 |

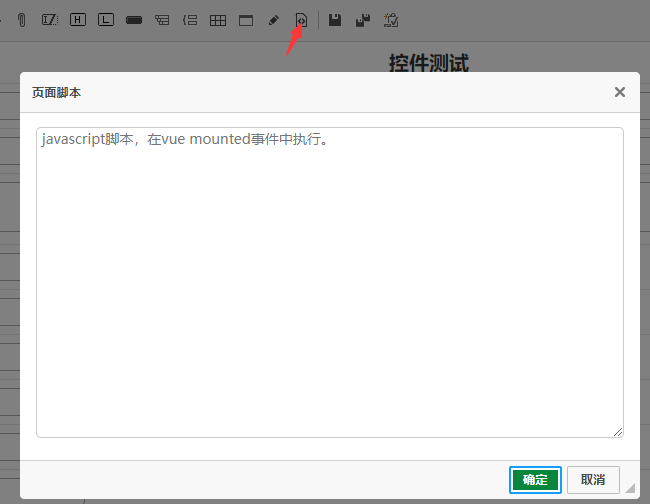
JS脚本。在VUE mounted事件中执行。写法为VUE写法,比如可能用this获取当前VUE对象。this.formData[key]获取当前表单字段数据。
如果要在这里给某个字段赋值直接修改this.formData无效时则要用Vue的set方法,例如:this.$set(this.formData,'RF_TEST-F1','road');
原因是:受 ES5 的限制,Vue.js 不能检测到对象属性的添加或删除。因为 Vue.js 在初始化实例时将属性转为 getter/setter,所以属性必须在 data 对象上才能让 Vue.js 转换它,才能让它是响应的。
要处理这种情况,我们可以使用$set()方法,既可以新增属性,又可以触发视图更新。
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|