 |
1、修改了表单设计子表合计列计算。
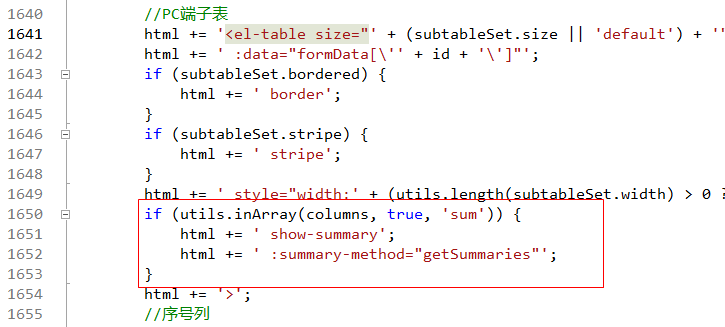
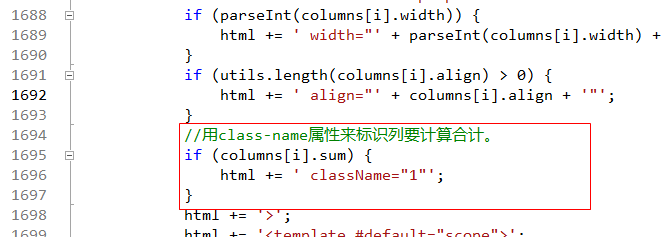
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js


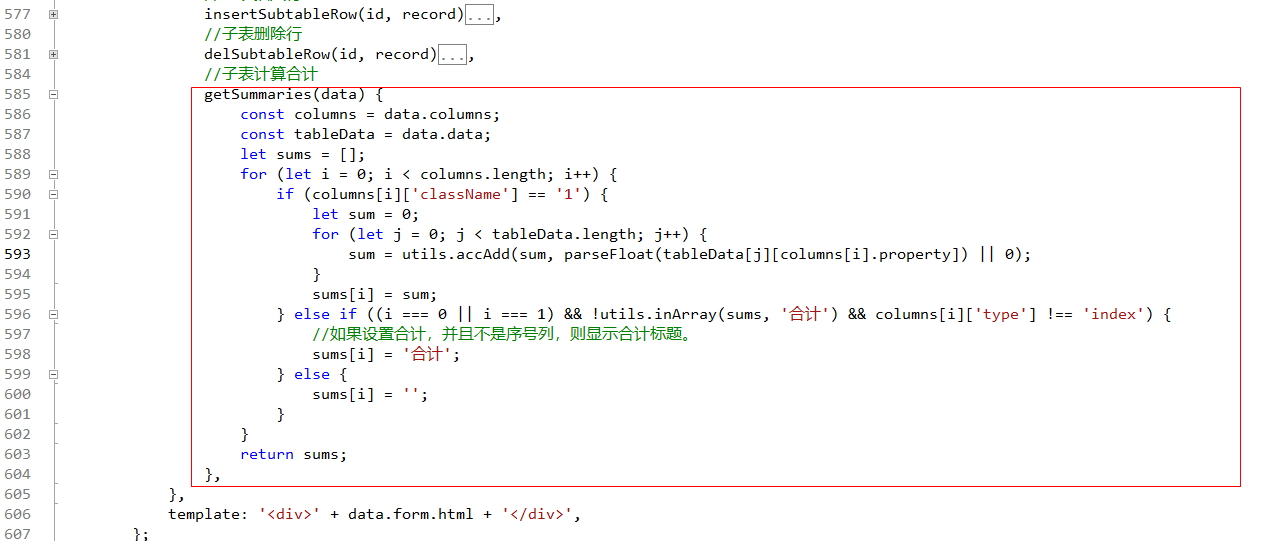
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue

//子表计算合计
getSummaries(data) {
const columns = data.columns;
const tableData = data.data;
let sums = [];
for (let i = 0; i < columns.length; i++) {
if (columns[i]['className'] == '1') {
let sum = 0;
for (let j = 0; j < tableData.length; j++) {
sum = utils.accAdd(sum, parseFloat(tableData[j][columns[i].property]) || 0);
}
sums[i] = sum;
} else if ((i === 0 || i === 1) && !utils.inArray(sums, '合计') && columns[i]['type'] !== 'index') {
//如果设置合计,并且不是序号列,则显示合计标题。
sums[i] = '合计';
} else {
sums[i] = '';
}
}
return sums;
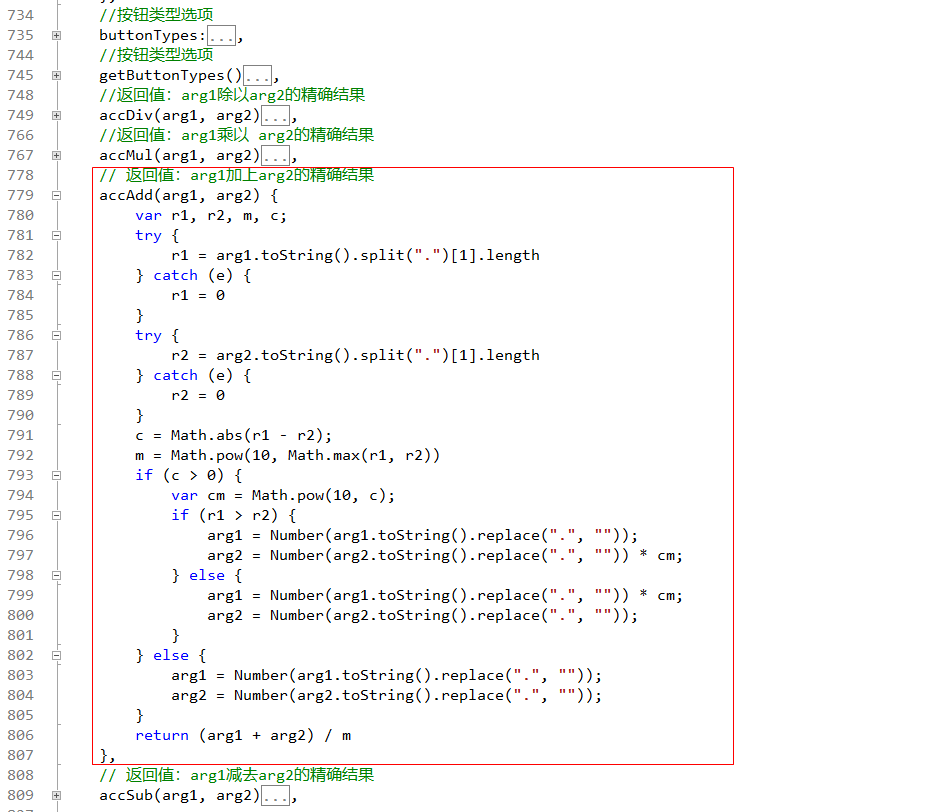
},修改文件:\RoadFlow.WebUIElement\src\roadui-assets\utils.js

// 返回值:arg1加上arg2的精确结果
accAdd(arg1, arg2) {
var r1, r2, m, c;
try {
r1 = arg1.toString().split(".")[1].length
} catch (e) {
r1 = 0
}
try {
r2 = arg2.toString().split(".")[1].length
} catch (e) {
r2 = 0
}
c = Math.abs(r1 - r2);
m = Math.pow(10, Math.max(r1, r2))
if (c > 0) {
var cm = Math.pow(10, c);
if (r1 > r2) {
arg1 = Number(arg1.toString().replace(".", ""));
arg2 = Number(arg2.toString().replace(".", "")) * cm;
} else {
arg1 = Number(arg1.toString().replace(".", "")) * cm;
arg2 = Number(arg2.toString().replace(".", ""));
}
} else {
arg1 = Number(arg1.toString().replace(".", ""));
arg2 = Number(arg2.toString().replace(".", ""));
}
return (arg1 + arg2) / m
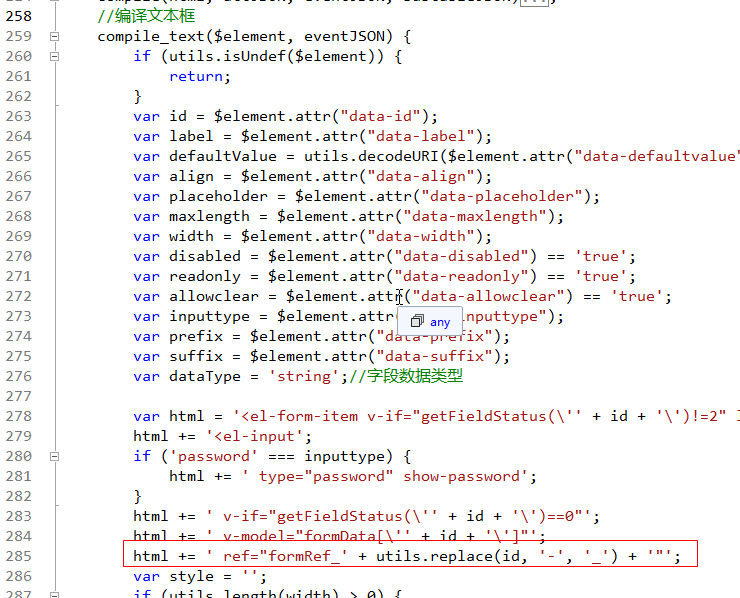
},2、表单设计发布时给每个控件增加ref属性。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js

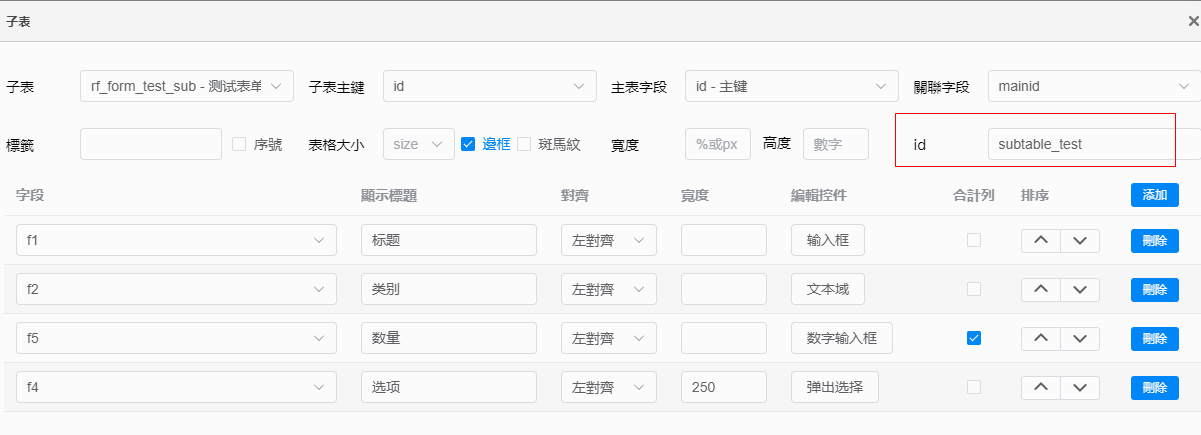
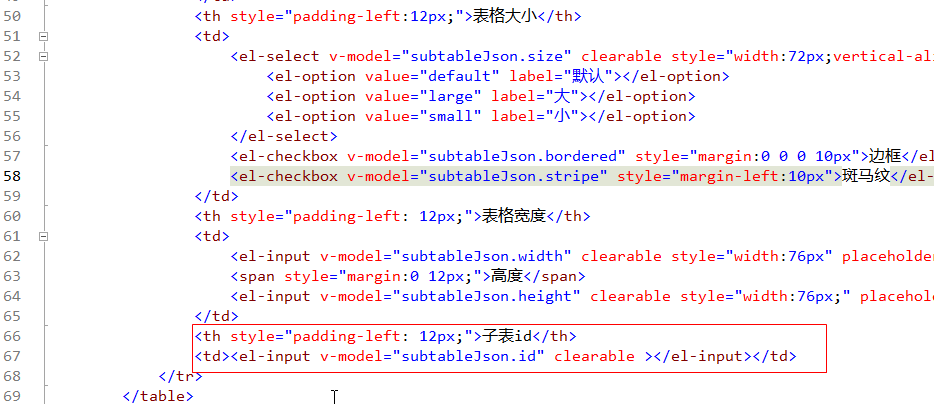
3、子表增加id设置。

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\plugins\subtable.vue

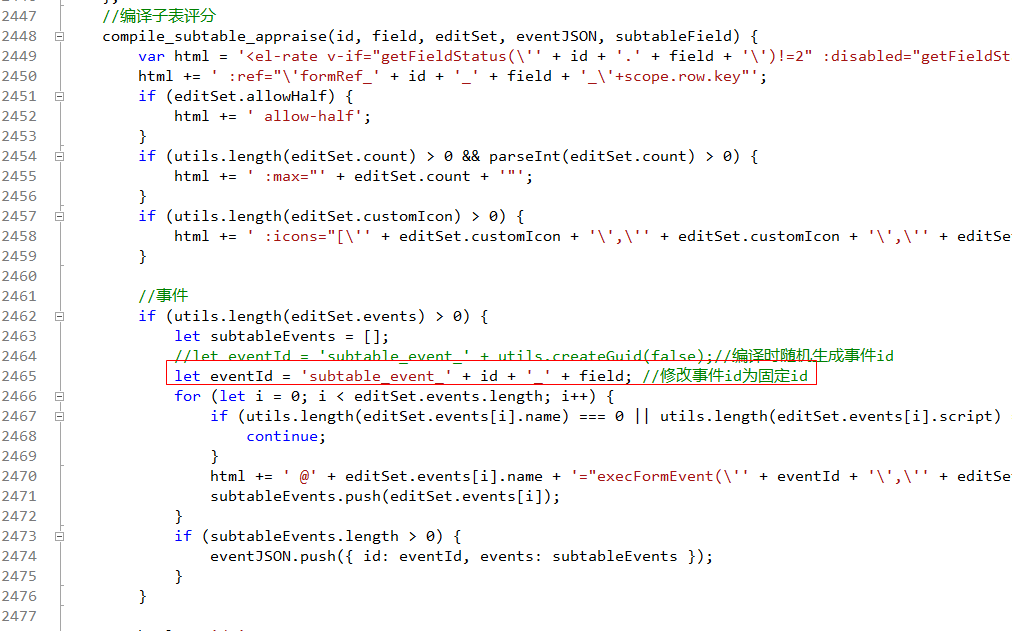
4、子表事件ID修改为固定ID。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js
修改每个子表控件的事件id:

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|