 |
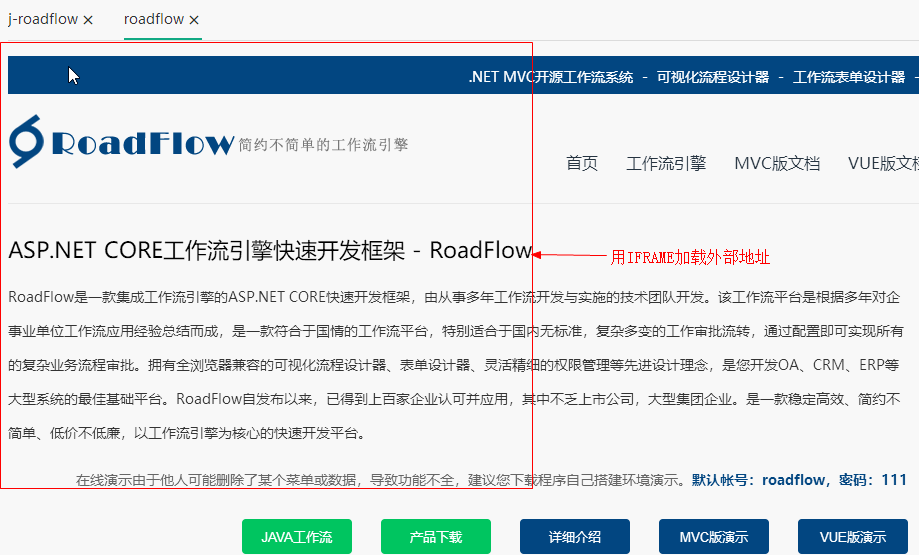
1、新增了前端菜单可配置外部地址打开。

修改文件:\src\roadflow-ui\src\index.vue


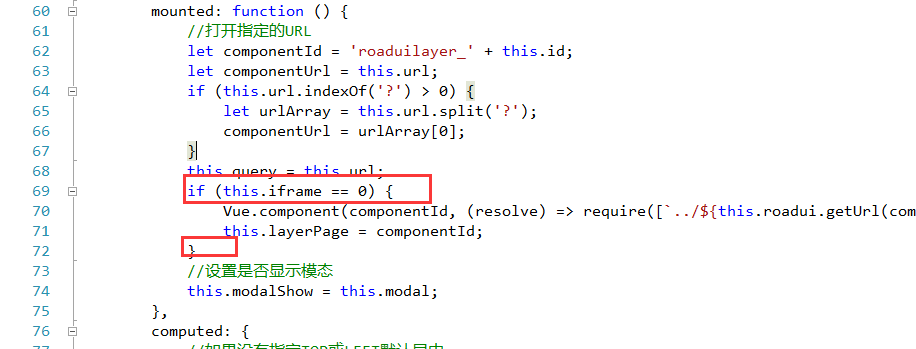
增加了:iframe="layer.iframe"




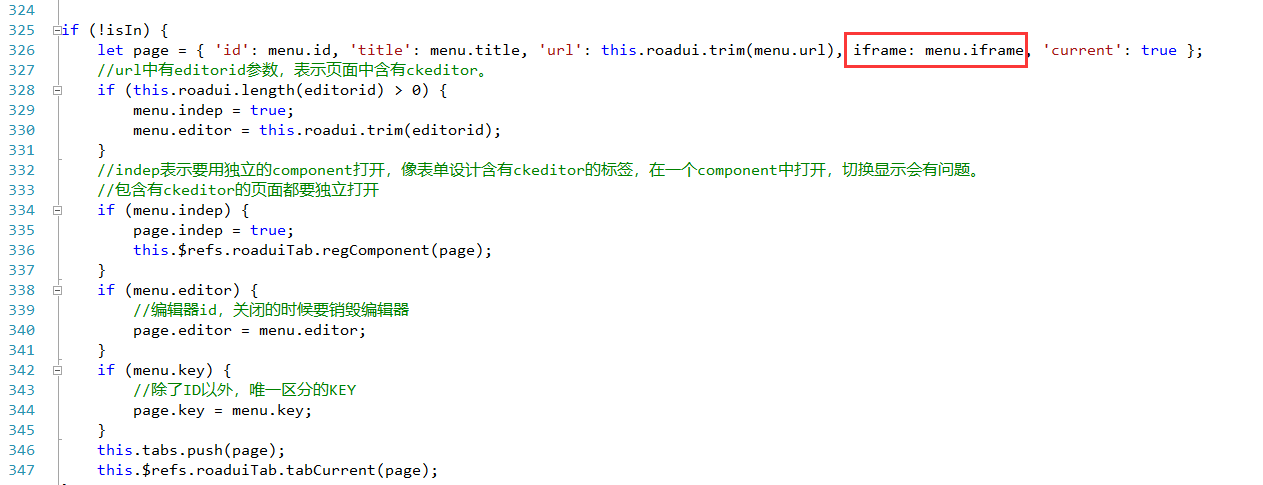
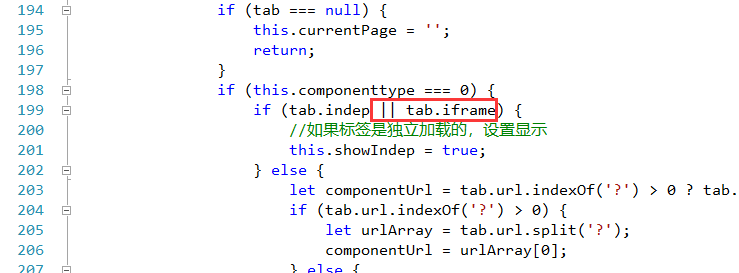
修改文件:\src\roadflow-ui\src\roadui-components\tab.vue

</keep-alive> <!--单独设置了indep=true需要独立打开的组件如果带有ckeditor的页面,在同一个component中打开,切换会有问题--> <component v-for="tab in tabs" v-if="tab.indep&&!tab.iframe" :style="height>0?'height:'+height+'px;overflow:auto;':''" :key="'component_'+tab.id" v-show="tab.current&&showIndep" :ref="tab.id" v-bind:is="'tab_'+tab.id" :query="tab.url"></component> <!--iframe打开--> <iframe v-for="tab in tabs" :id="tab.id" v-if="tab.iframe" :src="tab.url" style="width:100%;height:calc(100% - 5px);border:0;" frameborder="0" v-show="tab.current&&showIndep"></iframe>


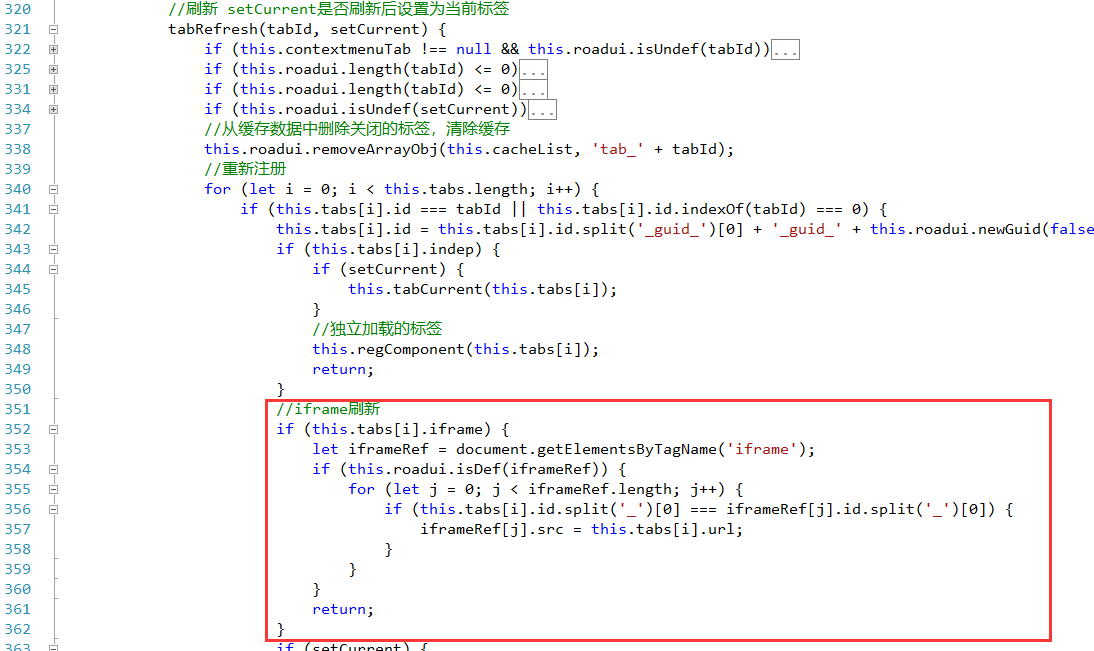
//iframe刷新
if (this.tabs[i].iframe) {
let iframeRef = document.getElementsByTagName('iframe');
if (this.roadui.isDef(iframeRef)) {
for (let j = 0; j < iframeRef.length; j++) {
if (this.tabs[i].id.split('_')[0] === iframeRef[j].id.split('_')[0]) {
iframeRef[j].src = this.tabs[i].url;
}
}
}
return;
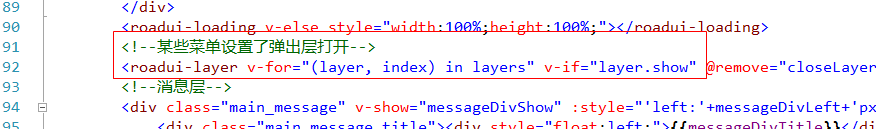
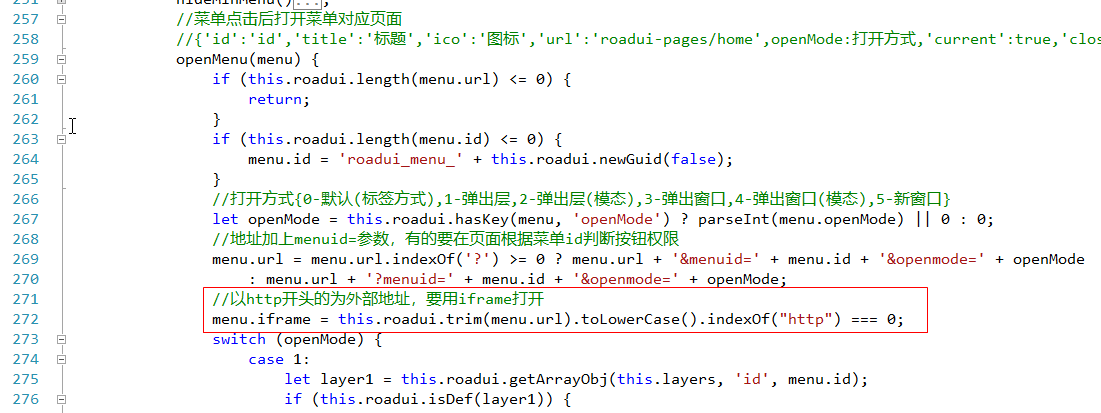
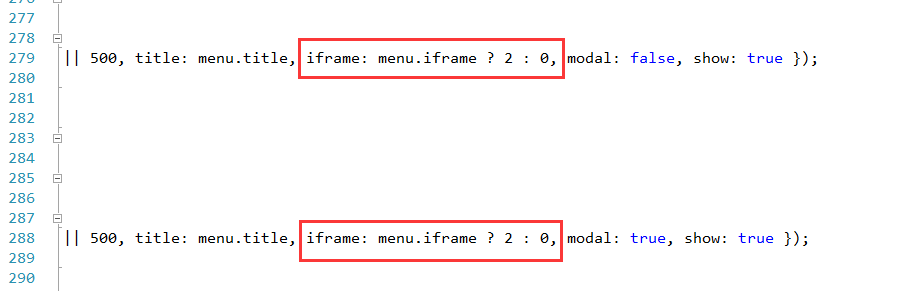
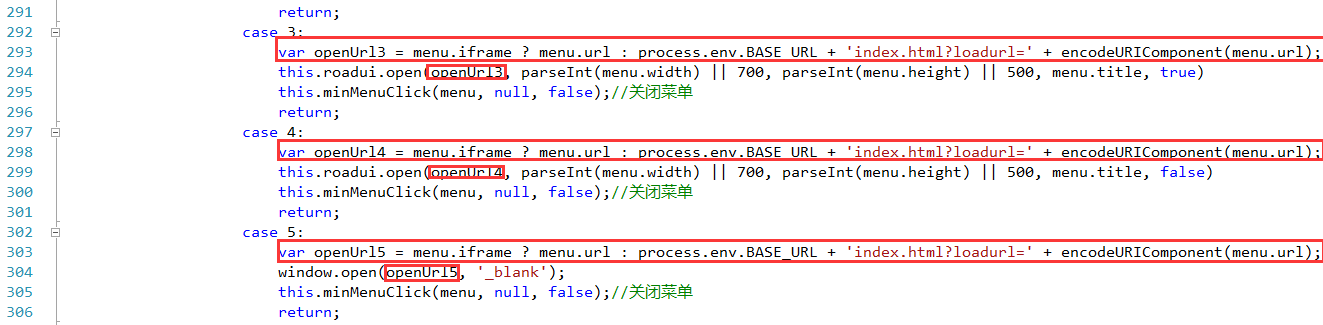
}修改文件:\src\roadflow-ui\src\roadui-components\layer.vue

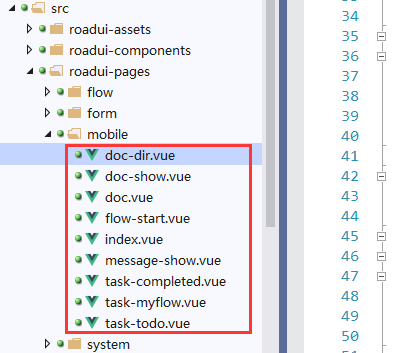
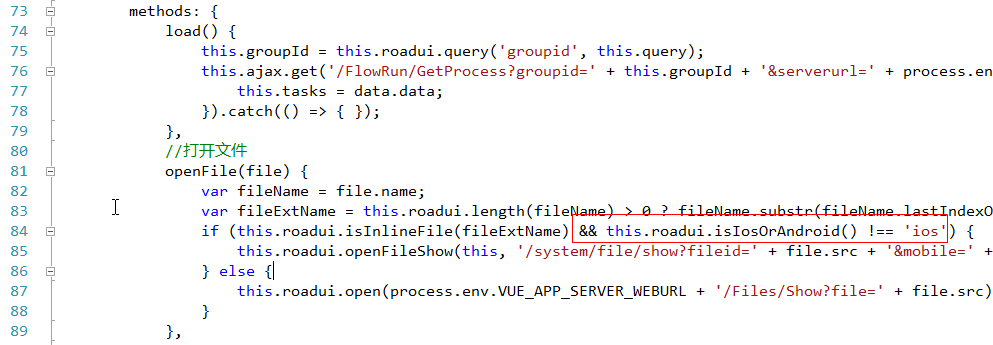
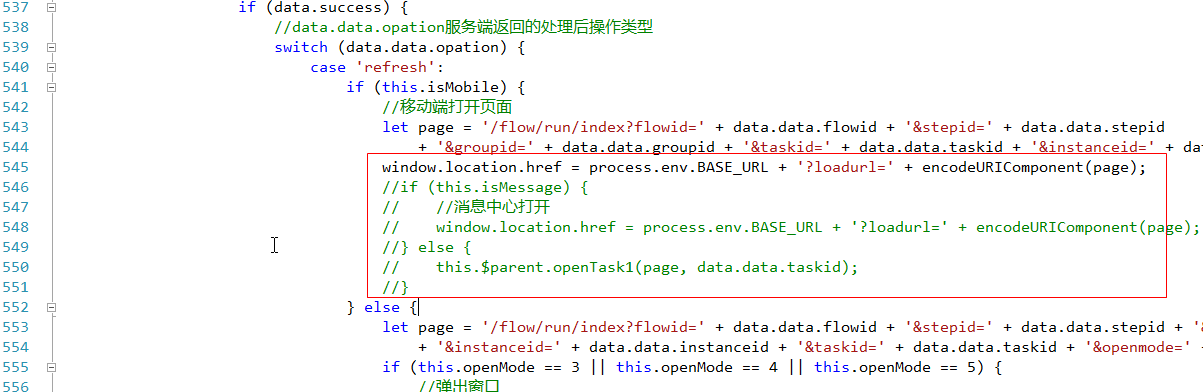
2、修改了移动端打开连接和退回方式。
修改文件:

修改文件:\src\roadflow-ui\src\roadui-pages\flow\run\comment.vue

修改文件:\src\roadflow-ui\src\roadui-pages\flow\run\index.vue

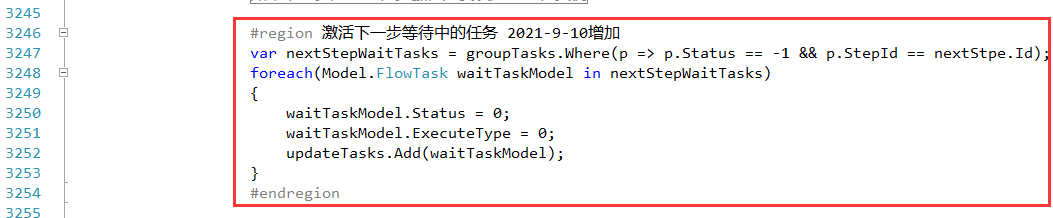
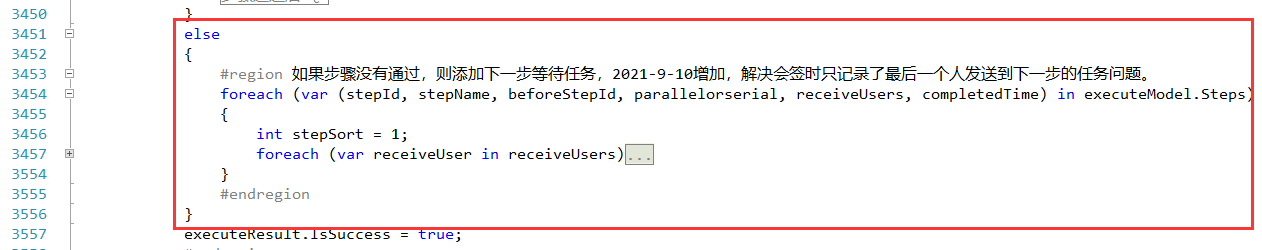
3、修改了会签时多人发送到下一步记录每个人发送的接收人(以前是以最后一个发送人为准)。
修改文件:\src\RoadFlow.Business\FlowTask.cs


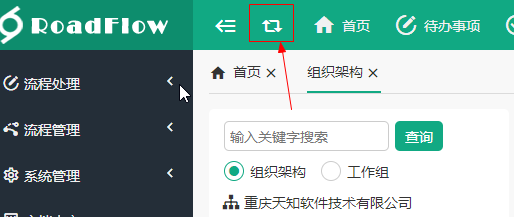
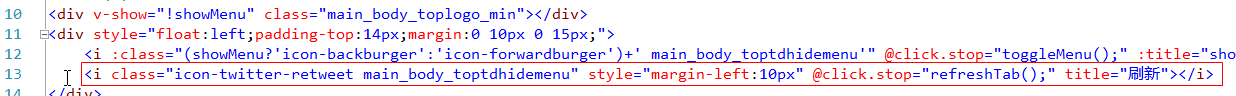
4、首页顶部增加了刷新按钮。

修改文件:\src\roadflow-ui\src\index.vue

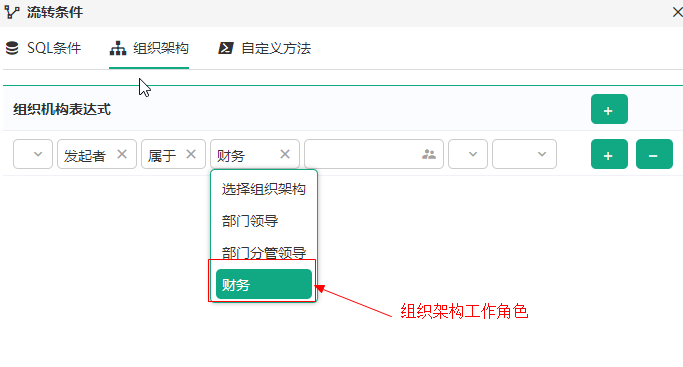
5、流程分支连线条件组织架构关系判断增加了工作角色判断。

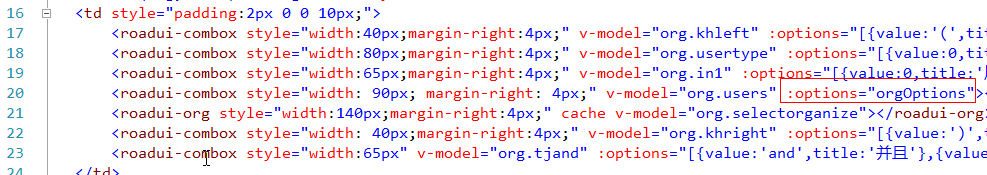
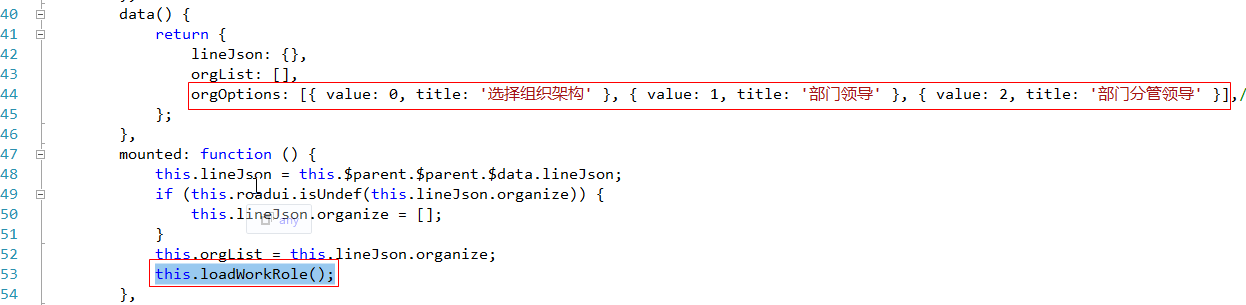
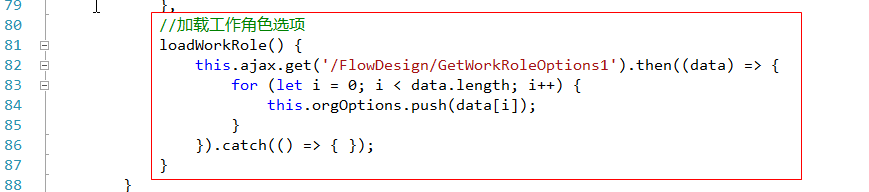
修改文件:\src\roadflow-ui\src\roadui-pages\flow\design\line-org.vue



修改文件:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\FlowDesignController.cs
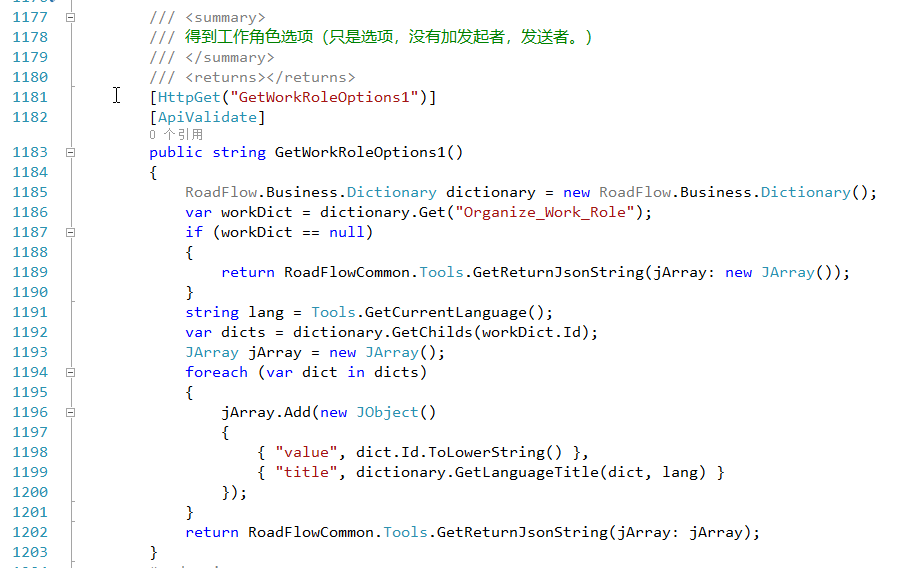
增加方法:

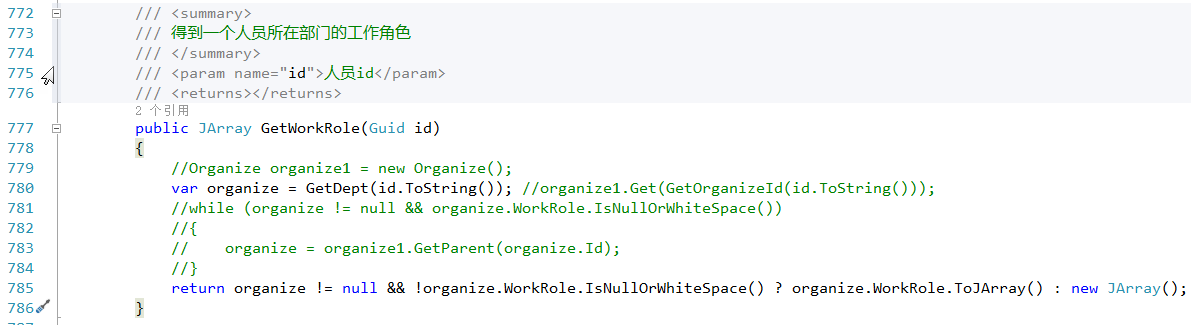
修改文件:\src\RoadFlow.Business\User.cs
增加方法:

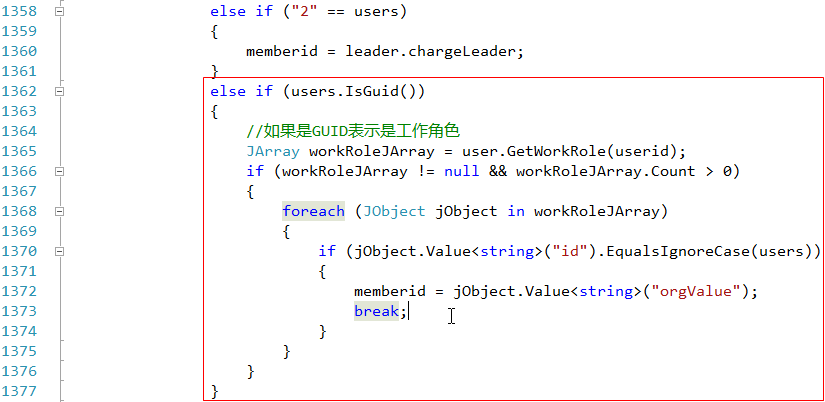
修改文件:\src\RoadFlow.Business\FlowTask.cs

6、修改了上一版本升级引起的流程步骤设置数据检查不生效问题。
修改文件:\src\roadflow-ui\src\roadui-pages\flow\design\step-data.vue

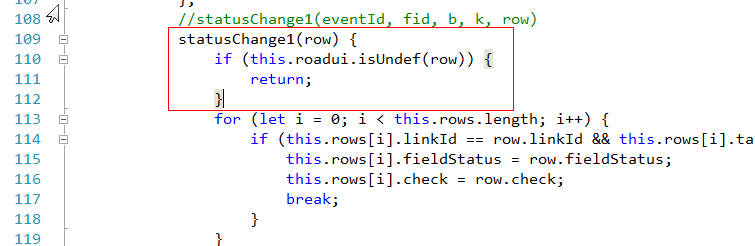
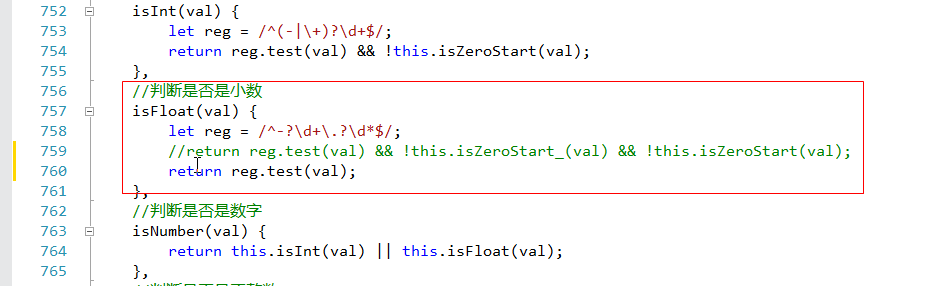
7、修改了表单数字类型验证逻辑。
修改文件:\src\roadflow-ui\src\roadui.js

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|