 |
1、修改了多语言版按钮语言问题。
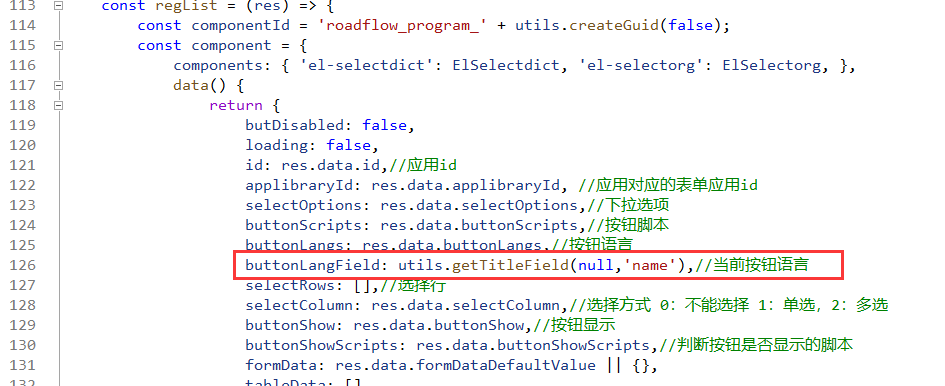
修改文件:\RoadFlow.WebUIElementLang\src\roadui-pages\program\run\index.vue

2、增加了流程步骤保存后事件。
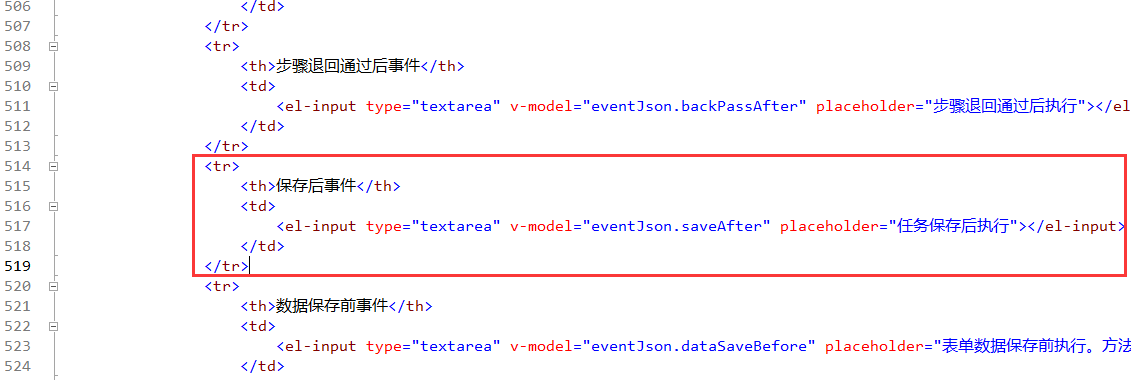
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\design\step.vue

<tr> <th>保存后事件</th> <td> <el-input type="textarea" v-model="eventJson.saveAfter" placeholder="任务保存后执行"></el-input> </td> </tr>
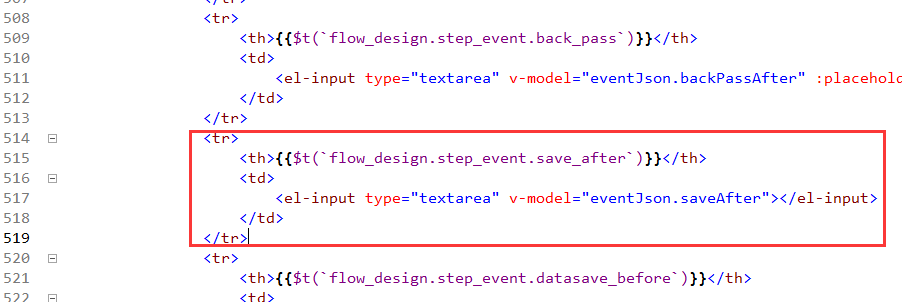
多语言版:

<tr>
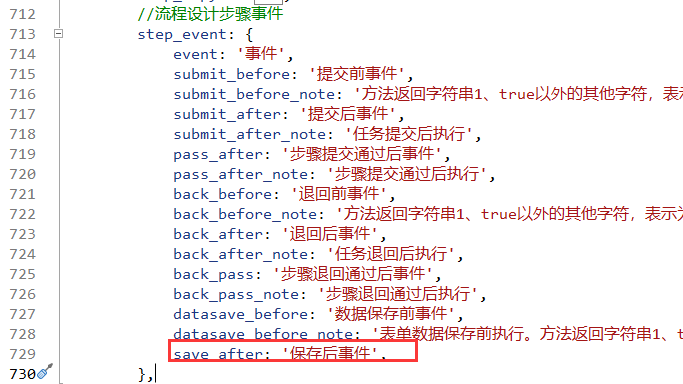
<th>{{$t(`flow_design.step_event.save_after`)}}</th>
<td>
<el-input type="textarea" v-model="eventJson.saveAfter"></el-input>
</td>
</tr> 语言包:


修改文件:\RoadFlow.Model\FlowRunModel\StepEvents.cs

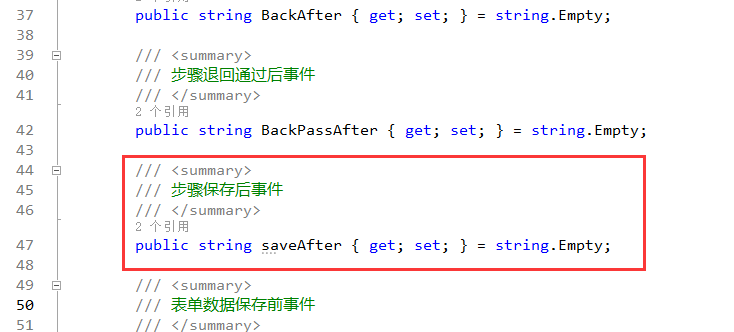
/// <summary>
/// 步骤保存后事件
/// </summary>
public string saveAfter { get; set; } = string.Empty;修改文件:\RoadFlow.Service\Flow.cs

saveAfter = eventsObject.GetString("saveAfter"),修改文件:\RoadFlow.Service\FlowExecute.cs

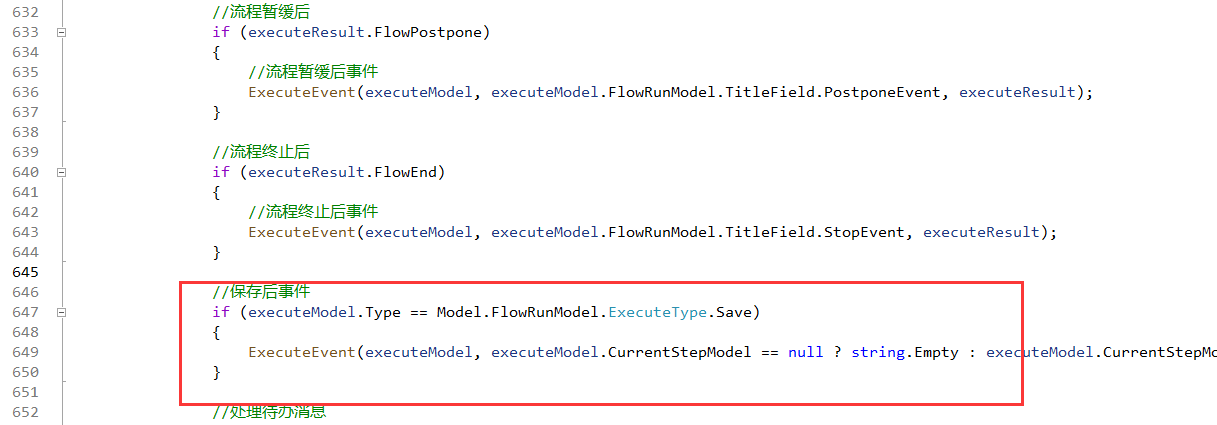
//保存后事件
if (executeModel.Type == Model.FlowRunModel.ExecuteType.Save)
{
ExecuteEvent(executeModel, executeModel.CurrentStepModel == null ? string.Empty : executeModel.CurrentStepModel.StepEvents.saveAfter, executeResult);
}3、修改了token解析方法。
修改文件:\RoadFlow\RoadFlow.Utility\Token.cs
修改较多,直接覆盖该文件。
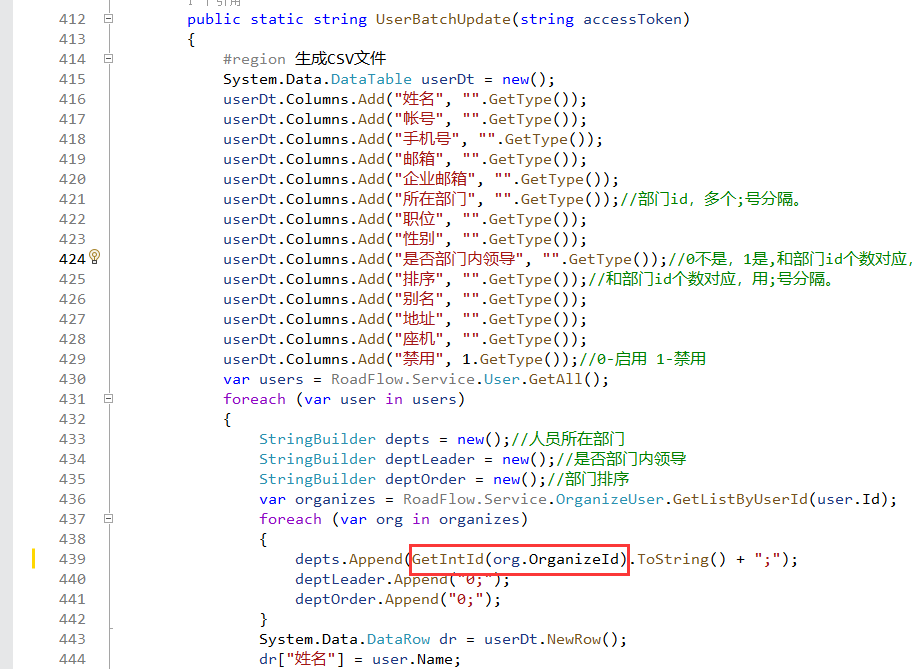
4、修改了批量同步企业微信人员部门ID错误。
修改文件:\RoadFlow.Service\EnterpriseWeChat\Organize.cs

5、修改了组织架构选择控件选择范围设置了工作组类型选择类型为人员时的显示问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-components\el-selectorg.vue

//判断如果选择范围只指定了工作组,选择类型选择了人员的情况也应该不显示组织架构选择,只显示工作组。
if (showOrganize) {
const rangeArray = (props.selectRange || '').split(',');
let isOrg = false;
for (let i = 0; i < rangeArray.length; i++) {
if (utils.trim(rangeArray[i]).indexOf('w_') < 0) {
isOrg = true;
break;
}
}
if (!isOrg) {
showOrganize = false;
}
}6、升级element-plus到2.5.3。
npm install element-plus@2.5.3
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2025 重庆天知软件技术有限公司 版权所有
|