 |
1、修改了移动端邮件连接无法打开的问题。
修改文件:\RoadFlow.WebUIMobile\pages\index.vue

2、流程步骤增加了子表数据过滤条件设置。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\design\step.vue

多语言版要更新语言包:

修改文件:\RoadFlow.Model\FlowRunModel\Step.cs

修改文件:\RoadFlow.Service\Flow.cs

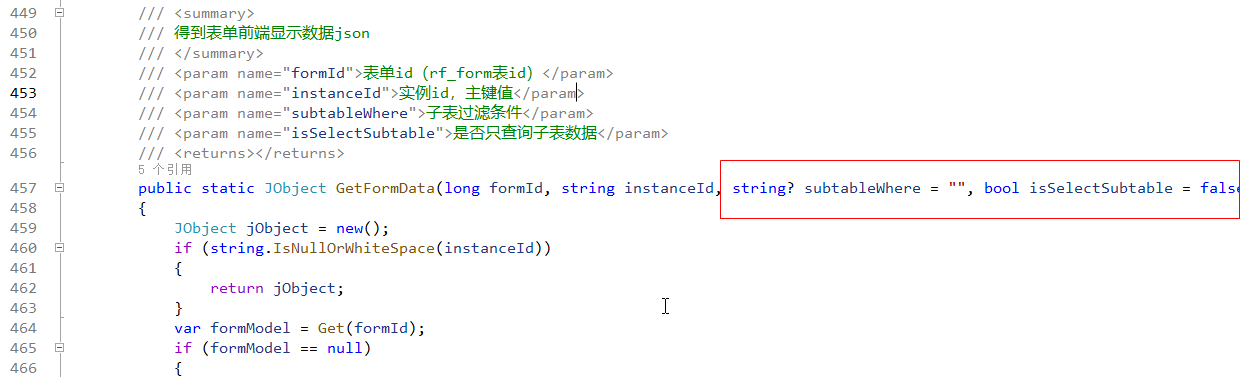
修改文件:\RoadFlow.Service\Form.cs

/// <summary>
/// 得到表单前端显示数据json
/// </summary>
/// <param name="formId">表单id(rf_form表id)</param>
/// <param name="instanceId">实例id,主键值</param>
/// <param name="subtableWhere">子表过滤条件</param>
/// <param name="isSelectSubtable">是否只查询子表数据</param>
/// <returns></returns>
public static JObject GetFormData(long formId, string instanceId, string? subtableWhere = "", bool isSelectSubtable = false)
{
JObject jObject = new();
if (string.IsNullOrWhiteSpace(instanceId))
{
return jObject;
}
var formModel = Get(formId);
if (formModel == null)
{
return jObject;
}
JObject formAttrJObject = RoadFlow.Utility.Json.ParseObject(formModel.AttrJson);
if (formAttrJObject.IsNullOrEmpty())
{
return jObject;
}
long dbConnId = formAttrJObject.GetLong("dbConn");
JArray fieldsArrayNode = RoadFlow.Utility.Json.ParseArray(formModel.FieldsJson);
//2023-08-20增加if条件,判断只查询子表数据。
if (!isSelectSubtable)
{
string dbTable = formAttrJObject.GetString("dbTable");
string dbTablePrimaryKey = formAttrJObject.GetString("dbTablePrimaryKey");//表单字段格式
if (dbConnId < IdGenerator.MinValue || string.IsNullOrWhiteSpace(dbTable) || string.IsNullOrWhiteSpace(dbTablePrimaryKey))
{
return jObject;
}
var formData = RoadFlow.Service.DbConnection.GetDictionary(dbConnId, dbTable, dbTablePrimaryKey, instanceId);
if (formData == null)
{
return jObject;
}
foreach (var kv in formData)
{
string id = (dbTable + "-" + kv.Key).ToLower();
var fieldJObject = fieldsArrayNode.GetJObject("id", id);
if (fieldJObject.IsNullOrEmpty())
{
continue;
}
AddFormFieldValue(jObject, id, kv.Value == null ? string.Empty : kv.Value.ToString(), fieldJObject.GetString("type"), fieldJObject.GetString("format"));
}
}
//子表
JArray subtableJArray = RoadFlow.Utility.Json.ParseArray(formModel.SubtableJson);
foreach (var subtableJ in subtableJArray)
{
string subtableId = subtableJ.GetString("id");
string subtableTable = subtableJ.GetString("table");
string subtablePrimaryKey = subtableJ.GetString("primaryKey");
string subtableLinkField = subtableJ.GetString("linkField");
JArray subtableColumns = subtableJ.GetJArray("columns");
var subtableFieldsArrayNode = fieldsArrayNode.GetJObject("id", subtableId).GetJArray("fields");//子表字段数据类型,格式设置。
var subtableData = RoadFlow.Service.DbConnection.GetDataTable(dbConnId, subtableTable, subtableLinkField, instanceId, "", RoadFlow.Service.Wildcard.Replace(subtableWhere));
JArray subtableDataJArray = new();
foreach (System.Data.DataRow dr in subtableData.Rows)
{
JObject columnJObject = new();
columnJObject.Add("key", dr[subtablePrimaryKey].ToString());
foreach (var subtableColumn in subtableColumns)
{
string field = subtableColumn.GetString("field");
var subtableFieldJObject = subtableFieldsArrayNode.GetJObject("id", field);
if (subtableData.Columns.Contains(field))
{
AddFormFieldValue(columnJObject, field, dr[field].ToString(), subtableFieldJObject.GetString("type"), subtableFieldJObject.GetString("format"));
}
}
subtableDataJArray.Add(columnJObject);
}
jObject.Add(subtableId, subtableDataJArray);
}
return jObject;
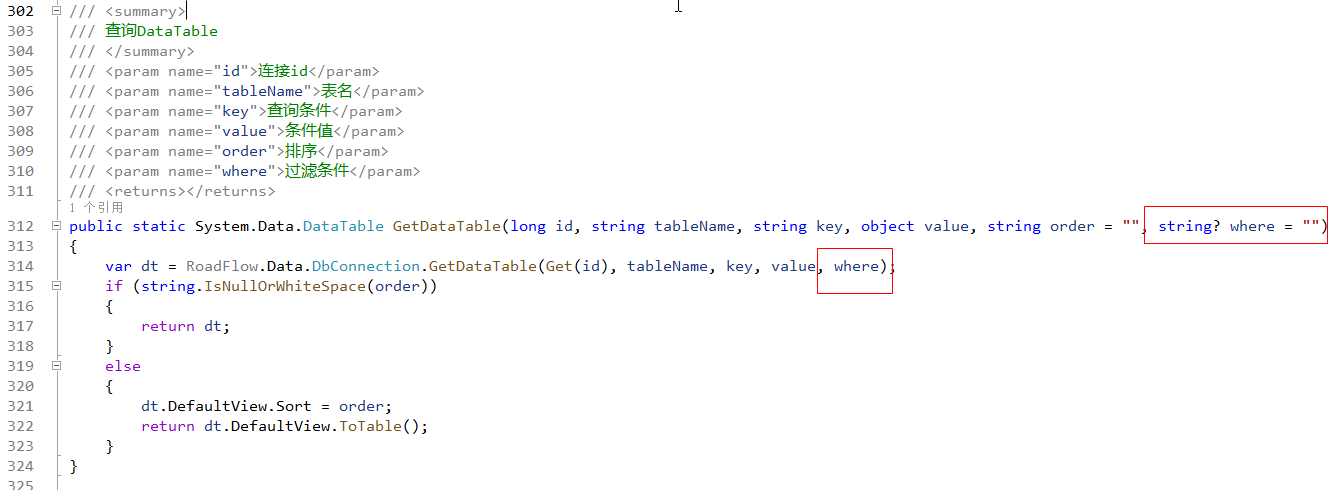
}修改文件:\RoadFlow.Service\DbConnection.cs

修改文件:\RoadFlow.Data\DbConnection.cs

3、修改了流程设计步骤名称换行方式。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\design\design.vue

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\flow-show.js

修改文件:\RoadFlow.Service\Flow.cs

4、修改了附件只读显示为图片时可查看大图。
修改文件:\RoadFlow.WebUIElement\src\roadui-components\el_selectfile.vue

<span v-for="(file,index) in fileList" :key="file.id+index">
<span v-if="showImg&&utils.isImageFile(file.name)" @click="showFile(file)" :style="showStyle +';background-image:url('+config.SERVER_WEBADDRESS+'/Files/show?id='+file.id+'&nroadflow-token='+token+');'" class="roadui_file_img_span">
<span><el-icon><ZoomIn /></el-icon></span>
</span>
<a v-else class="roaduia" href="javascript:;" @click="showFile(file)" :style="showStyle">{{showIndex?++index+'. ':''}}{{file.name}}</a>
</span>修改文件:\RoadFlow.WebUIElement\src\roadui-assets\share.css

.roadui_file_img_span { display: inline-flex; background-size: cover; background-position: center; }
.roadui_file_img_span span { display: inline-flex; cursor: pointer; align-items: center; justify-content: center; width: 100%; height: 100%; background-color: rgba(0,0,0,0.3); }
.roadui_file_img_span span i { color: #fff; font-size: 22px; }
.roadui_file_img_span span i:hover { color: var(--el-color-primary); }5、修改了附件查看图片大图时可自动适应窗口大小。
修改文件:\RoadFlow.WebUIElement\src\roadui-assets\utils.js

//获取图片大小
getImageSize(url) {
return new Promise(function (resolve, reject) {
let image = new Image();
image.onload = function () {
resolve({
width: image.width,
height: image.height
});
};
image.onerror = function () {
reject({ width: 0, height: 0 });
};
image.src = url;
});
}, 
//显示文件 openMenu:首页的openMenu方法;file:要显示的文件对象;serverAddress:服务器地址 isMobile:是否是移动端
showFile(openMenu, file, serverAddress, isMobile) {
const isInlineFile = this.isInlineFile(file.name);
const contenTtype = isInlineFile ? 'inline' : 'attachment';
const url = serverAddress + '/Files/Show?id=' + file.id + '&contenttype=' + contenTtype + '&nroadflow-token=' + this.getToken();
//如果可以在线预览
if (isInlineFile) {
const w = document.body.clientWidth - (isMobile ? 20 : 300);
const h = document.body.clientHeight - (isMobile ? 160 : 180);
let t = (document.body.clientHeight - h) / 2 - 30;
if (t < 10) {
t = 10;
}
//如果是图片,获取图片尺寸来设置窗口大小
if (this.isImageFile(file.name)) {
this.getImageSize(url).then((res) => {
const w1 = res.width < w ? res.width + 50 : w;
const h1 = res.height < h ? res.height : h;
openMenu({ id: file.id, url: url, title: file.name, openMode: 1, width: w1 + 'px', height: h1 + 'px', top: t + 'px', isShowFile: true });
});
} else {
openMenu({ id: file.id, url: url, title: file.name, openMode: 1, width: w + 'px', height: h + 'px', top: t + 'px', isShowFile: true });
}
} else {
this.open(url, 300, 200, file.name, false);
}
},6、修改了流程实例管理中跳转时带出步骤设置的处理人。
修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\FlowController.cs

/// <summary>
/// 得到跳转步骤
/// </summary>
/// <returns></returns>
[HttpPost("InstanceManageGetGotoSteps")]
[ApiValidate(Url = "/flow/instance/index")]
public string InstanceManageGetGotoSteps()
{
long taskId = Request.FormLong("taskId");
JArray jArray = new();
var taskModel = RoadFlow.Service.FlowTask.Get(taskId);
if (taskModel == null)
{
return RoadFlow.Utility.Json.GetResponseJsonString(jArray);
}
var flowRunModel = RoadFlow.Service.Flow.GetFlowRunModel(taskModel.FlowId);
if (flowRunModel == null)
{
return RoadFlow.Utility.Json.GetResponseJsonString(jArray);
}
var currentStepModel = flowRunModel.Steps.Where(p => p.Id == taskModel.StepId).First();
var groupTasks = RoadFlow.Service.FlowTask.GetListByGroupId(taskModel.GroupId);
foreach (var runStepModel in flowRunModel.Steps)
{
var handler = RoadFlow.Service.FlowRun.GetStepDefaultHandler(flowRunModel, runStepModel, currentStepModel, taskModel, groupTasks, null, null);
jArray.Add(new JObject()
{
{ "id", runStepModel.Id.ToString() },
{ "name", runStepModel.Name },
{ "members", handler.Item1 },
});
}
return RoadFlow.Utility.Json.GetResponseJsonString(jArray);
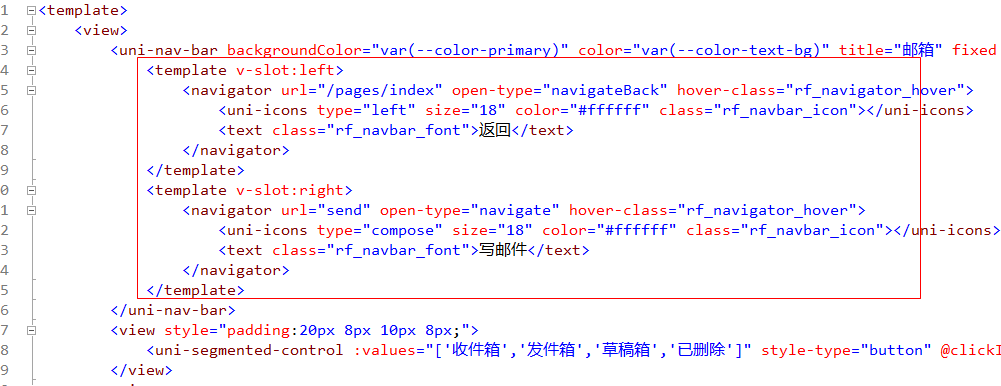
}7、修改了移动端邮件增加返回按钮。
修改文件:\RoadFlow.WebUIMobile\pages\mail\index.vue

8、修改了移动端显示PDF文件。
安装pdfjs-dist
npm install pdfjs-dist@2.11.338
增加文件:\RoadFlow.WebUIElement\src\roadui-pages\pdf.vue
修改文件:\RoadFlow.WebUIElement\src\roadui-assets\utils.js

//显示文件 openMenu:首页的openMenu方法;file:要显示的文件对象;serverAddress:服务器地址 isMobile:是否是移动端
showFile(openMenu, file, serverAddress, isMobile) {
const isInlineFile = this.isInlineFile(file.name);
const contenTtype = isInlineFile ? 'inline' : 'attachment';
const isminiprogram = this.query('isminiprogram', this.decodeURI(this.getQuery()));
const url = serverAddress + '/Files/Show?id=' + file.id + '&contenttype=' + contenTtype
+ '&ismobile=' + (isMobile ? '1' : '0') + '&isminiprogram=' + isminiprogram + '&nroadflow-token=' + this.getToken();
//如果可以在线预览
if (isInlineFile) {
const w = document.body.clientWidth - (isMobile ? 20 : 300);
const h = document.body.clientHeight - (isMobile ? 160 : 180);
let t = (document.body.clientHeight - h) / 2 - 30;
if (t < 10) {
t = 10;
}
//如果是图片,获取图片尺寸来设置窗口大小
if (this.isImageFile(file.name)) {
this.getImageSize(url).then((res) => {
const w1 = res.width < w ? res.width + 50 : w;
const h1 = res.height < h ? res.height : h;
openMenu({ id: file.id, url: url, title: file.name, openMode: 1, width: w1 + 'px', height: h1 + 'px', top: t + 'px', isShowFile: true });
});
} else {
openMenu({ id: file.id, url: url, title: file.name, openMode: 1, width: w + 'px', height: h + 'px', top: t + 'px', isShowFile: true });
}
} else {
if (isMobile) {
this.openNew(url);
} else {
this.open(url, 300, 200, file.name, false);
}
}
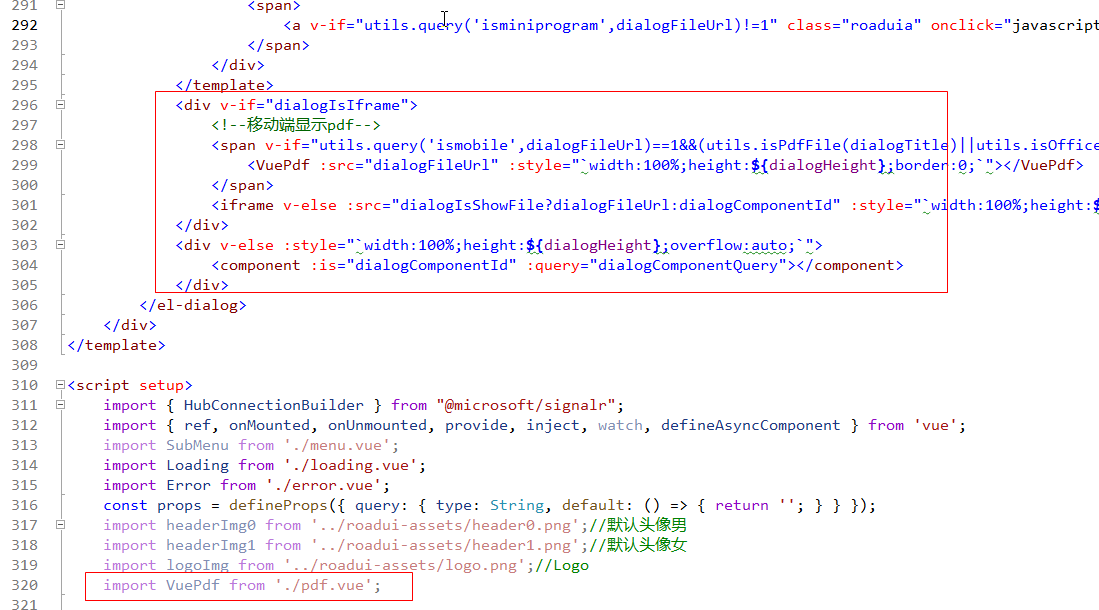
},修改文件:\RoadFlow.WebUIElement\src\roadui-pages\index.vue

<div v-if="dialogIsIframe">
<!--移动端显示pdf-->
<span v-if="utils.query('ismobile',dialogFileUrl)==1&&(utils.isPdfFile(dialogTitle)||utils.isOfficeFile(dialogTitle))">
<VuePdf :src="dialogFileUrl" :style="`width:100%;height:${dialogHeight};border:0;`"></VuePdf>
</span>
<iframe v-else :src="dialogIsShowFile?dialogFileUrl:dialogComponentId" :style="`width:100%;height:${dialogHeight};border:0;`" frameborder="0"></iframe>
</div>
<div v-else :style="`width:100%;height:${dialogHeight};overflow:auto;`">
<component :is="dialogComponentId" :query="dialogComponentQuery"></component>
</div>增加文件:\RoadFlow.WebUIElement\public\roadui-assets\pdf.worker.min.js
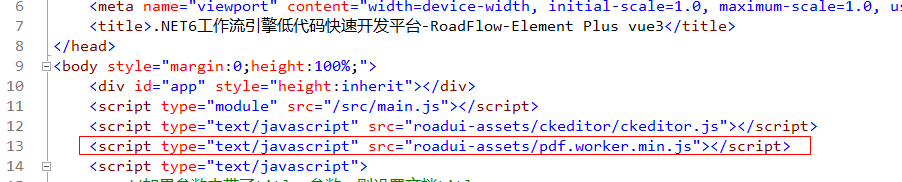
修改文件:\RoadFlow.WebUIElement\index.html

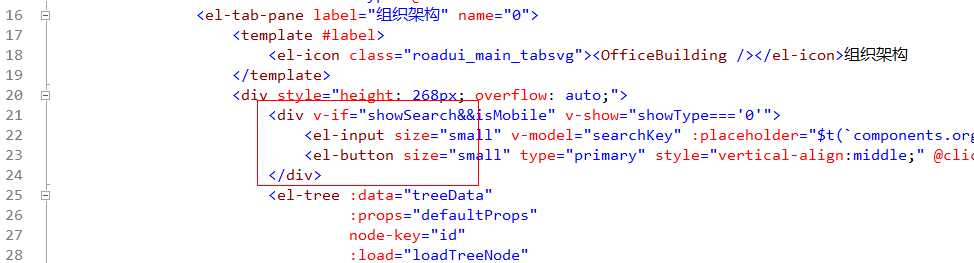
9、增加了移动端组织架构选择搜索。
修改文件:\RoadFlow.WebUIElement\src\roadui-components\el-selectorg.vue

<div v-if="showSearch&&isMobile" v-show="showType==='0'">
<el-input size="small" v-model="searchKey" :placeholder="$t(`components.org.search_tip`)" clearable class="roadui_selectorg_searchinput" style="width:60%;"></el-input>
<el-button size="small" type="primary" style="vertical-align:middle;" @click="isSearch=true;loadTreeNode({level:0})">{{$t(`components.org.search`)}}</el-button>
</div> 
<div v-if="showSearch&&isMobile" v-show="showType==='1'">
<el-input size="small" v-model="wgSearchKey" :placeholder="$t(`components.org.search_tip`)" clearable class="roadui_selectorg_searchinput" style="width:60%;"></el-input>
<el-button size="small" type="primary" style="vertical-align:middle;" @click="wgIsSearch=true;wgLoadTreeNode({level:0})">{{$t(`components.org.search`)}}</el-button>
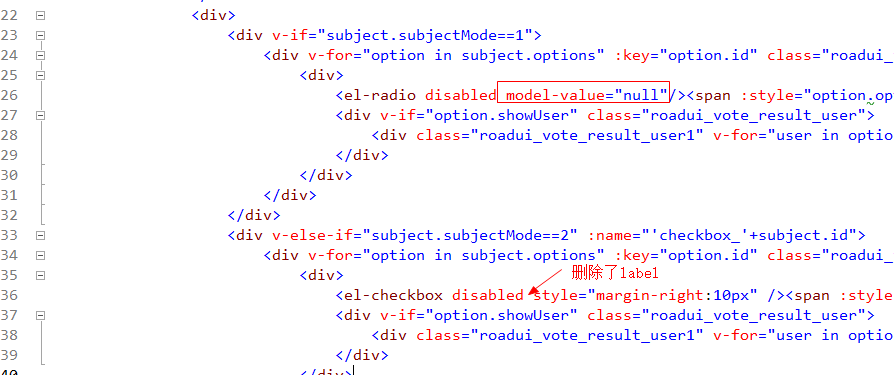
</div>10、修改了调查问卷单选多选查看结果前面会显示true|false的问题。
由于element-plus版本升级引起的,以前的版本不会显示。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\system\questionnaire\resultsubject.vue

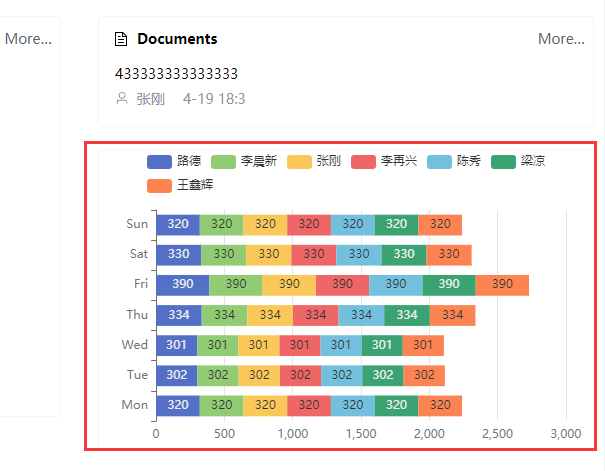
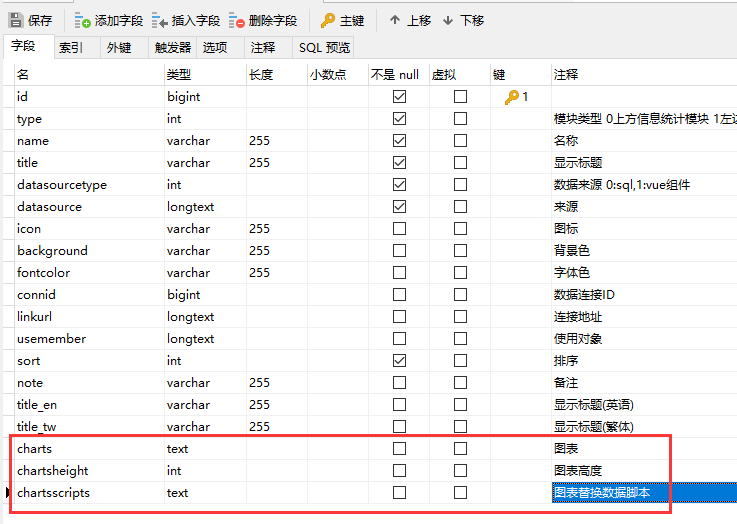
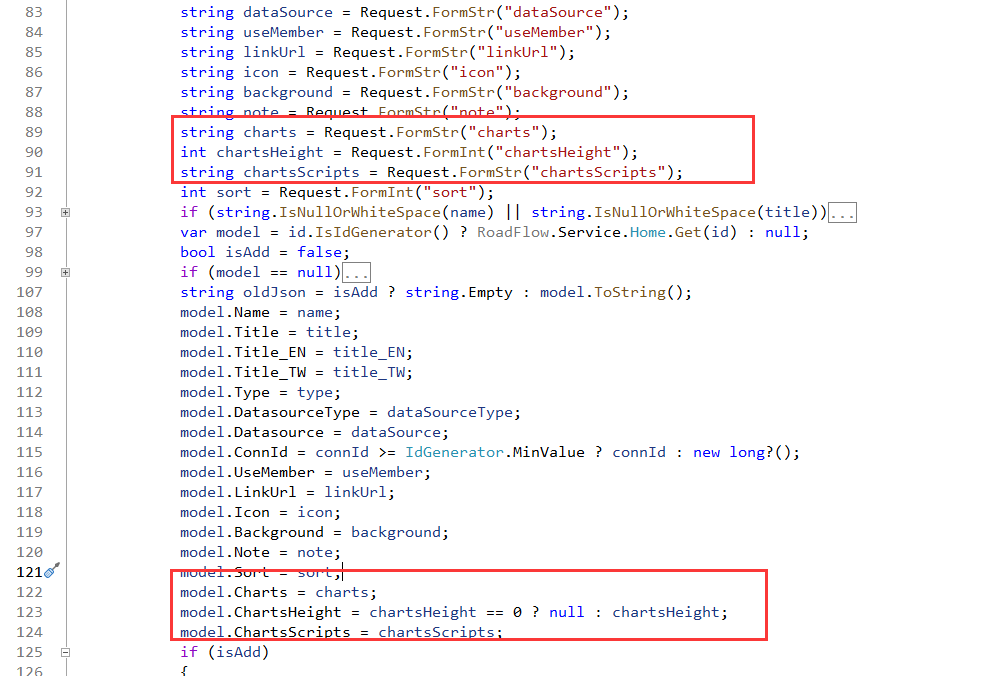
11、首页设置增加图表显示。

表rf_home增加字段:

文件:\RoadFlow.Model\Home.cs实体类增加字段

修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\HomeSetController.cs

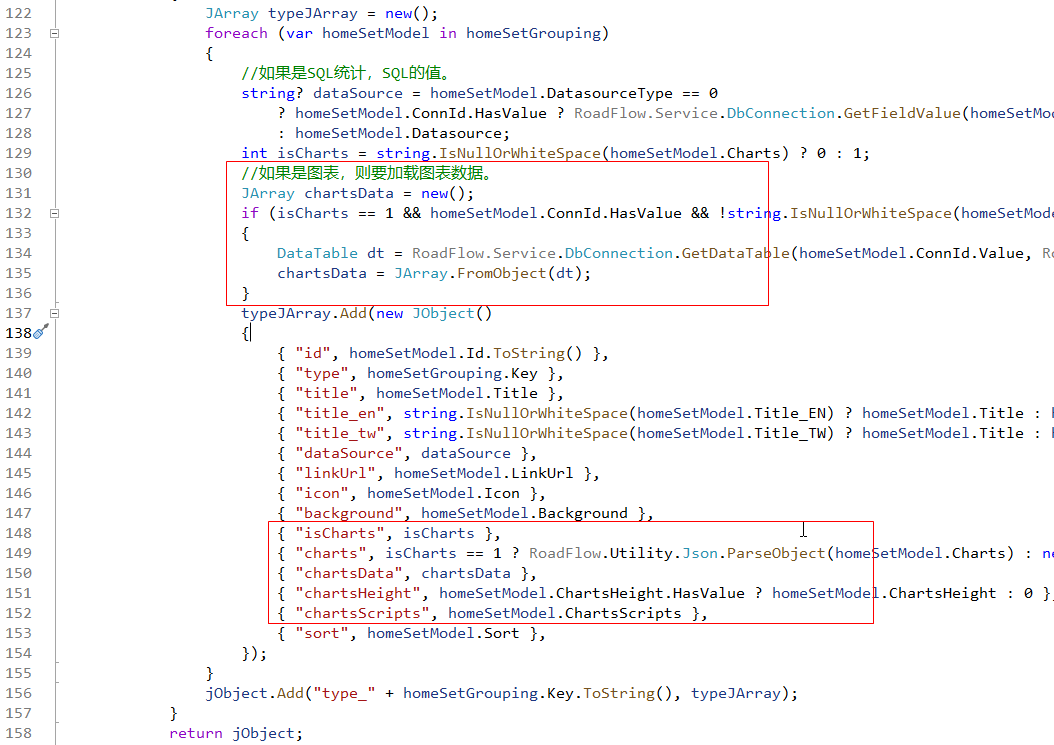
修改文件:\RoadFlow.Service\Home.cs

/// <summary>
/// 得到一个用户的首页模块
/// </summary>
/// <param name="userModel">用户实体</param>
/// <returns></returns>
public static JObject GetUserHomeSetJObject(RoadFlow.Model.User? userModel)
{
JObject jObject = new();
if (userModel == null)
{
return jObject;
}
var homeSetList = GetAll().Where(p => p.UseUserIdList == null || p.UseUserIdList.Contains(userModel.Id)).GroupBy(p => p.Type);
foreach (var homeSetGrouping in homeSetList)
{
JArray typeJArray = new();
foreach (var homeSetModel in homeSetGrouping)
{
//如果是SQL统计,SQL的值。
string? dataSource = homeSetModel.DatasourceType == 0
? homeSetModel.ConnId.HasValue ? RoadFlow.Service.DbConnection.GetFieldValue(homeSetModel.ConnId.Value, RoadFlow.Service.Wildcard.Replace(homeSetModel.Datasource, userModel)) : string.Empty
: homeSetModel.Datasource;
int isCharts = string.IsNullOrWhiteSpace(homeSetModel.Charts) ? 0 : 1;
//如果是图表,则要加载图表数据。
JArray chartsData = new();
if (isCharts == 1 && homeSetModel.ConnId.HasValue && !string.IsNullOrWhiteSpace(homeSetModel.Datasource))
{
DataTable dt = RoadFlow.Service.DbConnection.GetDataTable(homeSetModel.ConnId.Value, RoadFlow.Service.Wildcard.Replace(homeSetModel.Datasource, userModel));
chartsData = JArray.FromObject(dt);
}
typeJArray.Add(new JObject()
{
{ "id", homeSetModel.Id.ToString() },
{ "type", homeSetGrouping.Key },
{ "title", homeSetModel.Title },
{ "title_en", string.IsNullOrWhiteSpace(homeSetModel.Title_EN) ? homeSetModel.Title : homeSetModel.Title_EN },
{ "title_tw", string.IsNullOrWhiteSpace(homeSetModel.Title_TW) ? homeSetModel.Title : homeSetModel.Title_TW },
{ "dataSource", dataSource },
{ "linkUrl", homeSetModel.LinkUrl },
{ "icon", homeSetModel.Icon },
{ "background", homeSetModel.Background },
{ "isCharts", isCharts },
{ "charts", isCharts == 1 ? RoadFlow.Utility.Json.ParseObject(homeSetModel.Charts) : new JObject() },
{ "chartsData", chartsData },
{ "chartsHeight", homeSetModel.ChartsHeight.HasValue ? homeSetModel.ChartsHeight : 0 },
{ "chartsScripts", homeSetModel.ChartsScripts },
{ "sort", homeSetModel.Sort },
});
}
jObject.Add("type_" + homeSetGrouping.Key.ToString(), typeJArray);
}
return jObject;
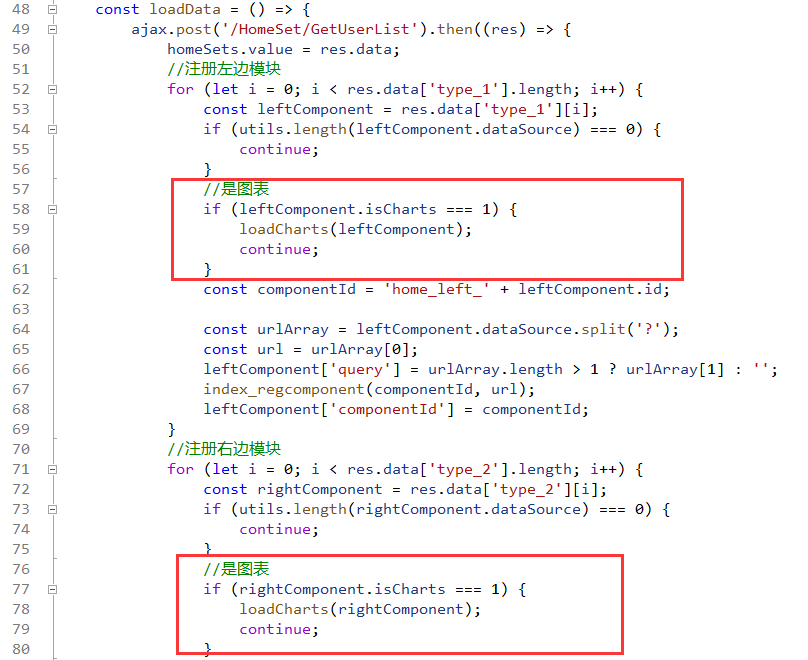
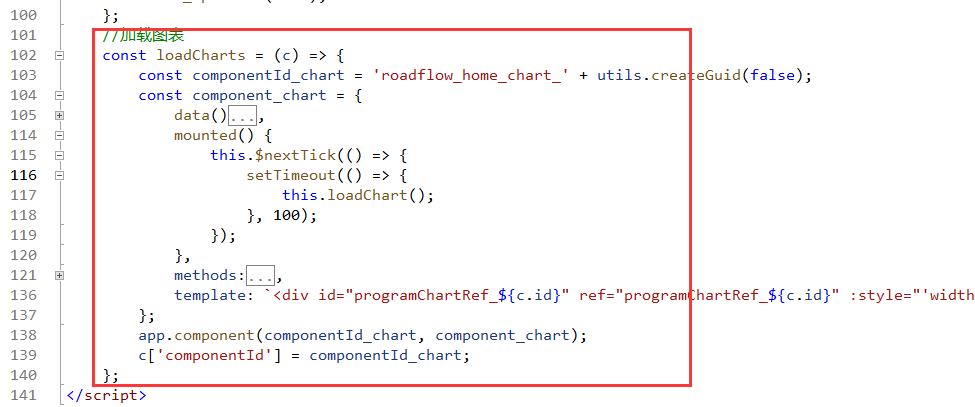
}修改文件:\RoadFlow.WebUIElement\src\roadui-pages\home.vue


//加载图表
const loadCharts = (c) => {
const componentId_chart = 'roadflow_home_chart_' + utils.createGuid(false);
const component_chart = {
data() {
return {
width: '100%',
height: 300,
option: {},
rows: [],
data: [],
};
},
mounted() {
this.$nextTick(() => {
setTimeout(() => {
this.loadChart();
}, 100);
});
},
methods: {
//渲染chart
loadChart() {
var programChart = echarts.init(document.getElementById('programChartRef_' + c.id), '');
this.option = c.charts;
this.rows = c.chartsData;
this.data = c.chartsData;
this.height = c.chartsHeight || 300;
//执行数据替换脚本
if (utils.length(c.chartsScripts) > 0) {
eval(c.chartsScripts);
}
programChart.setOption(this.option);
}
},
template: `<div id="programChartRef_${c.id}" ref="programChartRef_${c.id}" :style="'width:'+width+'px;height:'+height+'px'"></div>`,
};
app.component(componentId_chart, component_chart);
c['componentId'] = componentId_chart;
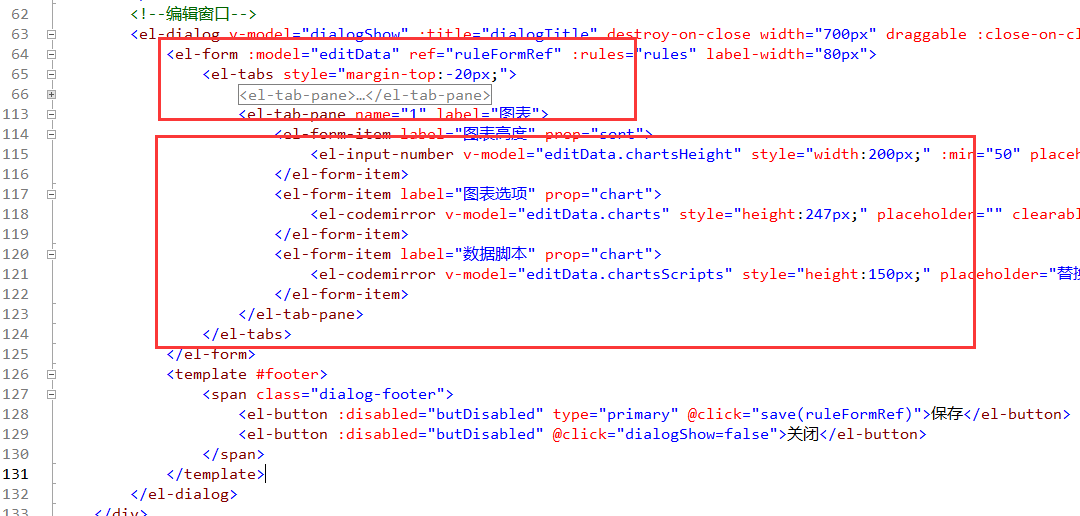
};修改文件:\RoadFlow.WebUIElement\src\roadui-pages\system\homeset\index.vue


12、用户增加了工号,身份证号字段。
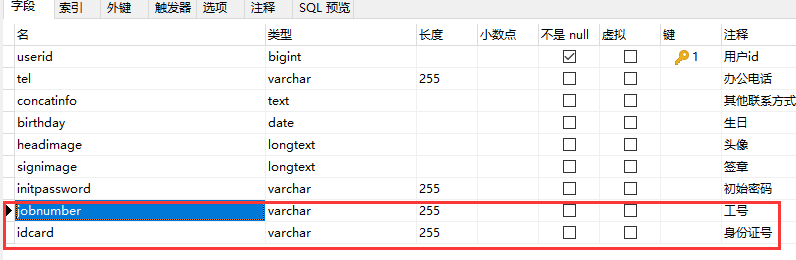
表rf_user_info增加字段:

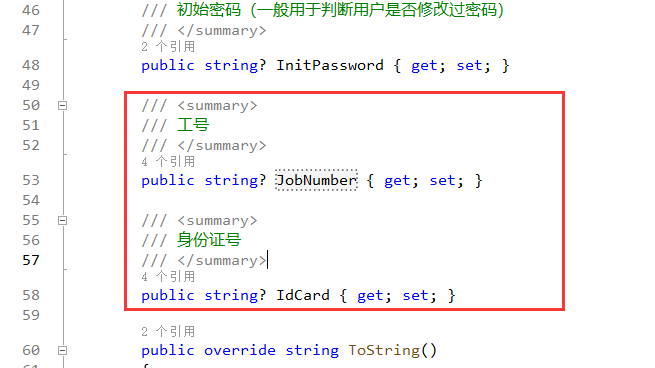
实体类增加:\RoadFlow.Model\UserInfo.cs

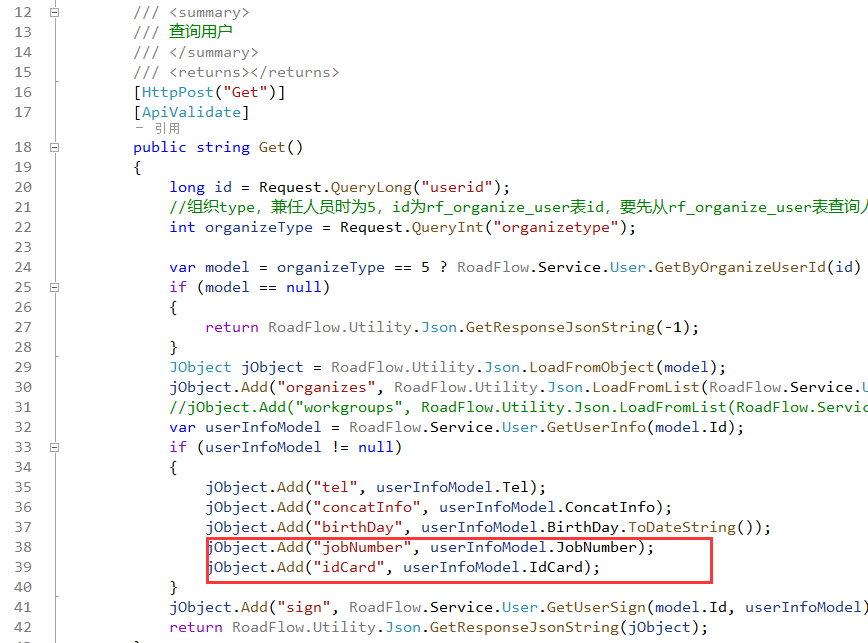
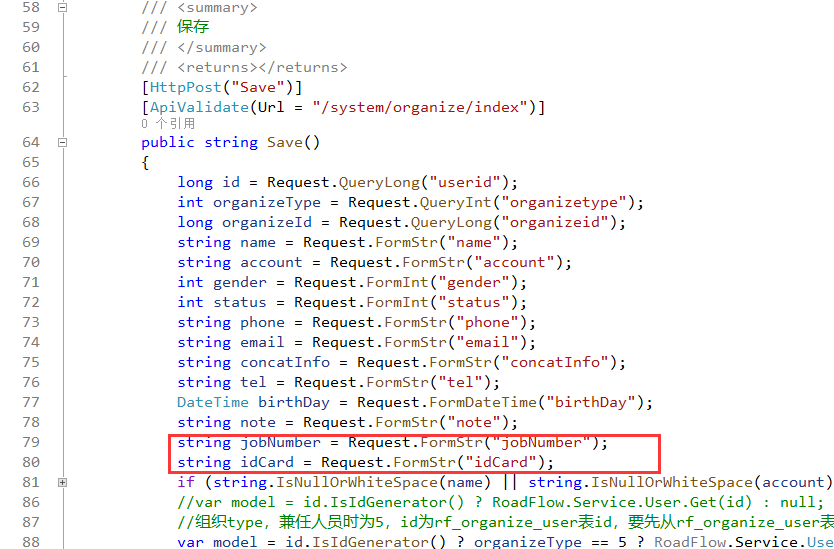
修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\UserController.cs



修改文件:\RoadFlow.WebUIElement\src\roadui-pages\system\organize\user.vue

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2025 重庆天知软件技术有限公司 版权所有
|