 |

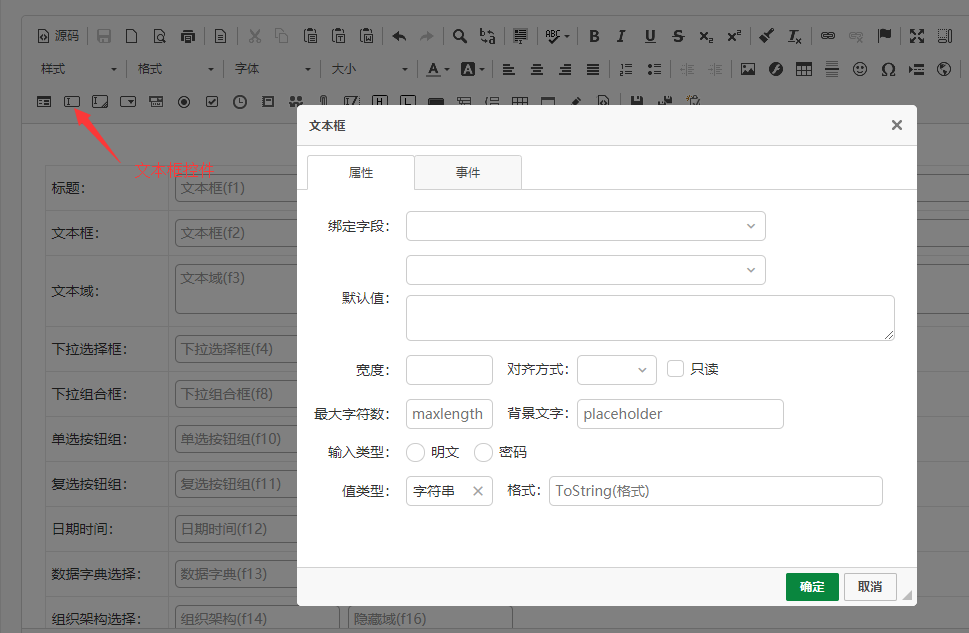
绑定字段:控件绑定表单属性中选择的表的某个字段,用户在表单中这个控件输入的内容将保存到绑定的字段中。
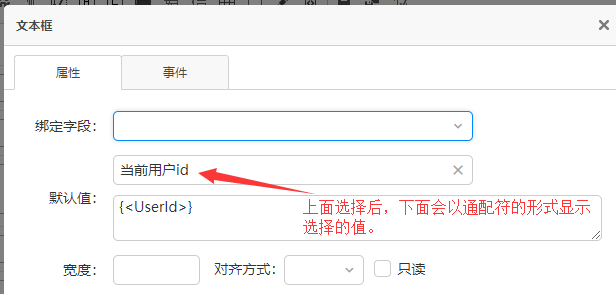
默认值:新发起流程或第一次打开表单时控件自动填入的默认值。表单设计中很多控件都可以设置默认值,这里对默认值作统一说明,其他控件不在详细说明。

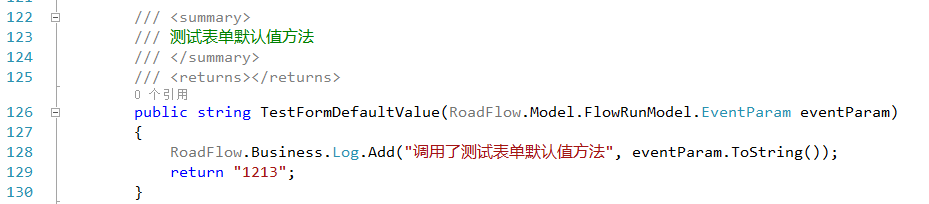
在上面选择项中选择某个默认值后,下面的文本域中会以对应选择项的值填入。默认值其实是一个通配符,所以如果上面的选项没有,也可以自己在下面文本域中输入相应的通配符来设置默认值。比如默认值是从某个方法中返回的值,则可以直接在文本域中输入:{Method<命名空间.类名.方法名>},方法中参数是自动的,如下示例:

参数中只有FlowID,和FlowRunModel有值 ,因为默认值一般是在第一步获取,第一步没有其他参数值。如果是一个固定的值,则直接输入值:如输入test,则表单加载时的默认值为:

宽度:控件运行时的显示宽度,可以是%或px。
对齐方式:控件内文字对齐方式(左对齐,居中,右对齐)。
只读:控件运行时是否是只读,只读则用户不能输入。
最大字符数:可以输入的最大字符数。相当于控件的 maxlength 属性。
背景文字:当没有输入或内容为空时的提示信息

输入类型:明文(直接显示输入的内容,等于:type="text"),密码(不显示输入的内容,等于:type="password")。
格式:服务端C#的ToString(格式字符串),例如是数字是要输入千分符并且保存两位小数则格式中填:###,##.##。
值类型:要验证时,验证文本框输入的值类型是否合法(设置了类型之后,流程表单对应的步骤上双击--弹出窗口中--数据标签--对应的字段要设置为验证或非空时验证,在保存或提交时才会验证数据有效性)。
字符串:可以输入任意字符串。
数字:只能输入数字(可以输入小数,负数)。
整数:只能输入整数,不能输入小数,可以是负整数。
正数:只能输入正数或0,不能是小数。
负数:只能输入负数,小于0的数字。
正整数:只能输入大于等于0的整数。
负整数:只能输入小于0的负整数。
手机号:只能输入合法的手机号码。
邮箱:只能输入合法的邮箱格式字符串。
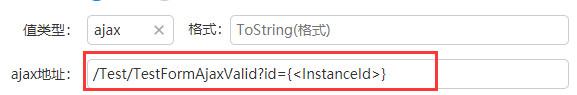
ajax:通过ajax访问服务端地址,根据服务端地址返回的参数验证是否通过。
当选择ajax时要在下方的ajax地址中输入服务端地址:

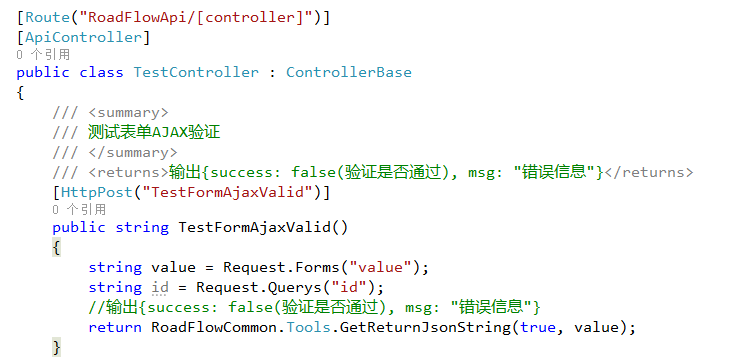
示例方法:

在后端方法中:Request.Forms("value")获取当前控件的值。
方法返回:{success: true|false(验证是否通过), msg: "错误信息|成功时为空"}
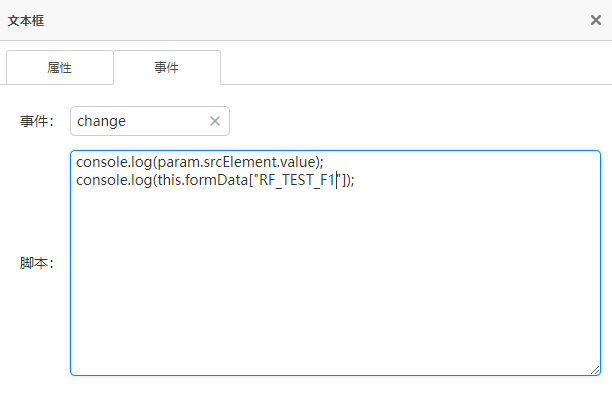
事件:在文本框输入值发生改变时执行的JS脚本 。

脚本中 param 为当前控件对象。比如取控件值,可以用 param.srcElement.value。
脚本中的 this 为当前表单VUE组件对象。比如要取其他控件的值,可以用:this.formData["RF_TEST-F1"], formData为当前表单数据JSON对象,RF_TEST-F1为要取的控件的KEY(命名约定为表名-字段名,大写)。
文本框控件可用的事件有:click,dblclick,focus,blur,change
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2026 重庆天知软件技术有限公司 版权所有
|