 |
1、修改了select下拉控件有下级时只读显示不对的问题。
有下级时显示:

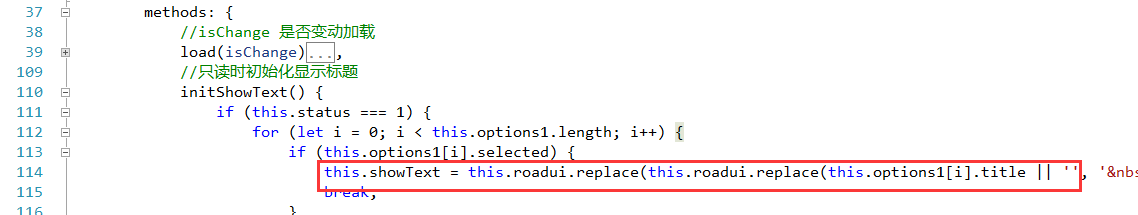
修改文件:\src\roadflow-ui\src\roadui-components\select.vue

this.showText = this.roadui.replace(this.roadui.replace(this.options1[i].title || '', ' ', ''), '\u251c', '');
2、修改了combox控件多选只读时只显示一项的问题。
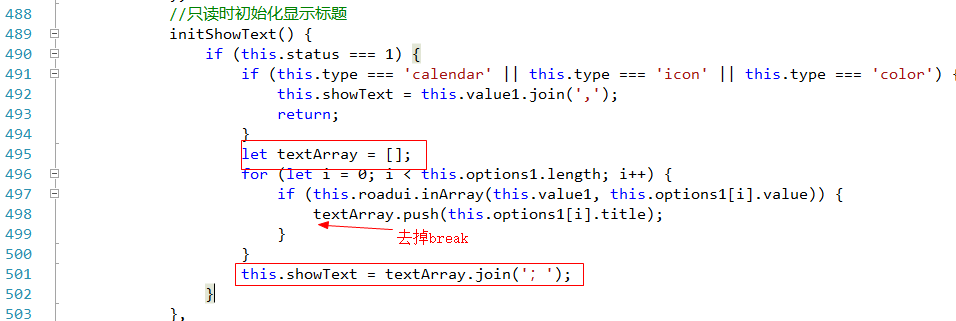
修改文件:\src\roadflow-ui\src\roadui-components\combox.vue

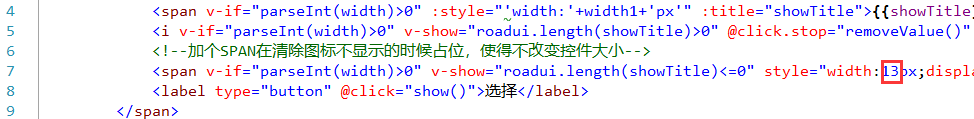
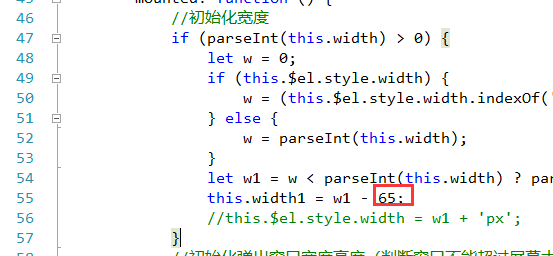
3、修改了弹出选择控件宽度计算问题。
修改文件:\src\roadflow-ui\src\roadui-components\selectdiv.vue


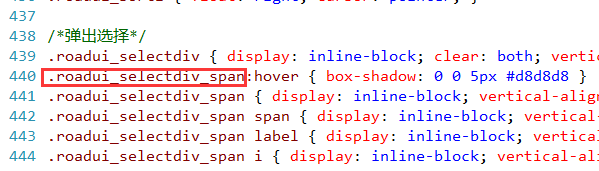
修改文件:\src\roadflow-ui\src\roadui-assets\css\share.css

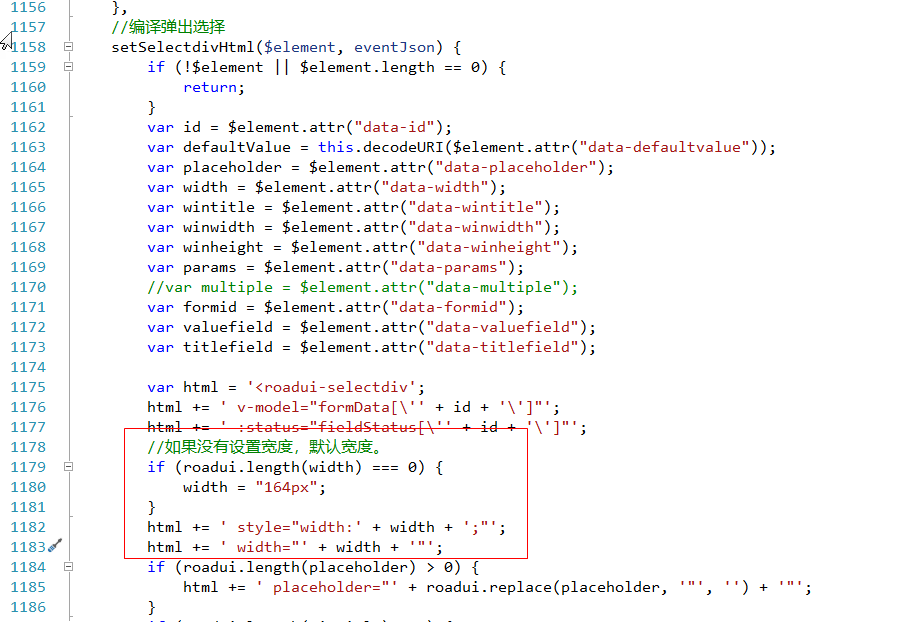
修改文件:\src\roadflow-ui\src\roadui-pages\form\form-design.js

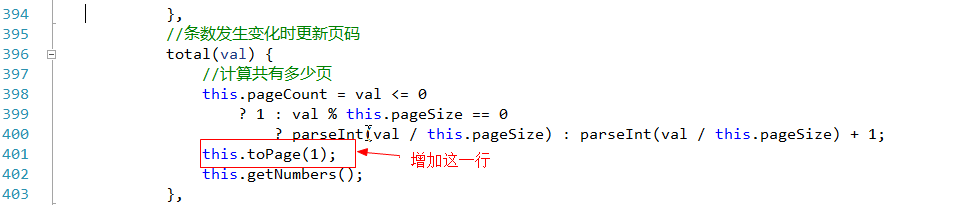
4、修改了表格控件分页查询条件更改后回到第一页。
修改文件:\src\roadflow-ui\src\roadui-components\table.vue

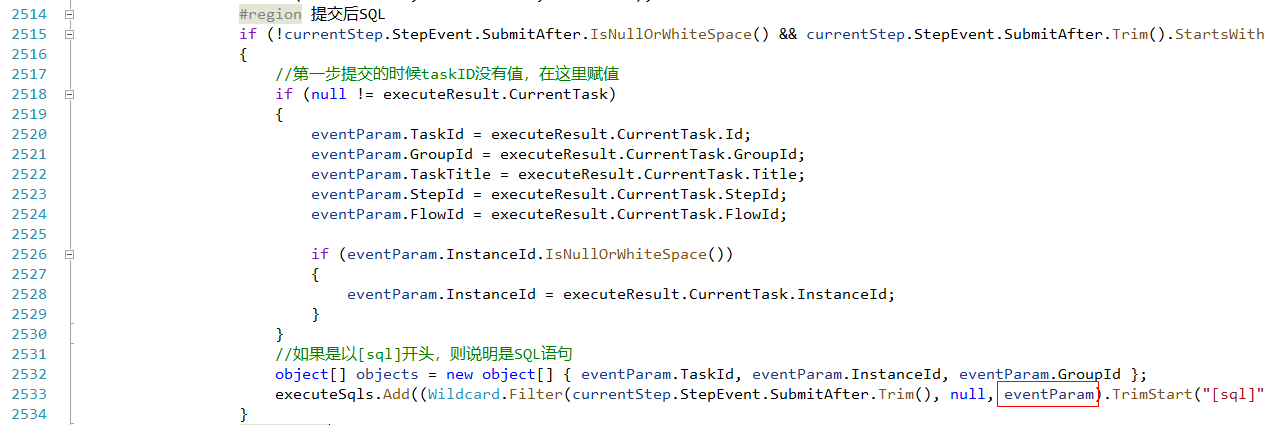
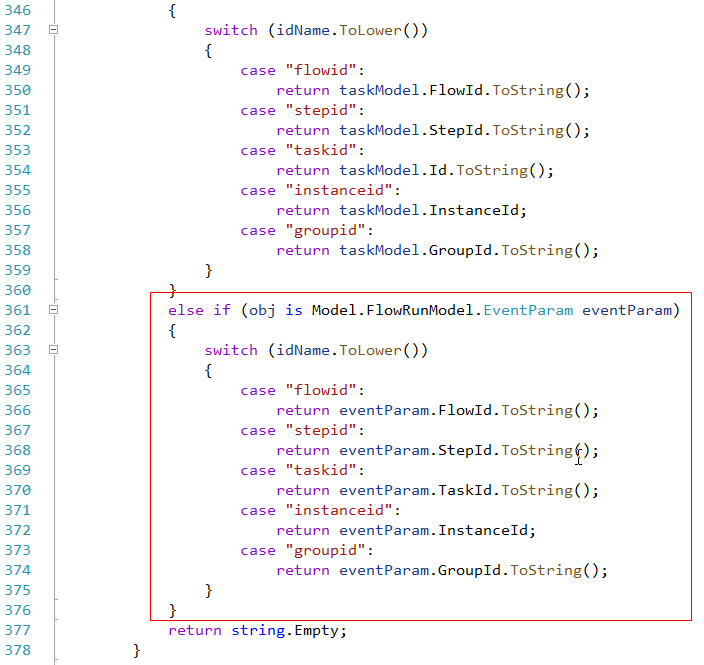
5、修改了流程步骤提交后事件的SQL通配符参数。
修改文件:\src\RoadFlow.Business\FlowTask.cs

修改文件:\src\RoadFlow.Business\Wildcard.cs

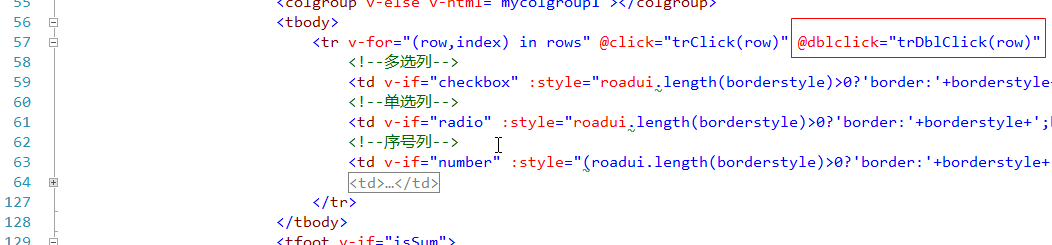
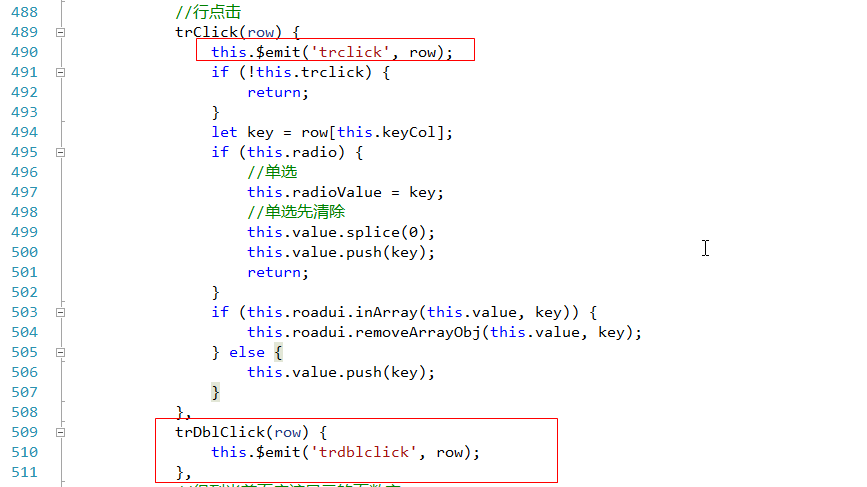
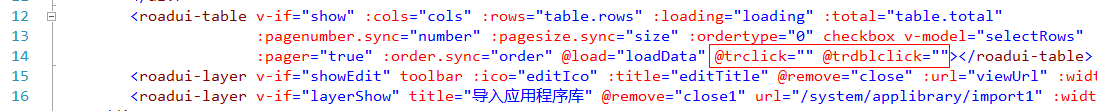
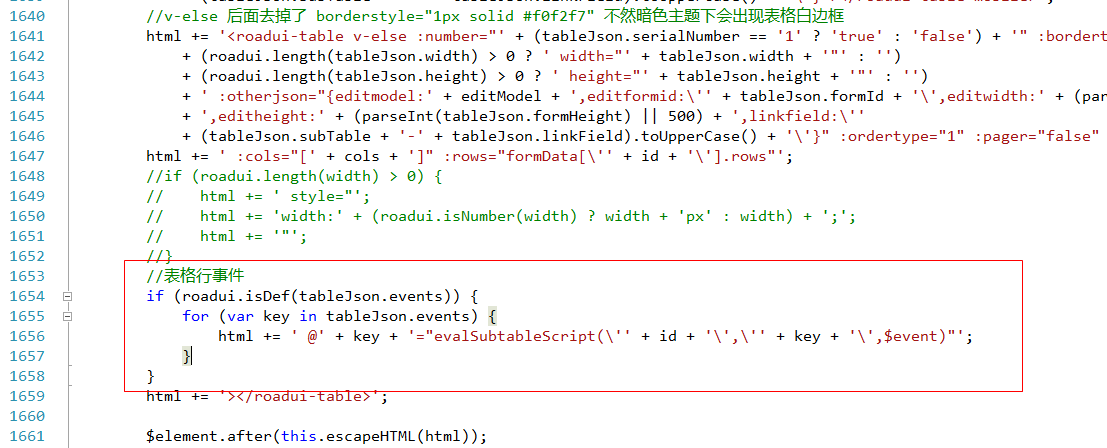
6、table表格控件增加行点击事件和双击事件。
修改文件:\src\roadflow-ui\src\roadui-components\table.vue


使用时表格上:

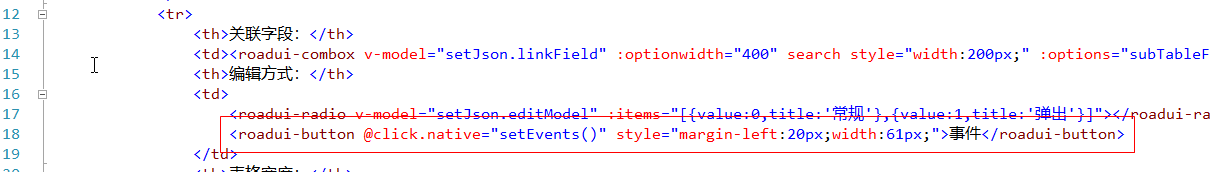
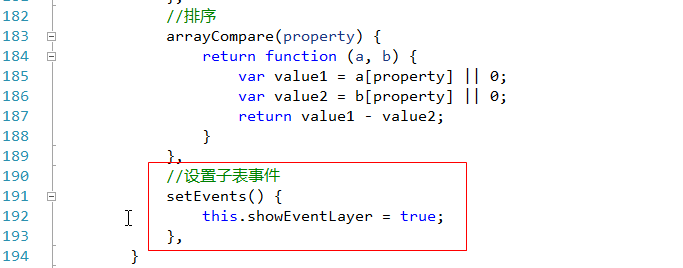
7、表单设计子表增加了表格行事件设置
修改文件:\src\roadflow-ui\src\roadui-pages\form\plugins\subtable.vue

<roadui-button @click.native="setEvents()" style="margin-left:20px;width:61px;">事件</roadui-button>

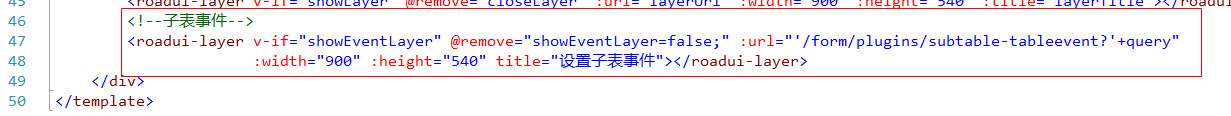
<!--子表事件--> <roadui-layer v-if="showEventLayer" @remove="showEventLayer=false;" :url="'/form/plugins/subtable-tableevent?'+query" :width="900" :height="540" title="设置子表事件"></roadui-layer>


新增了文件:\src\roadflow-ui\src\roadui-pages\form\plugins\subtable-tableevent.vue
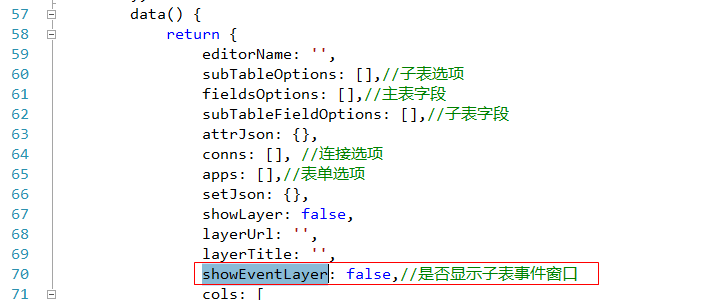
修改文件:\src\roadflow-ui\src\roadui-pages\form\form-design.js

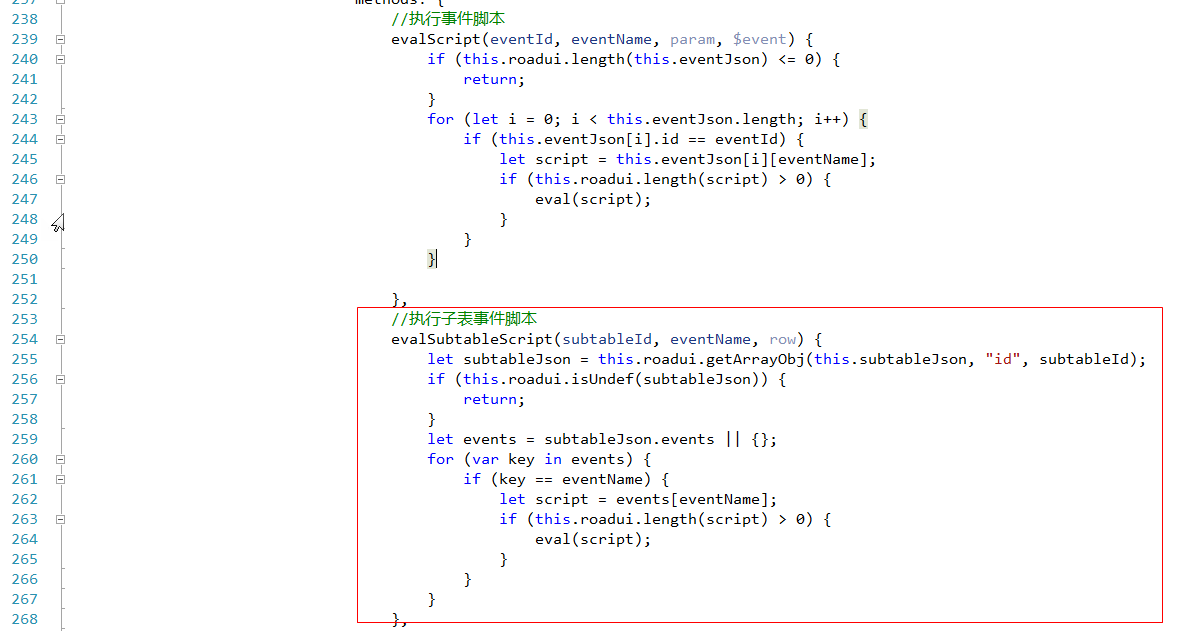
修改文件:\src\roadflow-ui\src\roadui-pages\flow\run\index.vue

//执行子表事件脚本
evalSubtableScript(subtableId, eventName, row) {
let subtableJson = this.roadui.getArrayObj(this.subtableJson, "id", subtableId);
if (this.roadui.isUndef(subtableJson)) {
return;
}
let events = subtableJson.events || {};
for (var key in events) {
if (key == eventName) {
let script = events[eventName];
if (this.roadui.length(script) > 0) {
eval(script);
}
}
}
}, 如果表格行上有控件,点控件也要触发事件,如果不想触发事件,由要修改控件的事件冒泡,如文本框text的:

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2025 重庆天知软件技术有限公司 版权所有
|