 |
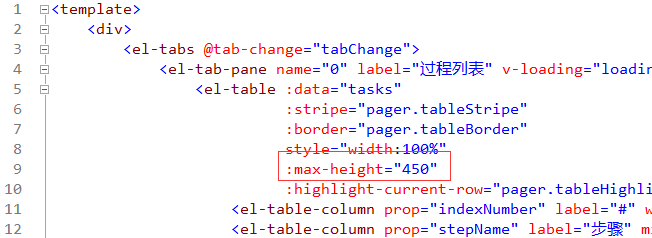
1、修改了查看处理过程的表格高度。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\process.vue

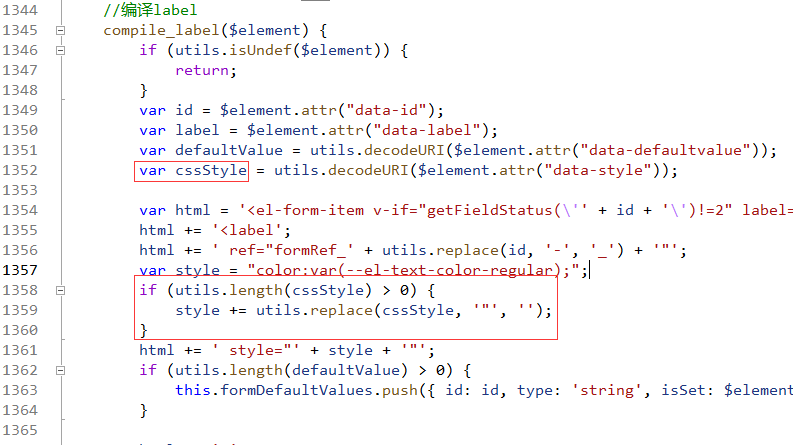
2、修改了表单设置label控件设置样式编译后无效的问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js

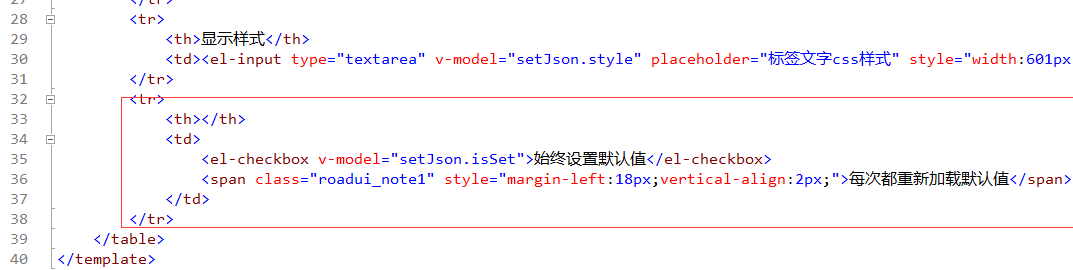
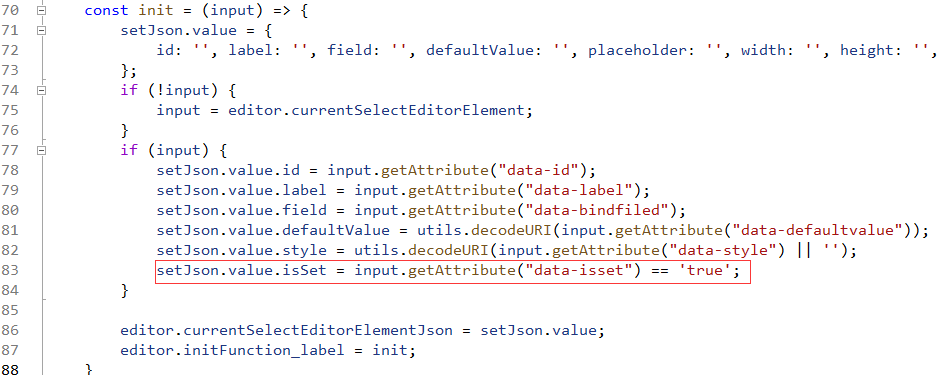
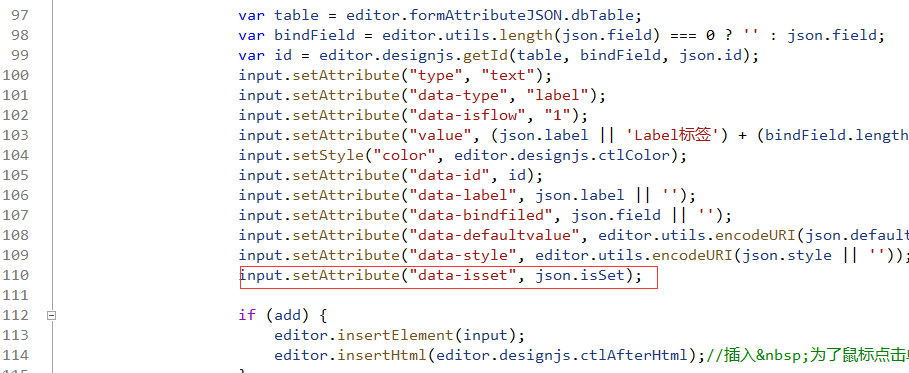
3、增加了label控件始终设置默认值选项。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\plugins\labels.vue


修改文件:\RoadFlow.WebUIElement\public\roadui-assets\ckeditor\plugins\rf_label\plugin.js

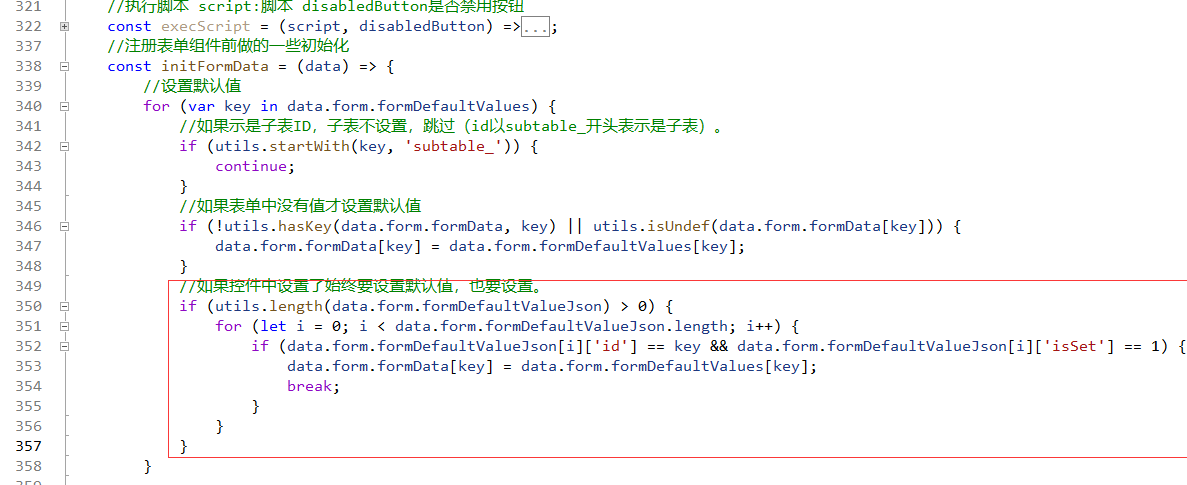
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue

//如果控件中设置了始终要设置默认值,也要设置。
if (utils.length(data.form.formDefaultValueJson) > 0) {
for (let i = 0; i < data.form.formDefaultValueJson.length; i++) {
if (data.form.formDefaultValueJson[i]['id'] == key && data.form.formDefaultValueJson[i]['isSet'] == 1) {
data.form.formData[key] = data.form.formDefaultValues[key];
break;
}
}
}修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\FlowController.cs

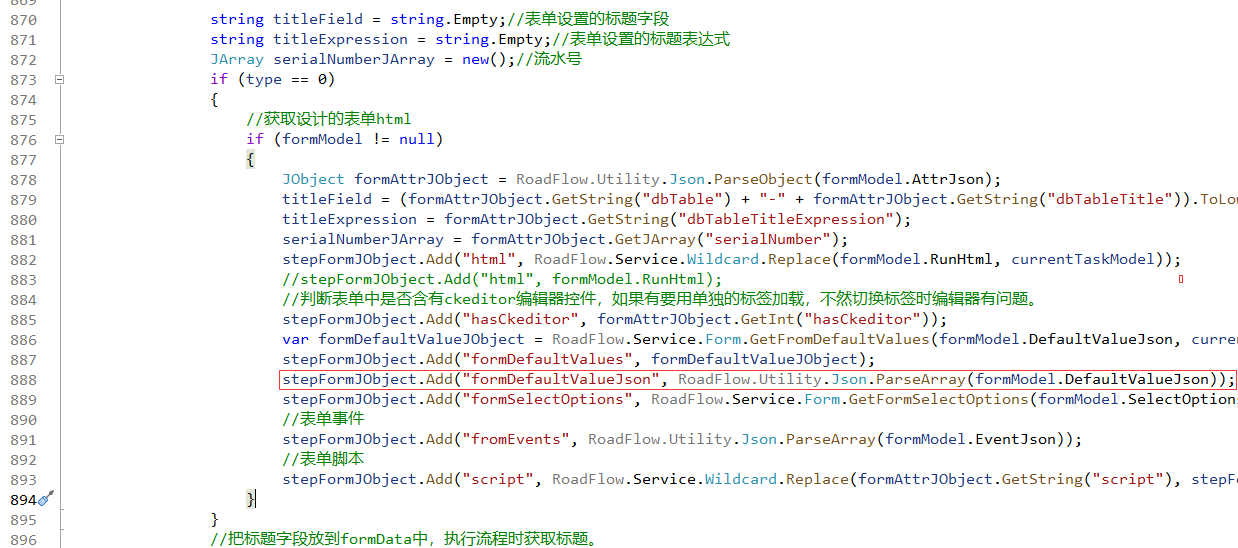
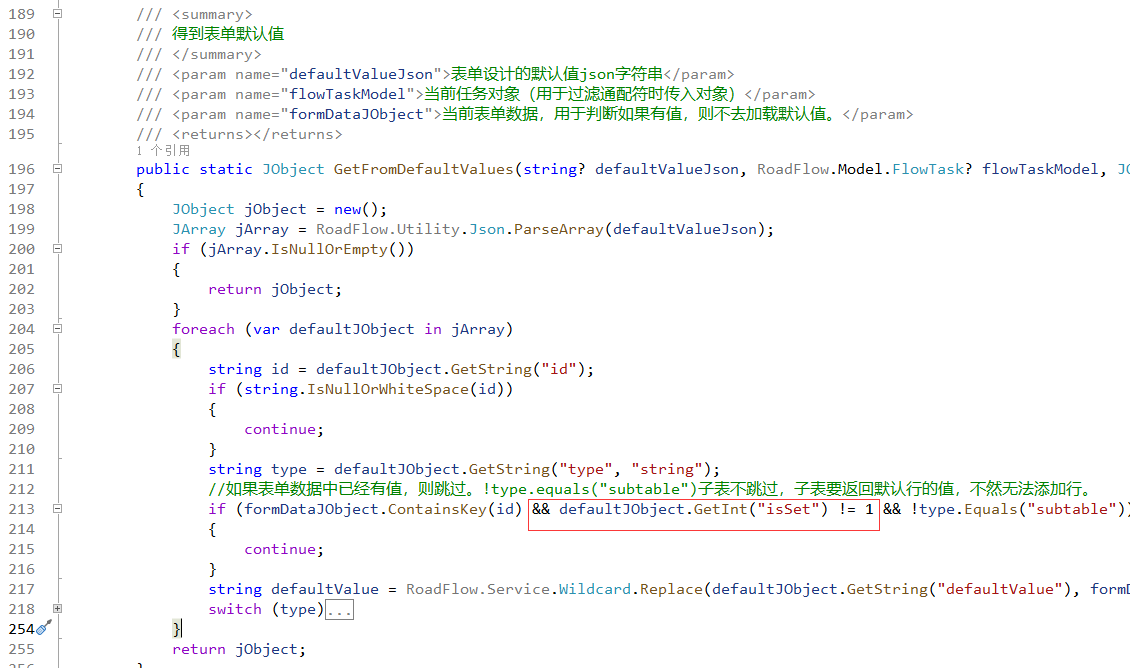
修改文件:\RoadFlow\RoadFlow.Service\Form.cs

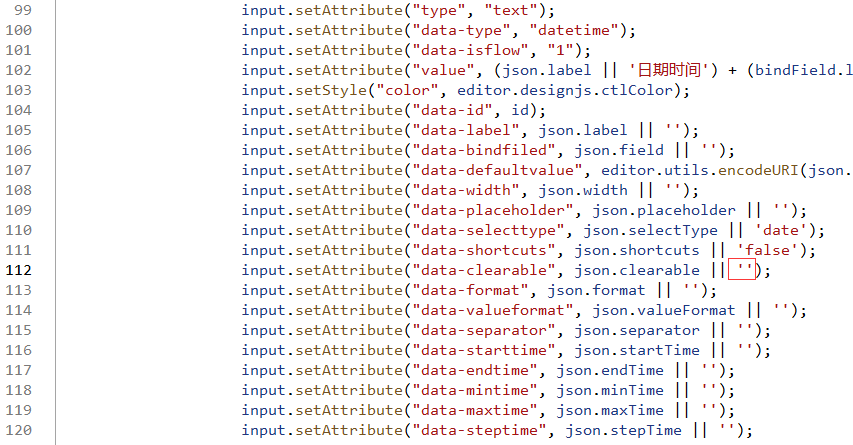
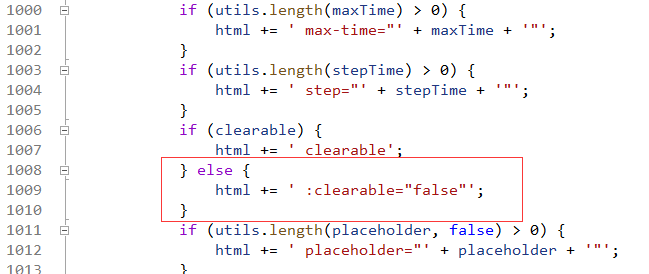
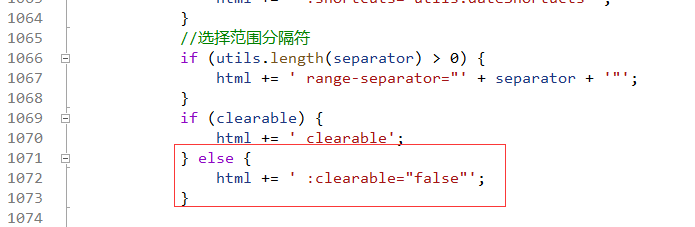
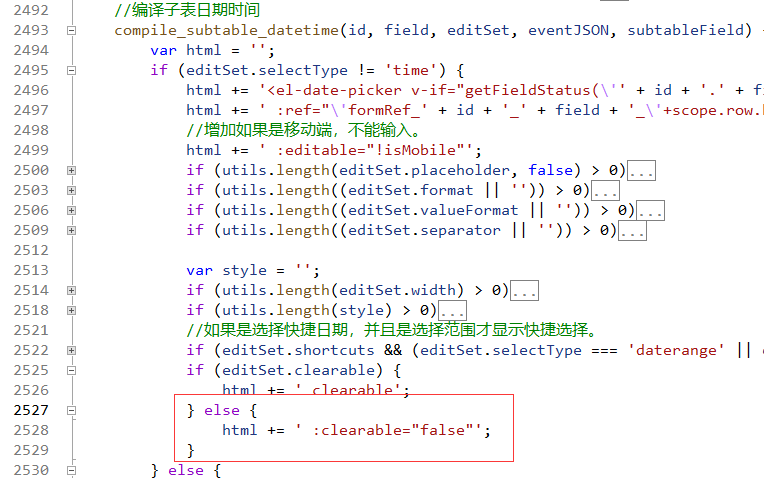
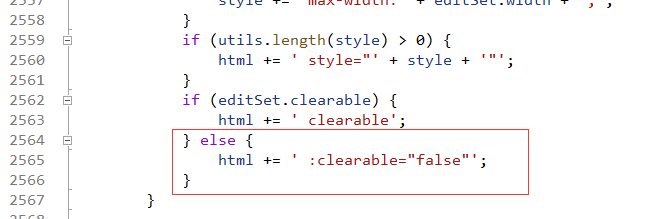
4、修改了表单设计日期时间控件可清除选项不生效的问题。
修改文件:\RoadFlow.WebUIElement\public\roadui-assets\ckeditor\plugins\rf_datetime\plugin.js

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js




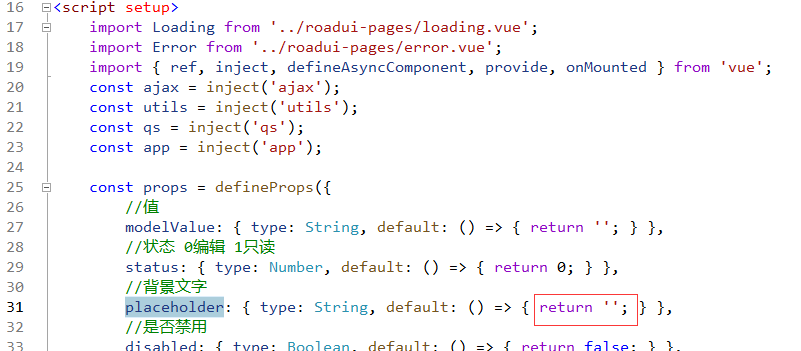
5、修改了多语言版弹出选择控件placeholder只显示中文的问题。
修改文件:\RoadFlow.WebUIElementLang\src\roadui-components\el_selectdiv.vue

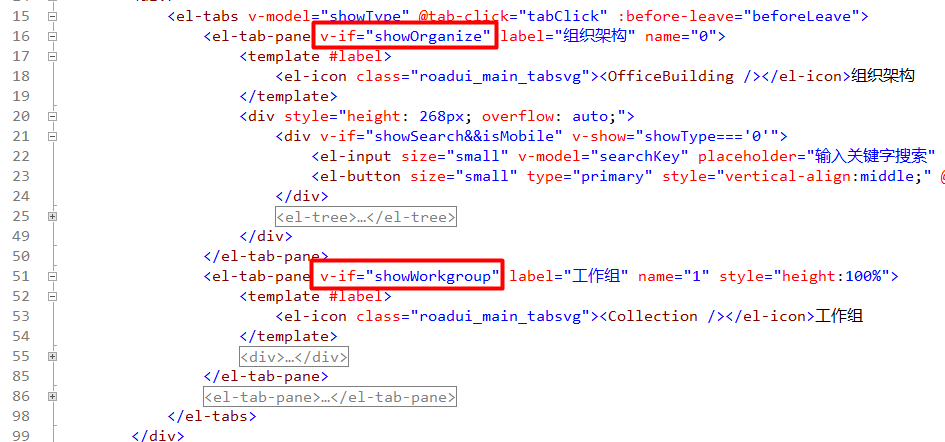
6、修改了组织架构控件根据选择范围控制tab是否显示。
修改文件:\RoadFlow.WebUIElement\src\roadui-components\el-selectorg.vue


7、修改了菜单授权时树表格选择下级时上级联动选中。
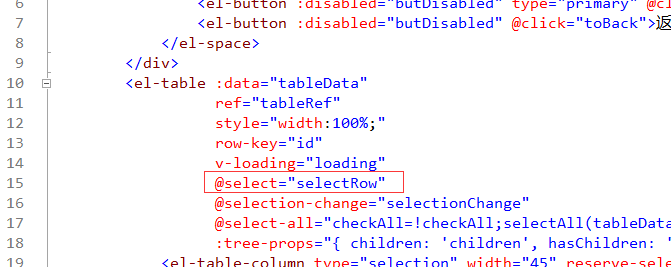
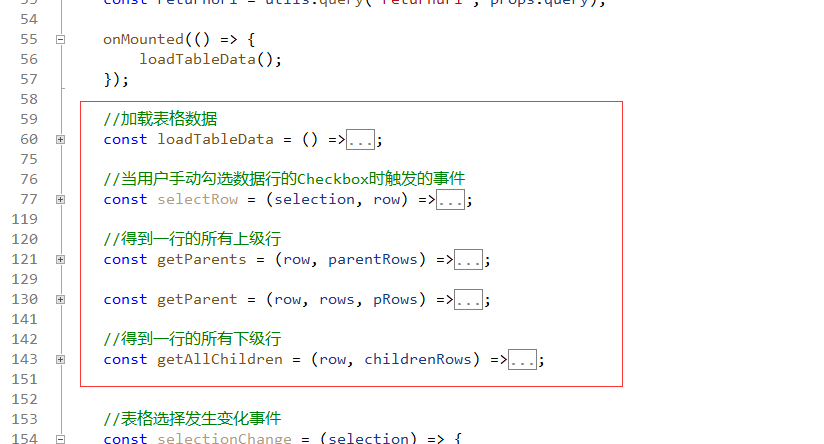
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\system\organize\setmenu.vue


//当用户手动勾选数据行的Checkbox时触发的事件
const selectRow = (selection, row) => {
let parentRows = [];
getParents(row, parentRows);
const checked = selection.findIndex(item => {
return item.id === row.id;
}) >= 0;
for (let i = 0; i < parentRows.length; i++) {
let children = [];
getAllChildren(parentRows[i], children);
if (checked) {
tableRef.value.toggleRowSelection(parentRows[i], true);//设置父级被选中
//设置所有下级,如果原来是选中就选中,没有选中就没有选中。不然设置了上级选中,所有下级都会被选中。
for (let j = 0; j < children.length; j++) {
if (parentRows.findIndex(item => {
return item.id === children[j].id
}) >= 0) {
continue;//如果下级是选中行的上级则跳过
}
const childrenCheck = selection.findIndex(item => {
return item.id === children[j].id;
}) >= 0;
tableRef.value.toggleRowSelection(children[j], childrenCheck);
}
} else {
let isChecked = false;//判断是否有下级被选中
const selection1 = tableRef.value.getSelectionRows();
for (let j = 0; j < children.length; j++) {
const childrenCheck = selection1.findIndex(item => {
return item.id === children[j].id;
}) >= 0;
if (childrenCheck) {
isChecked = true;
break;
}
}
//如果没有下级选中,则取消上级选中。
if (!isChecked) {
tableRef.value.toggleRowSelection(parentRows[i], false);
}
}
}
};
//得到一行的所有上级行
const getParents = (row, parentRows) => {
let pRows = [];
getParent(row, tableData.value, pRows);
if (pRows.length > 0) {
parentRows.push(pRows[0]);
getParents(pRows[0], parentRows);
}
};
const getParent = (row, rows, pRows) => {
for (let i = 0; i < rows.length; i++) {
if (row.parentId === rows[i].id) {
pRows.push(rows[i]);
return;
}
if (rows[i].children) {
getParent(row, rows[i].children, pRows);
}
}
};
//得到一行的所有下级行
const getAllChildren = (row, childrenRows) => {
if (row.children) {
for (let i = 0; i < row.children.length; i++) {
childrenRows.push(row.children[i]);
getAllChildren(row.children[i], childrenRows);
}
}
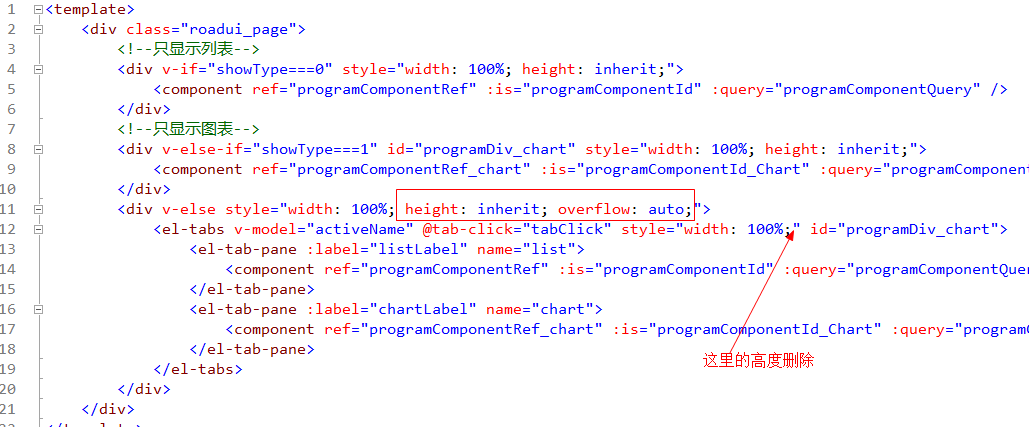
};8、修改了应用程序设计有列表有图表时的高度设置。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\program\run\index.vue

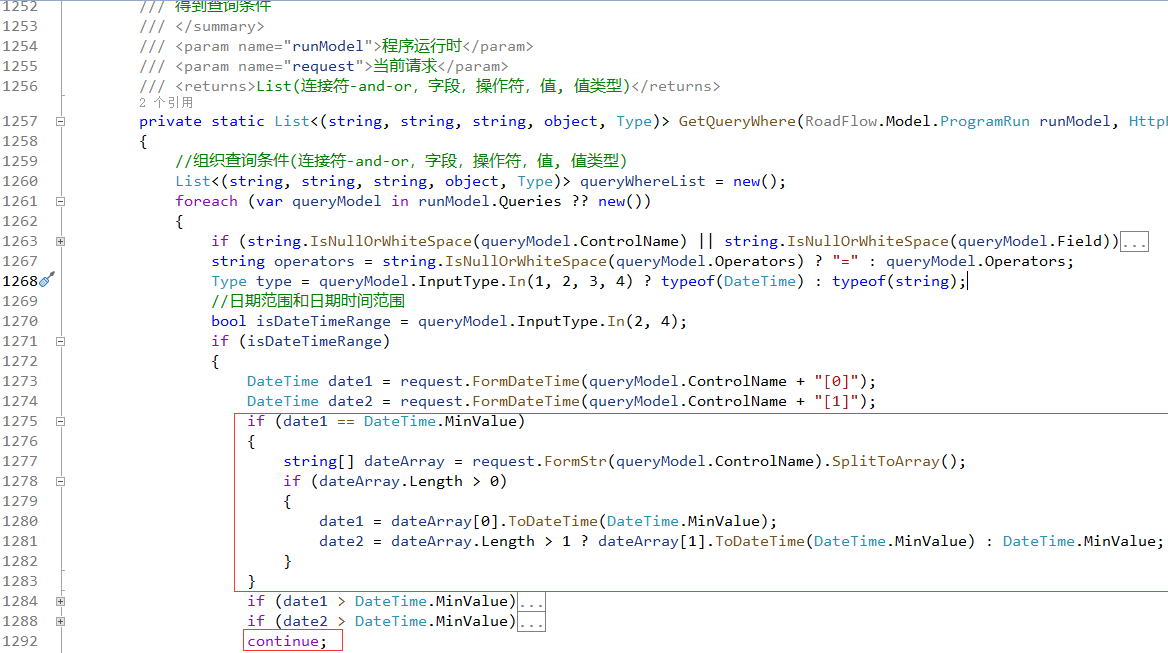
9、修改了应用程序设计日期时间范围查询导出报错问题。
修改文件:\RoadFlow.Service\Program.cs

10、修改移动端多语言版处理流程时按钮语言问题。
修改文件:\RoadFlow.WebUIMobileLang\pages\flow\load.vue

11、修改了首页图表设置选项名称为chartOption。
为了和应用程序设计保持一致。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\home.vue

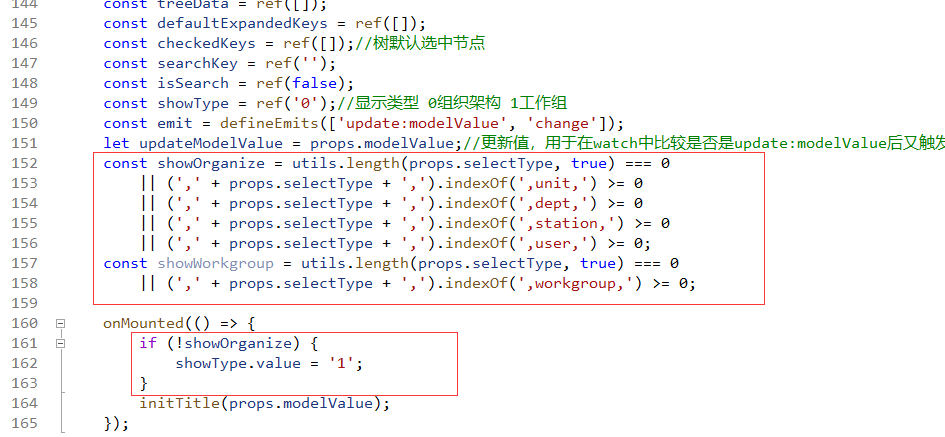
12、修改了上一版修改组织架构选择控件导致的问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-components\el-selectorg.vue

类似这样的判断。
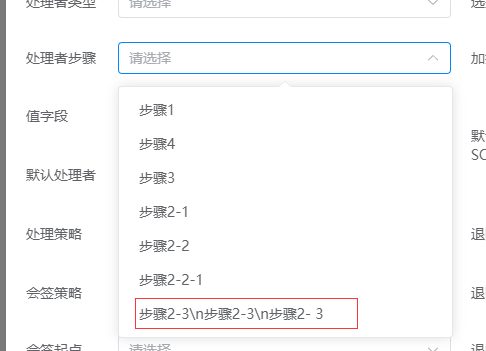
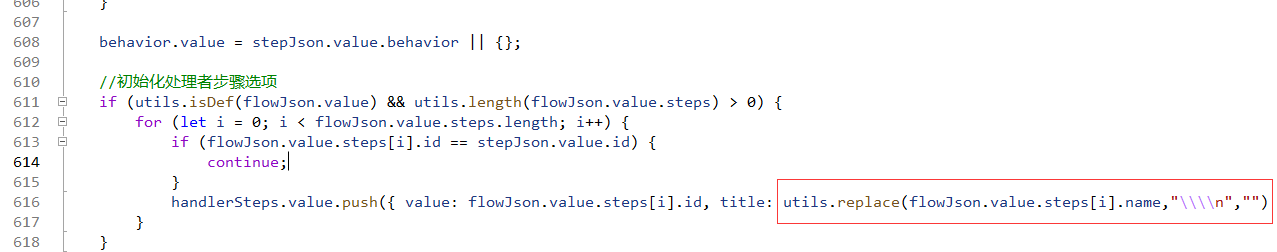
13、修改了上一版设置步骤名称换行后某些设置显示\n的问题。

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\design\step.vue

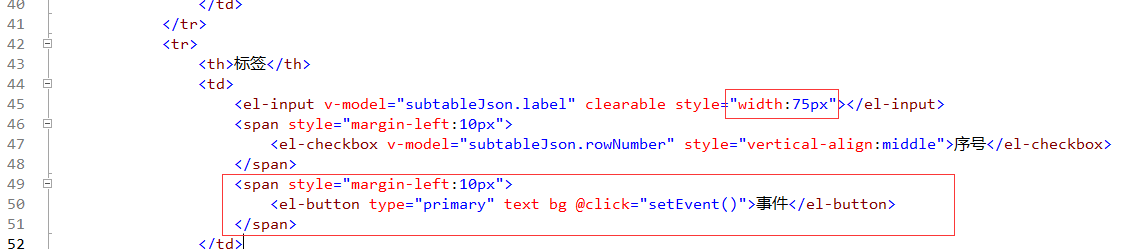
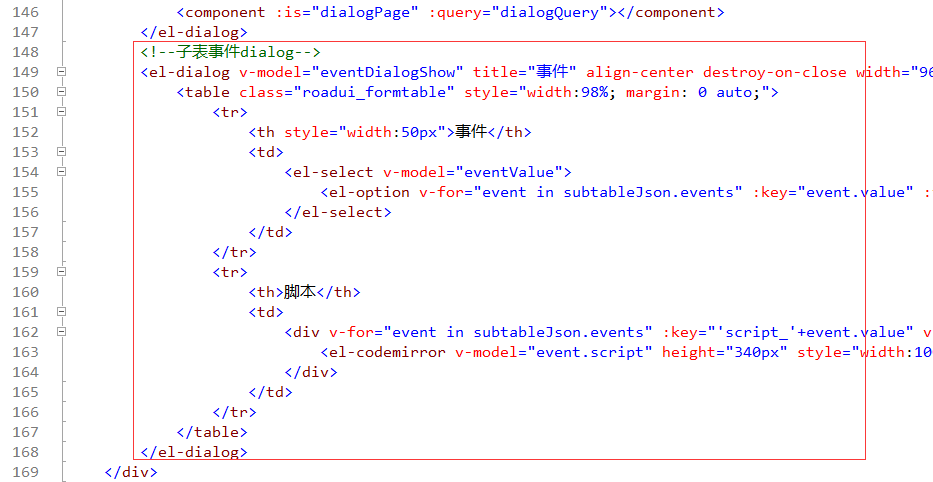
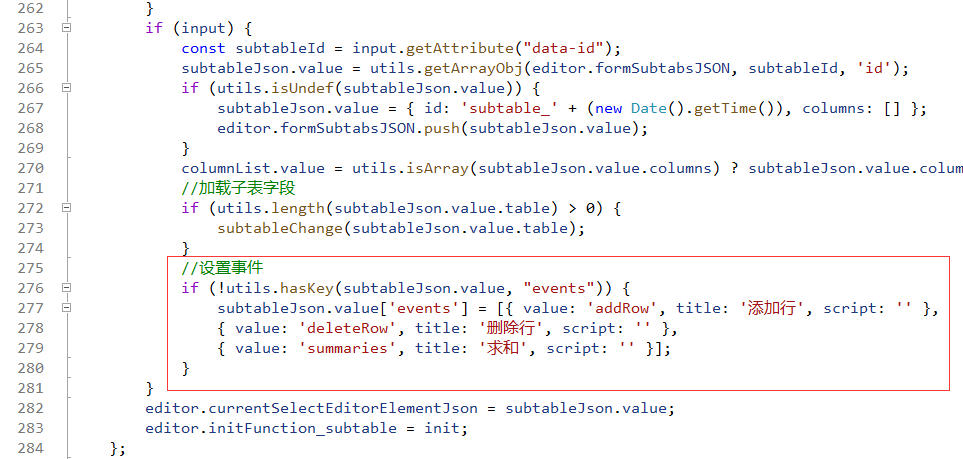
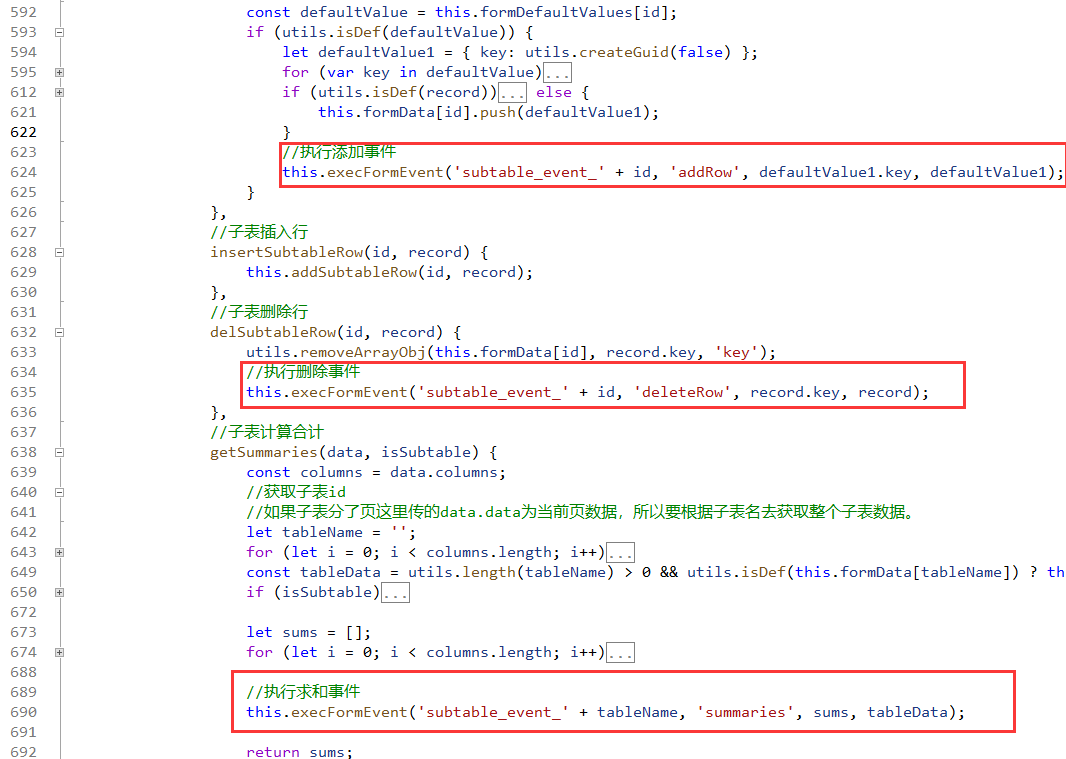
14、子表增加了添加行,删除行,求和事件。
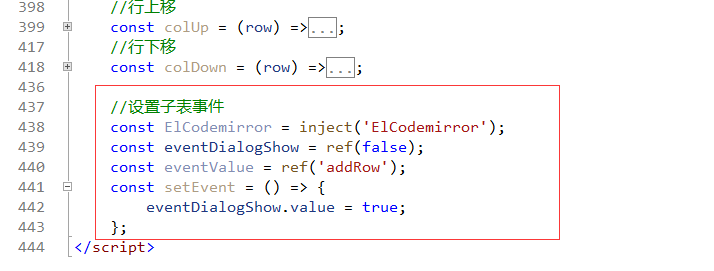
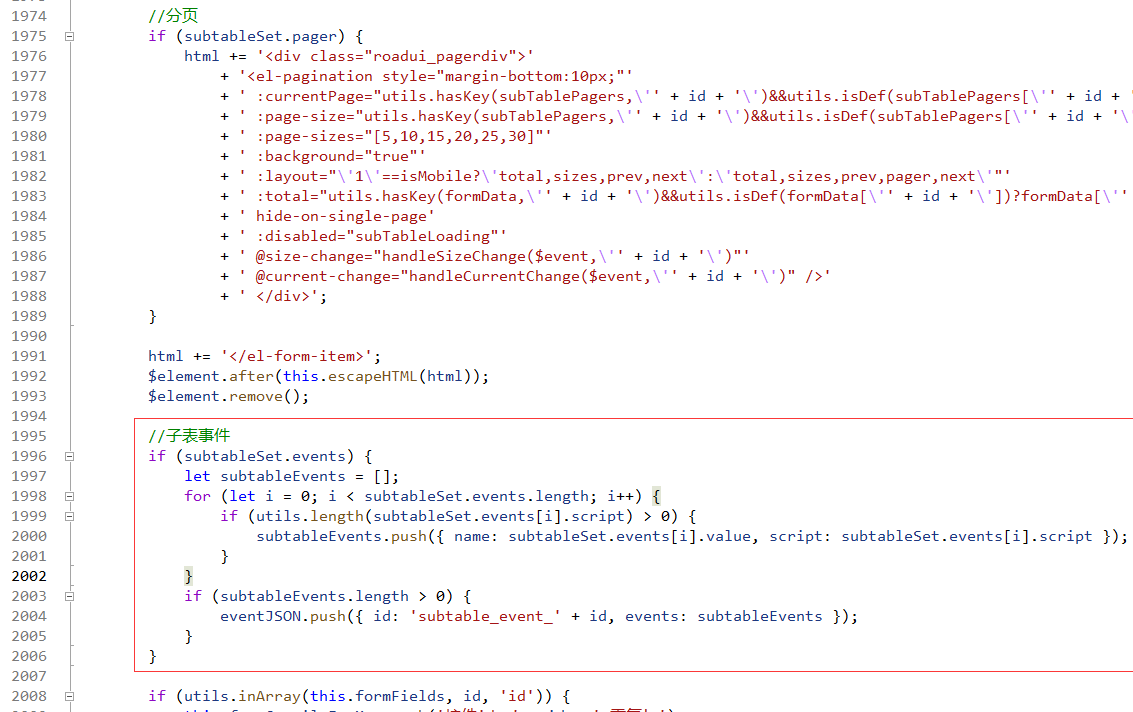
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\plugins\subtable.vue




修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue

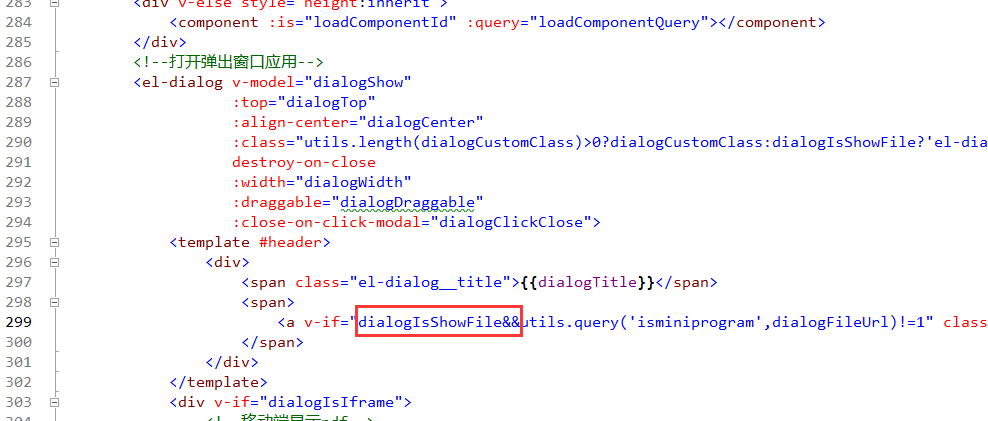
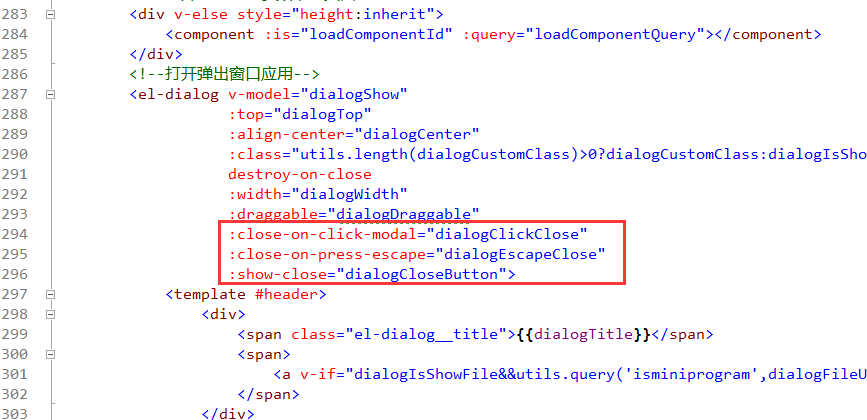
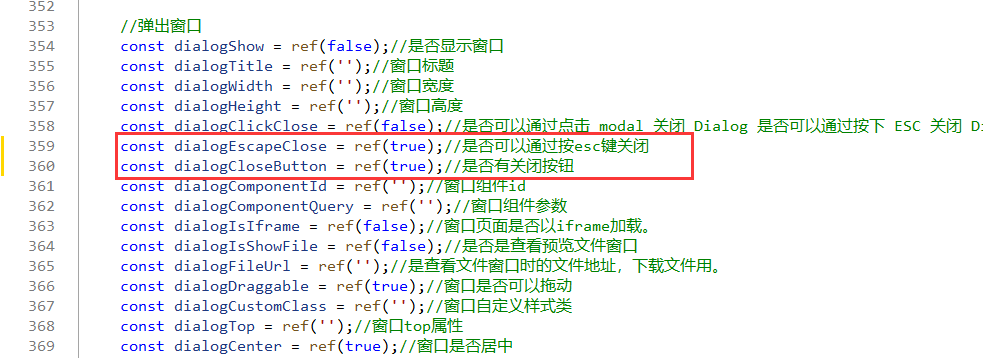
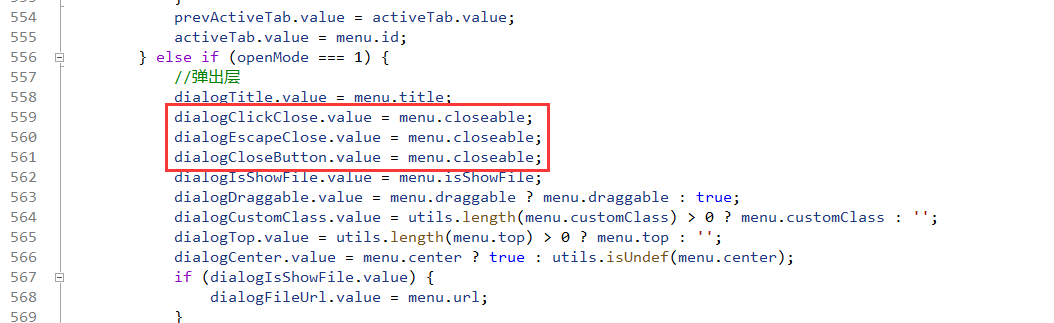
15、修改了首页弹出层标题有下载文件连接。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\index.vue

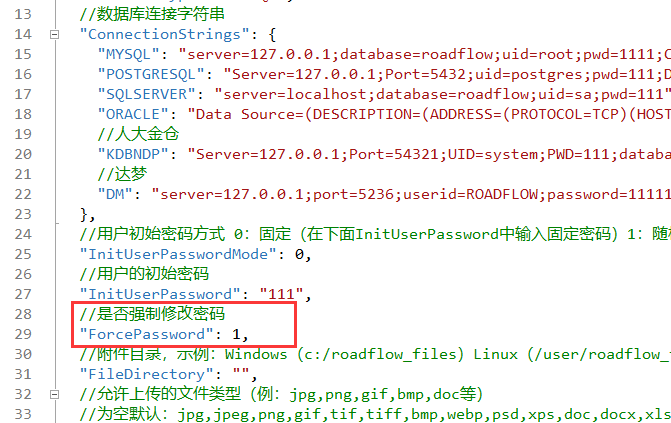
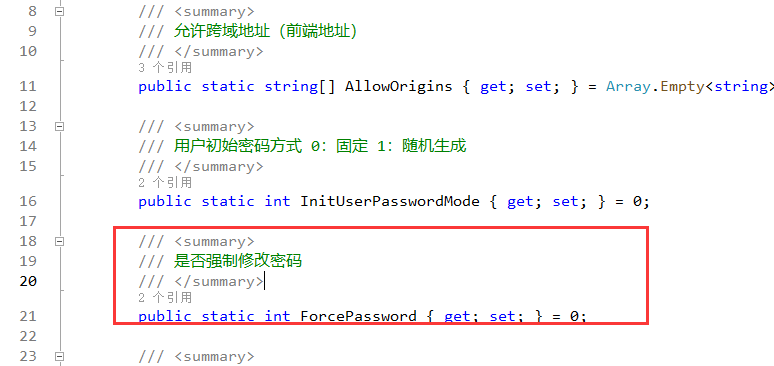
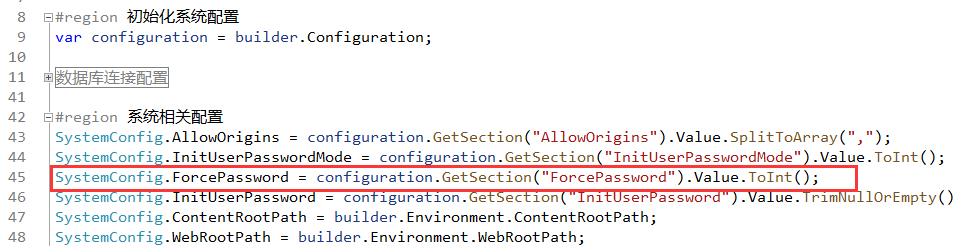
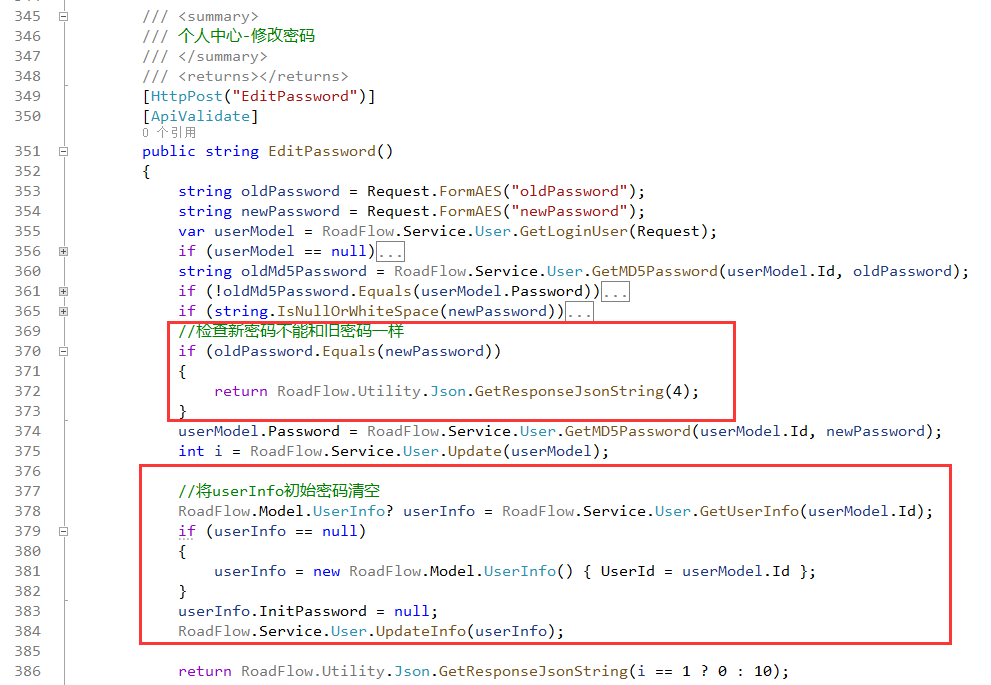
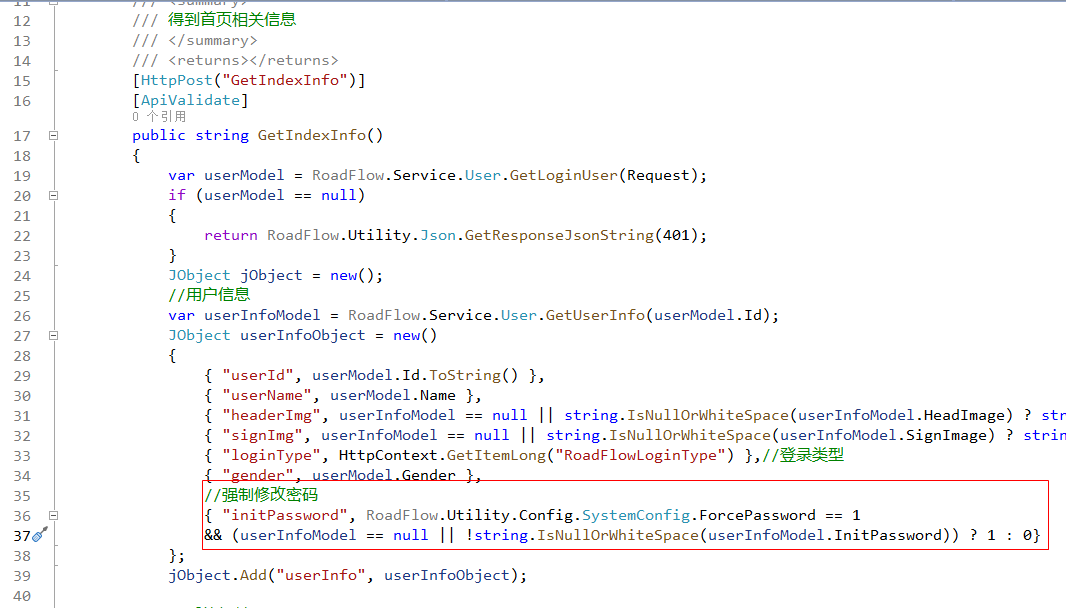
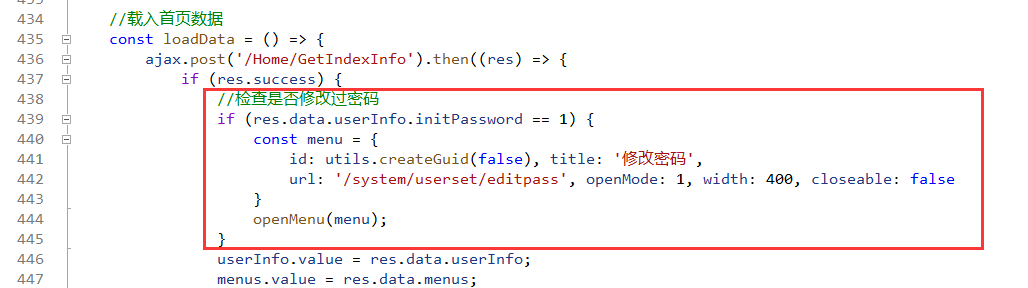
16、增加了进入系统如果没有修改过密码强制修改密码设置。
增加配置项:\RoadFlow.Web\appsettings.json

修改文件:\RoadFlow.Utility\Config\SystemConfig.cs

修改文件:\RoadFlow\RoadFlow.Web\Program.cs

修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\UserController.cs

修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\HomeController.cs

前端修改:
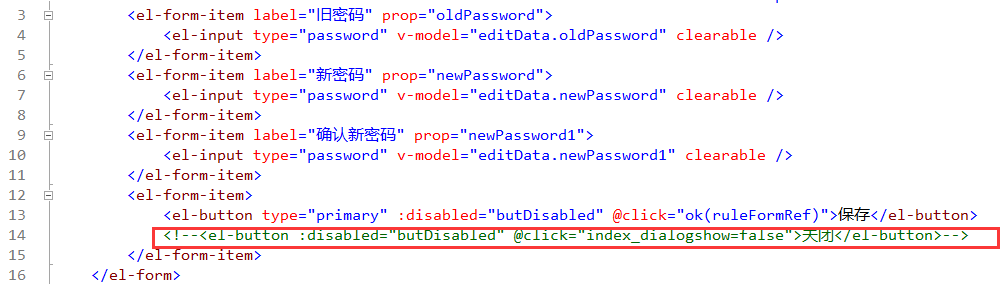
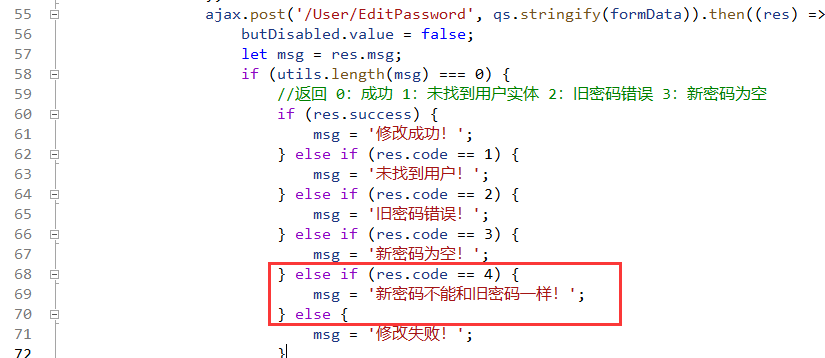
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\system\userset\editpass.vue


修改文件:\RoadFlow.WebUIElement\src\roadui-pages\index.vue




|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|