 |
1、表单设计输入框控件增加了url输入类型。
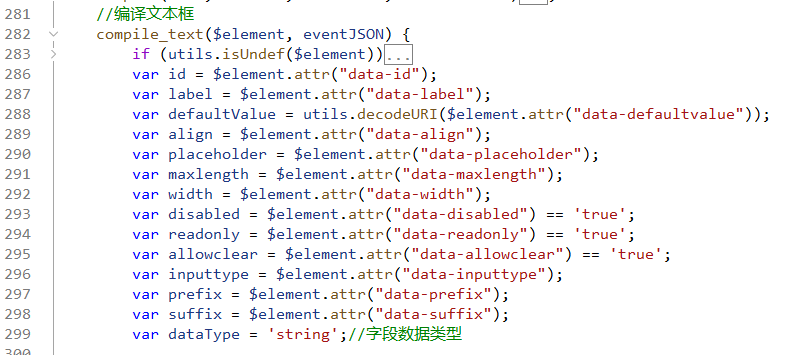
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\plugins\texts.vue

<el-radio label="url">Url</el-radio>
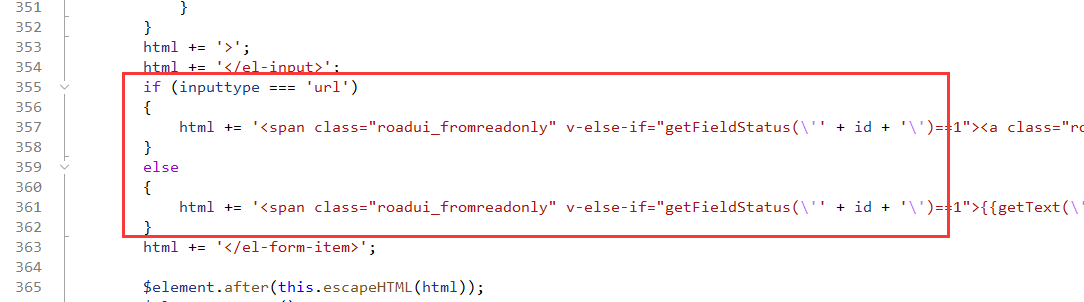
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js


if (inputtype === 'url')
{
html += '<span class="roadui_fromreadonly" v-else-if="getFieldStatus(\'' + id + '\')==1"><a class="roaduia_" :href="getText(\''+id+'\')" target="_blank">{{getText(\'' + id + '\')}}</a></span>'
}
else
{
html += '<span class="roadui_fromreadonly" v-else-if="getFieldStatus(\'' + id + '\')==1">{{getText(\'' + id + '\')}}</span>'
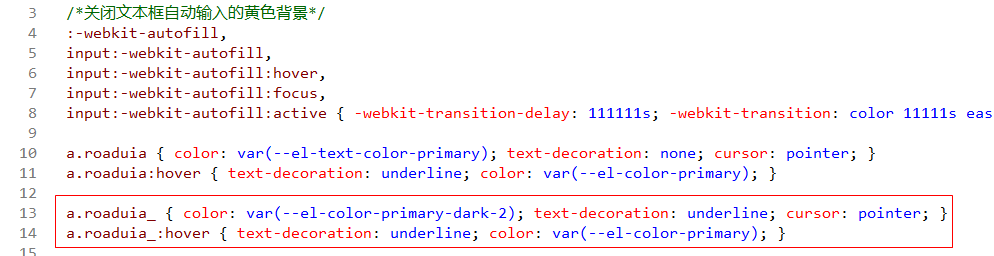
}修改文件:\RoadFlow.WebUIElement\src\roadui-assets\share.css

a.roaduia_ { color: var(--el-color-primary-dark-2); text-decoration: underline; cursor: pointer; }
a.roaduia_:hover { text-decoration: underline; color: var(--el-color-primary); }2、解决el-select在ios下可清除时需要点2次才弹出选择框问题。
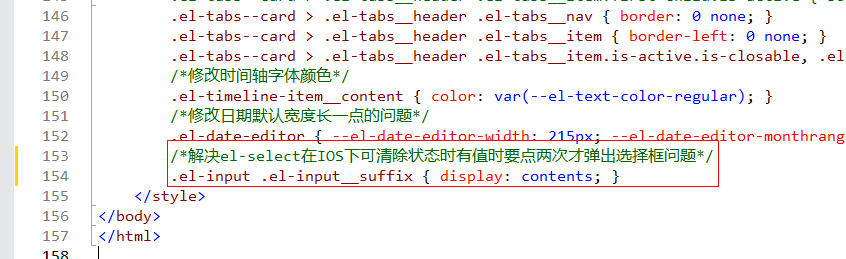
修改文件:\RoadFlow.WebUIElement\index.html 增加样式

/*解决el-select在IOS下可清除状态时有值时要点两次才弹出选择框问题*/
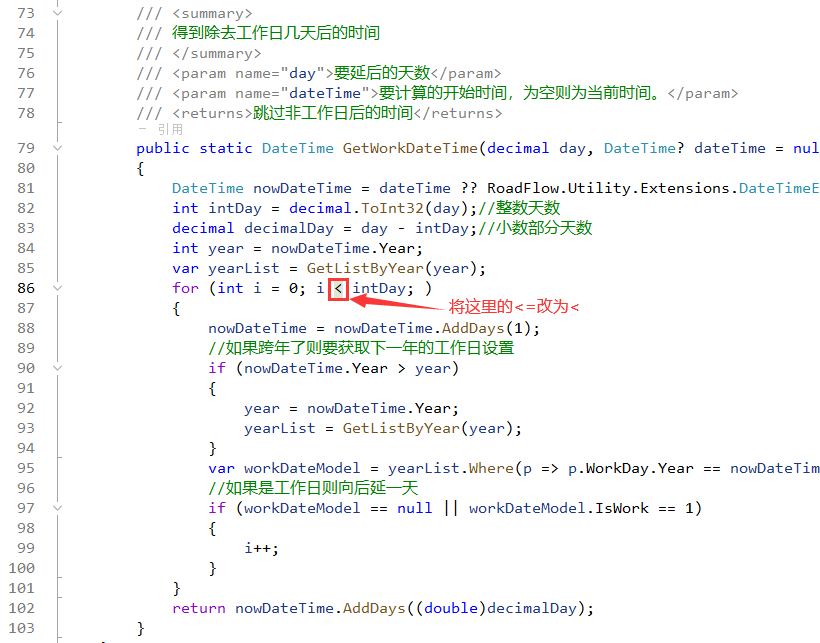
.el-input .el-input__suffix { display: contents; }3、修改了工作日计算。
修改文件:\RoadFlow.Service\Workdate.cs

4、应用设计增加批量下载列表附件功能。
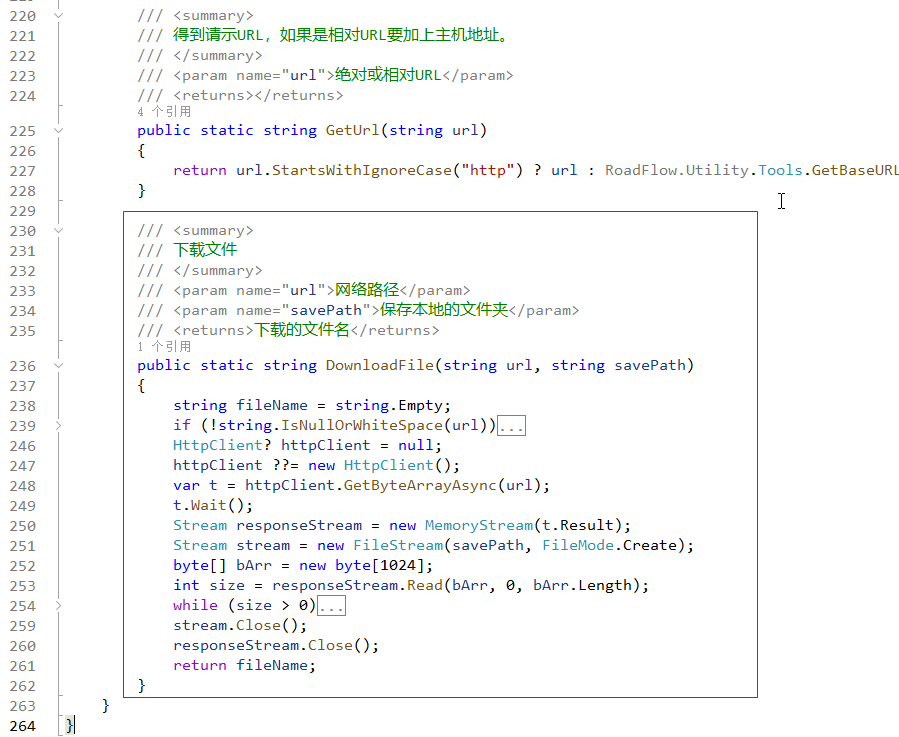
修改文件:\RoadFlow.Utility\HttpHelper.cs
新增方法:

/// <summary>
/// 下载文件
/// </summary>
/// <param name="url">网络路径</param>
/// <param name="savePath">保存本地的文件夹</param>
/// <returns>下载的文件名</returns>
public static string DownloadFile(string url, string savePath)
{
string fileName = string.Empty;
if (!string.IsNullOrWhiteSpace(url))
{
var url1 = url.UrlDecode();
string[] strArry = url1.Split('/');
fileName = strArry[^1];
savePath = savePath + "/" + fileName;
}
HttpClient? httpClient = null;
httpClient ??= new HttpClient();
var t = httpClient.GetByteArrayAsync(url);
t.Wait();
Stream responseStream = new MemoryStream(t.Result);
Stream stream = new FileStream(savePath, FileMode.Create);
byte[] bArr = new byte[1024];
int size = responseStream.Read(bArr, 0, bArr.Length);
while (size > 0)
{
stream.Write(bArr, 0, size);
size = responseStream.Read(bArr, 0, bArr.Length);
}
stream.Close();
responseStream.Close();
return fileName;
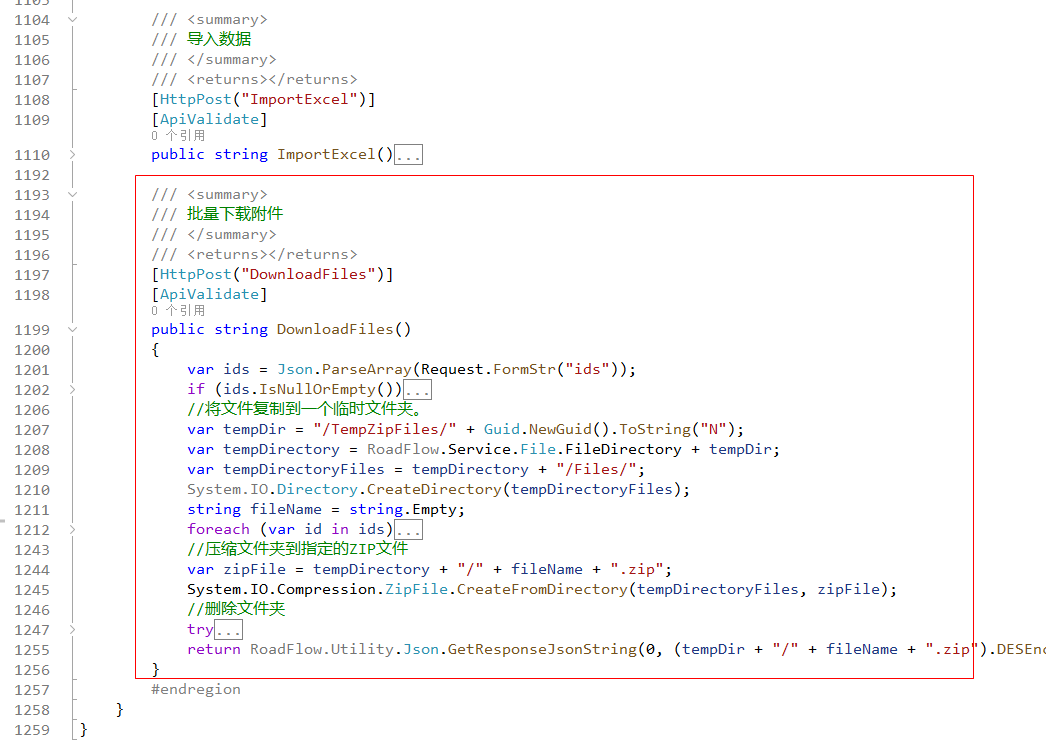
}修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\ProgramController.cs
文件最后新增方法:

/// <summary>
/// 批量下载附件
/// </summary>
/// <returns></returns>
[HttpPost("DownloadFiles")]
[ApiValidate]
public string DownloadFiles()
{
var ids = Json.ParseArray(Request.FormStr("ids"));
if (ids.IsNullOrEmpty())
{
return RoadFlow.Utility.Json.GetResponseJsonString(1);
}
//将文件复制到一个临时文件夹。
var tempDir = "/TempZipFiles/" + Guid.NewGuid().ToString("N");
var tempDirectory = RoadFlow.Service.File.FileDirectory + tempDir;
var tempDirectoryFiles = tempDirectory + "/Files/";
System.IO.Directory.CreateDirectory(tempDirectoryFiles);
string fileName = string.Empty;
foreach (var id in ids)
{
var idStr = id.ToString().TrimNullOrEmpty();
if (idStr.StartsWithIgnoreCase("http"))
{
//如果在http开头表示是外部地址
var downFileName = HttpHelper.DownloadFile(idStr, tempDirectoryFiles);
if (string.IsNullOrEmpty(fileName) && !string.IsNullOrWhiteSpace(downFileName))
{
fileName = System.IO.Path.GetFileNameWithoutExtension(downFileName);
}
}
else
{
var idString = idStr.DESDecrypt();
if (string.IsNullOrWhiteSpace(idString))
{
continue;
}
var fileInfo = new System.IO.FileInfo(RoadFlow.Service.File.FileDirectory + idString);
if (!fileInfo.Exists)
{
continue;
}
if (string.IsNullOrWhiteSpace(fileName))
{
fileName = System.IO.Path.GetFileNameWithoutExtension(fileInfo.FullName);
}
fileInfo.CopyTo(tempDirectoryFiles + fileInfo.Name, true);
}
}
//压缩文件夹到指定的ZIP文件
var zipFile = tempDirectory + "/" + fileName + ".zip";
System.IO.Compression.ZipFile.CreateFromDirectory(tempDirectoryFiles, zipFile);
//删除文件夹
try
{
System.IO.Directory.Delete(tempDirectoryFiles, true);
}
catch
{
}
return RoadFlow.Utility.Json.GetResponseJsonString(0, (tempDir + "/" + fileName + ".zip").DESEncrypt());
} 前端修改:
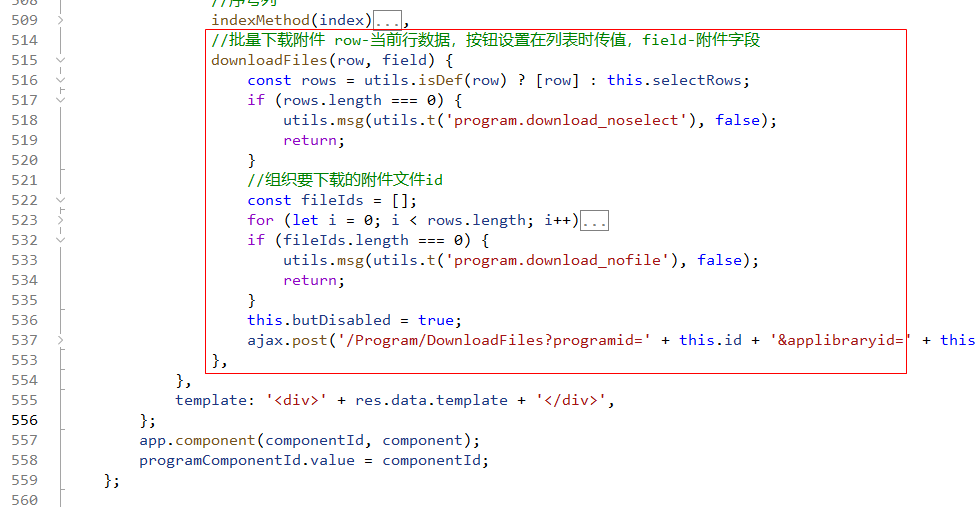
修改文件:\RoadFlow.WebUIElementLang\src\roadui-pages\program\run\index.vue
增加方法:

//批量下载附件 row-当前行数据,按钮设置在列表时传值,field-附件字段
downloadFiles(row, field) {
const rows = utils.isDef(row) ? [row] : this.selectRows;
if (rows.length === 0) {
utils.msg('您没有选择要下载的行!', false);
return;
}
//组织要下载的附件文件id
const fileIds = [];
for (let i = 0; i < rows.length; i++) {
var fieldFiels = rows[i][field];
//如果是数组表示是本地附件
if (utils.isArray(fieldFiels)) {
for (let j = 0; j < fieldFiels.length; j++) {
fileIds.push(fieldFiels[j]['id']);
}
} else {
//远程文件
fileIds.push(fieldFiels);
}
}
if (fileIds.length === 0) {
utils.msg('没有要下载的文件!', false);
return;
}
this.butDisabled = true;
ajax.post('/Program/DownloadFiles?programid=' + this.id + '&applibraryid=' + this.applibraryId, qs.stringify({ ids: JSON.stringify(fileIds) })).then((res) => {
this.butDisabled = false;
if (res.success) {
this.clearSelection();//重置选择行。
this.selectRows = [];
const url = this.sysConfig['SERVER_WEBADDRESS'] + '/Files/Show?id=' + res.msg + '&contenttype=attachment'
+ '&nroadflow-token=' + utils.getToken();
utils.open(url, 300, 200, '', false);
} else {
let msg = '';
if (res.code === 1) {
msg = '没有要下载的文件!';
}
utils.msg(msg, false);
}
}).catch(() => { });
},语言包文件修改:\RoadFlow.WebUIElementLang\src\roadui-lang\zh-cn.js

download_noselect: '您没有选择要下载的行!', download_nofile: '没有要下载的文件!',
文件:\RoadFlow.WebUIElementLang\src\roadui-lang\zh-tw.js

download_noselect: '您沒有選擇要下載的行!', download_nofile: '沒有要下載的文件!',
文件:\RoadFlow.WebUIElementLang\src\roadui-lang\en.js

download_noselect: 'You have not selected a line to download!', download_nofile: 'There are no files to download!',
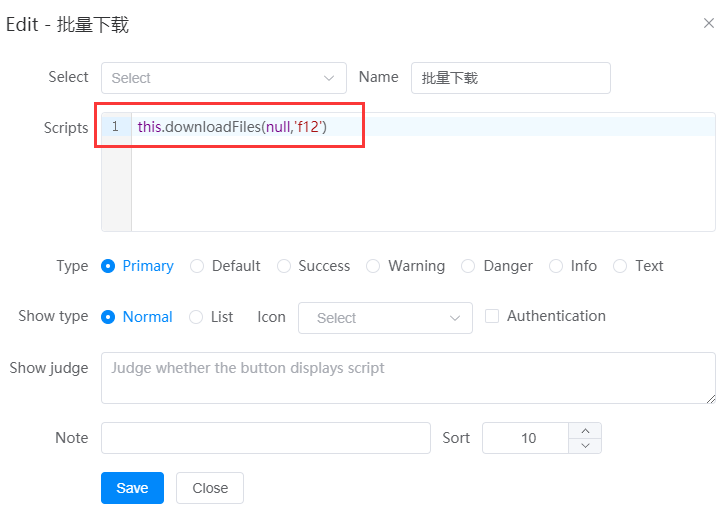
使用:在应用设计中增加按钮

按钮脚本:this.downloadFiles(null,'f12'),第一个参数传null,如果是列表按钮则传row(只下载当前行附件),第二个参数传附件所在字段。
5、增加了流程步骤任务撤回后事件。
前端
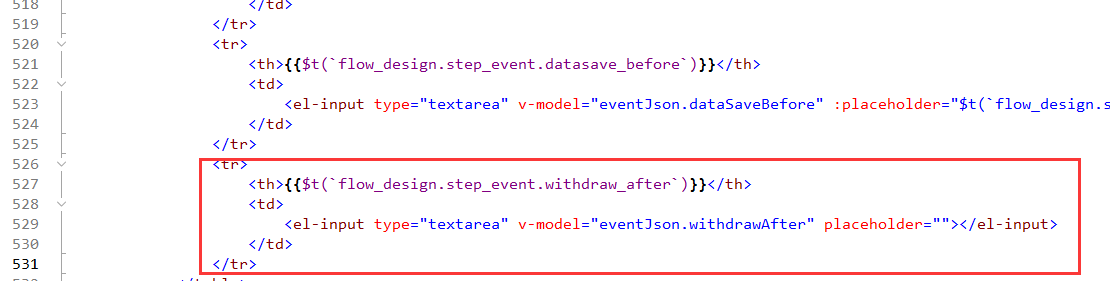
修改文件:\RoadFlow.WebUIElementLang\src\roadui-pages\flow\design\step.vue

<tr>
<th>{{$t(`flow_design.step_event.withdraw_after`)}}</th>
<td>
<el-input type="textarea" v-model="eventJson.withdrawAfter" placeholder=""></el-input>
</td>
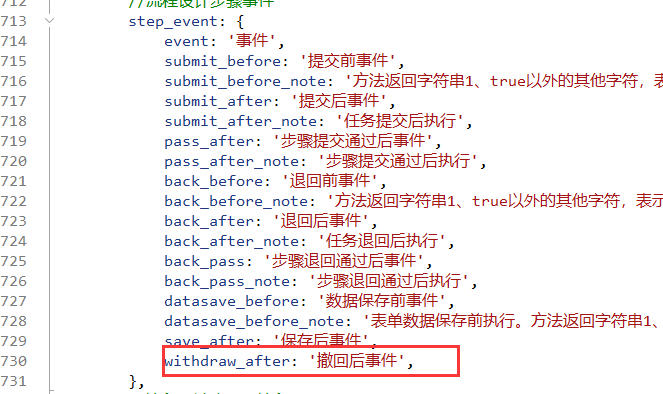
</tr>修改文件:\RoadFlow.WebUIElementLang\src\roadui-lang\zh-cn.js

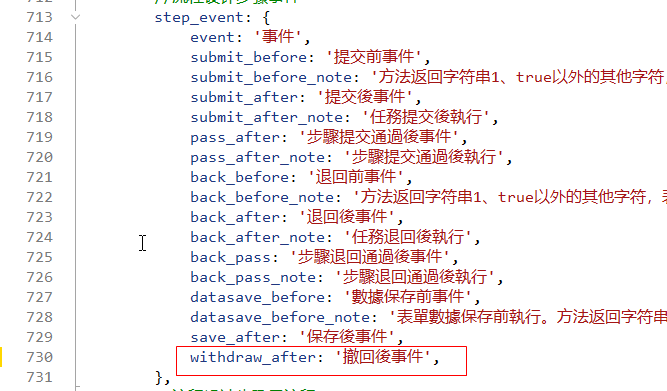
修改文件:\RoadFlow.WebUIElementLang\src\roadui-lang\zh-tw.js

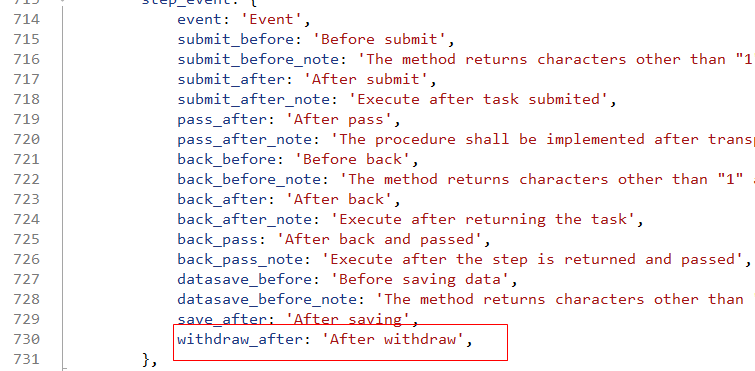
修改文件:\RoadFlow.WebUIElementLang\src\roadui-lang\en.js

后端修改:
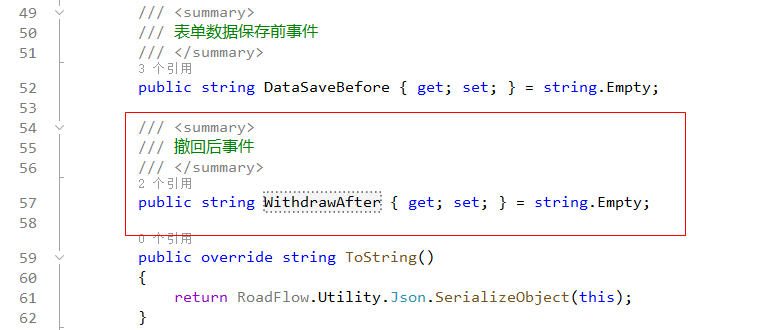
修改文件:\RoadFlow.Model\FlowRunModel\StepEvents.cs

/// <summary>
/// 撤回后事件
/// </summary>
public string WithdrawAfter { get; set; } = string.Empty;修改文件:\RoadFlow\RoadFlow.Service\Flow.cs

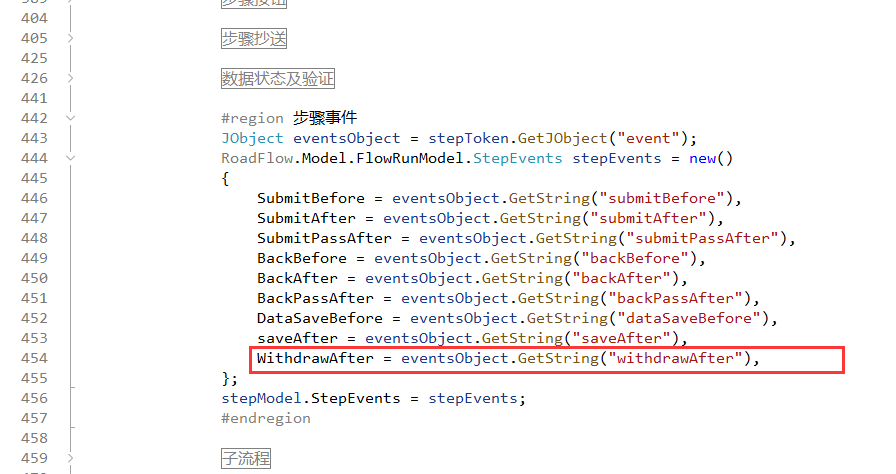
WithdrawAfter = eventsObject.GetString("withdrawAfter"),修改文件:RoadFlow.Service\FlowExecute.cs

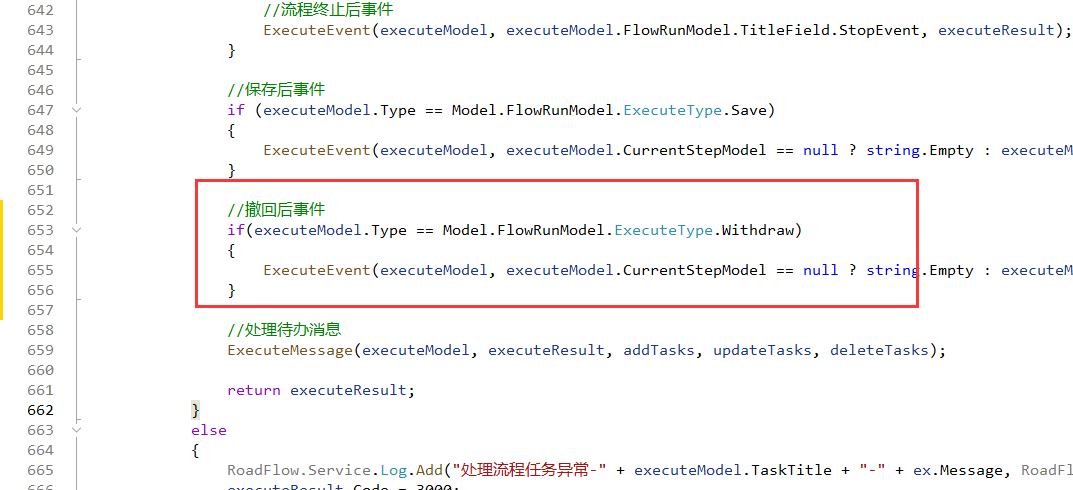
//撤回后事件
if(executeModel.Type == Model.FlowRunModel.ExecuteType.Withdraw)
{
ExecuteEvent(executeModel, executeModel.CurrentStepModel == null ? string.Empty : executeModel.CurrentStepModel.StepEvents.WithdrawAfter, executeResult);
}6、修改了表单设计子表设置对齐方式只读时无效的问题。
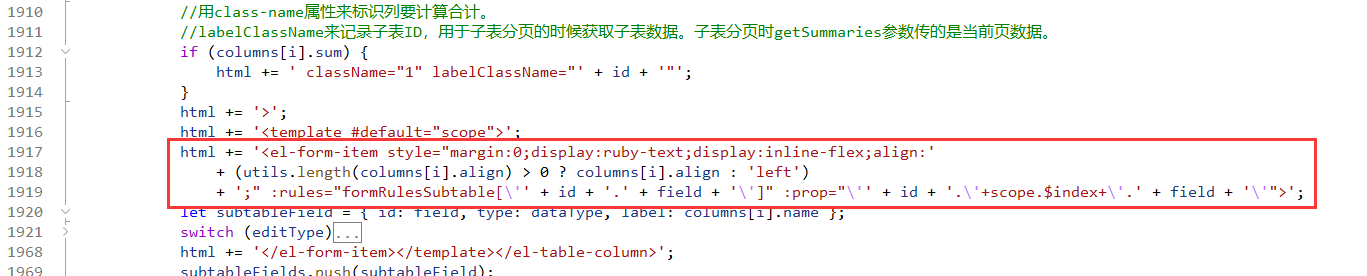
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js

html += '<el-form-item style="margin:0;display:ruby-text;display:inline-flex;align:' + (utils.length(columns[i].align) > 0 ? columns[i].align : 'left') + ';" :rules="formRulesSubtable[\'' + id + '.' + field + '\']" :prop="\'' + id + '.\'+scope.$index+\'.' + field + '\'">';
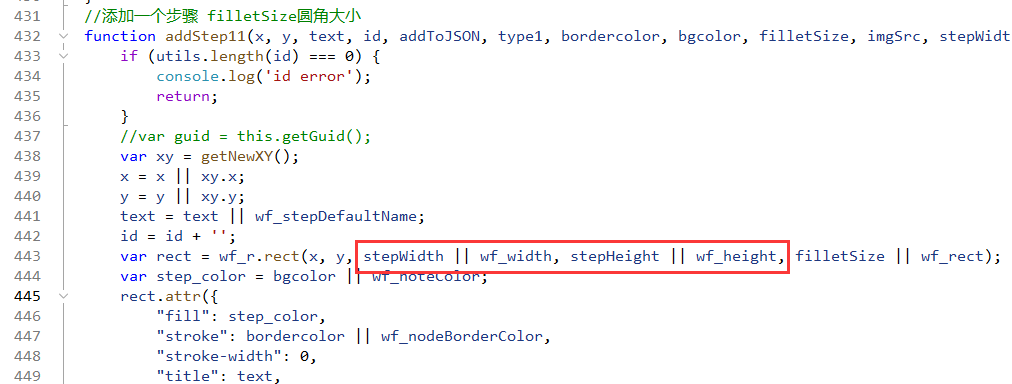
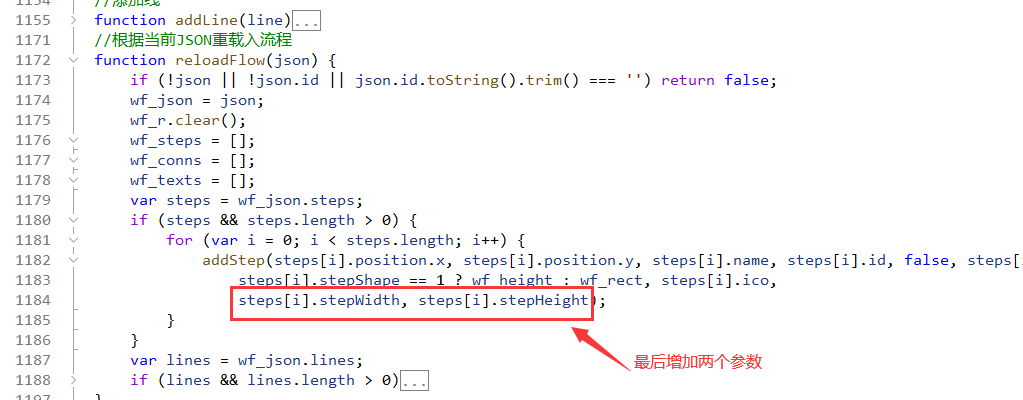
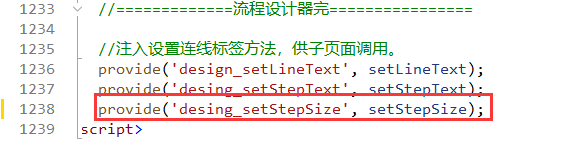
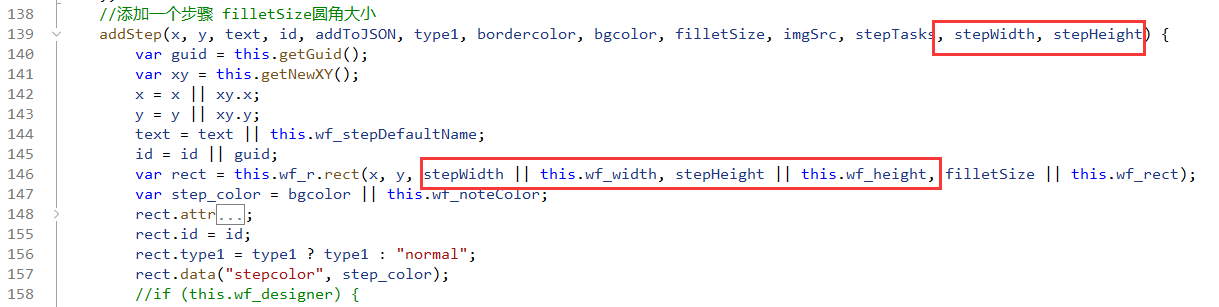
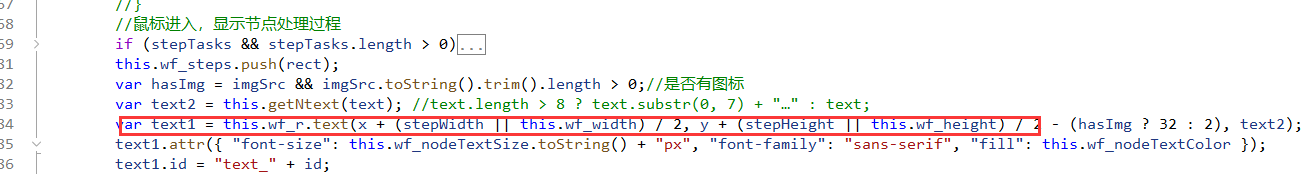
7、修改了流程设计步骤可设置宽度和高度。
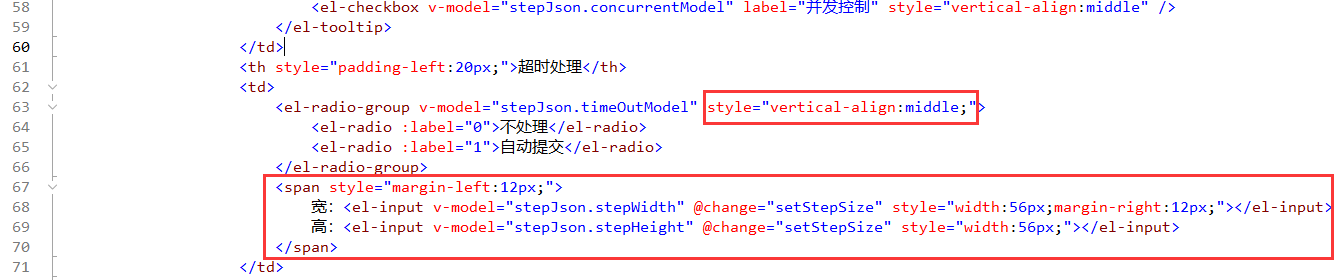
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\design\step.vue

<span style="margin-left:12px;"> 宽:<el-input v-model="stepJson.stepWidth" @change="setStepSize" style="width:56px;margin-right:12px;"></el-input> 高:<el-input v-model="stepJson.stepHeight" @change="setStepSize" style="width:56px;"></el-input> </span>

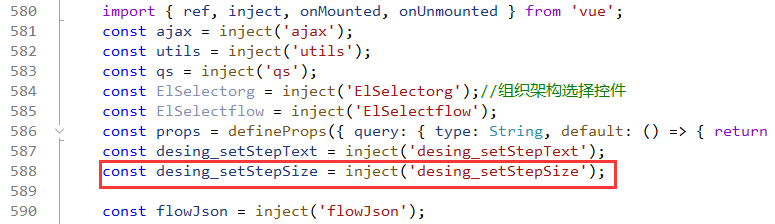
const desing_setStepSize = inject('desing_setStepSize'); 
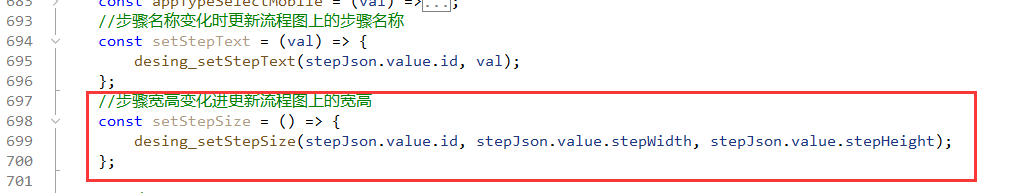
//步骤宽高变化进更新流程图上的宽高
const setStepSize = () => {
desing_setStepSize(stepJson.value.id, stepJson.value.stepWidth, stepJson.value.stepHeight);
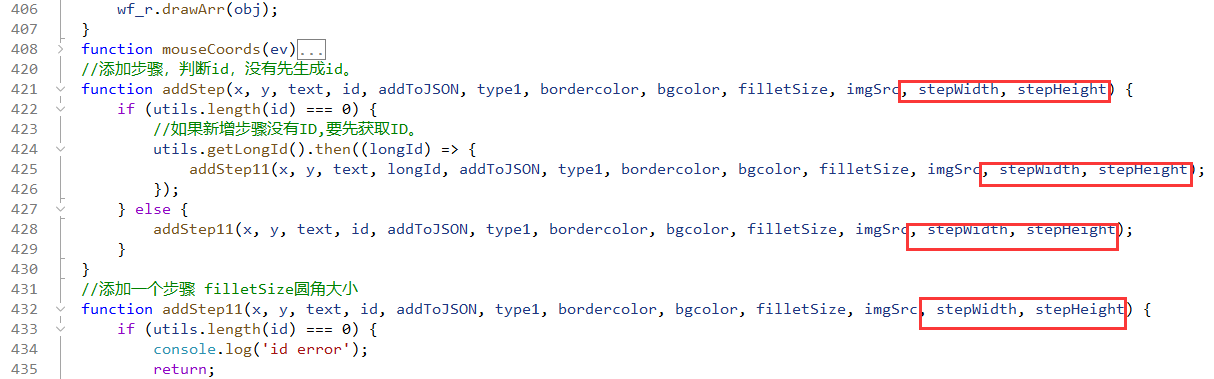
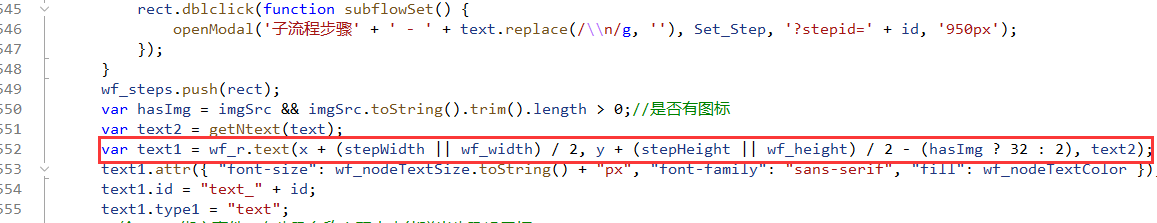
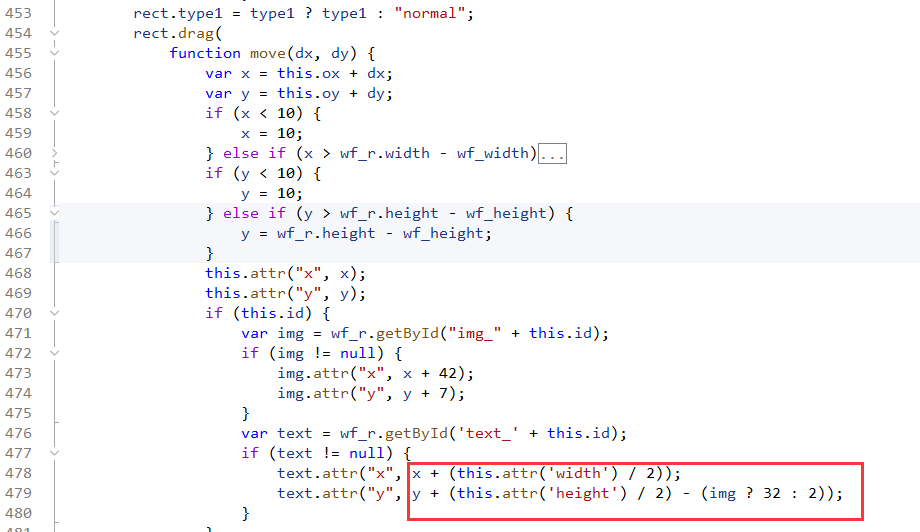
};修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\design\design.vue



var text1 = wf_r.text(x + (stepWidth || wf_width) / 2, y + (stepHeight || wf_height) / 2 - (hasImg ? 32 : 2), text2);


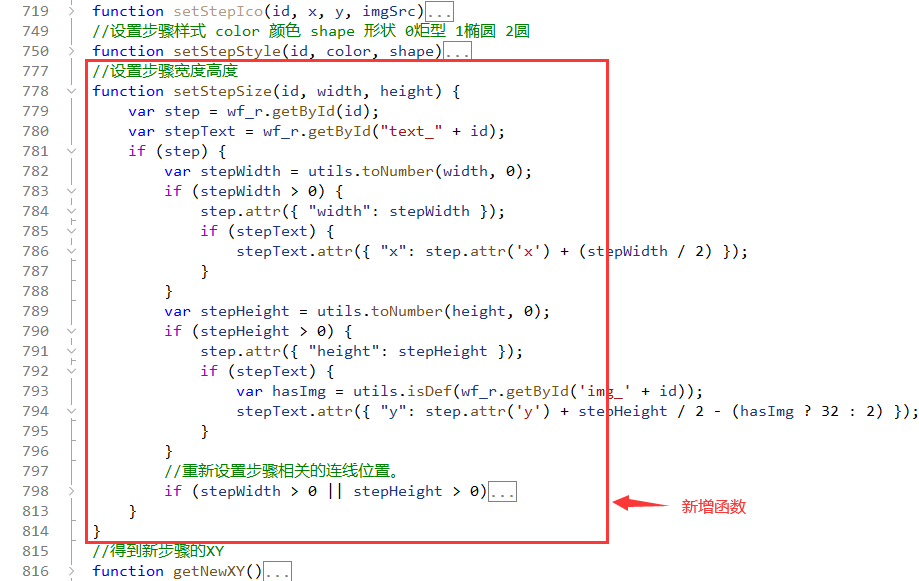
//设置步骤宽度高度
function setStepSize(id, width, height) {
var step = wf_r.getById(id);
var stepText = wf_r.getById("text_" + id);
if (step) {
var stepWidth = utils.toNumber(width, 0);
if (stepWidth > 0) {
step.attr({ "width": stepWidth });
if (stepText) {
stepText.attr({ "x": step.attr('x') + (stepWidth / 2) });
}
}
var stepHeight = utils.toNumber(height, 0);
if (stepHeight > 0) {
step.attr({ "height": stepHeight });
if (stepText) {
var hasImg = utils.isDef(wf_r.getById('img_' + id));
stepText.attr({ "y": step.attr('y') + stepHeight / 2 - (hasImg ? 32 : 2) });
}
}
//重新设置步骤相关的连线位置。
if (stepWidth > 0 || stepHeight > 0) {
for (var j = wf_conns.length; j--;) {
if (wf_conns[j].obj1.id == step.id || wf_conns[j].obj2.id == step.id) {
var lineType = 0;
for (var n = 0; n < wf_json.lines.length; n++) {
if (wf_json.lines[n].id == wf_conns[j].arrPath.id) {
setLineText(wf_json.lines[n].id, wf_json.lines[n].text);
lineType = wf_json.lines[n].lineType;
break;
}
}
wf_r.drawArr(wf_conns[j], lineType);
}
}
}
}
} 

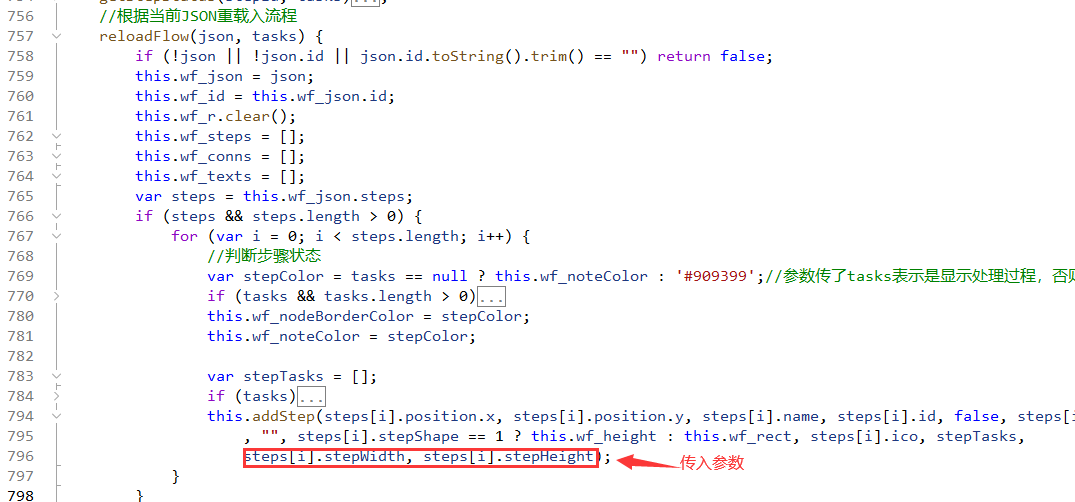
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\flow-show.js


var text1 = this.wf_r.text(x + (stepWidth || this.wf_width) / 2, y + (stepHeight || this.wf_height) / 2 - (hasImg ? 32 : 2), text2);

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\process.vue

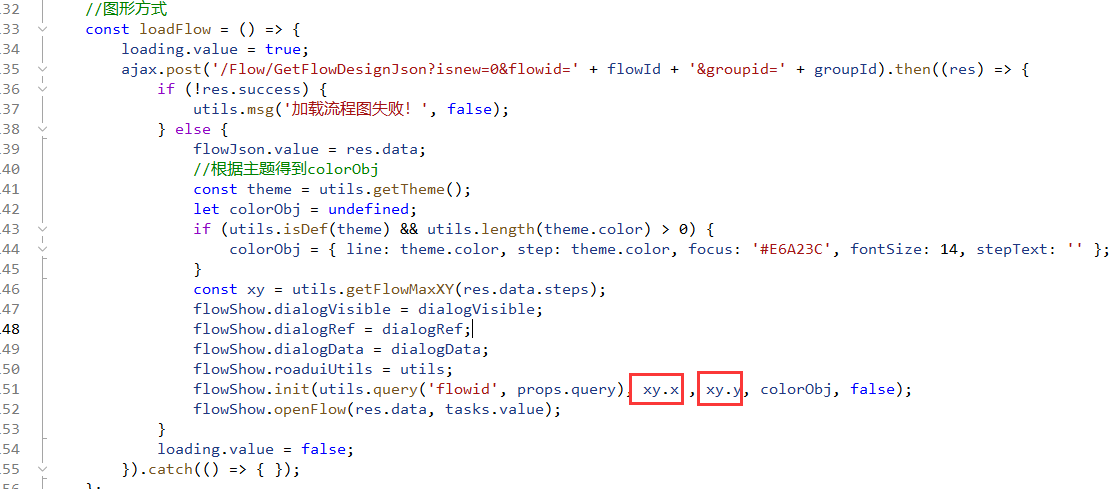
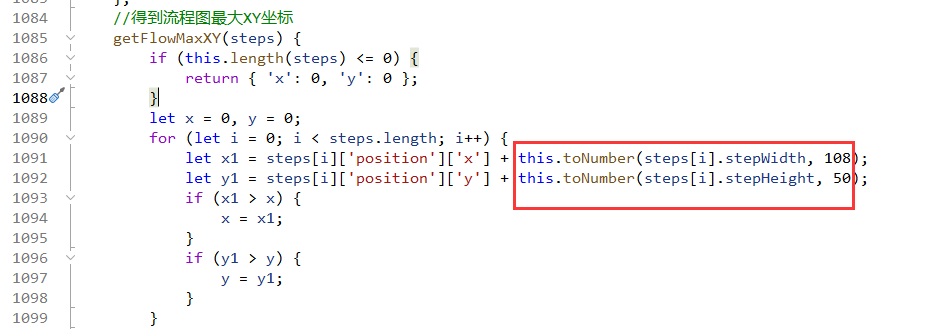
修改文件:RoadFlow.WebUIElement\src\roadui-assets\utils.js

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|