 |
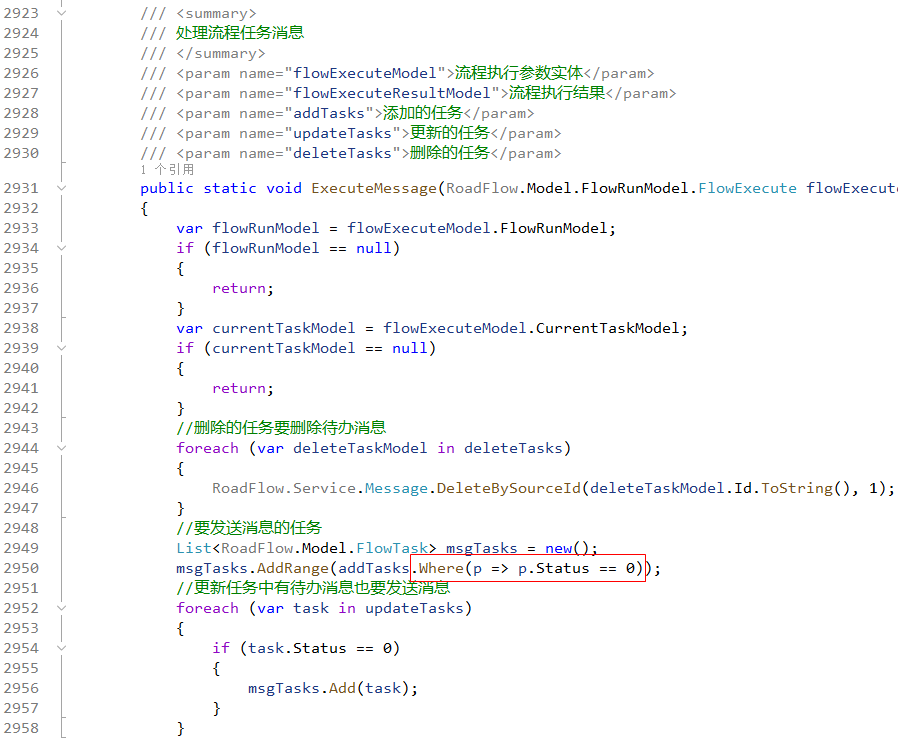
1、修改了会签未通过后续步骤会收到待办消息的bug。
修改文件:\RoadFlow.Service\FlowExecute.cs

2、修改了多语言版后端可获取用户语言。
前端修改:
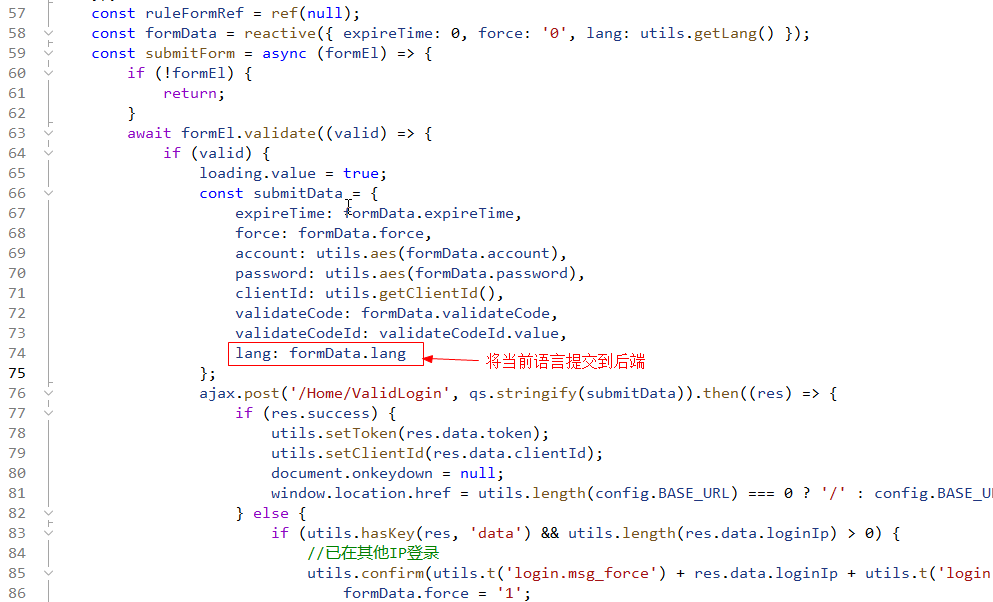
文件:\RoadFlow.WebUIElementLang\src\roadui-pages\login.vue

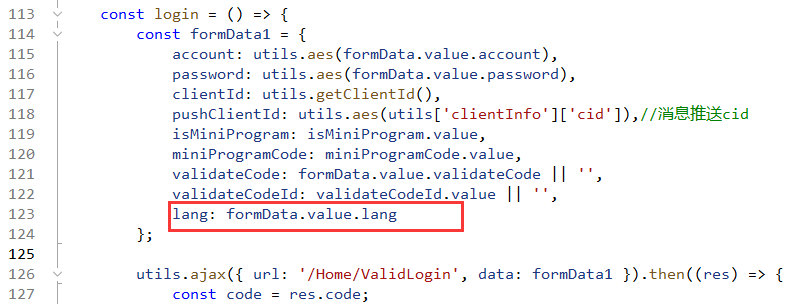
修改文件:\RoadFlow.WebUIMobileLang\pages\login.vue

后端修改:
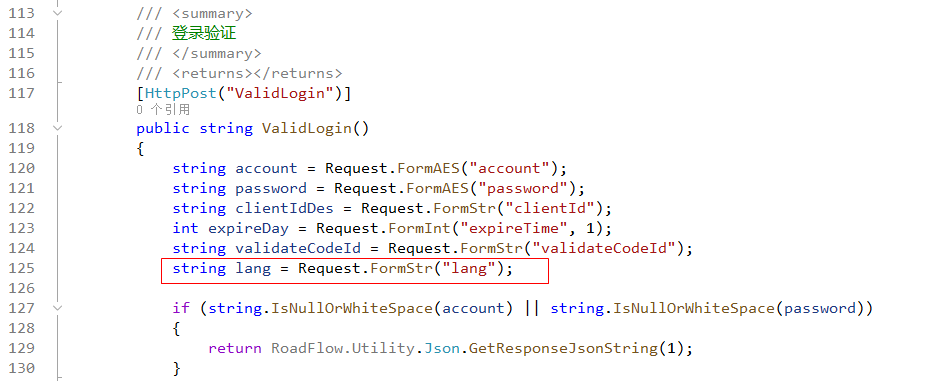
文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\HomeController.cs


修改文件:\RoadFlow.Service\User.cs


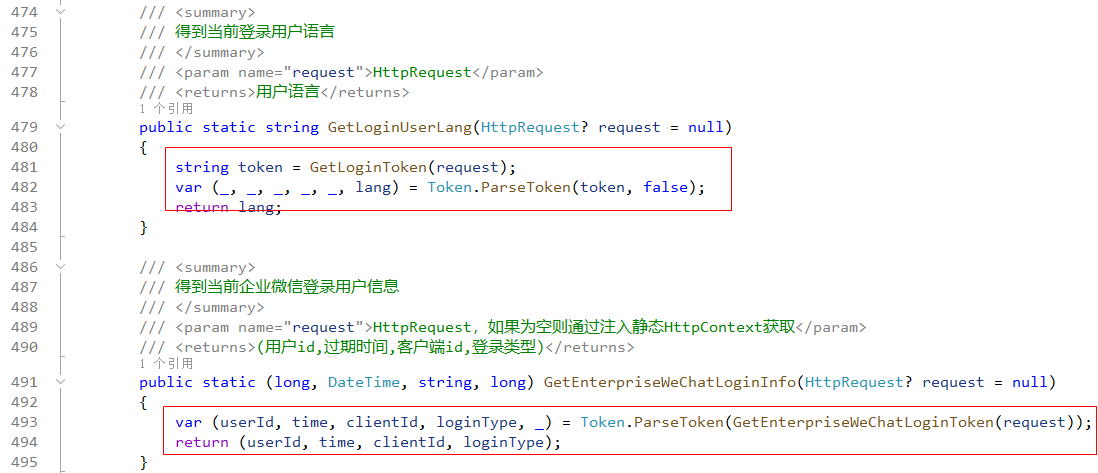
/// <summary>
/// 得到当前登录用户语言
/// </summary>
/// <param name="request">HttpRequest</param>
/// <returns>用户语言</returns>
public static string GetLoginUserLang(HttpRequest? request = null)
{
string token = GetLoginToken(request);
var (_, _, _, _, _, lang) = Token.ParseToken(token, false);
return lang;
}
/// <summary>
/// 得到当前企业微信登录用户信息
/// </summary>
/// <param name="request">HttpRequest,如果为空则通过注入静态HttpContext获取</param>
/// <returns>(用户id,过期时间,客户端id,登录类型)</returns>
public static (long, DateTime, string, long) GetEnterpriseWeChatLoginInfo(HttpRequest? request = null)
{
var (userId, time, clientId, loginType, _) = Token.ParseToken(GetEnterpriseWeChatLoginToken(request));
return (userId, time, clientId, loginType);
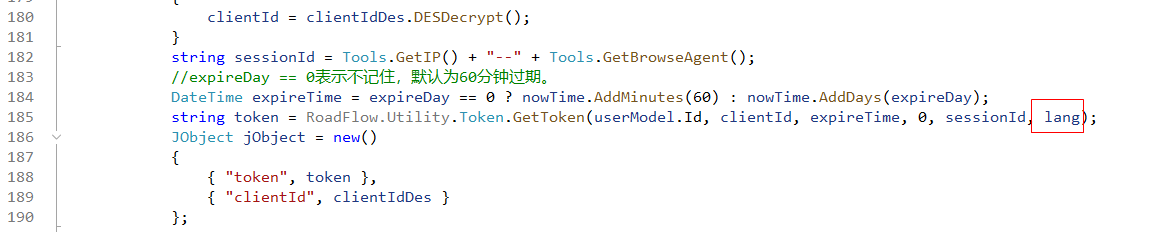
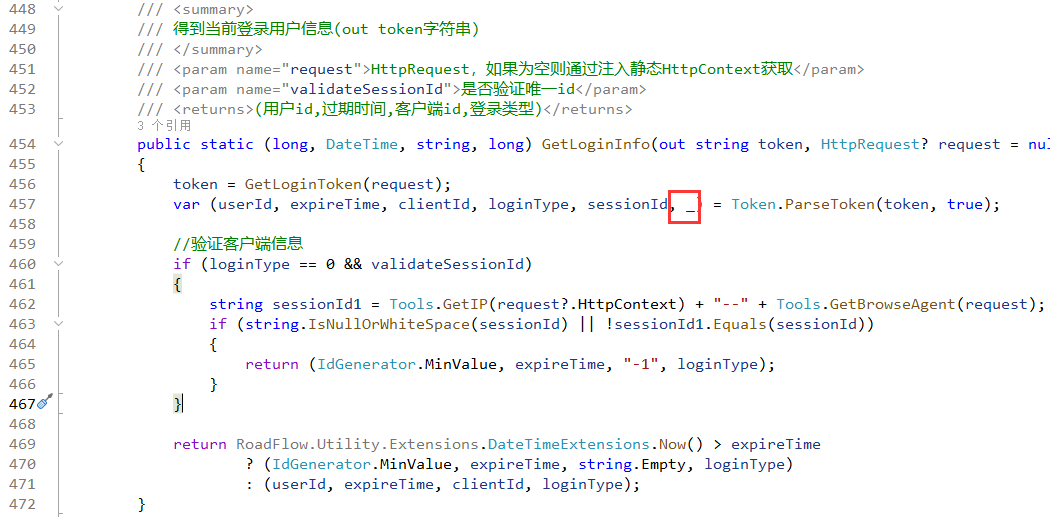
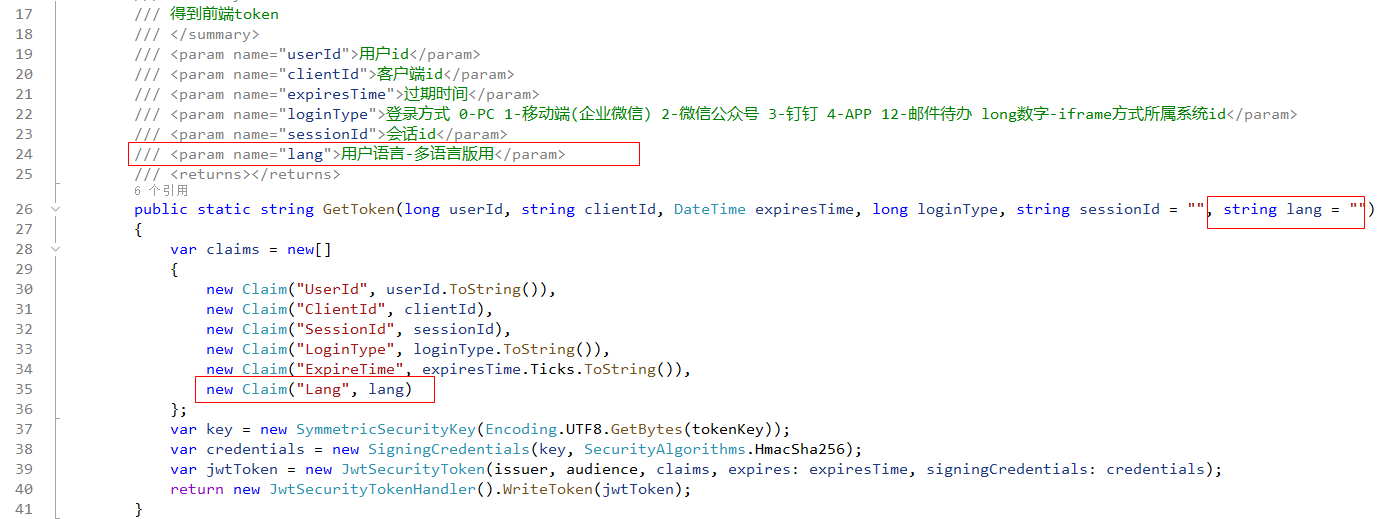
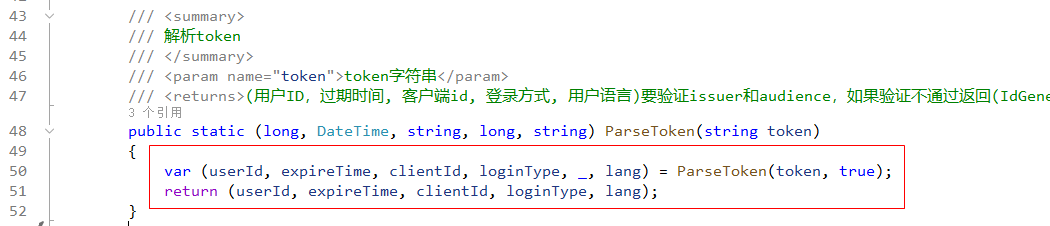
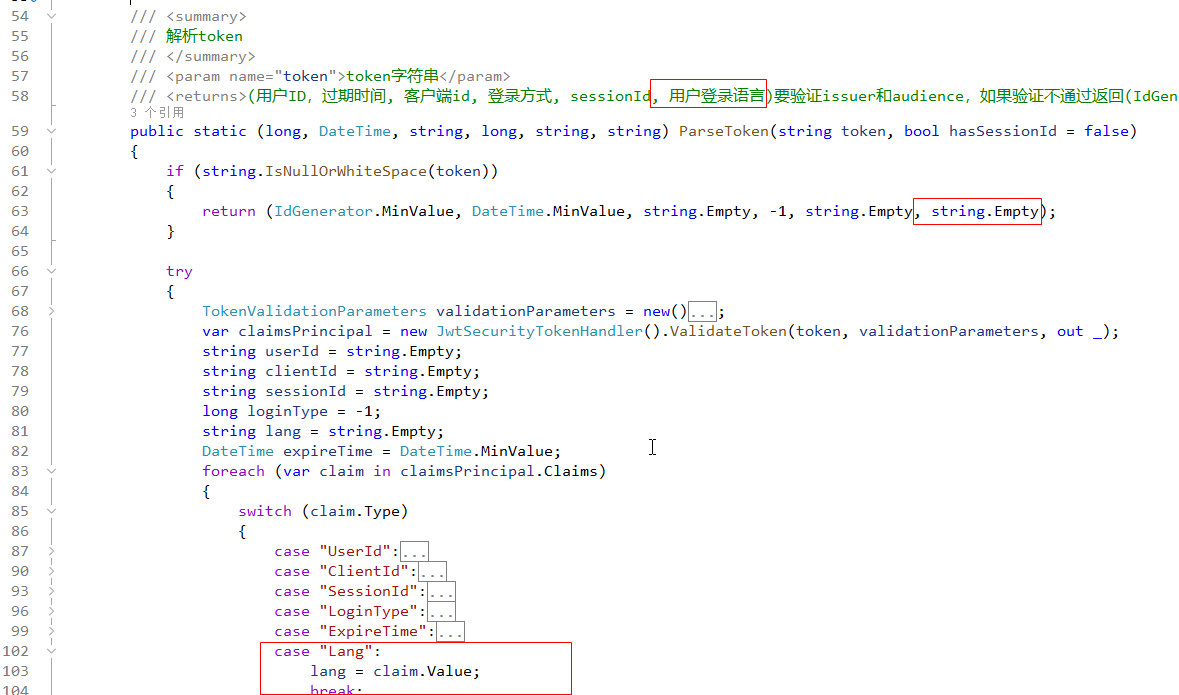
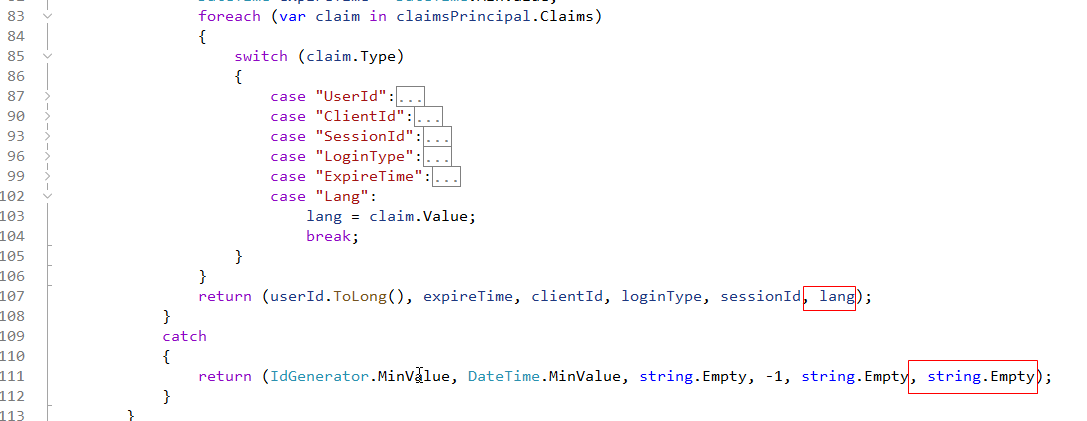
}文件:\RoadFlow.Utility\Token.cs




可以直接下载解压缩后覆盖该文件:![]() Token.zip
Token.zip
在后端需要获取语言的地方调用:RoadFlow.Service.User.GetLoginUserLang(Request),Request有可传没有就不传:RoadFlow.Service.User.GetLoginUserLang()。
3、修改了一个页面多个组织架构选择控件切换时初始化选择值的问题。
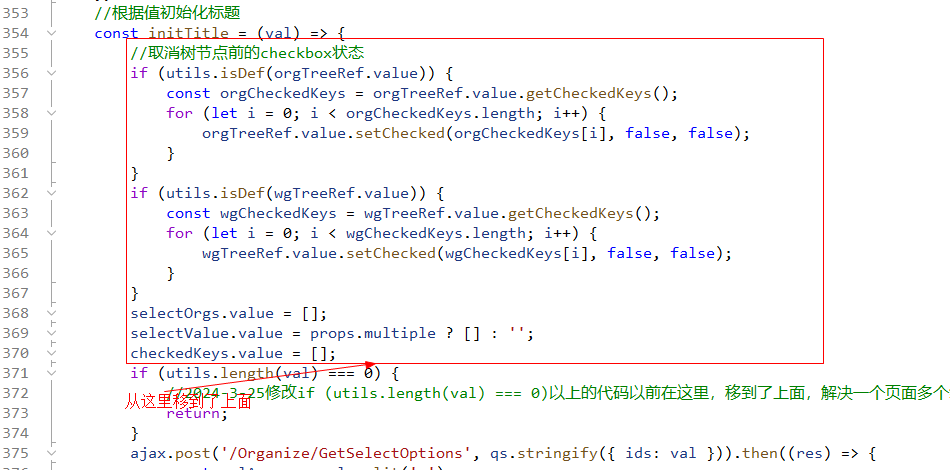
修改文件:\RoadFlow.WebUIElement\src\roadui-components\el-selectorg.vue

//取消树节点前的checkbox状态
if (utils.isDef(orgTreeRef.value)) {
const orgCheckedKeys = orgTreeRef.value.getCheckedKeys();
for (let i = 0; i < orgCheckedKeys.length; i++) {
orgTreeRef.value.setChecked(orgCheckedKeys[i], false, false);
}
}
if (utils.isDef(wgTreeRef.value)) {
const wgCheckedKeys = wgTreeRef.value.getCheckedKeys();
for (let i = 0; i < wgCheckedKeys.length; i++) {
wgTreeRef.value.setChecked(wgCheckedKeys[i], false, false);
}
}
selectOrgs.value = [];
selectValue.value = props.multiple ? [] : '';
checkedKeys.value = [];
if (utils.length(val) === 0) {
//2024-3-25修改if (utils.length(val) === 0)以上的代码以前在这里,移到了上面,解决一个页面多个组织架构选择控件时初始化树选择时问题。
return;
}4、回退element-plus版本到2.4.4。
2.4.4以后的版本会引起控件样式问题。
npm install element-plus@2.4.4
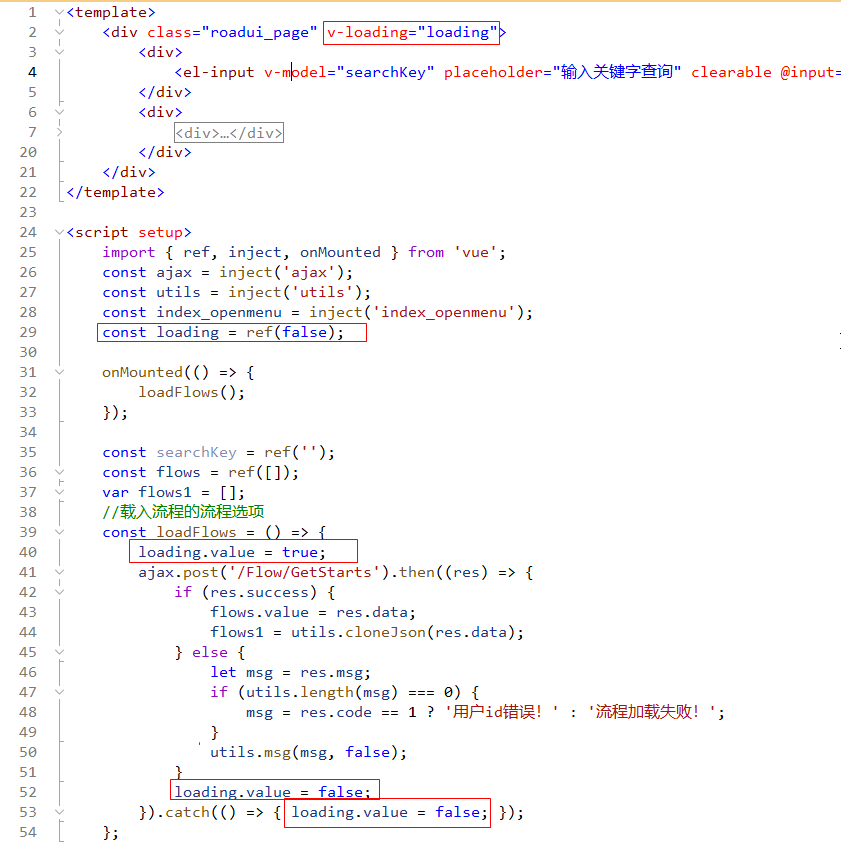
5、增加了流程发起页面的loading状态。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\starts.vue

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|