 |
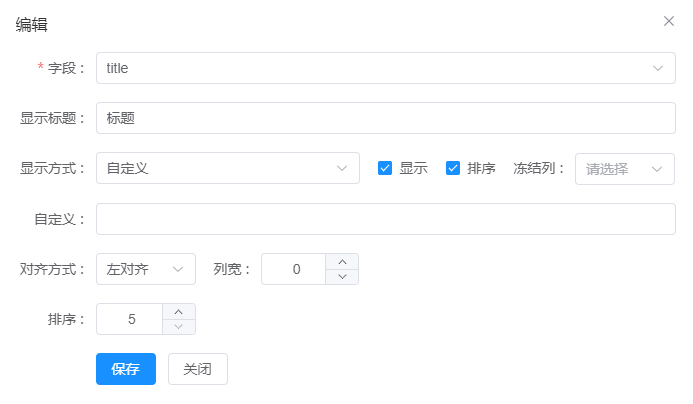
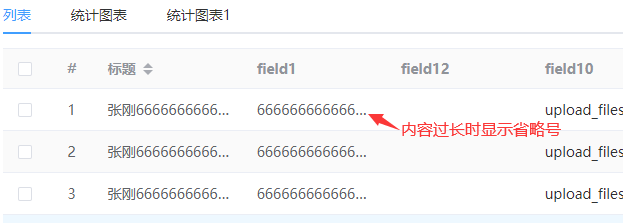
列表是设置列表列数据

加载查询SQL字段:指将属性中设置的查询sql包含的所有字段添加到列表,方便加载后再根据需要修改和删除不需要显示的字段。

字段:列对应显示的字段。
显示标题:列标题。
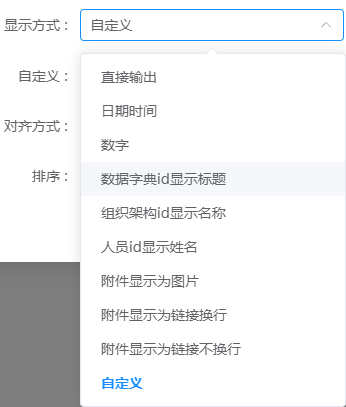
显示方式:

直接输出:即数据库时查询出来是什么值就直接显示。
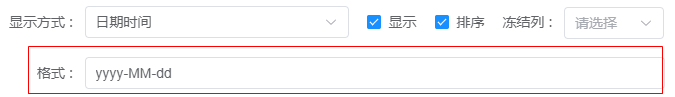
日期时间:将数据格式化为日期时间输出。选择后要在下面的格式中输入格式化的格式。

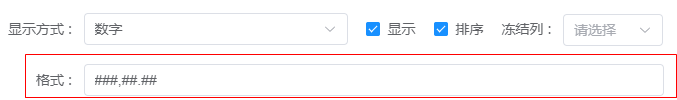
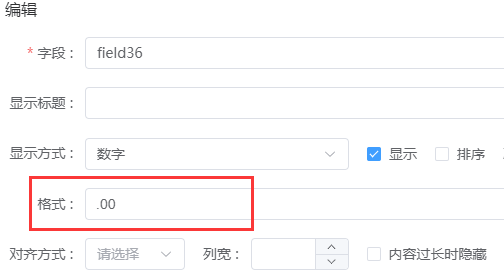
数字:以数字格式输出。选择后要在下面的格式中输入格式化数字的格式字符串。

根据数据字典id显示标题:当表中存的数字字典id时,显示时根据id查询标题显示。
组织架构id显示名称:当表中存的是组织架构id字符串时,显示时根据id查询名称显示。
人员id显示姓名:当表中存的人员id时,显示时根据id查询人员姓名显示(存的是人员数字id时,如果是U_人员id,则应该选择组织架构id显示名称)。
附件显示为图片:当数据是附件并且是图片时,显示为图片。
附件显示为链接换行:当数据是附件时显示为链接,并换行显示(一行显示一个链接)。
附件显示为链接不换行:当数据是附件时显示为链接,不换行。
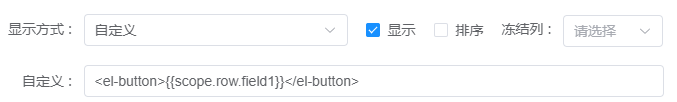
自定义:自定义显示。选择此项时要在下面的自定义中输入自定义字符串(可以写插槽html)。

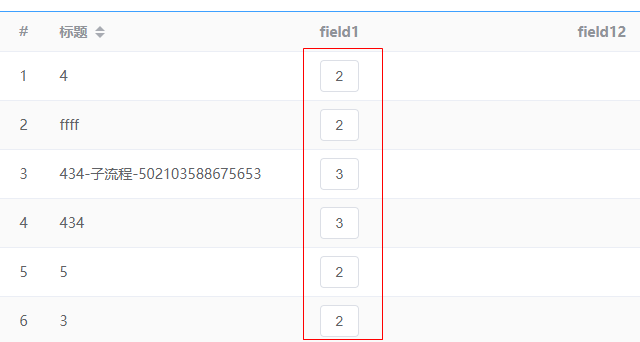
如上图的示例,则显示为:

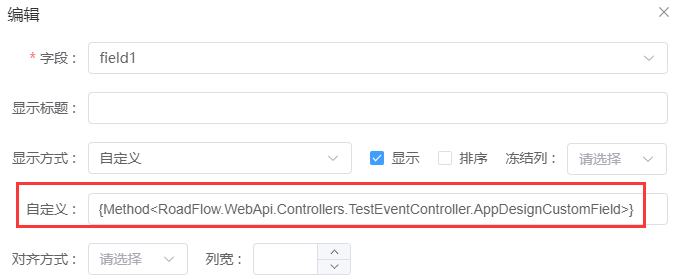
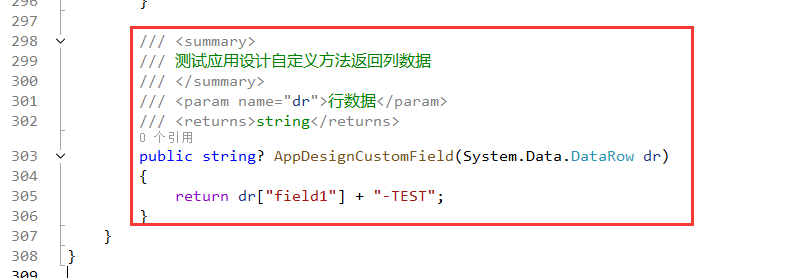
如果自定义要执行服务端方法,则写法为(自定义只能以{Method<开头,不能再有其他字符。):

方法有一个参数 DataRow 为当前行数据,示例:

显示:是否将列数据显示到列表(有时候查询出来只是为了事件中要用到数据,不需要显示到列表中)。
排序:列是否可以排序。
冻结列:列是否冻结以及冻结位置 。
对齐方式:列的对齐方式。
列宽:列的宽度。
内容过长时隐藏:当数据过长时显示省略号。否则显示全部内容。

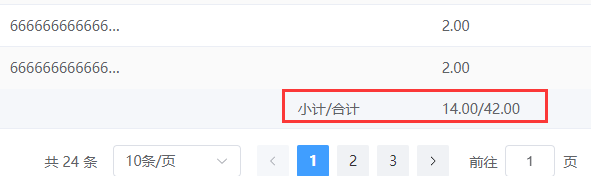
小计,合计:列是否要计算页小计和总合计。

小计合计的小数位数和在当前列上设置的数字格式一致。如下图设置。

排序:列显示顺序。
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|