 |
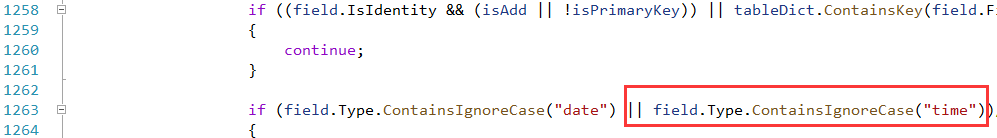
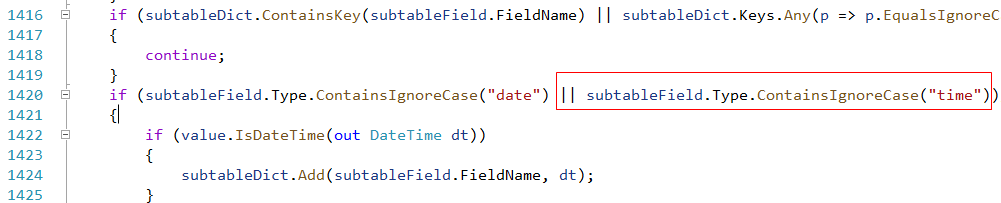
1、修改了oracle数据库表单业务表字段类型为TIMESTAMP时保存出错问题。
修改文件:\src\RoadFlow.Business\Form.cs


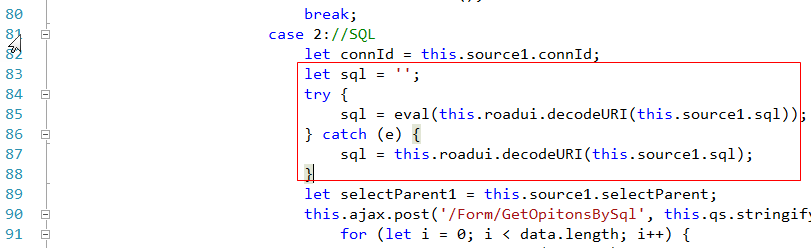
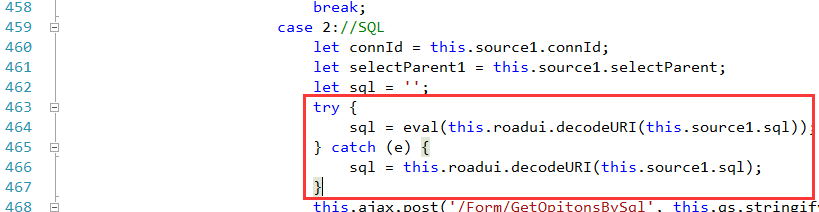
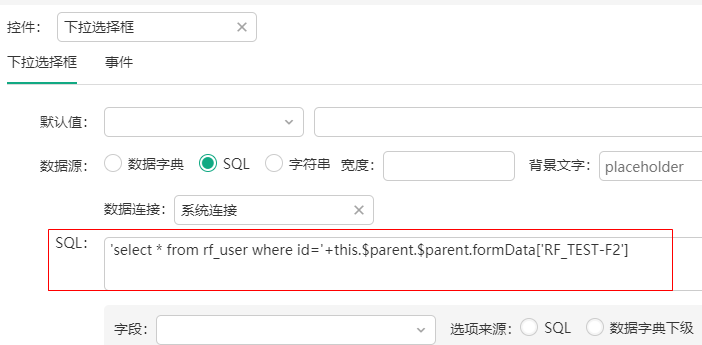
2、修改了子表下拉控件数据源为SQL时的参数设置。
修改文件:\src\roadflow-ui\src\roadui-components\select.vue

let sql = '';
try {
sql = eval(this.roadui.decodeURI(this.source1.sql));
} catch (e) {
sql = this.roadui.decodeURI(this.source1.sql);
}修改文件:\src\roadflow-ui\src\roadui-components\combox.vue

如果在子表里要读取主表表单数据则,写法为:

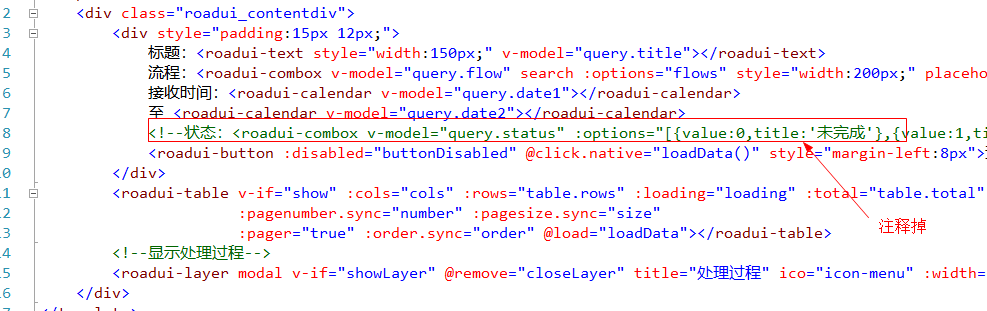
3、取消了我的流程查询中的状态查询条件。
修改文件:\src\roadflow-ui\src\roadui-pages\flow\run\mystart.vue

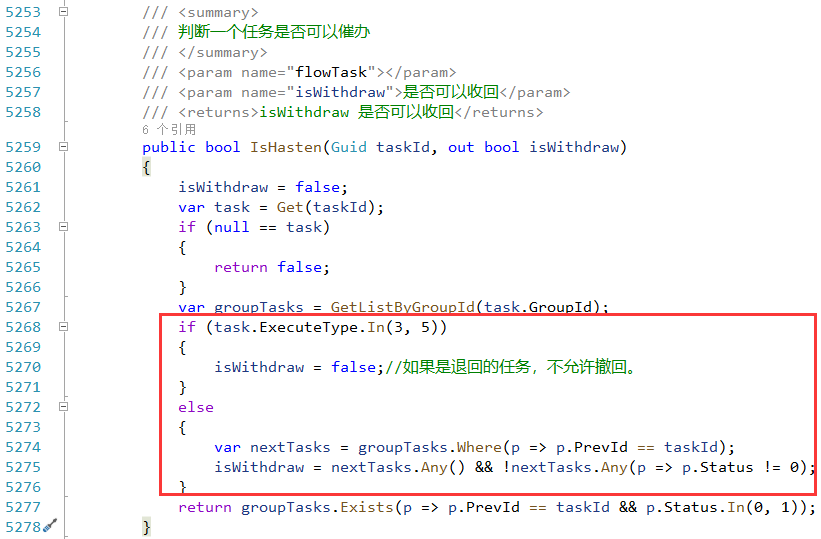
4、修改了退回任务不能撤回判断逻辑。
修改文件:\src\RoadFlow.Business\FlowTask.cs

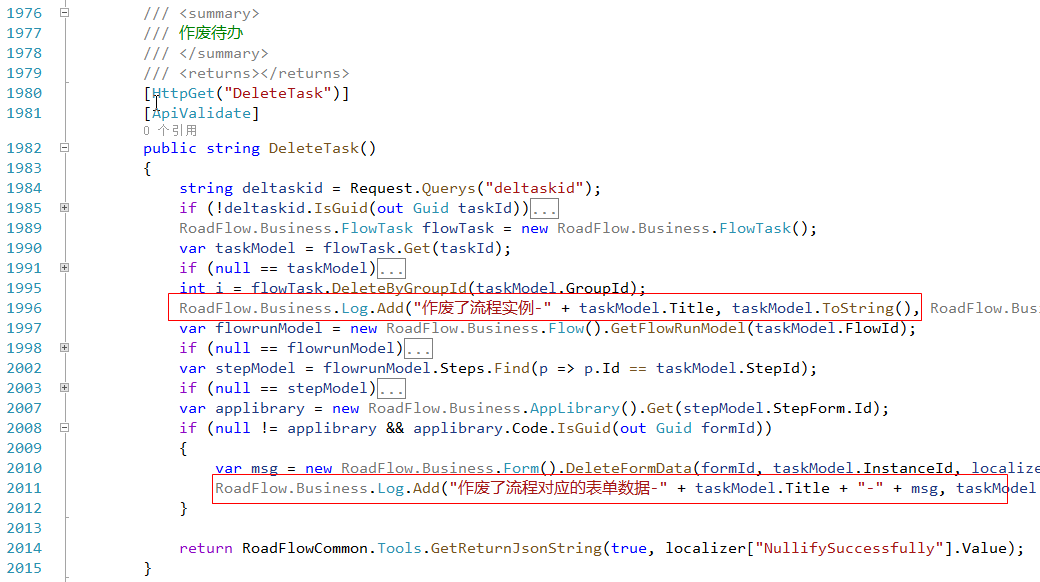
5、增加了作废流程实例记录日志。
修改文件:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\FlowRunController.cs

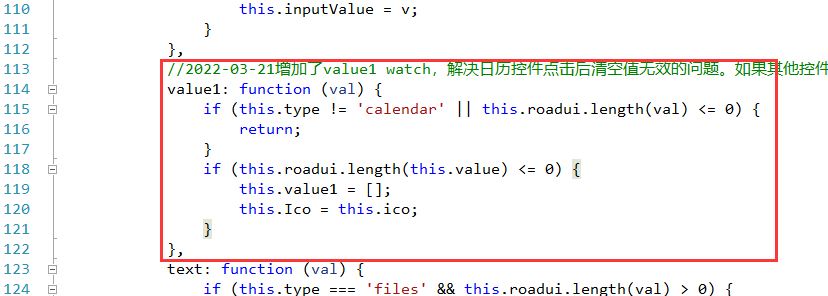
6、修改了前端日期选择控件不能在自身事件中清空值的问题。
修改文件:\src\roadflow-ui\src\roadui-components\combox.vue

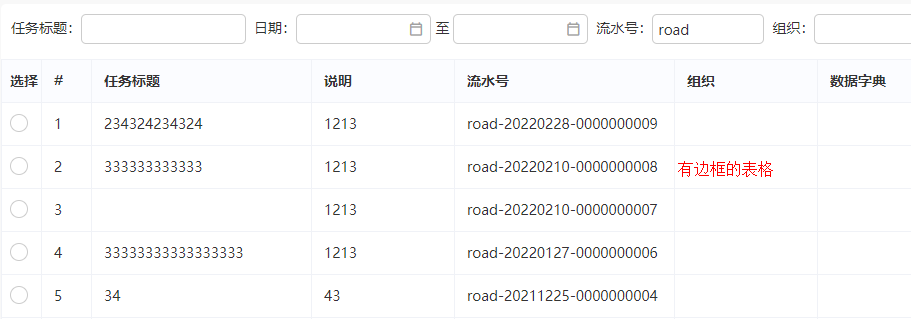
7、应用程序设计增加了是否设置表格边框。

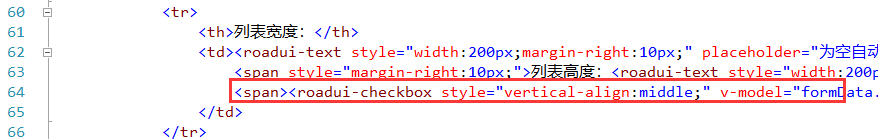
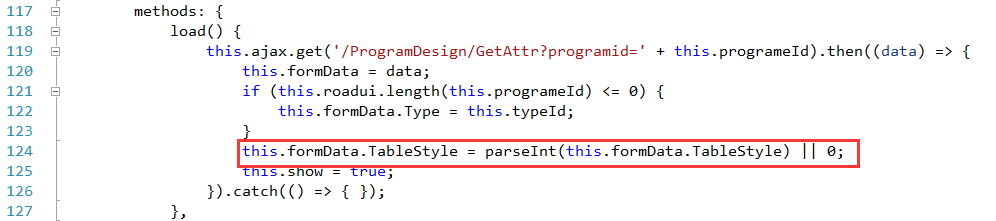
修改文件:\src\roadflow-ui\src\roadui-pages\system\programdesign\attr.vue

<span><roadui-checkbox style="vertical-align:middle;" v-model="formData.TableStyle" switch :items="[{value:1,title:'显示表格边框'}]"></roadui-checkbox></span> 
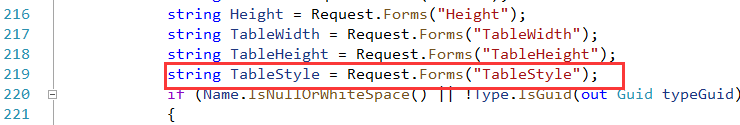
修改文件:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\ProgramDesignController.cs


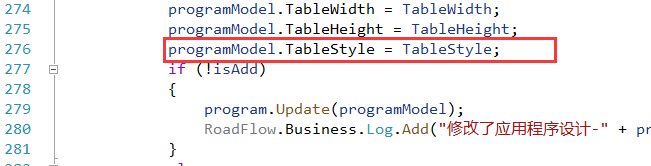
修改文件:\src\RoadFlow.Business\Program.cs

8、表单设计子表下拉组合控件增加了多选。
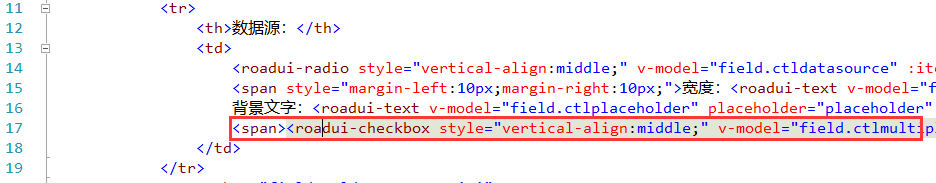
修改文件:\src\roadflow-ui\src\roadui-pages\form\plugins\subtable\combox.vue

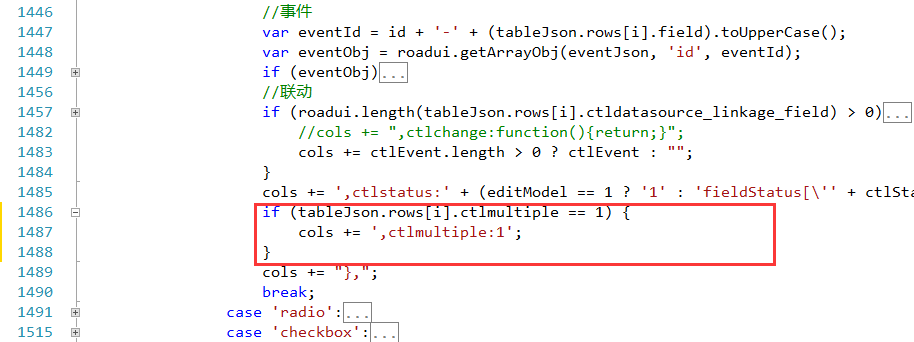
<span><roadui-checkbox style="vertical-align:middle;" v-model="field.ctlmultiple" switch :items="[{value:'1',title:'多选'}]"></roadui-checkbox></span>修改文件:\src\roadflow-ui\src\roadui-pages\form\form-design.js

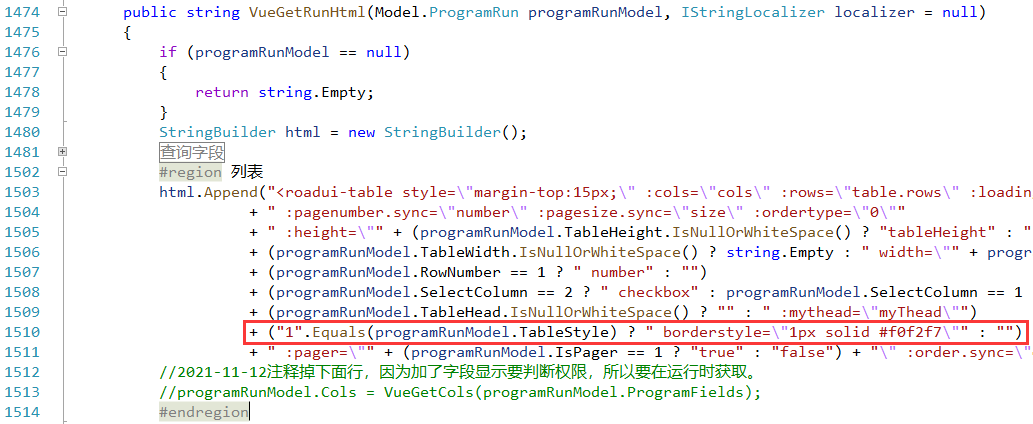
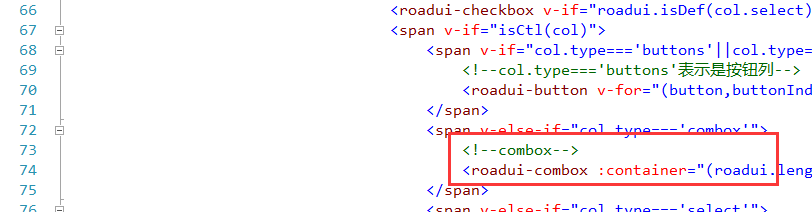
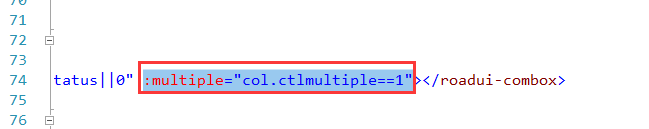
修改文件:\src\roadflow-ui\src\roadui-components\table.vue


文件:\src\roadui-components\table-mobile.vue作同样修改。
9、修改了表单设计管理人员选兼任人员时没有权限的问题。
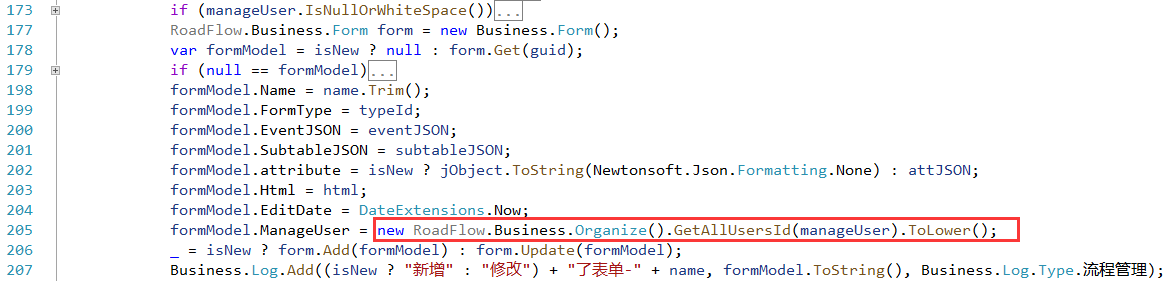
修改文件:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\FormController.cs


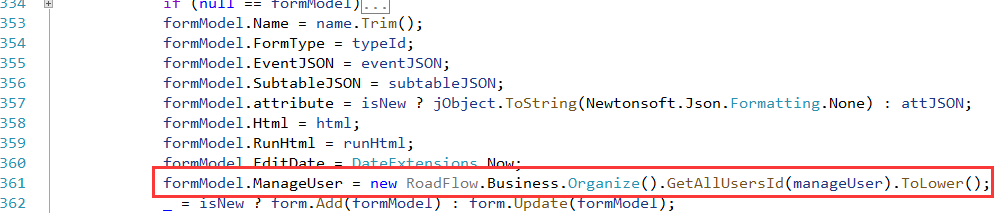
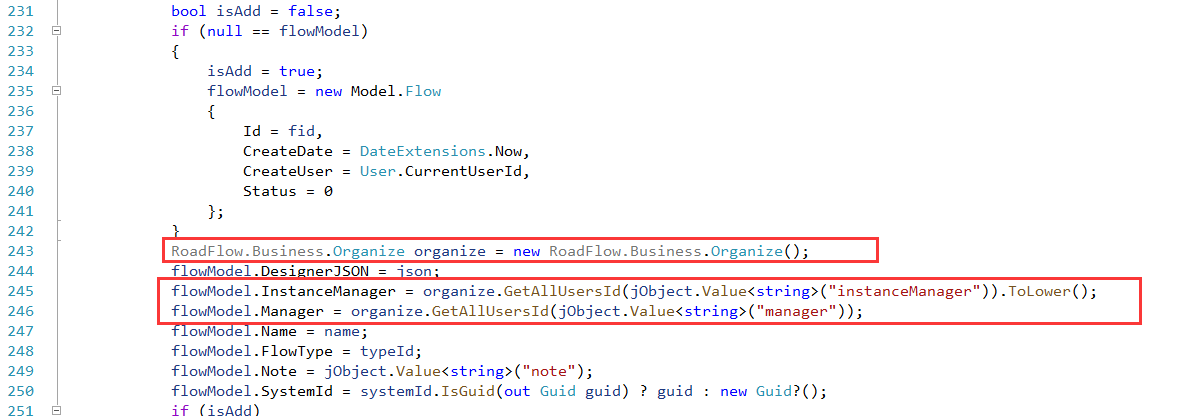
10、修改了流程管理人员选兼任人员时没有权限的问题。
修改文件:\src\RoadFlow.Business\Flow.cs

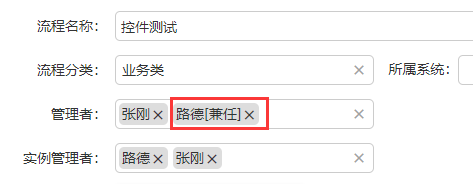
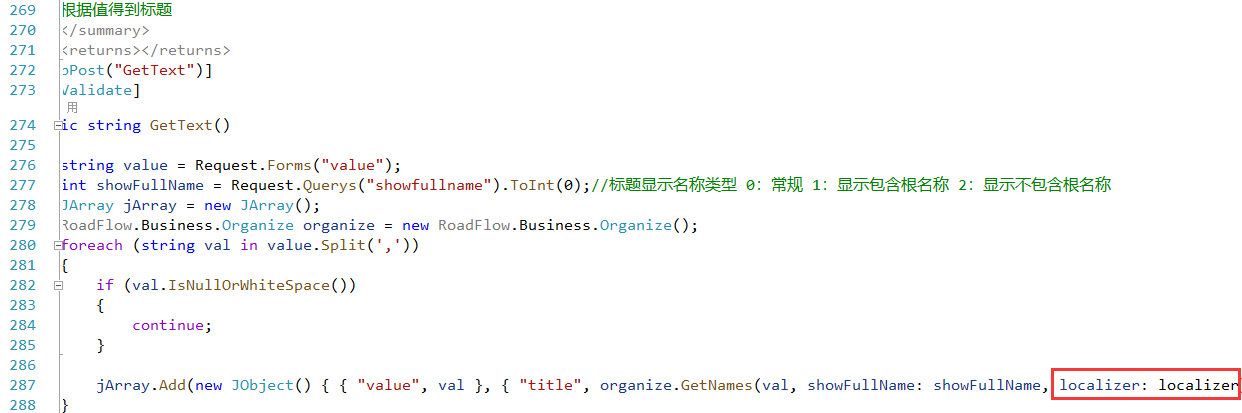
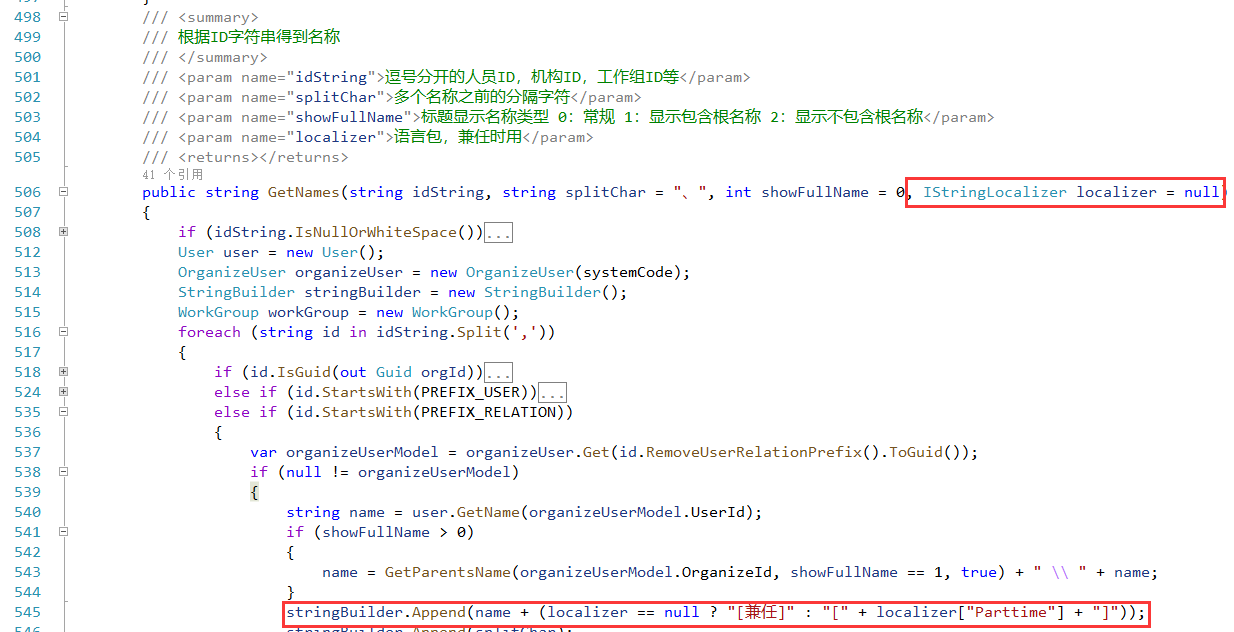
11、修改了组织架构控件人员是兼任时要显示兼任。

修改文件:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\OrganizeController.cs

修改文件:\src\RoadFlow.Business\Organize.cs

12、增加了按钮权限后端判断。
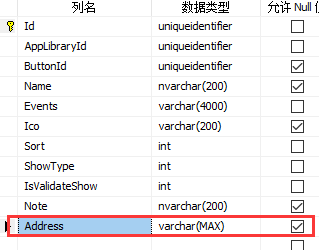
数据表RF_AppLibraryButton增加字段:

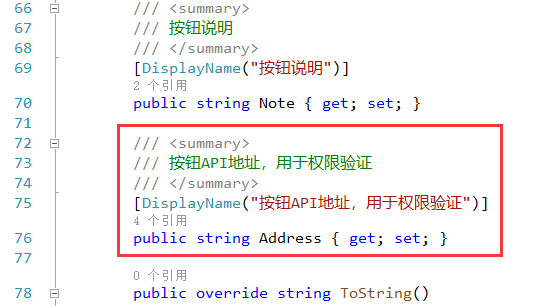
对应的实体类增加:\src\RoadFlow.Model\AppLibraryButton.cs

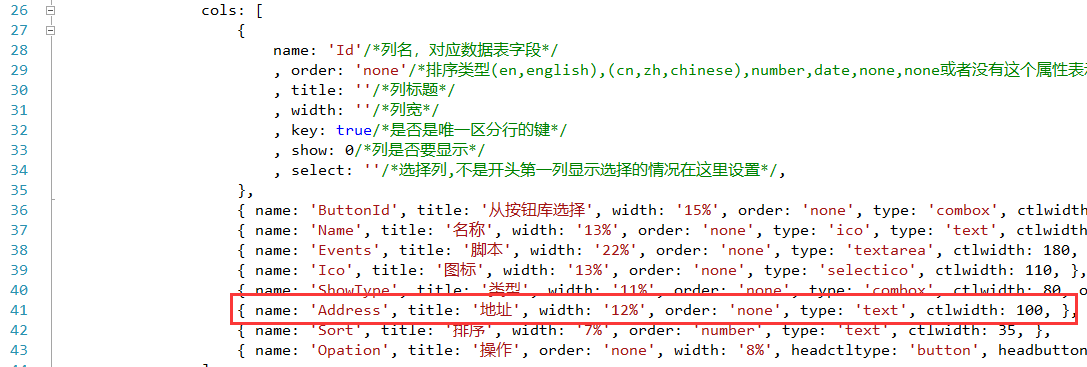
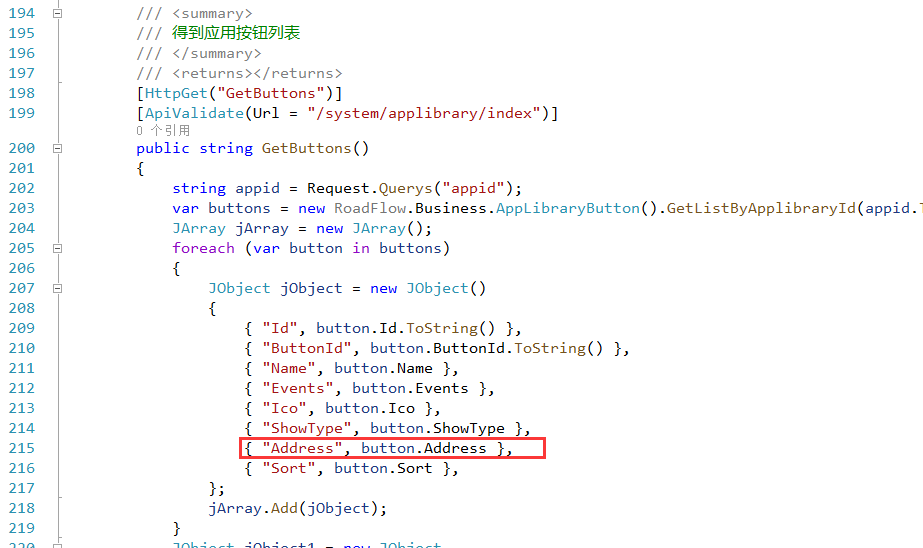
前端文件修改:\src\roadflow-ui\src\roadui-pages\system\applibrary\edit-button.vue

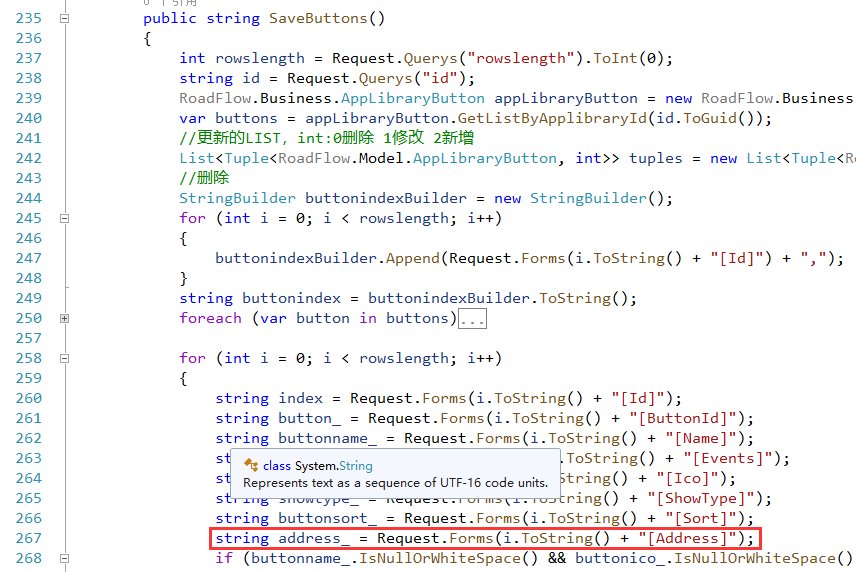
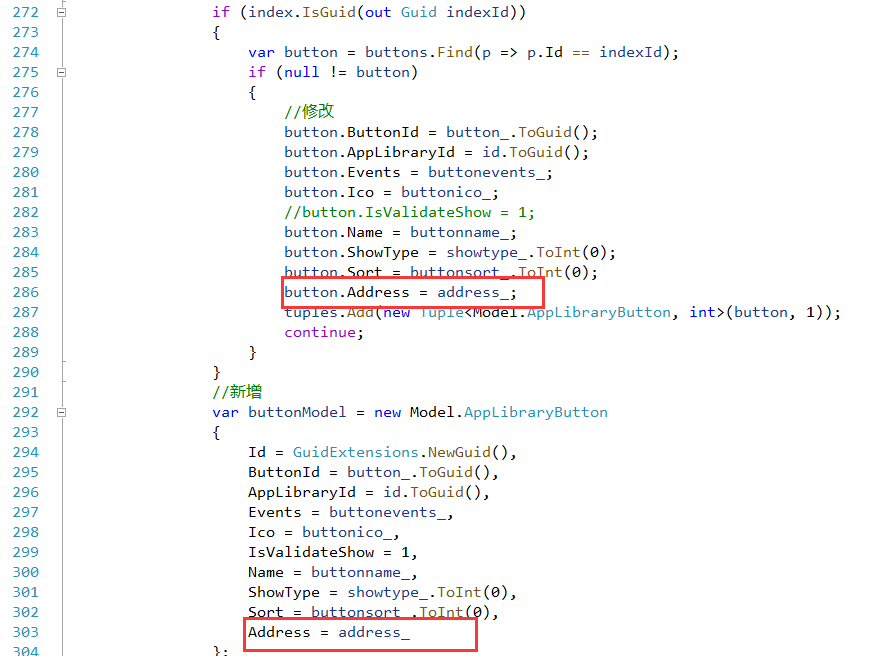
后端保存修改:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\ApplibraryController.cs



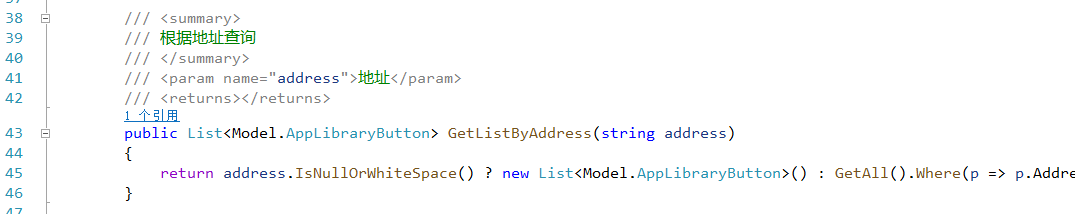
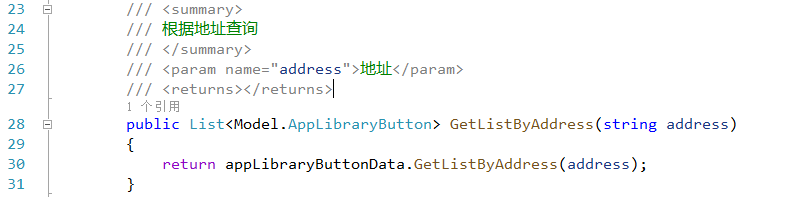
修改文件:\src\RoadFlow.Data\AppLibraryButton.cs

/// <summary>
/// 根据地址查询
/// </summary>
/// <param name="address">地址</param>
/// <returns></returns>
public List<Model.AppLibraryButton> GetListByAddress(string address)
{
return address.IsNullOrWhiteSpace() ? new List<Model.AppLibraryButton>() : GetAll().Where(p => p.Address.EqualsIgnoreCase(address)).ToList();
}修改文件:\src\RoadFlow.Business\AppLibraryButton.cs

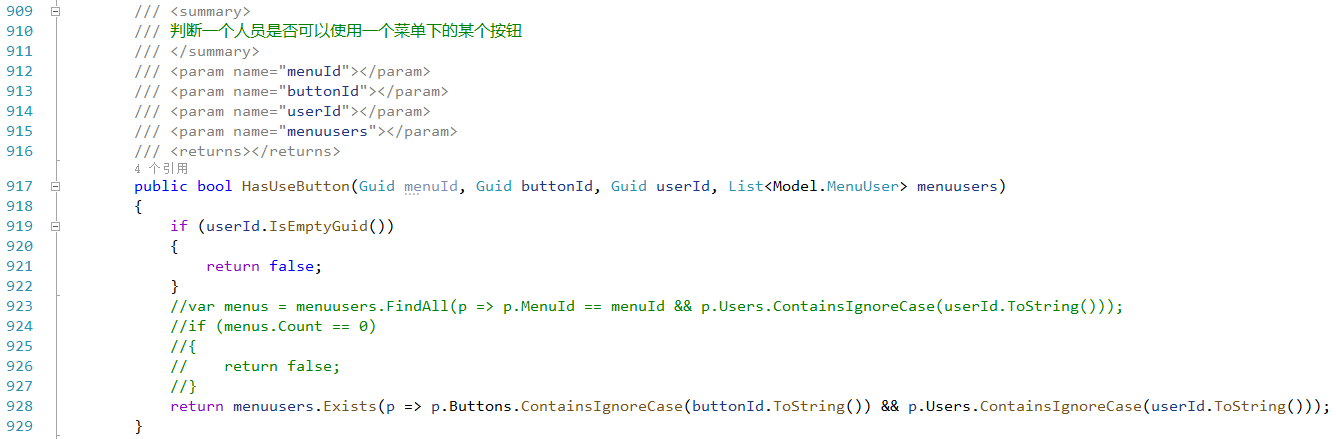
修改文件:\src\RoadFlow.Business\Menu.cs

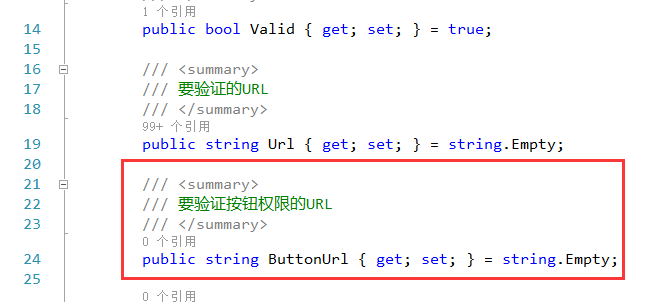
修改文件:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\ApiValidateAttribute.cs



/// <summary>
/// 检查按钮URL权限
/// </summary>
/// <param name="buttonUrl">按钮URL</param>
/// <param name="userId">用户id</param>
/// <param name="loginType">登录类型 0-PC 1-移动端(企业微信) 2-微信公众号 3-小程序 4-钉钉 5-移动端APP 6-Iframe集成 7-处理邮件待办</param>
/// <returns></returns>
public bool CheckButtonUrl(string buttonUrl, string userId, int loginType)
{
if (buttonUrl.IsNullOrWhiteSpace())
{
return true;
}
if (!buttonUrl.IsNullOrWhiteSpace() && loginType == 7)//如果是邮件待办登录,则只能处理URL为空的应用。
{
return false;
}
var buttonList = new RoadFlow.Business.AppLibraryButton().GetListByAddress(buttonUrl.Trim());
var menuUsers = new RoadFlow.Business.MenuUser().GetAll().Where(p => p.Users.ContainsIgnoreCase(userId));
foreach (var buttonModel in buttonList)
{
if (menuUsers.Any(p => p.Buttons.ContainsIgnoreCase(buttonModel.Id.ToString())))
{
return true;
}
}
return false;
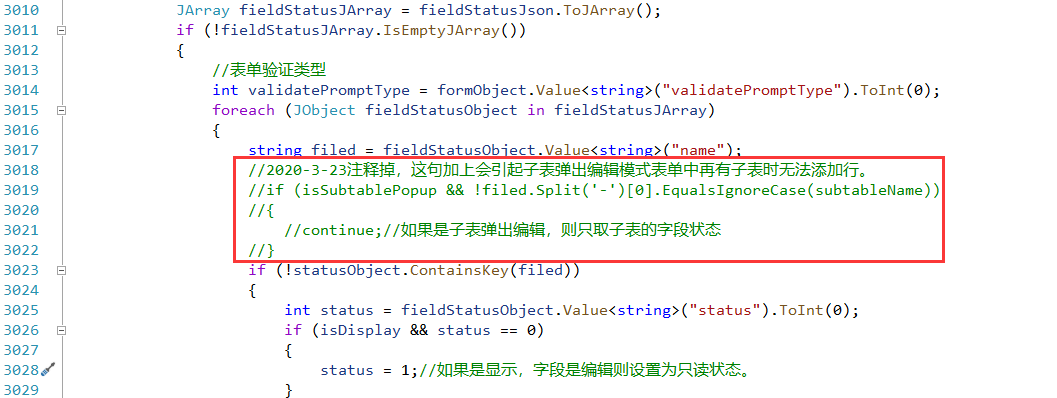
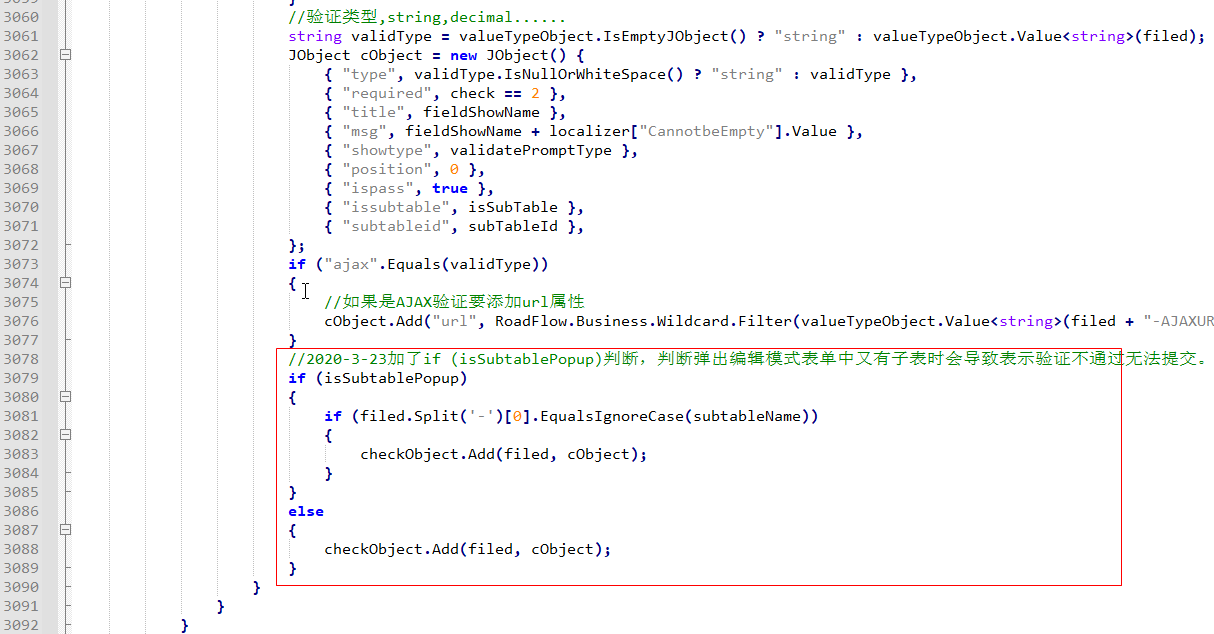
}13、修改了表单子表弹出编辑模式表单中再有子表无法添加行的问题。
修改文件:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\FlowRunController.cs


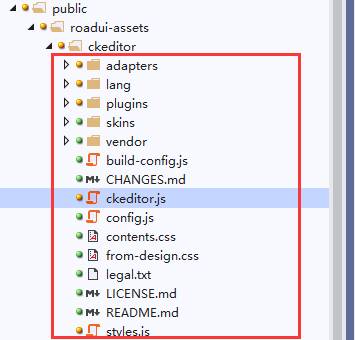
14、更新了html编辑器到4.18.0。
更新目录:

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2025 重庆天知软件技术有限公司 版权所有
|