 |
数据表格是在表单中展示一个数据表:

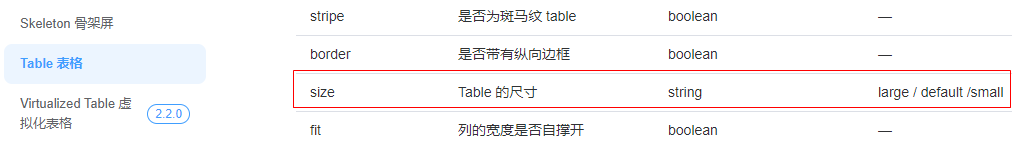
尺寸:对应element plus table控件的size属性。

边框:是否显示表格边框。

斑马纹:是否以斑马纹方式显示表格。

宽度:表格宽度。
高度:表格高度。
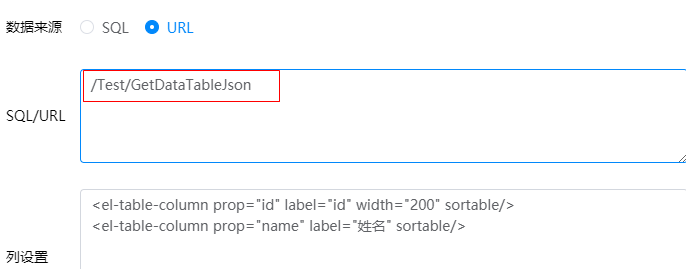
数据来源:
SQL:从一个sql语句查询返回列表(sql中可以使用通配符)


如果要使用当前表单中的某个字段值作为条件,则写法为:

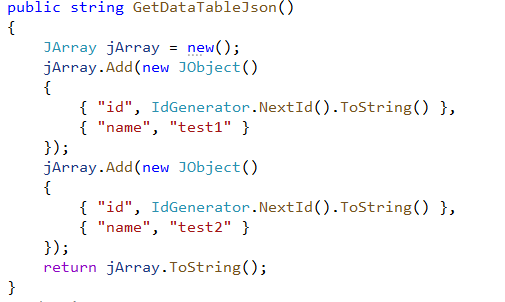
URL:从一个URL地址返回表格数据。

对应的测试地址方法为:

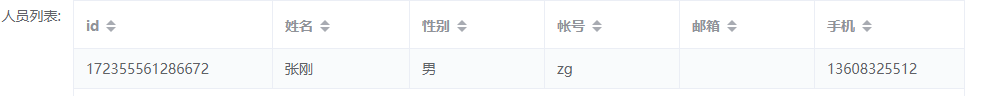
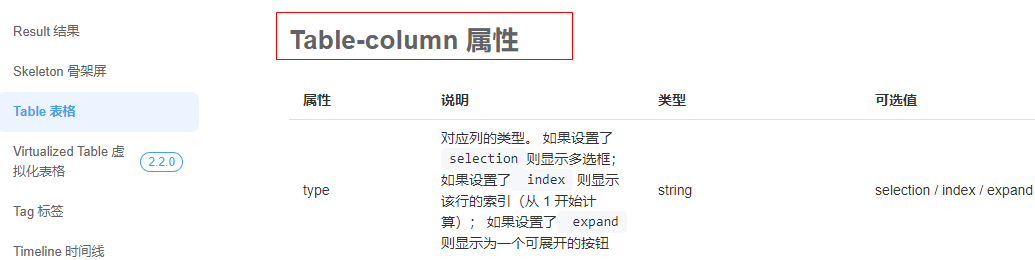
列设置:element plus table控件的Table-Column属性(必须要设置要显示的列,不然不会显示列表数据)。

例:
<el-table-column prop="id" label="id" width="200" sortable/> <el-table-column prop="name" label="姓名" sortable/> <el-table-column prop="gender" label="性别" sortable> <template #default="scope"> <span v-if="scope.row.gender==='0'">男</span> <span v-else-if="scope.row.gender==='1'">女</span> </template > </el-table-column> <el-table-column prop="account" label="帐号" sortable/> <el-table-column prop="email" label="邮箱" sortable/> <el-table-column prop="phone" label="手机" width="150" sortable/>
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|