 |
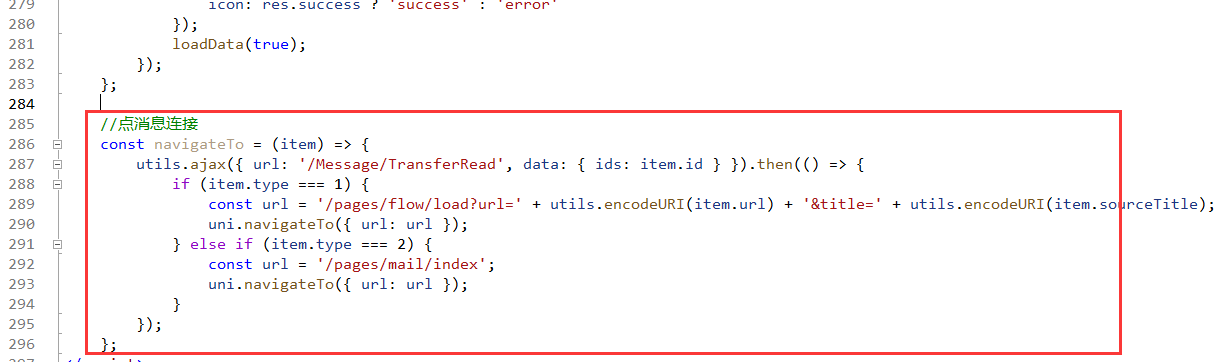
1、修改了移动端消息中心点了没有设置已读的问题。
修改文件:\RoadFlow.WebUIMobile\pages\message\index.vue

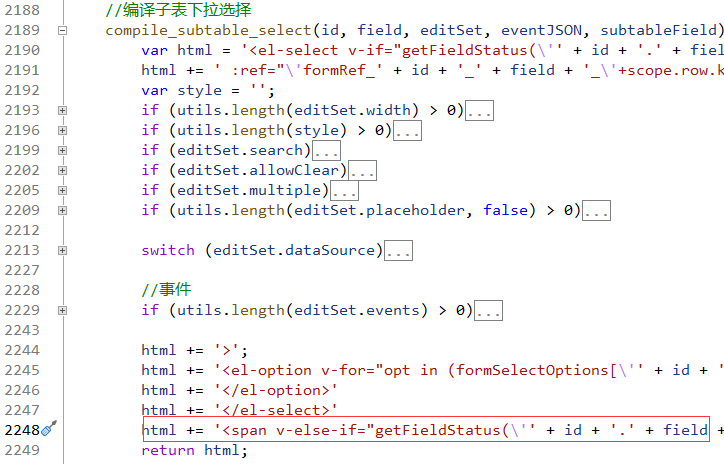
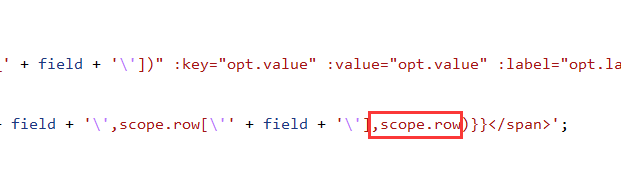
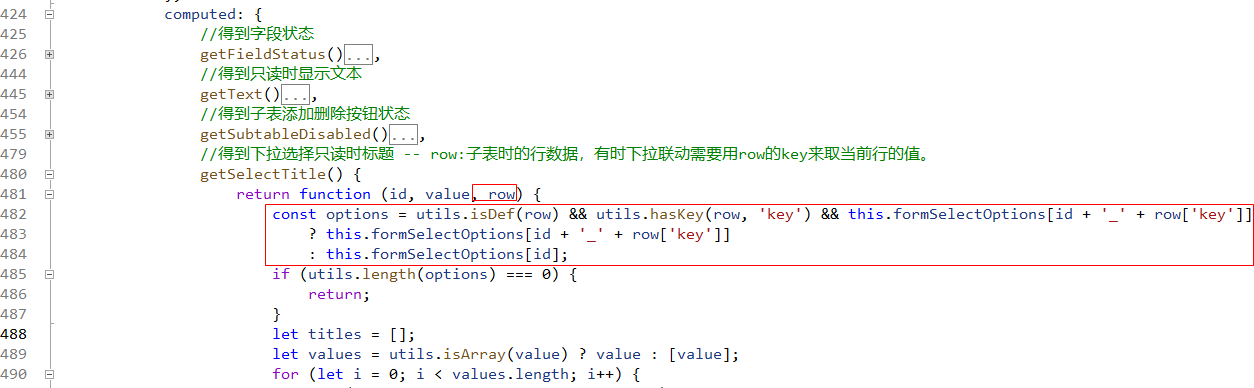
2、修改了子表下拉选择联动二次加载时联动字段选项加载问题。
修改文件:RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js


修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue

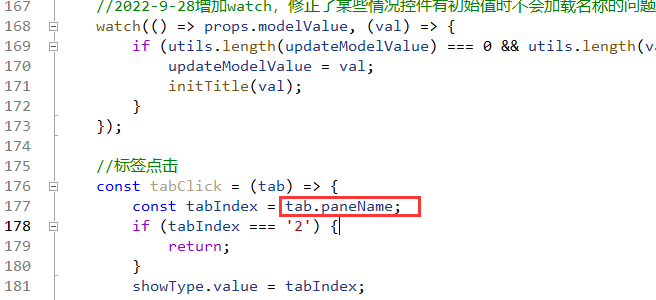
3、修改了组织架构选择控件tab切换判断问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-components\el-selectorg.vue

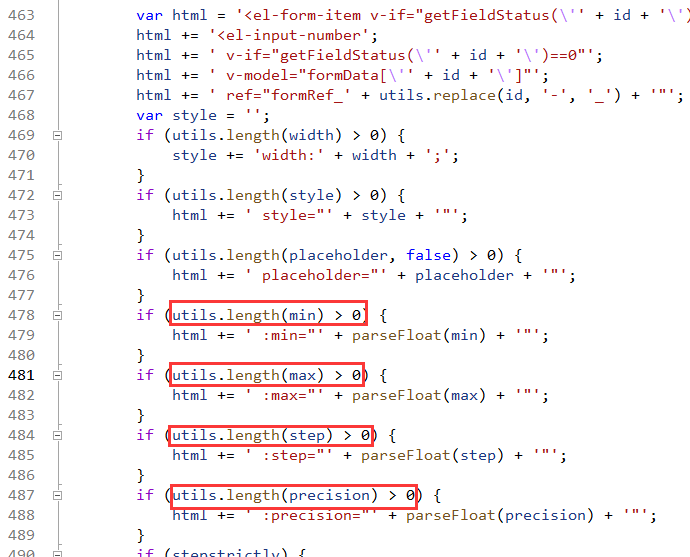
4、修改了表单设计数字输入框最小值设置0无效的问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js


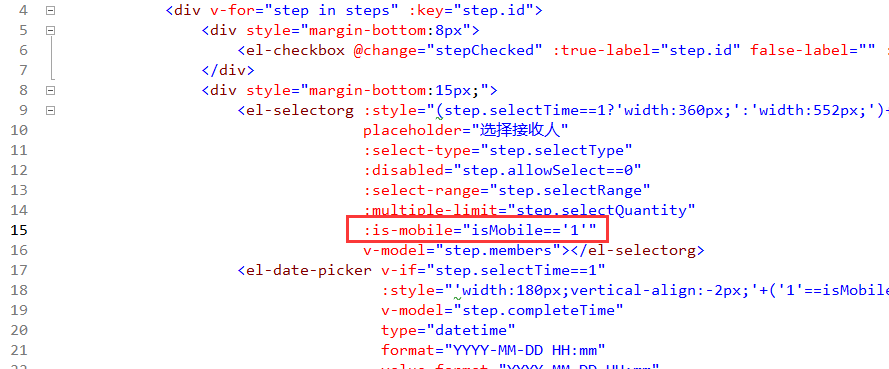
5、修改了移动端流程处理组织架构选择的搜索。
修改文件:

将文件中组织架构选择控件增加属性:

删除原来的 show-search 属性删除。
6、修改子表求和移动端不执行的问题,并优化了事件传值。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue


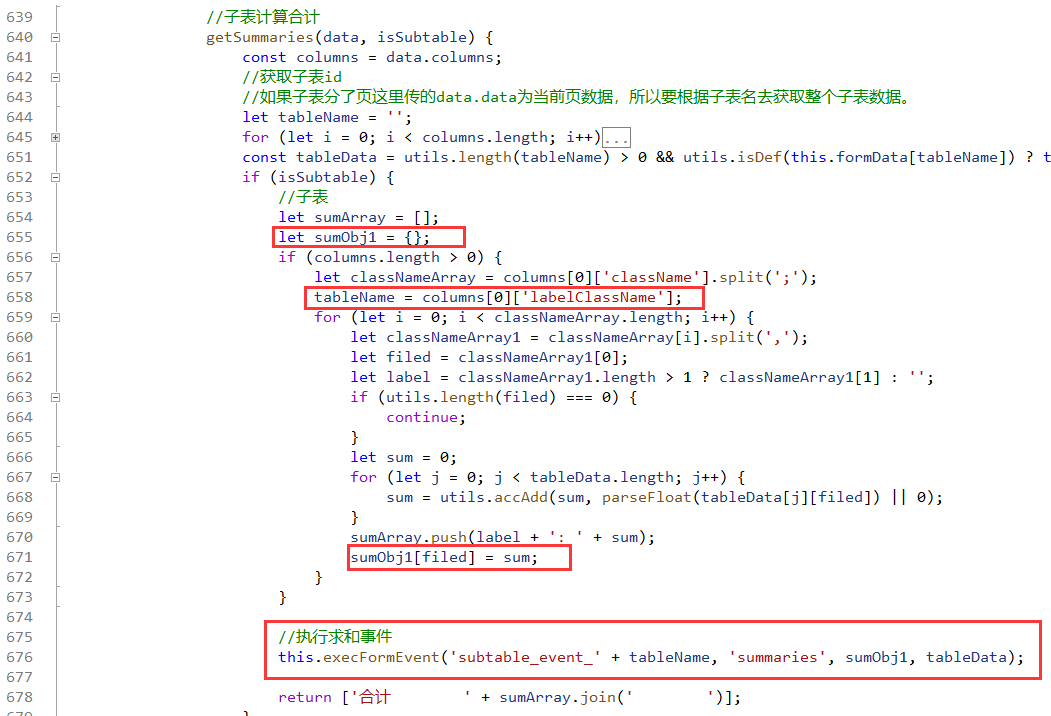
//子表计算合计
getSummaries(data, isSubtable) {
const columns = data.columns;
//获取子表id
//如果子表分了页这里传的data.data为当前页数据,所以要根据子表名去获取整个子表数据。
let tableName = '';
for (let i = 0; i < columns.length; i++) {
if (columns[i]['className'] == '1') {
tableName = columns[i]['labelClassName'];
break;
}
}
const tableData = utils.length(tableName) > 0 && utils.isDef(this.formData[tableName]) ? this.formData[tableName] : data.data;
if (isSubtable) {
//子表
let sumArray = [];
let sumObj1 = {};
if (columns.length > 0) {
let classNameArray = columns[0]['className'].split(';');
tableName = columns[0]['labelClassName'];
for (let i = 0; i < classNameArray.length; i++) {
let classNameArray1 = classNameArray[i].split(',');
let filed = classNameArray1[0];
let label = classNameArray1.length > 1 ? classNameArray1[1] : '';
if (utils.length(filed) === 0) {
continue;
}
let sum = 0;
for (let j = 0; j < tableData.length; j++) {
sum = utils.accAdd(sum, parseFloat(tableData[j][filed]) || 0);
}
sumArray.push(label + ': ' + sum);
sumObj1[filed] = sum;
}
}
//执行求和事件
this.execFormEvent('subtable_event_' + tableName, 'summaries', sumObj1, tableData);
return ['合计 ' + sumArray.join(' ')];
}
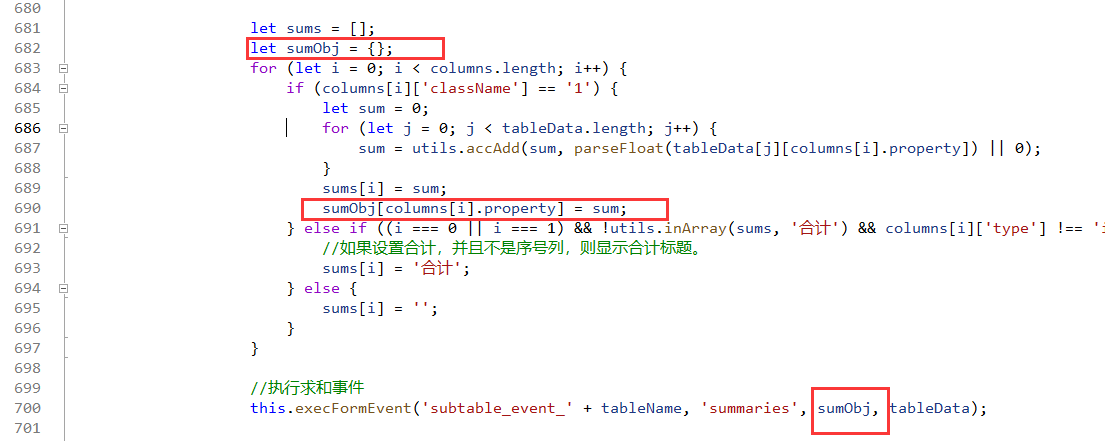
let sums = [];
let sumObj = {};
for (let i = 0; i < columns.length; i++) {
if (columns[i]['className'] == '1') {
let sum = 0;
for (let j = 0; j < tableData.length; j++) {
sum = utils.accAdd(sum, parseFloat(tableData[j][columns[i].property]) || 0);
}
sums[i] = sum;
sumObj[columns[i].property] = sum;
} else if ((i === 0 || i === 1) && !utils.inArray(sums, '合计') && columns[i]['type'] !== 'index') {
//如果设置合计,并且不是序号列,则显示合计标题。
sums[i] = '合计';
} else {
sums[i] = '';
}
}
//执行求和事件
this.execFormEvent('subtable_event_' + tableName, 'summaries', sumObj, tableData);
return sums;
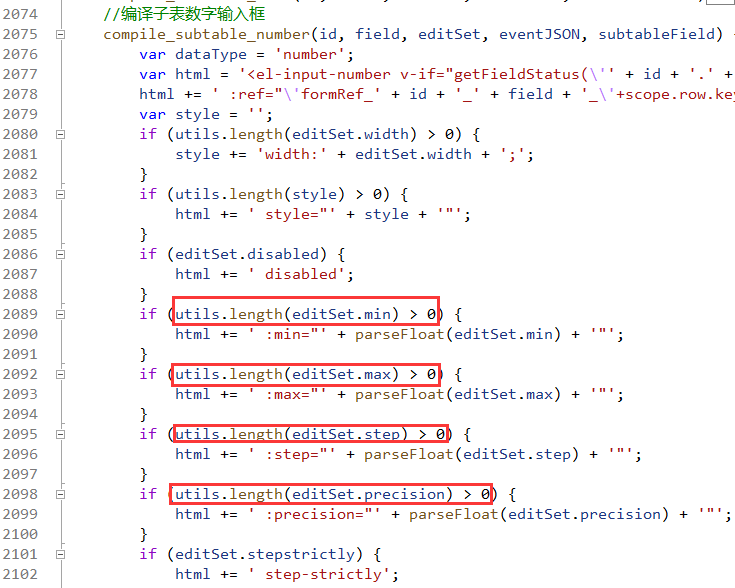
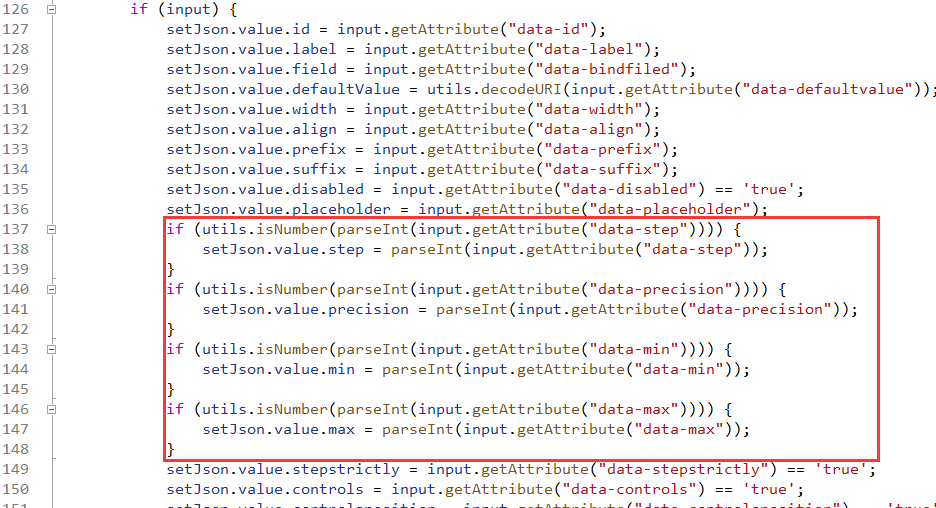
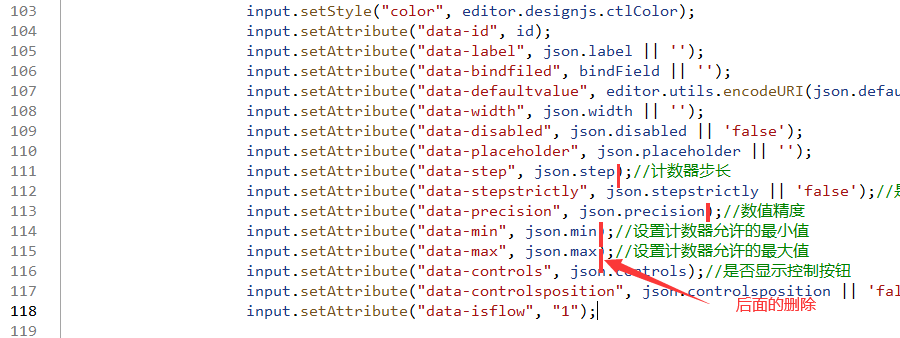
},7、修改了表单设计数字输入控件最小值最大值等设置0无法保存的问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\plugins\number.vue

if (utils.isNumber(parseInt(input.getAttribute("data-step")))) {
setJson.value.step = parseInt(input.getAttribute("data-step"));
}
if (utils.isNumber(parseInt(input.getAttribute("data-precision")))) {
setJson.value.precision = parseInt(input.getAttribute("data-precision"));
}
if (utils.isNumber(parseInt(input.getAttribute("data-min")))) {
setJson.value.min = parseInt(input.getAttribute("data-min"));
}
if (utils.isNumber(parseInt(input.getAttribute("data-max")))) {
setJson.value.max = parseInt(input.getAttribute("data-max"));
}修改文件:\RoadFlow.WebUIElement\public\roadui-assets\ckeditor\plugins\rf_number\plugin.js

8、升级element-plus到2.3.14。
npm install element-plus@2.3.14
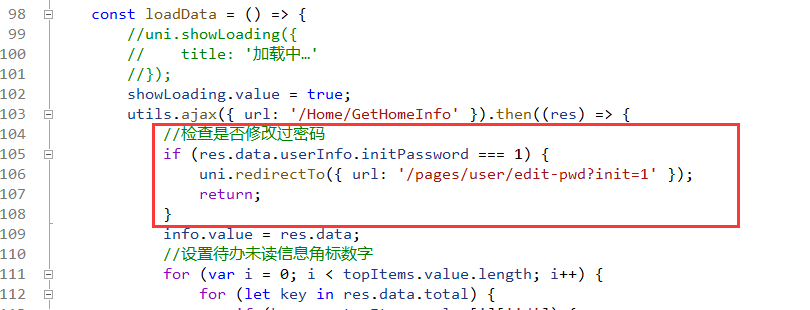
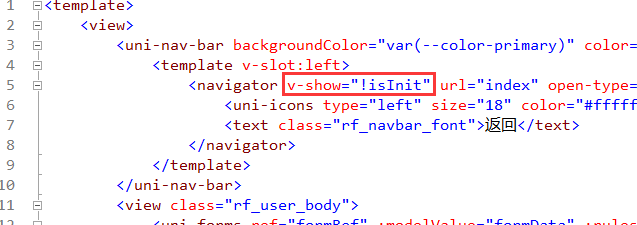
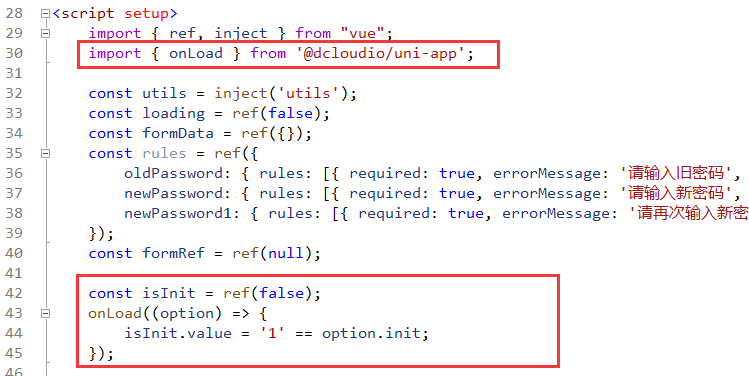
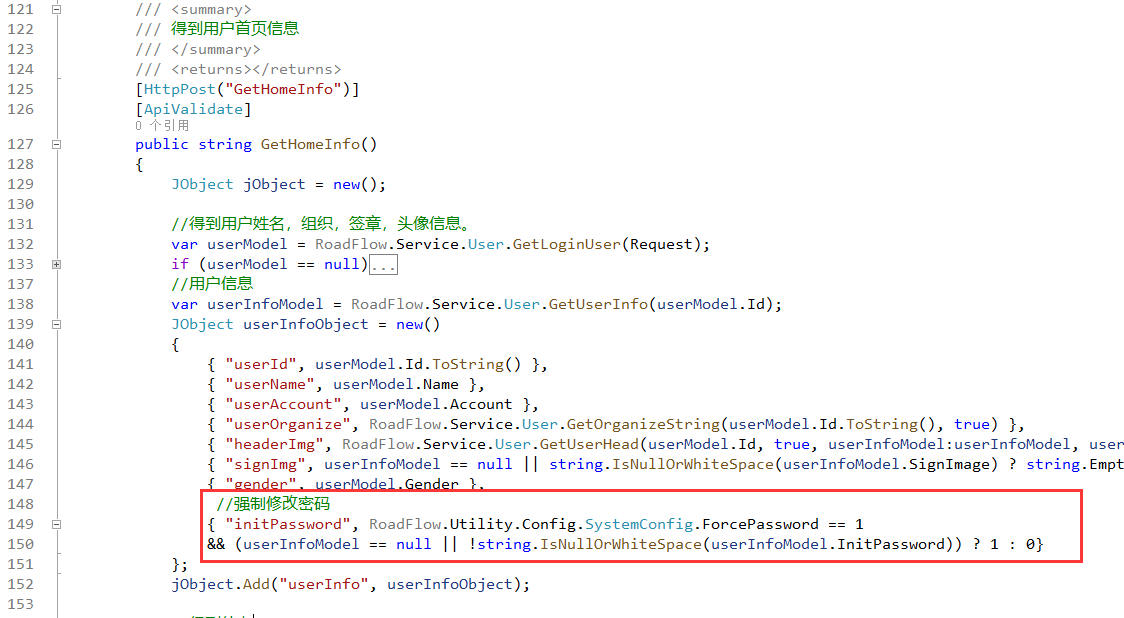
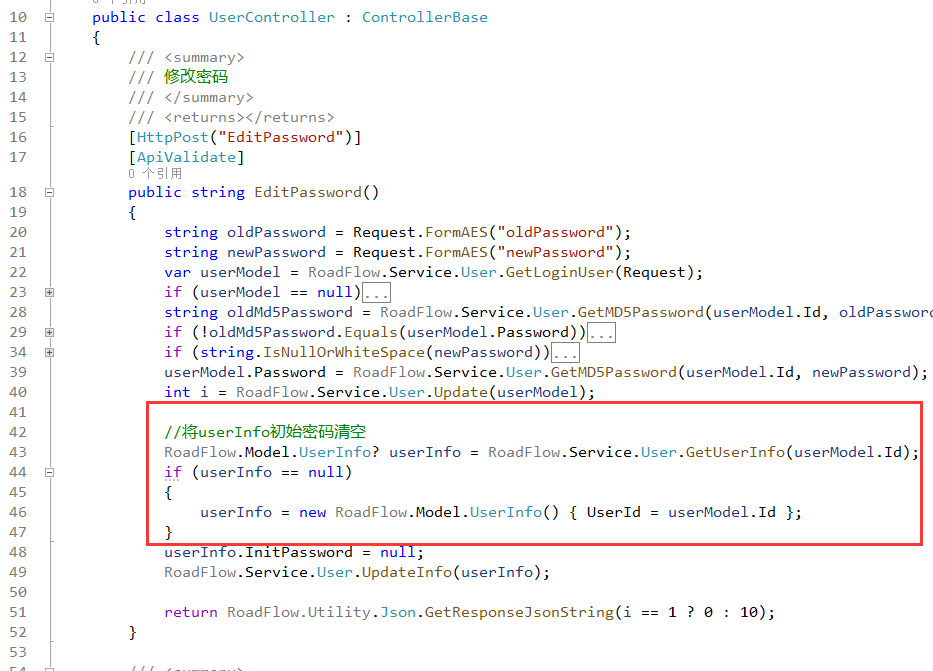
9、修改了移动端登录强制修改密码。
修改文件:\RoadFlow.WebUIMobile\pages\index.vue

修改文件:\RoadFlow.WebUIMobile\pages\user\edit-pwd.vue



后端修改文件:\RoadFlow.Web\Areas\RoadFlowMobileApi\Controllers\HomeController.cs

修改文件:\RoadFlow.Web\Areas\RoadFlowMobileApi\Controllers\UserController.cs

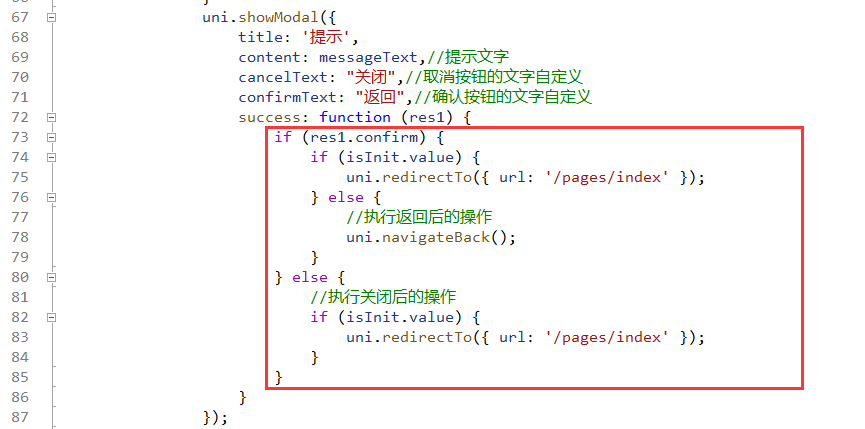
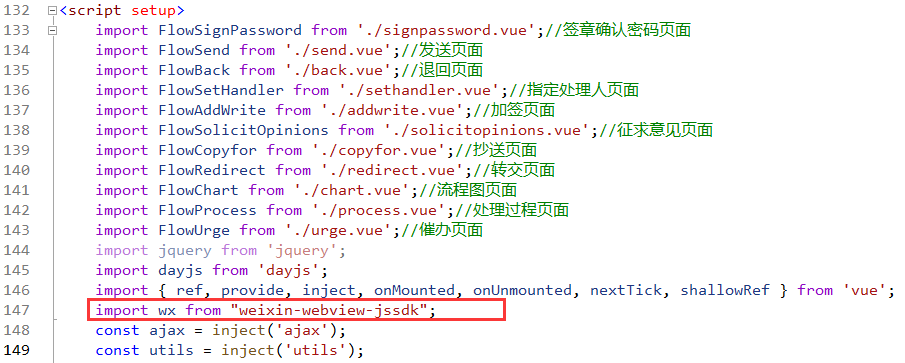
10、修改了小程序执行流程时的关闭按钮响应。
PC前端安装 npm install weixin-webview-jssdk
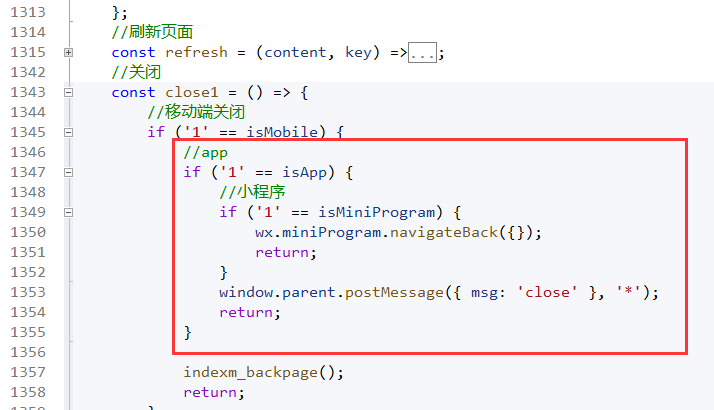
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue


11、修改了应用程序设计图表数据查询过滤后重新加载。
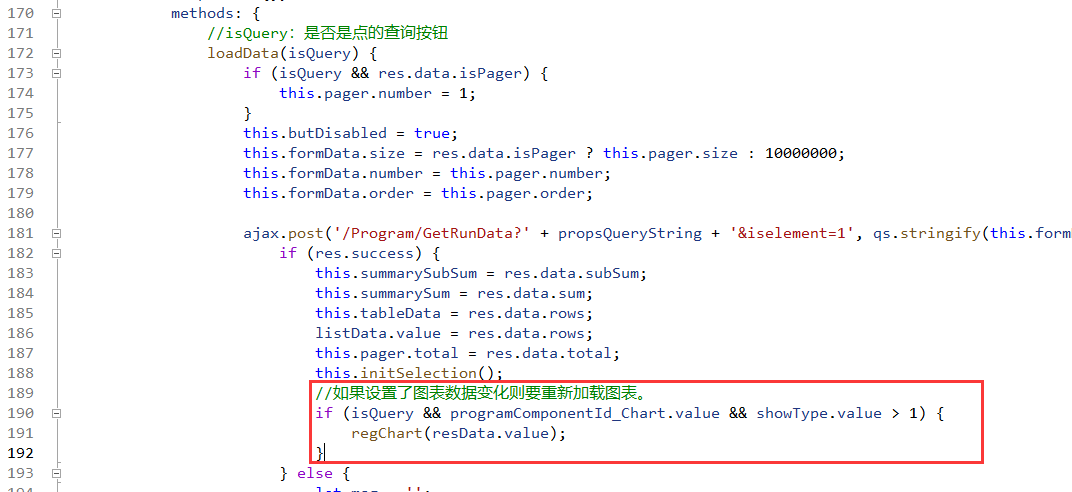
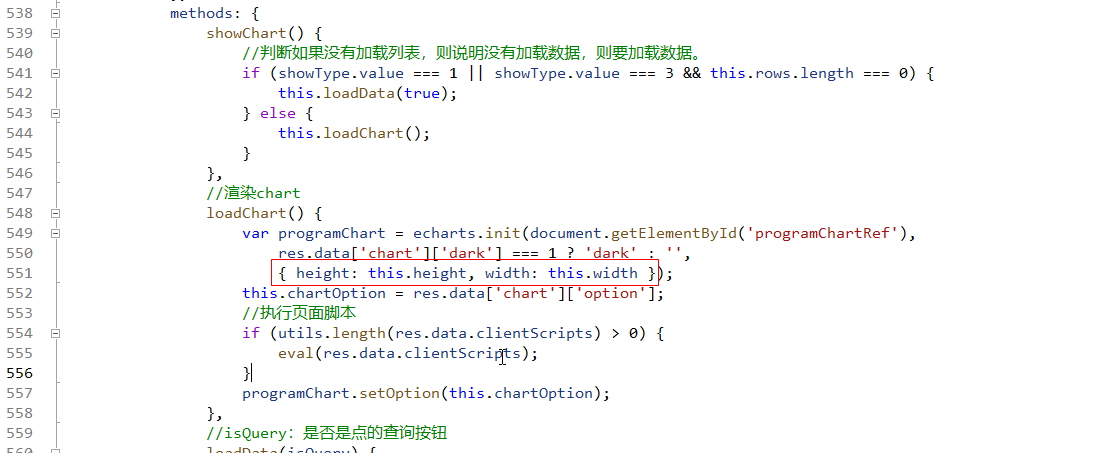
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\program\run\index.vue


|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|