 |
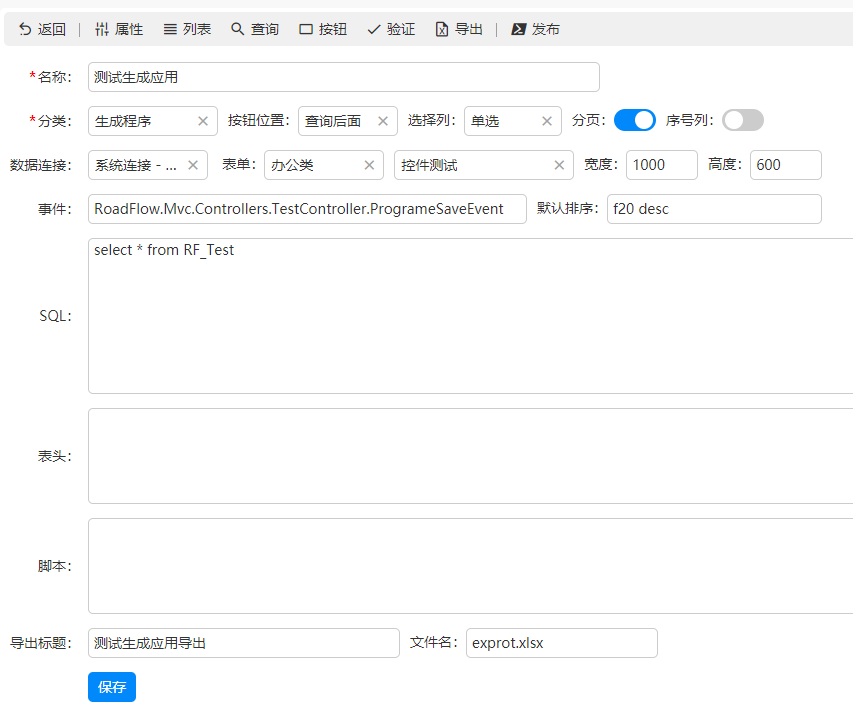
应用程序设计中属性设置,是设置应用程序的基本属性。

名称:应用程序的名称。
分类:应用程序所属分类。
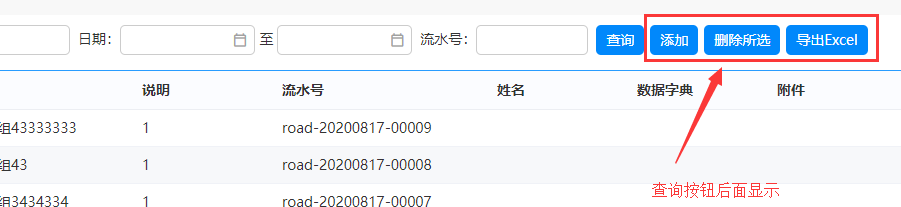
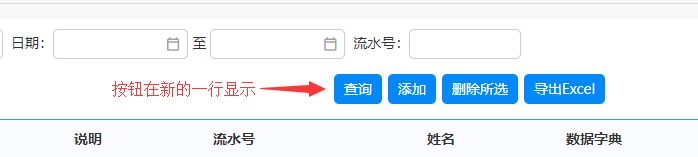
按钮位置:是指常规按钮的显示位置。
查询后面:在查询按钮后面接着显示。

新行:另起一行显示。

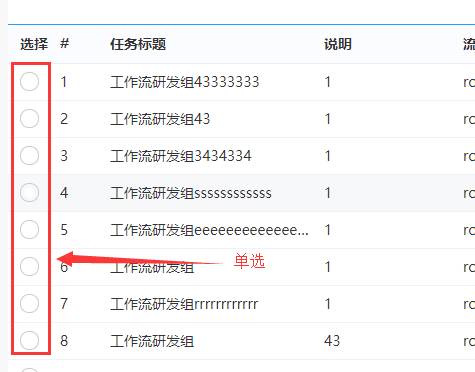
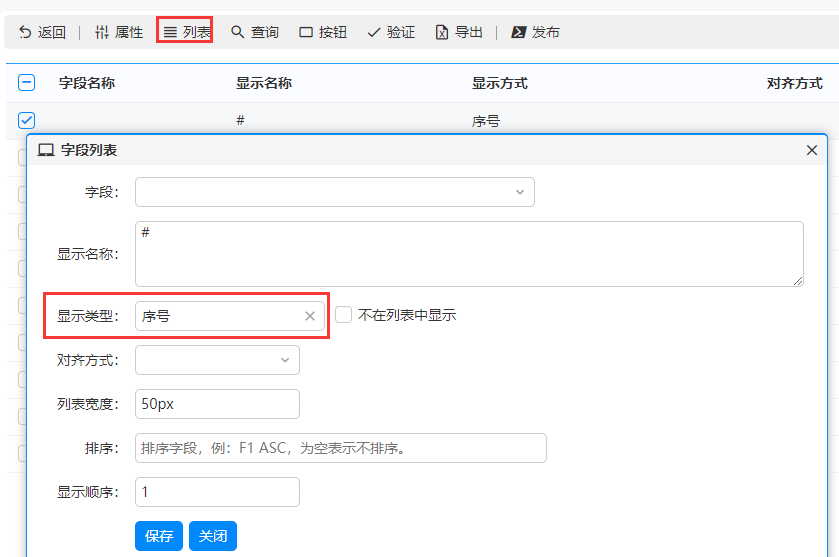
选择列:列表是否有选择列。
无:那没有选择列。
单选:即每次只能选择一行。

多选:可以选择多行。

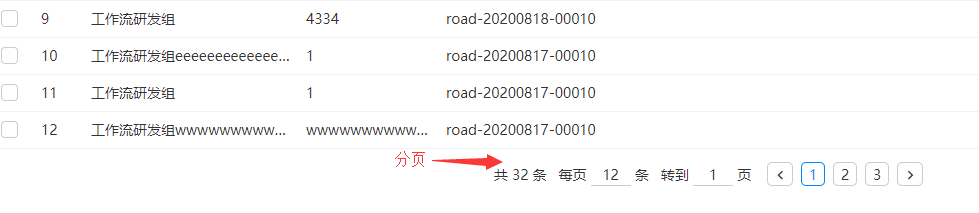
分页:是否对列表分页
不分页:即列表一次显示所有数据。
分页:即分页显示。

序号列:是否显示序号列(这种方式显示序号列,分页时不连续,又从1开始)。

还有一种显示序号列的方式是在列表中定义一列序号(这种方式显示的序号是连续的,分页时会接着上一页序号增加)。

数据连接:指定应用对应的数据库连接。
表单,窗口宽度、高度:是新增或编辑数据的设置:

表单:选择增加编辑数据时对应的表单。
宽度:弹出编辑窗口的宽度。
高度:弹出编辑窗口的高度。
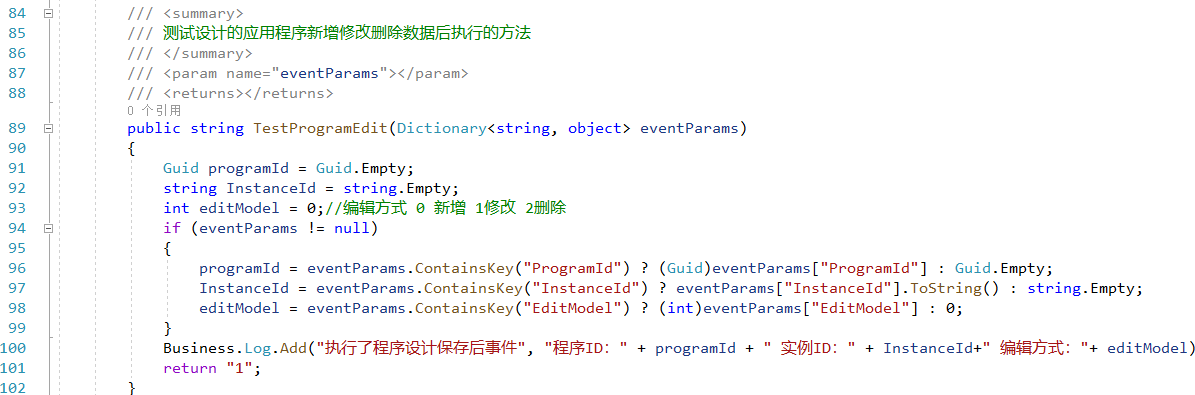
事件:是指列表数据新增或删除时调用的方法。

一个C#后台方法,写法以及参数传递和流程事件等类似。
示例:

默认排序:指初次加载列表数据时的数据排序方式。直接写SQL排序,如:f1 desc,f2 asc。
SQL:查询列表的SQL语句。这里可以使用roadflow通配符。
表头:可以自定义表单。如合并行列等(具体可参照表单设计器的数据表格控件的列头设置)。
脚本:是指表单中加载的JS脚本(在vue组件的mounted中执行)。
如果要为组件增加一个方法则脚本写:
this.test=function(){alert('sdf')}
在按钮中直接调用方法即可:

导出标题:那导出EXCEL的标题。


文件名:即导出的EXCEL文件名称。
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|