 |
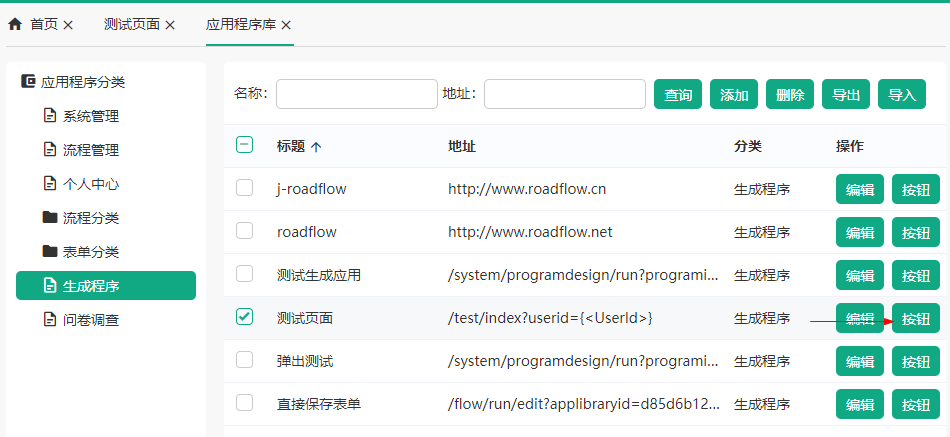
自己新加的页面首先要在系统管理 - 应用程序库中加入,加入后在后面的列表按钮列表中加入应用对应的按钮。


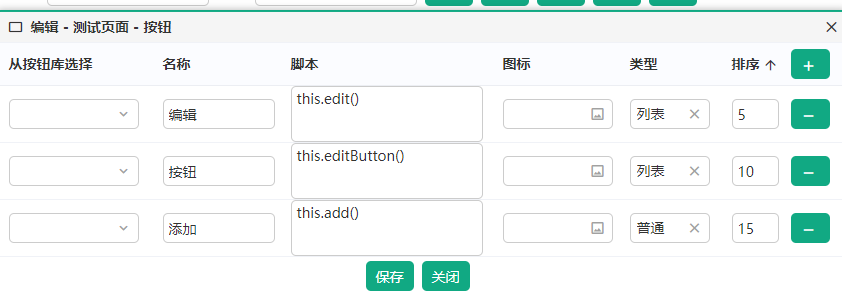
如果是列表按钮,脚本可是任意写,因为最终执行的不是这里的脚本,而是页面中的脚本。

执行的是这里面的脚本。
如果是普通按钮则是执行的这里输入的脚本。
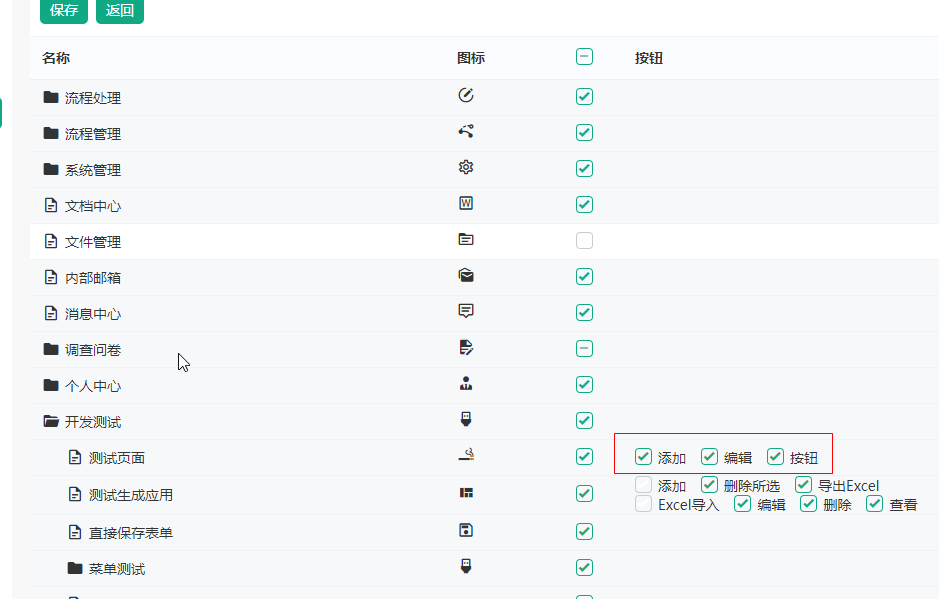
加入按钮后,在菜单授权时就可以授权相应的按钮使用权限:

授权后在页面中就可以获取当前用户已授权按钮,文档中的示例程序为:\src\roadflow-ui\src\roadui-pages\test\index.vue,后端方法为:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\TestController.cs下的GetList
后端获取有权限的按钮:
方法中列表按钮放到每一行数据中的Opation按钮列对应的buttons中,普通按钮放到data的buttons中:
/// <summary>
/// 查询测试页面数据
/// </summary>
/// <returns></returns>
[HttpPost("GetList")]
[ApiValidate]
public string GetList()
{
string title = Request.Forms("title");
string typeId = Request.Forms("type");
string address = Request.Forms("address");
int number = Request.Forms("number").ToInt();
int size = Request.Forms("size").ToInt();
string order = Request.Forms("order");
if (order.IsNullOrWhiteSpace())
{
order = "Title asc";
}
RoadFlow.Business.Dictionary dictionary = new Business.Dictionary();
if (typeId.IsGuid(out Guid typeGuidId))
{
var childsId = dictionary.GetAllChildsId(typeGuidId);
typeId = childsId.JoinSqlIn();
}
else
{
typeId = string.Empty;
}
RoadFlow.Business.AppLibrary appLibrary = new RoadFlow.Business.AppLibrary();
string lang = RoadFlow.Utility.Tools.GetCurrentLanguage(HttpContext);
string titleField = appLibrary.GetLanguageTitleField(lang);
var logs = appLibrary.GetPagerList(out int total, size, number, title, address, typeId, order);
JArray jArray = new JArray();
//得到当前应用当前用户有权限使用的按钮
var appButtons = new RoadFlow.Business.Menu().GetUseApplibraryButtons("/test/index?userid={<UserId>}", Current.GetUserId(Request));
foreach (System.Data.DataRow dr in logs.Rows)
{
string appTitle = dr[titleField].ToString();
//保存有权限使用的按钮
JArray buttons = new JArray();
foreach (var button in appButtons.Item2)
{
buttons.Add(button.Name);
}
JObject jObject = new JObject()
{
{ "Id", dr["Id"].ToString() },
{ "Title", appTitle.IsNullOrEmpty() ? dr["Title"].ToString() : appTitle },
{ "Address", dr["Address"].ToString() },
{ "Type", dictionary.GetTitle(dr["Type"].ToString().ToGuid(), lang) },
{ "Opation", new JObject(){ { "buttons", buttons } } },//操作列列表按钮权限(返回有权限使用的列表按钮标题或id)
};
jArray.Add(jObject);
}
JObject json = new JObject() {
{ "total", total }
};
json.Add("rows", jArray);
//有权限使用的常规按钮
json.Add("buttons", appButtons.Item1.ToJArray());
return RoadFlowCommon.Tools.GetReturnJsonString(jObject: json);
}new RoadFlow.Business.Menu().GetUseApplibraryButtons方法:
/// <summary>
/// 得到一个用户在一个菜单下有权限使用的按钮(VUE版用)
/// </summary>
/// <param name="applibraryAddress">应用地址</param>
/// <param name="userId">当前用户id</param>
/// <returns>(普通按钮List,列表按钮List)</returns>
public (List<RoadFlow.Model.AppLibraryButton>, List<RoadFlow.Model.AppLibraryButton>) GetUseApplibraryButtons(string applibraryAddress, Guid userId)
{
List<RoadFlow.Model.AppLibraryButton> commonButtonList = new List<RoadFlow.Model.AppLibraryButton>();
List<RoadFlow.Model.AppLibraryButton> listButtonList = new List<RoadFlow.Model.AppLibraryButton>();
if (applibraryAddress.IsNullOrWhiteSpace())
{
return (commonButtonList, listButtonList);
}
var applibraryModel = new RoadFlow.Business.AppLibrary().GetByAddress(applibraryAddress.Trim());
if (applibraryModel == null)
{
return (commonButtonList, listButtonList);
}
var menuList = GetByApplibraryId(applibraryModel.Id);
List<Model.MenuUser> menuusers = new MenuUser().GetAll();
var buttons = new AppLibraryButton().GetListByApplibraryId(applibraryModel.Id).OrderBy(p => p.Sort);
Menu menu = new Menu();
foreach (var button in buttons)
{
//检查权限
bool hasUse = false;
foreach (var menuModel in menuList)
{
if (menu.HasUseButton(menuModel.Id, button.Id, userId, menuusers))
{
hasUse = true;
break;
}
}
if (!hasUse)
{
continue;
}
if (button.ShowType == 1)//常规按钮
{
commonButtonList.Add(button);
}
else if (button.ShowType == 2)//列表按钮
{
listButtonList.Add(button);
}
}
return (commonButtonList, listButtonList);
}前端页面:
<template>
<div>
<div style="padding: 2px 0 15px 10px">
<roadui-button v-for="button in table.buttons" :key="button.Id" @click.native="evalScript(button);">{{button.Name}}</roadui-button>
</div>
<roadui-table v-if="show" :cols="cols" :rows="table.rows" :loading="loading" :total="table.total"
:pagenumber.sync="number" :pagesize.sync="size" :ordertype="0" checkbox v-model="selectRows"
:pager="true" :order.sync="order" @load="loadData"></roadui-table>
</div>
</template>
<script>
export default {
props: {
query: { type: String, default: '' }
},
data() {
return {
show: false,//显示列表
delDisabled: false,//删除按钮状态
table: {},
find: {},//查询参数
loading: false,
number: 1,
size: this.roadui.getPageSize(),
selectRows: [],//保存选择的行ID
order: 'Title ASC',//排序
cols: [
{ name: 'Id', order: 'none', title: '', width: '', key: true, show: 0, select: '' },
{ name: 'Title', title: '标题', width: '25%' },
{ name: 'Address', title: '地址', width: '42%' },
{ name: 'Type', title: '分类', width: '15%' },
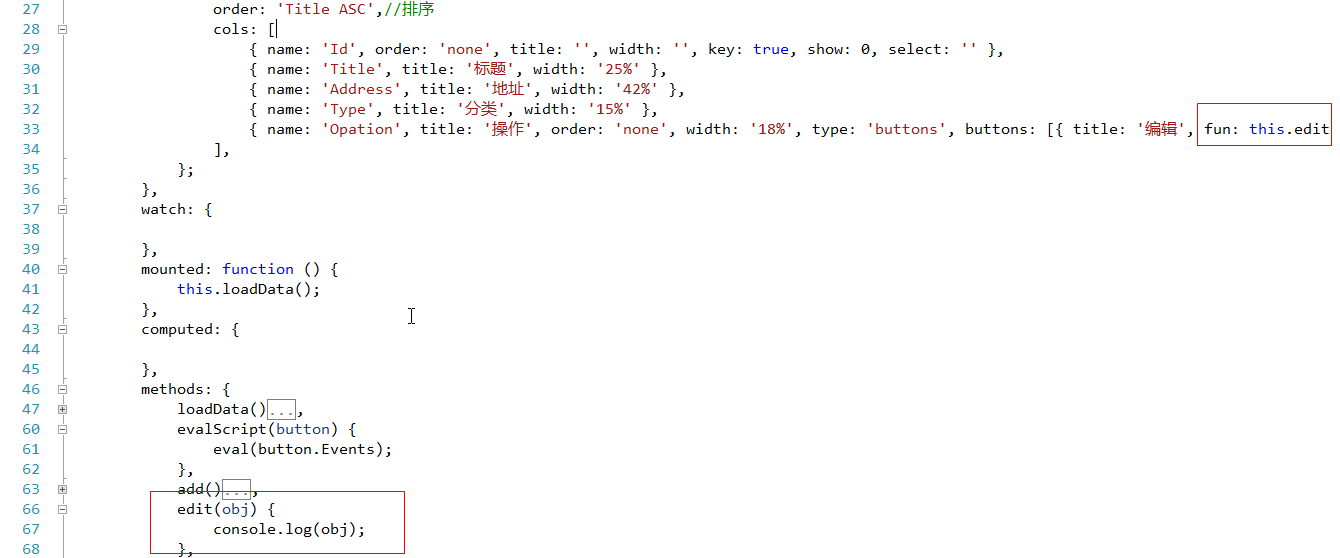
{ name: 'Opation', title: '操作', order: 'none', width: '18%', type: 'buttons', buttons: [{ title: '编辑', fun: this.edit }, { title: '按钮', fun: this.editButton }] },
],
};
},
watch: {
},
mounted: function () {
this.loadData();
},
computed: {
},
methods: {
loadData() {
this.find.size = this.size;
this.find.number = this.number;
this.find.order = this.order;
this.find.type = '';
this.loading = true;
this.ajax.post('/Test/GetList?' + this.query, this.qs.stringify(this.find)).then((data) => {
this.table = data;
this.loading = false;
this.show = true;
this.buttonDisabled = false;
}).catch(() => { });
},
evalScript(button) {
eval(button.Events);
},
add() {
alert('add');
},
edit(obj) {
console.log(obj);
},
editButton(obj) {
console.log(obj);
},
},
};
</script>|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|