 |
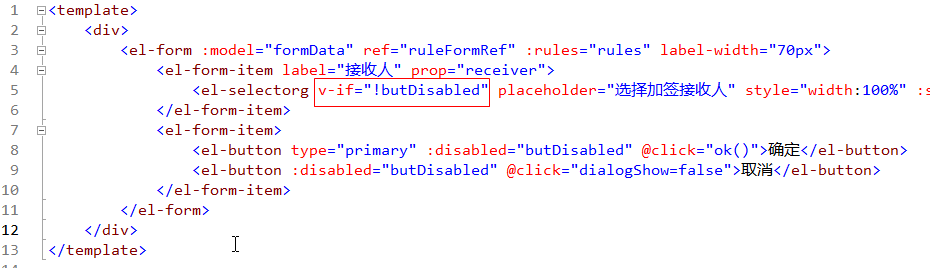
1、修改了流程设置了加签范围选择时没生效的问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\addwrite.vue

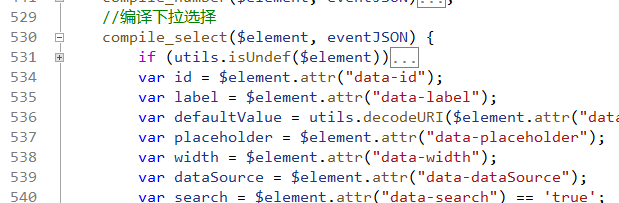
2、修改了表单设计下拉选择多选时加载值问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js


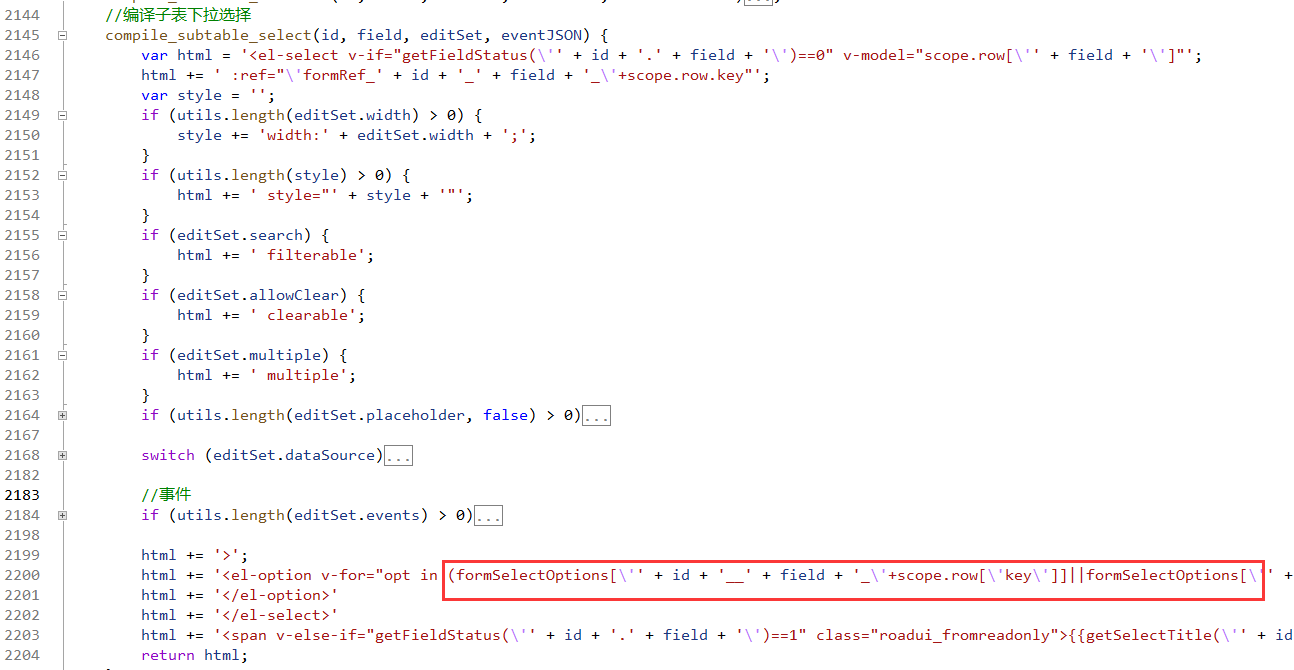
3、修改了子表下拉联动设置选项方式。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js

html += '<el-option v-for="opt in (formSelectOptions[\'' + id + '__' + field + '_\'+scope.row[\'key\']]||formSelectOptions[\'' + id + '__' + field + '\'])" :key="opt.value" :value="opt.value" :label="opt.label">';
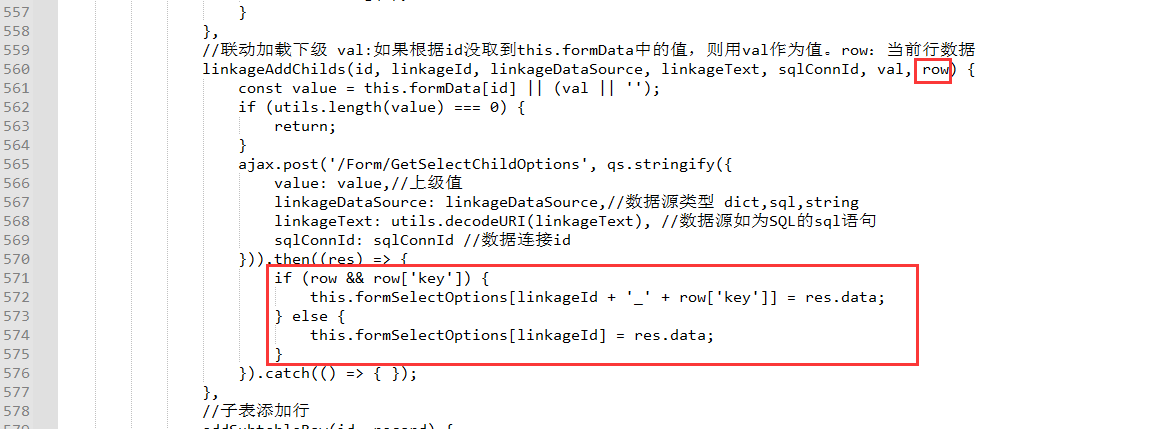
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue

if (row && row['key']) {
this.formSelectOptions[linkageId + '_' + row['key']] = res.data;
} else {
this.formSelectOptions[linkageId] = res.data;
}4、修改了应用程序设计提交SQL加密。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\program\design\attr.vue

修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\ProgramController.cs

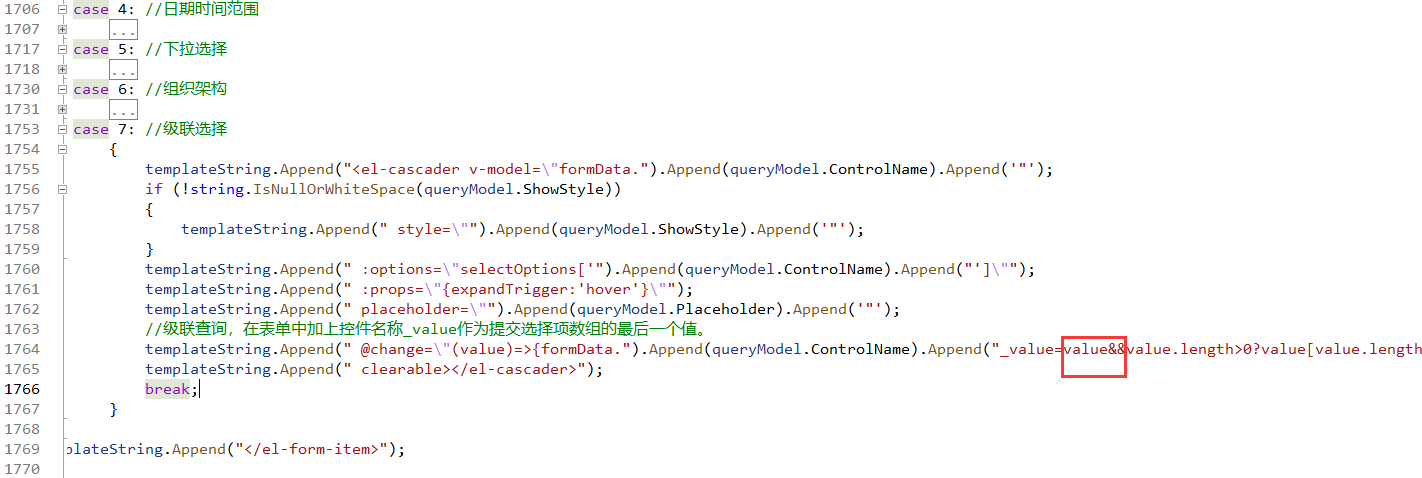
5、修改了应用程序设计查询级联选择控件清空值问题。
修改文件:\RoadFlow.Service\Program.cs


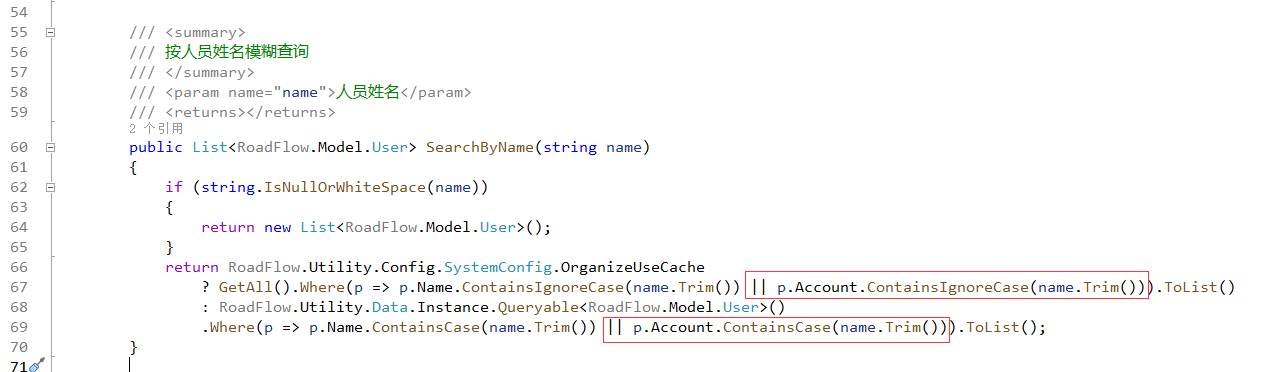
6、修改了组织架构搜索人员时可按帐号搜索。
修改文件:\RoadFlow.Data\RFOrganize\User.cs

/// <summary>
/// 按人员姓名模糊查询
/// </summary>
/// <param name="name">人员姓名</param>
/// <returns></returns>
public List<RoadFlow.Model.User> SearchByName(string name)
{
if (string.IsNullOrWhiteSpace(name))
{
return new List<RoadFlow.Model.User>();
}
return RoadFlow.Utility.Config.SystemConfig.OrganizeUseCache
? GetAll().Where(p => p.Name.ContainsIgnoreCase(name.Trim()) || p.Account.ContainsIgnoreCase(name.Trim())).ToList()
: RoadFlow.Utility.Data.Instance.Queryable<RoadFlow.Model.User>()
.Where(p => p.Name.ContainsCase(name.Trim()) || p.Account.ContainsCase(name.Trim())).ToList();
}修改文件:\RoadFlow.Service\User.cs

/// <summary>
/// 按人员姓名模糊查询
/// </summary>
/// <param name="name">人员姓名</param>
/// <param name="range">如果限定了范围,则从范围内人员中查询。</param>
/// <returns></returns>
public static List<RoadFlow.Model.User> SearchByName(string name, string range = "")
{
return string.IsNullOrWhiteSpace(range) ? userData.SearchByName(name)
: GetListByMembers(range).Where(p => p.Name.ContainsIgnoreCase(name.Trim())
|| p.Account.ContainsIgnoreCase(name.Trim())).ToList();
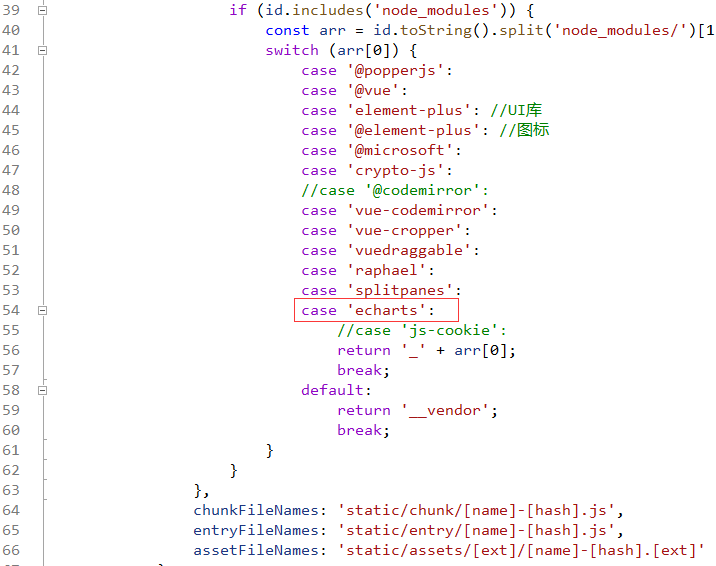
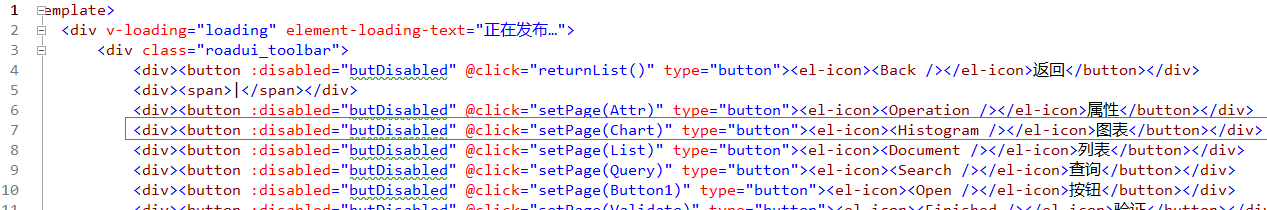
}7、应用程序设计增加了统计图表功能。
安装echarts:npm install echarts --save
修改文件:\RoadFlow.WebUIElement\vite.config.js

新增文件:\RoadFlow.WebUIElement\src\roadui-pages\program\design\chart.vue
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\program\design\design.vue


修改文件:\RoadFlow.WebUIElement\src\roadui-pages\program\run\index.vue
此文件修改地方过多,可以直接覆盖,或者对比修改。
后端修改:
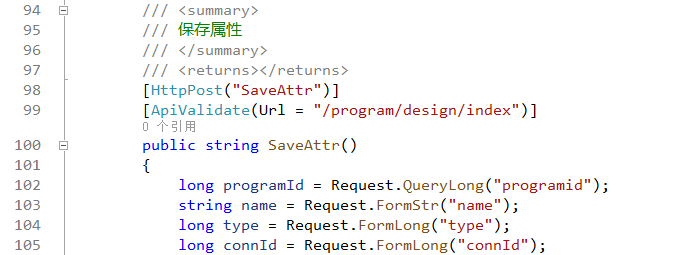
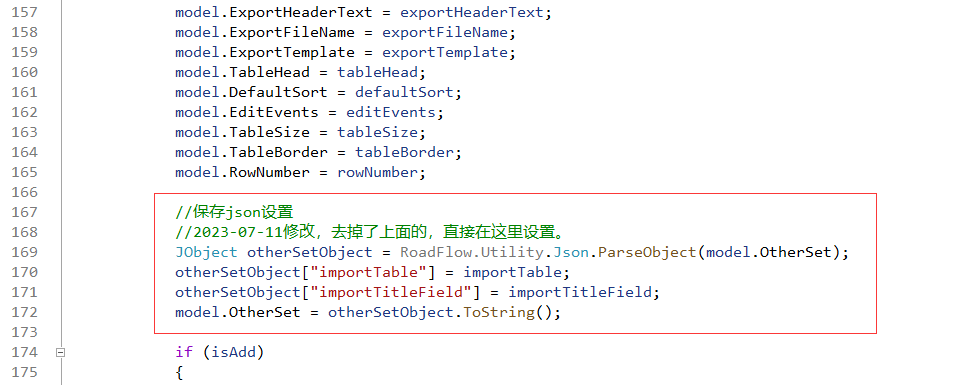
修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\ProgramController.cs



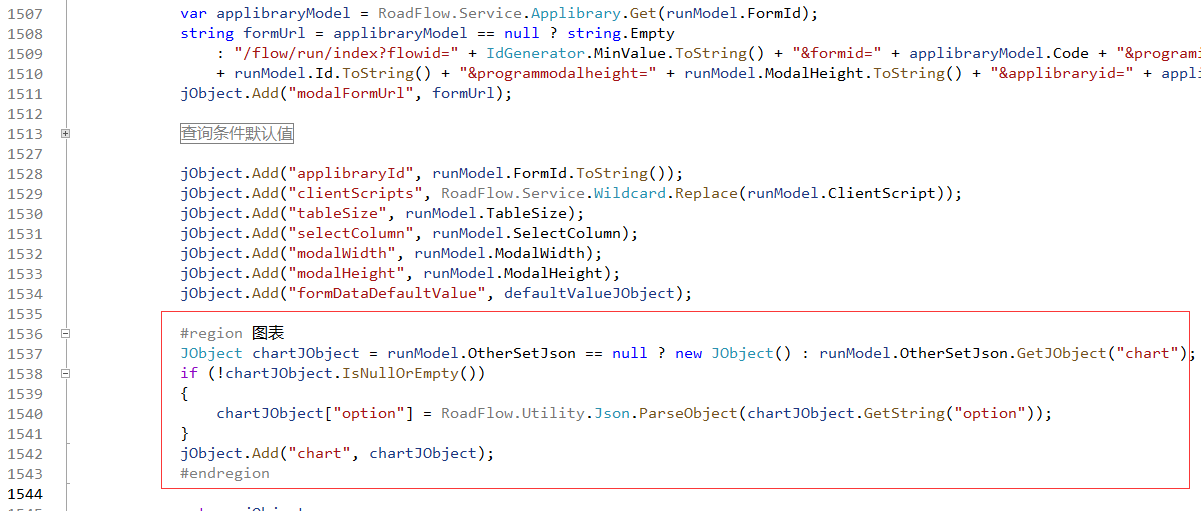
修改文件:\RoadFlow.Service\Program.cs

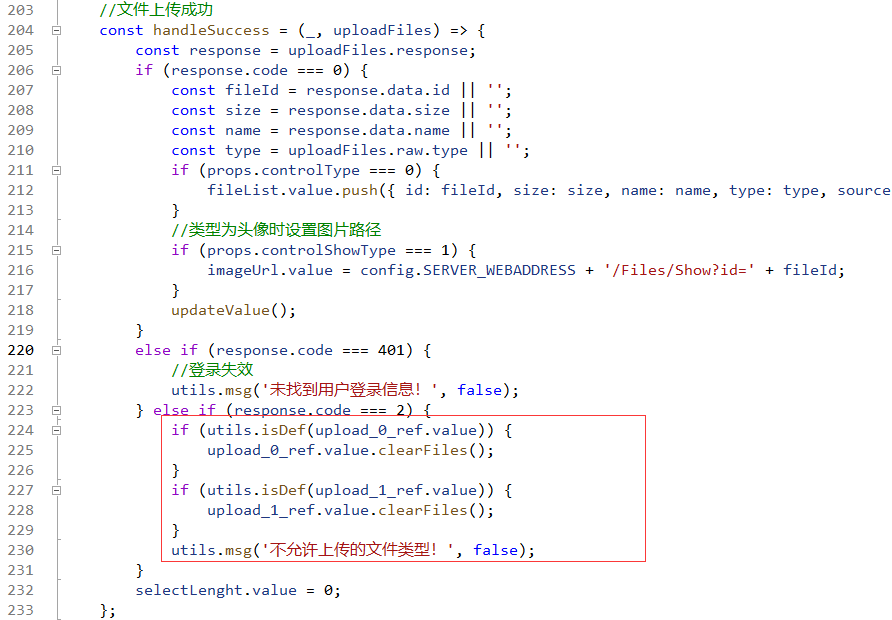
8、修改了附件上传控件类型检查问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-components\el_selectfile.vue

if (utils.isDef(upload_0_ref.value)) {
upload_0_ref.value.clearFiles();
}
if (utils.isDef(upload_1_ref.value)) {
upload_1_ref.value.clearFiles();
}
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|