 |
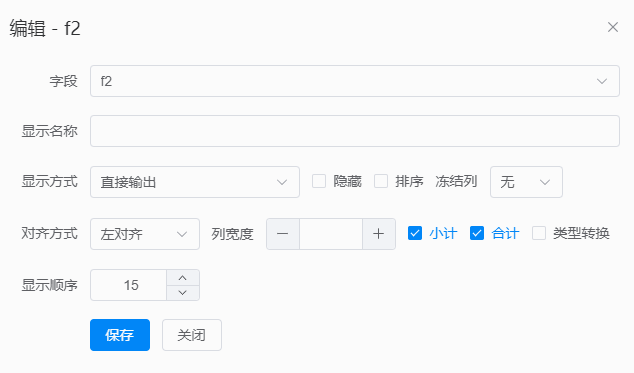
列表是设置应用列表显示哪些列,以及显示方式。


字段:对应查询返回的字段。
显示名称:列显示名称。

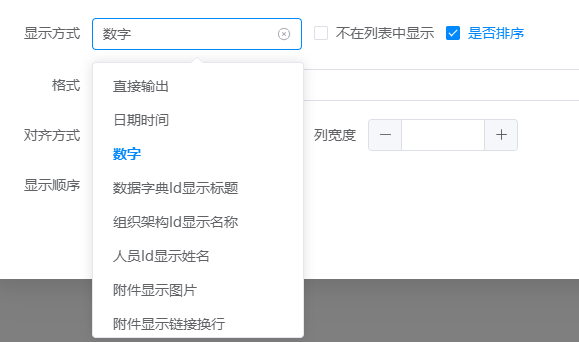
显示方式:

直接输出:直接显示sql查询结果。
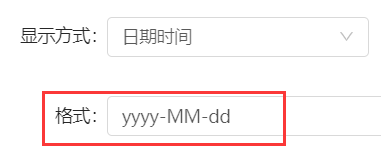
日期时间:用日期时间格式化后显示。选择此项后要在下面的格式中输入格式字符串,如:yyyy-MM-dd。

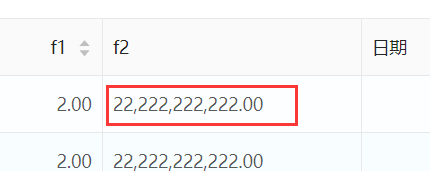
数字:显示为数字,可以在下面的格式中输入要格式化数字的字符串,如:###,##.##。


数据字典Id显示标题:数据表里存的是数据字典id,在列表中显示id对应的数据字典标题。
组织架构Id显示名称:数据表里存的是组织架构id,在列表中显示id对应的组织架构名称。如单位,部门,岗位,工作组名称,人员姓名。
人员Id显示姓名:数据表里存的是人员id,在列表中显示id对应的人员姓名。
附件显示图片:数据表里存的是图片附件路径,在列表中直接显示图片。

附件显示链接换行:附件显示为链接,有多个附件时每行显示一个。

附件显示链接不换行:
 、
、
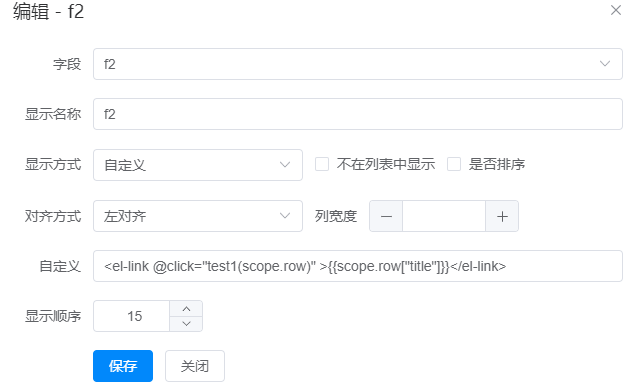
自定义:自定义显示格式,<el-table-column><template #default=\"scope\">这里是自定义js内容如:{{scope.row.f1}}</template></el-table-column>。
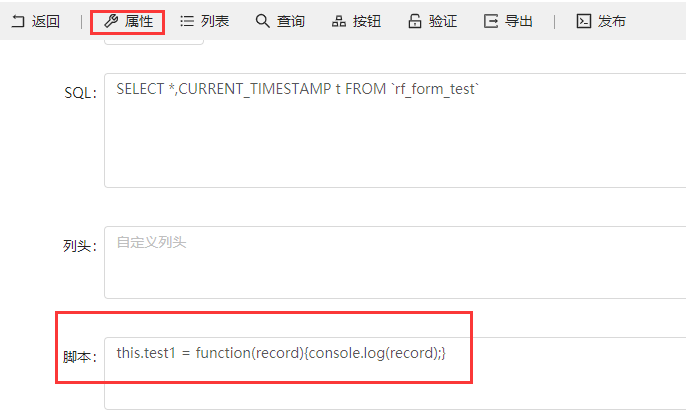
如果这里的@click要调用一个自定义的函数,则可以将函数写到页面脚本中:

这里就可以调用,@click="test1(record)"。
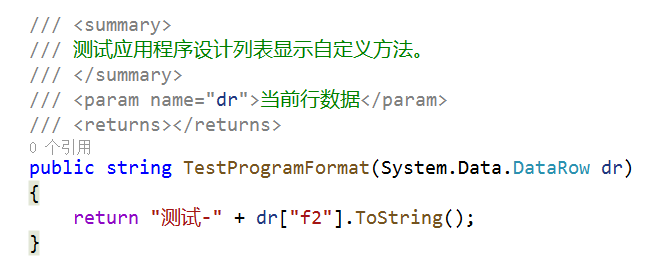
也可以用一个后端c#方法来返回显示字符串:
示例:自定义中输入{Method<RoadFlow.Web.Controllers.TestController.TestProgramFormat>}表示执行方法。参数为当前行DataRow。
如果用后端方法则自定义字符串中只能写{Method<RoadFlow.Web.Controllers.TestController.TestProgramFormat>},不能再包含其他字符串。


如果要在列表中点击打开新标签页则可以这样写:

test1方法在属性中定义:

按钮列:如果应用程序设计-按钮中设置了列表按钮,则需要添加一个按钮列来显示列表按钮,否则无法显示列表按钮。

是否显示:是为了列表能够输出列数据,而又不在列表中显示,为了在按钮方法等自定义脚本中能够取到列值。

是否排序:列是否可以点击列头排序。
冻结列:表格列冻结,fixed属性,可选无-不冻结,左,右。
对齐方式:列显示的对齐方式,左对齐,居中或右对齐,相当于element plus table组件column属性中的align属性。
列宽度:设置列宽,相当于element plus table组件column属性中的width属性。
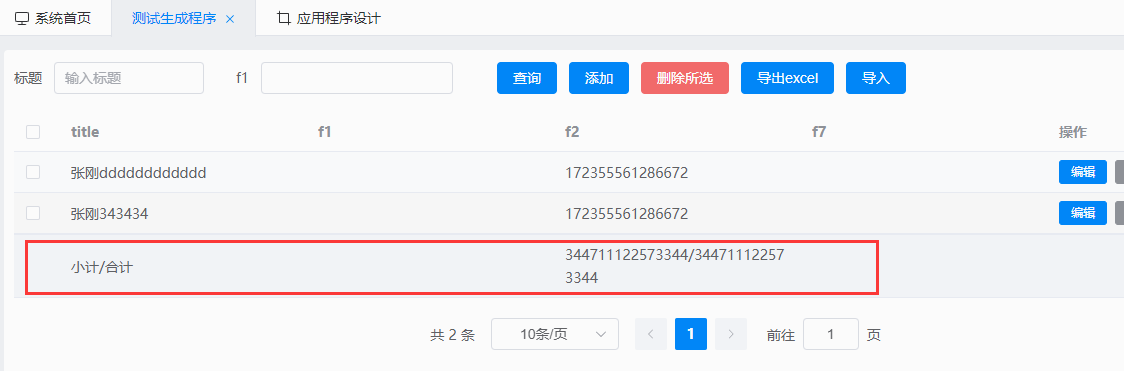
小计:是否统计本页小计。
合计:是否统计查询合计。
类型转换:当要统计合计时如果字段数据类型不是数字,则直接sum会报错,要勾选类型转换在SQL查询时会加上cast类型转换。

显示顺序:列的显示顺序。
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|