 |
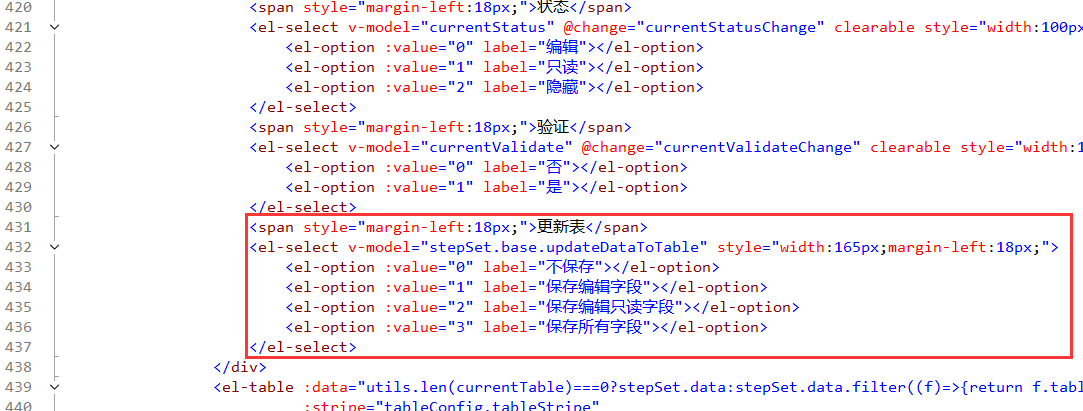
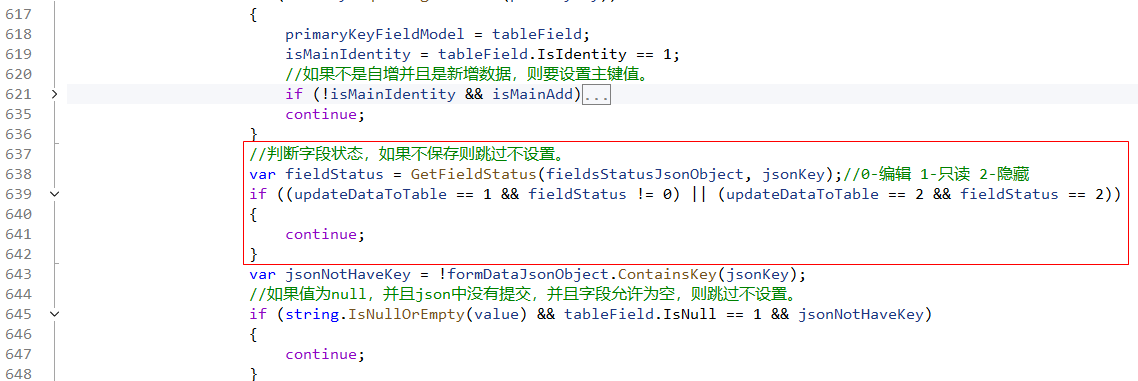
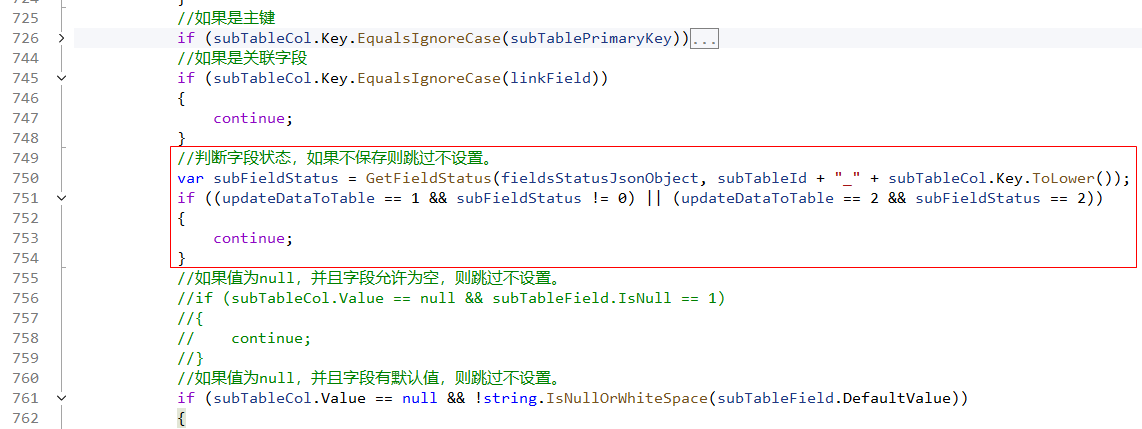
1、修改了步骤保存数据表可根据字段状态保存。
修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\design\step.vue

修改文件:\RoadFlow.Service\Form\FormService.cs


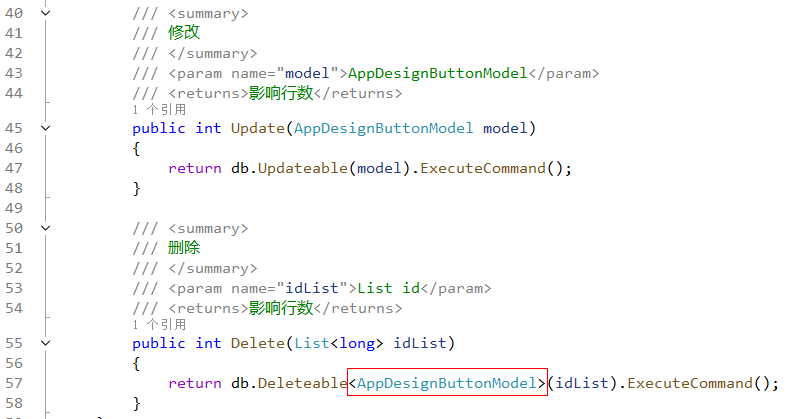
2、修改了应用设计按钮删除错误。
修改文件:\RoadFlow.Data\AppDesign\AppDesignButtonDao.cs

3、修改了表单中的签章和审批意见栏签章数据绑定问题。
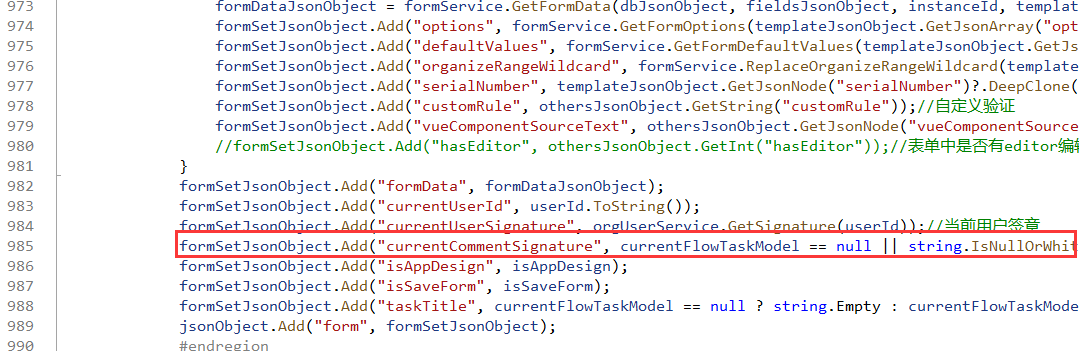
修改文件:\RoadFlow.WebApi\Controllers\RoadFlowWebApi\Flow\FlowController.cs

formSetJsonObject.Add("currentCommentSignature", currentFlowTaskModel == null || string.IsNullOrWhiteSpace(currentFlowTaskModel.Signature)
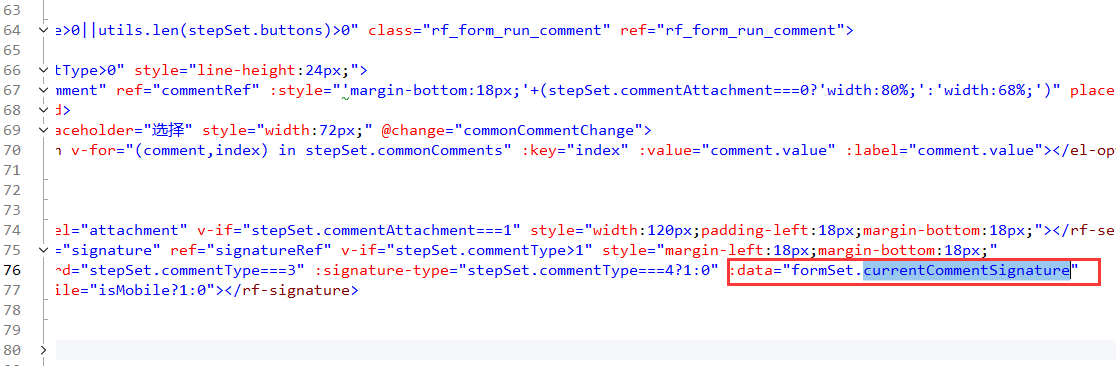
? orgUserService.GetSignature(userId) : currentFlowTaskModel.Signature);//当前审批意见栏签章修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\index.vue

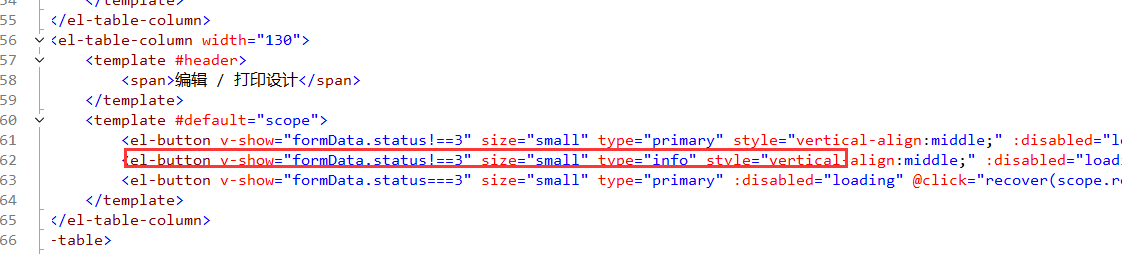
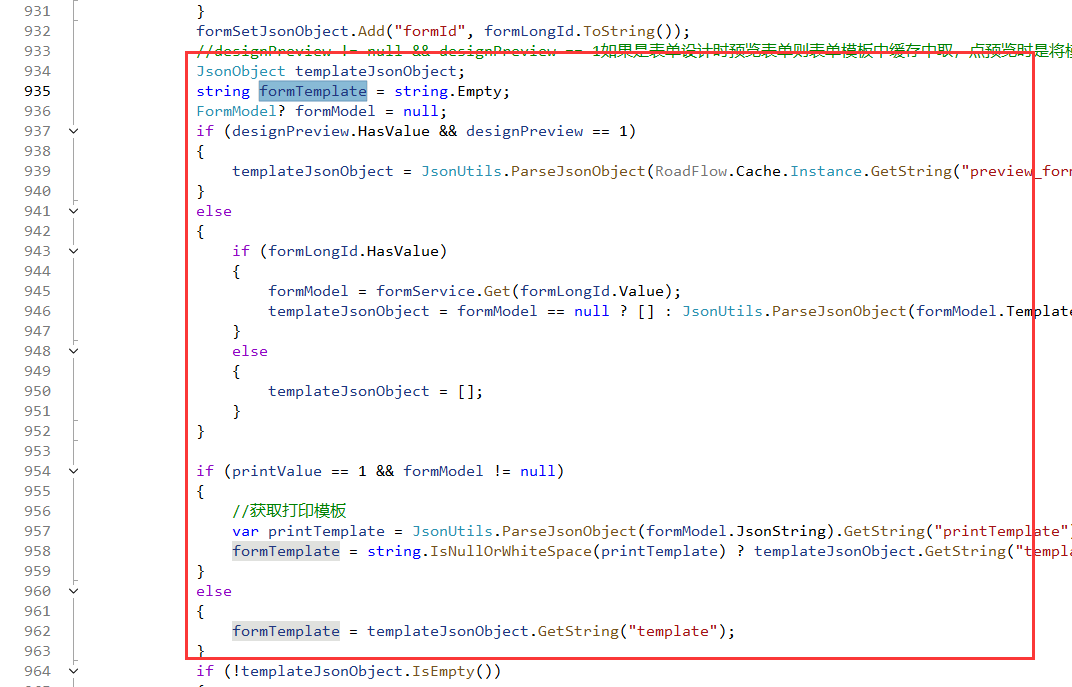
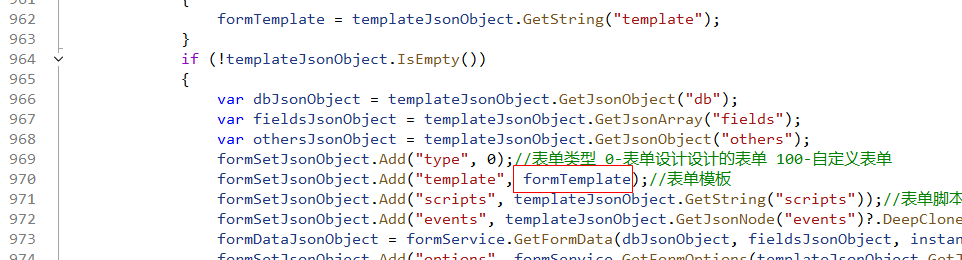
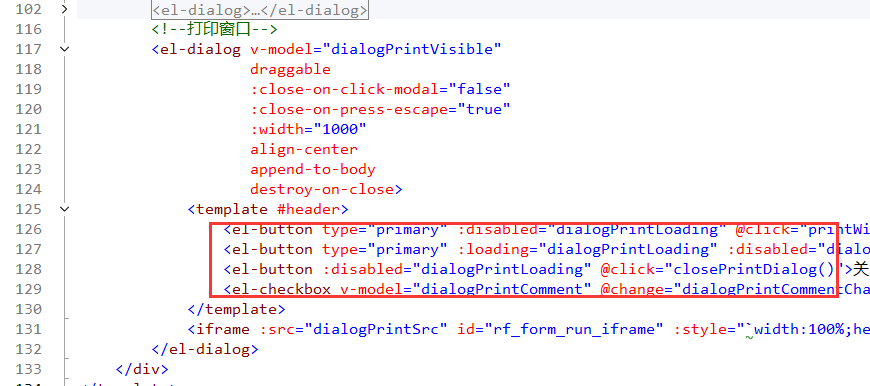
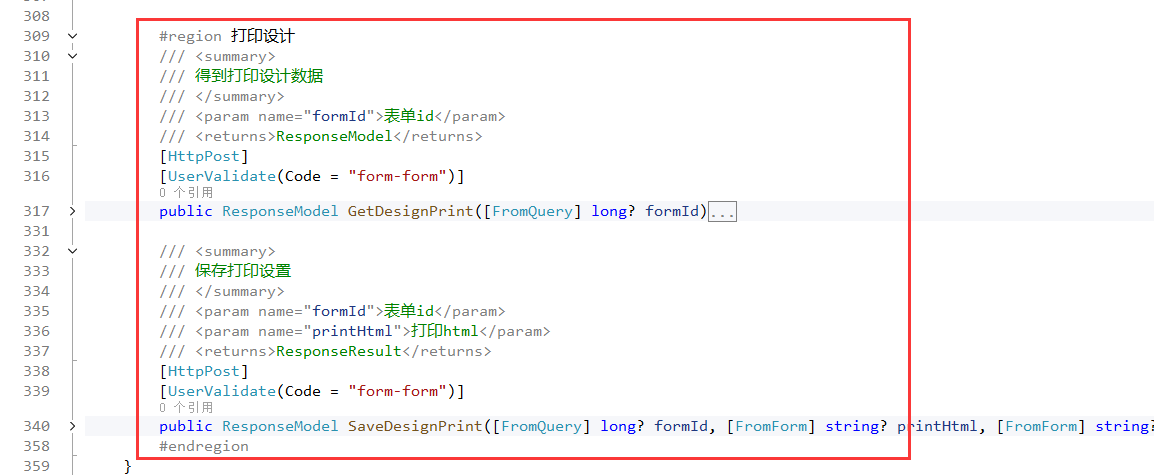
4、增加了表单可单独设置打印模板。
修改文件:\RoadFlow.WebUI\src\roadui-pages\form\index.vue

增加文件:\RoadFlow.WebUI\src\roadui-pages\form\design\index-print.vue
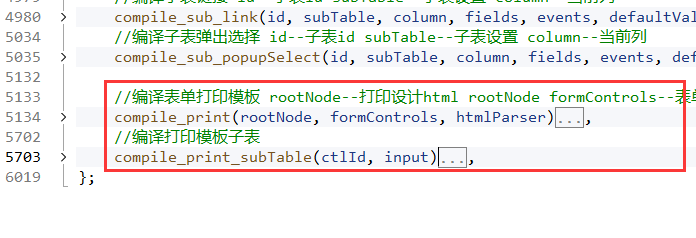
修改文件:\RoadFlow.WebUI\src\roadui-pages\form\design\design.js

修改文件:\RoadFlow.WebApi\Controllers\RoadFlowWebApi\Flow\FlowController.cs


修改目录\RoadFlow.WebUI\public\tinymce\下的多个文件,文件较多可以直接覆盖目录。
修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\index.vue

修改文件:\RoadFlow.WebApi\Controllers\RoadFlowWebApi\Form\FormController.cs

5、修改了表单加载时脚本和事件过滤通配符。
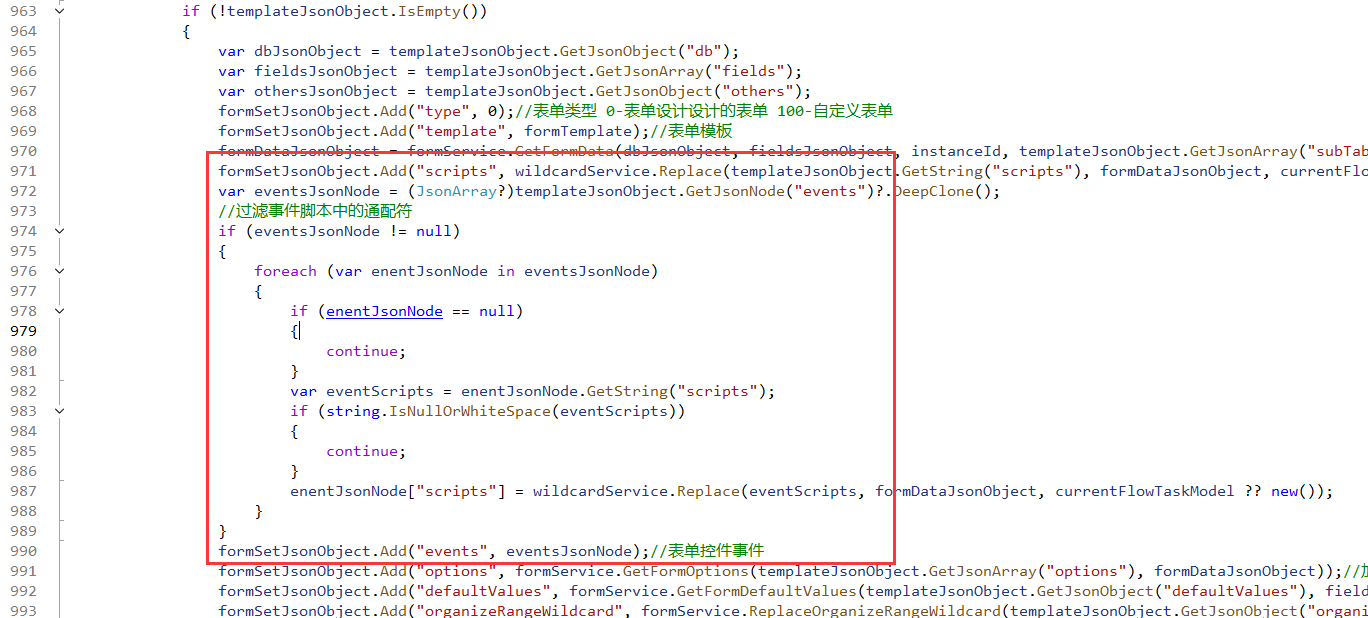
修改文件:\RoadFlow.WebApi\Controllers\RoadFlowWebApi\Flow\FlowController.cs

formSetJsonObject.Add("scripts", wildcardService.Replace(templateJsonObject.GetString("scripts"), formDataJsonObject, currentFlowTaskModel ?? new()));//表单脚本
var eventsJsonNode = (JsonArray?)templateJsonObject.GetJsonNode("events")?.DeepClone();
//过滤事件脚本中的通配符
if (eventsJsonNode != null)
{
foreach (var enentJsonNode in eventsJsonNode)
{
if (enentJsonNode == null)
{
continue;
}
var eventScripts = enentJsonNode.GetString("scripts");
if (string.IsNullOrWhiteSpace(eventScripts))
{
continue;
}
enentJsonNode["scripts"] = wildcardService.Replace(eventScripts, formDataJsonObject, currentFlowTaskModel ?? new());
}
}
formSetJsonObject.Add("events", eventsJsonNode);//表单控件事件6、修改了流程第一步设置默认处理者控制流程发起权限不生效的问题。
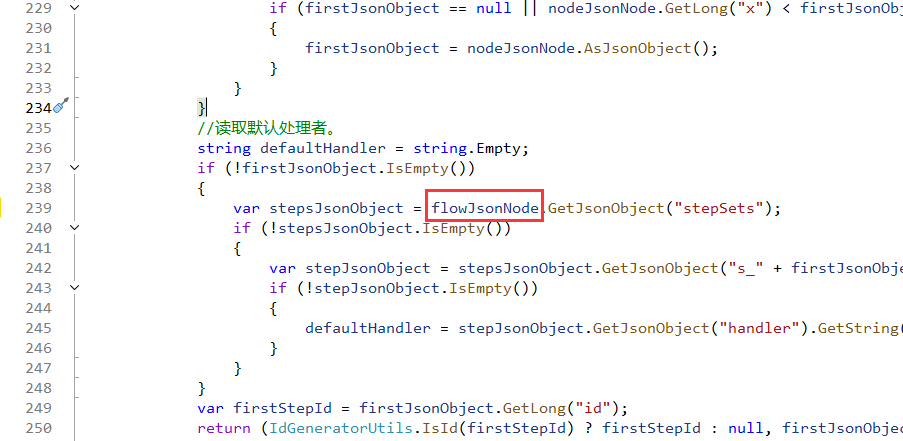
修改文件:\RoadFlow.Service\Flow\FlowService.cs

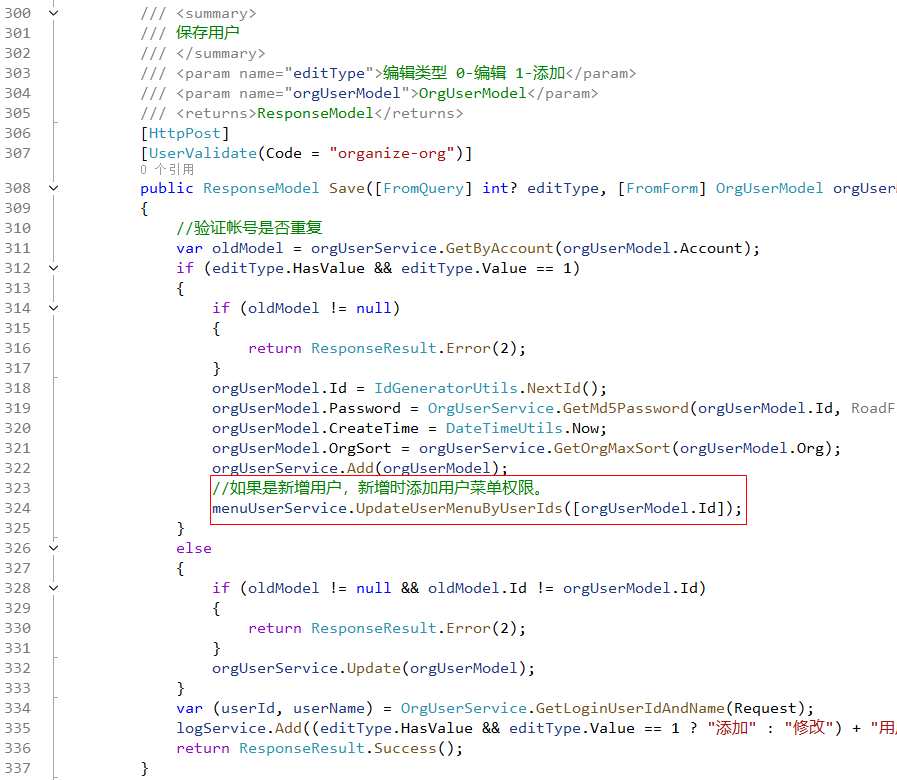
7、增加了组织架构添加人员时添加菜单权限 。
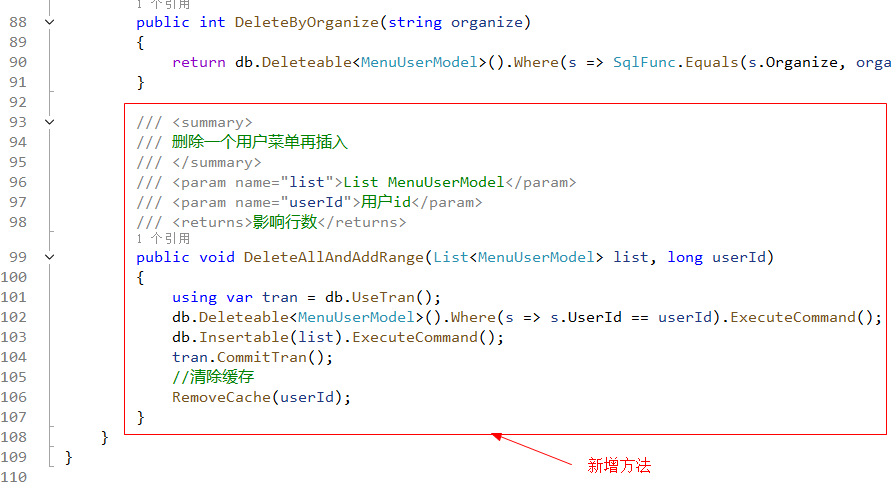
修改文件:\RoadFlow.Data\Sys\MenuUserDao.cs

/// <summary>
/// 删除一个用户菜单再插入
/// </summary>
/// <param name="list">List MenuUserModel</param>
/// <param name="userId">用户id</param>
/// <returns>影响行数</returns>
public void DeleteAllAndAddRange(List<MenuUserModel> list, long userId)
{
using var tran = db.UseTran();
db.Deleteable<MenuUserModel>().Where(s => s.UserId == userId).ExecuteCommand();
db.Insertable(list).ExecuteCommand();
tran.CommitTran();
//清除缓存
RemoveCache(userId);
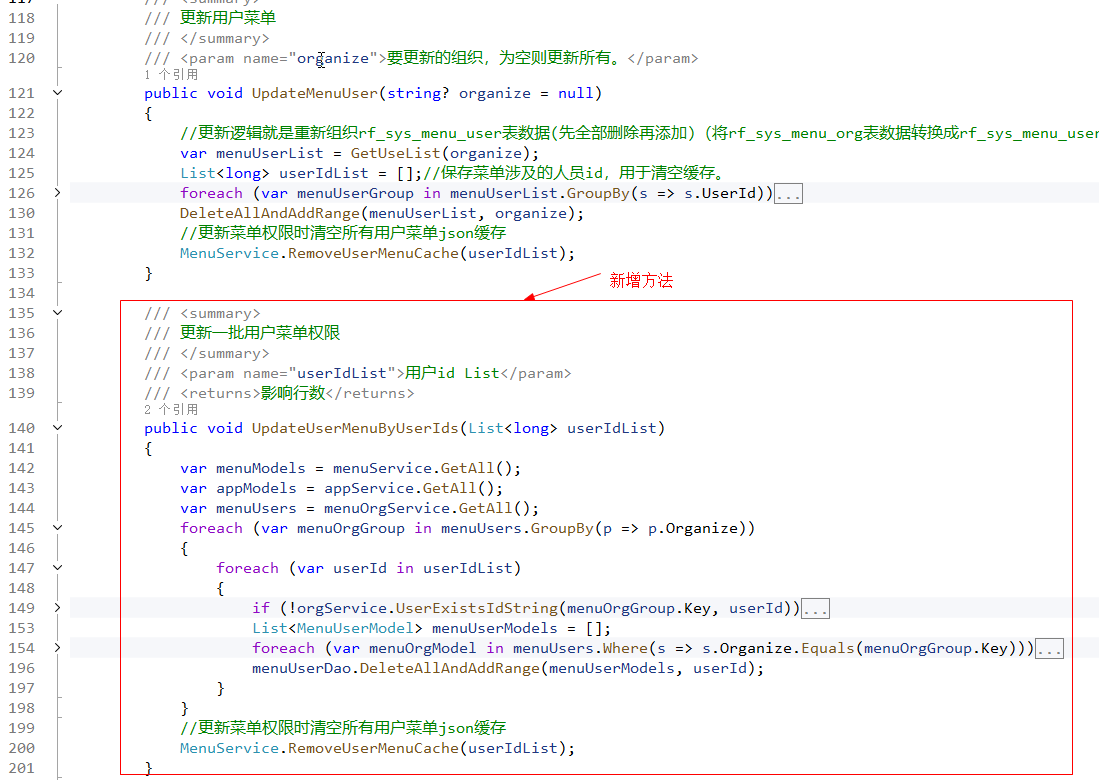
}修改文件:\RoadFlow.Service\Sys\MenuUserService.cs

/// <summary>
/// 更新一批用户菜单权限
/// </summary>
/// <param name="userIdList">用户id List</param>
public void UpdateUserMenuByUserIds(List<long> userIdList)
{
var menuModels = menuService.GetAll();
var appModels = appService.GetAll();
var menuUsers = menuOrgService.GetAll();
foreach (var menuOrgGroup in menuUsers.GroupBy(p => p.Organize))
{
foreach (var userId in userIdList)
{
if (!orgService.UserExistsIdString(menuOrgGroup.Key, userId))
{
continue;
}
List<MenuUserModel> menuUserModels = [];
foreach (var menuOrgModel in menuUsers.Where(s => s.Organize.Equals(menuOrgGroup.Key)))
{
long? appId = null;
string? url = null;
string? authCode = null;
int? openMode = null;
int? height = null;
int? width = null;
//查找菜单对应的应用程序库,将应用程序相关信息直接保存到rf_sys_menu_user表
var menuModel = menuModels.Where(s => s.Id == menuOrgModel.MenuId).FirstOrDefault();
if (menuModel != null && menuModel.AppId.HasValue && IdGeneratorUtils.IsId(menuModel.AppId))
{
var appModel = appModels.Where(s => s.Id == menuModel.AppId).FirstOrDefault();
if (appModel != null)
{
appId = appModel.Id;
url = appModel.Url;
authCode = appModel.AuthCode;
openMode = appModel.OpenMode;
height = appModel.Height;
width = appModel.Width;
}
}
//获取授权按钮id对就的权限验证码和id,保存到表便于按钮权限验证。
var (buttonAutoCode, buttons) = appButtonService.GetAuthButtons(menuOrgModel.Buttons, appId);
var menuUserModel = new MenuUserModel()
{
Id = IdGeneratorUtils.NextId(),
UserId = userId,
MenuId = menuOrgModel.MenuId,
Buttons = menuOrgModel.Buttons,
ButtonsAuthCode = buttonAutoCode,
AppId = appId,
AppUrl = url,
AppAuthCode = authCode,
AppOpenMode = openMode,
AppWidth = width,
AppHeight = height,
Organize = menuOrgModel.Organize,
};
menuUserModels.Add(menuUserModel);
}
menuUserDao.DeleteAllAndAddRange(menuUserModels, userId);
}
}
//更新菜单权限时清空所有用户菜单json缓存
MenuService.RemoveUserMenuCache(userIdList);
}修改文件:\RoadFlow.WebApi\Controllers\RoadFlowWebApi\Organize\UserController.cs

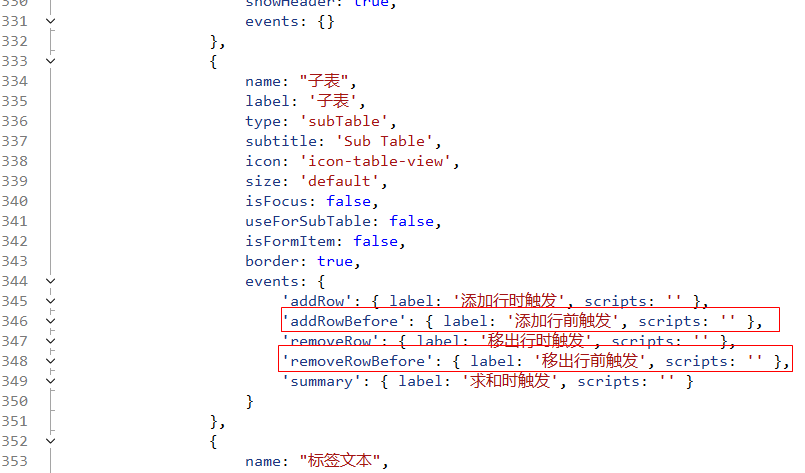
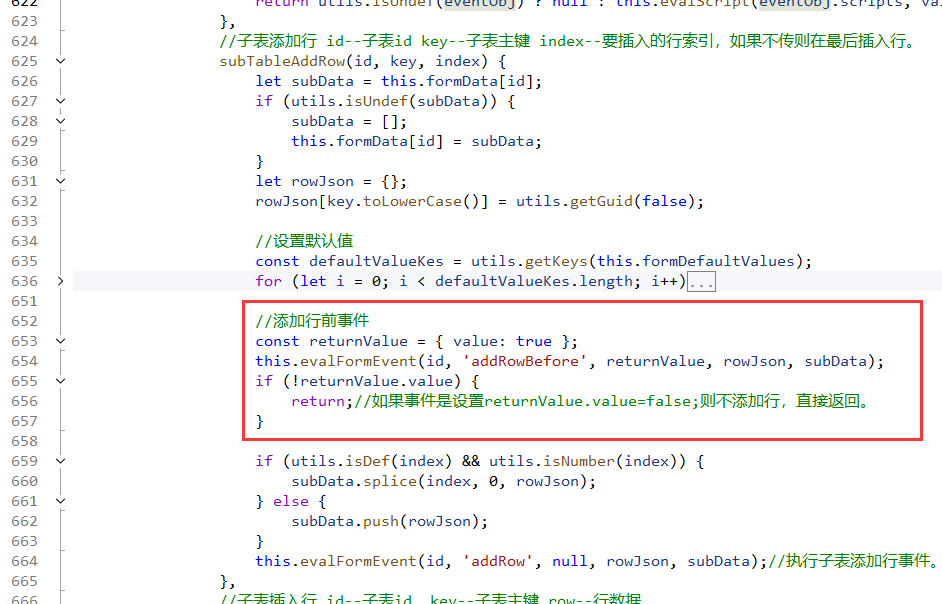
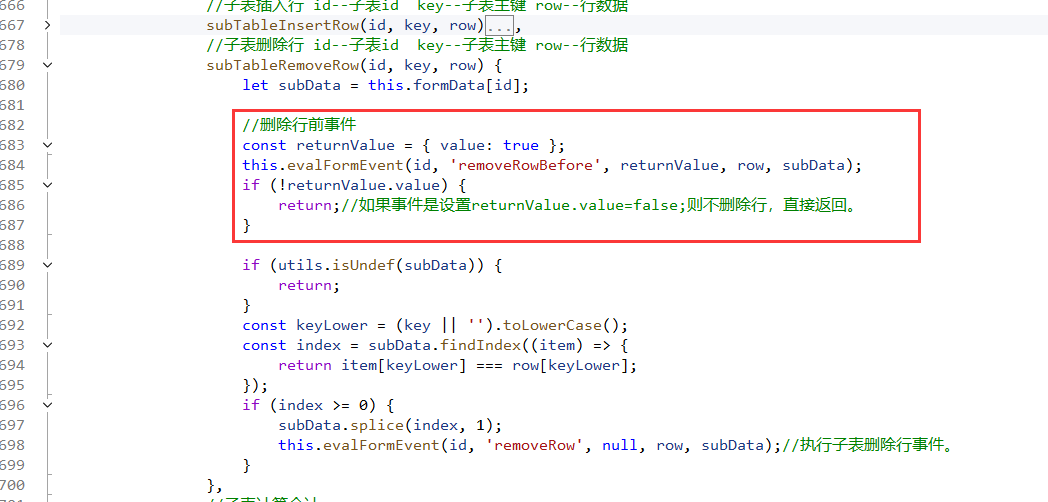
8、增加了表单设计子表添加行前和删除行前事件。
修改文件:\RoadFlow.WebUI\src\roadui-pages\form\design\design.js

修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\index.vue


9、升级vue到3.5.12
npm install vue@3.5.12
npm install @vue/compiler-sfc@3.5.12
修改了文件:\RoadFlow.WebUI\vite.config.js
10、修改了数据字典初次加载可能引起循环加载的问题。
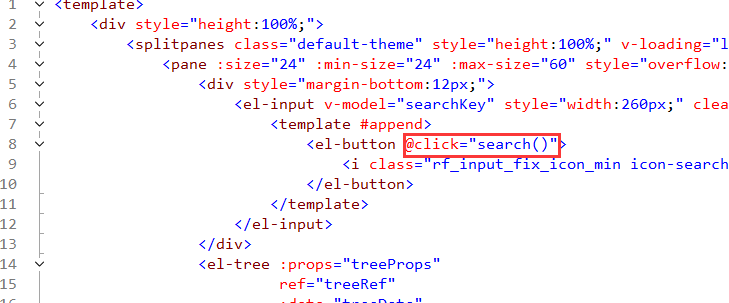
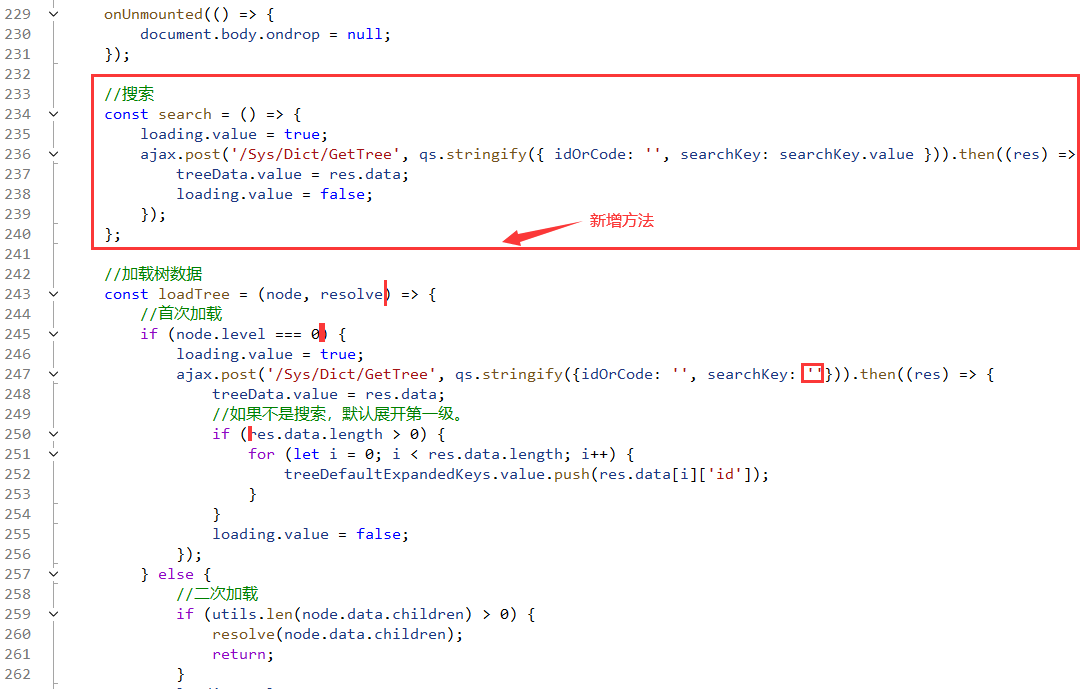
修改文件:\RoadFlow.WebUI\src\roadui-pages\system\dict\index.vue


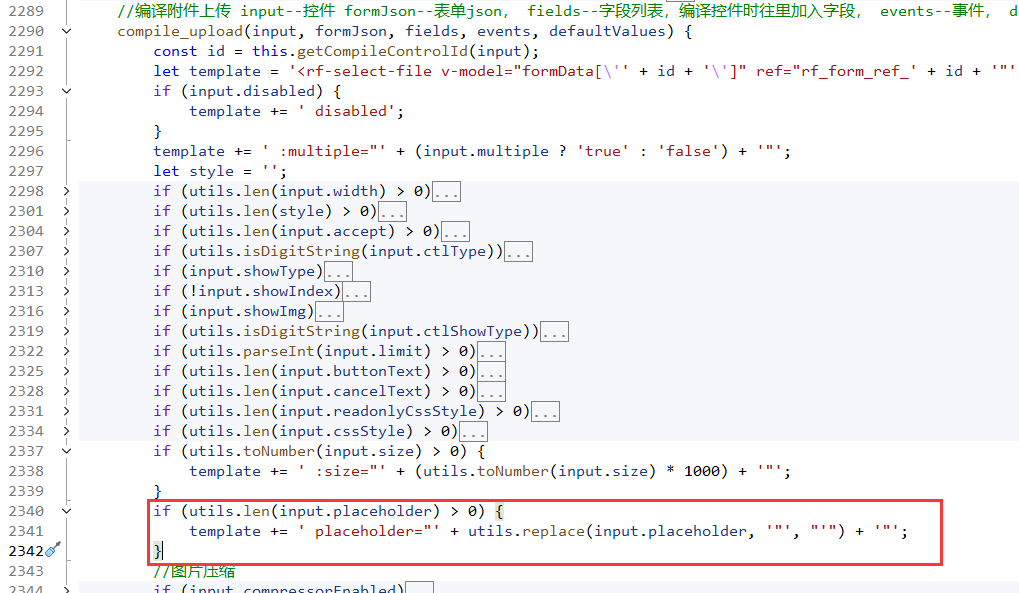
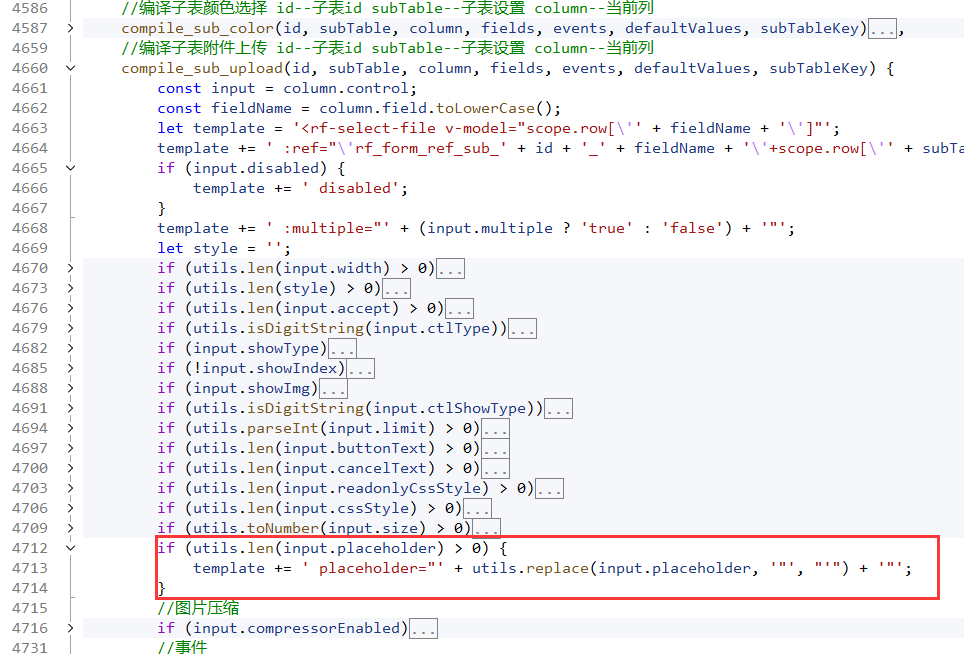
11、修改了表单设计附件上传控件占位文字未生效的问题。
修改文件:\RoadFlow.WebUI\src\roadui-pages\form\design\design.js


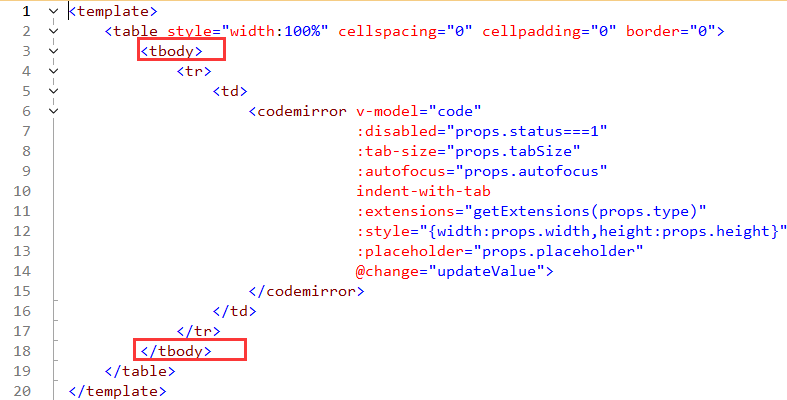
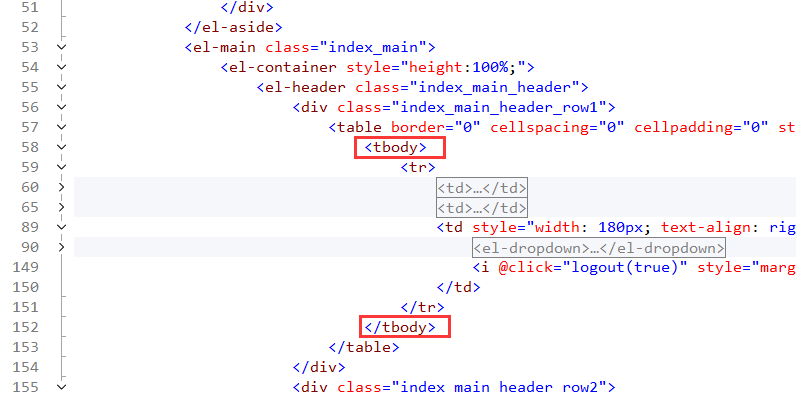
12、修改了[vite] warning: <tr> cannot be child of <table>警告。
给table下面增加tobdy
修改文件:\RoadFlow.WebUI\src\roadui-components\rf-codemirror.vue

修改文件:\RoadFlow.WebUI\src\roadui-pages\index.vue

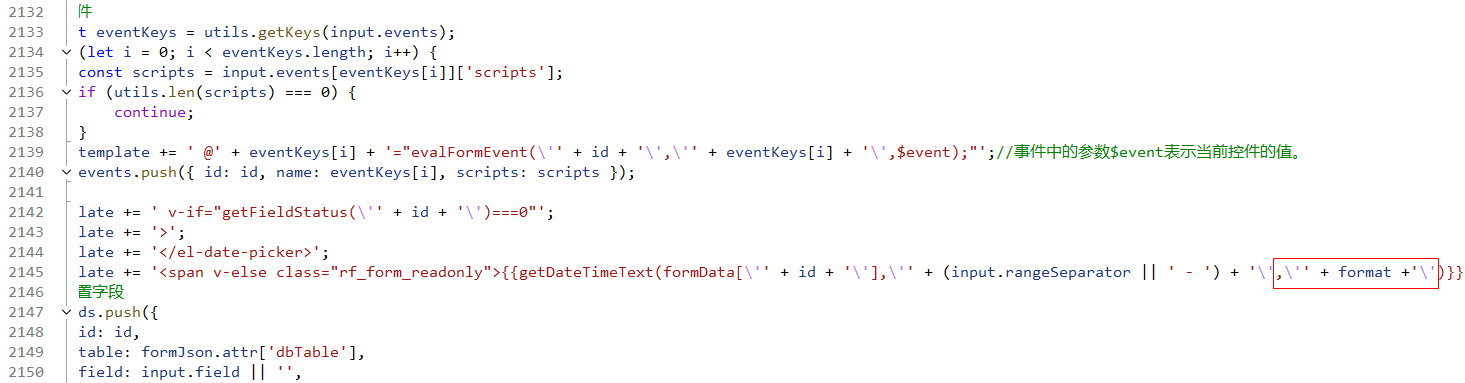
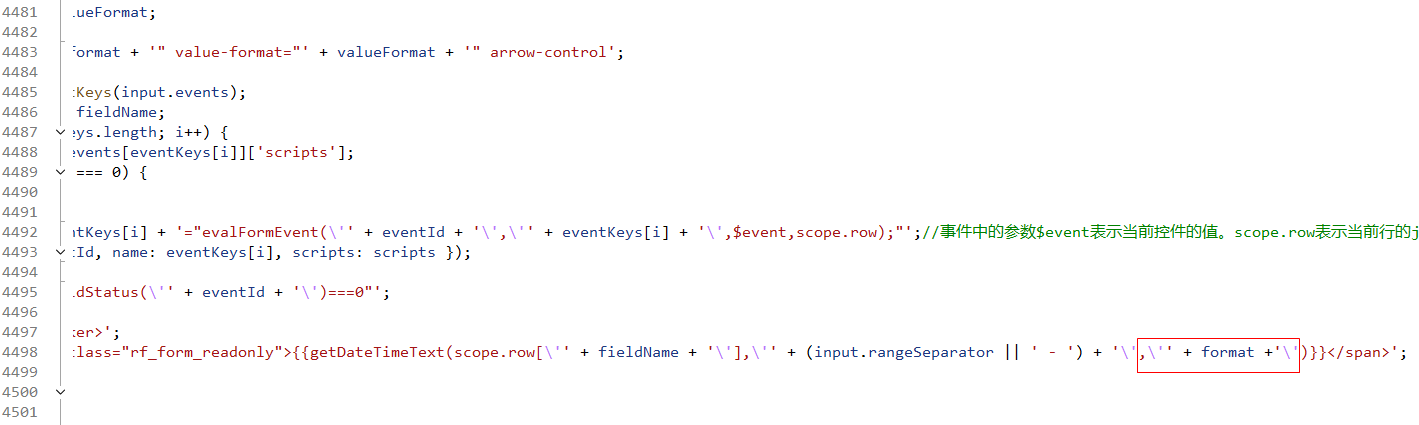
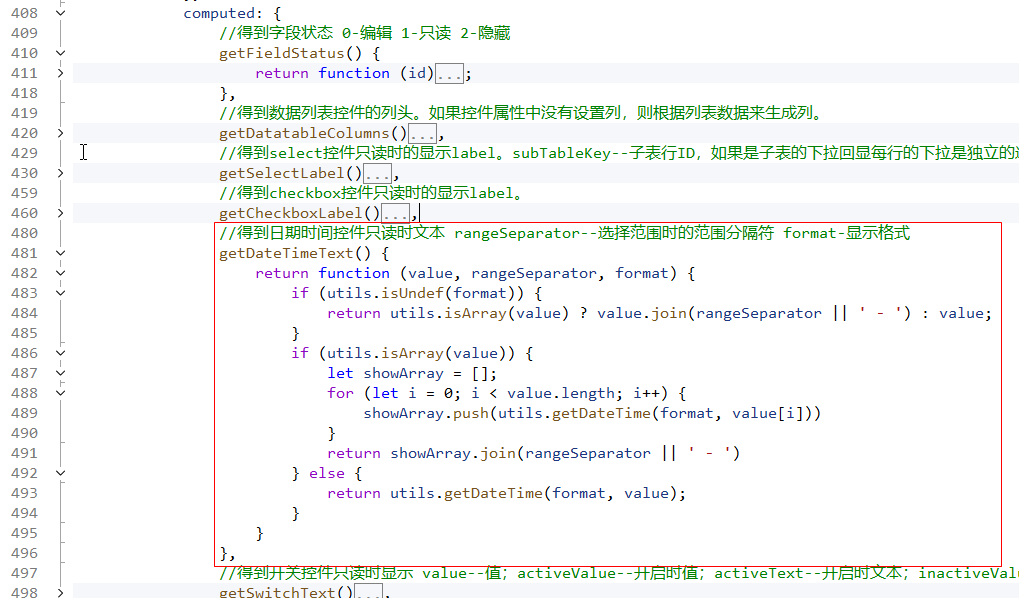
13、修改了日期时间只读时设置显示格式无效的问题。
修改文件:\RoadFlow.WebUI\src\roadui-pages\form\design\design.js


修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\index.vue

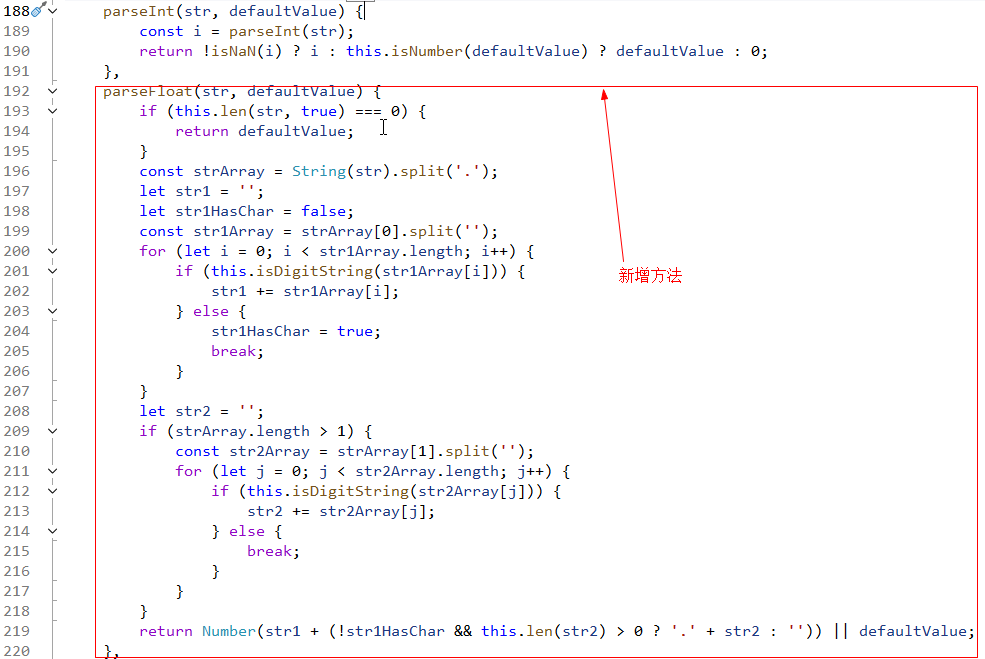
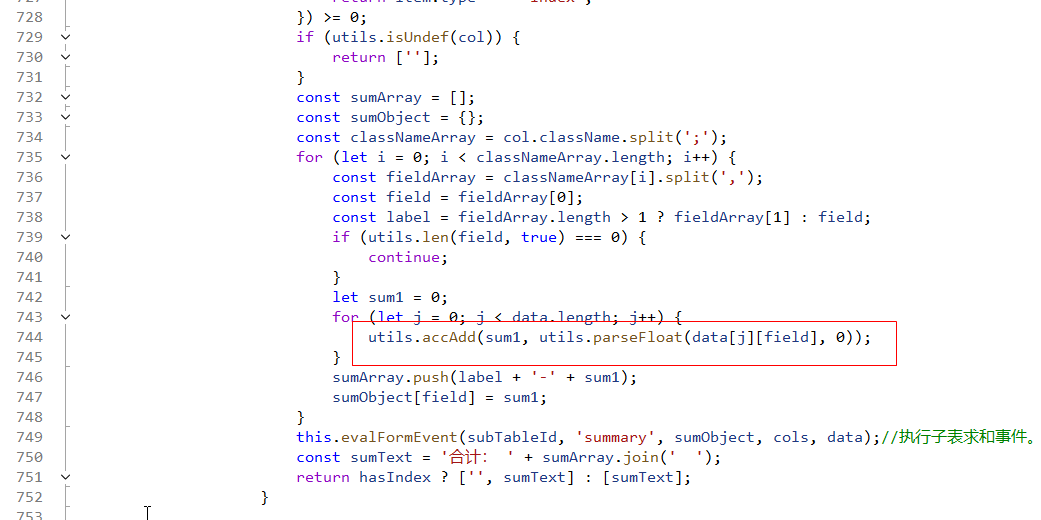
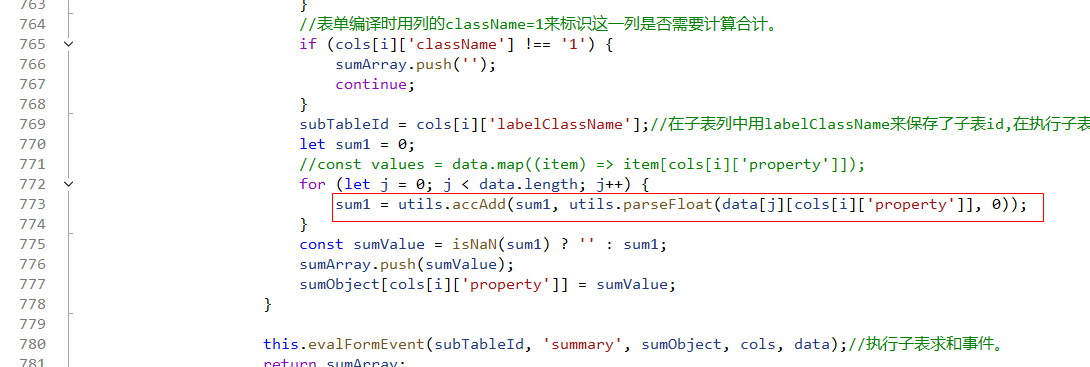
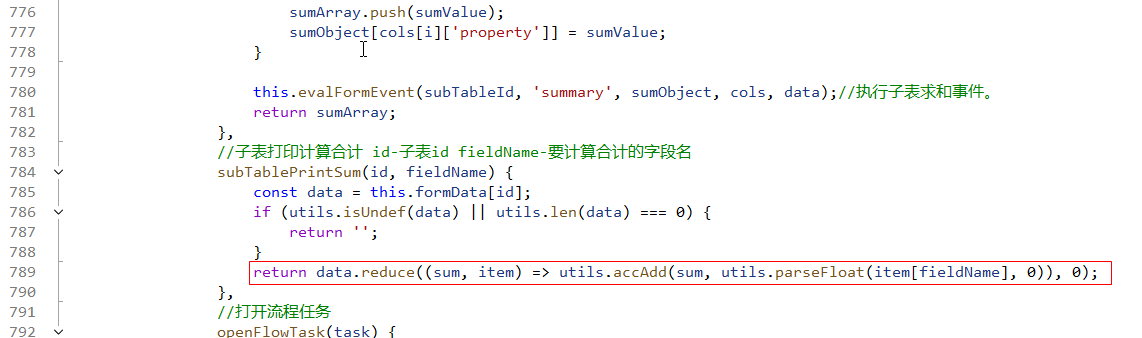
14、修改了子表计算合计的小数精度问题。
修改文件:\RoadFlow.WebUI\src\roadui-assets\utils.js

修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\index.vue



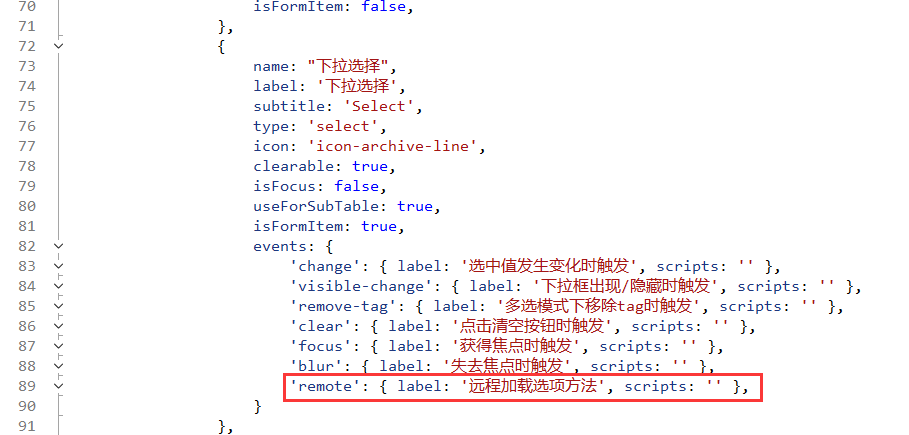
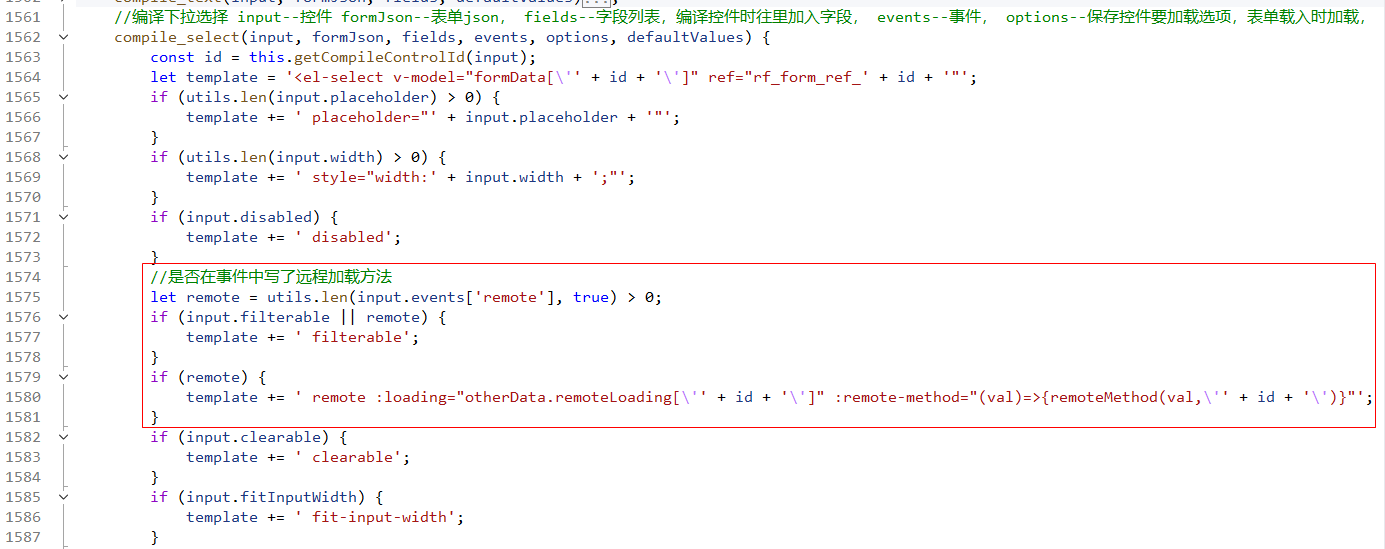
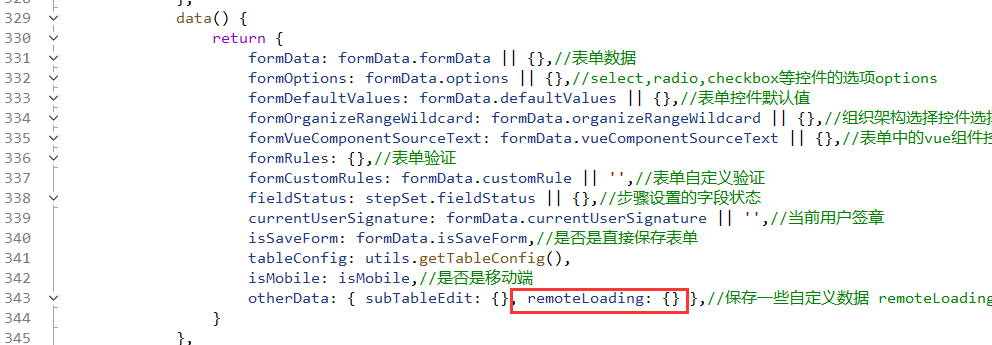
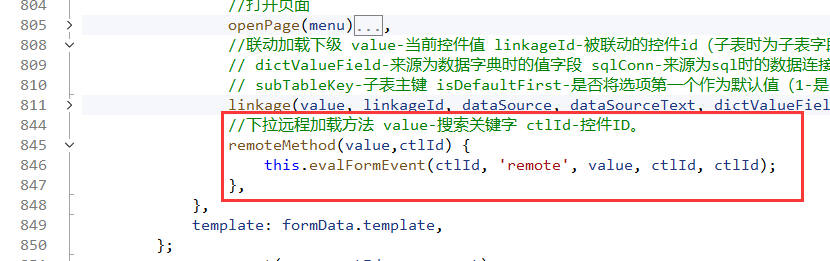
15、增加了表单设计下拉选择控件远程加载选项功能。
修改文件:\RoadFlow.WebUI\src\roadui-pages\form\design\design.js


修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\index.vue


|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|