 |
1、修改了表单设计多个Label时如果不绑定字段值显示覆盖问题。
修改文件:\src\roadflow-ui\public\roadui-assets\ckeditor\plugins\rf_label\plugin.js

修改文件:\src\roadflow-ui\src\roadui-pages\form\plugins\label.vue

2、修改了表单设计控件之间切换事件代码加载不正确的问题。
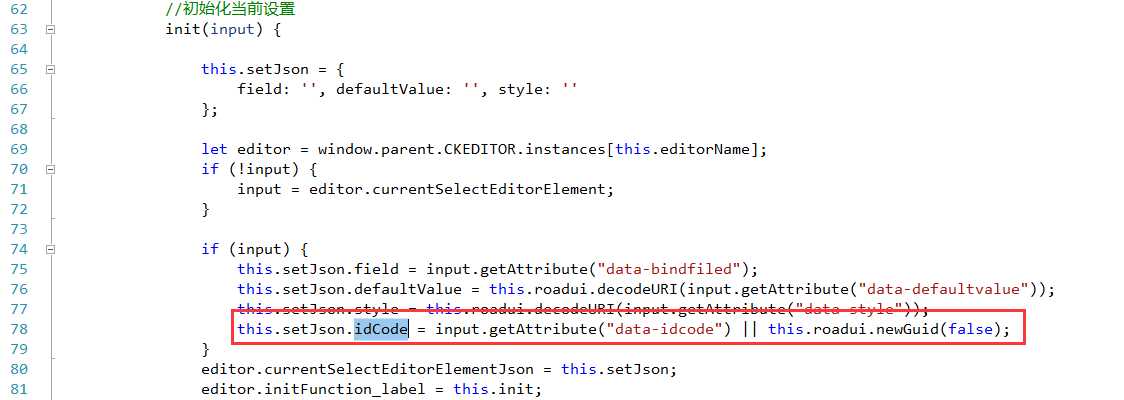
修改文件:\src\roadflow-ui\src\roadui-pages\form\form-design.js

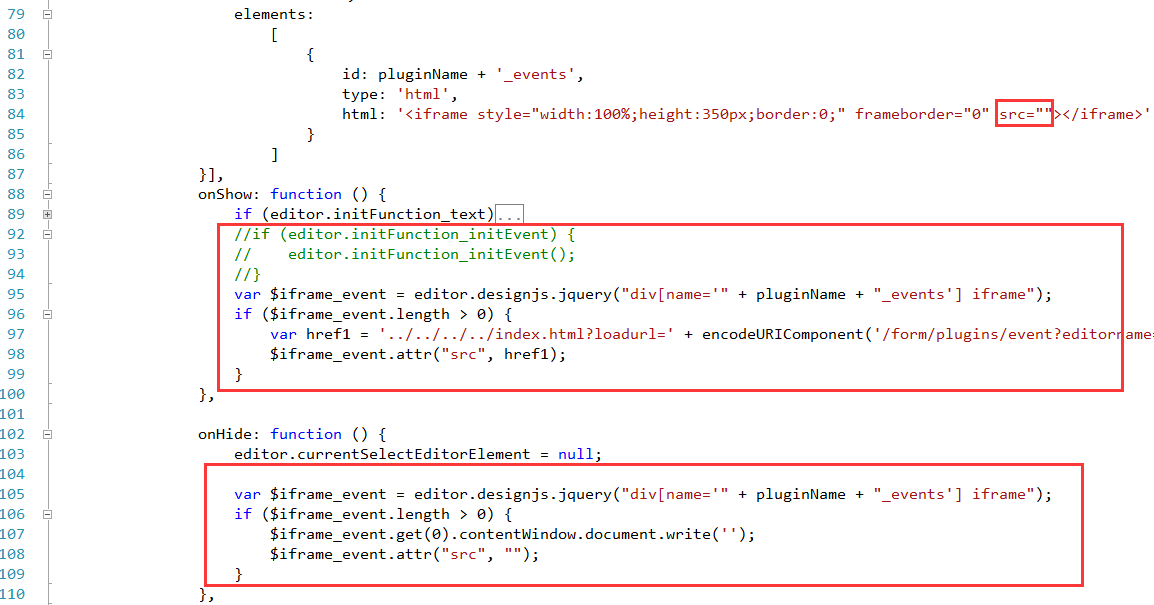
修改文件:\src\roadflow-ui\public\roadui-assets\ckeditor\plugins\rf_text\plugin.js

只要有事件的控件对应的plugin.js文件都着对应的修改,即每次弹出控件设置时重新加载事件iframe页面。
3、修改了应用程序设计导出列修改后没有立即生效的问题。
修改文件:\src\RoadFlow.WebApi\Areas\RoadFlowWeb\Controllers\ExportController.cs

var programRunModel = new RoadFlow.Business.Program().VueGetRunModel(programId.ToGuid(), null, Guid.Empty);
4、修改了步骤保存表单数据时如果没有设置表单不返回错误的逻辑。
修改文件:\src\RoadFlow.Business\Form.cs

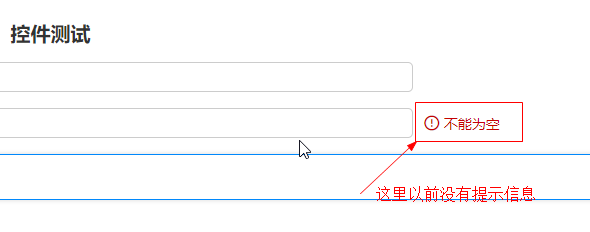
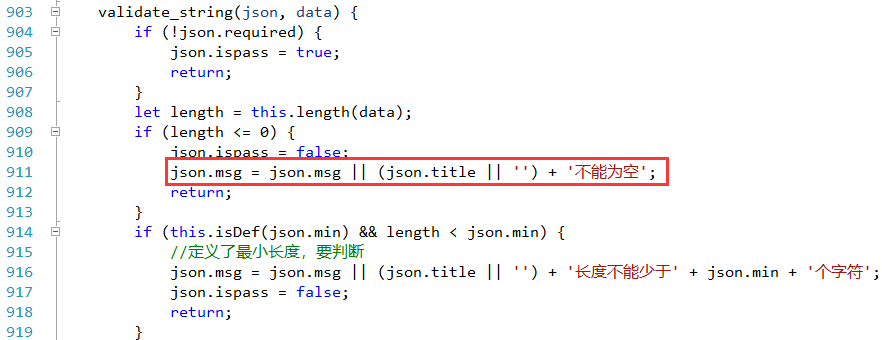
5、增加了表单非空验证提示信息。

修改文件:\src\roadflow-ui\src\roadui.js

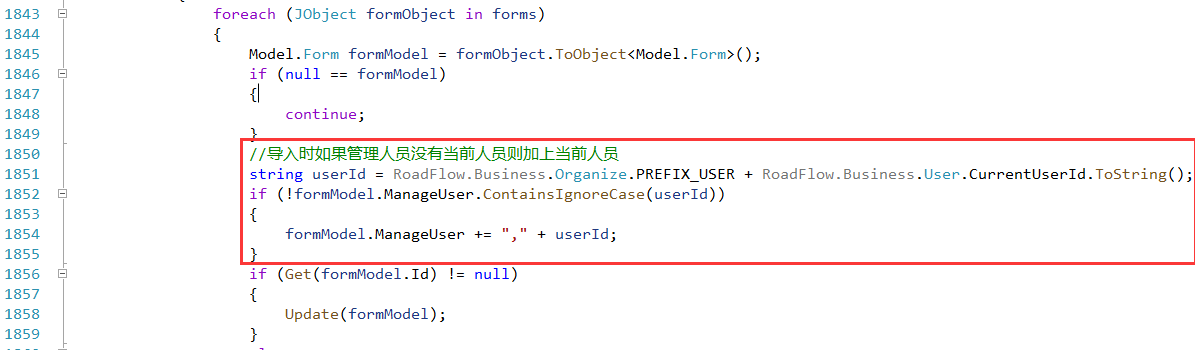
6、修改了导入流程表单时如果管理员没有当前登录人员则添加。
修改文件:\src\RoadFlow.Business\Flow.cs

修改文件:\src\RoadFlow.Business\Form.cs

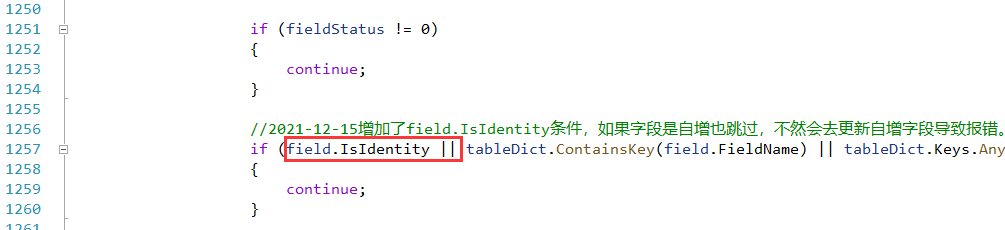
7、修改了流程保存表单数据时表有自增字段又不是主键时会报错。
修改文件:\src\RoadFlow.Business\Form.cs

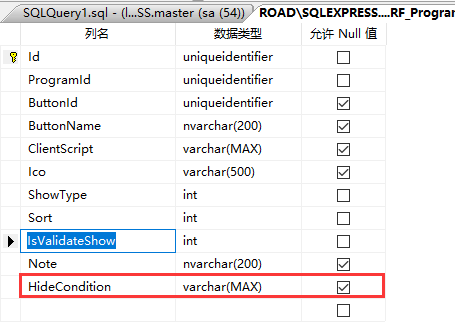
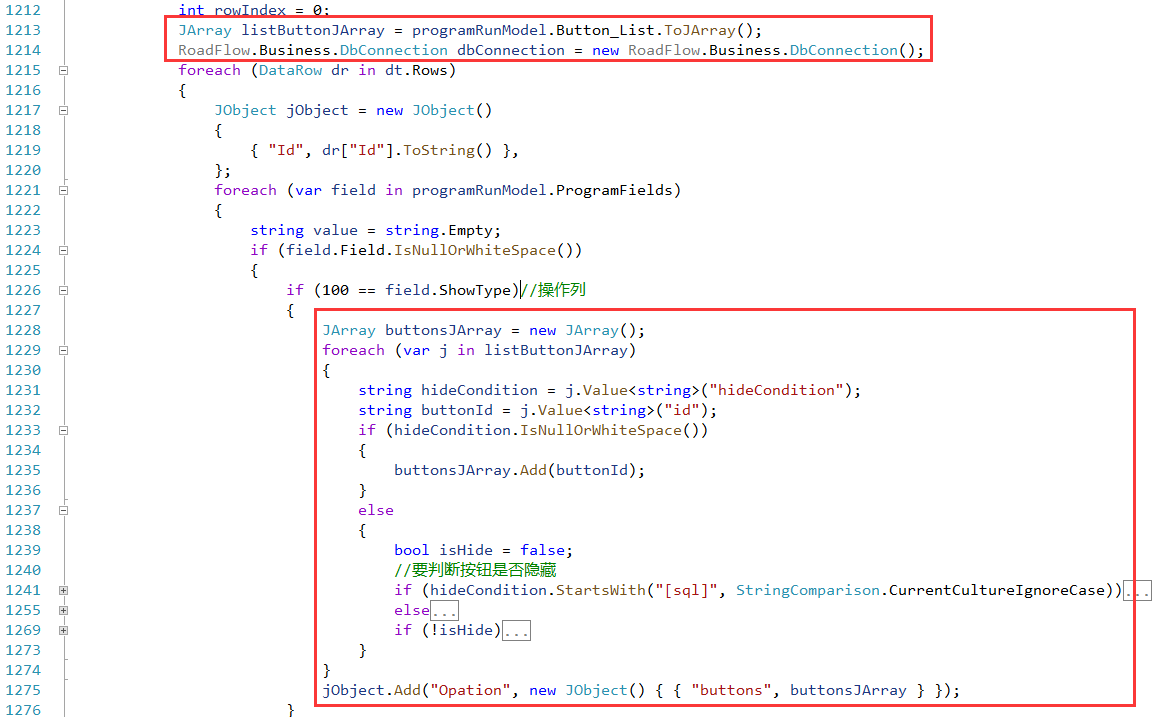
8、增加了应用程序设计按钮可以设定条件是否隐藏。
RF_ProgramButton表增加了字段:

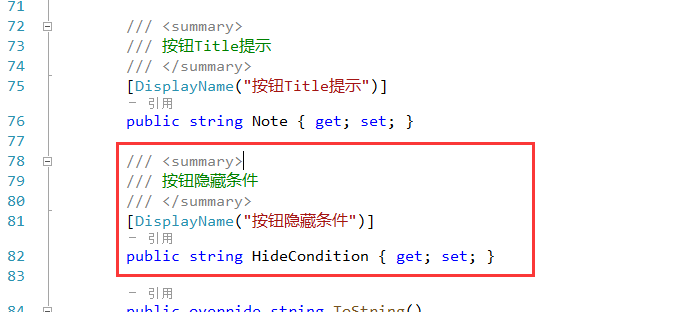
对应的实体修改(\src\RoadFlow.Model\ProgramButton.cs):

修改文件:\src\roadflow-ui\src\roadui-pages\system\programdesign\button.vue

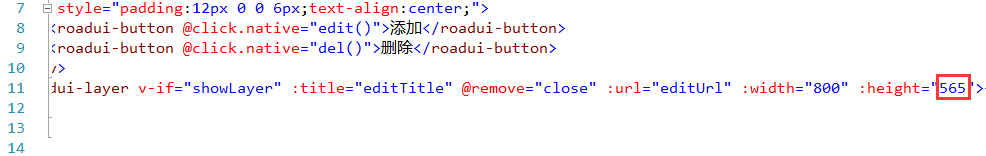
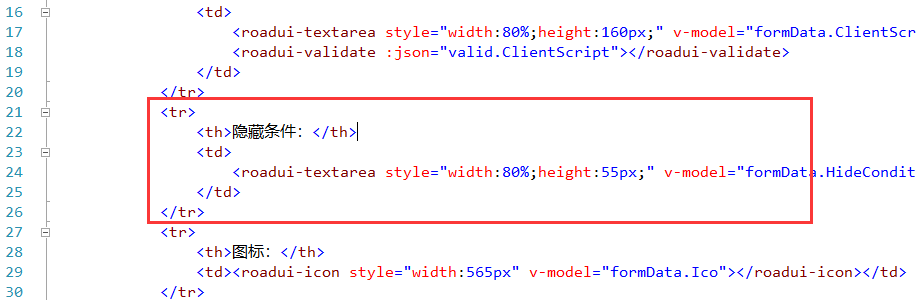
修改文件:\src\roadflow-ui\src\roadui-pages\system\programdesign\button-edit.vue

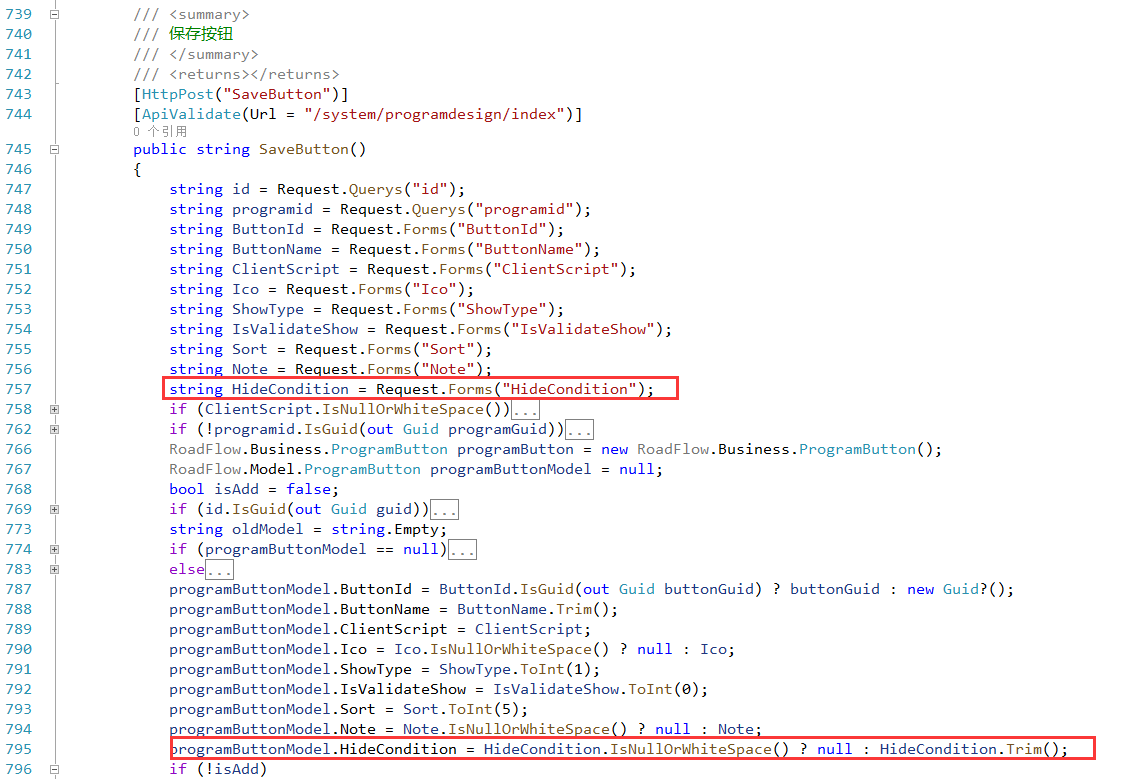
修改文件:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\ProgramDesignController.cs



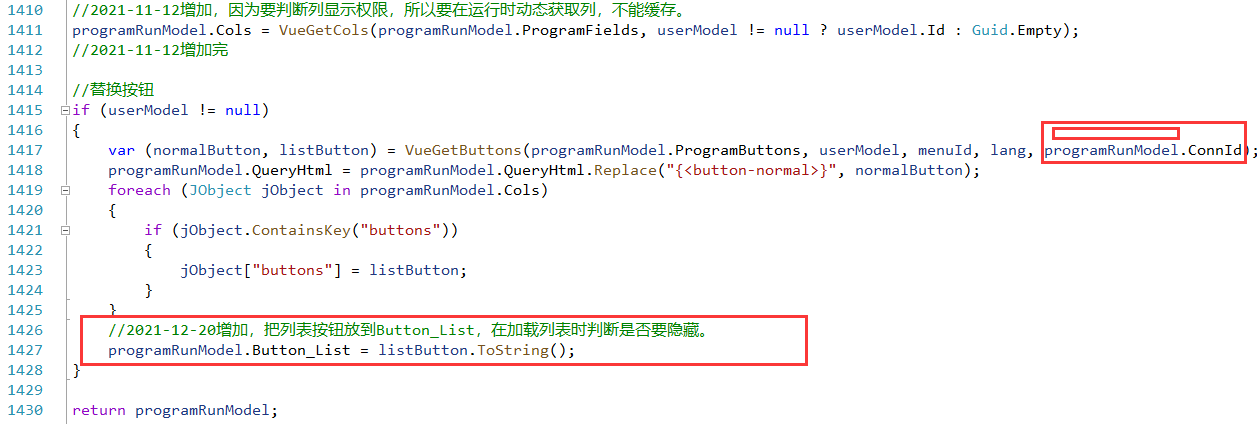
修改文件:\src\RoadFlow.Business\Program.cs


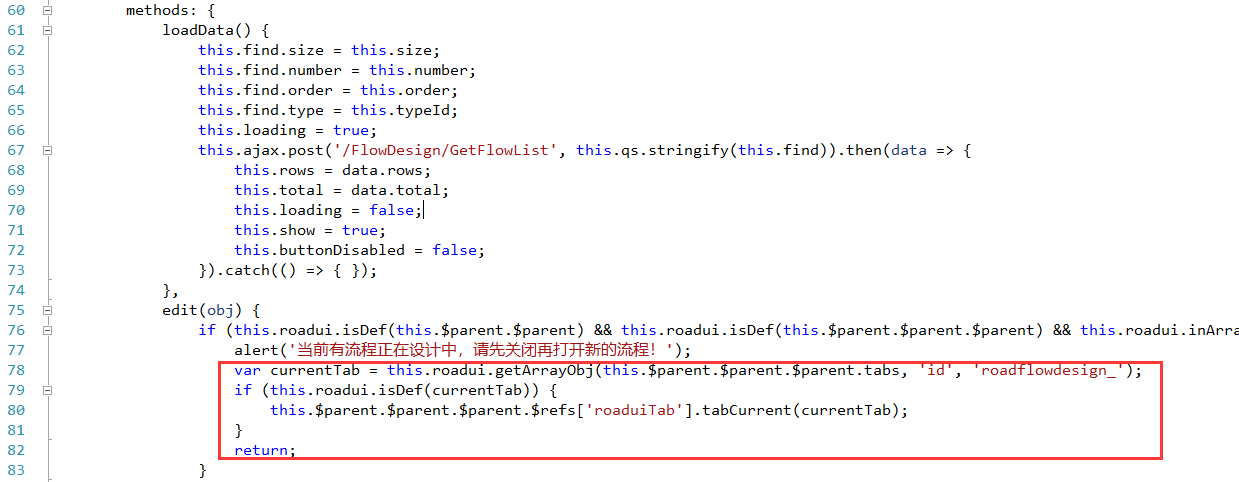
9、修改了流程设计时已打开流程后再多次打开时流程加载不正确的问题。
修改文件:\src\roadflow-ui\src\roadui-pages\flow\design\list.vue

var currentTab = this.roadui.getArrayObj(this.$parent.$parent.$parent.tabs, 'id', 'roadflowdesign_');
if (this.roadui.isDef(currentTab)) {
this.$parent.$parent.$parent.$refs['roaduiTab'].tabCurrent(currentTab);
}
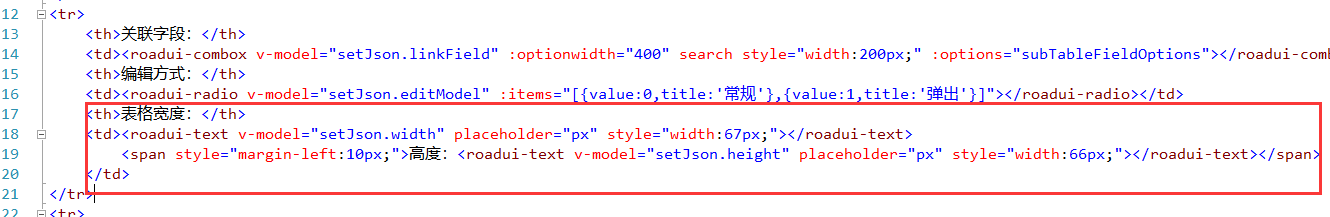
return;10、修改了表单设计子表可设置高度。
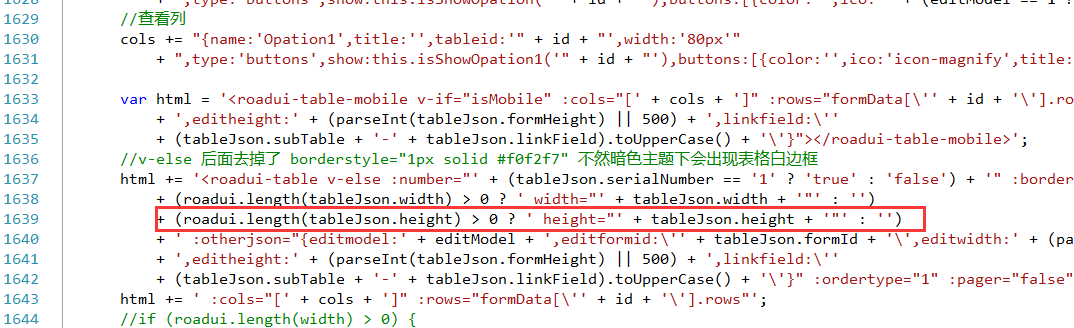
修改文件:\src\roadflow-ui\src\roadui-pages\form\plugins\subtable.vue

修改文件:\src\roadui-pages\form\form-design.js

11、修改了表单设计子表设置高度后combox等控件选择层位置不对。
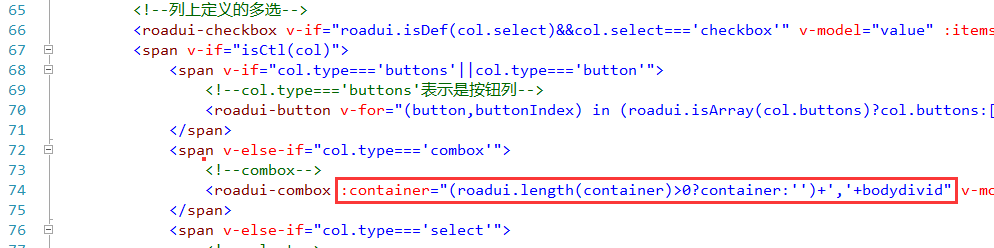
修改文件:\src\roadflow-ui\src\roadui-components\table.vue


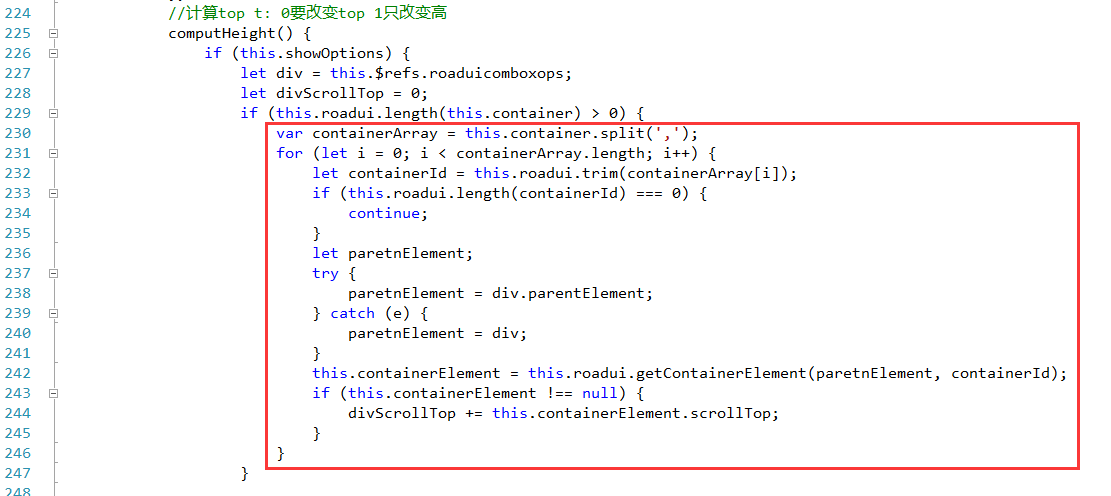
修改文件:\src\roadflow-ui\src\roadui-components\combox.vue

if (this.roadui.length(this.container) > 0) {
var containerArray = this.container.split(',');
for (let i = 0; i < containerArray.length; i++) {
let containerId = this.roadui.trim(containerArray[i]);
if (this.roadui.length(containerId) === 0) {
continue;
}
let paretnElement;
try {
paretnElement = div.parentElement;
} catch (e) {
paretnElement = div;
}
this.containerElement = this.roadui.getContainerElement(paretnElement, containerId);
if (this.containerElement !== null) {
divScrollTop += this.containerElement.scrollTop;
}
}
}
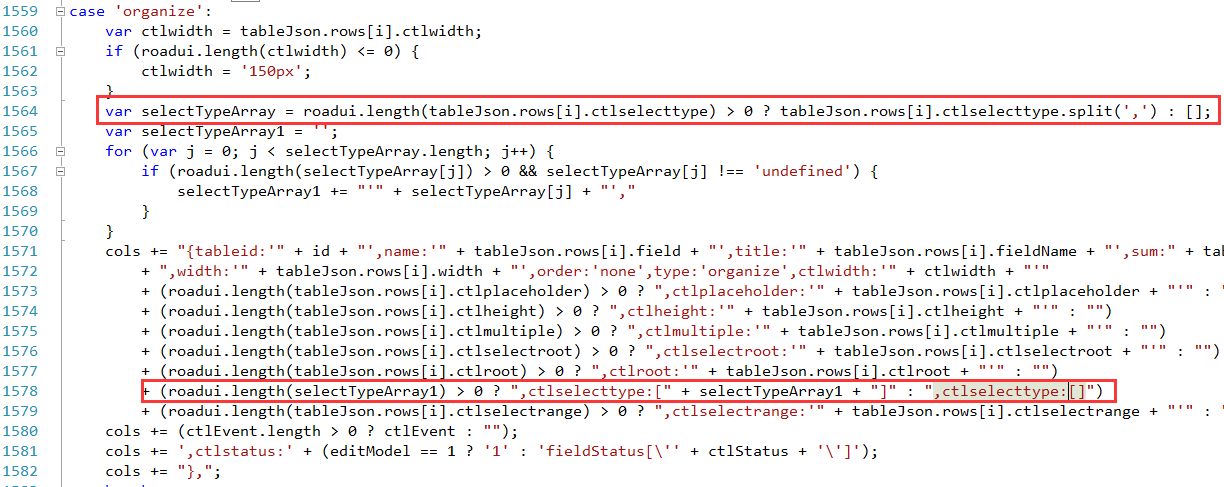
12、修改了表单设计子表组织架构选择控件没有设置选择类型会报错。
修改文件:\src\roadflow-ui\src\roadui-pages\form\form-design.js

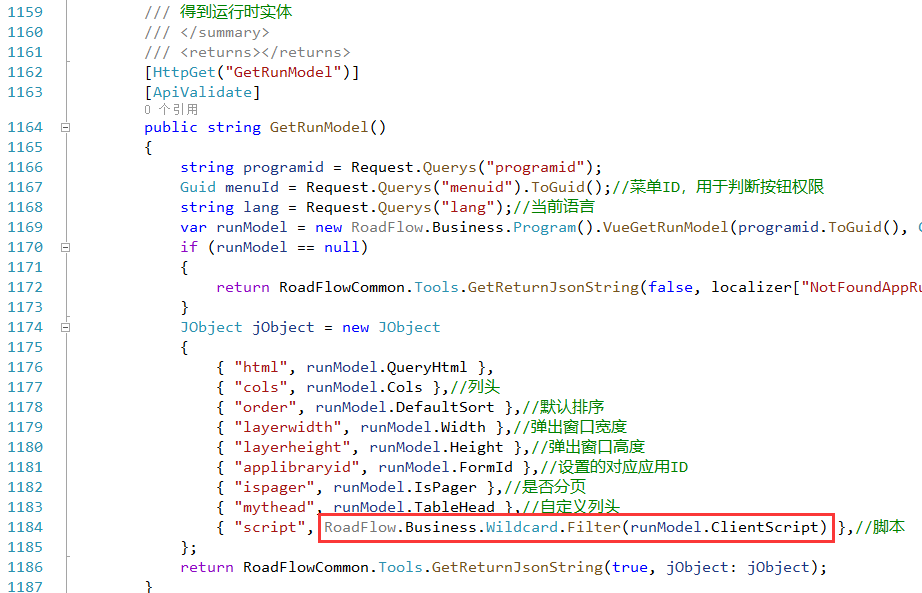
13、增加了应用程序设计属性脚本中可以写通配符。
修改文件:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\ProgramDesignController.cs

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2025 重庆天知软件技术有限公司 版权所有
|