 |
roadflow通过设置控件值类型然后在流程步骤上设置验证,可以实现表单验证。如果验证达不到自己要求,还可以自定义JS脚本来验证表单数据。
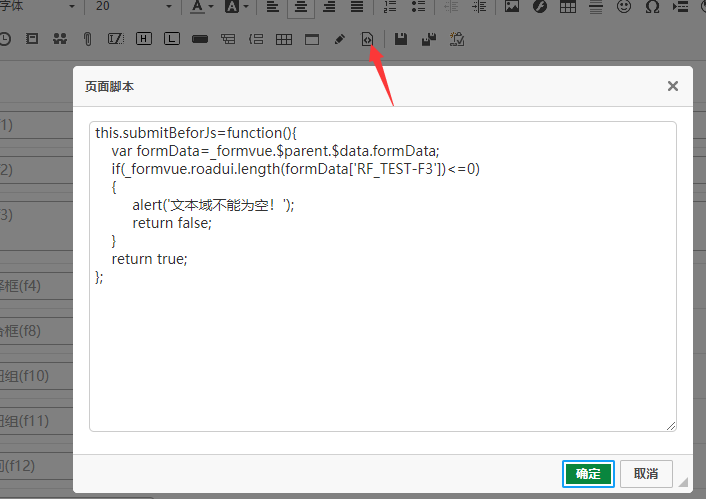
在表单设计器中的页面脚本中写入自定义JS方法即可:

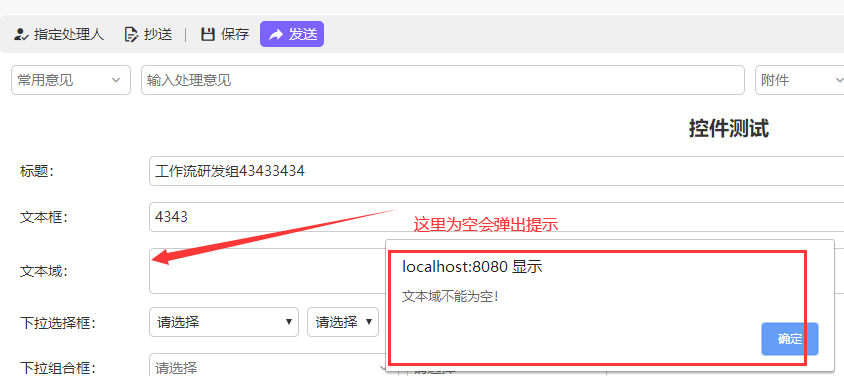
运行时,提交或保存表单会执行自定义的JS:

this.submitBeforJs=function(){
var formData=_formvue.$parent.$data.formData;
if(_formvue.roadui.length(formData['RF_TEST-F3'])<=0)
{
alert('文本域不能为空!');
return false;
}
return true;
};this.submitBeforJs为固定的方法名称。
_formvue.$parent.$data.formData; _formvue为表单所在组件的VUE对象,取他上级的formData即可取到表单的数据json对象。
方法返回 true 表示验证通过,返回 false 则验证不能过,不能执行往下操作。
如果是退回也要验证表单则js方法名称为:backBeforJs,即再写一个方法:this.backBeforJs=function(){};
如果是要在脚本是使用JQuery则写法从jQuery,示例:
this.submitBeforJs= function(){
var t=false;
jQuery.ajax({url:_formvue.ajax.defaults.baseURL+'/Test/Test',type:'post',dataType:'json', async:false, success:function(json){
t = json.data.msg=='1';
if(!t){
alert('验证不通过!');
}
}});
return t;
}; |
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|