 |
1、修改了附件上传可通过脚本重置。
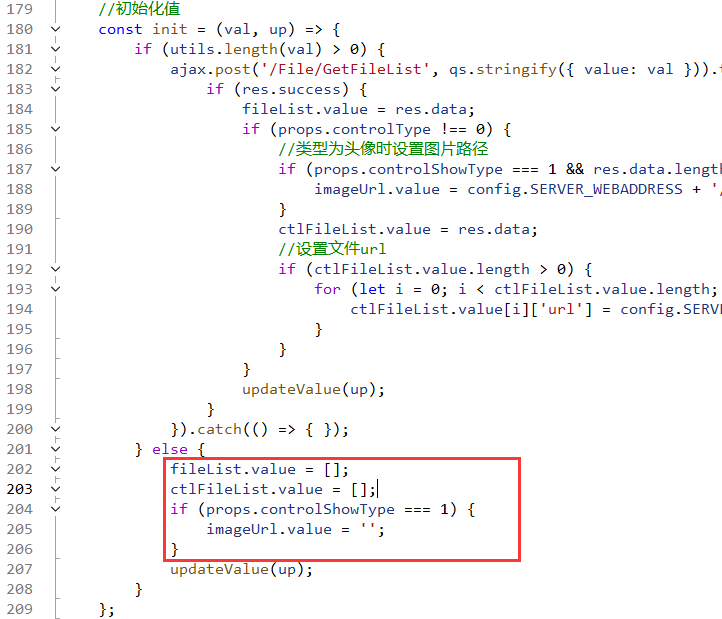
修改文件:\RoadFlow.WebUIElementLang\src\roadui-components\el_selectfile.vue

fileList.value = [];
ctlFileList.value = [];
if (props.controlShowType === 1) {
imageUrl.value = '';
}2、修改了多语言版流程处理按钮语言问题。
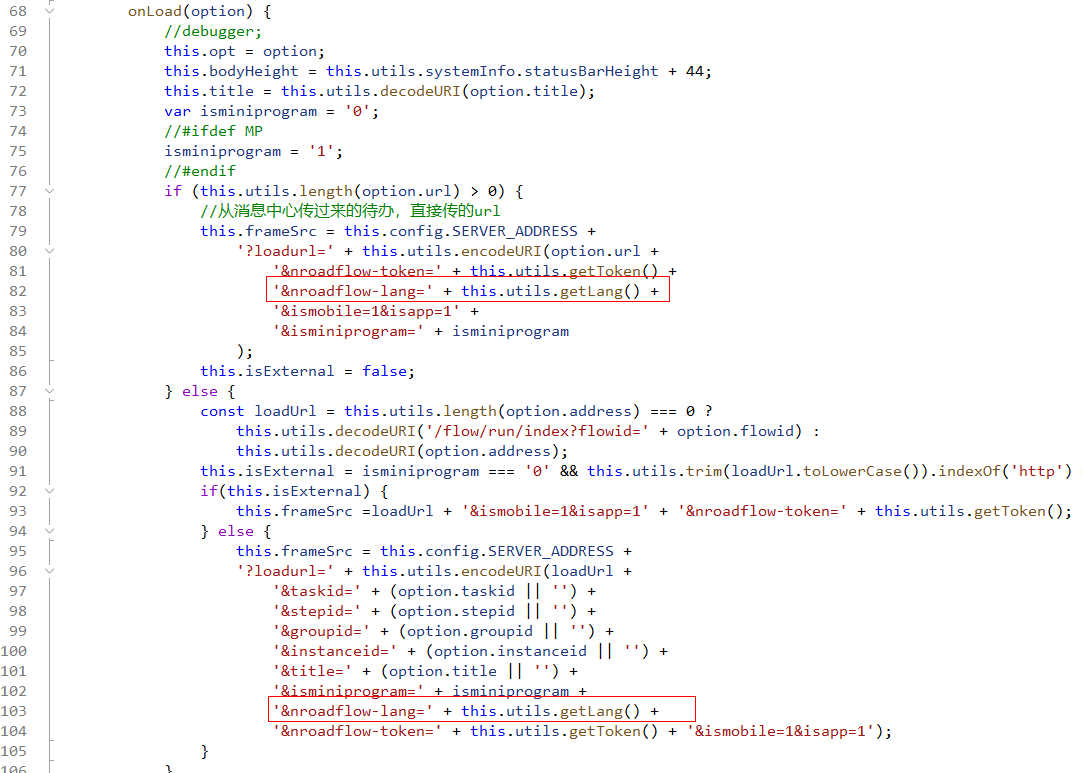
由于上一版本修改流程处理使用webview方式遗漏了语言设置引起的。
修改文件:\RoadFlow.WebUIMobileLang\pages\flow\load.vue

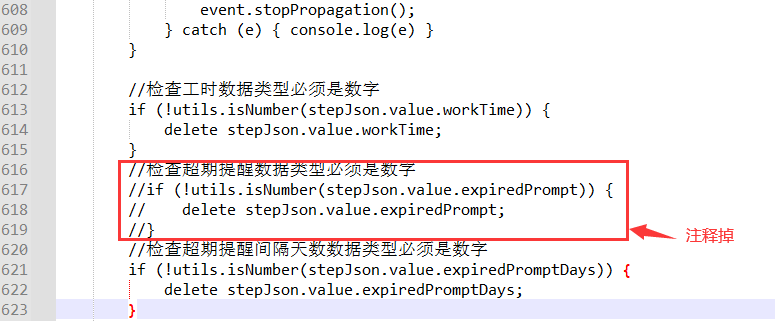
3、修改了流程设计步骤超期提醒设置不生效的问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\design\step.vue

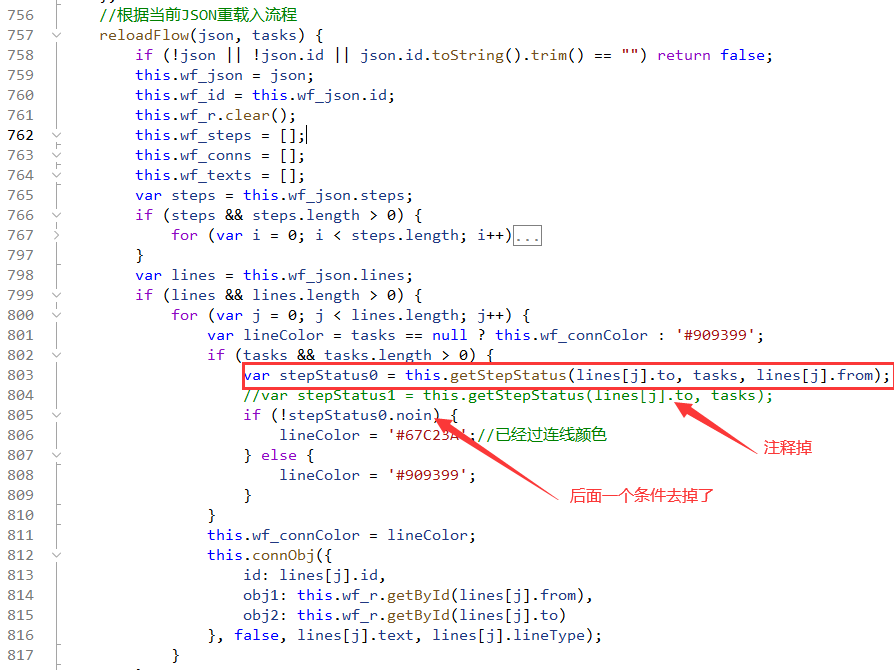
4、修改了显示流程图处理过程特殊情况下连线颜色问题。
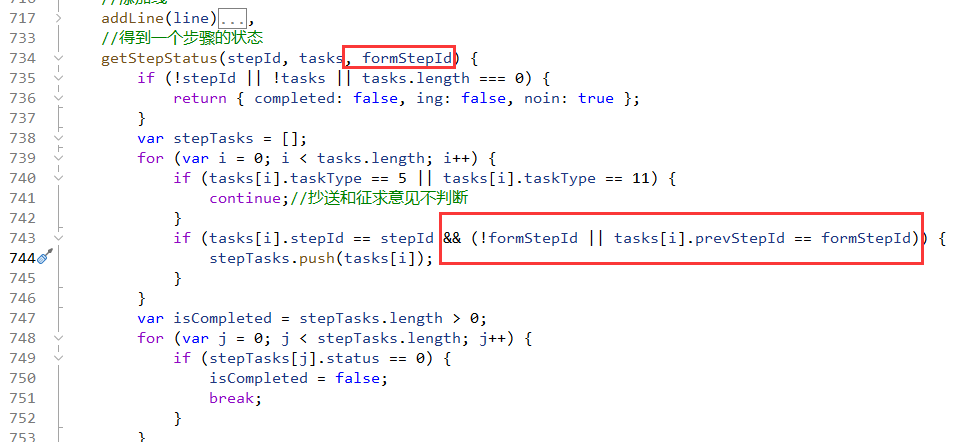
修改文件:\RoadFlow.WebUIElementLang\src\roadui-pages\flow\run\flow-show.js

//得到一个步骤的状态
getStepStatus(stepId, tasks, formStepId) {
if (!stepId || !tasks || tasks.length === 0) {
return { completed: false, ing: false, noin: true };
}
var stepTasks = [];
for (var i = 0; i < tasks.length; i++) {
if (tasks[i].taskType == 5 || tasks[i].taskType == 11) {
continue;//抄送和征求意见不判断
}
if (tasks[i].stepId == stepId && (!formStepId || tasks[i].prevStepId == formStepId)) {
stepTasks.push(tasks[i]);
}
}
var isCompleted = stepTasks.length > 0;
for (var j = 0; j < stepTasks.length; j++) {
if (stepTasks[j].status == 0) {
isCompleted = false;
break;
}
}
return { completed: isCompleted, noin: stepTasks.length === 0 };
}, 
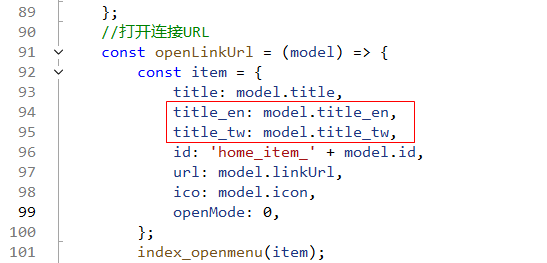
5、修改多语言版首页统计打开tab标签语言问题。
修改文件:\RoadFlow.WebUIElementLang\src\roadui-pages\home.vue

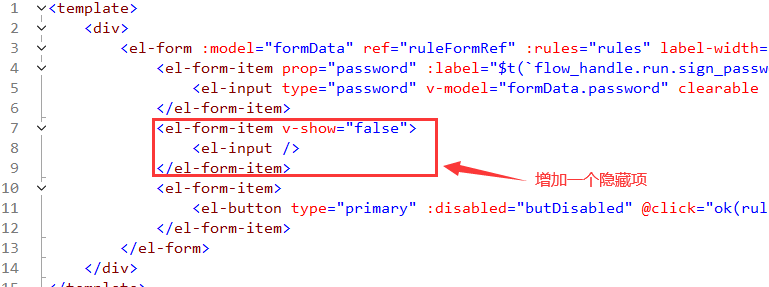
6、修改了流程处理签章输入密码时回车会刷新浏览器的问题。
修改文件:\RoadFlow.WebUIElementLang\src\roadui-pages\flow\run\signpassword.vue

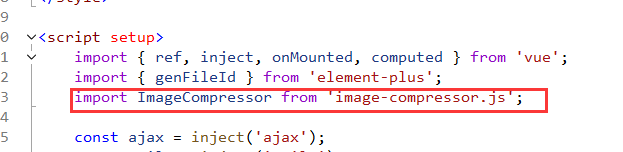
7、增加了表单设计附件上传图片可设置压缩。
安装组件:npm install image-compressor.js
修改文件:\RoadFlow.WebUIElementLang\src\roadui-components\el_selectfile.vue

import ImageCompressor from 'image-compressor.js';

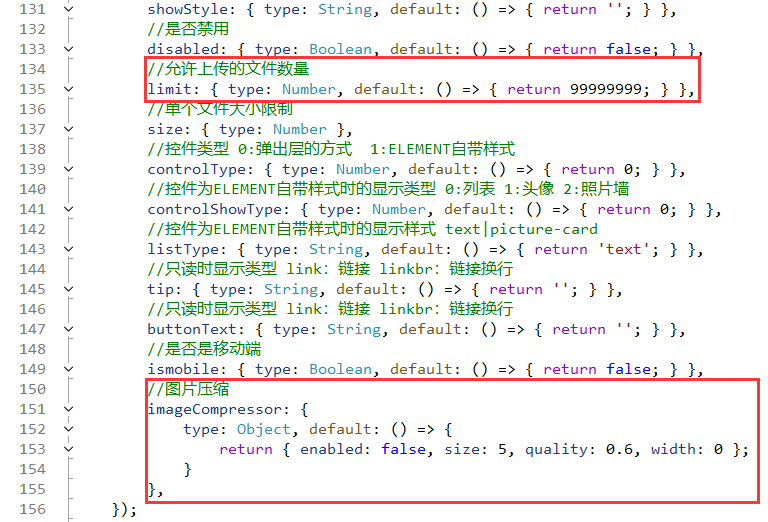
limit: { type: Number, default: () => { return 99999999; } },
//图片压缩
imageCompressor: {
type: Object, default: () => {
return { enabled: false, size: 5, quality: 0.6, width: 0 };
}
}, 
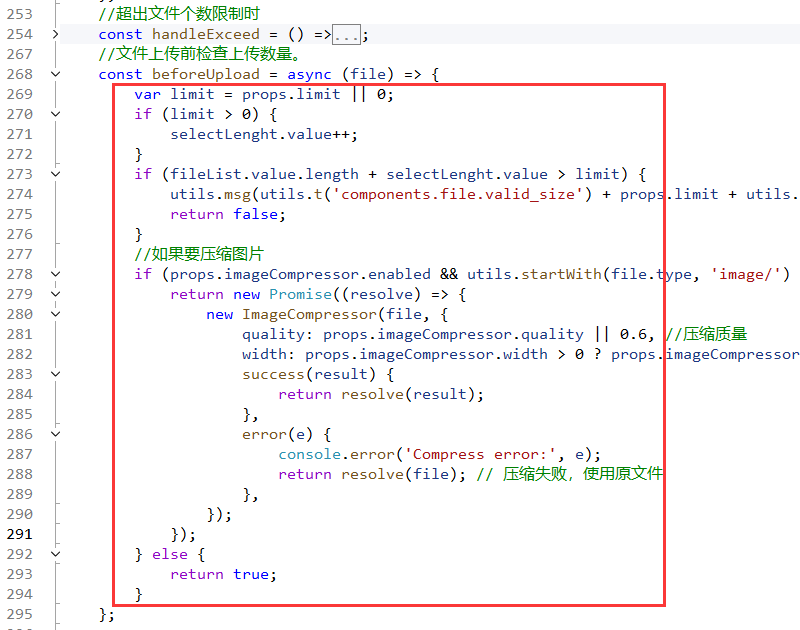
//文件上传前检查上传数量。
const beforeUpload = async (file) => {
var limit = props.limit || 0;
if (limit > 0) {
selectLenght.value++;
}
if (fileList.value.length + selectLenght.value > limit) {
utils.msg(utils.t('components.file.valid_size') + props.limit + utils.t('components.file.valid_size1'), false);
return false;
}
//如果要压缩图片
if (props.imageCompressor.enabled && utils.startWith(file.type, 'image/') && ((props.imageCompressor.size || 0) <= 0 || file.size > props.imageCompressor.size * 1000 * 1000)) {
return new Promise((resolve) => {
new ImageCompressor(file, {
quality: props.imageCompressor.quality || 0.6, //压缩质量
width: props.imageCompressor.width > 0 ? props.imageCompressor.width : undefined,
success(result) {
return resolve(result);
},
error(e) {
console.error('Compress error:', e);
return resolve(file); // 压缩失败,使用原文件
},
});
});
} else {
return true;
}
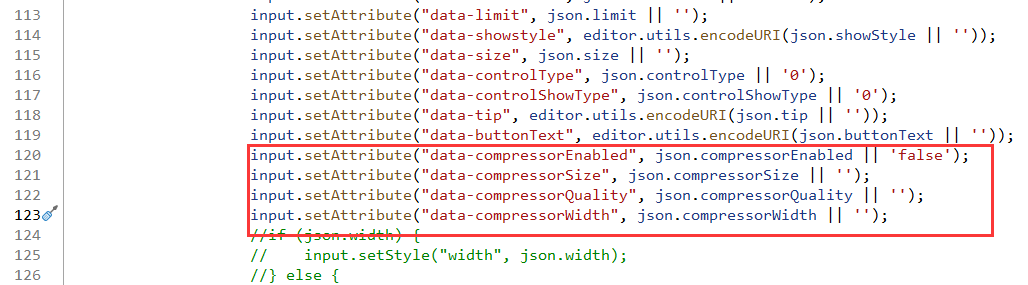
};修改文件:\RoadFlow.WebUIElementLang\public\roadui-assets\ckeditor\plugins\rf_files\plugin.js


input.setAttribute("data-compressorEnabled", json.compressorEnabled || 'false');
input.setAttribute("data-compressorSize", json.compressorSize || '');
input.setAttribute("data-compressorQuality", json.compressorQuality || '');
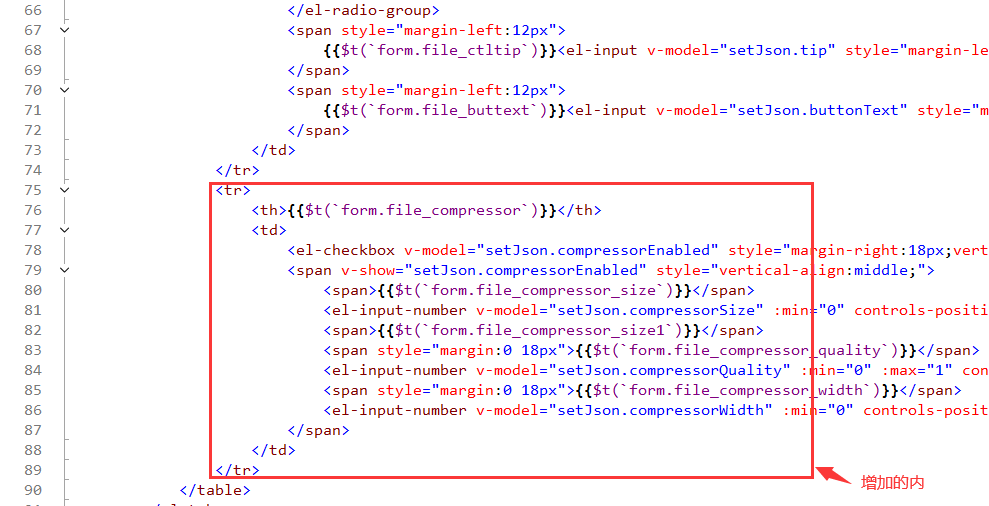
input.setAttribute("data-compressorWidth", json.compressorWidth || '');修改文件:\RoadFlow.WebUIElementLang\src\roadui-pages\form\plugins\files.vue

<tr>
<th>{{$t(`form.file_compressor`)}}</th>
<td>
<el-checkbox v-model="setJson.compressorEnabled" style="margin-right:18px;vertical-align:middle;">{{$t(`form.file_compressor_enabled`)}}</el-checkbox>
<span v-show="setJson.compressorEnabled" style="vertical-align:middle;">
<span>{{$t(`form.file_compressor_size`)}}</span>
<el-input-number v-model="setJson.compressorSize" :min="0" controls-position="right" clearable style="width: 92px; margin: 0 6px;"></el-input-number>
<span>{{$t(`form.file_compressor_size1`)}}</span>
<span style="margin:0 18px">{{$t(`form.file_compressor_quality`)}}</span>
<el-input-number v-model="setJson.compressorQuality" :min="0" :max="1" controls-position="right" clearable placeholder="0~1" style="width: 92px; "></el-input-number>
<span style="margin:0 18px">{{$t(`form.file_compressor_width`)}}</span>
<el-input-number v-model="setJson.compressorWidth" :min="0" controls-position="right" clearable style="width: 92px; "></el-input-number>
</span>
</td>
</tr> 
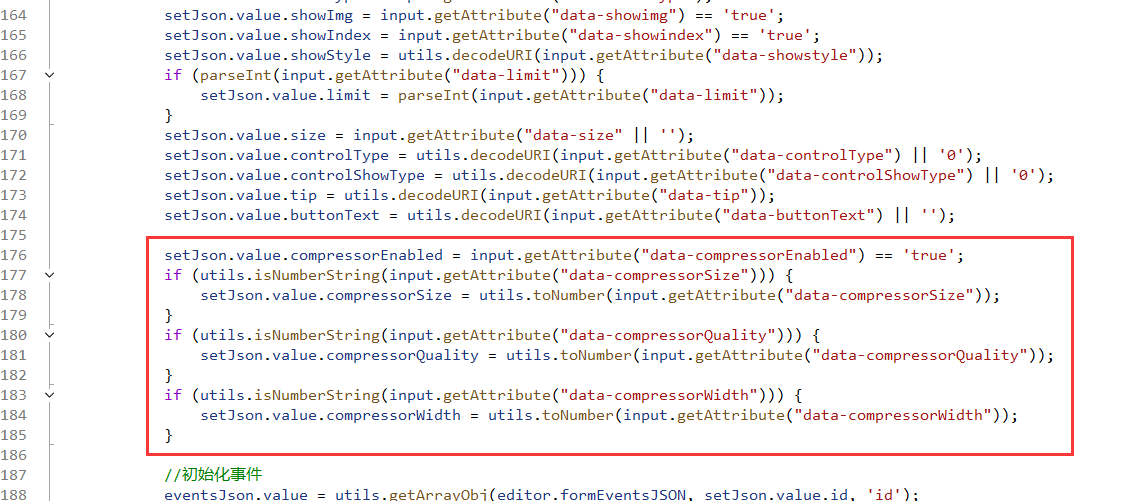
setJson.value.compressorEnabled = input.getAttribute("data-compressorEnabled") == 'true';
if (utils.isNumberString(input.getAttribute("data-compressorSize"))) {
setJson.value.compressorSize = utils.toNumber(input.getAttribute("data-compressorSize"));
}
if (utils.isNumberString(input.getAttribute("data-compressorQuality"))) {
setJson.value.compressorQuality = utils.toNumber(input.getAttribute("data-compressorQuality"));
}
if (utils.isNumberString(input.getAttribute("data-compressorWidth"))) {
setJson.value.compressorWidth = utils.toNumber(input.getAttribute("data-compressorWidth"));
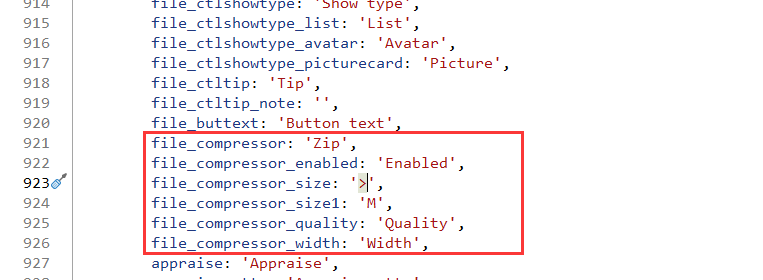
}修改文件:\RoadFlow.WebUIElementLang\src\roadui-lang\en.js

file_compressor: 'Zip', file_compressor_enabled: 'Enabled', file_compressor_size: '>', file_compressor_size1: 'M', file_compressor_quality: 'Quality', file_compressor_width: 'Width',
修改文件:\RoadFlow.WebUIElementLang\src\roadui-lang\zh-cn.js

file_compressor: '图片压缩', file_compressor_enabled: '开启', file_compressor_size: '大于', file_compressor_size1: 'M压缩', file_compressor_quality: '压缩比', file_compressor_width: '压缩宽度',
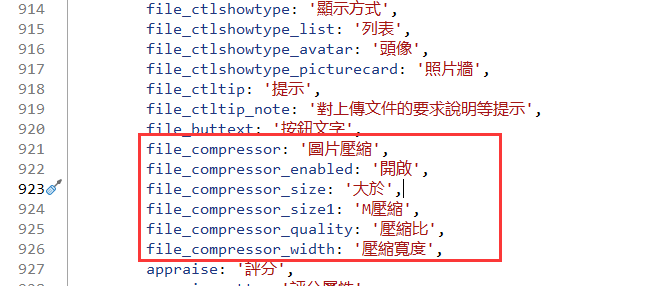
修改文件:\RoadFlow.WebUIElementLang\src\roadui-lang\zh-tw.js

file_compressor: '圖片壓縮', file_compressor_enabled: '開啟', file_compressor_size: '大於', file_compressor_size1: 'M壓縮', file_compressor_quality: '壓縮比', file_compressor_width: '壓縮寬度',
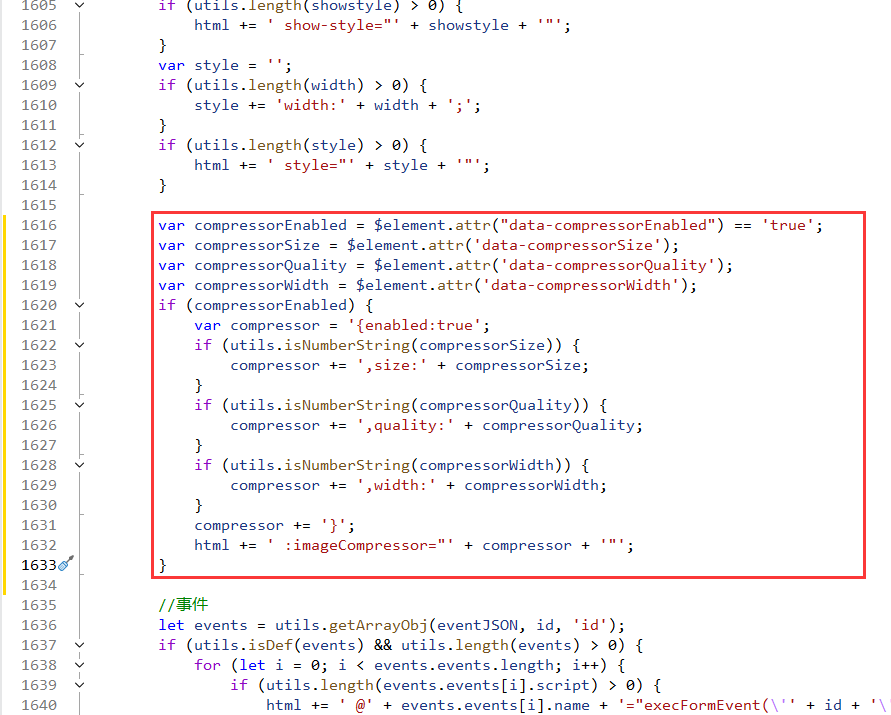
修改文件:\RoadFlow.WebUIElementLang\src\roadui-pages\form\form-design.js

var compressorEnabled = $element.attr("data-compressorEnabled") == 'true';
var compressorSize = $element.attr('data-compressorSize');
var compressorQuality = $element.attr('data-compressorQuality');
var compressorWidth = $element.attr('data-compressorWidth');
if (compressorEnabled) {
var compressor = '{enabled:true';
if (utils.isNumberString(compressorSize)) {
compressor += ',size:' + compressorSize;
}
if (utils.isNumberString(compressorQuality)) {
compressor += ',quality:' + compressorQuality;
}
if (utils.isNumberString(compressorWidth)) {
compressor += ',width:' + compressorWidth;
}
compressor += '}';
html += ' :imageCompressor="' + compressor + '"';
}8、增加了流程设置连线条件文字可换行。
在连线条件标签文本中输入 \n 换行。
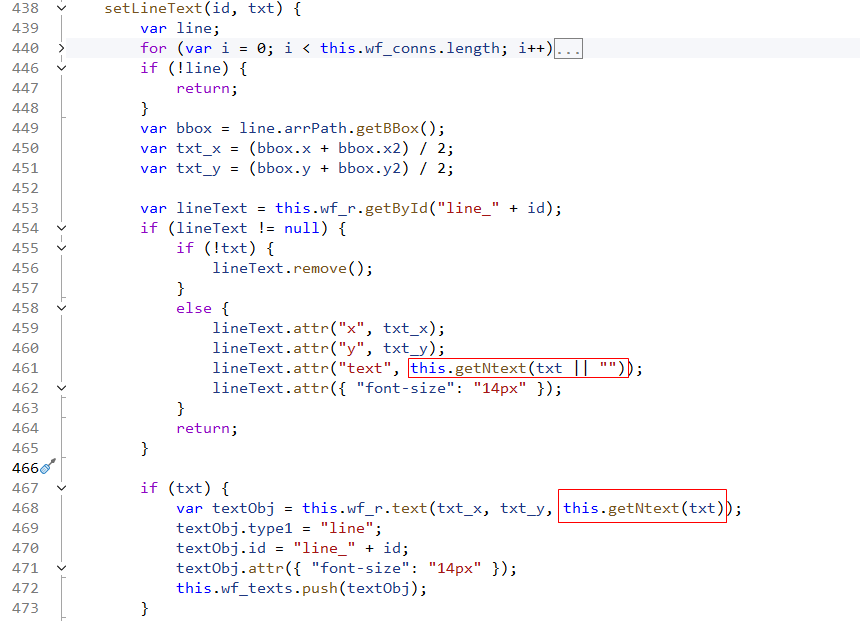
修改文件:\RoadFlow.WebUIElementLang\src\roadui-pages\flow\design\design.vue

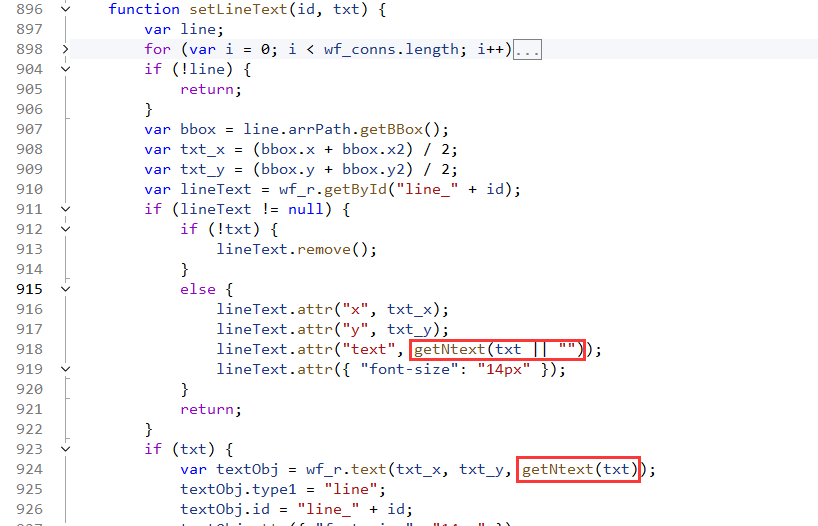
修改文件:\RoadFlow.WebUIElementLang\src\roadui-pages\flow\run\flow-show.js

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|