 |
1、增加了图片查看大小限制及预览功能。
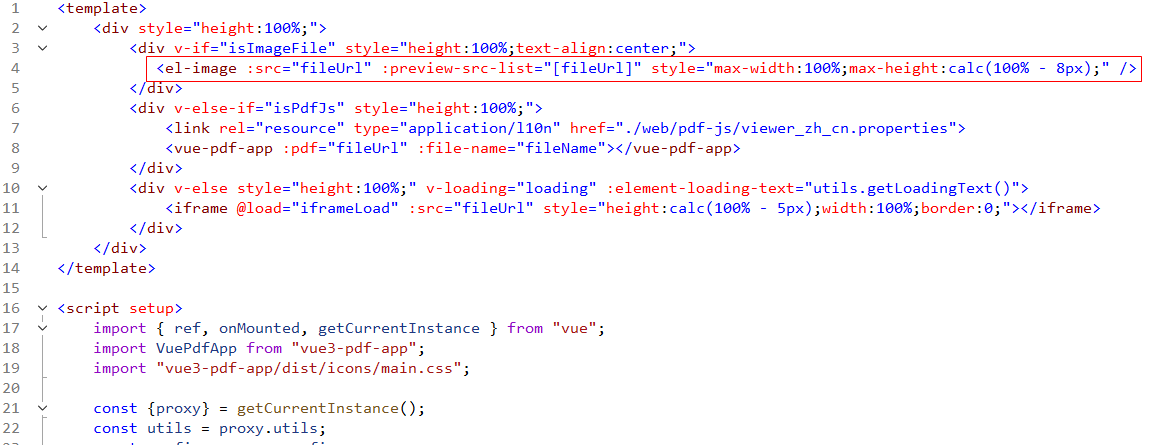
修改文件:\RoadFlow.WebUI\src\roadui-pages\system\files\show.vue

<el-image :src="fileUrl" :preview-src-list="[fileUrl]" style="max-width:100%;max-height:calc(100% - 8px);" />
2、修改了文档中心添加下级栏目刷新问题。
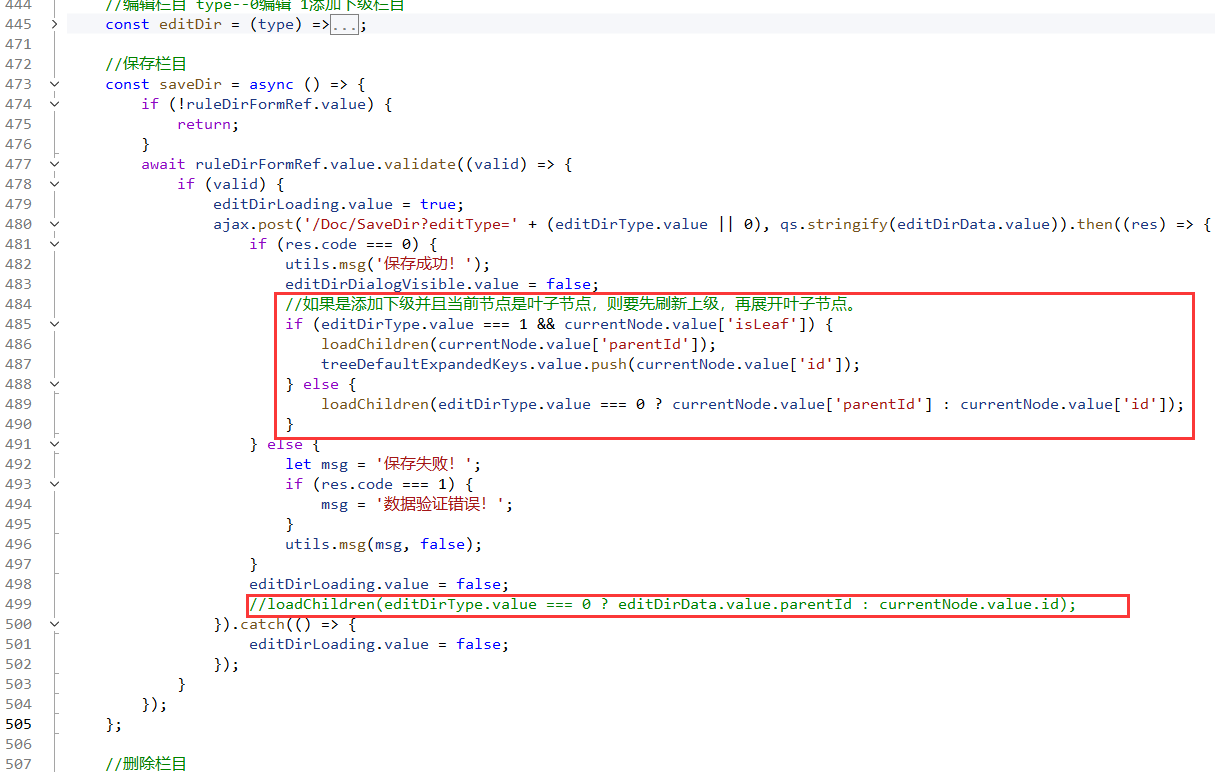
修改文件:\RoadFlow.WebUI\src\roadui-pages\doc\index.vue

//保存栏目
const saveDir = async () => {
if (!ruleDirFormRef.value) {
return;
}
await ruleDirFormRef.value.validate((valid) => {
if (valid) {
editDirLoading.value = true;
ajax.post('/Doc/SaveDir?editType=' + (editDirType.value || 0), qs.stringify(editDirData.value)).then((res) => {
if (res.code === 0) {
utils.msg('保存成功!');
editDirDialogVisible.value = false;
//如果是添加下级并且当前节点是叶子节点,则要先刷新上级,再展开叶子节点。
if (editDirType.value === 1 && currentNode.value['isLeaf']) {
loadChildren(currentNode.value['parentId']);
treeDefaultExpandedKeys.value.push(currentNode.value['id']);
} else {
loadChildren(editDirType.value === 0 ? currentNode.value['parentId'] : currentNode.value['id']);
}
} else {
let msg = '保存失败!';
if (res.code === 1) {
msg = '数据验证错误!';
}
utils.msg(msg, false);
}
editDirLoading.value = false;
//loadChildren(editDirType.value === 0 ? editDirData.value.parentId : currentNode.value.id);
}).catch(() => {
editDirLoading.value = false;
});
}
});
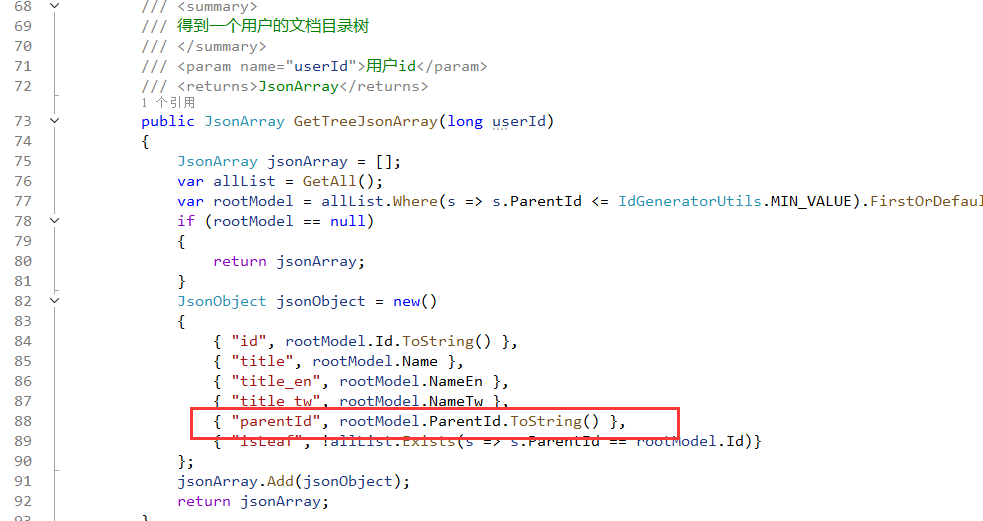
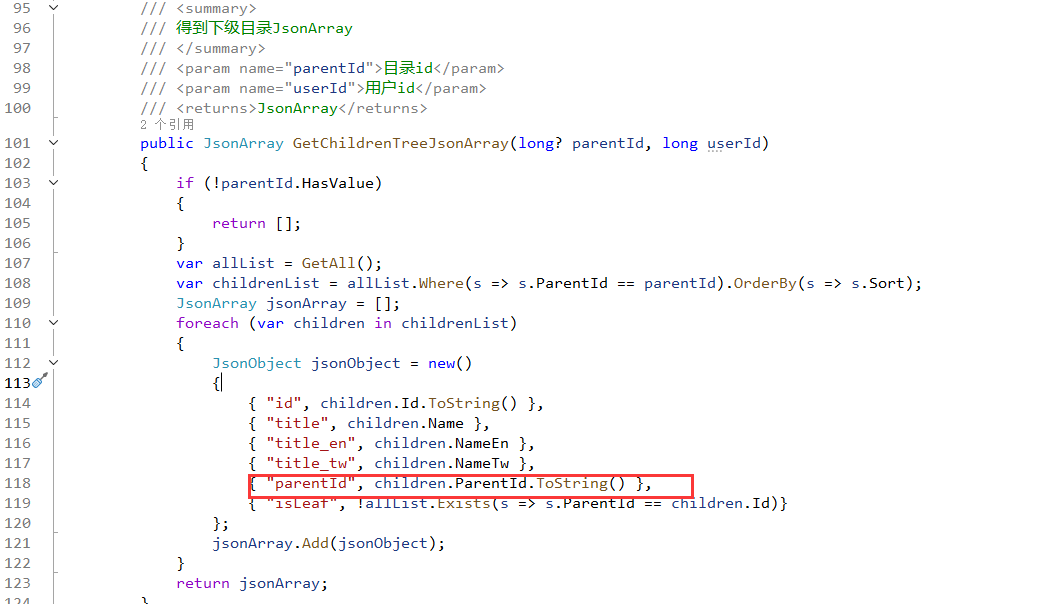
};修改文件:\RoadFlow.Service\Doc\DocDirService.cs


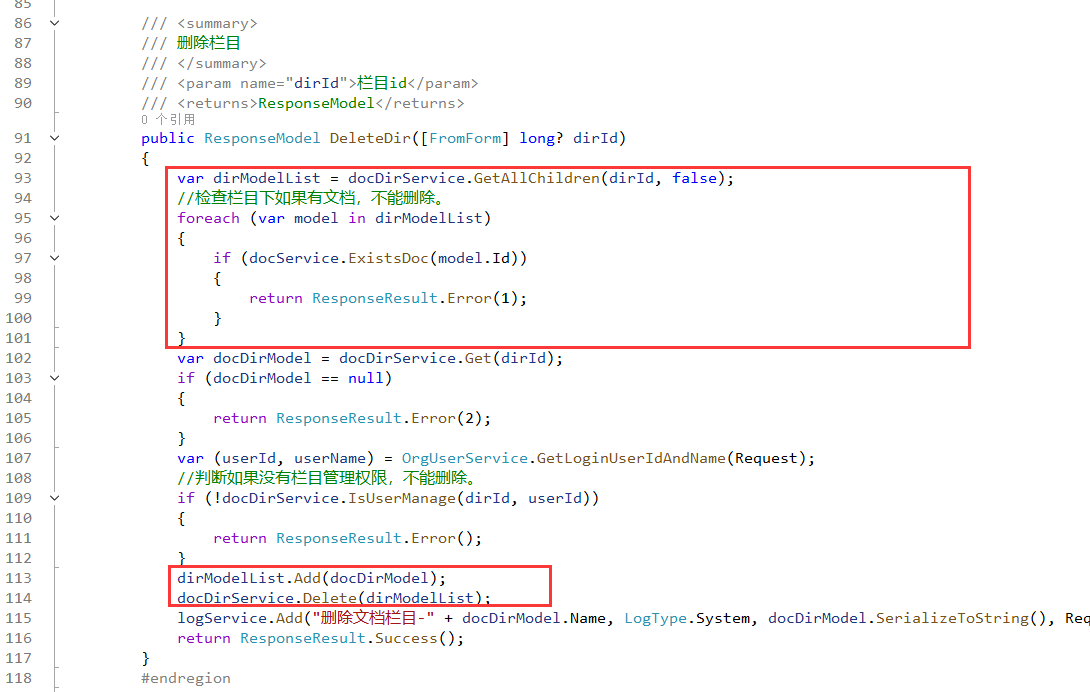
3、修改了文档中心删除栏目要同时删除下级栏目。
修改文件:\RoadFlow.WebApi\Controllers\RoadFlowWebApi\Doc\DocController.cs

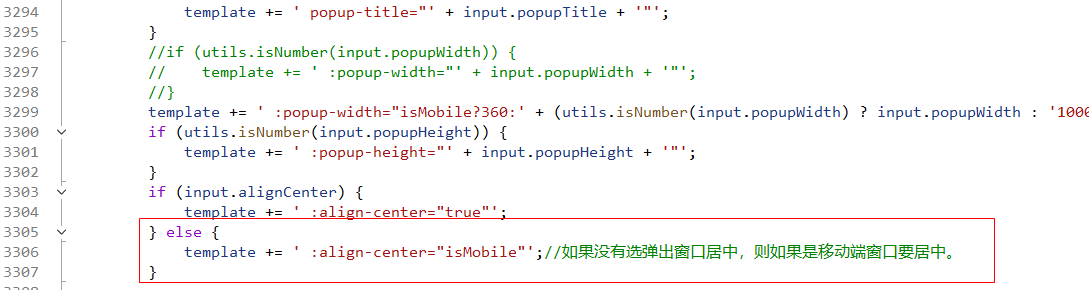
4、修改了表单弹出选择控件移动端自动居中。
修改文件:\RoadFlow.WebUI\src\roadui-pages\form\design\design.js


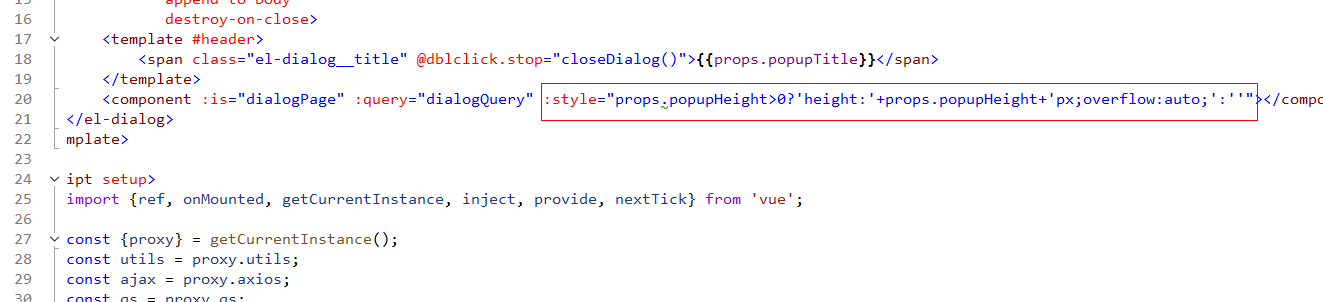
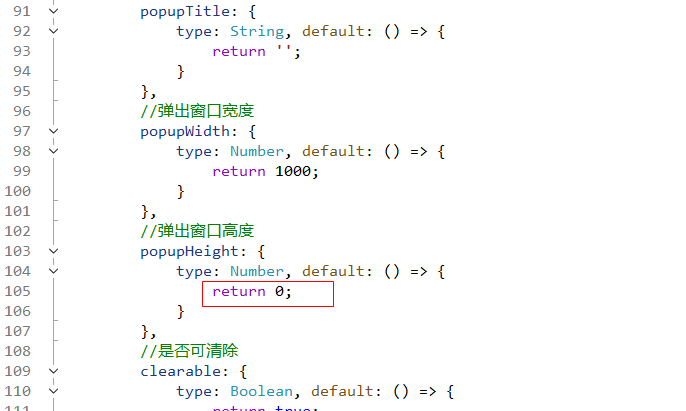
5、修改了弹出选择控件未设置窗口高度时为自动高度。
修改文件:\RoadFlow.WebUI\src\roadui-components\rf-select-popup.vue


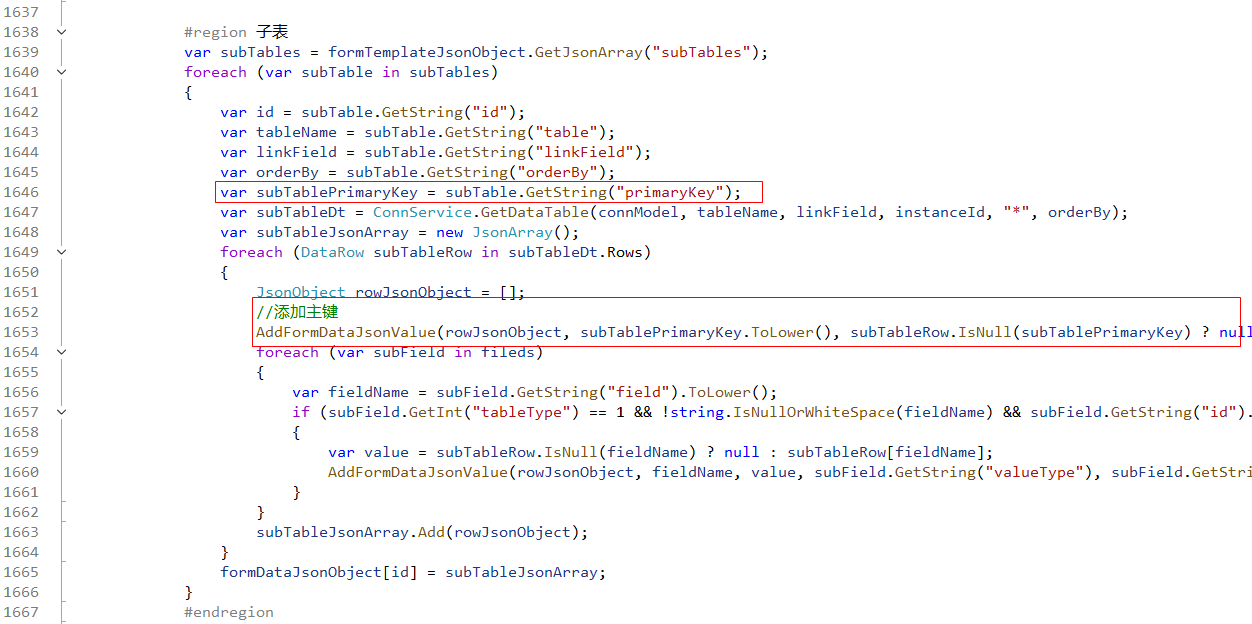
6、修改了流程事件[sql-json]更新数据json子表主键没有更新问题。
修改文件:\RoadFlow.Service\Form\FormService.cs

var subTablePrimaryKey = subTable.GetString("primaryKey");
//添加主键
AddFormDataJsonValue(rowJsonObject, subTablePrimaryKey.ToLower(),
subTableRow.IsNull(subTablePrimaryKey) ? null : subTableRow[subTablePrimaryKey], string.Empty, string.Empty);7、修改了上一版本下拉选择远程加载引起的选项不能搜索问题。
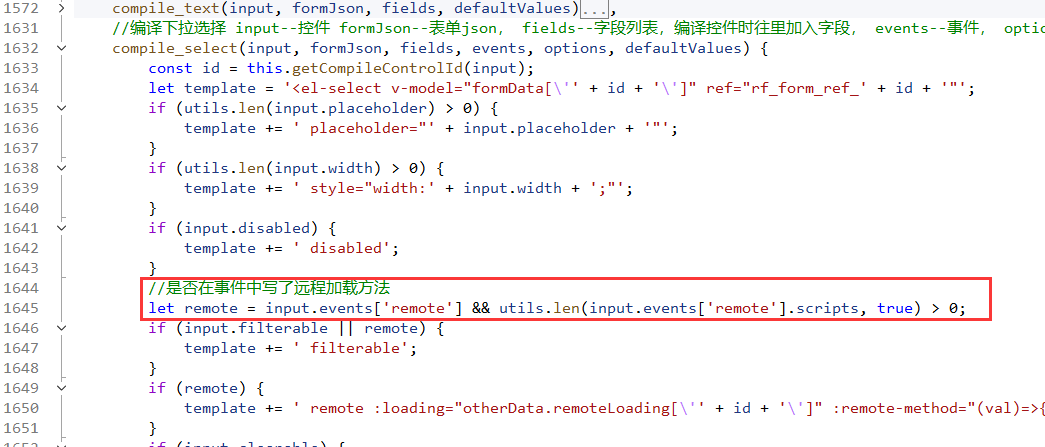
修改文件:\RoadFlow.WebUI\src\roadui-pages\form\design\design.js

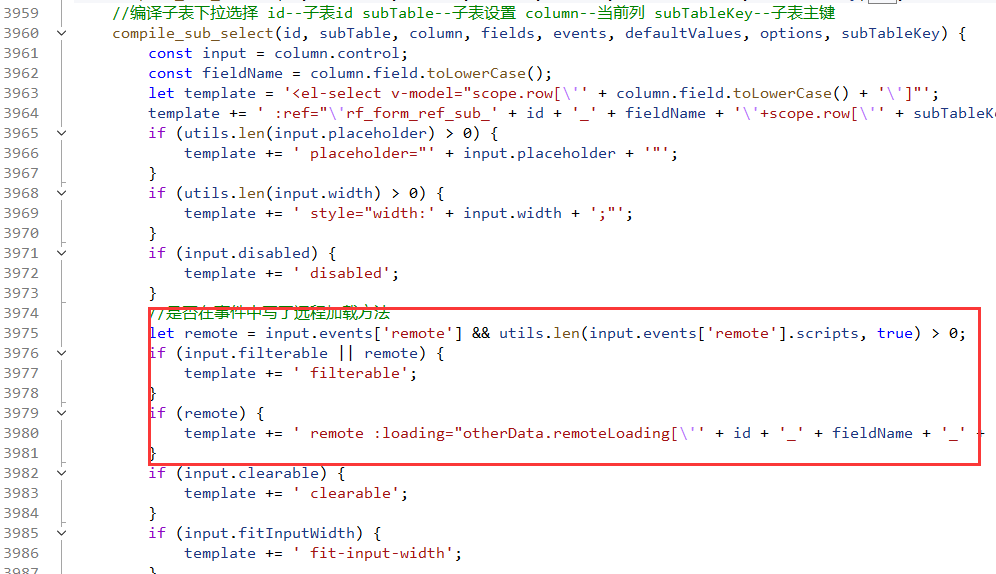
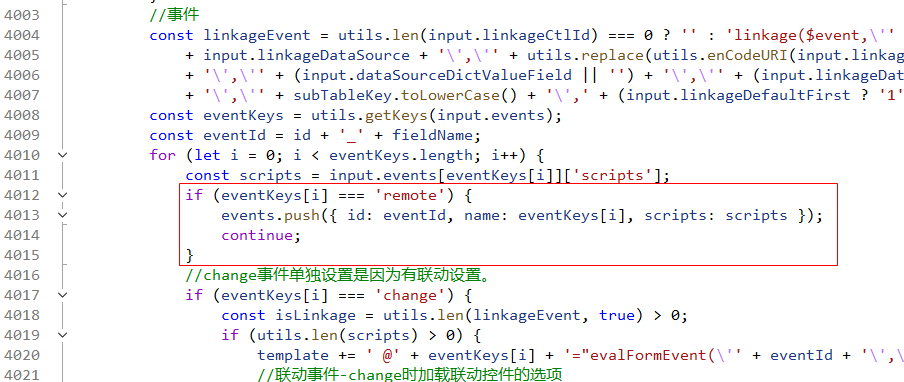
8、增加了子表下拉控件远程加载选项功能。
修改文件:\RoadFlow.WebUI\src\roadui-pages\form\design\design.js

//是否在事件中写了远程加载方法
let remote = input.events['remote'] && utils.len(input.events['remote'].scripts, true) > 0;
if (input.filterable || remote) {
template += ' filterable';
}
if (remote) {
template += ' remote :loading="otherData.remoteLoading[\'' + id + '_' + fieldName + '_' + '\'+scope.row[\'' + subTableKey + '\']]"
:remote-method="(val)=>{remoteMethod(val,\'' + id + '_' + fieldName + '\',scope.row)}"';
} 
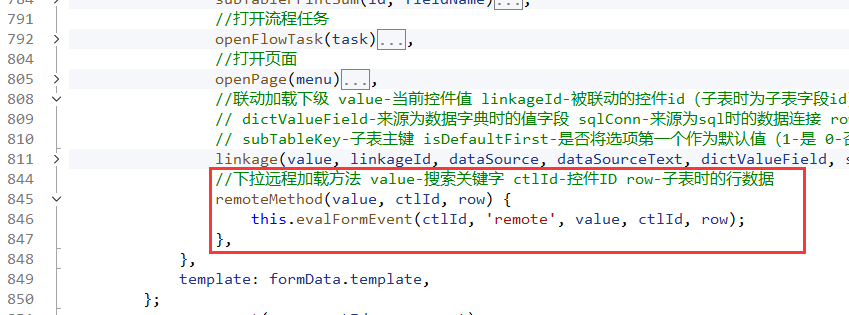
修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\index.vue

9、增加了流程审批过程中沟通功能。
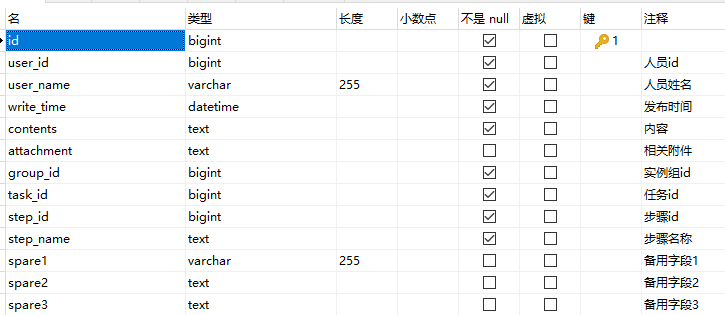
增加表:rf_flow_communicate

增加文件:\RoadFlow.Model\Flow\FlowCommunicateModel.cs
增加文件:\RoadFlow.Data\Flow\FlowCommunicateDao.cs
增加文件:\RoadFlow.WebApi\Controllers\RoadFlowWebApi\Flow\FlowCommunicateController.cs
增加文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\communicate.vue
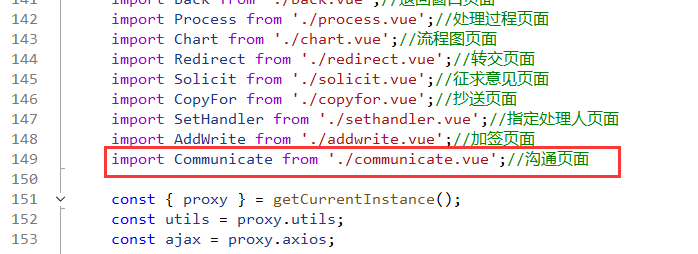
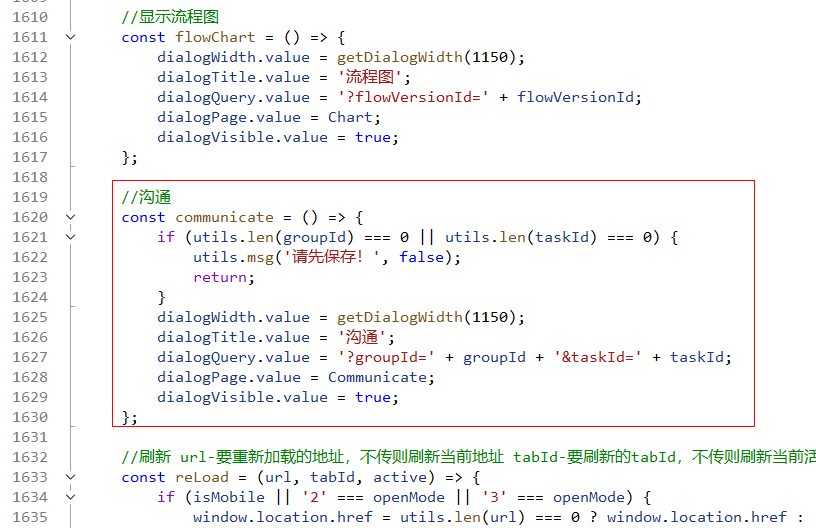
修改文件:\RoadFlow.WebUI\src\roadui-pages\flow\run\index.vue



|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|