 |
1、修改了待办列表等查询选项流程条件显示。
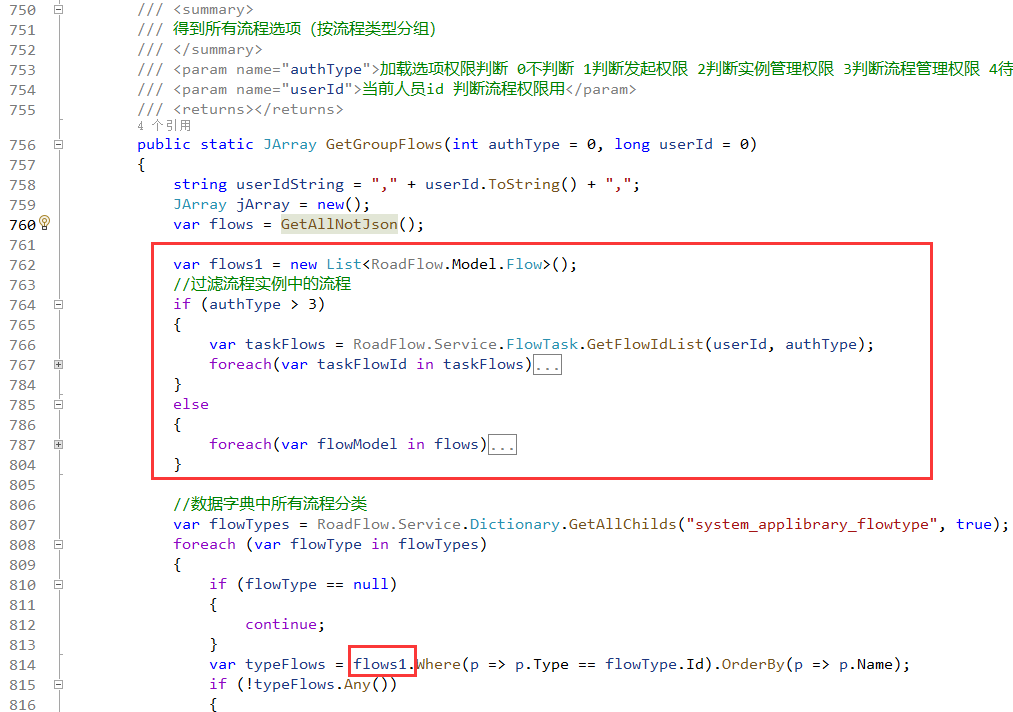
修改文件:\RoadFlow.Service\Flow.cs

var flows1 = new List<RoadFlow.Model.Flow>();
//过滤流程实例中的流程
if (authType > 3)
{
var taskFlows = RoadFlow.Service.FlowTask.GetFlowIdList(userId, authType);
foreach(var taskFlowId in taskFlows)
{
var flowModel = flows.Find(p => p.Id == taskFlowId);
if(flowModel != null)
{
flows1.Add(new RoadFlow.Model.Flow()
{
Id = flowModel.Id,
Name = flowModel.Name,
Type = flowModel.Type,
Ico = flowModel.Ico,
Color = flowModel.Color,
Status = 1,
Note = flowModel.Note,
});
}
}
}
else
{
foreach(var flowModel in flows)
{
if(flowModel.Status != 1)
{
continue;
}
flows1.Add(new RoadFlow.Model.Flow()
{
Id = flowModel.Id,
Name = flowModel.Name,
Type = flowModel.Type,
Ico = flowModel.Ico,
Color = flowModel.Color,
Status = flowModel.Status,
InstanceManager = flowModel.InstanceManager,
Manager = flowModel.Manager,
StartUser = flowModel.StartUser,
Note = flowModel.Note,
});
}
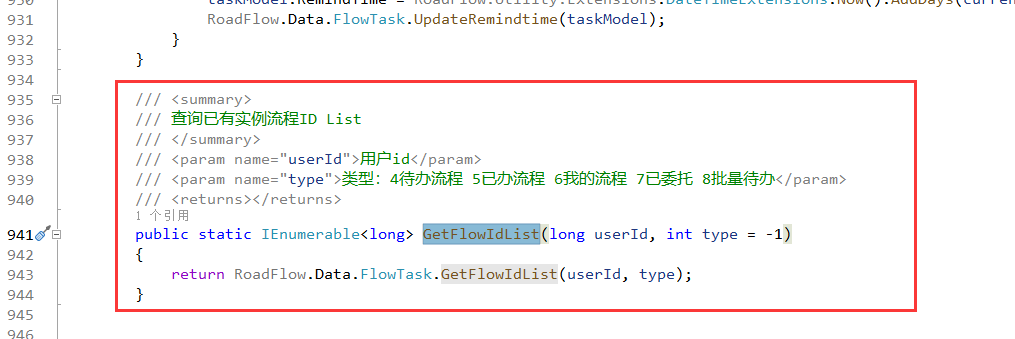
}修改文件:\RoadFlow.Service\FlowTask.cs

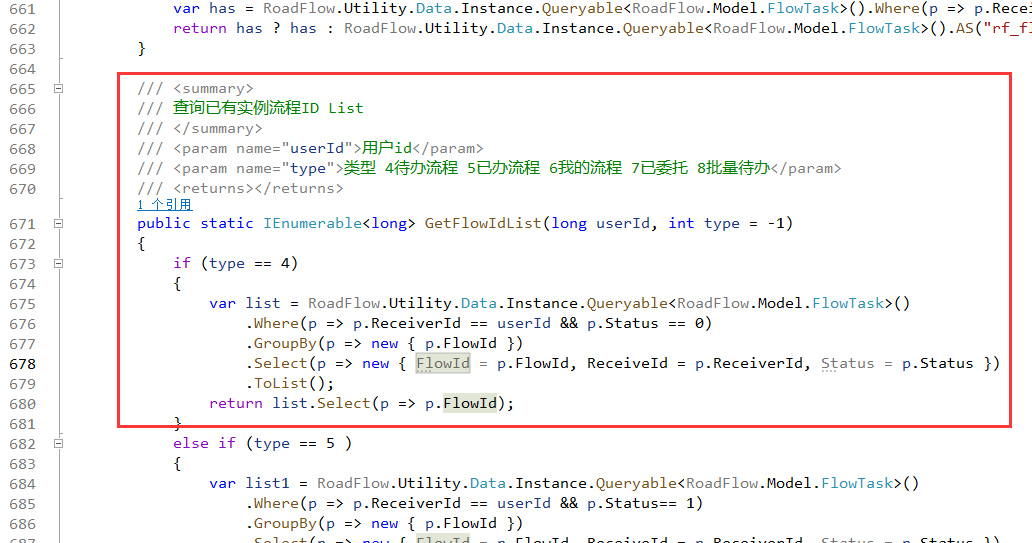
修改文件:\RoadFlow.Data\FlowTask.cs

/// <summary>
/// 查询已有实例流程ID List
/// </summary>
/// <param name="userId">用户id</param>
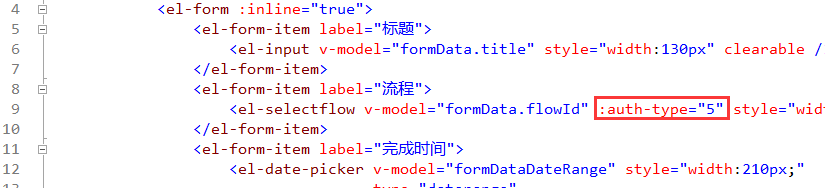
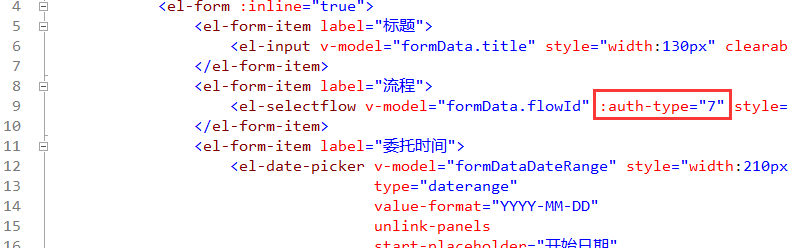
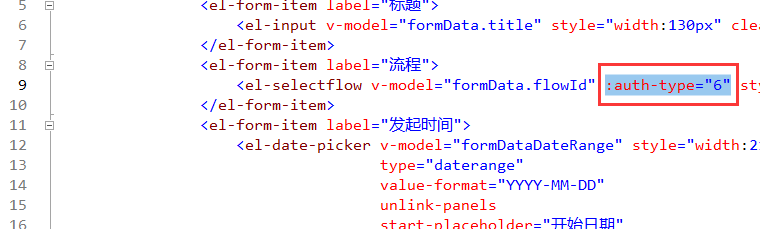
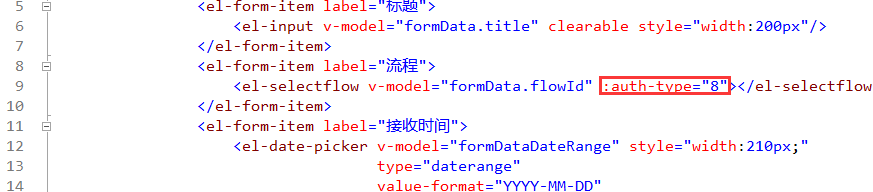
/// <param name="type">类型 4待办流程 5已办流程 6我的流程 7已委托 8批量待办</param>
/// <returns></returns>
public static IEnumerable<long> GetFlowIdList(long userId, int type = -1)
{
if (type == 4)
{
var list = RoadFlow.Utility.Data.Instance.Queryable<RoadFlow.Model.FlowTask>()
.Where(p => p.ReceiverId == userId && p.Status == 0)
.GroupBy(p => new { p.FlowId, p.ReceiverId, p.Status })
.Select(p => new { FlowId = p.FlowId, ReceiveId = p.ReceiverId, Status = p.Status })
.ToList();
return list.Select(p => p.FlowId);
}
else if (type == 5 )
{
var list1 = RoadFlow.Utility.Data.Instance.Queryable<RoadFlow.Model.FlowTask>()
.Where(p => p.ReceiverId == userId && p.Status== 1)
.GroupBy(p => new { p.FlowId, p.ReceiverId, p.Status })
.Select(p => new { FlowId = p.FlowId, ReceiveId = p.ReceiverId, Status = p.Status })
.ToList();
var list2 = RoadFlow.Utility.Data.Instance.Queryable<RoadFlow.Model.FlowTask>().AS("rf_flow_task1")
.Where(p => p.ReceiverId == userId)
.GroupBy(p => new { p.FlowId, p.ReceiverId })
.Select(p => new { FlowId = p.FlowId, ReceiveId = p.ReceiverId })
.ToList();
return list1.Select(p => p.FlowId).Concat(list2.Select(p => p.FlowId)).Distinct();
}
else if (type == 6)
{
var list1 = RoadFlow.Utility.Data.Instance.Queryable<RoadFlow.Model.FlowTask>()
.Where(p => p.SenderId == userId && p.PrevId == IdGenerator.MinValue)
.GroupBy(p => new { p.FlowId, p.SenderId, p.PrevId })
.Select(p => new { FlowId = p.FlowId, SenderId = p.SenderId, PrevId = p.PrevId })
.ToList();
var list2 = RoadFlow.Utility.Data.Instance.Queryable<RoadFlow.Model.FlowTask>().AS("rf_flow_task1")
.Where(p => p.SenderId == userId && p.PrevId == IdGenerator.MinValue)
.GroupBy(p => new { p.FlowId, p.SenderId, p.PrevId })
.Select(p => new { FlowId = p.FlowId, SenderId = p.SenderId, PrevId = p.PrevId })
.ToList();
return list1.Select(p => p.FlowId).Concat(list2.Select(p => p.FlowId)).Distinct();
}
else if (type == 7)
{
var list1 = RoadFlow.Utility.Data.Instance.Queryable<RoadFlow.Model.FlowTask>()
.Where(p => p.EntrustUserId == userId)
.GroupBy(p => new { p.FlowId, p.EntrustUserId })
.Select(p => new { FlowId = p.FlowId, EntrustUserId = p.EntrustUserId })
.ToList();
var list2 = RoadFlow.Utility.Data.Instance.Queryable<RoadFlow.Model.FlowTask>().AS("rf_flow_task1")
.Where(p => p.EntrustUserId == userId)
.GroupBy(p => new { p.FlowId, p.EntrustUserId })
.Select(p => new { FlowId = p.FlowId, EntrustUserId = p.EntrustUserId })
.ToList();
return list1.Select(p => p.FlowId).Concat(list2.Select(p => p.FlowId)).Distinct();
}
else if (type == 8)
{
var list = RoadFlow.Utility.Data.Instance.Queryable<RoadFlow.Model.FlowTask>()
.Where(p => p.ReceiverId == userId && p.Batch == 1 && p.Status == 0)
.GroupBy(p => new { p.FlowId, p.ReceiverId, p.Batch, p.Status })
.Select(p => new { FlowId = p.FlowId, ReceiveId = p.ReceiverId, Batch = p.Batch, Status = p.Status })
.ToList();
return list.Select(p => p.FlowId);
}
return new List<long>();
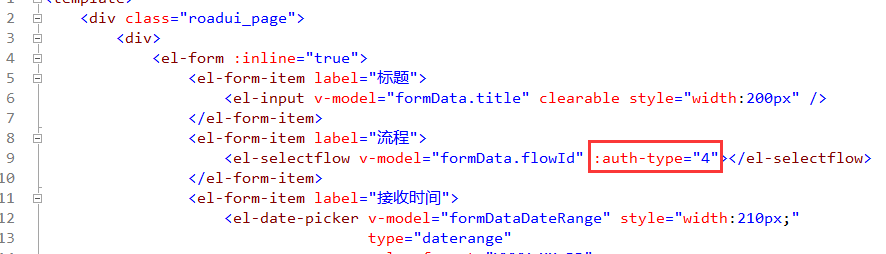
}前端:修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\todo.vue

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\completed.vue

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\myentrust.vue

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\mystart.vue

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\todobatch.vue

2、修改了表单设计子表设置高度编译没生效的问题。
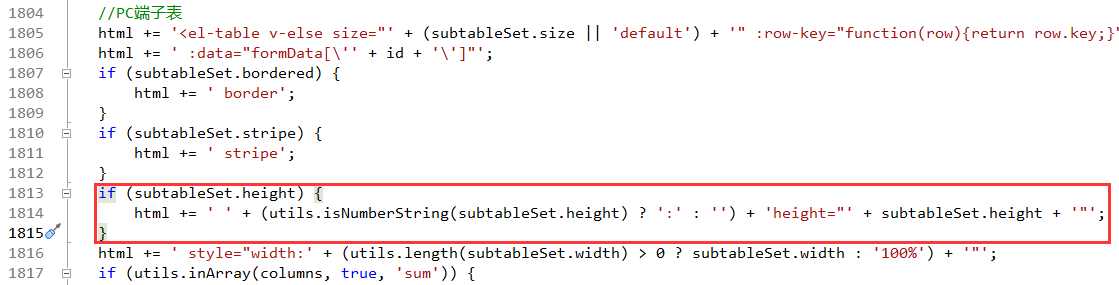
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js

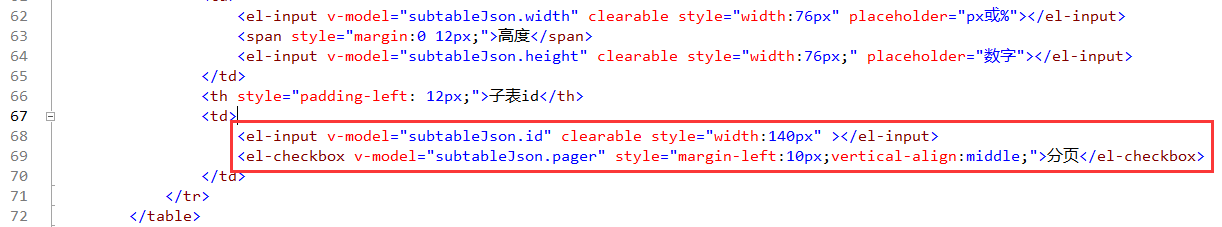
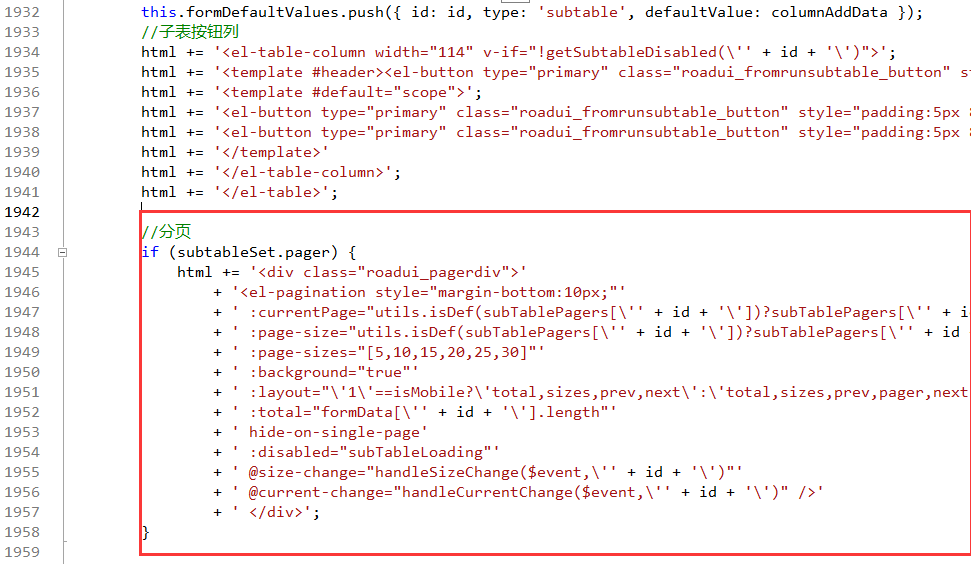
3、增加了表单设计子表可以设置分页。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\plugins\subtable.vue

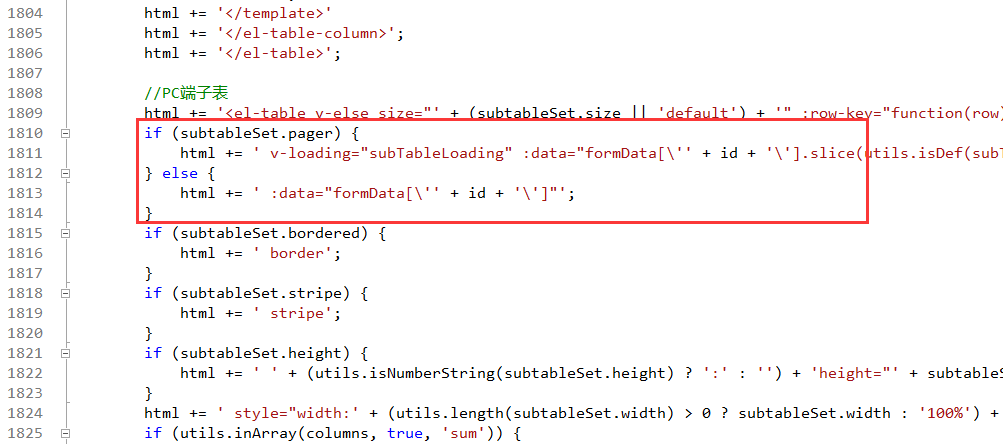
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js

if (subtableSet.pager) {
html += ' v-loading="subTableLoading"
:data="utils.isDef(formData[\'' + id + '\'])
?formData[\'' + id + '\'].slice(utils.isDef(subTablePagers[\'' + id + '\'])
?subTablePagers[\'' + id + '\'].start||0
:0,utils.isDef(subTablePagers[\'' + id + '\'])?subTablePagers[\'' + id + '\'].end||10:10):[]"';
} else {
html += ' :data="formData[\'' + id + '\']"';
} 
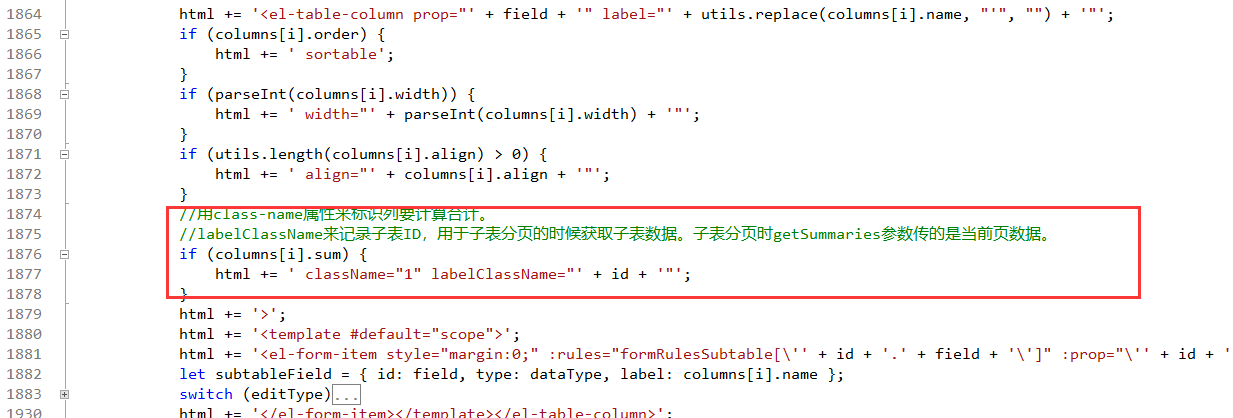
//用class-name属性来标识列要计算合计。
//labelClassName来记录子表ID,用于子表分页的时候获取子表数据。子表分页时getSummaries参数传的是当前页数据。
if (columns[i].sum) {
html += ' className="1" labelClassName="' + id + '"';
} 
//分页
if (subtableSet.pager) {
html += '<div class="roadui_pagerdiv">'
+ '<el-pagination style="margin-bottom:10px;"'
+ ' :currentPage="utils.isDef(subTablePagers[\'' + id + '\'])?subTablePagers[\'' + id + '\'].number:null"'
+ ' :page-size="utils.isDef(subTablePagers[\'' + id + '\'])?subTablePagers[\'' + id + '\'].size:null"'
+ ' :page-sizes="[5,10,15,20,25,30]"'
+ ' :background="true"'
+ ' :layout="\'1\'==isMobile?\'total,sizes,prev,next\':\'total,sizes,prev,pager,next\'"'
+ ' :total="utils.isDef(formData[\'' + id + '\'])?formData[\'' + id + '\'].length:0"'
+ ' hide-on-single-page'
+ ' :disabled="subTableLoading"'
+ ' @size-change="handleSizeChange($event,\'' + id + '\')"'
+ ' @current-change="handleCurrentChange($event,\'' + id + '\')" />'
+ ' </div>';
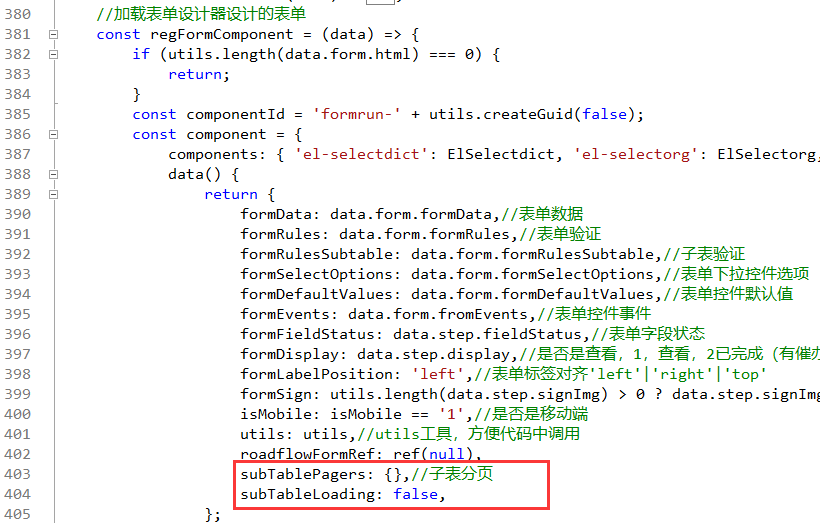
}修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue


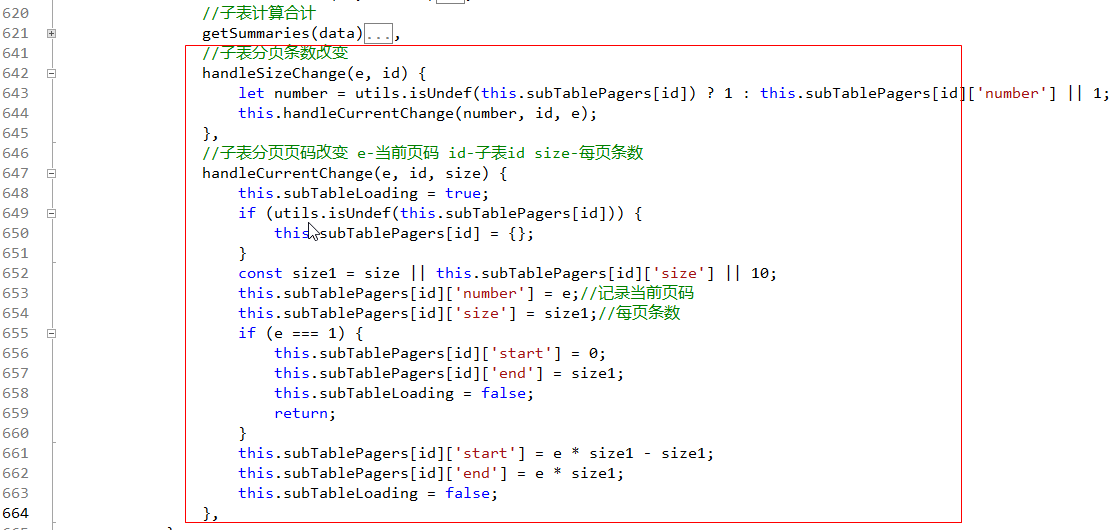
//子表计算合计
getSummaries(data) {
const columns = data.columns;
//获取子表id
//如果子表分了页这里传的data.data为当前页数据,所以要根据子表名去获取整个子表数据。
let tableName = '';
for (let i = 0; i < columns.length; i++) {
if (columns[i]['className'] == '1') {
tableName = columns[i]['labelClassName'];
break;
}
}
const tableData = utils.length(tableName) > 0 && utils.isDef(this.formData[tableName]) ? this.formData[tableName] : data.data;
let sums = [];
for (let i = 0; i < columns.length; i++) {
if (columns[i]['className'] == '1') {
let sum = 0;
for (let j = 0; j < tableData.length; j++) {
sum = utils.accAdd(sum, parseFloat(tableData[j][columns[i].property]) || 0);
}
sums[i] = sum;
} else if ((i === 0 || i === 1) && !utils.inArray(sums, '合计') && columns[i]['type'] !== 'index') {
//如果设置合计,并且不是序号列,则显示合计标题。
sums[i] = '合计';
} else {
sums[i] = '';
}
}
return sums;
},
//子表分页条数改变
handleSizeChange(e, id) {
let number = utils.isUndef(this.subTablePagers[id]) ? 1 : this.subTablePagers[id]['number'] || 1;
this.handleCurrentChange(number, id, e);
},
//子表分页页码改变 e-当前页码 id-子表id size-每页条数
handleCurrentChange(e, id, size) {
this.subTableLoading = true;
if (utils.isUndef(this.subTablePagers[id])) {
this.subTablePagers[id] = {};
}
const size1 = size || this.subTablePagers[id]['size'] || 10;
this.subTablePagers[id]['number'] = e;//记录当前页码
this.subTablePagers[id]['size'] = size1;//每页条数
if (e === 1) {
this.subTablePagers[id]['start'] = 0;
this.subTablePagers[id]['end'] = size1;
this.subTableLoading = false;
return;
}
this.subTablePagers[id]['start'] = e * size1 - size1;
this.subTablePagers[id]['end'] = e * size1;
this.subTableLoading = false;
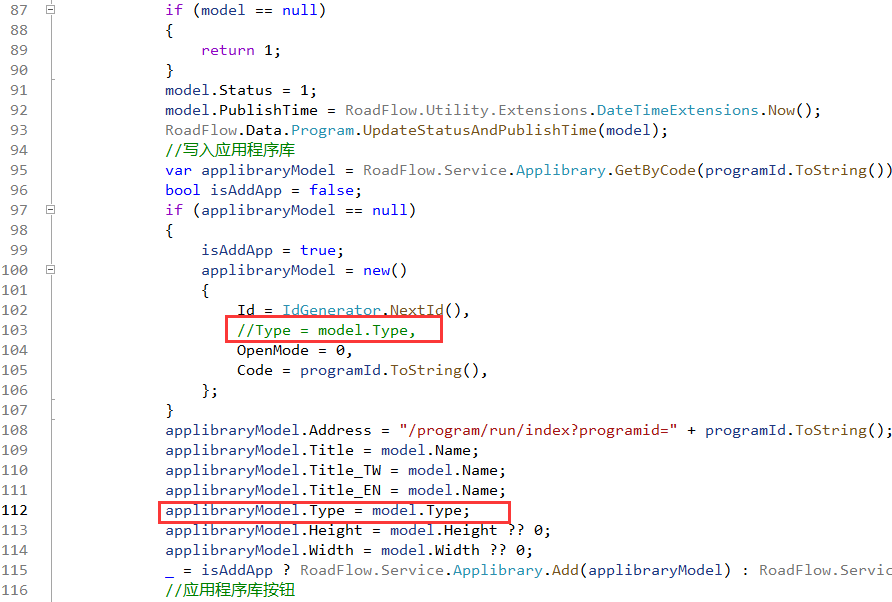
},4、修改了应用程序设计分类修改后发布在应用程序库中没变的问题。
修改文件:\RoadFlow.Service\Program.cs

5、修改了升级sqlsugar后偶尔提示This MySqlConnection is already in use。
sqlsugar升级到最新版本,偶尔会出现错误:This MySqlConnection is already in use. See https://fl.vu/mysql-conn-reuse
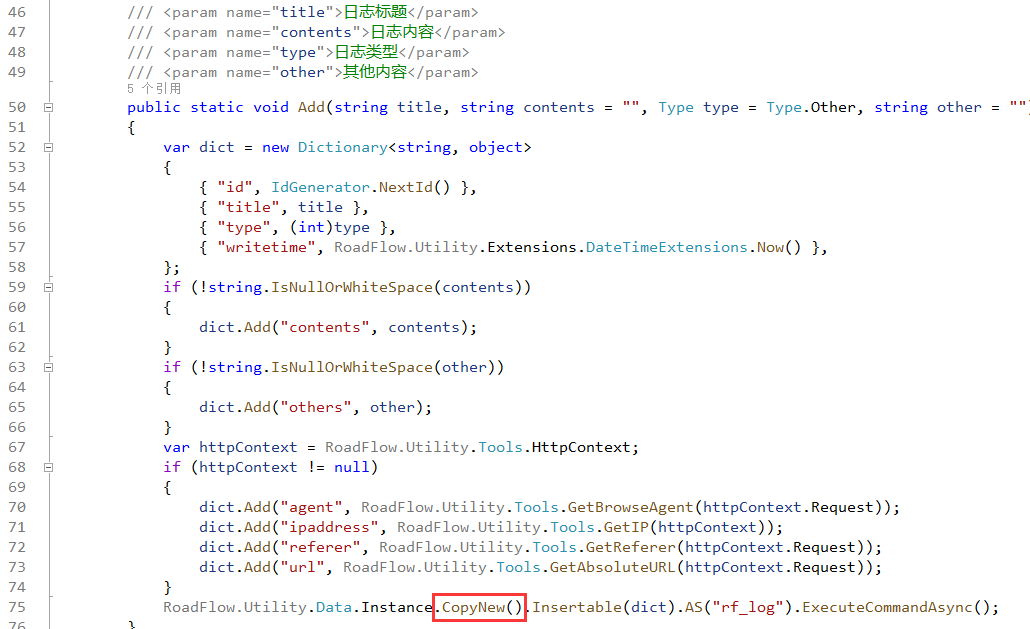
修改文件:\RoadFlow.Utility\Log.cs

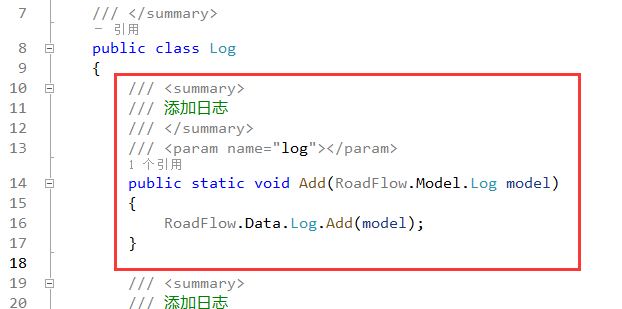
修改文件:\RoadFlow.Data\Log.cs

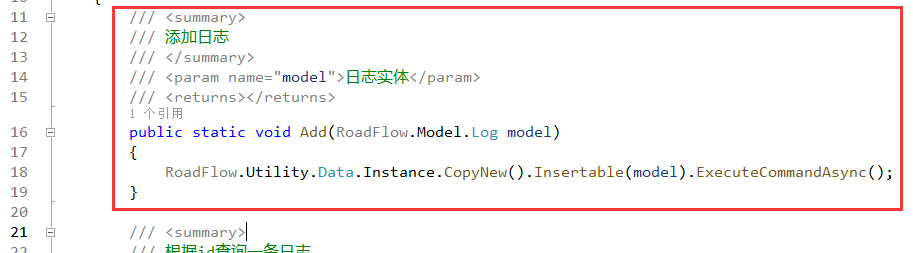
修改文件:\RoadFlow.Service\Log.cs

6、修改了多人不同步骤同时编辑表单时存在数据覆盖的问题。
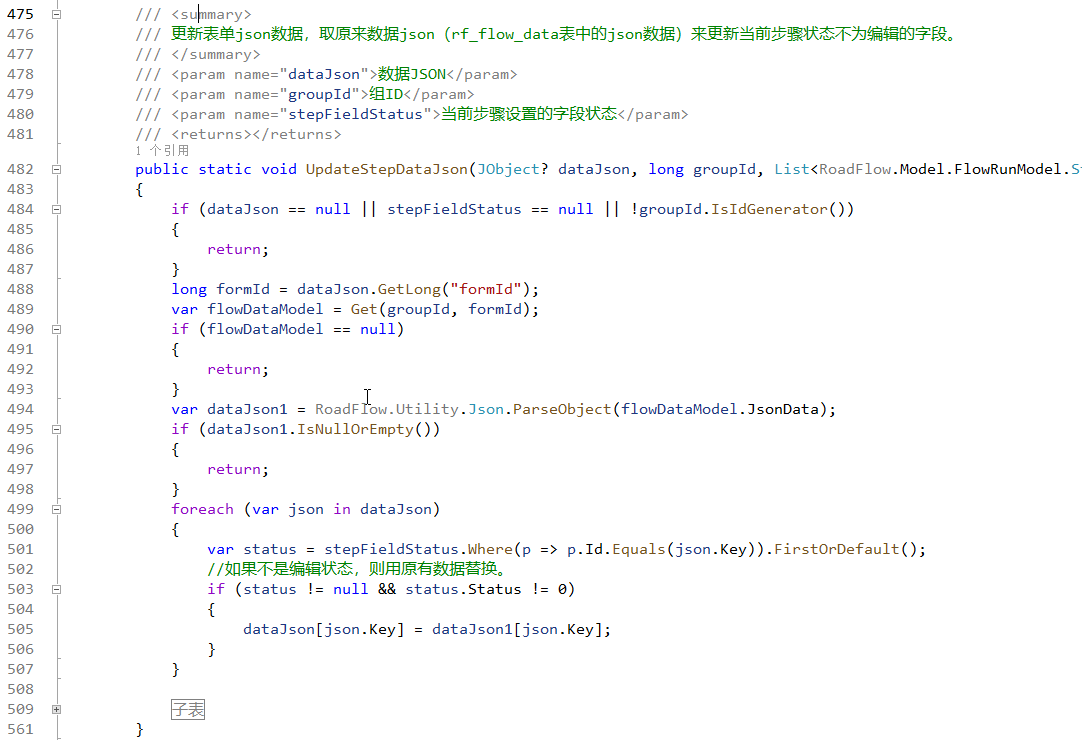
修改文件:\RoadFlow.Service\FlowData.cs
增加方法:

/// <summary>
/// 更新表单json数据,取原来数据json(rf_flow_data表中的json数据)来更新当前步骤状态不为编辑的字段。
/// </summary>
/// <param name="dataJson">数据JSON</param>
/// <param name="groupId">组ID</param>
/// <param name="stepFieldStatus">当前步骤设置的字段状态</param>
/// <returns></returns>
public static void UpdateStepDataJson(JObject? dataJson, long groupId, List<RoadFlow.Model.FlowRunModel.StepData>? stepFieldStatus)
{
if (dataJson == null || stepFieldStatus == null || !groupId.IsIdGenerator())
{
return;
}
long formId = dataJson.GetLong("formId");
var flowDataModel = Get(groupId, formId);
if (flowDataModel == null)
{
return;
}
var dataJson1 = RoadFlow.Utility.Json.ParseObject(flowDataModel.JsonData);
if (dataJson1.IsNullOrEmpty())
{
return;
}
foreach (var json in dataJson)
{
var status = stepFieldStatus.Where(p => p.Id.Equals(json.Key)).FirstOrDefault();
//如果不是编辑状态,则用原有数据替换。
if (status != null && status.Status != 0)
{
dataJson[json.Key] = dataJson1[json.Key];
}
}
#region 子表
var formModel = RoadFlow.Service.Form.Get(dataJson.GetLong("formCode"));
//bool isCustomForm = false;//是否是自定义表单
if (formModel == null)
{
//自定义表单,从dataJson中的formAttrJson取表单设置。
if (dataJson.ContainsKey("formAttrJson"))
{
//isCustomForm = true;
formModel = new() { AttrJson = dataJson.GetString("formAttrJson"), SubtableJson = dataJson.GetString("formSubtableJson") };
}
}
if (formModel == null)
{
return;
}
var subtableJArray = RoadFlow.Utility.Json.ParseArray(formModel.SubtableJson);
foreach (var subtableJ in subtableJArray)
{
var subtableId = subtableJ.GetString("id");
if (string.IsNullOrWhiteSpace(subtableId))
{
subtableId = subtableJ.GetString("table");
}
var stubtableDataJson = dataJson.GetJArray(subtableId);
var stubtableDataJson1 = dataJson1.GetJArray(subtableId);
//循环子表数据行
foreach (JObject subtableDataJ in stubtableDataJson.Cast<JObject>())
{
//循环子表数据列
foreach (var subtableDataF in subtableDataJ)
{
if (subtableDataF.Key.Equals("key"))
{
continue;
}
var subStatus = stepFieldStatus.Where(p => p.Id.Equals((subtableId + "." + subtableDataF.Key).ToLower())).FirstOrDefault();
//如果不是编辑状态,则用原有数据替换。
if (subStatus != null && subStatus.Status != 0)
{
foreach (JObject subtableDataJ1 in stubtableDataJson1.Cast<JObject>())
{
if (subtableDataJ1.GetString("key").Equals(subtableDataJ.GetString("key")))
{
subtableDataJ[subtableDataF.Key] = subtableDataJ1[subtableDataF.Key];
}
}
}
}
}
}
#endregion
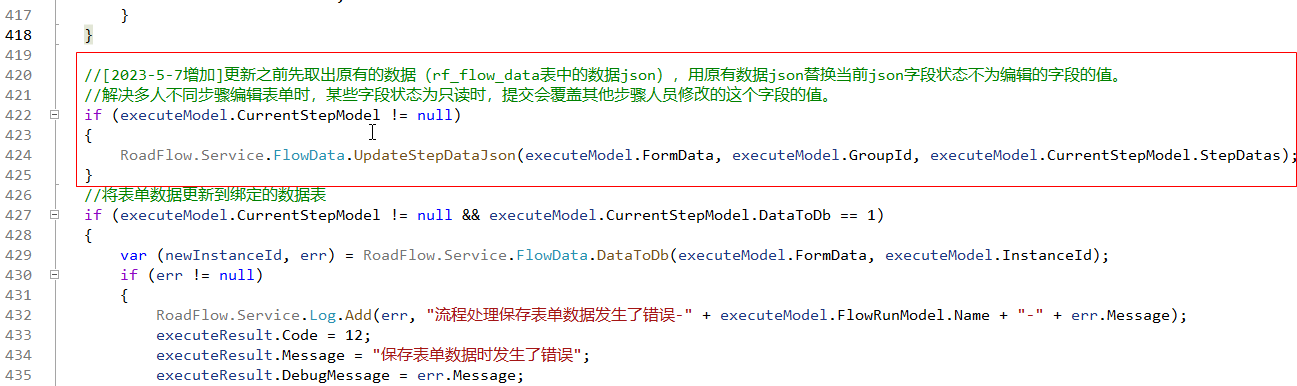
}修改文件:\RoadFlow.Service\FlowExecute.cs

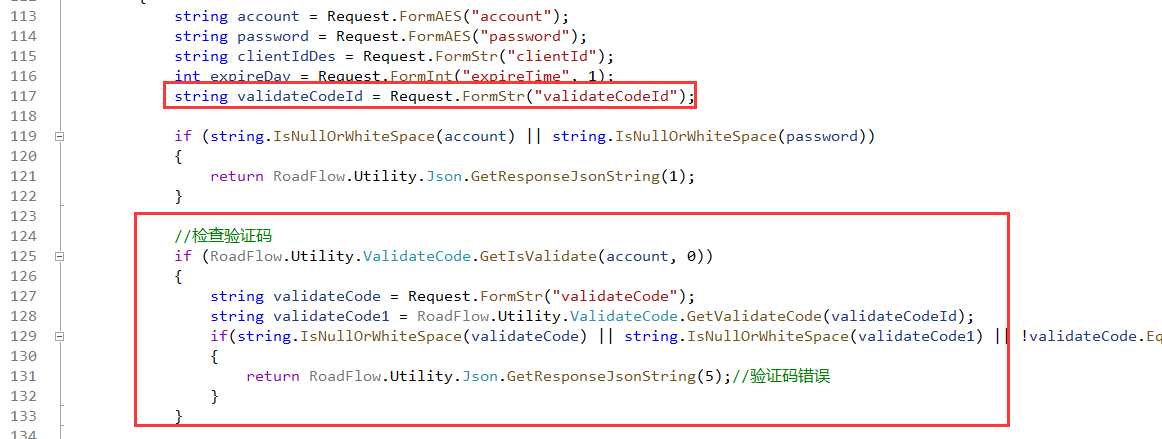
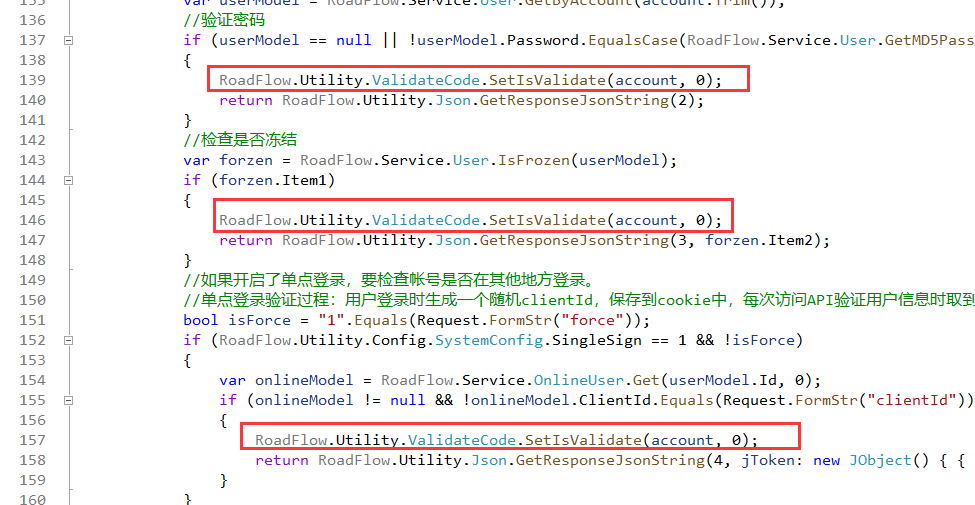
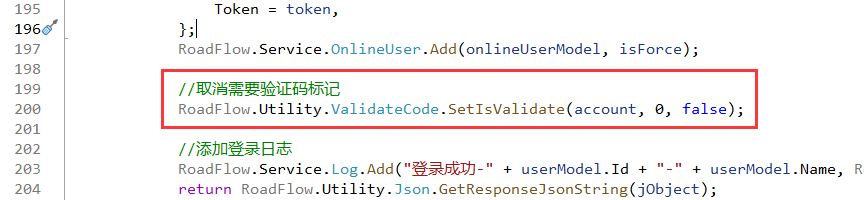
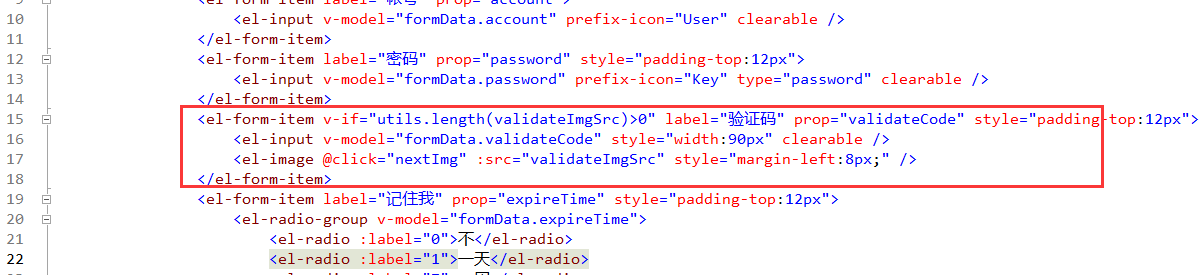
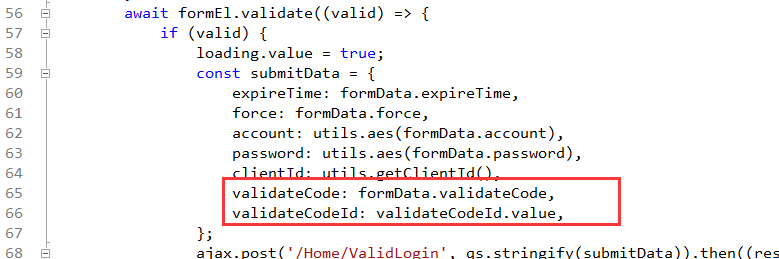
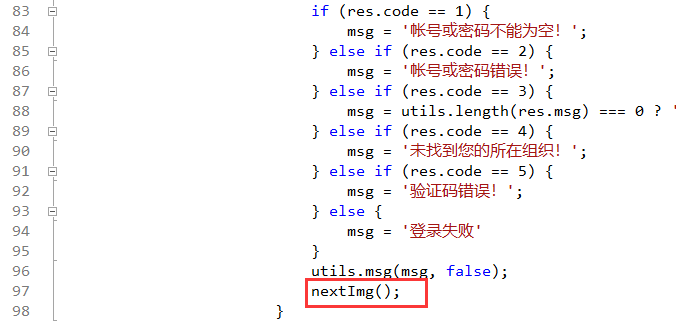
7、增加了登录图片验证码。
新增文件:\RoadFlow.Utility\ValidateCode.cs
修改文件:\RoadFlow.Web\Areas\RoadFlowApi\Controllers\HomeController.cs



修改文件:\RoadFlow.WebUIElement\src\roadui-pages\login.vue



|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|