 |
按钮是设置应用程序中使用的按钮。
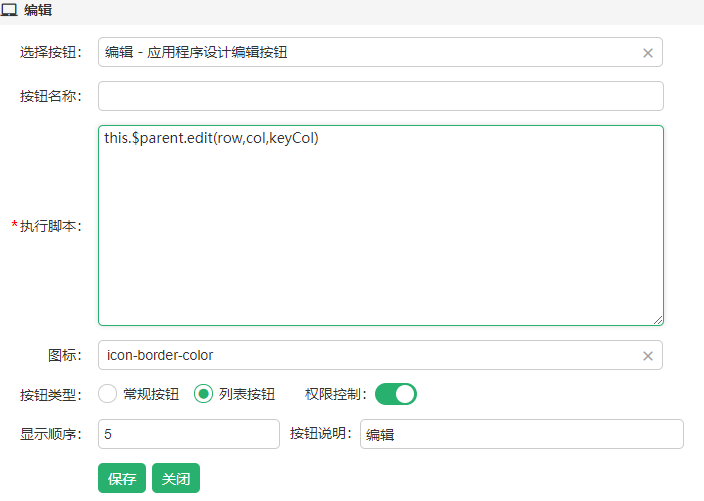
选择按钮:可以从系统按钮库中直接选择按钮(选择数据来源于:系统管理--系统按钮库 中维护的数据)。
按钮名称:按钮显示的名称。
执行脚本:执行的JS脚本(VUE写法)。
图标:按钮显示的图标。

按钮类型:
常规按钮:即查询后面或新行上显示的页面按钮。
列表按钮:即数据列表中每一行显示的按钮(用于操作当前行数据)。如上图即是列表按钮。
权限控制:是否需要控制权限。即需要在菜单中授权才能使用,还是只要能使用这个应用的人都可以使用这个按钮。
显示顺序:按钮显示的先后顺序。
按钮说明:按钮的title属性(鼠标放上去后的提示文字)。
如果是添加或编辑数据按钮:


edit方法有四个参数:
第一个参数为当前行row(添加数据时为null);
第二个为当前列col(添加数据时为null);
第三个参数为主键列keyCol(添加数据时为null);
第四个参数为保存后对窗口的操作:'close' 关闭编辑窗口、'refresh' 刷新窗口为初始状态、 'load' 重新载入数据、其他字符串值为无操作,参数默认为'close';
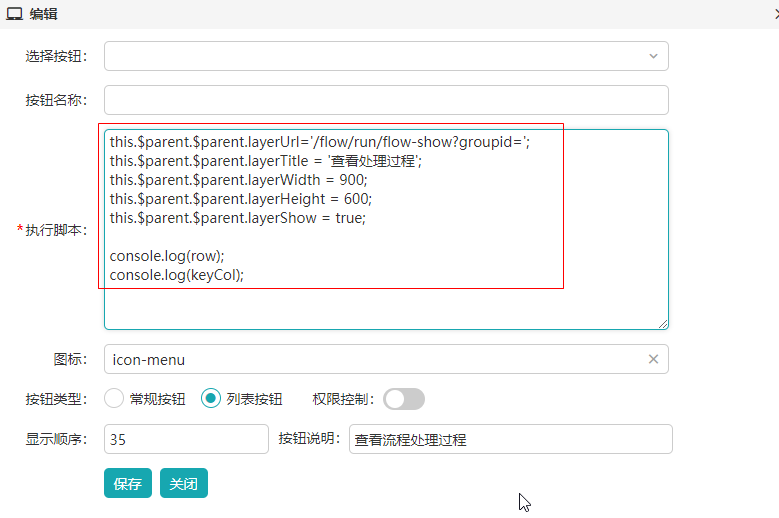
如果需要按钮弹出自己的页面:
this.$parent.$parent.layerTitle='窗口标题';
this.$parent.$parent.layerUrl='页面地址';
this.$parent.$parent.layerWidth=800;//窗口宽度
this.$parent.$parent.layerWidth=600;//窗口高度
this.$parent.$parent.layerShow=true;
例:

row:为当前行数据,keyCol为当前行主键,如row[keyCol]即可取到当前行的主键值 。
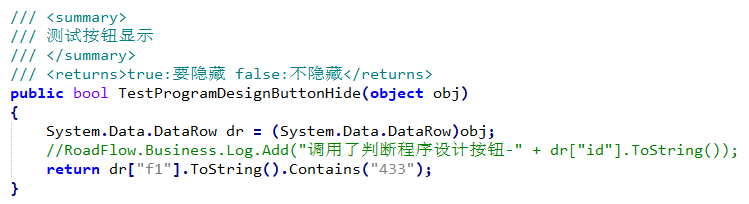
控件按钮是否显示方法示例:

|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|