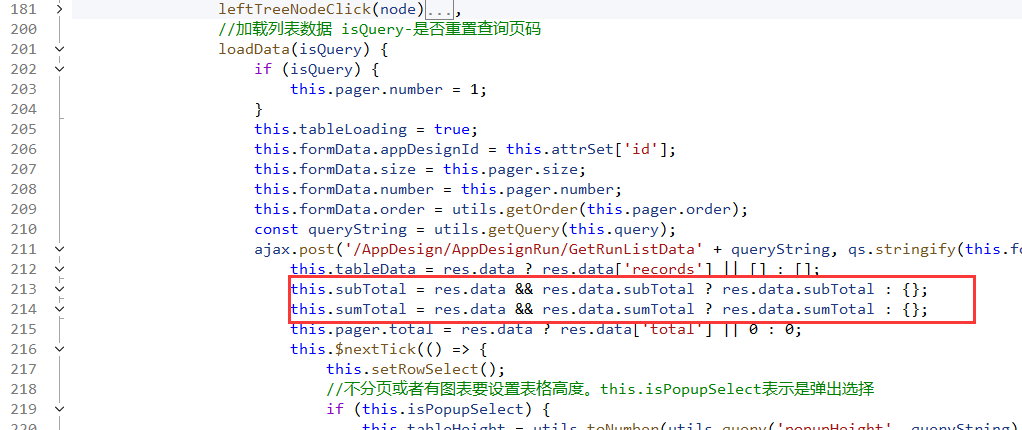
修改文件:\RoadFlow.WebUI\src\roadui-pages\app-design\design\list.vue



修改文件:\RoadFlow.WebUI\src\roadui-pages\app-design\design\design.js


修改文件:\RoadFlow.WebUI\src\roadui-pages\app-design\run\index.vue



修改文件:\RoadFlow.Service\AppDesign\AppDesignRunService.cs


/// <summary>
/// 得到运行时列表查询数据
/// </summary>
/// <param name="request">HttpRequest</param>
/// <param name="isExportExcel">是否是导出excel</param>
/// <param name="selectIds">导出时选择列的idList</param>
/// <returns>(JsonObject-{total:总条数,records:记录列表},数据DataTable,AppDesignRunModel)</returns>
public (JsonObject, DataTable?, AppDesignRunModel?) GetListData(HttpRequest request, bool isExportExcel = false, List<string>? selectIds = null)
{
JsonArray recordsJsonArray = [];
var appDesignId = request.QueryFormStr("appDesignId").ToLong();//应用id
var appDesignRunModel = Get(appDesignId);
if (appDesignRunModel == null)
{
return (new JsonObject() { { "total", 0 }, { "records", recordsJsonArray } }, null, null);
}
//验证应用授权
if (IsNotAuth(appDesignRunModel, OrgUserService.GetLoginUserId(request)))
{
return (new JsonObject() { { "total", 0 }, { "records", recordsJsonArray } }, null, null);
}
var attrJsonObject = JsonUtils.ParseJsonObject(appDesignRunModel.AttrSet);
var connId = attrJsonObject.GetLong("connId", IdGeneratorUtils.MIN_VALUE);
var connModel = connService.GetOrDefault(connId);
if (connModel == null)
{
return (new JsonObject() { { "total", 0 }, { "records", recordsJsonArray } }, null, appDesignRunModel);
}
var leftJsonObject = "1".Equals(request.QueryFormStr("isLeftQuery").TrimEmpty()) ? JsonUtils.ParseJsonObject(appDesignRunModel.LeftSet) : null;//左栏树节点点击的查询
var listJsonArray = JsonUtils.ParseJsonArray(appDesignRunModel.ListSet);
var queryJsonArray = JsonUtils.ParseJsonArray(appDesignRunModel.QuerySet);
var order = request.FormQueryStr("order");
if (string.IsNullOrWhiteSpace(order))
{
//如果排序为空,则使用应用属性中设置的默认排序。
order = attrJsonObject.GetString("defaultSort");
}
var sql = wildcardService.Replace(attrJsonObject.GetString("sqlString"));
bool isPager = !isExportExcel && attrJsonObject.GetInt("isPager") == 1;//是否分页,如果是导出不分页
List<IConditionalModel> conditionalModels;
//如果是导出并且选择了列则只查询导出列数据
if (isExportExcel && selectIds != null && selectIds.Count > 0)
{
var selectKey = attrJsonObject.GetString("selectKey");
conditionalModels = [];
conditionalModels.Add(new ConditionalModel
{
FieldName = string.IsNullOrWhiteSpace(selectKey) ? "id" : selectKey,
ConditionalType = ConditionalType.In,
CustomParameterValue = selectIds
});
}
else
{
conditionalModels = GetQueryFilter(queryJsonArray, leftJsonObject, connModel, request);
}
int? number = isPager ? request.FormQueryStr("number").ToInt(1) : null;
int? size = isPager ? request.FormQueryStr("size").ToInt(10) : null;
var (total, dt) = ConnService.GetDataTablePage(connModel, sql, conditionalModels, order, size, number);
if (isExportExcel)
{
//如果是导出excel,直接返回。
return (new JsonObject() { { "total", total }, { "records", recordsJsonArray } }, dt, appDesignRunModel);
}
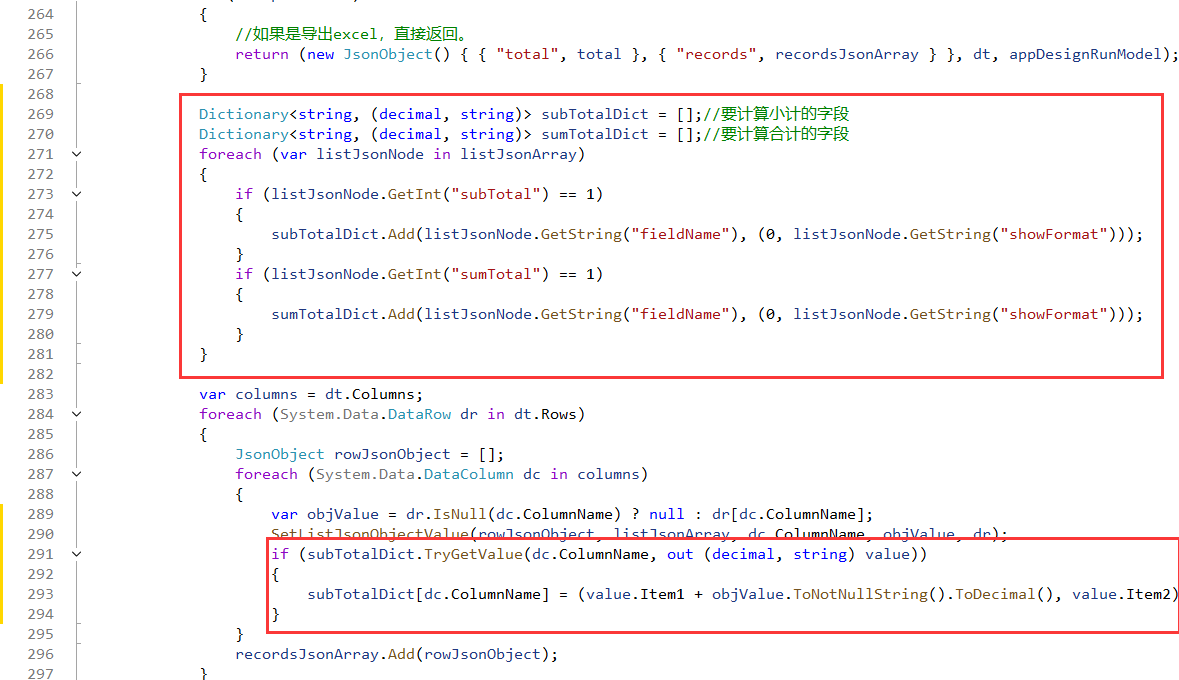
Dictionary<string, (decimal, string)> subTotalDict = [];//要计算小计的字段
Dictionary<string, (decimal, string)> sumTotalDict = [];//要计算合计的字段
foreach (var listJsonNode in listJsonArray)
{
if (listJsonNode.GetInt("subTotal") == 1)
{
subTotalDict.Add(listJsonNode.GetString("fieldName"), (0, listJsonNode.GetString("showFormat")));
}
if (listJsonNode.GetInt("sumTotal") == 1)
{
sumTotalDict.Add(listJsonNode.GetString("fieldName"), (0, listJsonNode.GetString("showFormat")));
}
}
var columns = dt.Columns;
foreach (System.Data.DataRow dr in dt.Rows)
{
JsonObject rowJsonObject = [];
foreach (System.Data.DataColumn dc in columns)
{
var objValue = dr.IsNull(dc.ColumnName) ? null : dr[dc.ColumnName];
SetListJsonObjectValue(rowJsonObject, listJsonArray, dc.ColumnName, objValue, dr);
if (subTotalDict.TryGetValue(dc.ColumnName, out (decimal, string) value))
{
subTotalDict[dc.ColumnName] = (value.Item1 + objValue.ToNotNullString().ToDecimal(), value.Item2);
}
}
recordsJsonArray.Add(rowJsonObject);
}
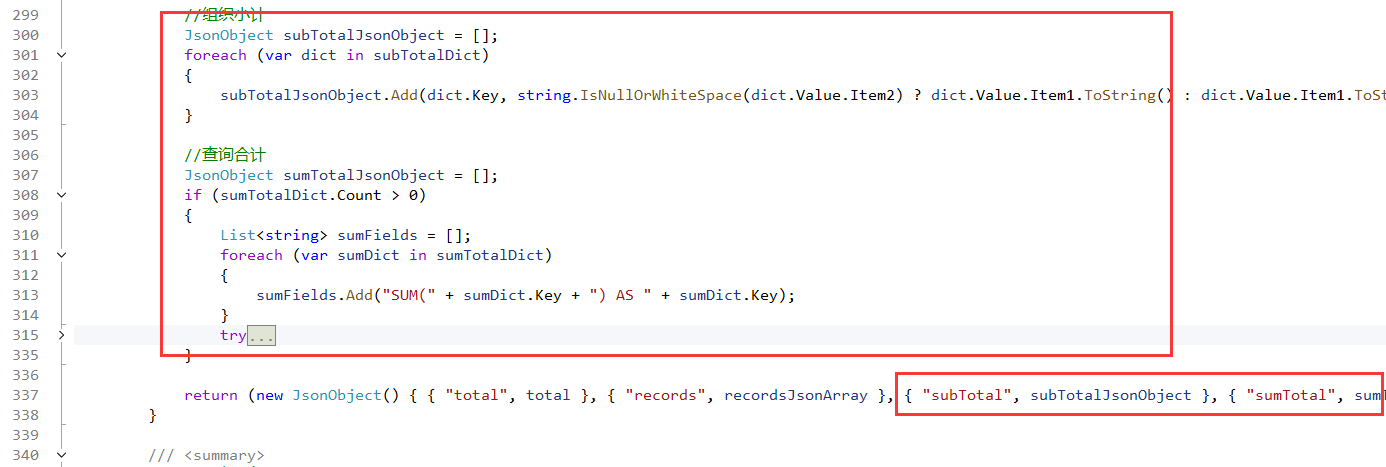
//组织小计
JsonObject subTotalJsonObject = [];
foreach (var dict in subTotalDict)
{
subTotalJsonObject.Add(dict.Key, string.IsNullOrWhiteSpace(dict.Value.Item2) ? dict.Value.Item1.ToString() : dict.Value.Item1.ToString(dict.Value.Item2));
}
//查询合计
JsonObject sumTotalJsonObject = [];
if (sumTotalDict.Count > 0)
{
List<string> sumFields = [];
foreach (var sumDict in sumTotalDict)
{
sumFields.Add("SUM(" + sumDict.Key + ") AS " + sumDict.Key);
}
try
{
var sumDt = ConnService.GetDataTable(connModel, sql, sumFields.JoinToString(), conditionalModels);
if (sumDt.Rows.Count > 0)
{
var sumDr = sumDt.Rows[0];
foreach (var sumDict in sumTotalDict)
{
if (!sumDt.Columns.Contains(sumDict.Key))
{
continue;
}
sumTotalJsonObject.Add(sumDict.Key, string.IsNullOrWhiteSpace(sumDict.Value.Item2) ? sumDr[sumDict.Key].ToNotNullString() : sumDr[sumDict.Key].ToNotNullString().ToDecimal().ToString(sumDict.Value.Item2));
}
}
}
catch (Exception ex)
{
logService.Add(ex);
}
}
return (new JsonObject() { { "total", total }, { "records", recordsJsonArray }, { "subTotal", subTotalJsonObject }, { "sumTotal", sumTotalJsonObject } }, dt, appDesignRunModel);
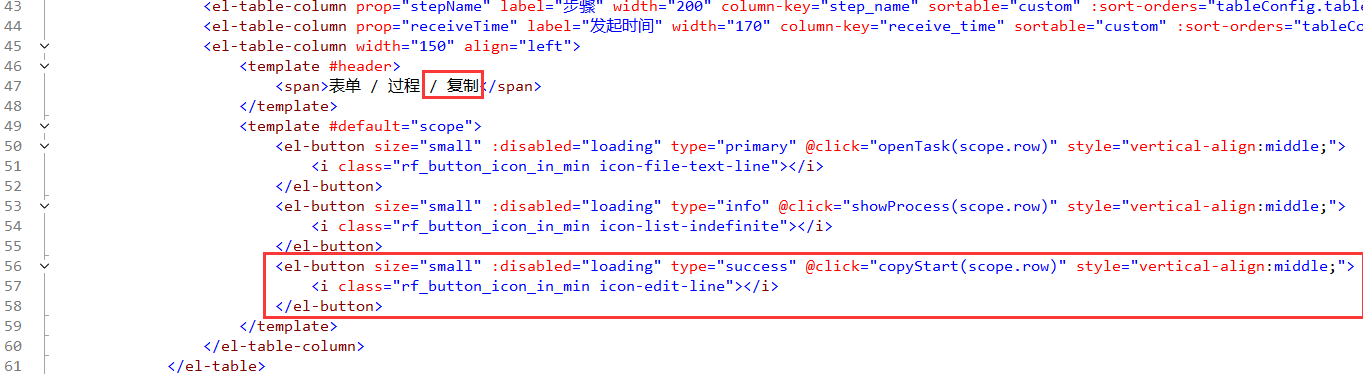
}3、增加了我的发起流程中可以复制再次发起功能。
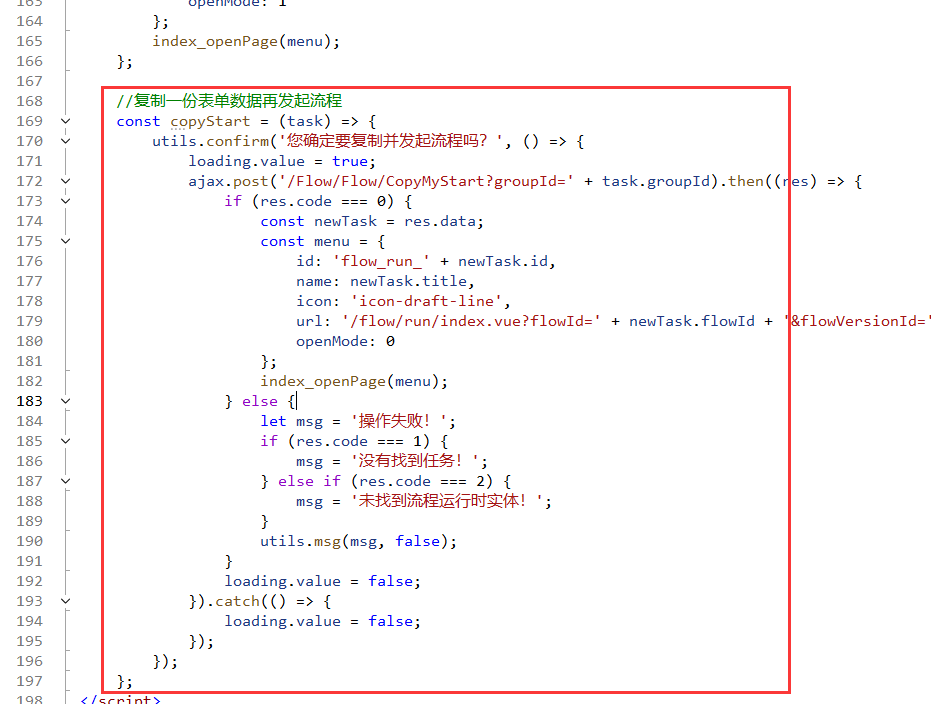
修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\my-start.vue


//复制一份表单数据再发起流程
const copyStart = (task) => {
utils.confirm('您确定要复制并发起流程吗?', () => {
loading.value = true;
ajax.post('/Flow/Flow/CopyMyStart?groupId=' + task.groupId).then((res) => {
if (res.code === 0) {
const newTask = res.data;
const menu = {
id: 'flow_run_' + newTask.id,
name: newTask.title,
icon: 'icon-draft-line',
url: '/flow/run/index.vue?flowId=' + newTask.flowId + '&flowVersionId=' + newTask.flowVersionId + '&stepId=' + newTask.stepId + '&taskId=' + newTask.id + '&instanceId=' + newTask.instanceId + '&groupId=' + newTask.groupId,
openMode: 0
};
index_openPage(menu);
} else {
let msg = '操作失败!';
if (res.code === 1) {
msg = '没有找到任务!';
} else if (res.code === 2) {
msg = '未找到流程运行时实体!';
}
utils.msg(msg, false);
}
loading.value = false;
}).catch(() => {
loading.value = false;
});
});
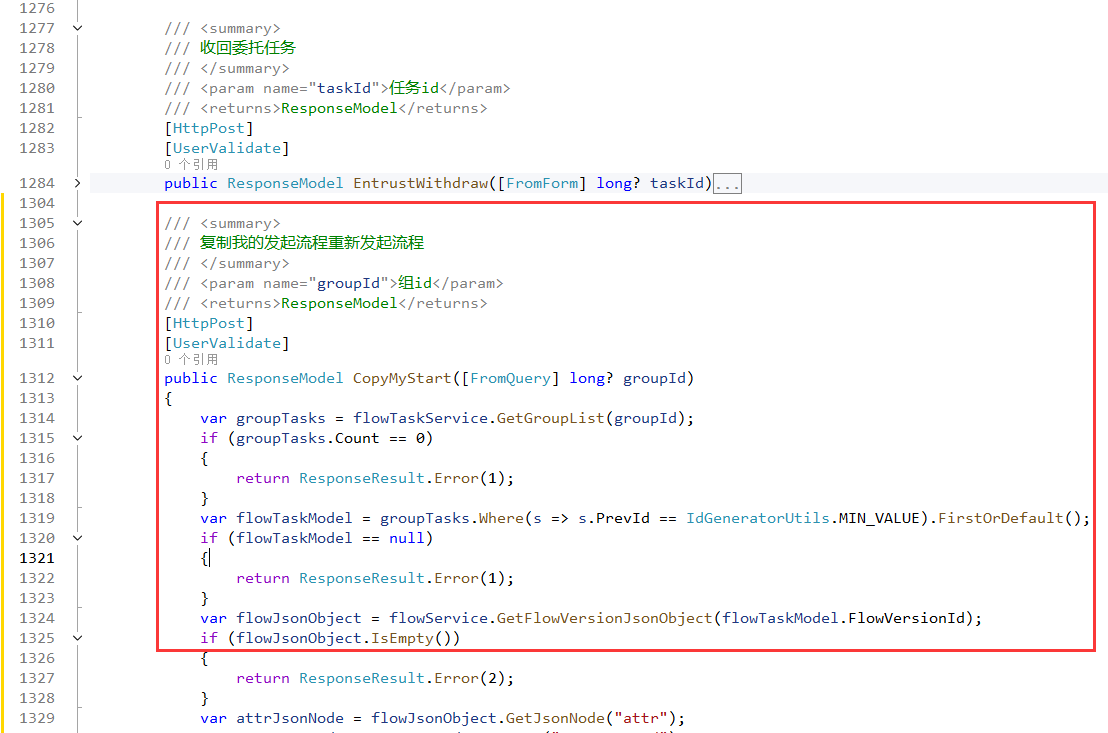
};修改文件:\RoadFlow.WebApi\Controllers\RoadFlowWebApi\Flow\FlowController.cs

/// <summary>
/// 复制我的发起流程重新发起流程
/// </summary>
/// <param name="groupId">组id</param>
/// <returns>ResponseModel</returns>
[HttpPost]
[UserValidate]
public ResponseModel CopyMyStart([FromQuery] long? groupId)
{
var groupTasks = flowTaskService.GetGroupList(groupId);
if (groupTasks.Count == 0)
{
return ResponseResult.Error(1);
}
var flowTaskModel = groupTasks.Where(s => s.PrevId == IdGeneratorUtils.MIN_VALUE).FirstOrDefault();
if (flowTaskModel == null)
{
return ResponseResult.Error(1);
}
var flowJsonObject = flowService.GetFlowVersionJsonObject(flowTaskModel.FlowVersionId);
if (flowJsonObject.IsEmpty())
{
return ResponseResult.Error(2);
}
var attrJsonNode = flowJsonObject.GetJsonNode("attr");
var startStepId = attrJsonNode.GetLong("startStepId");
var stepSetJsonObject = FlowService.GetStepSetJsonObject(startStepId, flowJsonObject);
var stepBaseSetJsonNode = stepSetJsonObject.GetJsonNode("base");
var appId = stepBaseSetJsonNode.GetLong("appId");
var formTemplateJsonObject = formService.GetTemplateJsonObjectByAppId(appId);
var formData = formService.GetFormData(appId, flowTaskModel.InstanceId, []);
//清空formData中的流水号,保存数据时重新生成。
var serialNumberJsonArray = formTemplateJsonObject.GetJsonArray("serialNumber");
if (!serialNumberJsonArray.IsEmpty())
{
foreach (var serialNumberJson in serialNumberJsonArray)
{
var fieldId = serialNumberJson.GetString("id");
if (!string.IsNullOrWhiteSpace(fieldId))
{
formData[fieldId] = "";
}
}
}
var (userId, userName) = OrgUserService.GetLoginUserIdAndName(Request);
JsonObject paramsJsonObject = new()
{
{ "type", "save" },
{ "flowId", flowTaskModel.FlowId.ToString() },
{ "flowVersionId", flowTaskModel.FlowVersionId.ToString() },
{ "stepId", flowTaskModel.StepId.ToString() },
{ "title", flowTaskModel.Title },
{ "senderId", userId.ToString() },
{ "senderName", userName }
};
var resultJsonObject = flowExecuteService.Execute(paramsJsonObject, formData);
var code = resultJsonObject.GetInt("code");
if (code != 0)
{
return ResponseResult.Error(code);
}
return ResponseResult.Success(resultJsonObject.GetJsonNode("currentTask"));
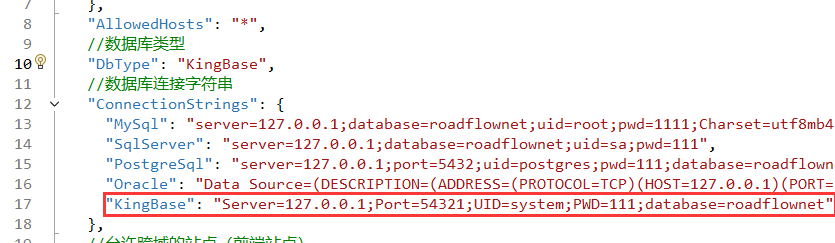
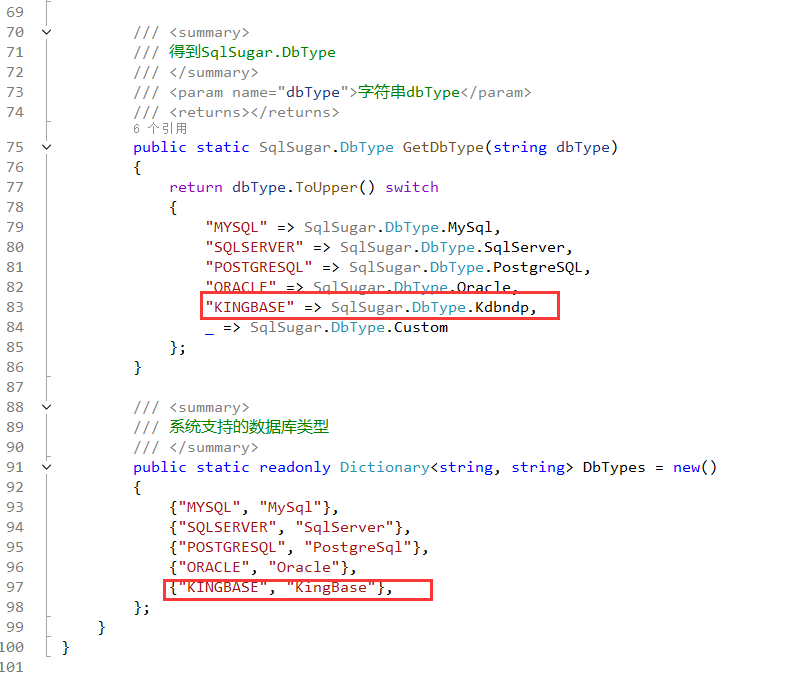
}4、增加人大金仓数据库支持。
修改文件:\RoadFlow.WebApi\appsettings.json

修改文件:\RoadFlow.Data\SqlSugarHelper.cs

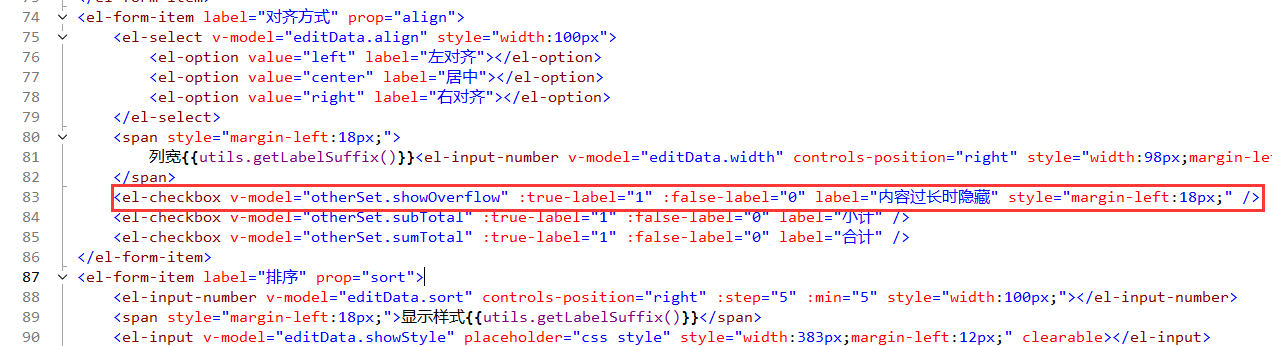
5、增加了应用设计列内容过长时是否隐藏选项。
修改文件:\RoadFlow.WebUI\src\roadui-pages\app-design\design\list.vue

修改文件:\RoadFlow.WebUI\src\roadui-pages\app-design\design\design.js

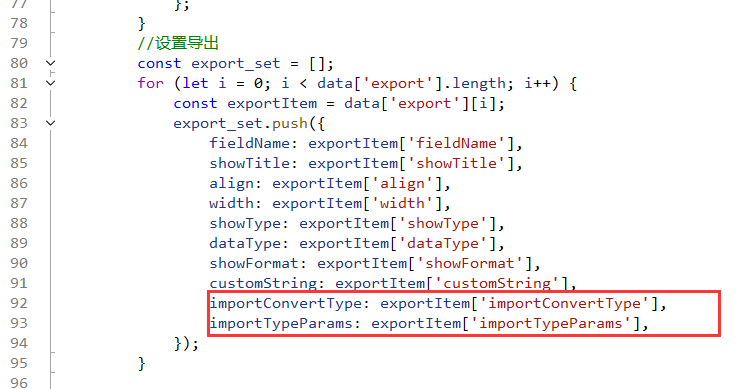
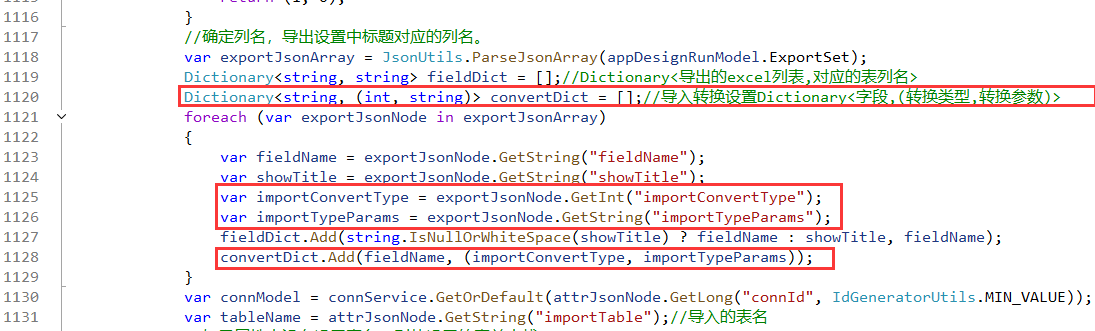
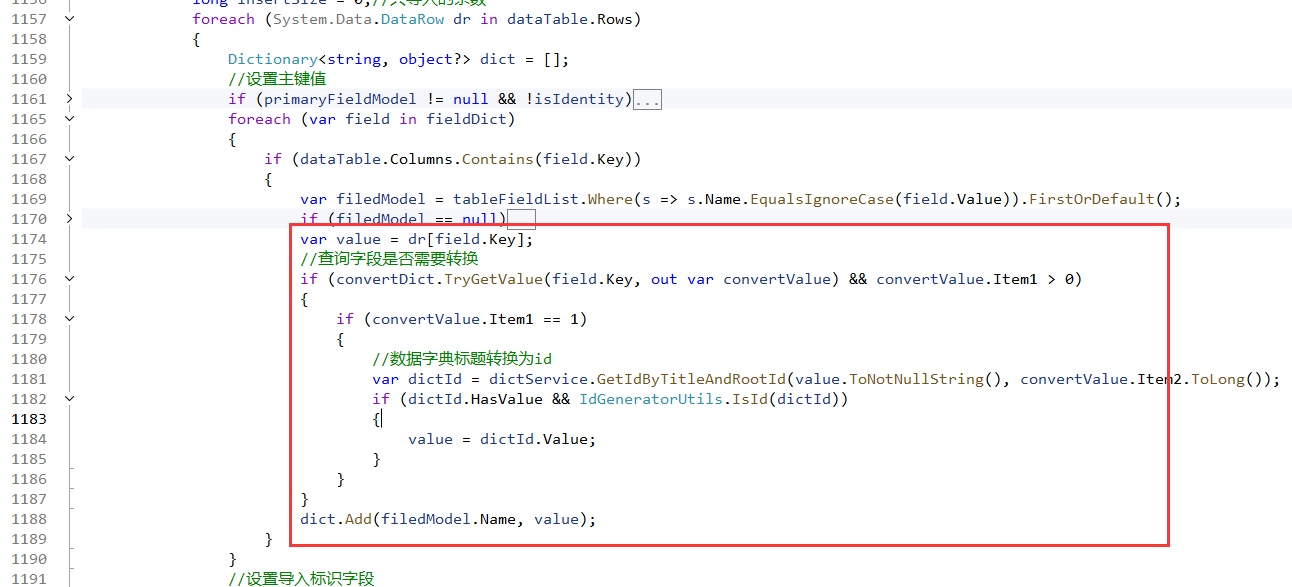
6、增加了应用设计导出设置时可设置导入时是否转换。
修改文件:\RoadFlow.WebUI\src\roadui-pages\app-design\design\export.vue

修改文件:\RoadFlow.WebUI\src\roadui-pages\app-design\design\design.js

修改文件:\RoadFlow.Service\AppDesign\AppDesignRunService.cs


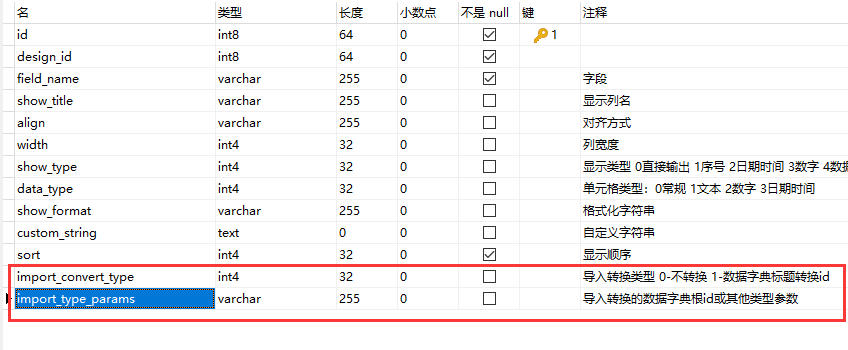
修改表rf_design_export增加字段:

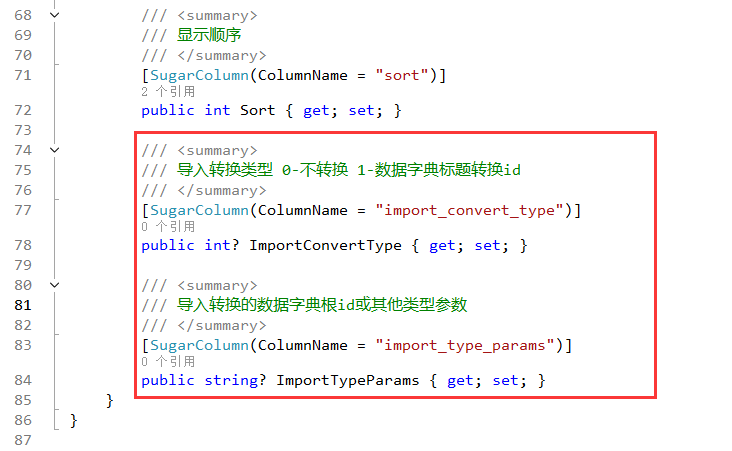
实体类修改:\RoadFlow.Model\AppDesign\AppDesignExportModel.cs

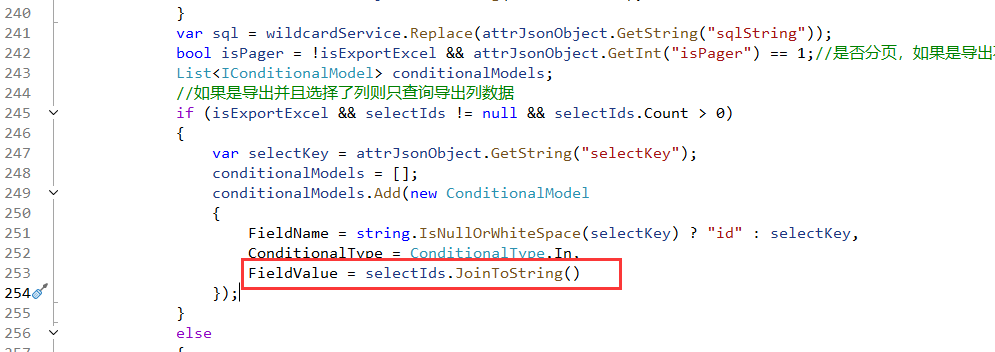
7、修改了应用设计导出选中行时导出为空的问题。
修改文件:\RoadFlow.Service\AppDesign\AppDesignRunService.cs

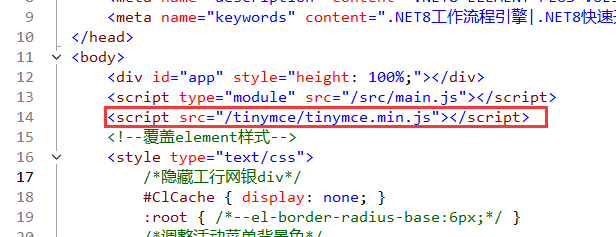
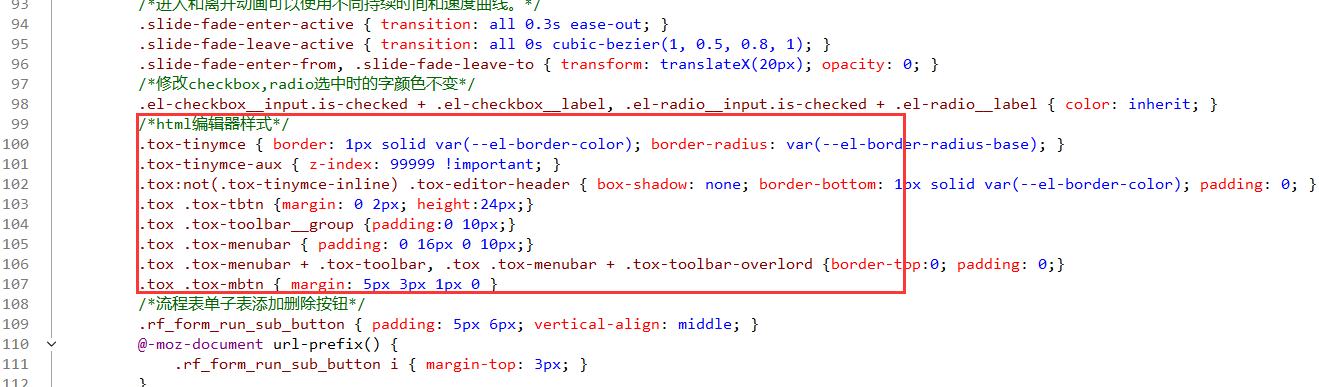
8、修改了HTML富文本编辑器为Tinymce。
安装组件:npm install @tinymce/tinymce-vue@6.0.1
卸载组件:npm uninstall @wangeditor/editor-for-vue
修改文件:\RoadFlow.WebUI\src\roadui-components\rf-editor.vue
增加目录及文件:\RoadFlow.WebUI\public\tinymce
修改文件:\RoadFlow.WebUI\index.html


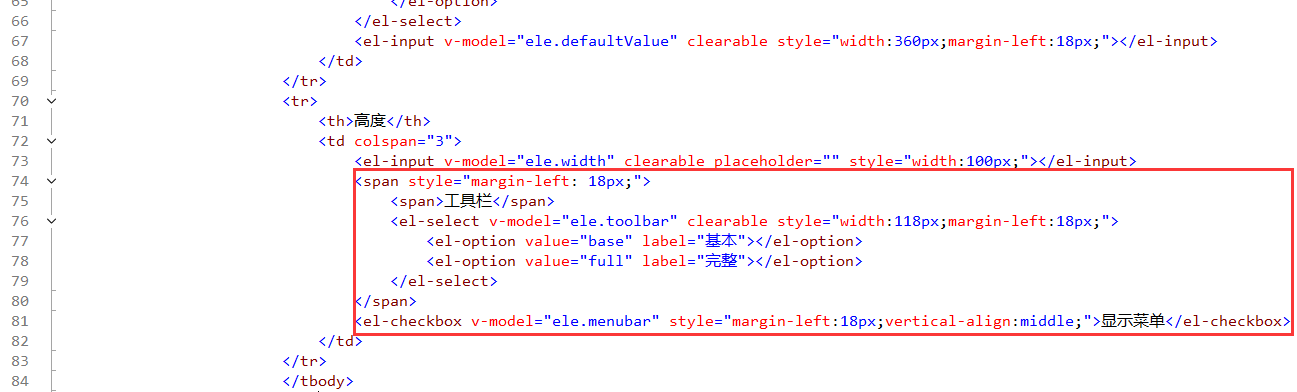
修改文件:\RoadFlow.WebUI\src\roadui-pages\form\design\controls\editor-ctl.vue

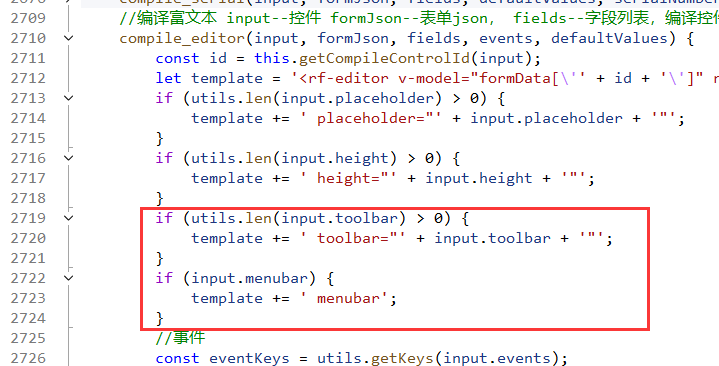
修改文件:\RoadFlow.WebUI\src\roadui-pages\form\design\design.js

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|