 |
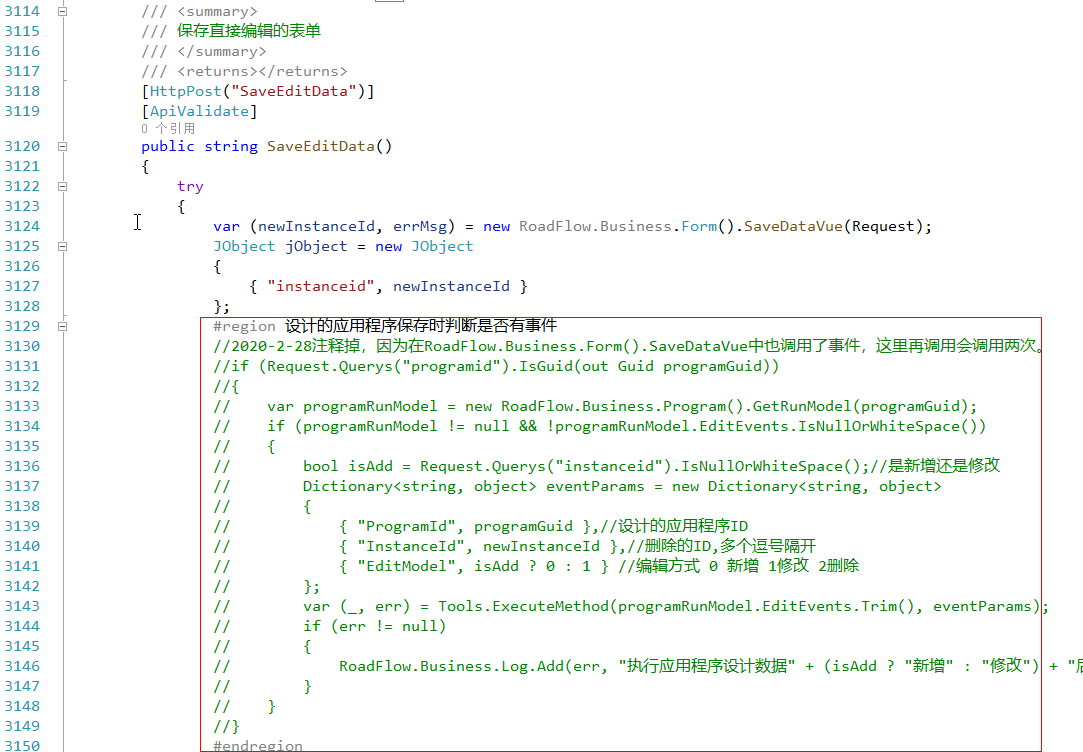
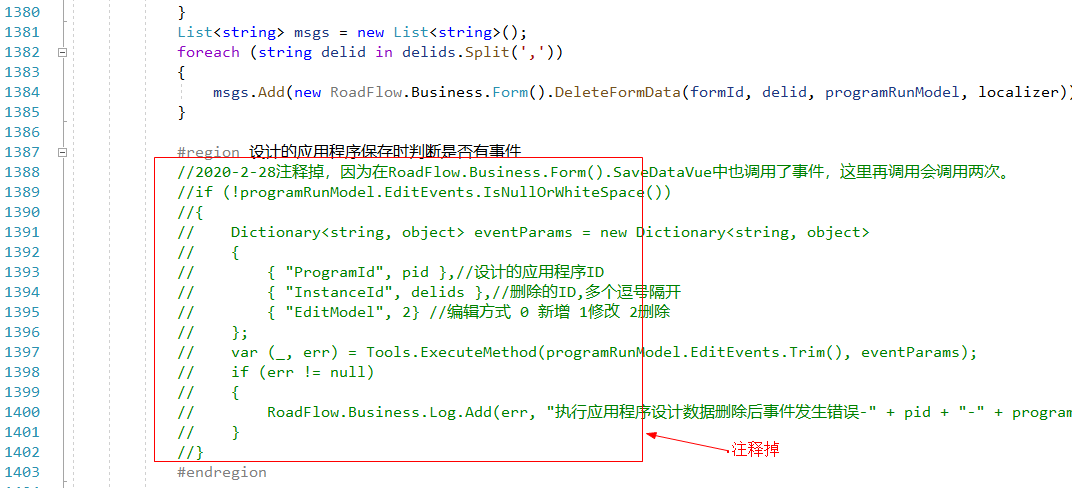
1、修改了应用程序设计事件会调用两次的问题。
修改文件:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\FlowRunController.cs

修改文件:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\ProgramDesignController.cs

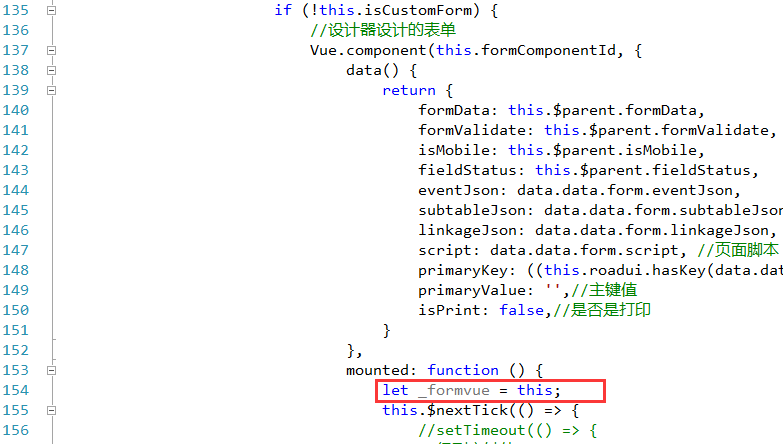
2、增加了应用程序设计的表单也要执行自定义验证。
修改文件:\src\roadflow-ui\src\roadui-pages\flow\run\edit.vue

/执行自定义的验证方法
let submitBeforJs = this.$refs[this.formComponentId].submitBeforJs;
if (this.roadui.isFunction(submitBeforJs)) {
if (!submitBeforJs()) {
return;
}
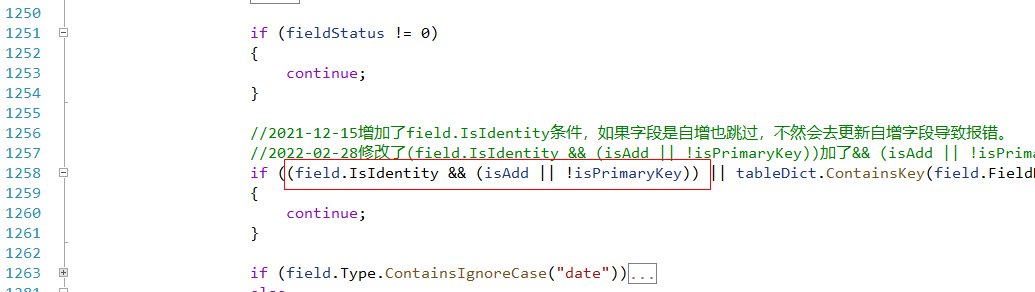
}3、修改了表单设计器设计表单自增字段保存判断。
修改文件:\src\RoadFlow.Business\Form.cs

4、修改了表单中多个签章时始终显示当前人签章图片。
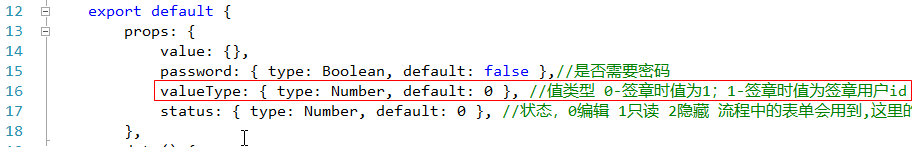
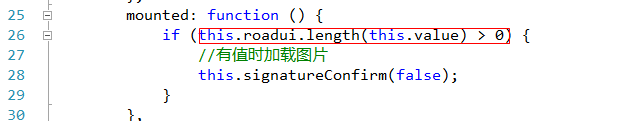
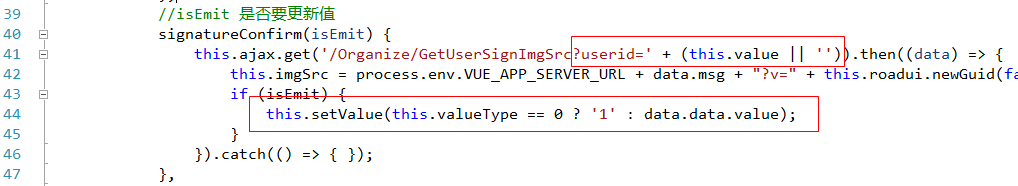
修改文件:\src\roadflow-ui\src\roadui-components\sign.vue



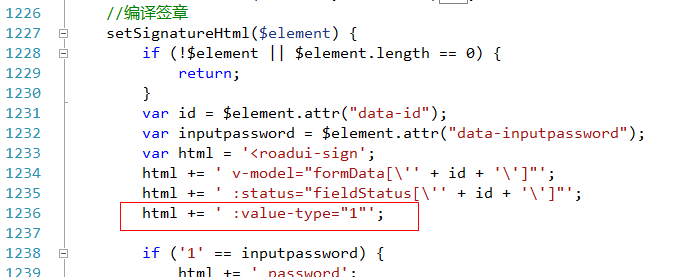
修改文件:\src\roadflow-ui\src\roadui-pages\form\form-design.js

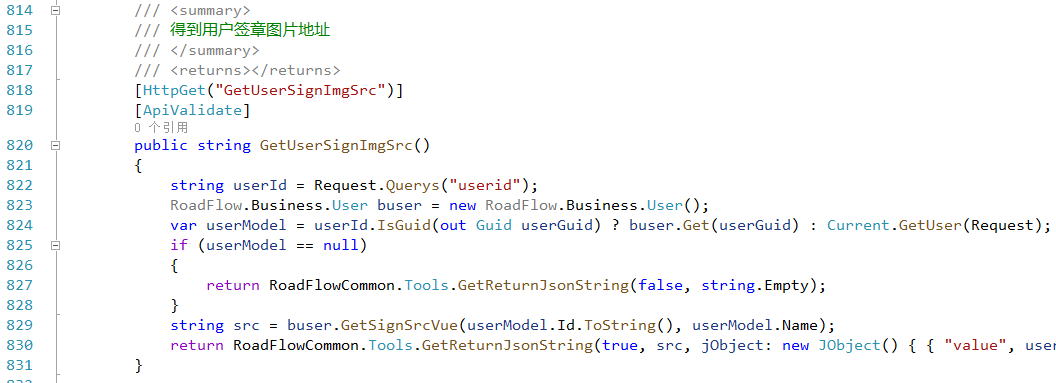
修改文件:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\OrganizeController.cs

/// <summary>
/// 得到用户签章图片地址
/// </summary>
/// <returns></returns>
[HttpGet("GetUserSignImgSrc")]
[ApiValidate]
public string GetUserSignImgSrc()
{
string userId = Request.Querys("userid");
RoadFlow.Business.User buser = new RoadFlow.Business.User();
var userModel = userId.IsGuid(out Guid userGuid) ? buser.Get(userGuid) : Current.GetUser(Request);
if (userModel == null)
{
return RoadFlowCommon.Tools.GetReturnJsonString(false, string.Empty);
}
string src = buser.GetSignSrcVue(userModel.Id.ToString(), userModel.Name);
return RoadFlowCommon.Tools.GetReturnJsonString(true, src, jObject: new JObject() { { "value", userModel.Id.ToString() } });
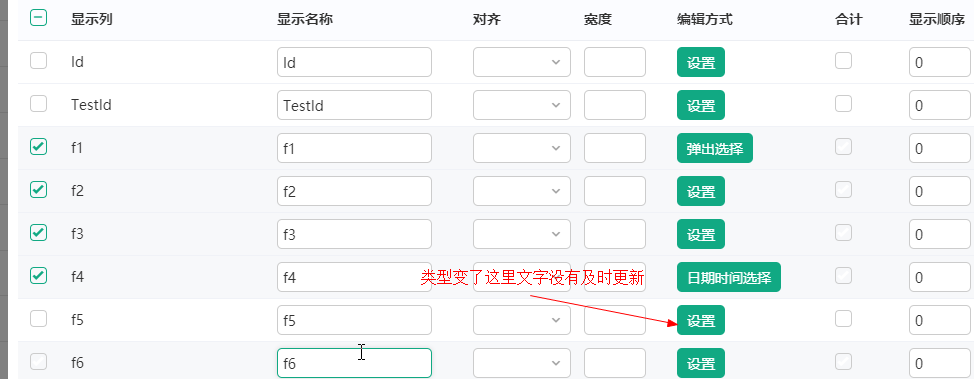
}5、修改了表单设计子表控件类型改变显示没及时改变的问题。

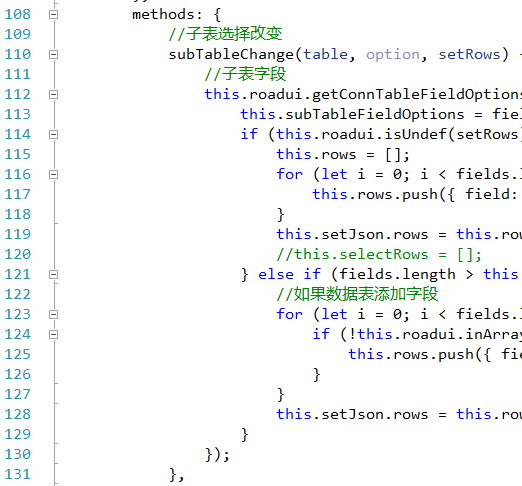
修改文件:\src\roadflow-ui\src\roadui-pages\form\plugins\subtable.vue


//子表选择改变
subTableChange(table, option, setRows) {
//子表字段
this.roadui.getConnTableFieldOptions(this.attrJson.dbConn, table).then((fields) => {
this.subTableFieldOptions = fields;
if (this.roadui.isUndef(setRows) || setRows === true) {
this.rows = [];
for (let i = 0; i < fields.length; i++) {
this.rows.push({ field: fields[i].value, fieldName: fields[i].value, algin: '', width: '', editModel: 'text', ctlname: '', sum: '0', showIndex: '0' });
}
this.setJson.rows = this.rows;
//this.selectRows = [];
} else if (fields.length > this.rows.length) {
//如果数据表添加字段
for (let i = 0; i < fields.length; i++) {
if (!this.roadui.inArray(this.rows, fields[i].value, 'field')) {
this.rows.push({ field: fields[i].value, fieldName: fields[i].value, algin: '', width: '', editModel: 'text', ctlname: '', sum: '0', showIndex: (this.rows.length + i).toString() });
}
}
this.setJson.rows = this.rows;
}
});
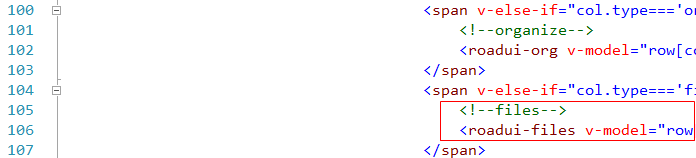
},6、修改了表格行中有附件控件时JS提示showtype类型不对的问题。
修改文件:\src\roadflow-ui\src\roadui-components\table.vue


文件:\src\roadflow-ui\src\roadui-components\table-mobile.vue作同样修改。
:showtype="parseInt(col.ctlshowtype)||0"
7、修改了表单设计子表组织架构控件选择类型不选默认可以选所有类型。
修改文件:\src\roadflow-ui\src\roadui-pages\form\form-design.js

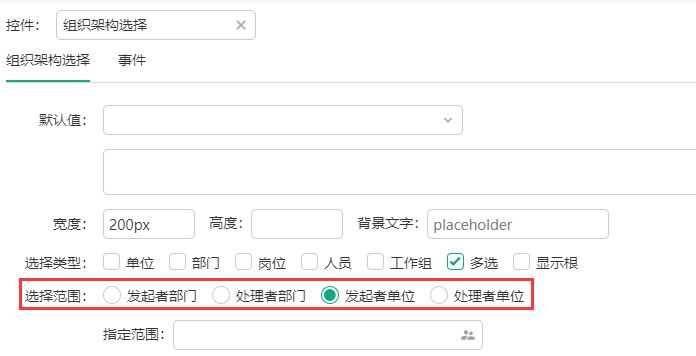
8、修改了表单设计子表组织架构控件选择范围无效的问题。

这里设置了无效
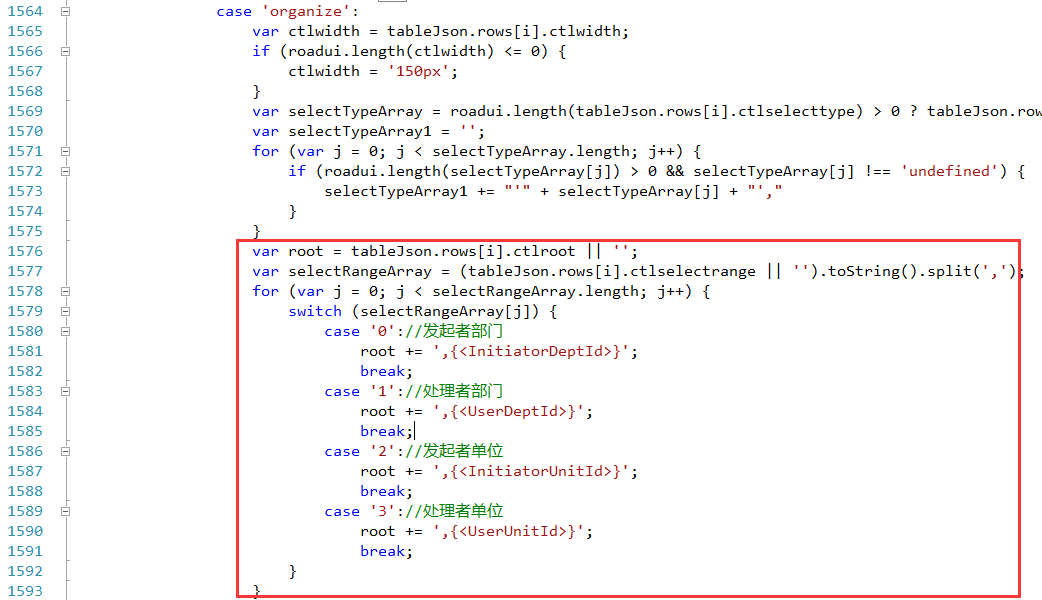
修改文件:\src\roadflow-ui\src\roadui-pages\form\form-design.js

var root = tableJson.rows[i].ctlroot || '';
var selectRangeArray = (tableJson.rows[i].ctlselectrange || '').toString().split(',');
for (var j = 0; j < selectRangeArray.length; j++) {
switch (selectRangeArray[j]) {
case '0'://发起者部门
root += ',{<InitiatorDeptId>}';
break;
case '1'://处理者部门
root += ',{<UserDeptId>}';
break;
case '2'://发起者单位
root += ',{<InitiatorUnitId>}';
break;
case '3'://处理者单位
root += ',{<UserUnitId>}';
break;
}
} 
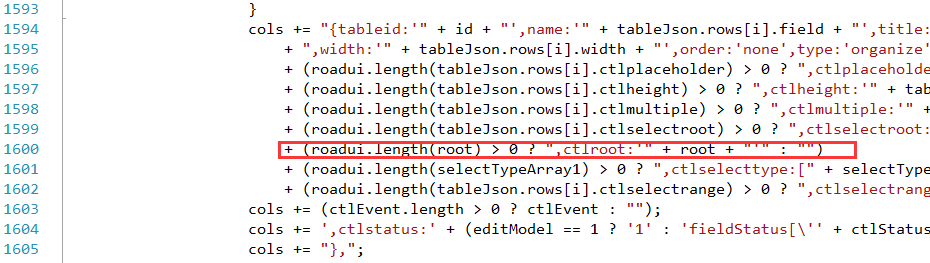
+ (roadui.length(root) > 0 ? ",ctlroot:'" + root + "'" : "")
9、修改了附件上传0字节文件时提示。
修改文件:\src\roadflow-ui\src\roadui-components\files-show.vue

this.uploader.on('beforeFileQueued', function (file) {
console.log(file.size)
if (file.size <= 0) {
alert('请上传大于0KB的文件');
return false;
}
});修改文件:\src\roadflow-ui\src\roadui-pages\system\file\list.vue

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|