 |

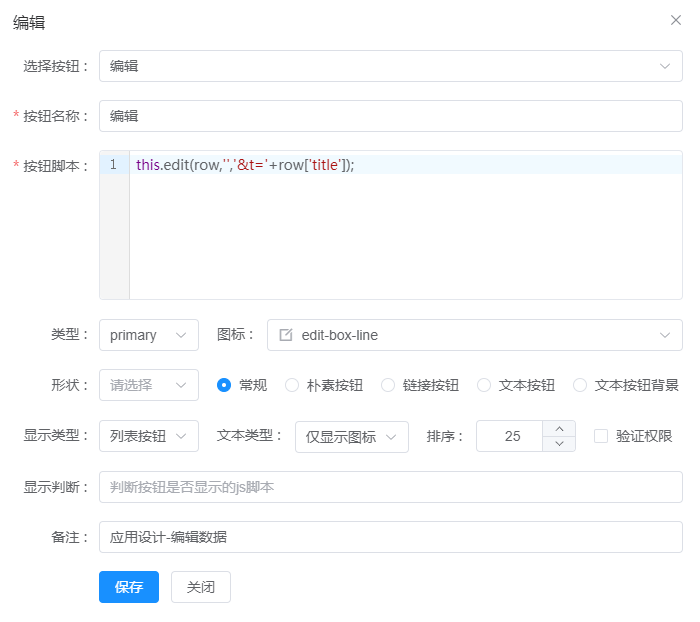
选择按钮:从按钮库中选择(按钮库在 系统管理--系统按钮 中维护)。
如果要在按钮中自定义脚本打开一个自己的页面(在本页面用dialog打开),则写法为:
this.dialogTitle='TEST';//窗口标题
this.dialogWidth='1000px';//窗口宽度
this.dialogHeight='500px';//窗口高度
this.dialogCloseOnClickModal=true;//窗口打开后是否可以点击遮罩层关闭
this.dialogCloseOnPressEscape=true;//窗口打开后是否可以按钮esc键关闭
//打开窗口第一个参数为页面地址,第二个参数为组件id(传一个不重复的id即可)&isAppDesign=1表示是从应用设计打开的窗口,可用于打开页面判断关闭窗口等操作。
this.openDialog('/flow/run/index.vue?formId=445391481966661&isAppDesign=1',utils.getGuid(false));如果要调用首页的打开应用方法,则写法为:
this.openPage({
id:utils.getGuid(false),
name:'test',
url:'/flow/run/index.vue?formId=445391481966661&isAppDesign=1&instanceId='+row.id+'&refreshTabId='+utils.query('menuId',props.query)
});
如果要打开页面操作后要刷新列表,则参数加上:'&refreshTabId='+utils.query('menuId',props.query)
/*参数json说明:
{
id:id-组件id不重复可以直接使用utils.getGuid(false)生成随机的guid,
name:标题,
icon:图标,
url:地址;
openMode:打开方式 0-tab,1-弹出层,2-弹出窗口,3-新窗口。默认0;
width:当打开方式为窗口时的窗口宽度
height:当打开方式为窗口时的窗口高度
iframe:是否指定用iframe加载,默认false-根据地址判断,外部地址用ifraem加载,有时?load_url=也要用iframe加载
refresh:tab是否可以刷新,false-不可以 true-可以,默认true;
closable:是否显示关闭图标,默认true;
center:当打开类型为弹出时窗口是否居中,默认false;
modalClose:当打开类型为弹出层时是否可以点遮罩层关闭,默认false;
escapeClose:当打开类型为弹出层时是否可以按esc键关闭,默认false;
isFile:是否是查看文件,默认false;
showHeader: true 打开方式为1弹出层时是否显示header, 默认true;
}*/按钮名称:按钮显示的名称。
按钮脚本:按钮执行的脚本。
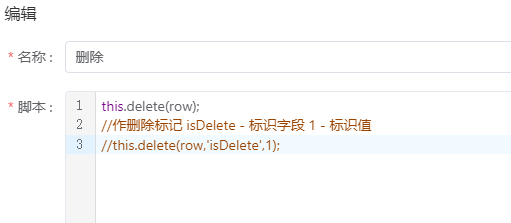
删除数据:删除数据按钮可以实现作删除标记和物理删除。
物理删除脚本:this.delete(row);
删除标记脚本:this.delete(row,'标识字段','标识值'); 删除所选:this.deleteSelect('标识字段','标识值');

如果要在按钮脚本中调用服务端API,则写法为:
//ajax是系统中对axios的封装,不是jquery中的ajax
ajax.post('/Sys/DynamicApi/Exec?id=544059069304901',qs.stringify({userId:'430910218895429'})).then((res)=>
{
});类型:按钮类型。
图标:按钮图标。
显示类型:常规按钮-显示在列表上方;列表按钮-显示在列表行里,用于对行数据进行操作。
验证权限:按钮是否需要授权才能使用,如果不勾选则所有打开应用的人都可以使用该按钮。
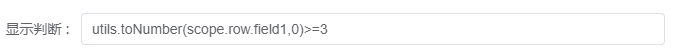
显示判断:用于判断按钮是否应该要显示,写js表达式。
示例:

这里表示列表数据中field1字段大于等于3才显示按钮。
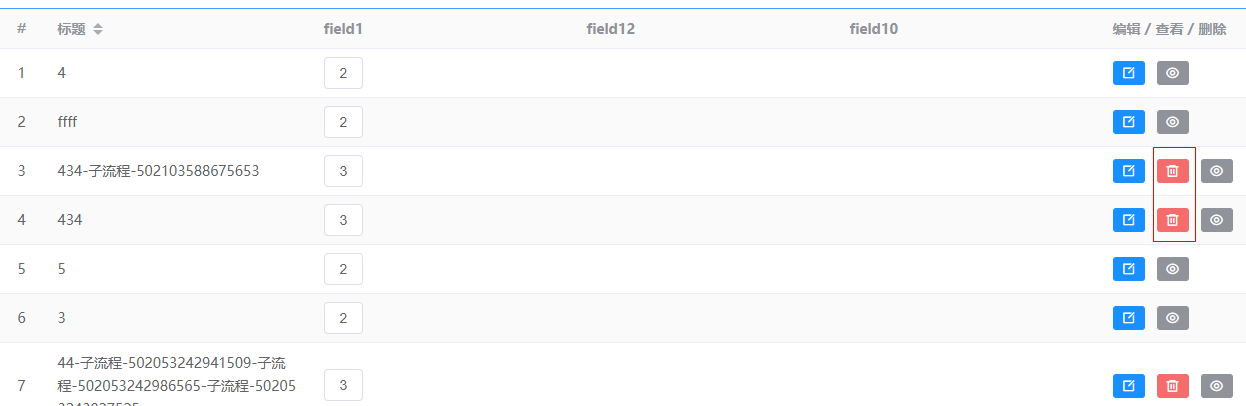
效果(只有field1大于等于3的才显示了删除按钮):

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|