 |
1、修改了邮件处理待办验证登录状态逻辑。
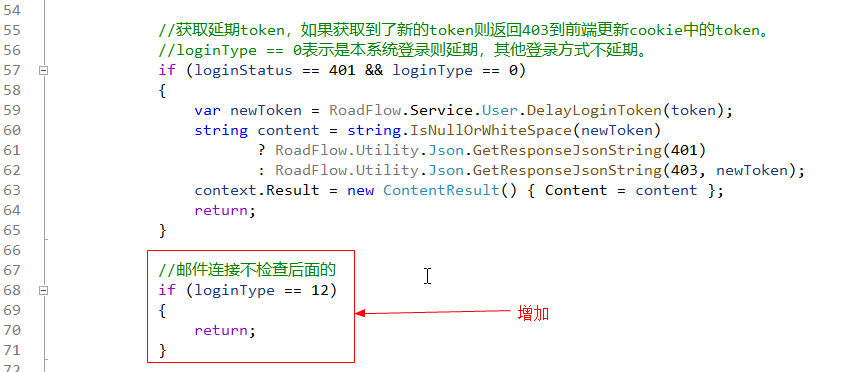
修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\ApiValidateAttribute.cs

2、修改了登录记录在线用户逻辑。
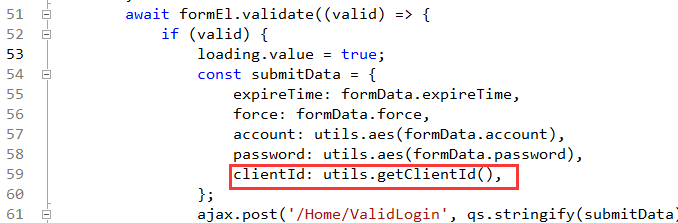
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\login.vue

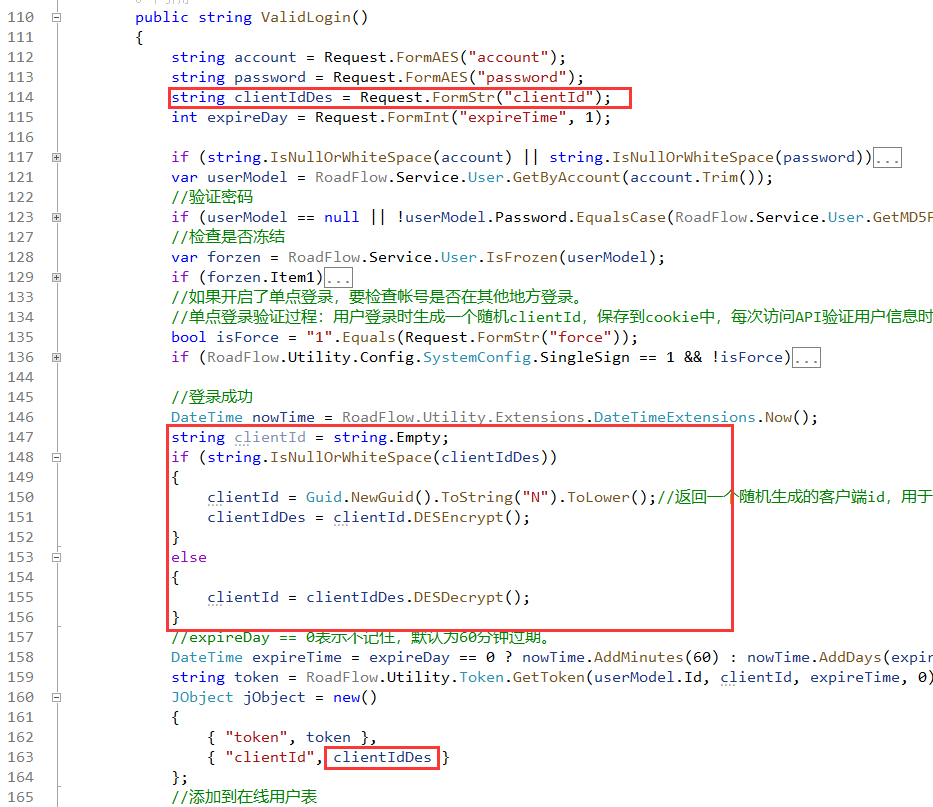
修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\HomeController.cs

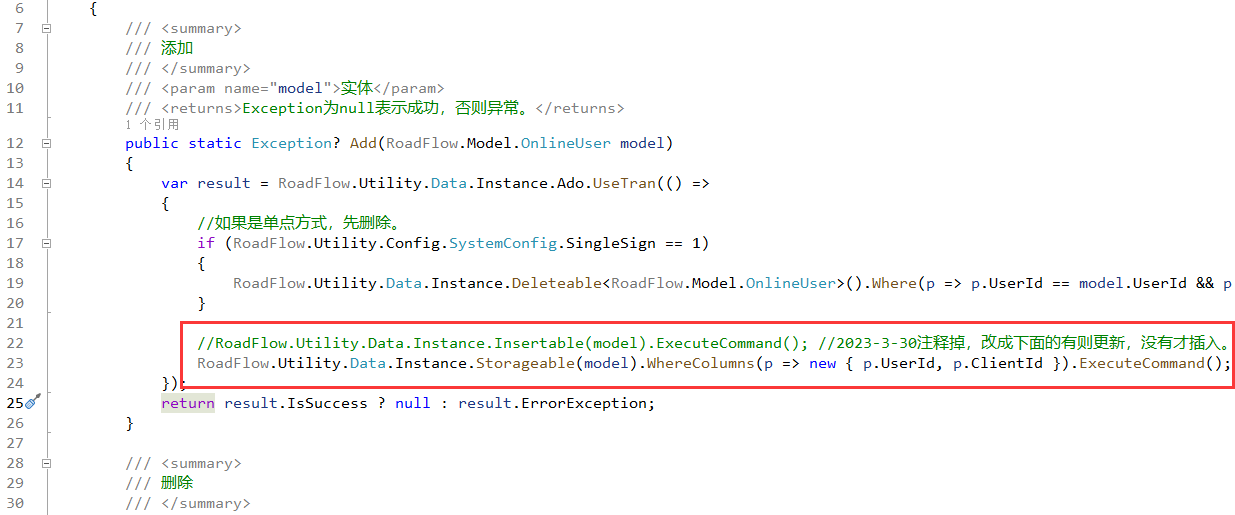
修改文件:\RoadFlow.Data\OnlineUser.cs

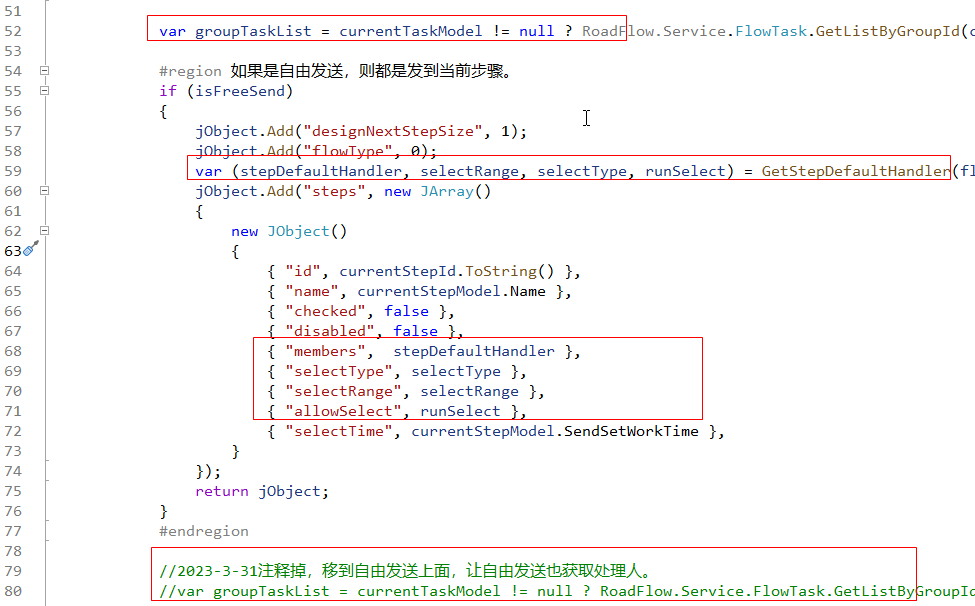
3、修改了步骤自由发送也获取步骤设置的默认处理人。
修改文件:\RoadFlow.Service\FlowRun.cs

4、修改了步骤设置有处理人时自动发送没有生效的问题。
修改文件:\RoadFlow\RoadFlow.Service\Flow.cs

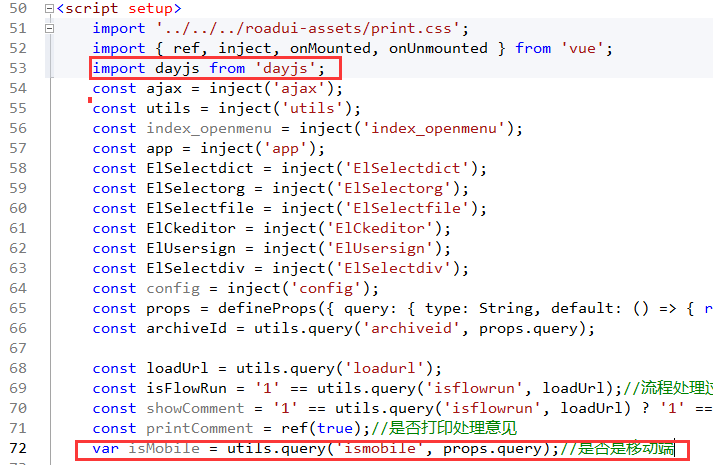
5、修改了流程表单打印日期时间没有显示问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\archive\print.vue


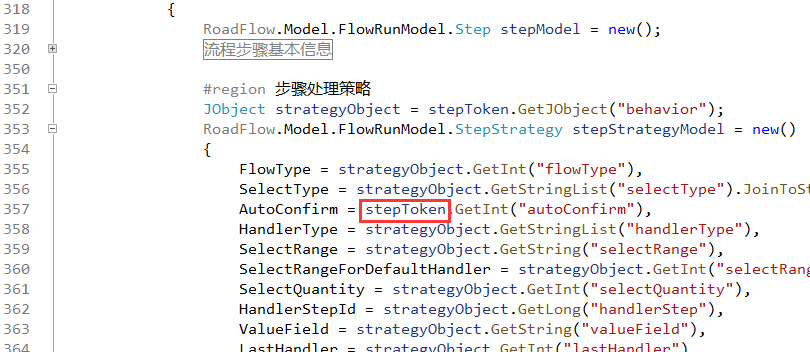
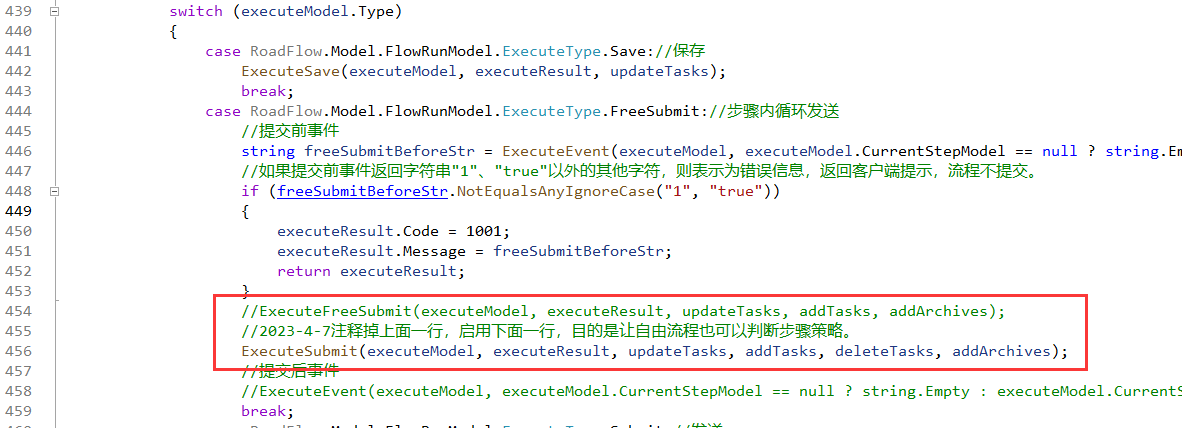
6、修改了自由流程步骤也要判断步骤策略。
修改文件:\RoadFlow.Service\FlowExecute.cs

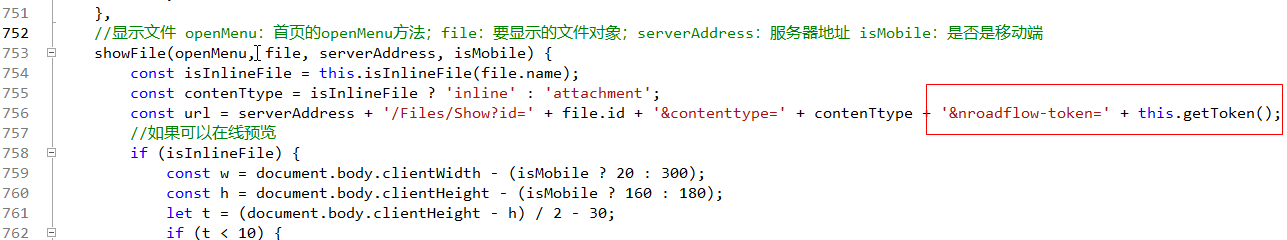
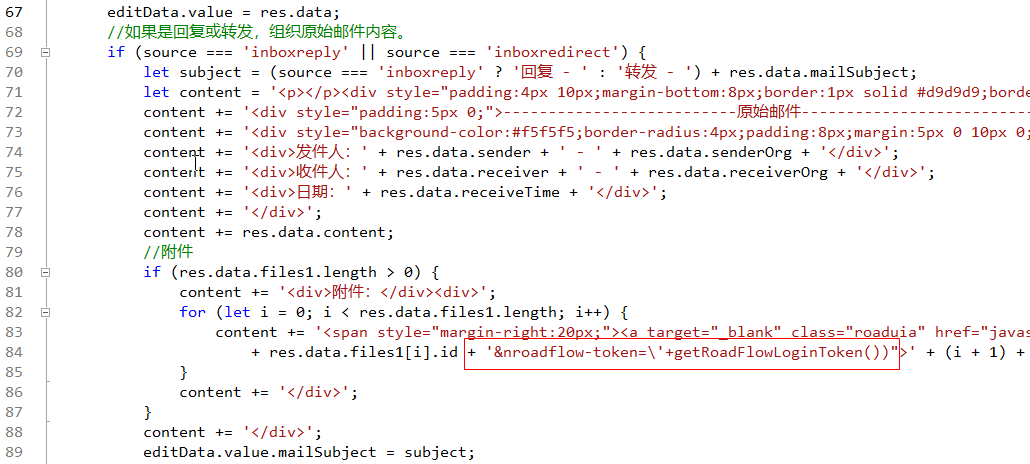
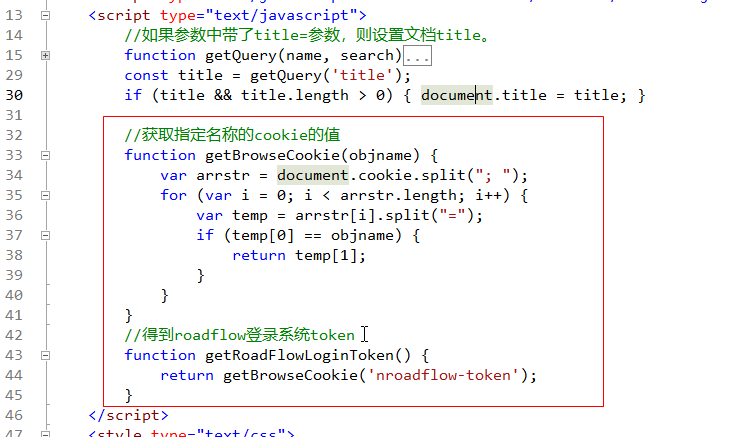
7、修改了查看附件文件时可能会提示未登录的问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-assets\utils.js

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\system\mail\send.vue

修改文件:\RoadFlow.WebUIElement\index.html

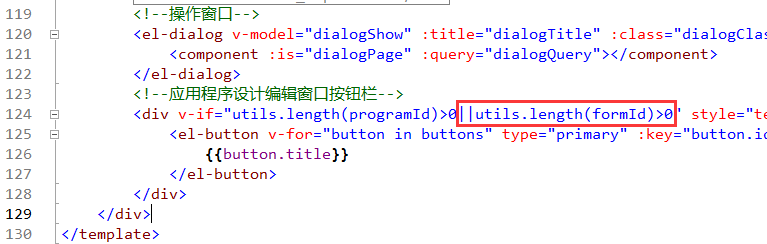
8、修改了直接保存表单没有显示按钮的问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue

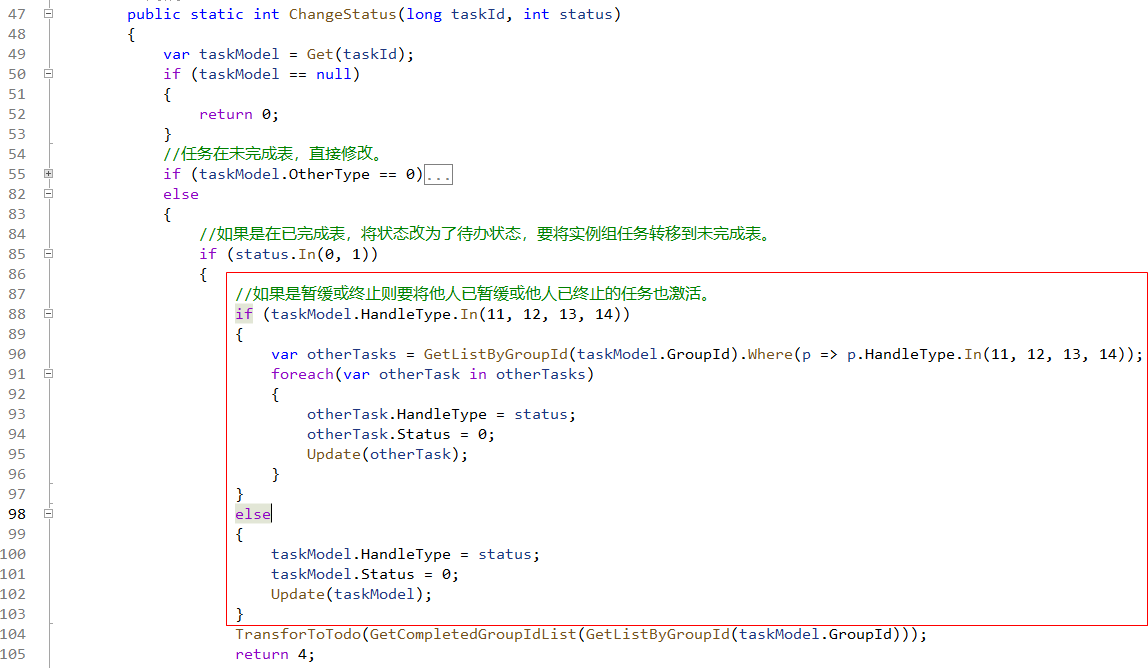
9、修改了流程实例管理激活已暂缓任务时将所有暂缓任务激活。
修改文件:\RoadFlow.Service\FlowTask.cs

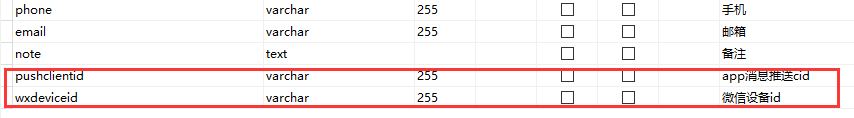
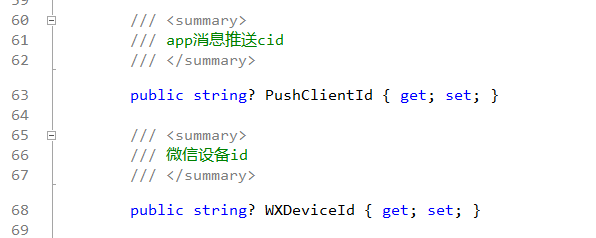
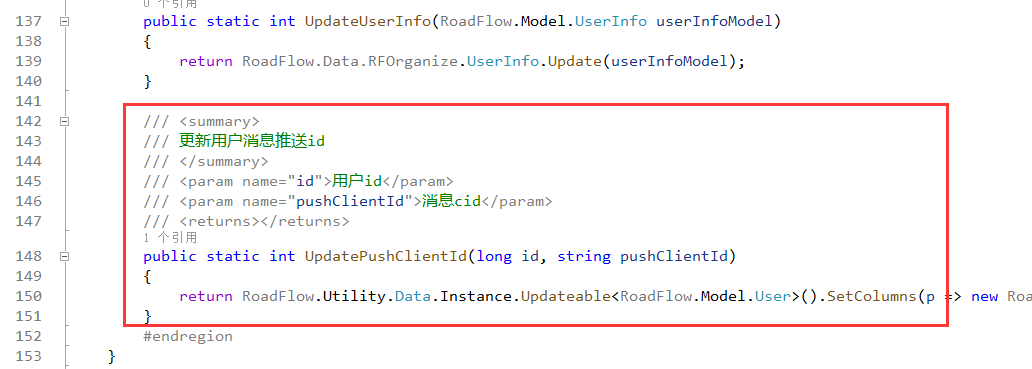
10、表rf_user加字段,APP推送消息用。

对应实体类增加:\RoadFlow.Model\User.cs

数据类增加方法:\RoadFlow.Data\RFOrganize\User.cs

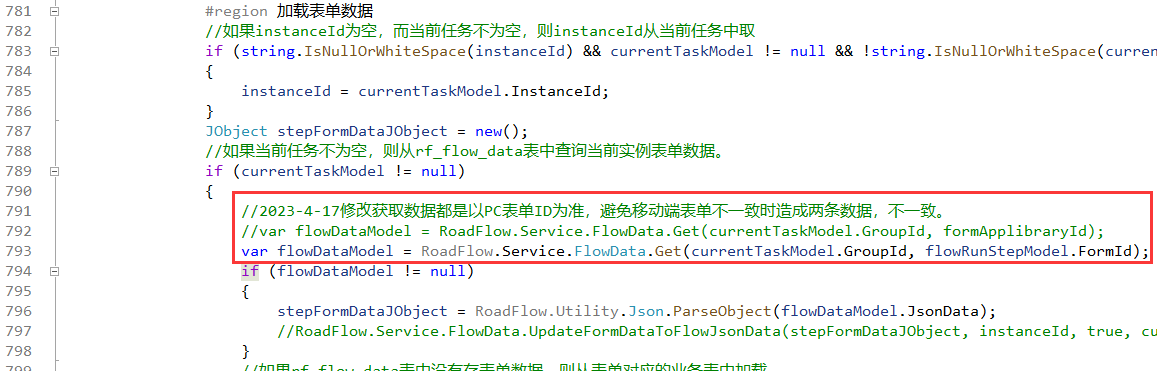
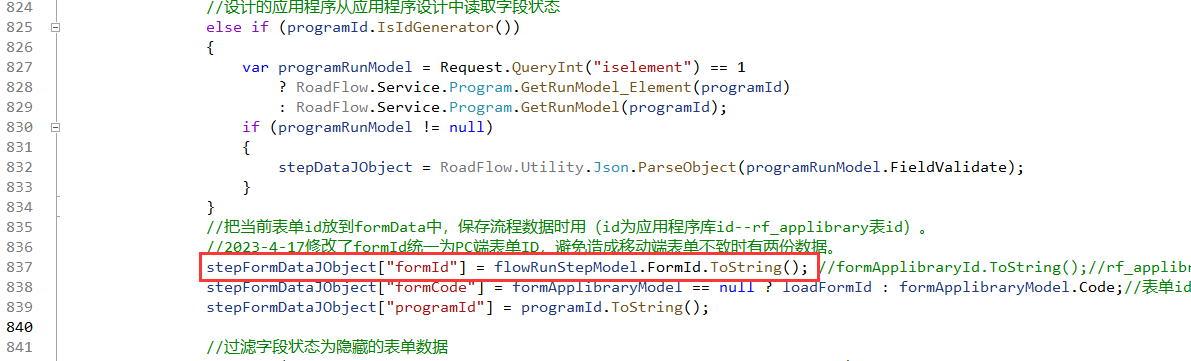
11、修改了PC表单和移动端表单不一致时表单数据不一致问题。
修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\FlowController.cs


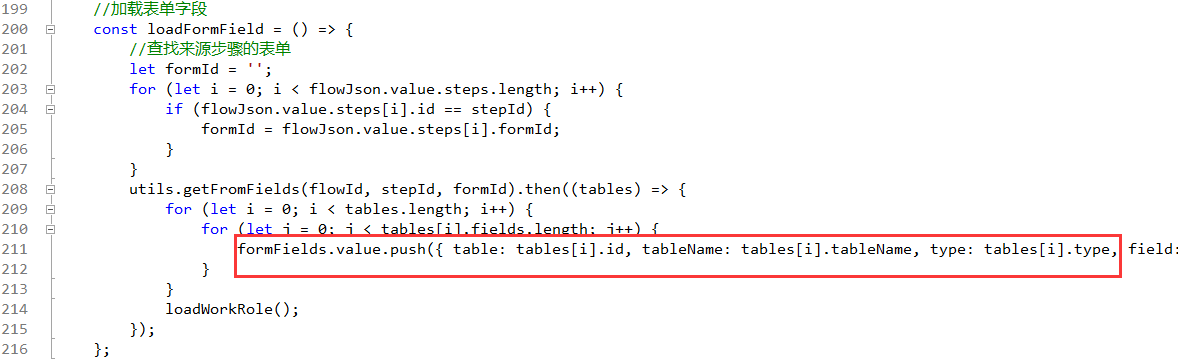
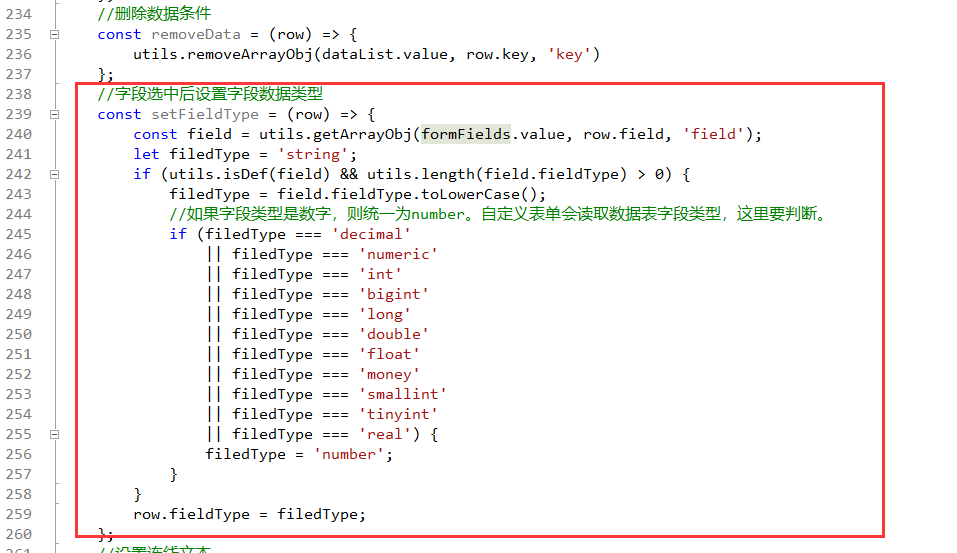
12、修改了自定义表单判断连接条件的数据类型问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\design\line1.vue

formFields.value.push({ table: tables[i].id, tableName: tables[i].tableName, type: tables[i].type, field: tables[i].fields[j].id, fieldType: tables[i].fields[j].type, comment: tables[i].fields[j].label });增加了:
fieldType: tables[i].fields[j].type,

//字段选中后设置字段数据类型
const setFieldType = (row) => {
const field = utils.getArrayObj(formFields.value, row.field, 'field');
let filedType = 'string';
if (utils.isDef(field) && utils.length(field.fieldType) > 0) {
filedType = field.fieldType.toLowerCase();
//如果字段类型是数字,则统一为number。自定义表单会读取数据表字段类型,这里要判断。
if (filedType === 'decimal'
|| filedType === 'numeric'
|| filedType === 'int'
|| filedType === 'bigint'
|| filedType === 'long'
|| filedType === 'double'
|| filedType === 'float'
|| filedType === 'money'
|| filedType === 'smallint'
|| filedType === 'tinyint'
|| filedType === 'real') {
filedType = 'number';
}
}
row.fieldType = filedType;
}; 修改之后流程连线数据条件要删除重新设置。
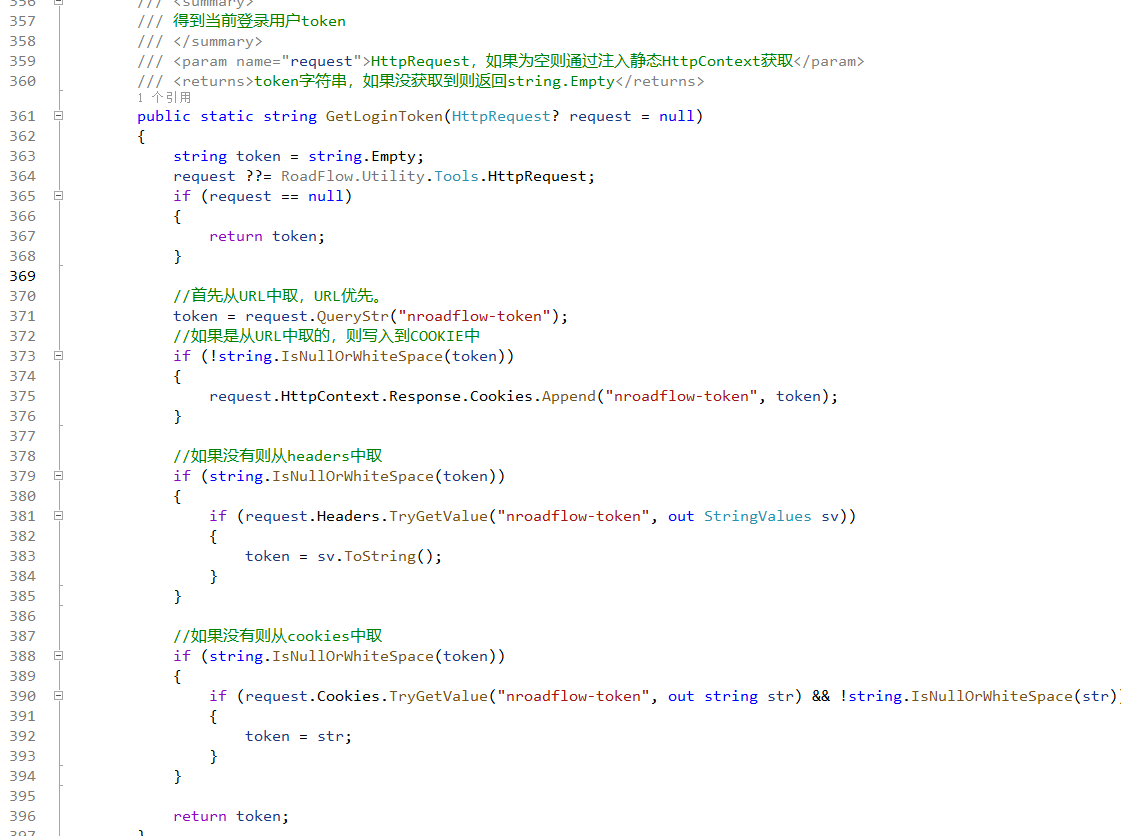
13、修改了登录token获取顺序。
修改文件:\RoadFlow.Service\User.cs

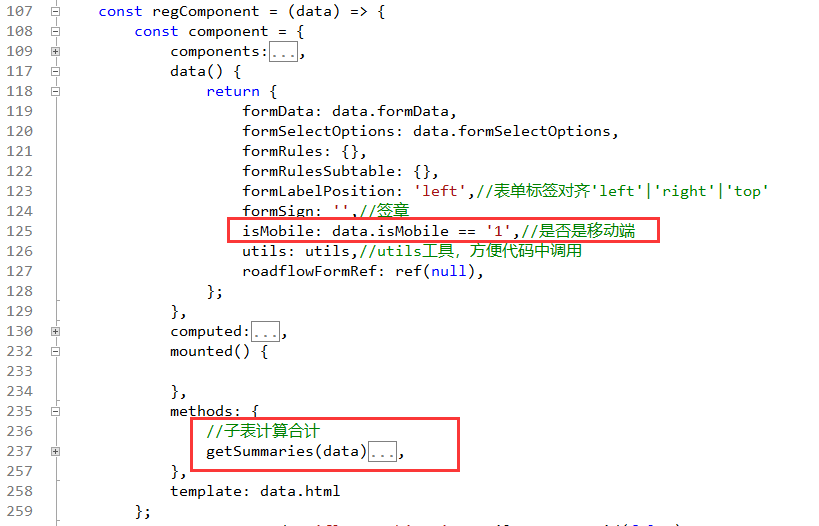
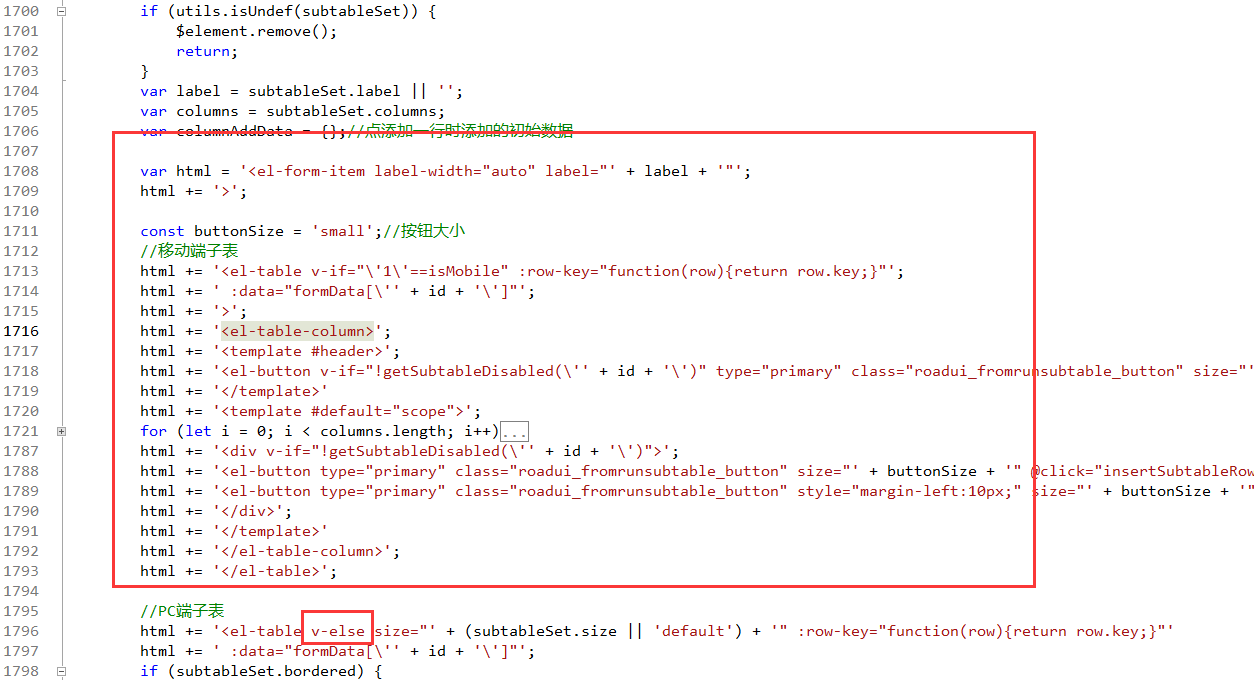
14、表单编译子表增加了移动端模式。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js

15、element-plus升级到2.3.3
npm install element-plus@2.3.3
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|