 |
自定义表单是指自己写一个vue文件组件作为表单,不用表单设计设计表单。
实现方式就是用表单设计的VUE组件控件来加载自己定义的VUE文件或vue组件代码。
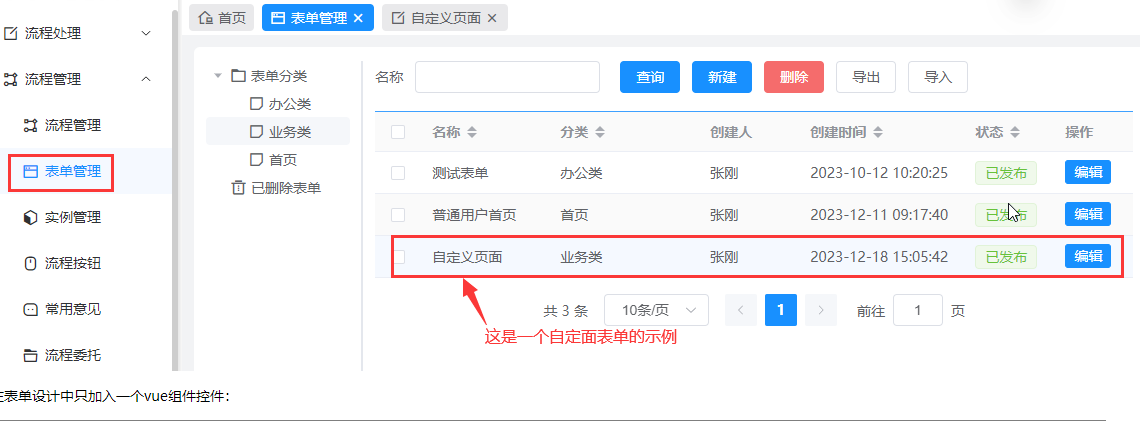
和常规设计表单一样还是在表单管理里面新建一个表单:

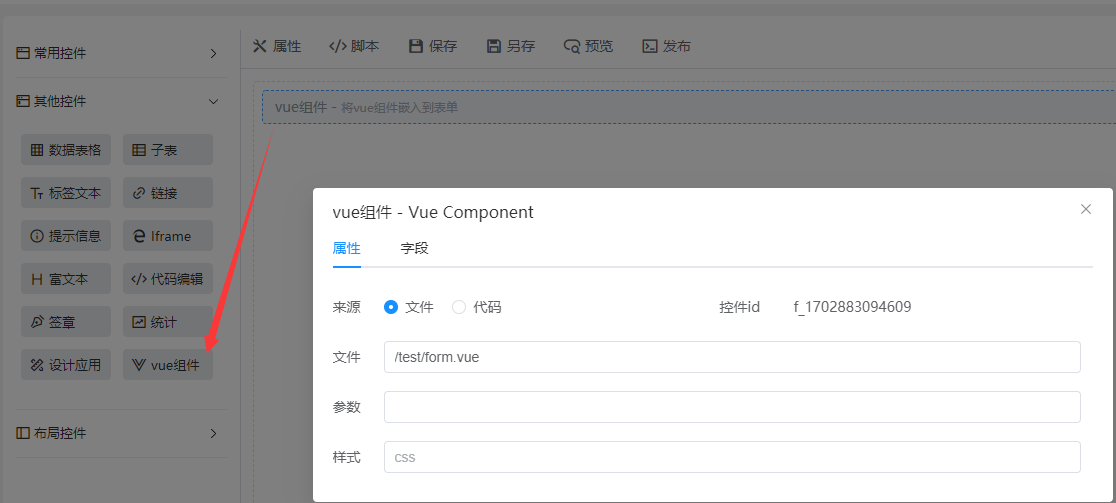
在表单设计中只加入一个vue组件控件:

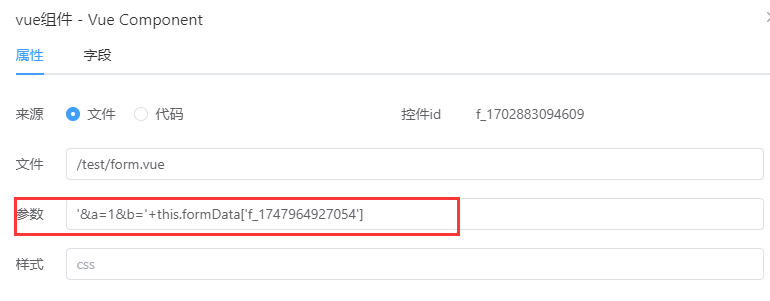
组件 -- 属性 -- 文件中填写自己写的vue文件路径。
示例文件:/roadui-pages/test/form.vue

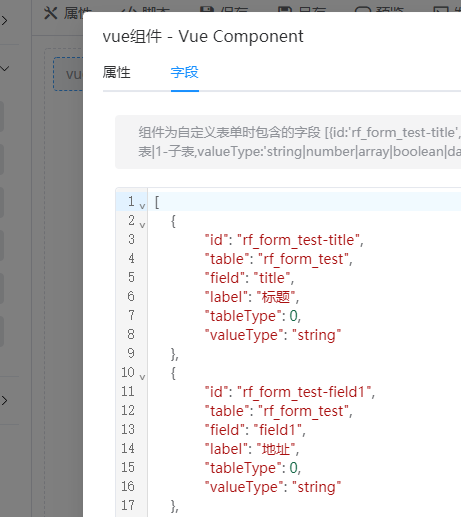
组件 -- 字段中将自定义页面中用到的字段写入:

[
{
"id": "rf_form_test-title",//表名-字段名,全部小写
"table": "rf_form_test",//表名
"field": "title",//字段名
"label": "标题",//标题
"tableType": 0,//表类型 0-主表 1-子表
"valueType": "string",//字段数据类型
可设置类型有:
string(字符串)
number(数字)
array(数组,checkbox多选等选择的值是数组)
boolean(布尔,开关控件等值)
datetime (日期时间)
null(其他类型)
}
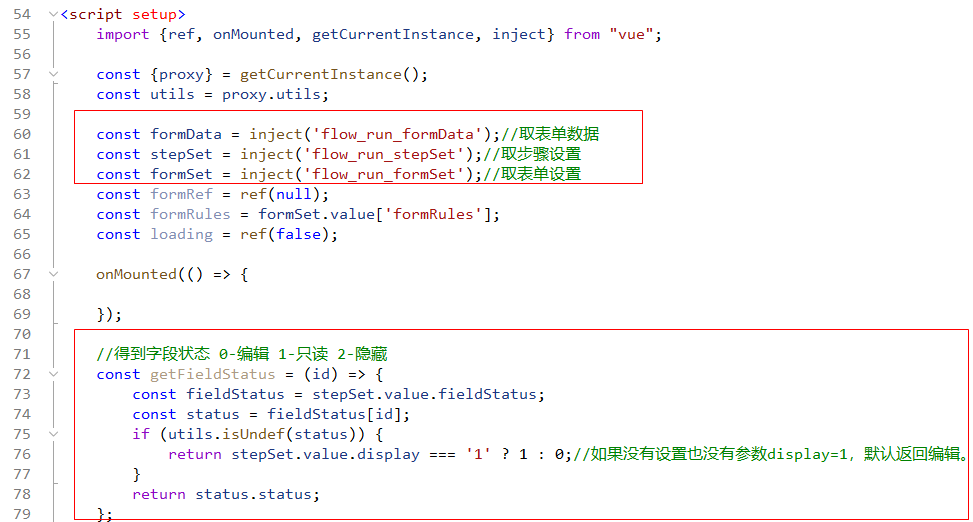
] 自定义表单中绑定表单数据,以及取字段状态操作如下:

完整的自定义表单示例代码:
<template>
<div v-loading="loading" :element-loading-text="utils.getLoadingText()" style="margin-bottom:18px;">
<el-form ref="formRef" :model="formData" :rules="formRules" label-width="60px">
<el-form-item label="标题" prop="rf_form_test-title">
<el-input v-if="getFieldStatus('rf_form_test-title')==0" v-model="formData['rf_form_test-title']" clearable/>
<span v-if="getFieldStatus('rf_form_test-title')==1">{{formData['rf_form_test-title']}}</span>
</el-form-item>
<el-form-item label="地址" prop="f1">
<el-input v-model="formData['rf_form_test-field1']" clearable/>
</el-form-item>
<el-form-item label="备注" prop="f2">
<el-input v-model="formData['rf_form_test-field2']" clearable/>
</el-form-item>
<el-form-item label="子表">
<el-table :data="formData['rf_form_test_sub']"
:stripe="true"
:border="true"
style="width:100%">
<el-table-column prop="field1" label="名称">
<template #default="scope">
<el-form-item :prop="'rf_form_test_sub.'+scope.$index+'.field1'" :rules="formRules['rf_form_test_sub_field1']">
<el-input v-model="scope.row.field1" clearable></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column prop="field2" label="标题">
<template #default="scope">
<el-form-item :prop="'rf_form_test_sub.'+scope.$index+'.field2'" :rules="formRules['rf_form_test_sub_field2']">
<el-input v-model="scope.row.field2" clearable></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column prop="field3" label="备注">
<template #default="scope">
<el-form-item :prop="'rf_form_test_sub.'+scope.$index+'.field3'" :rules="formRules['rf_form_test_sub_field3']">
<el-input v-model="scope.row.field3" clearable></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column width="80">
<template #header>
<el-button size="small" type="primary" @click="addRow()">添加</el-button>
</template>
<template #default="scope">
<el-button size="small" type="primary" @click="delRow(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-form-item>
</el-form>
</div>
</template>
<script setup>
import {ref, onMounted, getCurrentInstance, inject} from "vue";
const {proxy} = getCurrentInstance();
const utils = proxy.utils;
const formData = inject('flow_run_formData');//取表单数据
const stepSet = inject('flow_run_stepSet');//取步骤设置
const formSet = inject('flow_run_formSet');//取表单设置
const formRef = ref(null);
const formRules = formSet.value['formRules'];
const loading = ref(false);
onMounted(() => {
});
//得到字段状态 0-编辑 1-只读 2-隐藏
const getFieldStatus = (id) => {
const fieldStatus = stepSet.value.fieldStatus;
const status = fieldStatus[id];
if (utils.isUndef(status)) {
return stepSet.value.display === '1' ? 1 : 0;//如果没有设置也没有参数display=1,默认返回编辑。
}
return status.status;
};
//子表添加行
const addRow = () => {
if (utils.isUndef(formData.value['rf_form_test_sub'])) {
formData.value['rf_form_test_sub'] = [];
}
formData.value['rf_form_test_sub'].push({
id: utils.getGuid(false),
field1: '',
field2: '',
field3: ''
});
};
//子表删除行
const delRow = (row) => {
const rowIndex = formData.value['rf_form_test_sub'].findIndex((item) => {
return item.id === row.id
});
if (rowIndex >= 0) {
formData.value['rf_form_test_sub'].splice(rowIndex, 1);
}
};
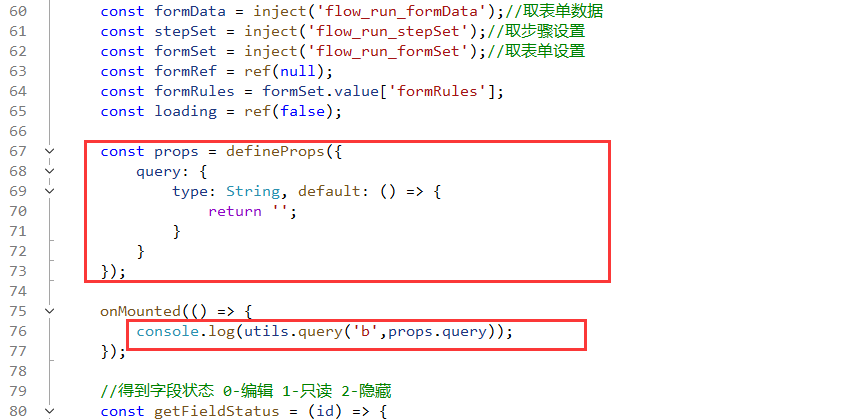
</script> 参数:要传递给组件页面的参数,写法为js表达式。
示例:

在自定义组件页面获取参数:

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|