 |
1、增加了部门导入人员功能。
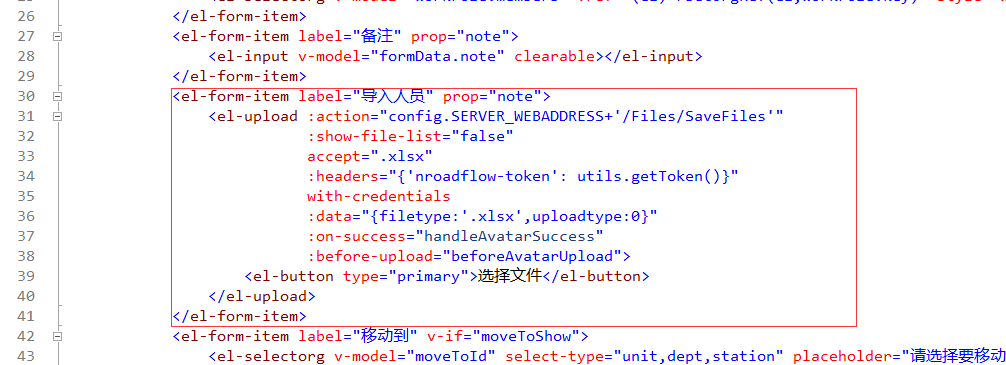
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\system\organize\organize.vue

<el-form-item label="导入人员" prop="note">
<el-upload :action="config.SERVER_WEBADDRESS+'/Files/SaveFiles'"
:show-file-list="false"
accept=".xlsx"
:headers="{'nroadflow-token': utils.getToken()}"
with-credentials
:data="{filetype:'.xlsx',uploadtype:0}"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<el-button type="primary">选择文件</el-button>
</el-upload>
</el-form-item> 
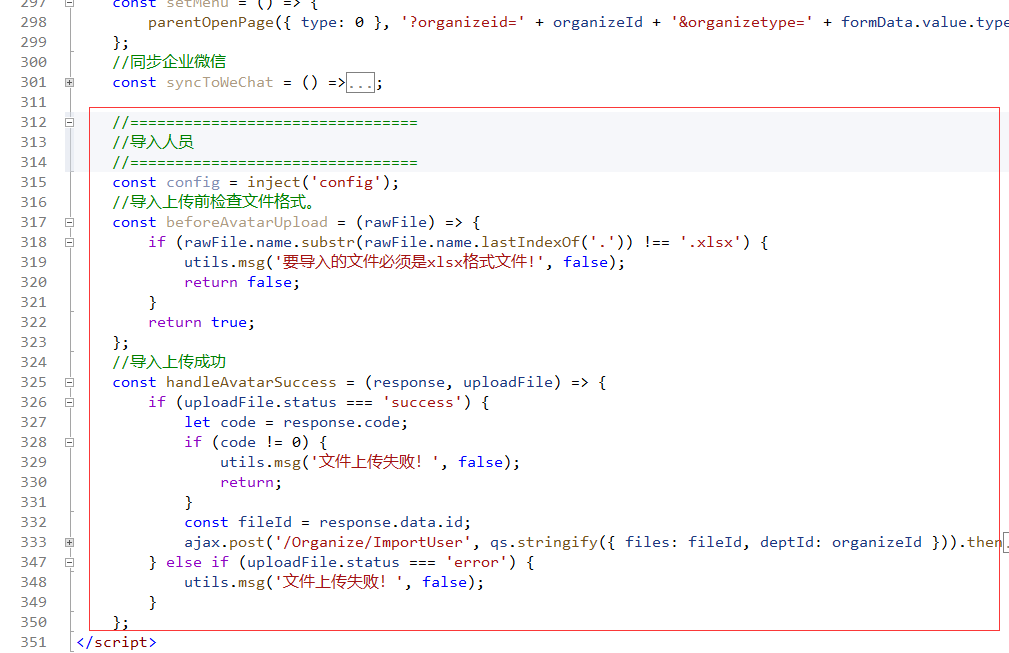
//================================
//导入人员
//================================
const config = inject('config');
//导入上传前检查文件格式。
const beforeAvatarUpload = (rawFile) => {
if (rawFile.name.substr(rawFile.name.lastIndexOf('.')) !== '.xlsx') {
utils.msg('要导入的文件必须是xlsx格式文件!', false);
return false;
}
return true;
};
//导入上传成功
const handleAvatarSuccess = (response, uploadFile) => {
if (uploadFile.status === 'success') {
let code = response.code;
if (code != 0) {
utils.msg('文件上传失败!', false);
return;
}
const fileId = response.data.id;
ajax.post('/Organize/ImportUser', qs.stringify({ files: fileId, deptId: organizeId })).then((res) => {
let msg = res.msg;
if (utils.length(msg) === 0) {
if (res.success) {
msg = '导入成功!';
updateTreeNode(organizeId);
} else if (res.code == 1) {
msg = '要导入的文件不存在!';
} else {
msg = '导入失败!';
}
}
utils.msg(msg, res.success);
}).catch(() => { });
} else if (uploadFile.status === 'error') {
utils.msg('文件上传失败!', false);
}
};
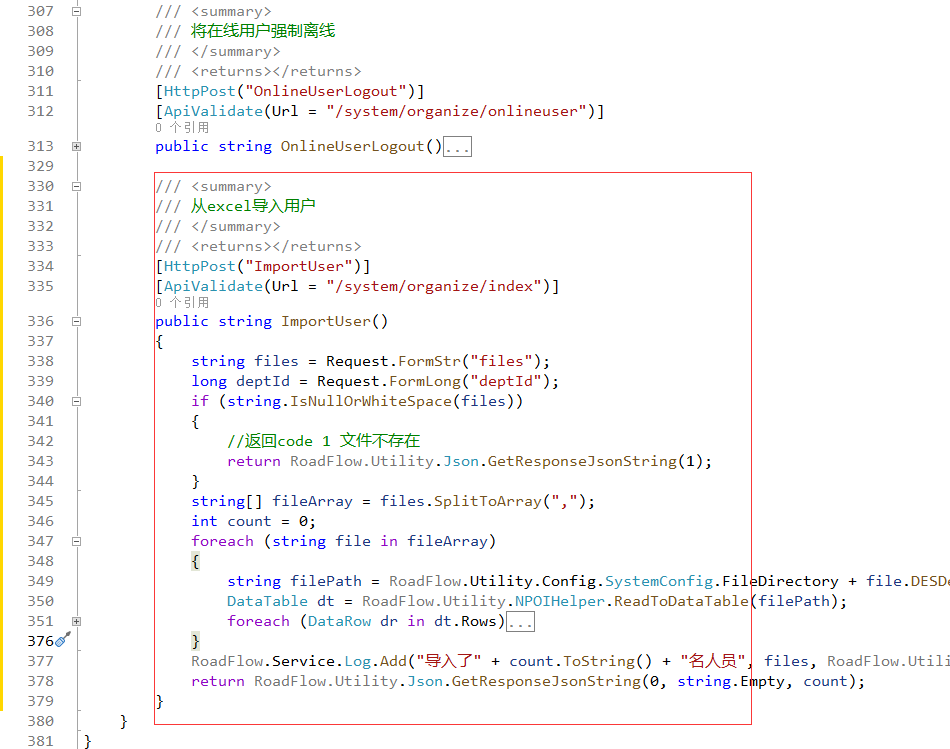
后端修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\OrganizeController.cs

/// <summary>
/// 从excel导入用户
/// </summary>
/// <returns></returns>
[HttpPost("ImportUser")]
[ApiValidate(Url = "/system/organize/index")]
public string ImportUser()
{
string files = Request.FormStr("files");
long deptId = Request.FormLong("deptId");
if (string.IsNullOrWhiteSpace(files))
{
//返回code 1 文件不存在
return RoadFlow.Utility.Json.GetResponseJsonString(1);
}
string[] fileArray = files.SplitToArray(",");
foreach (string file in fileArray)
{
string filePath = RoadFlow.Utility.Config.SystemConfig.FileDirectory + file.DESDecrypt();
DataTable dt = RoadFlow.Utility.NPOIHelper.ReadToDataTable(filePath);
int count = 0;
foreach (DataRow dr in dt.Rows)
{
string? account = dr[0].ToString();
string? name = dr[1].ToString();
int gender = dt.Columns.Count > 2 ? dr[2].ToString().ToInt() : 0;
if (string.IsNullOrWhiteSpace(account) || string.IsNullOrWhiteSpace(name))
{
continue;
}
if (RoadFlow.Service.User.GetByAccount(account) != null)
{
continue;
}
RoadFlow.Model.User userModel = new RoadFlow.Model.User
{
Id = RoadFlow.Utility.IdGenerator.NextId(),
Name = name.Trim(),
Status = 0,
Account = account.Trim(),
Gender = gender
};
userModel.Password = RoadFlow.Service.User.GetInitMD5Password(userModel.Id, out _);
RoadFlow.Service.User.Add(userModel, deptId);
count++;
}
RoadFlow.Service.Log.Add("导入了" + count.ToString() + "名人员", filePath, RoadFlow.Utility.Log.Type.SystemManage, deptId.ToString());
}
return RoadFlow.Utility.Json.GetResponseJsonString();
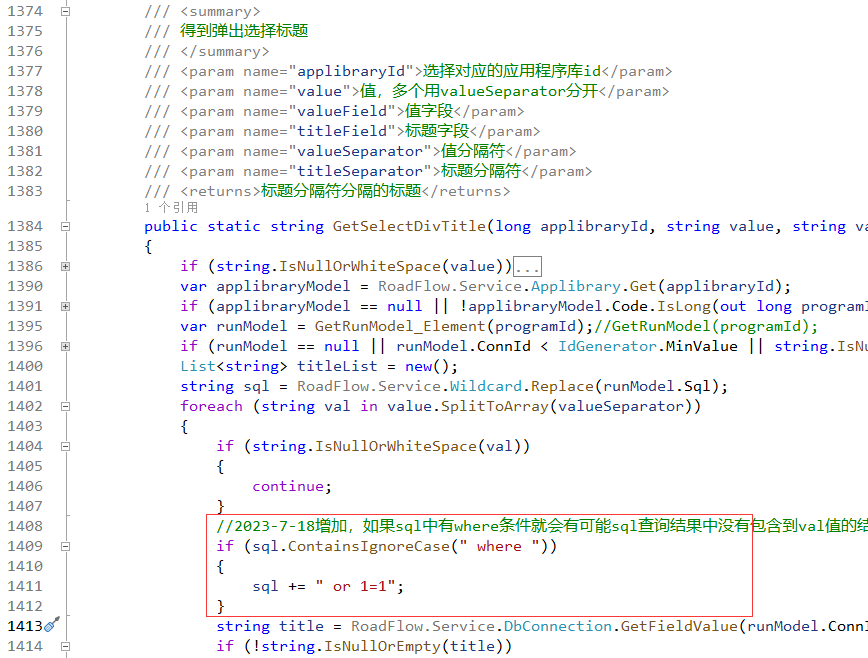
}2、修改了弹出选择加载标题时由于数据变化可能查询不到的问题。
修改文件:\RoadFlow.Service\Program.cs

//2023-7-18增加,如果sql中有where条件就会有可能sql查询结果中没有包含到val值的结果。在后面增加一个or条件,让查询条件成立。
if (sql.ContainsIgnoreCase(" where "))
{
sql += " or 1=1";
}3、升级element-plus到2.3.8。
npm install element-plus@2.3.8
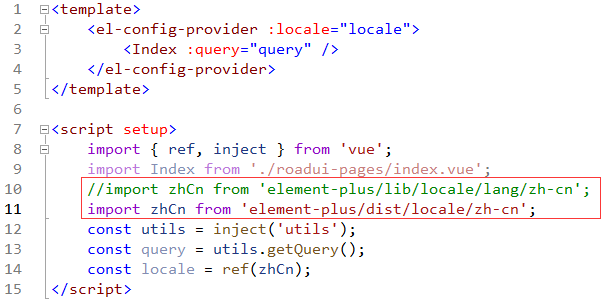
升级后如果启动前端报错,则需要修改文件:\RoadFlow.WebUIElement\src\App.vue

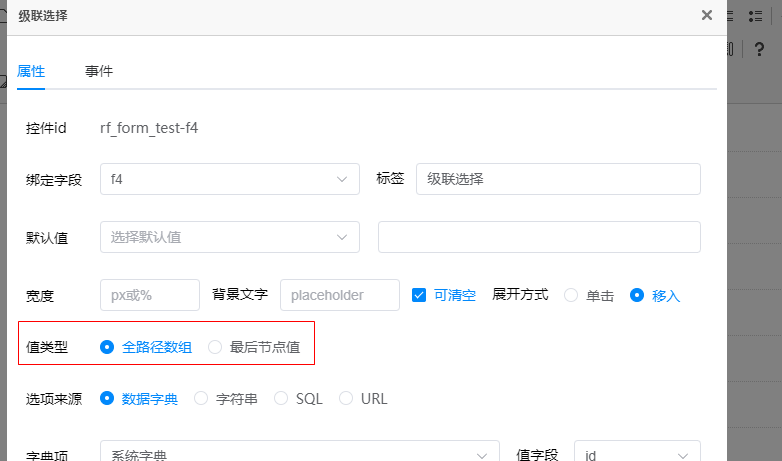
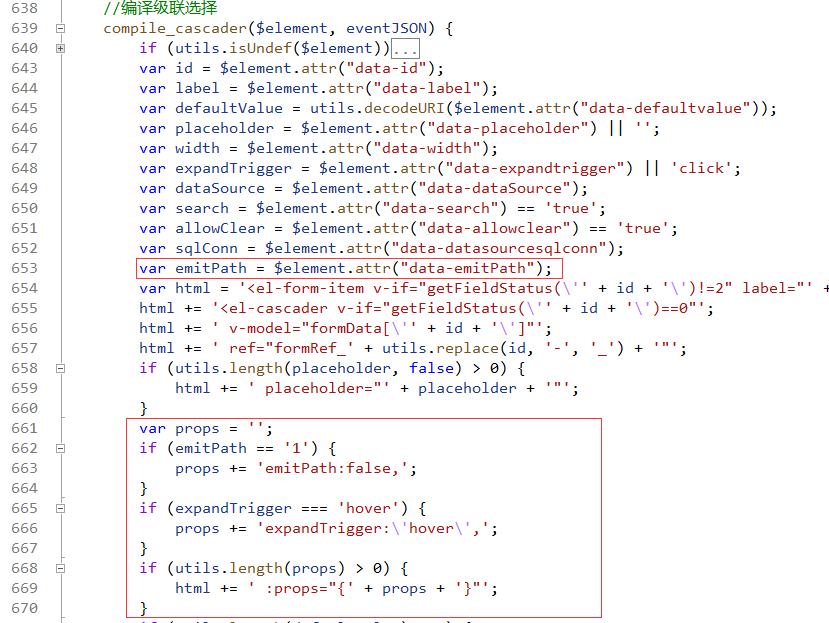
4、表单设计级联选择Cascader控件增加值类型选项。

可以设置最终选择的值是全路径数组,还是只保存最后一级的选择值。
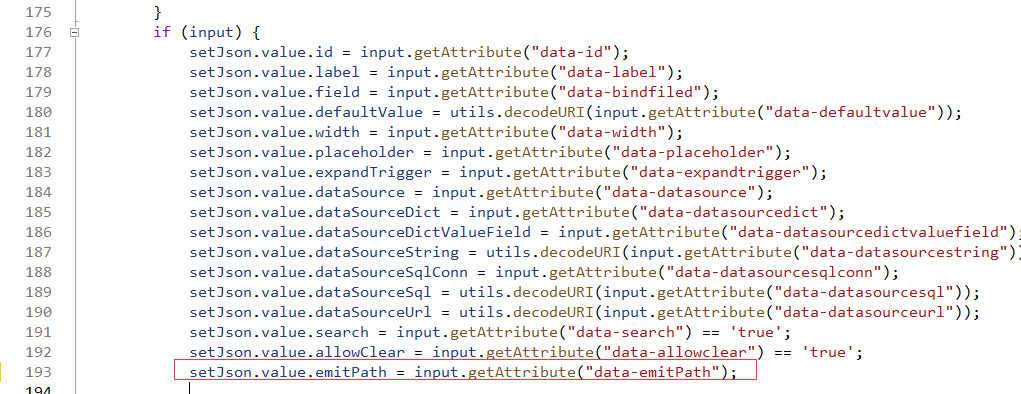
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\plugins\cascader.vue


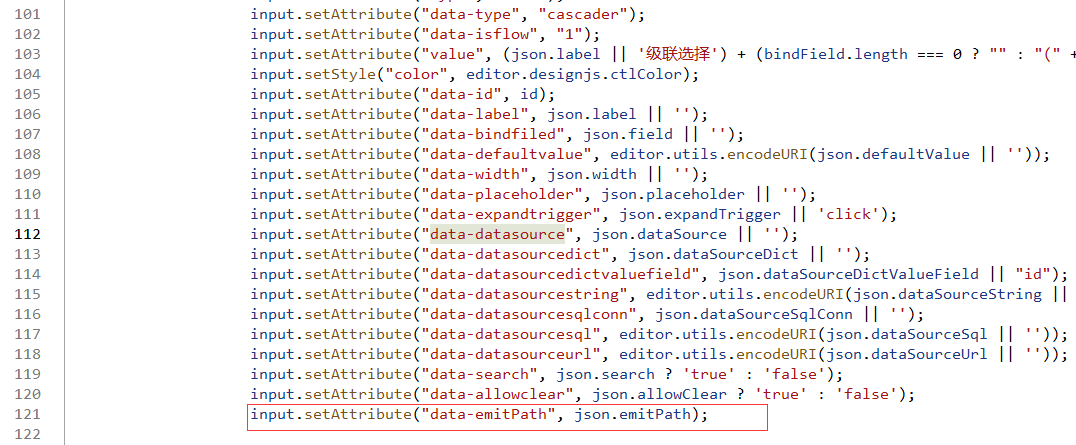
修改文件:\RoadFlow.WebUIElement\public\roadui-assets\ckeditor\plugins\rf_cascader\plugin.js

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\plugins\subtable\cascader.vue

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js


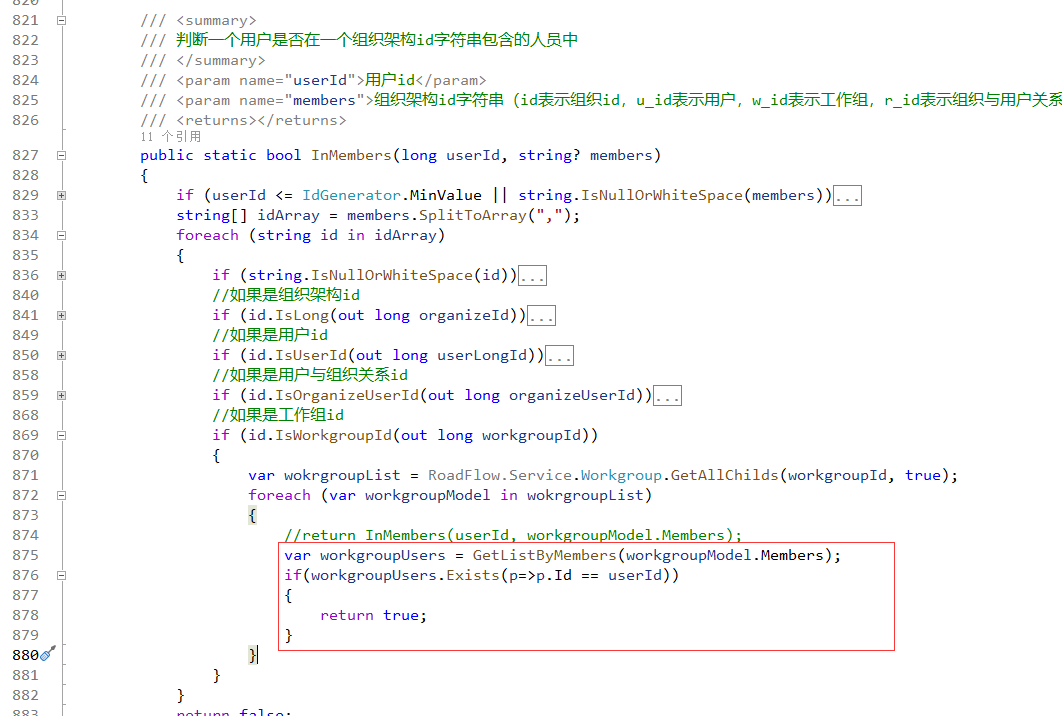
5、修改了人员是否属于某个组织的判断方法。
以前的方法如果组织架构字符串中包含工作组会引起判断错误。
修改文件:\RoadFlow.Service\User.cs

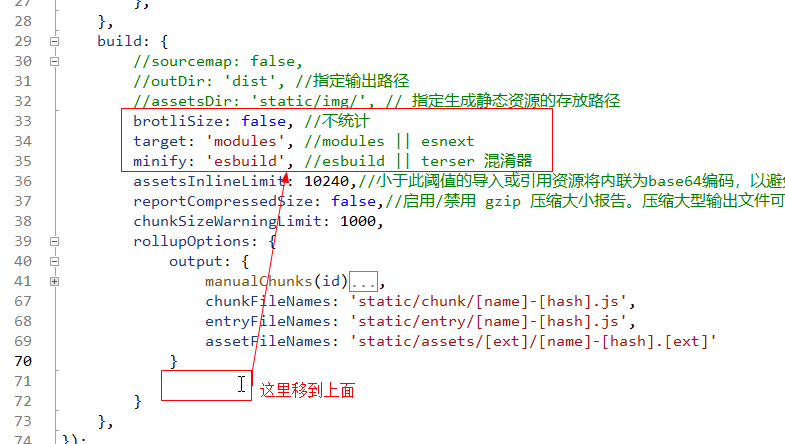
6、修改了vite的配置项错误。
修改文件:\RoadFlow.WebUIElement\vite.config.js

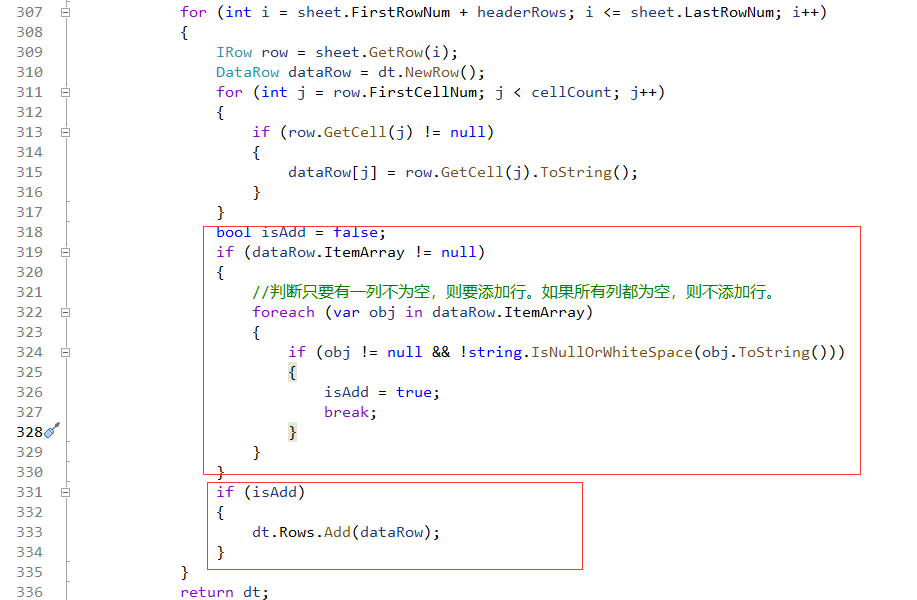
7、修改了应用程序设计导入excel空行判断。
修改文件:\RoadFlow.Utility\NPOIHelper.cs

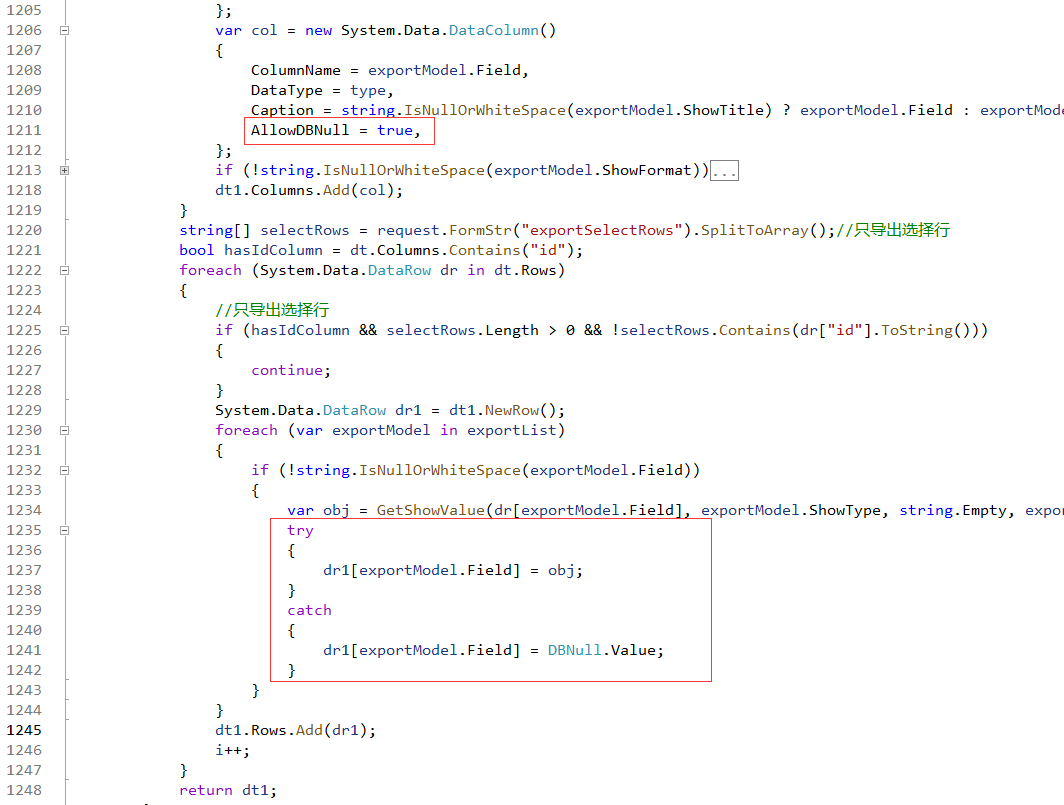
8、修改了应用程序设计导出excel类型不对出错的问题。
修改文件:\RoadFlow.Service\Program.cs

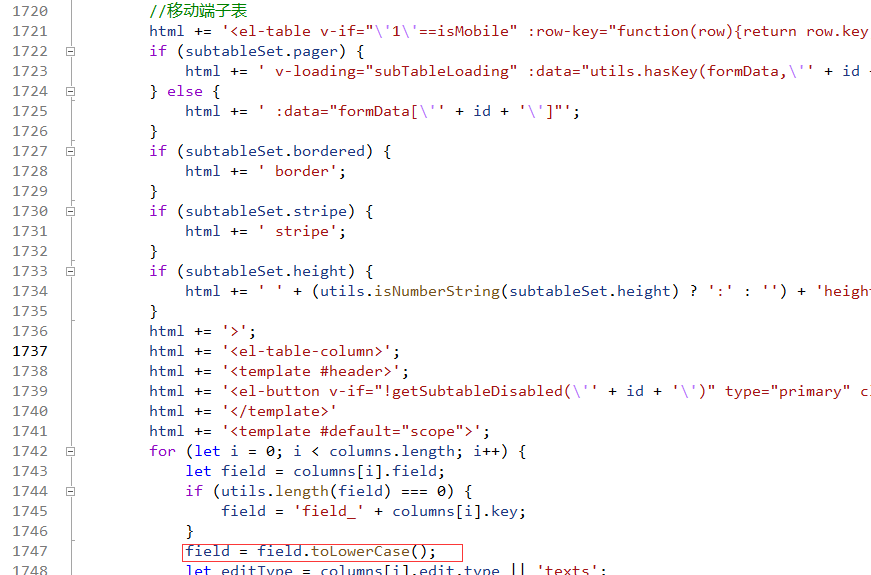
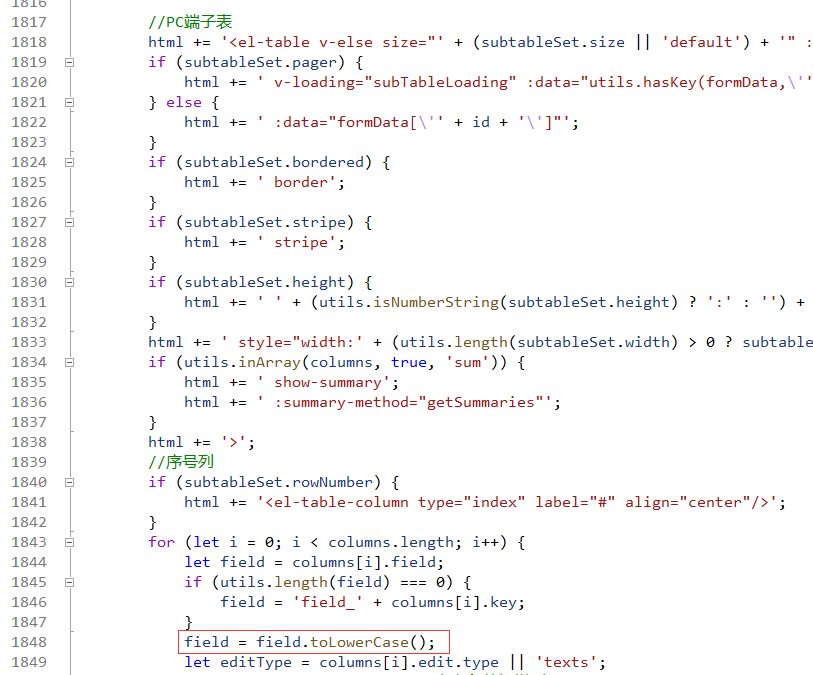
9、修改了表单设计子表字段大小写问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js


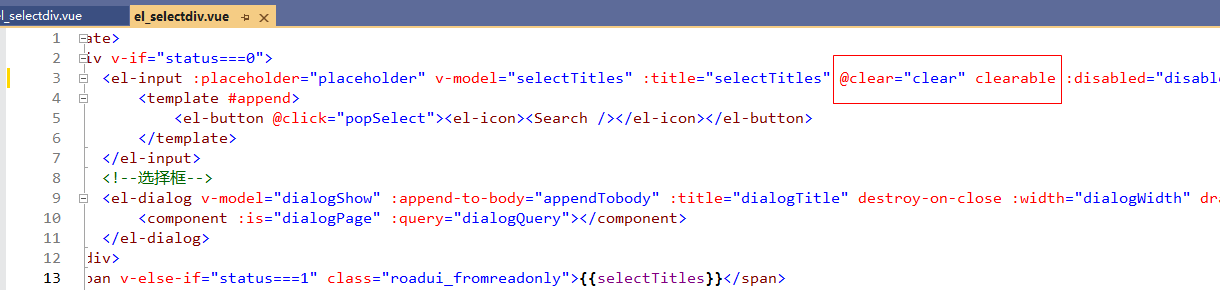
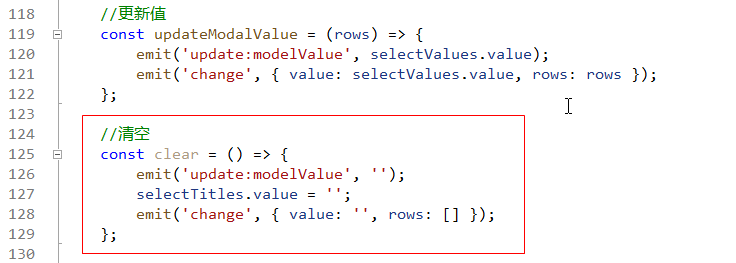
10、修改了表单设计弹出选择控件可清空。
修改文件:\RoadFlow.WebUIElement\src\roadui-components\el_selectdiv.vue


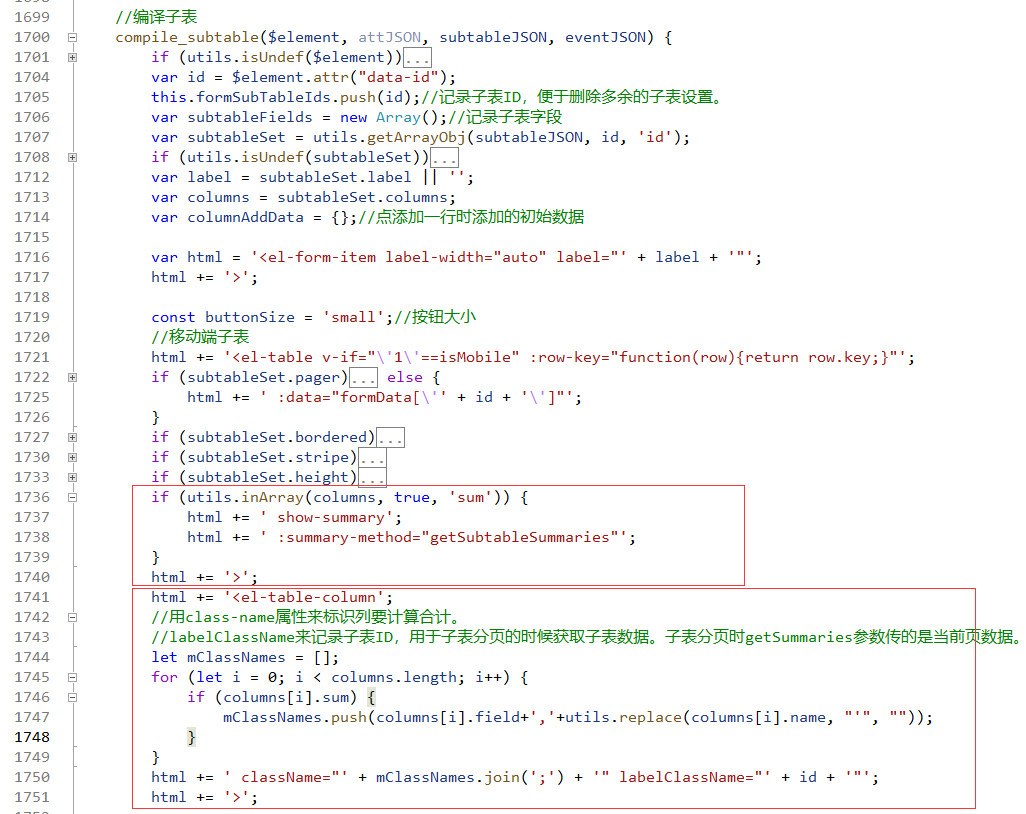
11、增加了移动端子表显示合计。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js

//移动端子表
html += '<el-table v-if="\'1\'==isMobile" :row-key="function(row){return row.key;}"';
if (subtableSet.pager) {
html += ' v-loading="subTableLoading" :data="utils.hasKey(formData,\'' + id + '\')&&utils.isDef(formData[\'' + id + '\'])?formData[\'' + id + '\'].slice(utils.hasKey(subTablePagers,\'' + id + '\')&&utils.isDef(subTablePagers[\'' + id + '\'])?subTablePagers[\'' + id + '\'].start||0:0,utils.hasKey(subTablePagers,\'' + id + '\')&&utils.isDef(subTablePagers[\'' + id + '\'])?subTablePagers[\'' + id + '\'].end||10:10):[]"';
} else {
html += ' :data="formData[\'' + id + '\']"';
}
if (subtableSet.bordered) {
html += ' border';
}
if (subtableSet.stripe) {
html += ' stripe';
}
if (subtableSet.height) {
html += ' ' + (utils.isNumberString(subtableSet.height) ? ':' : '') + 'height="' + subtableSet.height + '"';
}
if (utils.inArray(columns, true, 'sum')) {
html += ' show-summary';
html += ' :summary-method="getSubtableSummaries"';
}
html += '>';
html += '<el-table-column';
//用class-name属性来标识列要计算合计。
//labelClassName来记录子表ID,用于子表分页的时候获取子表数据。子表分页时getSummaries参数传的是当前页数据。
let mClassNames = [];
for (let i = 0; i < columns.length; i++) {
if (columns[i].sum) {
mClassNames.push(columns[i].field+','+utils.replace(columns[i].name, "'", ""));
}
}
html += ' className="' + mClassNames.join(';') + '" labelClassName="' + id + '"';
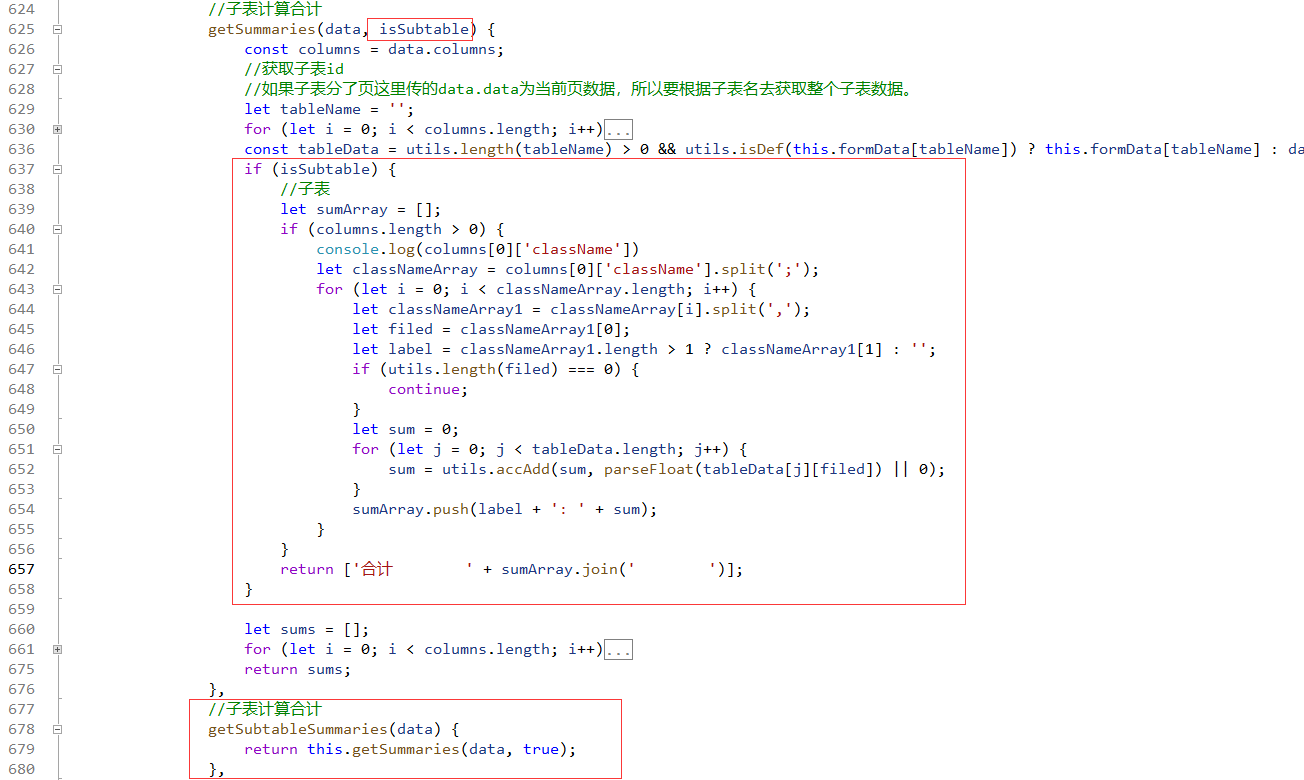
html += '>';修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue

if (isSubtable) {
//子表
let sumArray = [];
if (columns.length > 0) {
console.log(columns[0]['className'])
let classNameArray = columns[0]['className'].split(';');
for (let i = 0; i < classNameArray.length; i++) {
let classNameArray1 = classNameArray[i].split(',');
let filed = classNameArray1[0];
let label = classNameArray1.length > 1 ? classNameArray1[1] : '';
if (utils.length(filed) === 0) {
continue;
}
let sum = 0;
for (let j = 0; j < tableData.length; j++) {
sum = utils.accAdd(sum, parseFloat(tableData[j][filed]) || 0);
}
sumArray.push(label + ': ' + sum);
}
}
return ['合计 ' + sumArray.join(' ')];
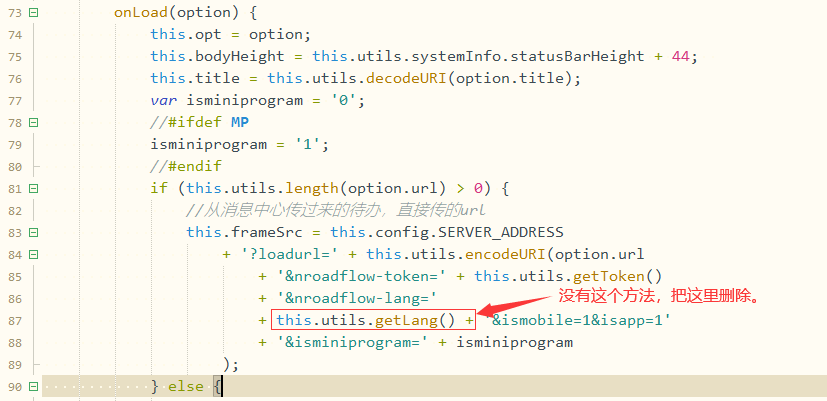
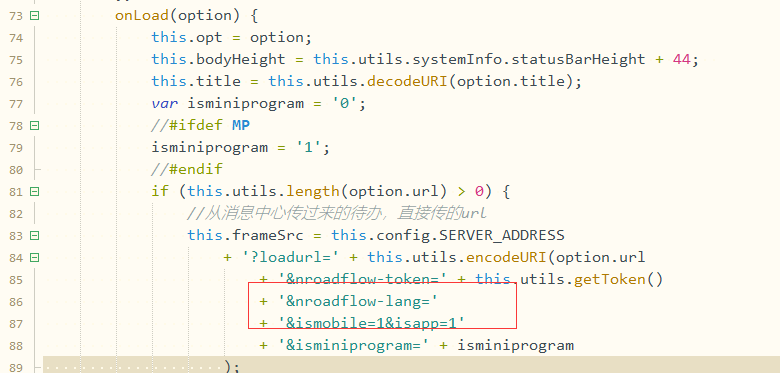
}12、修改了移动端消息中心点击待办报错的问题。
修改文件:\RoadFlow.WebUIMobile\pages\flow\load.vue


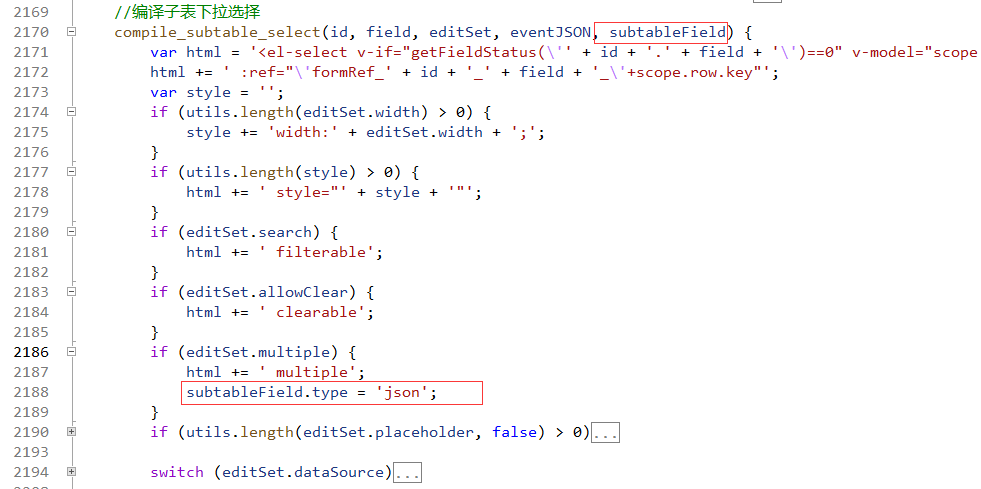
13、修改了子表下拉选择多选时无法加载值的问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js

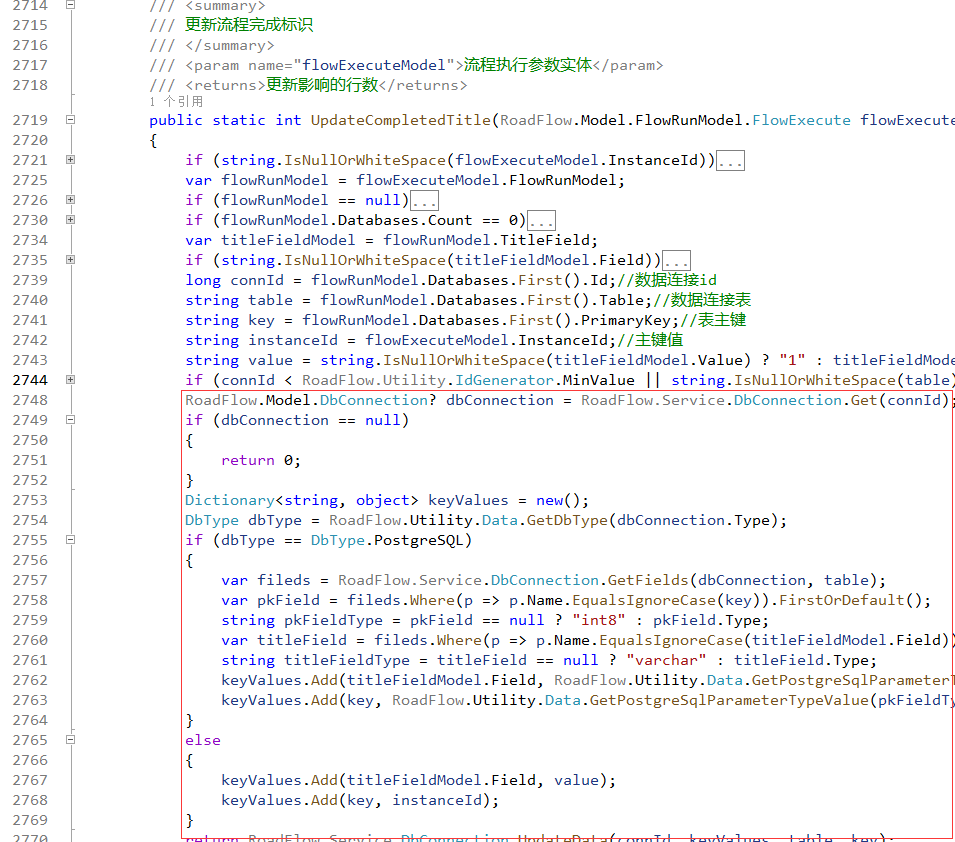
14、修改了postgresql流程结束更新标识值时错误。
修改文件:\RoadFlow.Service\FlowExecute.cs

RoadFlow.Model.DbConnection? dbConnection = RoadFlow.Service.DbConnection.Get(connId);
if (dbConnection == null)
{
return 0;
}
Dictionary<string, object> keyValues = new();
DbType dbType = RoadFlow.Utility.Data.GetDbType(dbConnection.Type);
if (dbType == DbType.PostgreSQL)
{
var fileds = RoadFlow.Service.DbConnection.GetFields(dbConnection, table);
var pkField = fileds.Where(p => p.Name.EqualsIgnoreCase(key)).FirstOrDefault();
string pkFieldType = pkField == null ? "int8" : pkField.Type;
var titleField = fileds.Where(p => p.Name.EqualsIgnoreCase(titleFieldModel.Field)).FirstOrDefault();
string titleFieldType = titleField == null ? "varchar" : titleField.Type;
keyValues.Add(titleFieldModel.Field, RoadFlow.Utility.Data.GetPostgreSqlParameterTypeValue(titleFieldType, value, out _));
keyValues.Add(key, RoadFlow.Utility.Data.GetPostgreSqlParameterTypeValue(pkFieldType, instanceId, out _));
}
else
{
keyValues.Add(titleFieldModel.Field, value);
keyValues.Add(key, instanceId);
}
return RoadFlow.Service.DbConnection.UpdateData(connId, keyValues, table, key);
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|