 |
数据表格是在表单中显示一个数据列表,展示数据给用户看。

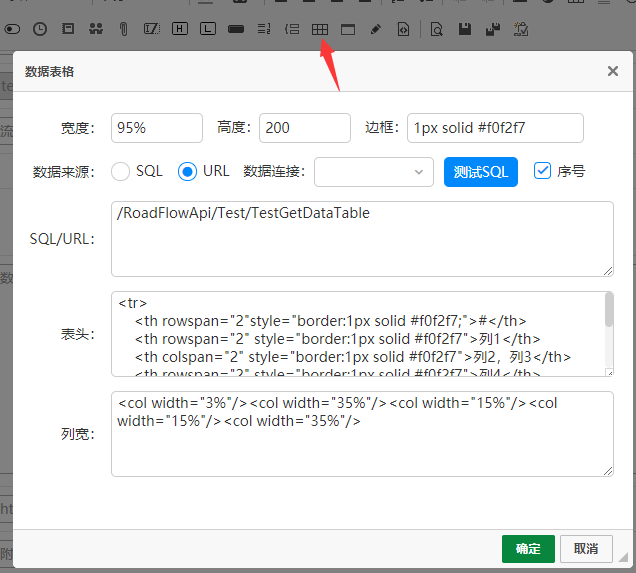
宽度:表格的宽度。
高度:表格的高度,如果数据行较多,超出高度会显示滚动条。
边框:表格显示的边框。CSS样式,如:1px sold red;同是会显示一个红色边框的表格。
数据来源:表格数据的来源。
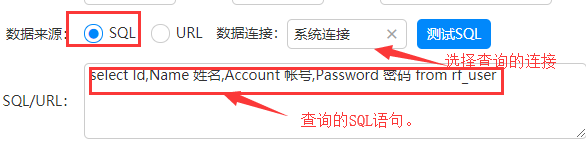
SQL:显示一个SQL查询返回的数据。

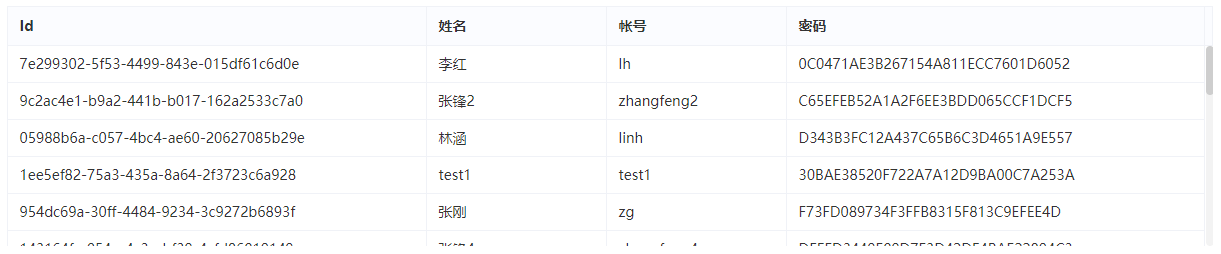
该设置运行后效果:

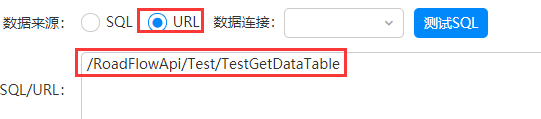
URL:从一个URL地址返回表格数据(URL中可以使用通配符作为URL GET参数)。

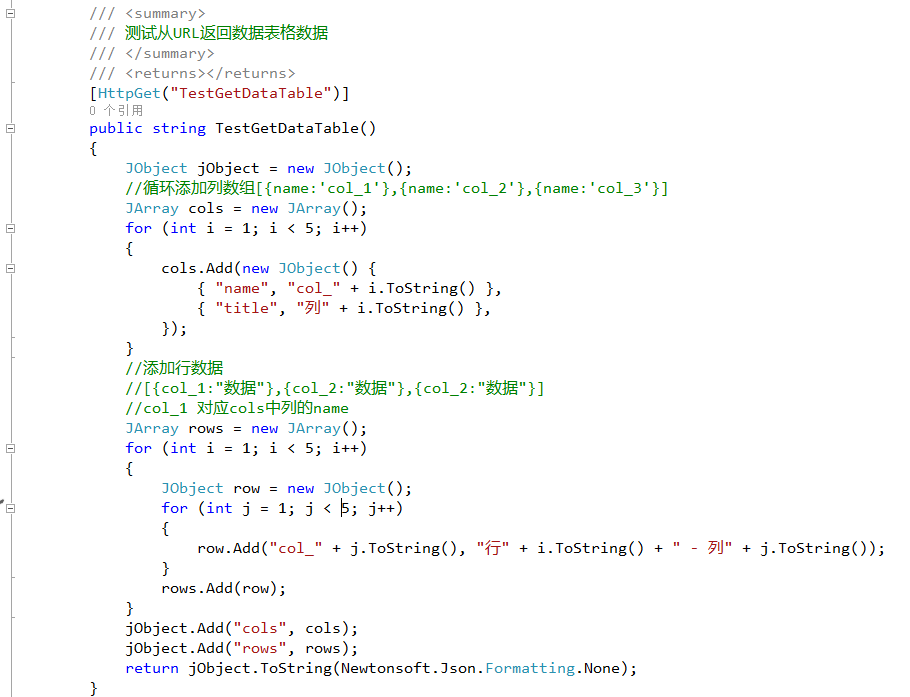
返回字符串数据格式:{cols:[{name:'col_1',title:'列1'},{name:'col_2',title:'列2'}],rows:[{col_1:"数据1",col_2:"数据1"},{col_1:"数据2",col_2:"数据2"}]}
参考示例:

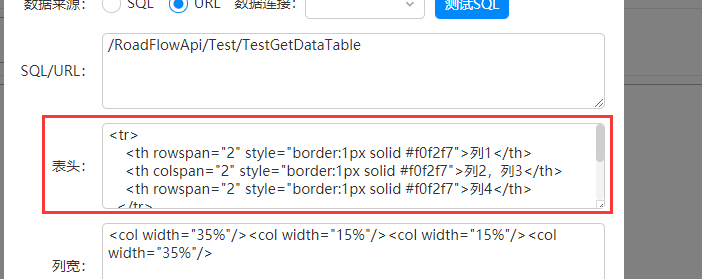
表头:可以自定义表头(自定义表头可以设置复杂表头,如合并行列等),默认是根据返回的列名自动生成表头。
例如这里输入:

<tr> <th rowspan="2" style="border:1px solid #f0f2f7">列1</th> <th colspan="2" style="border:1px solid #f0f2f7">列2,列3</th> <th rowspan="2" style="border:1px solid #f0f2f7">列4</th> </tr> <tr> <th style="border:1px solid #f0f2f7">列2</th> <th style="border:1px solid #f0f2f7">列3</th> </tr>
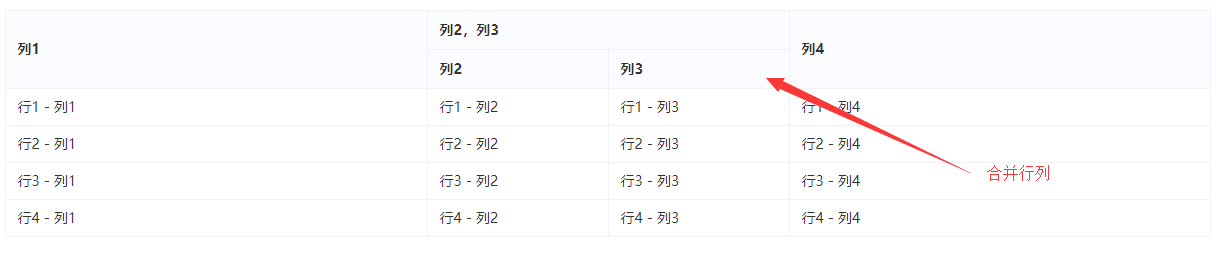
最终显示结果:

列宽:自定义每一列的宽度。
<col width='10%'/><col width='15%'/>....col数量与列数据保持一致。
序号:是否在表第一列显示行号。

如果是自定义的表头,要加上序号列:
<tr> <th rowspan="2"style="border:1px solid #f0f2f7;">#</th> <th rowspan="2" style="border:1px solid #f0f2f7">列1</th> <th colspan="2" style="border:1px solid #f0f2f7">列2,列3</th> <th rowspan="2" style="border:1px solid #f0f2f7">列4</th> </tr> <tr> <th style="border:1px solid #f0f2f7">列2</th> <th style="border:1px solid #f0f2f7">列3</th> </tr>
并设置列宽:
<col width="3%"/><col width="35%"/><col width="15%"/><col width="15%"/><col width="35%"/>
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|