 |
1、升级IdGenerator组件到1.0.14版本。
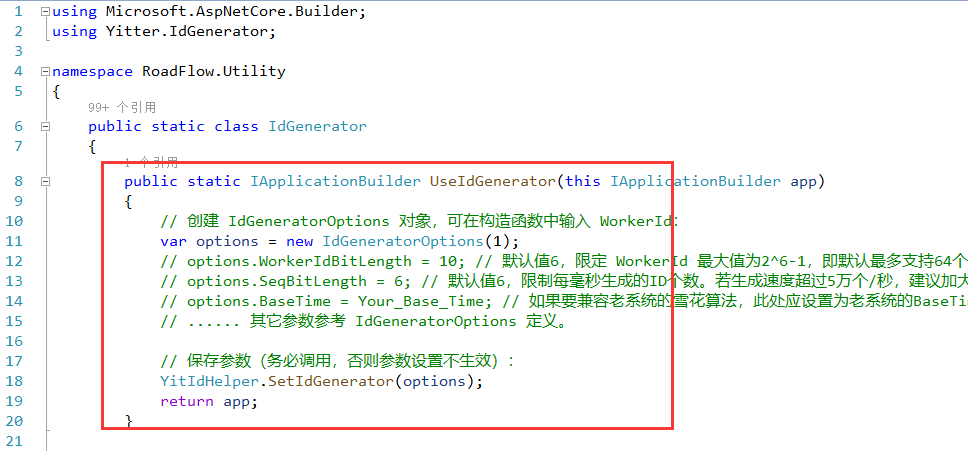
修改文件:\RoadFlow.Utility\IdGenerator.cs

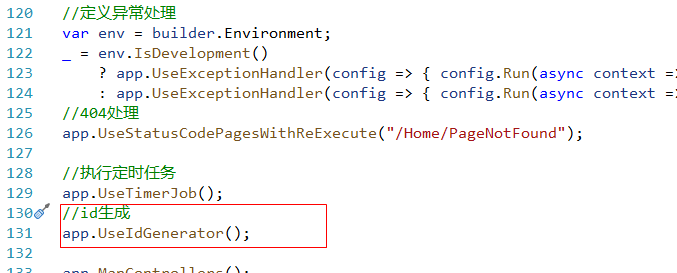
修改文件:\RoadFlow.Web\Program.cs

2、升级NPOI到2.6.0版本。
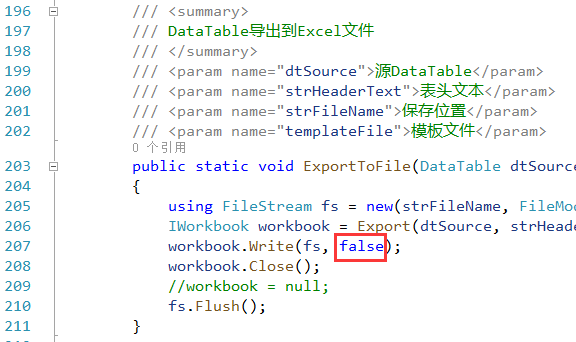
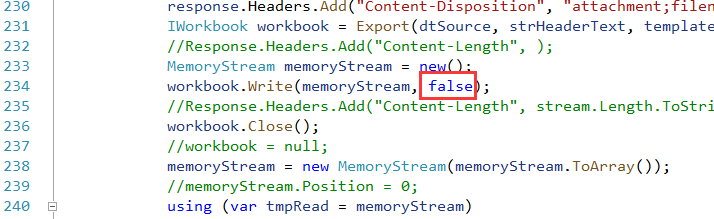
修改文件:\RoadFlow.Utility\NPOIHelper.cs


3、修改了应用程序设计编辑时的按钮位置。
修改改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue

4、修改了子表文本框,文本域,数字输入控件只读时不显示的问题。
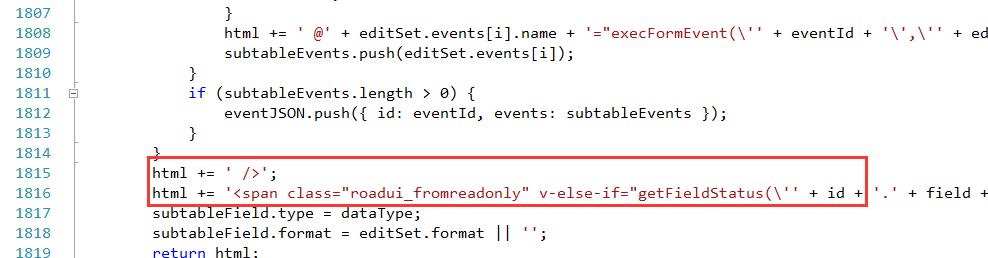
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js

在控件后面加入代码:
html += '<span class="roadui_fromreadonly" v-else-if="getFieldStatus(\'' + id + '.' + field + '\')==1">{{scope.row[\'' + field + '\']||\'\'}}</span>'; 三个控件同样修改,修改后重新发布表单生效。
5、增加了文件管理(网盘)功能。
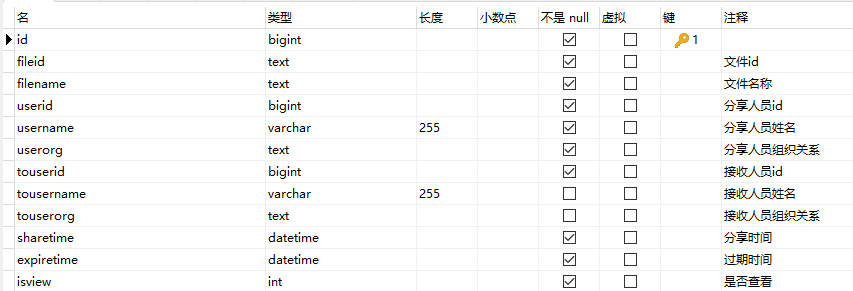
增加表:rf_file_share

增加实体类:\RoadFlow\RoadFlow.Model\FileShare.cs
增加数据类:\RoadFlow\RoadFlow.Data\FileShare.cs
增加业务类:\RoadFlow\RoadFlow.Service\FileShare.cs
修改了控件器:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\FileController.cs
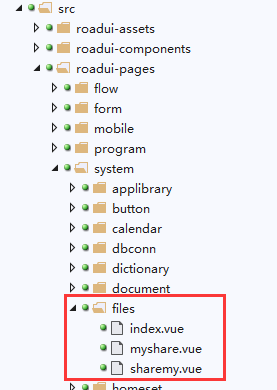
前端增加文件:

6、修改了组织架构控件首次选择会重复的问题。
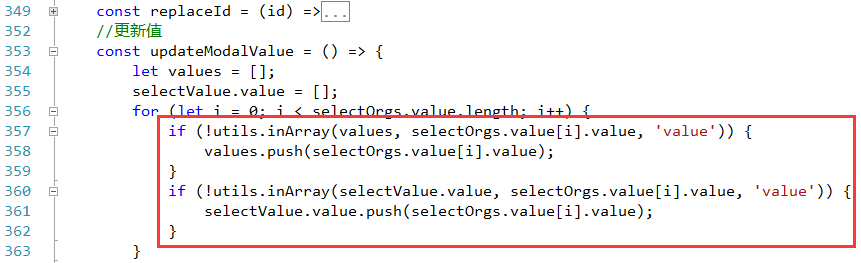
修改文件:\RoadFlow.WebUIElement\src\roadui-components\el-selectorg.vue

for (let i = 0; i < selectOrgs.value.length; i++) {
if (!utils.inArray(values, selectOrgs.value[i].value, 'value')) {
values.push(selectOrgs.value[i].value);
}
if (!utils.inArray(selectValue.value, selectOrgs.value[i].value, 'value')) {
selectValue.value.push(selectOrgs.value[i].value);
}
}
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|