 |

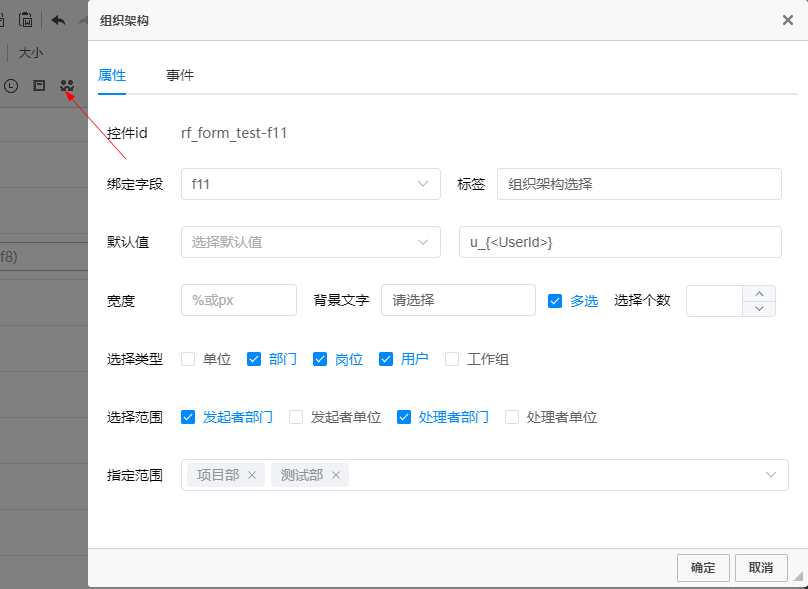
宽度:控件显示宽度,%或px。
背景文字:占位符,placeholder属性。
多选:是否可以多选,选择了多选后可以同时在后面指定选择个数,如果为空或为0表示不限制选择个数。

默认值:初始加载时的默认值,组织架构选择控件默认值是组织的Id,不是名称或姓名(如果默认值是人员则应该加上人员前缀,例如当前人员:u_{<UserId>},如果是工作组则是:w_工作组id)。
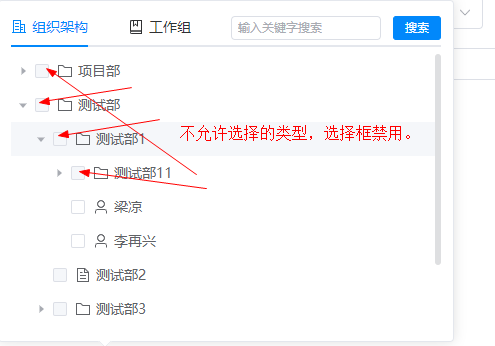
选择类型:允许选择的组织架构类型,不允许选择的类型则不能选择。

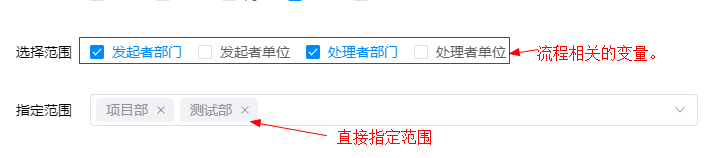
选择范围:指定可选择范围,可以是和流程处理人相关的变量,也可以直接在下方指定固定范围。

组织架构选择的change事件参数为一个json: {value:选择的值,title:选择的值对应的名称}。
如:console.log(value)

如果要用脚本给组织架构控件赋值,在赋值后要调用控件的ref的initTitle('值')方法初始化组织名称或人员姓名显示。
主表取控件ref:this.$refs['formRef_'+表名+'_'+字段名],(表名,字段名全部小写)。
子表取控件ref:this.$refs['formRef_'+子表id+'_'+字段名+'_'+row.key] (row.key为行数据主键值)。
如果不清楚可以console.log(this.$refs)把全部ref打印出来看。
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|