 |
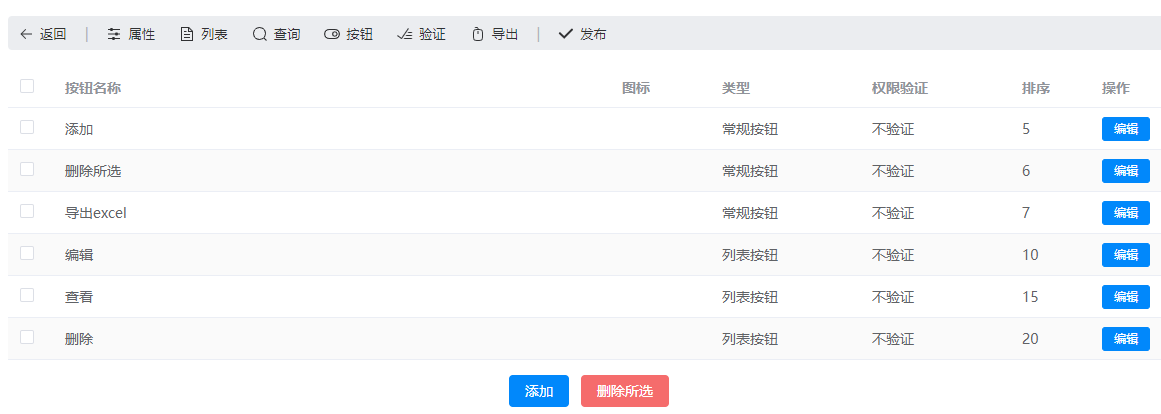
按钮是设置应用程序中的按钮功能:


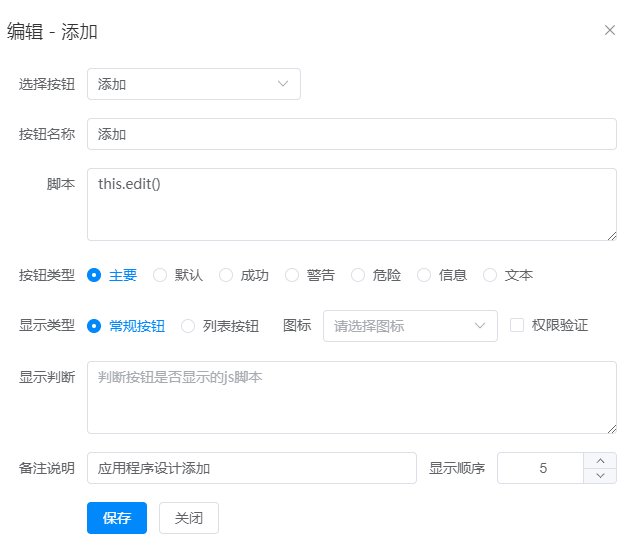
选择按钮:可以从系统按钮库中快速选择已经设置好的按钮(在系统管理 - 系统按钮库中维护的按钮,常用的添加,编辑,删除按钮在系统中已设置好,选择即可。)。
按钮名称:按钮显示的名称。
如果要用脚本打开新窗口,可以写:
index_openmenu({
id:id-不重复ID,
title:标题,
url:应用地址,
ico:图标,
closeable: 是否可以关闭true|false 默认true,
openMode:打开方式0标签 1弹出层 2弹出窗口 3新窗口,
isShowFile:是否是查看文件true|false,
draggable:打开方式为弹出层时是否可以拖动true|false,
width:打开方式为弹出时的层或窗口高度,
height:打开方式为弹出时的层或窗口宽度,
top:打开方式为弹出时的top位置
customClass:打开方式为弹出时的自定义样式类,
});
脚本:按钮执行的js脚本 。
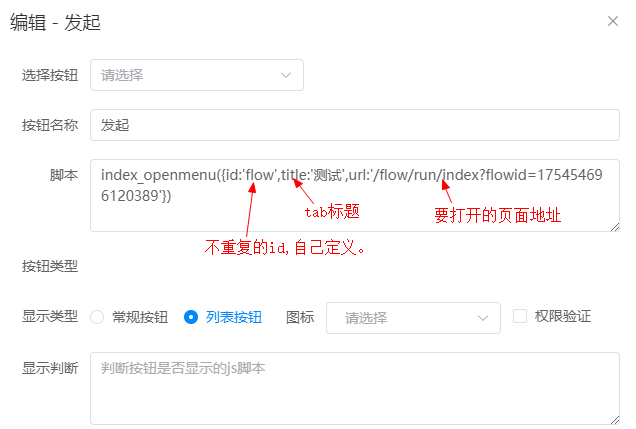
如果要在按钮中打开新的tab页面,比如发起一个流程,则JS写法为:

如果按钮脚本要取当前行数据则为row。比如:row['id']。
index_openmenu的具体参数如下:
{
id:菜单id,
title:标题,
url:应用地址,
ico:图标,
closeable: 是否可以关闭true|false 默认true,
openMode:打开方式0标签 1弹出层 2弹出窗口 3新窗口 4当前窗口 100js函数,
isShowFile:是否是查看文件true|false,
draggable:打开方式为弹出层时是否可以拖动true|false,
width:打开方式为弹出时的层或窗口高度,
height:打开方式为弹出时的层或窗口宽度,
top:打开方式为弹出时的top位置
customClass:打开方式为弹出时的自定义样式类,
center:如果打开方式为弹出层时是否居中,默认认true,
fun:如果打开方式为100时的js函数,
}
index_openmenu是在首页的弹出窗口中打开,还可以在当前页面(应用程序设计运行页面)中打开弹出窗口,写法为:
index_regcomponent('test', '/test/index');// 'test':为注册组件ID,自己取一个不重复的id。'/test/index':为要打开的页面地址。
this.dialogPage='test'; //填写上面的注册组件id
this.dialogQuery='?id=1';//要传到页面的参数
this.dialogTitle='TEST';//弹出窗口标题
this.dialogWidth='800px';//弹出窗口宽度
this.dialogCloseOnPressEscape=true;//是否可以按钮esc关闭窗口
this.dialogCloseOnClickModal=true;//是否可以点击遮罩层关闭窗口
this.dialogShowTitle=false;//是否显示弹出窗口的标题栏
this.dialogShow=true;//显示窗口
按钮类型:对应element plus button的类型。
显示类型:
常规按钮:通用按钮

列表按钮:显示在列表行中的按钮。

显示判断:根据表单数据或行数据判断按钮是否显示(脚本为js的布尔表达式脚本)。
例如:

如果按钮类型为常规按钮,则row表示当前列表数据tableData多行json array。如果按钮类型为列表按钮,则row表示当前行数据json。
还可以用this访问当前vue对象里的所有属性,比如this.tableData。
此判断仅为JS客户端判断按钮是否显示,无论如何都应该在服务端按钮执行API中判断当前用户是否可以执行该按钮相关的操作。
图标:按钮显示图标。
权限验证:是否要对按钮进行权限权证,如果不验证则所有打开该应用的人都可以使用该按钮,要验证则需要在授权时勾选了按钮才可以使用。
备注说明:按钮的备注说明。
显示顺序:按钮显示的先后顺序。
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|