 |
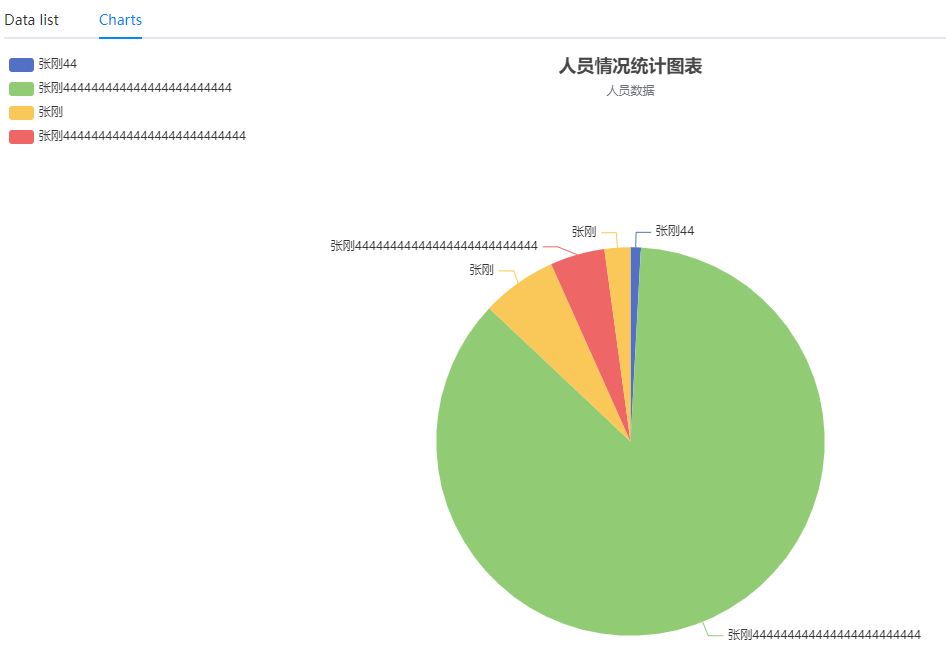
图表是将查询数据以图表的方式展示,如:

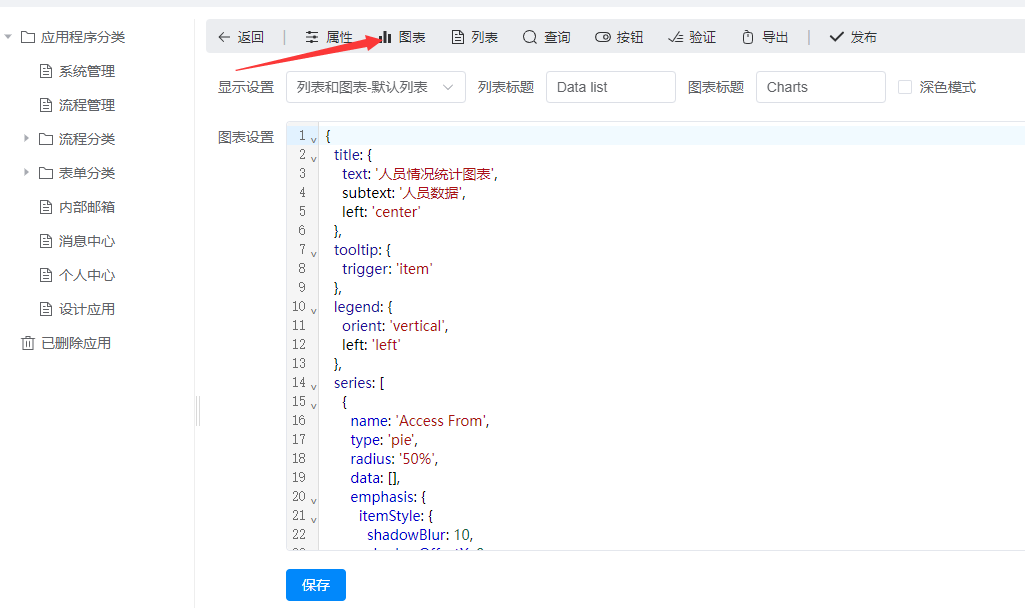
在应用程序设计的图表标签中设置:

显示设置:
只显示图标:应用打开只显示图表。
显显示列表:应用打开只显示数据列表,不显示图表。
列表和图表-默认列表:显示数据列表和图标,默认打开时显示数据列表标签。
列表和图表-默认图表:显示数据列表和图标,默认打开时显示数据图表标签。
列表标题:列表标签显示的标题。

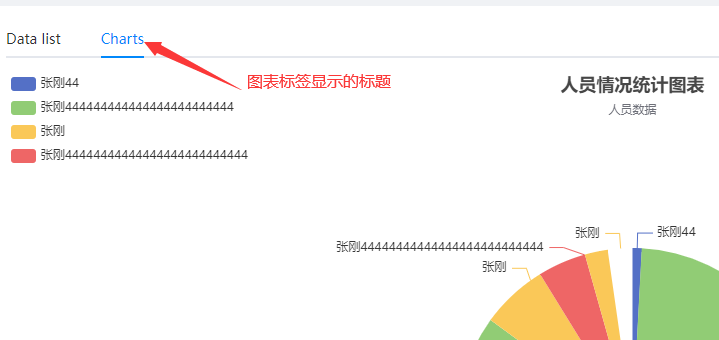
图表标题:图表标签显示的标题。

深色模式:图表是否以深色主题显示。

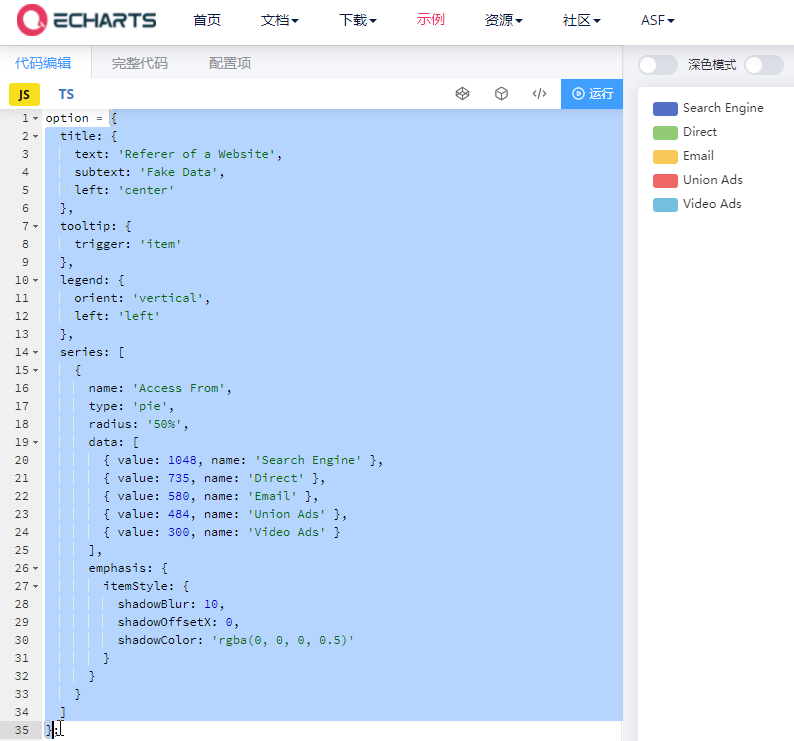
图表设置:这是显示图标内容的配置。可以直接到echarts网站的示例中复制自已想要的样式,然后再填充数据即可。
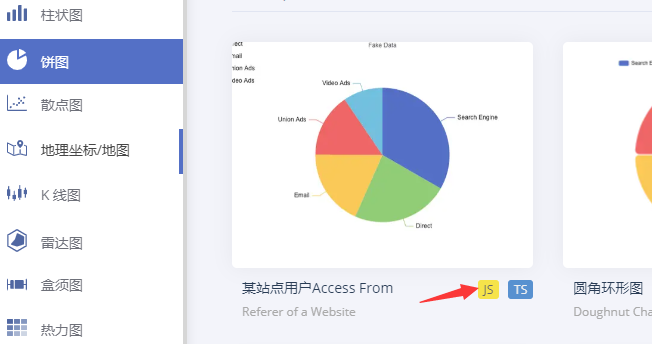
echarts示例网站:https://echarts.apache.org/examples/zh/index.html
选中某个样式点js,即可看到option配置json:


复制json,不要option=和最后的;号,只复制json部分,填到配置里保存即可。
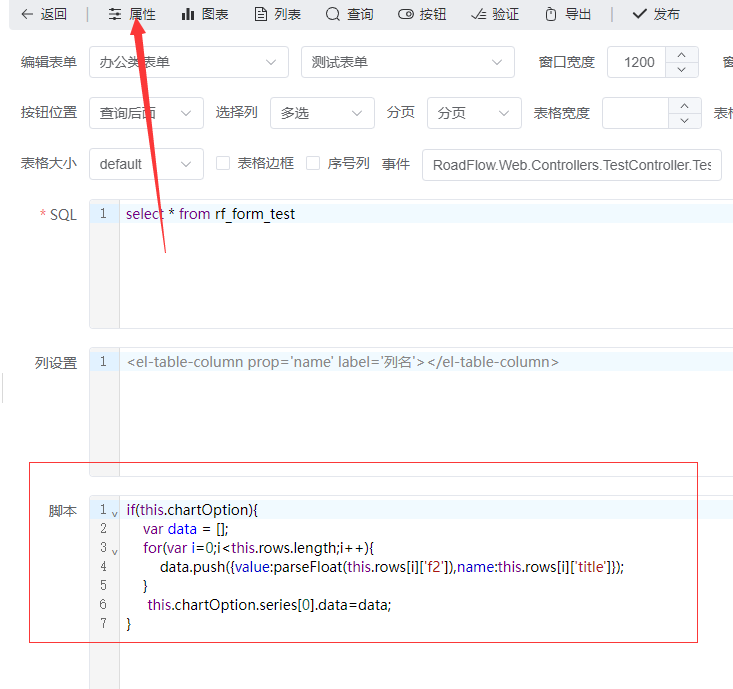
在应用程序属性的加载脚本中来设置图表数据:

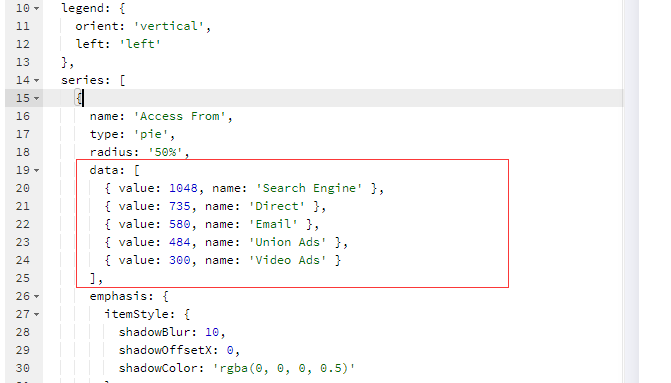
目的就是替换图表设置中的data:

比如上图要用自已的数据替换data,则脚本就写为:
if(this.chartOption){
var data = [];
for(var i=0;i<this.rows.length;i++){
data.push({value:parseFloat(this.rows[i]['f2']),name:this.rows[i]['title']});
}
this.chartOption.series[0].data=data;
}this.rows:当前应用程序设计中sql查询出来的数据列表,一个数组,因为可能有多行(注意:要在应用程序设计中的列表中设置了显示列,这里的this.rows中才有列。)。
this.chartOption:当前图表的配置option json。
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|